I.Giới thiệu
LadiPage là một công cụ thiết kế landing page khá mạnh, hỗ trợ sẵn nhiều loại template khác nhau cho người dùng mới bắt đầu có thể thiết kế ra một landing page chỉ trong vài phút. Kết quả submit từ landing page có thể được lưu trữ vào Google Sheet hoặc chuyển trực tiếp đến API của bên thứ 3.
Do nhiều khách hàng có nhu cầu tích hợp trực tiếp LadiPage với CloudPro CRM nên team R&D đã nghiên cứu tạo ra cơ chế cho phép submit trực tiếp kết quả từ landing page về LeadCapture của CRM.
Do sản phẩm LadiPage còn khá mới và đang trong quá trình hoàn thiện nên còn một số lỗi chưa sử dụng được hết các tiện ích được thiết kế nên cần phải làm một số thao tác workarround hơi mất thời gian. Hy vọng trong tương lai họ sẽ fix được những issue này.
II. Cấu hình tích hợp
1. Tạo cấu hình Form
Để form trên LadiPage submit được về CRM thì chúng ta phải tạo ra 1 cấu hình form tương ứng. Nếu các form có số lượng field giống nhau, chúng ta có thể dùng chung 1 cấu hình form, còn nếu mỗi form có field khác nhau thì ứng với mỗi form cần có 1 cấu hình field riêng.
Các bước tạo cấu hình form như sau:
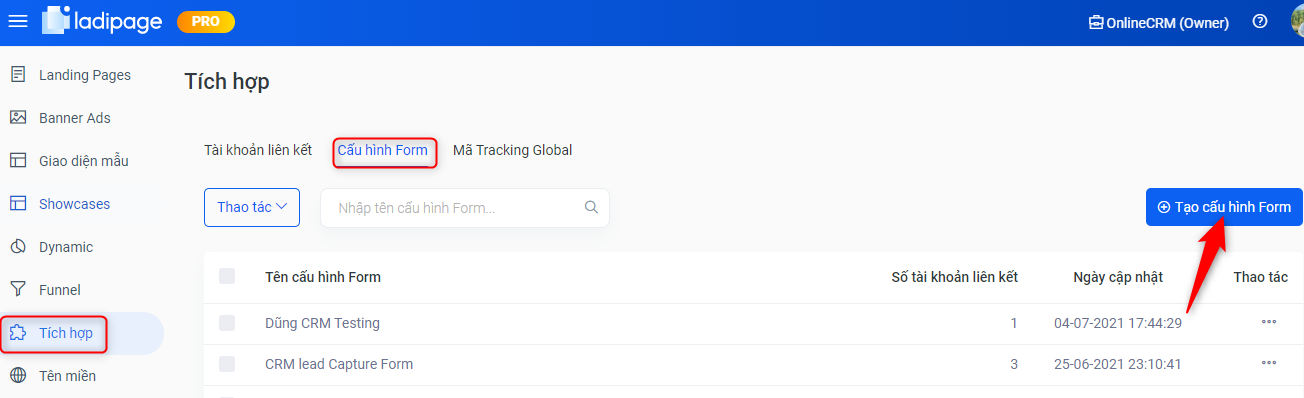
B1. Vào Tích hợp → Cấu hình Form → Tạo cấu hình Form

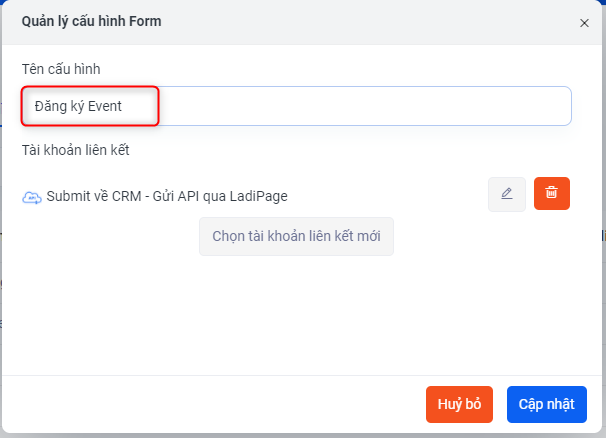
B2. Nhập tên cấu hình form cần tạo
- Ví dụ: Đang chạy campaign cho KH đăng ký tham gia event thì nhập tên là Đăng ký Event

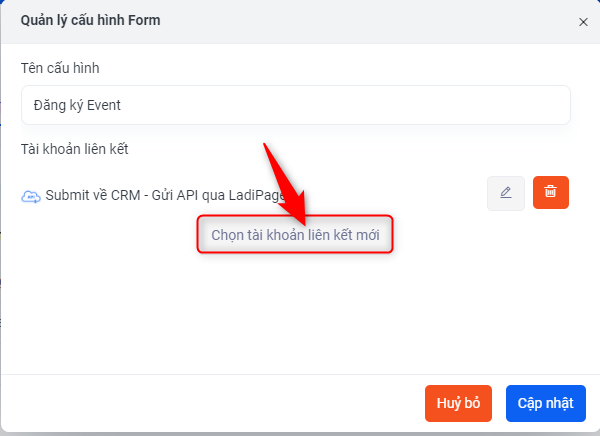
B3. Cấu hình liên kết CRM
- Click Chọn tài khoản liên kết mới,

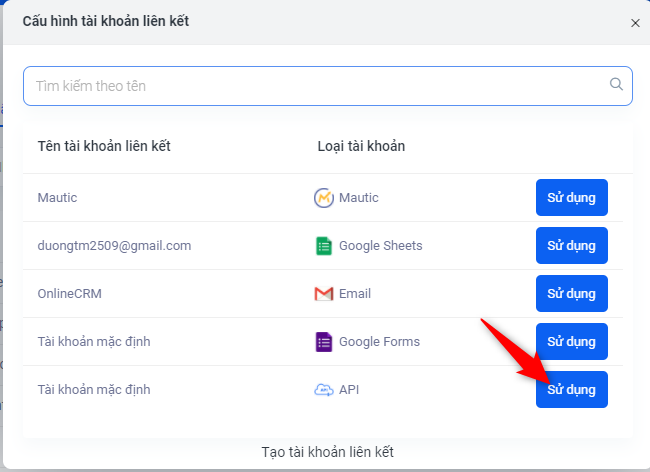
- Sau đó Click chọn Sử dụng tại mục API

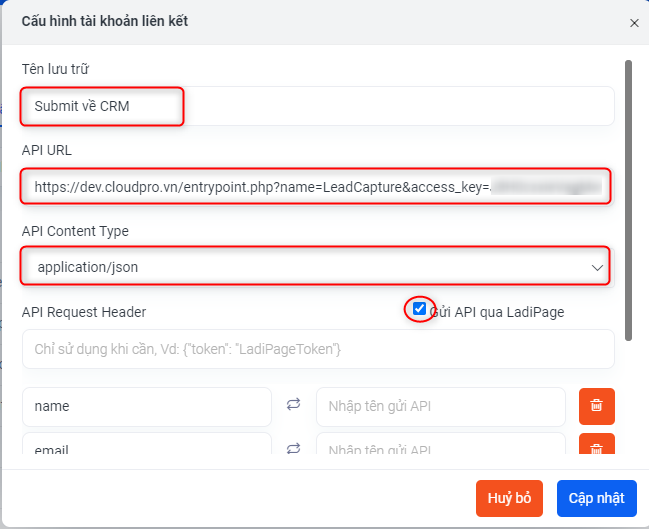
- Nhập vào 4 thông tin như hình bên dưới. Trong đó cần lưu ý:
- API URL là
<CRM_URL>/entrypoint.php?name=LeadCapture&access_key=xxxxx&input_source=LADIPAGE&simple_params=1
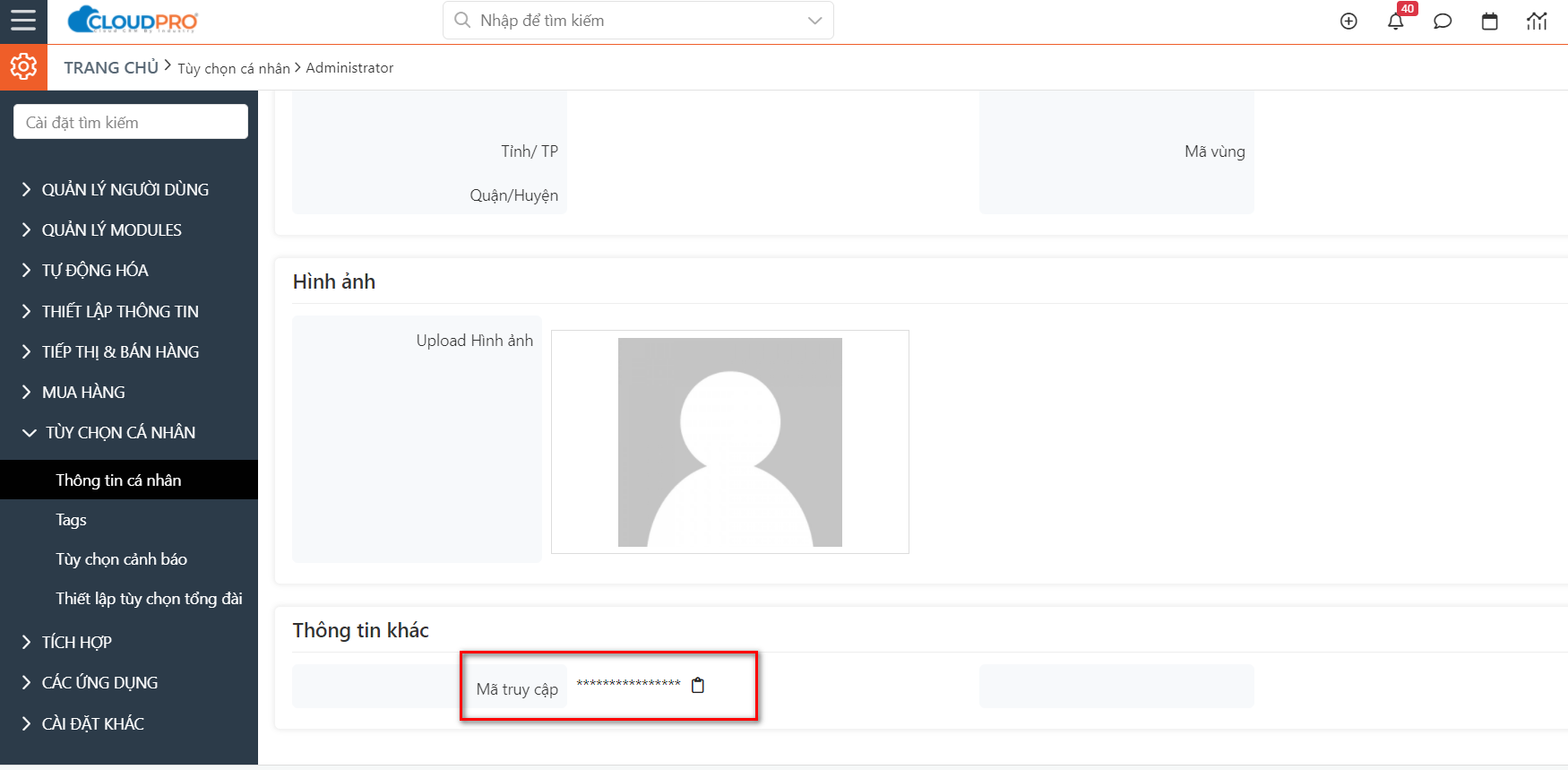
Ghi chú: access_Key được lấy trong thông tin của user

-
- API Content Type phải là application/json vì các tùy chọn khác đang có lỗi không dùng được
- Cần tick vào Gửi qua LadiPage nghĩa là gửi request thông qua backend của LadiPage để đảm bảo bảo mật thông tin access_key

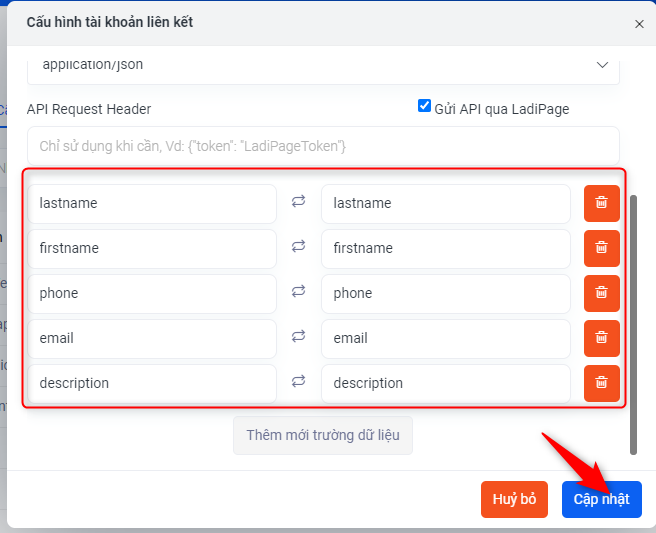
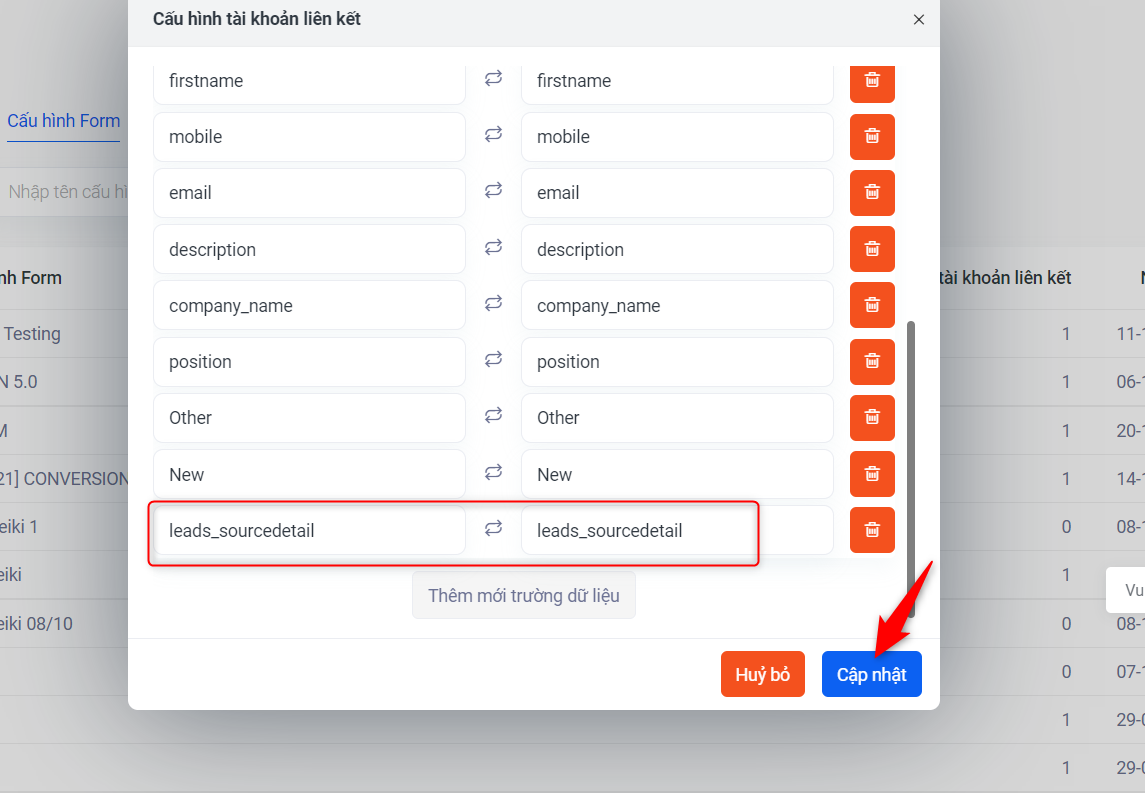
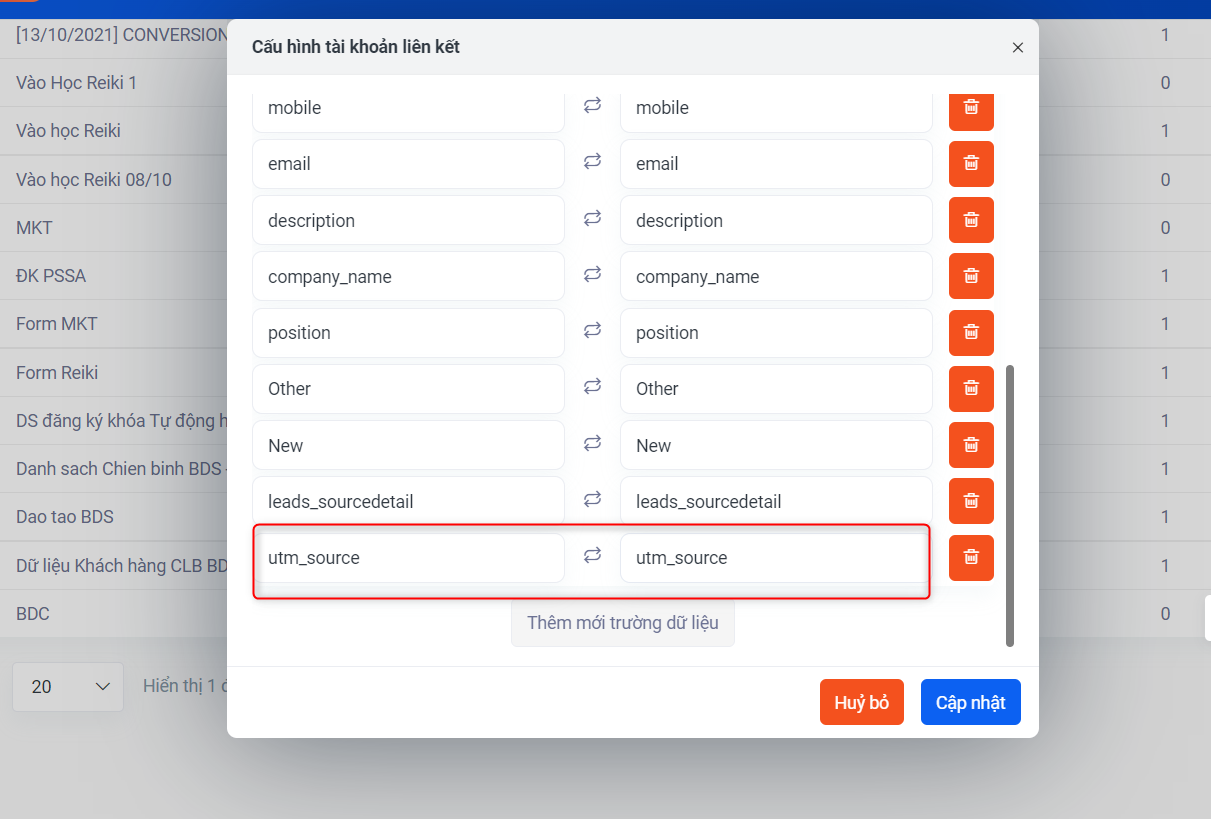
- Cuộn xuống cuối popup, xóa tất cả các trường mặc định đang có rồi thêm vào các trường dự định sẽ submit về CRM. Cột bên phải nhập y hệt cột bên trái, nhập xong bấm nút Cập nhật để lưu lại

Lưu ý: Chỗ này chính là mapping field, tuy nhiên tính năng mapping field của LadiPage đang có lỗi nên chúng ta phải thực hiện thủ công xóa đi add lại và phải nhập 2 cột giống hệt nhau hơi mất thời gian
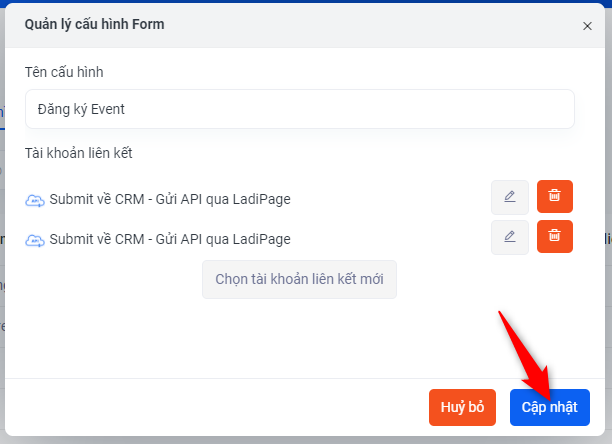
B4. Cuối cùng bấm nút Cập nhật trong màn hình Quản lý cấu hình Form để lưu lại các tùy chọn.

2. Tạo Landing Page
Landing Page là nơi chúng ta thiết kế giao diện Form thông tin, thường form này sẽ được bộ phận design thiết kế thật đẹp mắt để thu hút khách hàng, gợi mở, kích thích nhu cầu của khách hàng, hướng họ đến hành động submit form.Các bước tạo Landing Page như sau:
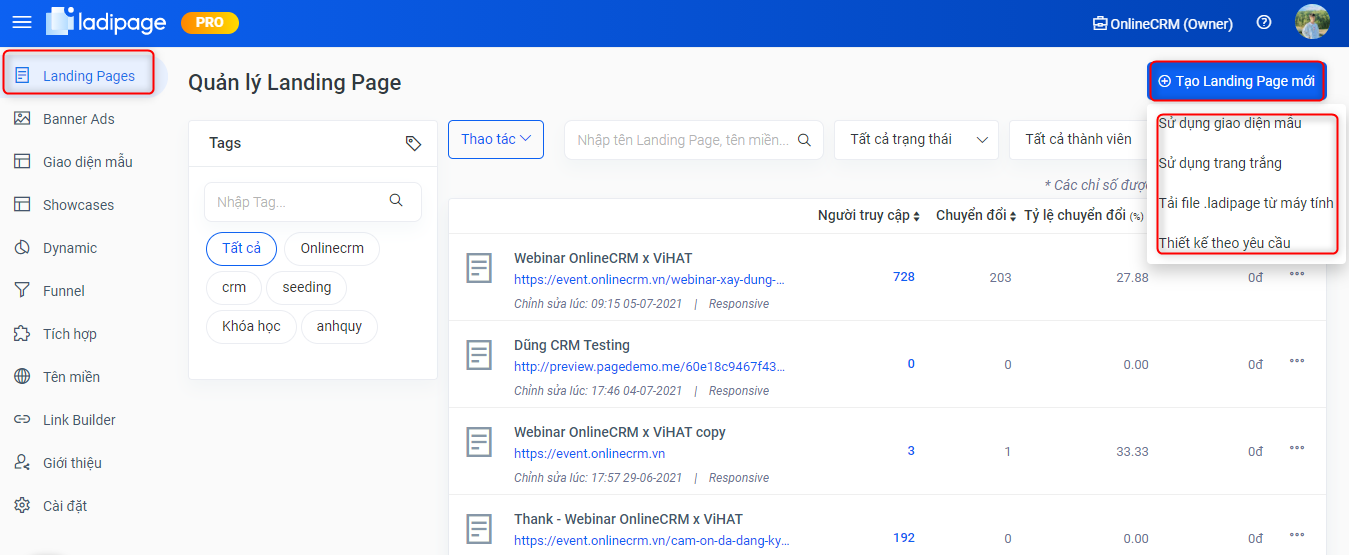
B1. Vào Landing Pages → bấm nút Tạo Landing Page mới → chọn hình thức tạo mới tùy theo nhu cầu.
Ví dụ: Chọn Sử dụng trang trắng để dễ minh họa

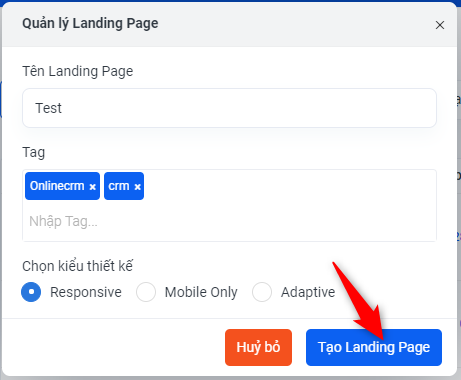
- Sau đó nhập thông tin và click chọn Tạo Landing Page

B2. Hiển thị giao diện thiết kế Form
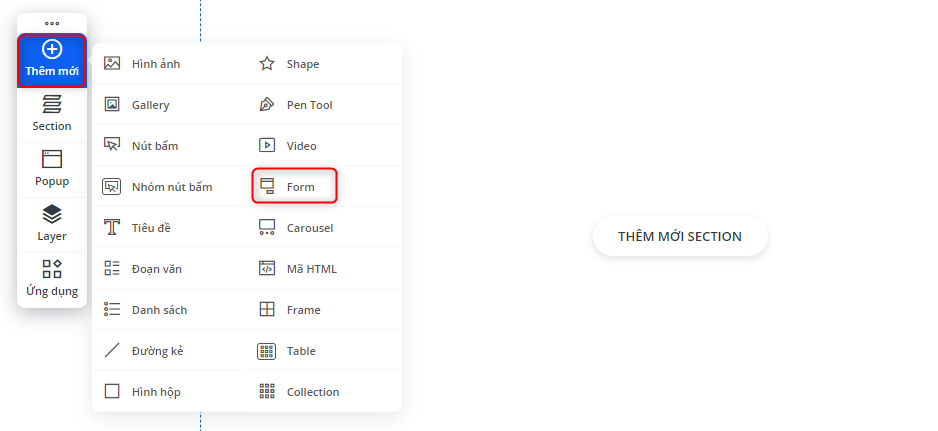
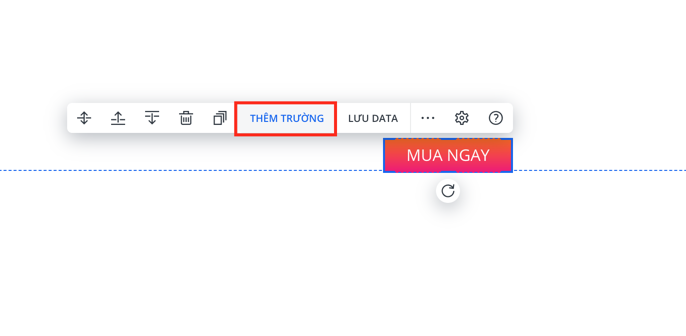
- Trong màn hình Landing Page Builder → bấm nút Thêm mới → chọn Form để thêm mới form vào màn hình

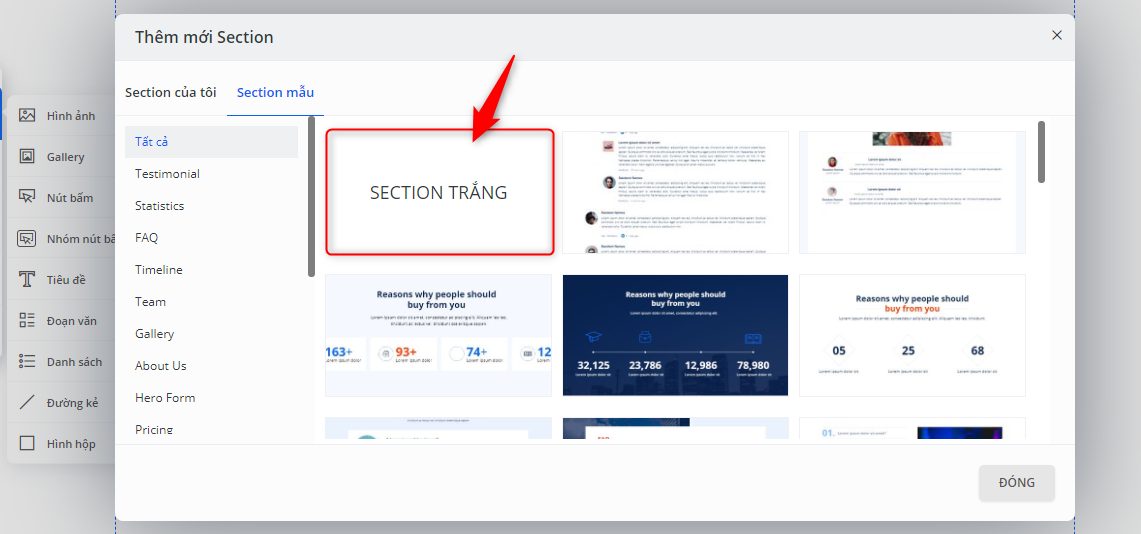
- Trong tùy chọn tạo form, chọn template nào phù hợp với nhu cầu. Ở đây a chọn SECTION TRẮNG cho dễ minh họa

- Sau khi đã có 1 form mẫu, tiến hành thêm vào đủ số trường cần thiết với loại dữ liệu tương ứng

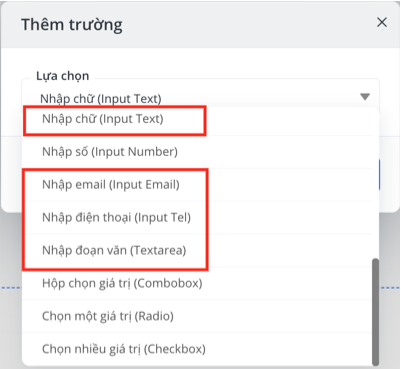
- Ví dụ: Ở đây chúng ta có các trường Họ, Tên, Điện thoại, Email, Ghi chú thì sẽ sử dụng các loại trường tương ứng là
- Họ: Input Text
- Tên: Input Text
- Điện thoại: Input Tel
- Email: Input Email
- Ghi chú: Textarea

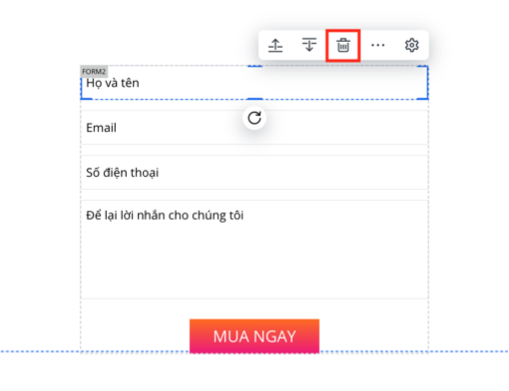
- Sau khi thêm đủ số trường cần thiết thì click vào các trường mặc định của form → bấm Delete để xóa đi vì không cần dùng

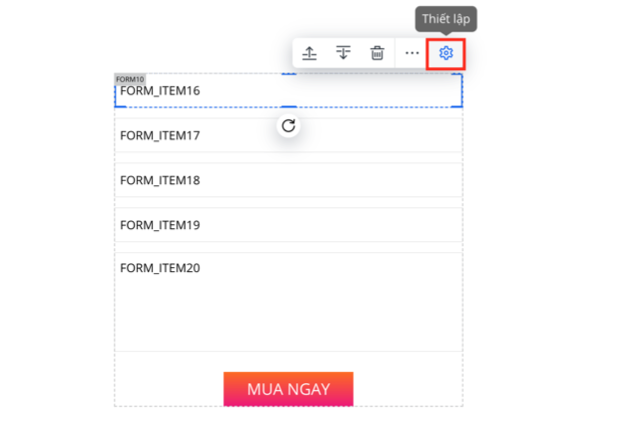
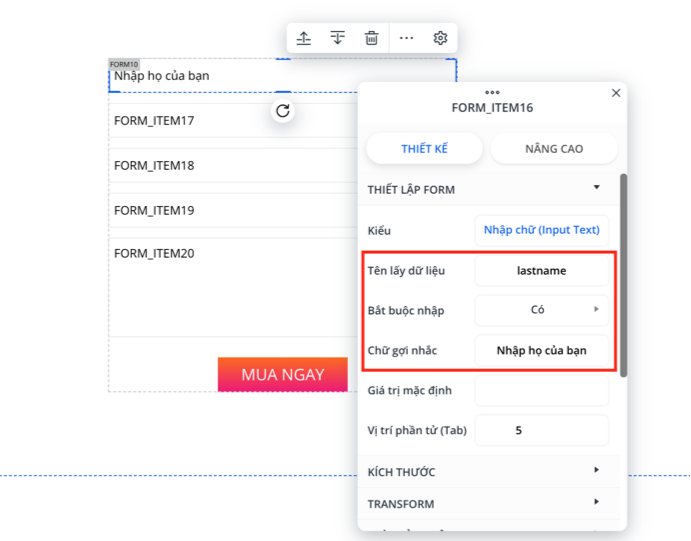
- Khi chỉ còn lại những trường mà chúng ta tự thêm, bấm vào từng trường để thiết lập lại thông tin

- Nhập lại tên trường ứng với tên field trên CRM, có bắt buộc nhập hay không, và placeholder text để gợi ý nhập nội dung gì

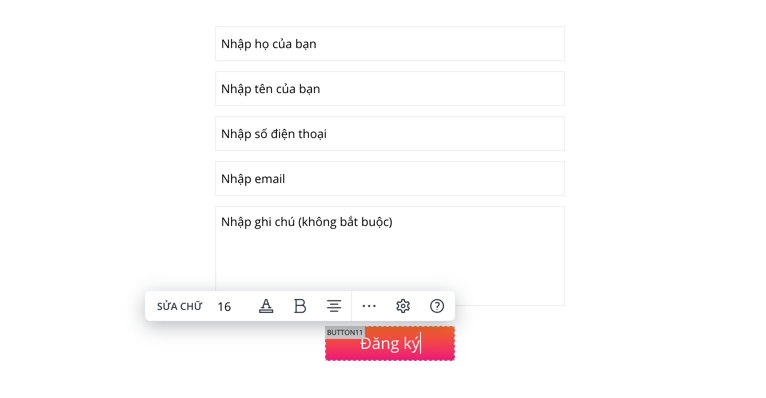
- Thực hiện quá trình trên cho tất cả các trường sẽ được kết quả như hình sau. Cuối cùng, double click vào button Mua ngay để nhập lại text mới là Đăng ký

Lưu ý: Những bước lằng nhằng trên mà chúng ta phải làm là vì chức năng mapping field của LadiPage chưa work, nên chúng ta phải tự tạo ra những trường trùng khớp hoàn toàn với field lưu trữ trên CRM.
B2. Cấu hình submit Form
Form đã có rồi, tuy nhiên để chỉ định dữ liệu khi submit sẽ chạy về đâu thì chúng ta cần phải thực hiện thao tác cấu hình lưu trữ
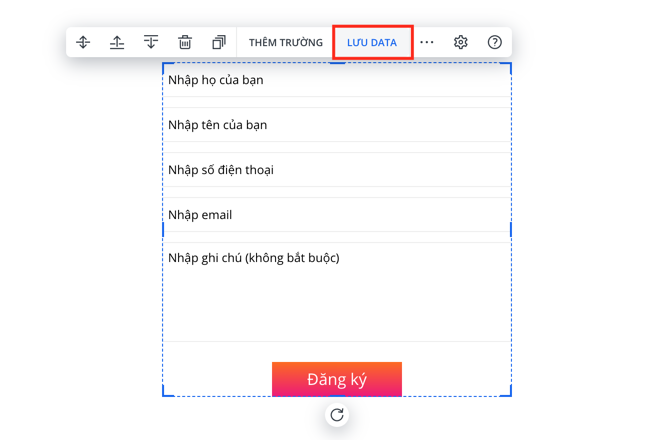
- Bấm vào form → bấm nút LƯU DATA

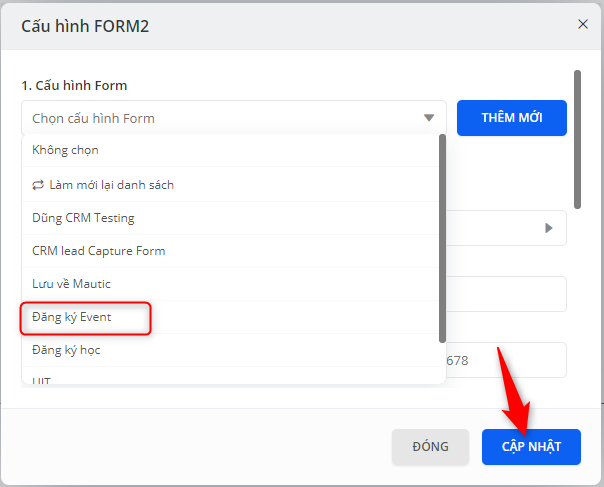
- Trong cấu hình Form, chọn cấu hình Đăng ký Event chúng ta đã tạo để map cấu hình đó với form này. Cuối cùng bấm nút Cập nhật để lưu lại

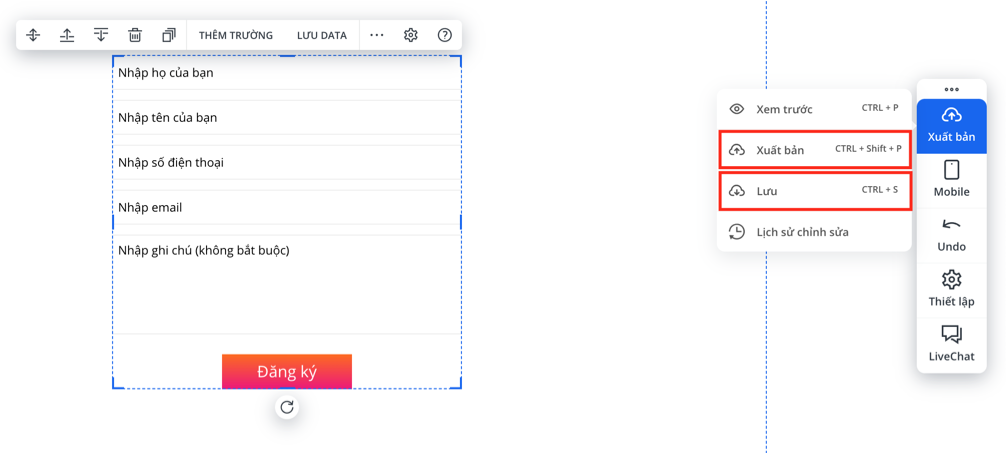
B4. Xuất bản Landing Page
- Bấm vào nút Xuất bản bên phải → chọn Lưu → chọn tiếp Xuất bản

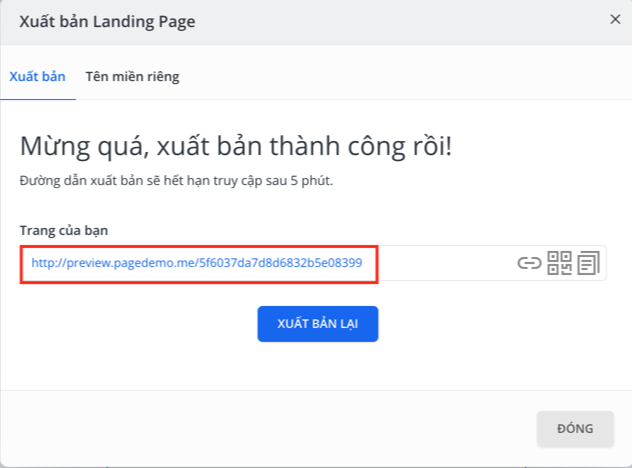
- Sau khi xuất bản xong, click vào link để xem thử Landing Page chúng ta vừa thiết kế trông như thế nào

Lưu ý: Mỗi cần có thay đổi gì ở phía cấu hình tích hợp thì chúng ta phải thực hiện lại các thao tác ở B3 & B4 thì những cập nhật mới có tác dụng trên Landing Page. Đây là điểm khá bất tiện của LadiPage, hy vọng sẽ có cải tiến trong tương lai.
3. Kiểm thử
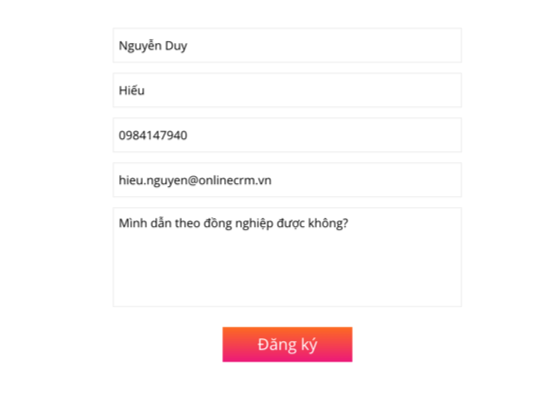
- Tiến hành nhập thông tin vào các trường trong form trên landing page rồi submit

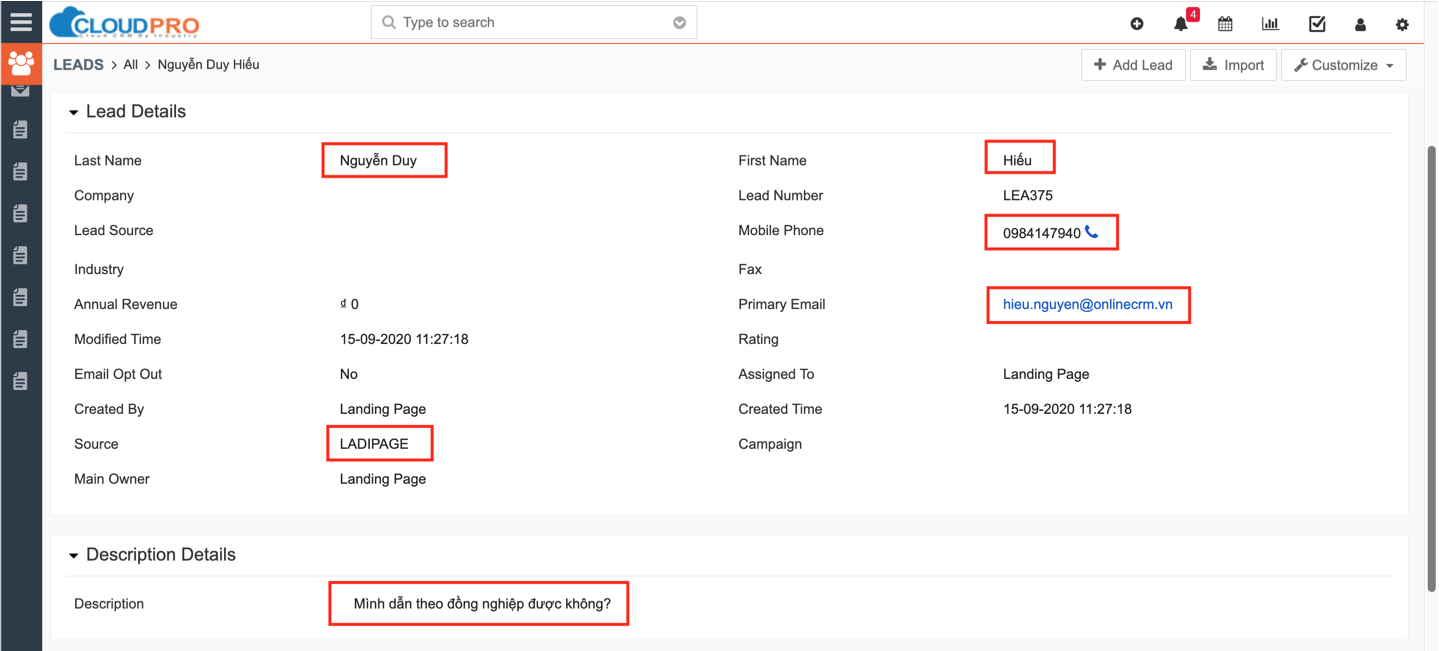
- Sau khi submit thành công, truy cập vào module Leads trong CRM kiểm tra xem thông tin đã về chưa, có lưu đúng những thông tin đã submit hay không.
 4.Tip trên ladipage
4.Tip trên ladipage
Vì một số lý do khi bạn thiết kế Ladipage bạn mong muốn lấy được nguồn của bài viết hoặc là nguồn tương ứng của khi bạn share bài viết qua các kênh như: Zalo, Facebook, Google …
a.Nguồn bài viết
Đây là nguồn bạn sẽ chủ động gán vào CRM để thống kê lượng data đổ về CRM.
Để thiết lập dạng nguồn bài viết này bạn thực hiện như sau:
Để chủ động lấy được các nguồn này về CRM bạn thực hiện các bước như sau:
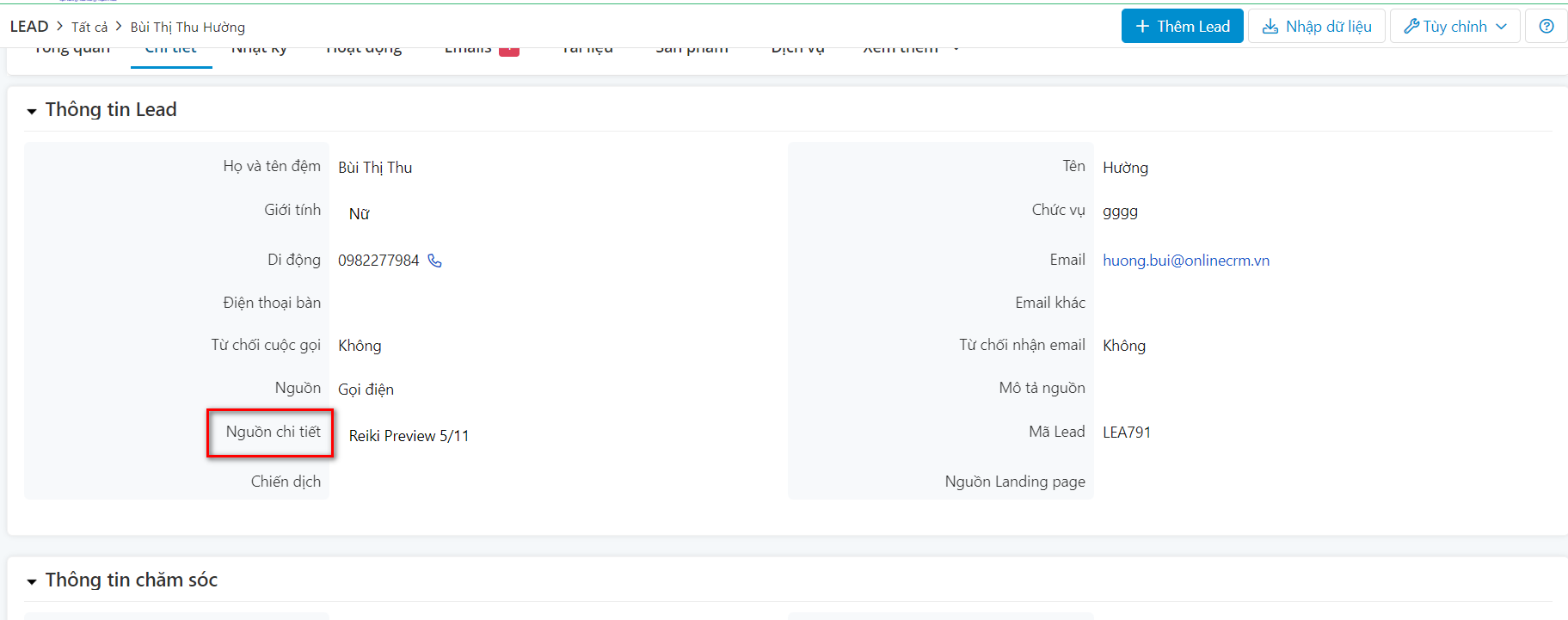
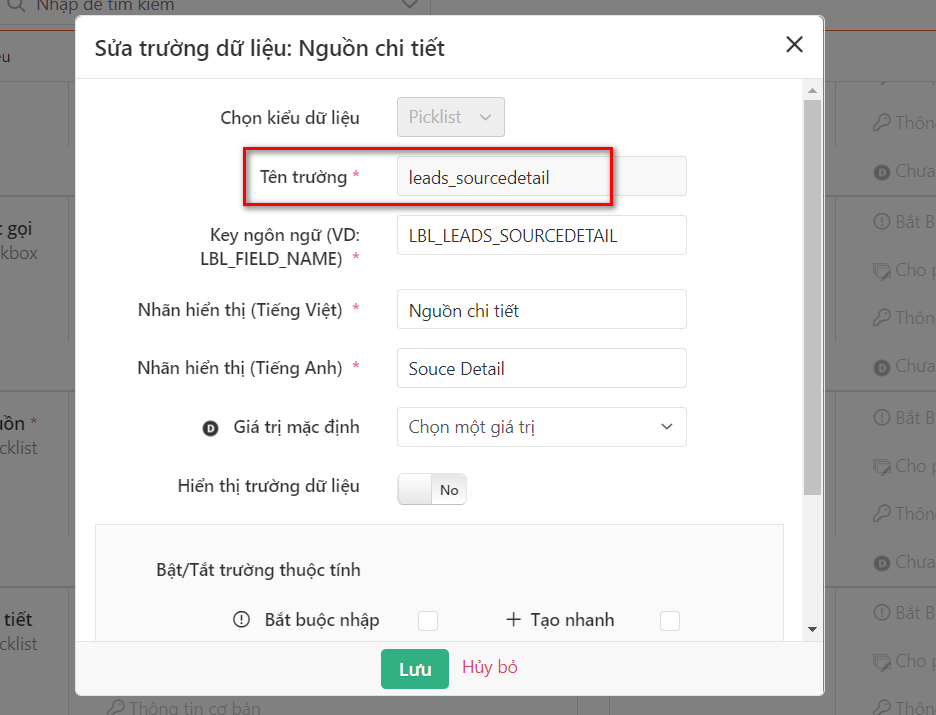
Bước 1: Đầu tiên bạn cần thiết kế 1 trường có tên là: Nguồn chi tiết (tên bạn có thể đặt tùy chọn) dạng trường picklist

Ghi chú: Bạn tự thiết kế trường này hoặc có thể liên hệ Online CRM để thiết kế trường này, tuy nhiên bạn cần biết được tên của trường này là gì

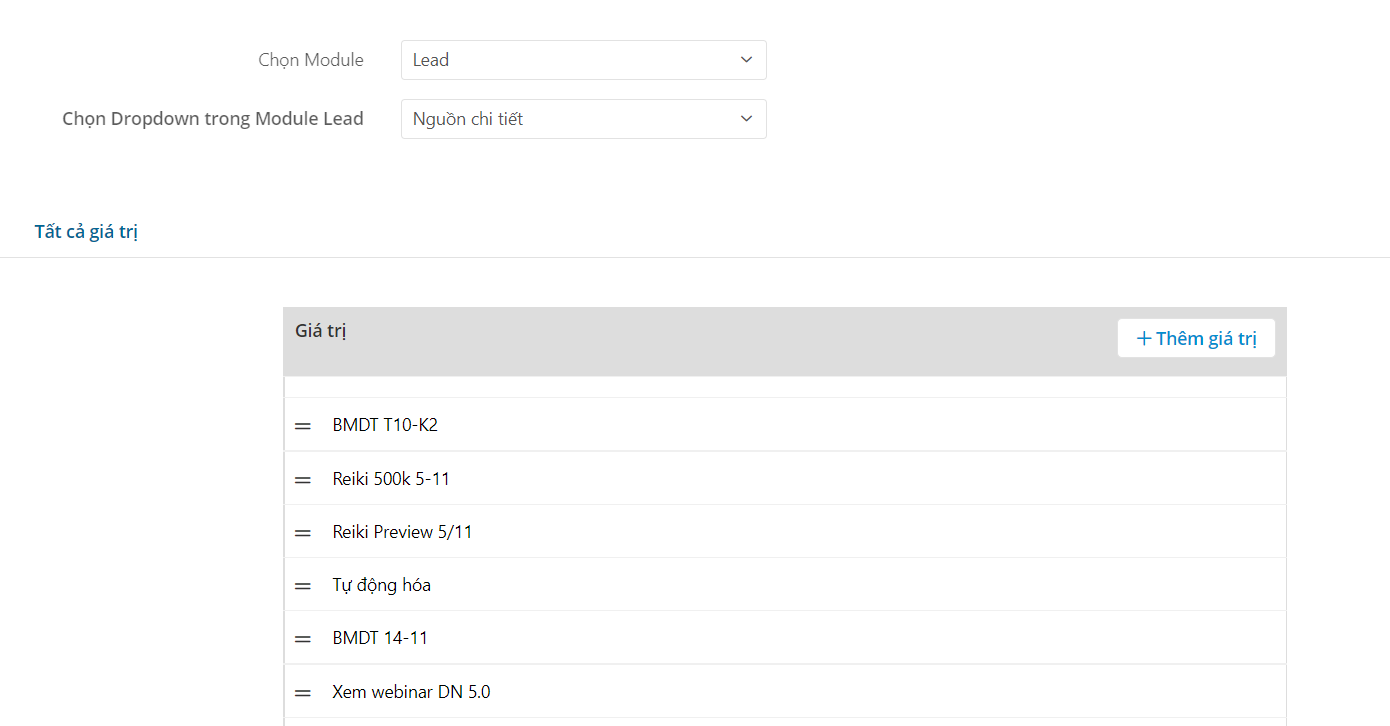
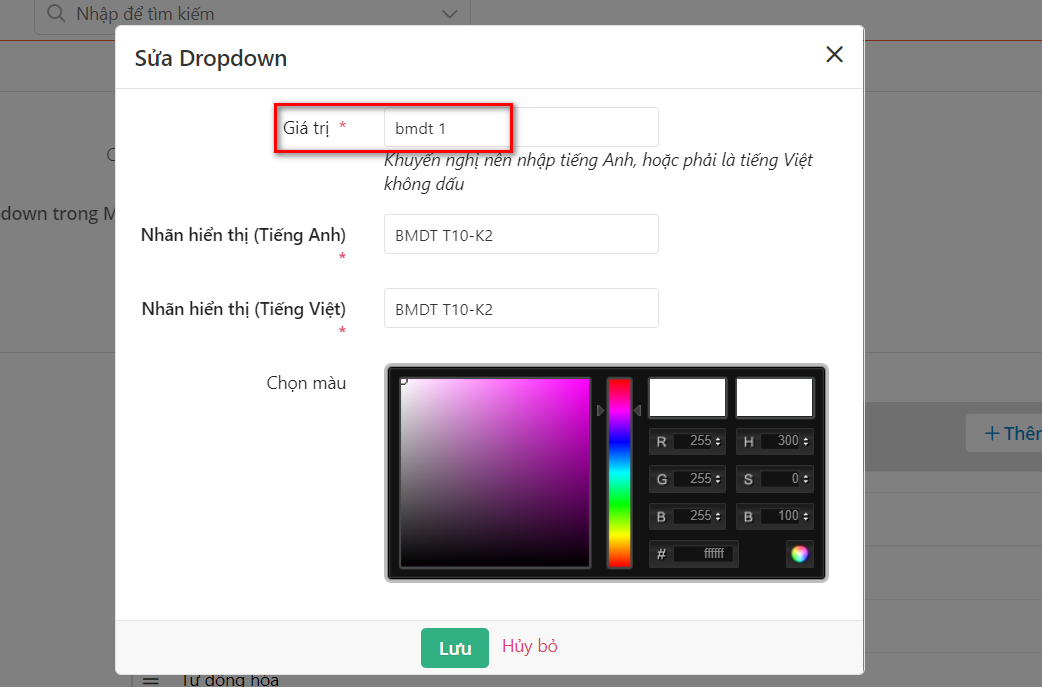
Bước 2: Tiếp theo bạn tiến hành tạo các giá trị tương ứng cho trường này

Ghi chú: Việc tạo các option này bạn liên hệ Online CRM để hỗ trợ hoặc bạn có thể tự thao tác việc này. Tham khảo thêm hướng dẫn tại link: https://docs.cloudpro.vn/crm-tieu-chuan/huong-dan-danh-cho-admin/thiet-lap-thong-tin/dropdown-phu-thuoc
Nhưng lưu ý bạn cần phải biết được cụ thể value option nào bạn sẽ lấy cho ladipage tương ứng

Bước 3: Sau khi đã xử lý xong trên CRM, tiếp đến bạn quay lai trang quản trị của Ladipage tiến hành mở form đã thiết kế trước đó, add thêm field bạn đã thêm ở CRM vào

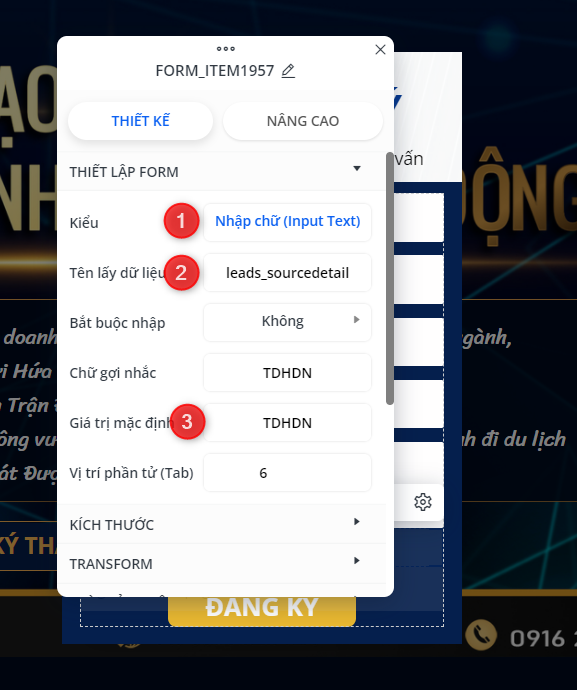
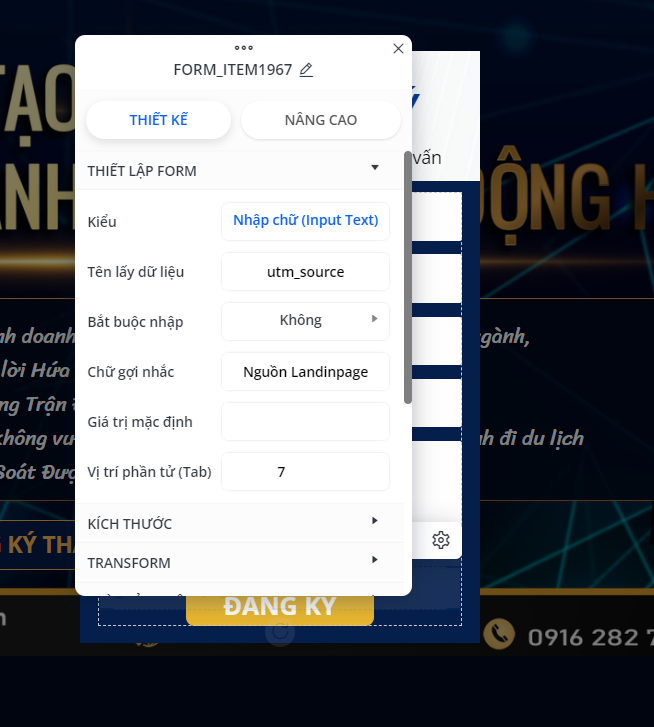
Bước 5: Sau khi đã cập nhật trong Form bạn quay lại phần trang Ladipage đang thiết kế, thực hiện thêm 1 trường mới vào sau đó tiến hành cài đặt trường theo hướng dẫn

Ghi chú:
1: Chọn trường dạng text
2: Tên lấy dữ liệu: Bạn điền tến biến của trường trên CRM bạn đã thêm trước đó
3: Giá trị mặc định: Bạn điền value tương ứng với option bạn đã thêm trước đó
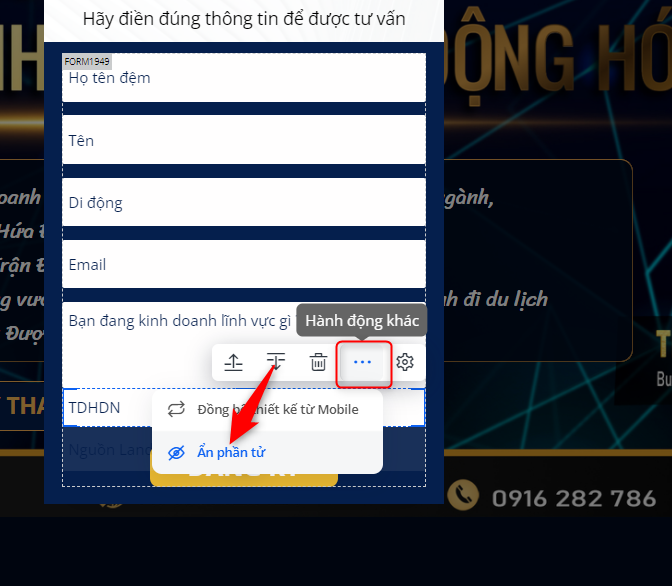
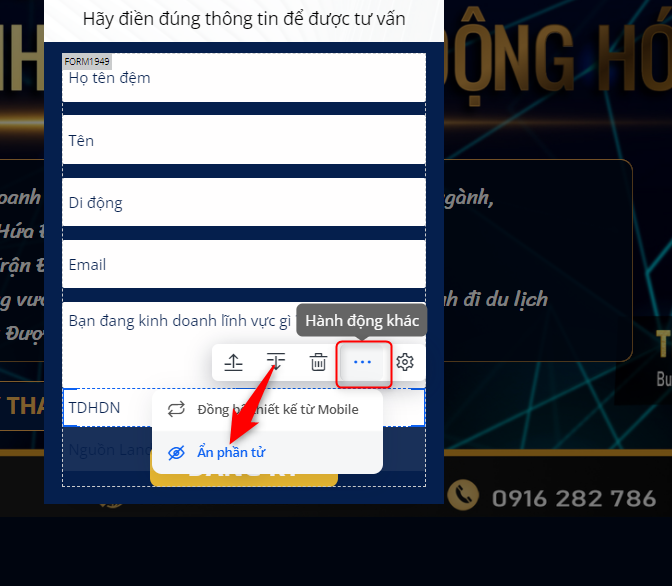
Bước 6: Sau cùng bạn tiến hành ẩn trường này trong form

Bước 7: Cuối cùng bạn lưu và xuất bản và kiểm thử dữ liệu Nguồn chi tiết này
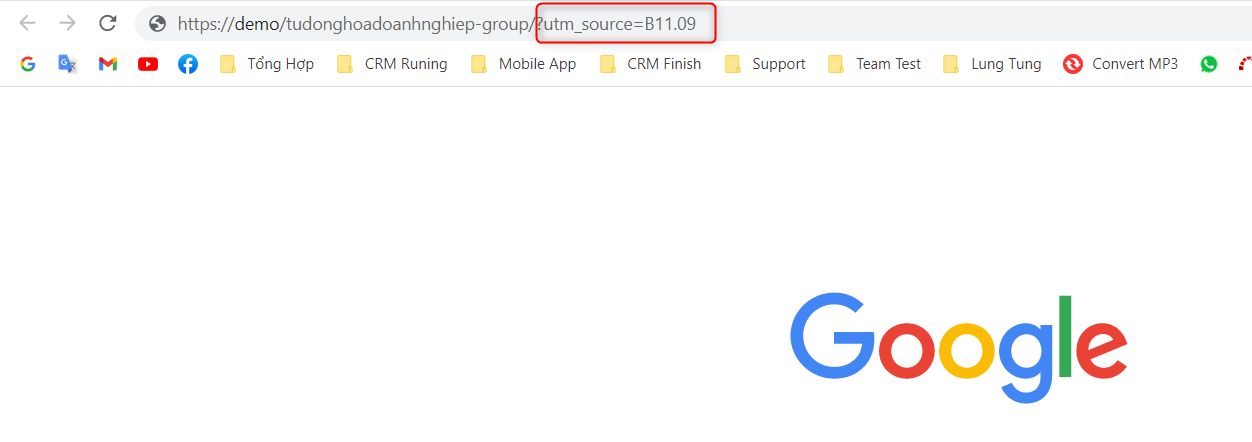
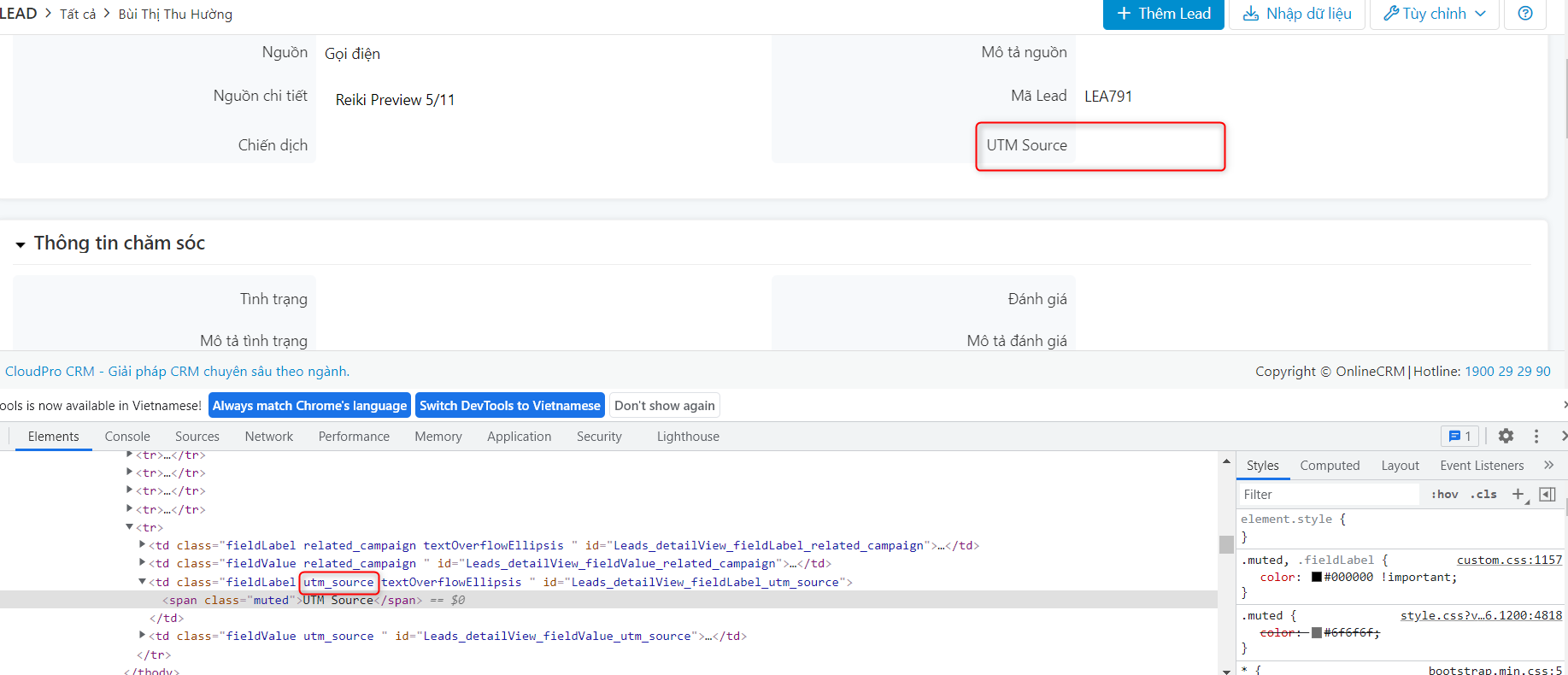
b.UTM Soure
Trường hợp bạn chạy quảng cáo và bạn muốn lấy được các UTM Soure một cách chủ động bạn có thể thực hiện như sau.

Bước 1: Thiết kế 1 trường dạng text trên CRM

Bạn nhớ ghi nhớ lại tên biến nhé
Bước 2: Add trường tương ứng vào form

Bước 3: Tiến hành thêm trường tương ứng vào form trên Ladipage

Bước 4: Sau cùng bạn ẩn trường tương ứng đó trên form

Bước 5: Lưu form sau đó kiểm thử kết quả
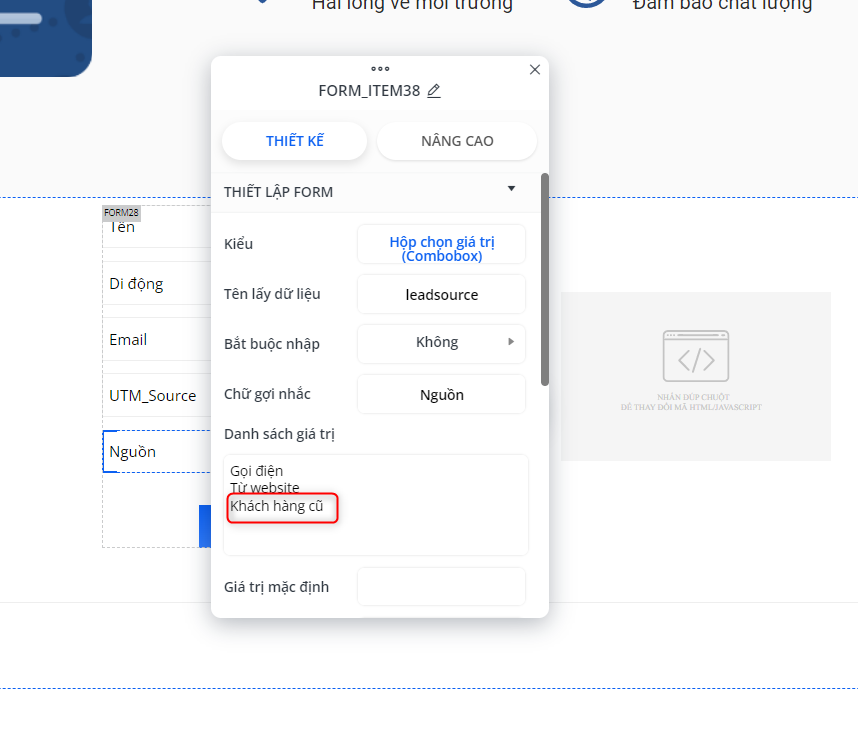
c. Chuyển đổi giá trị dropdown thành tiếng việt
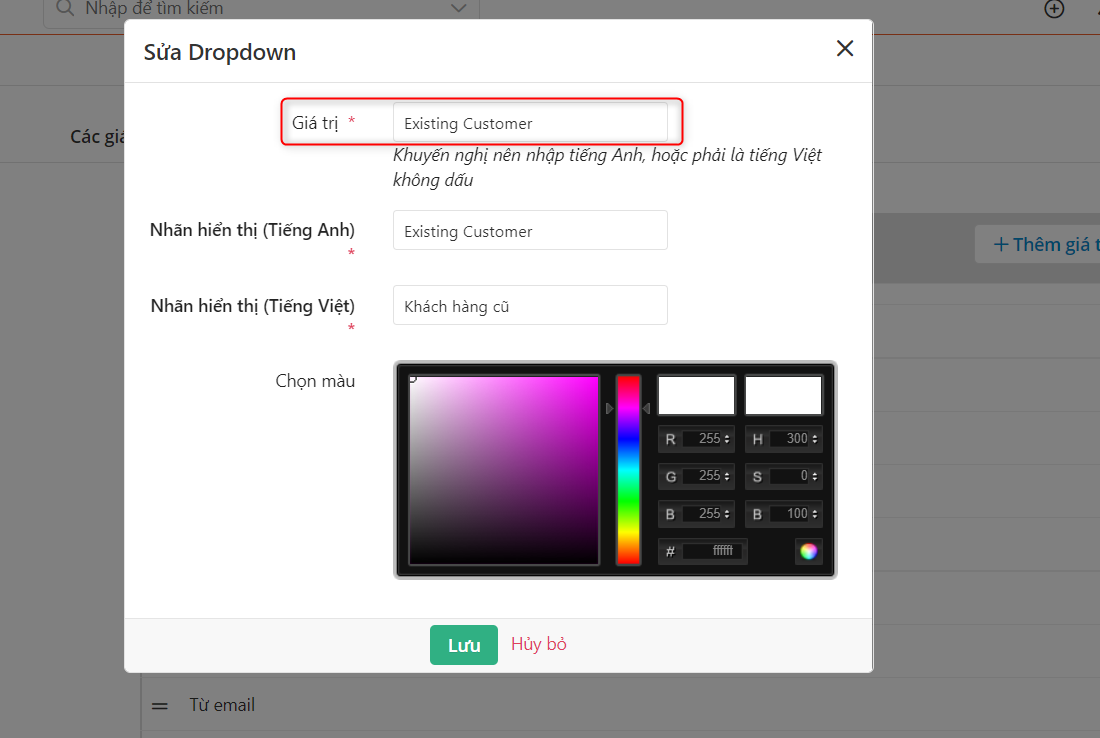
Mặc định Ladipage khi bạn thêm 1 ô dạng chọn nhiều giá trị, thì các giá trị đó bạn phải điền chính là value tương ứng trên CRM. Tuy nhiên trên CRM value thì bạn chỉ được phép đặt tên là tiếng anh hoặc tiếng việt không dấu.
Ví dụ: Field Nguồn có các giá trị là:
Gọi điện ? Value = Cold Call
Hội thảo ? Value = Conference
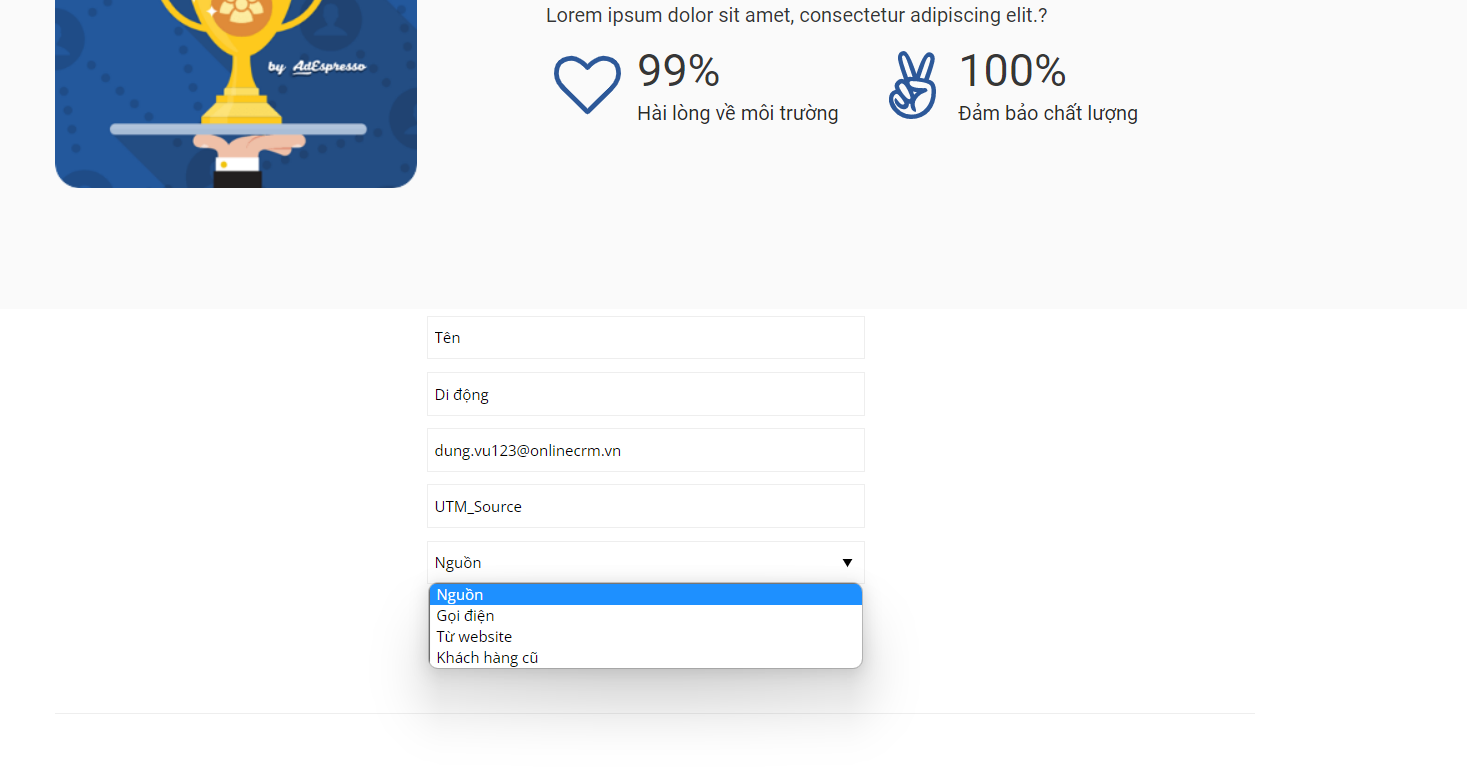
Lúc này khi bạn thiết kế Ladipage bạn phải điền giá trị Cold Call, Conference … tương ứng và giá trị này cũng là giá trị hiện thị để người dùng chọn.
Để tường minh hóa việc này, bạn có thể sử dụng 1 đoạn scrip như Online CRM hướng dẫn dưới đây để cho phép bạn gán giá trị hiển thị tiếng việt là: Gọi điện, Hội thảo … để người dùng dễ dàng chọn lựa trên Ladipage của bạn.
Các bước thực hiện như sau:
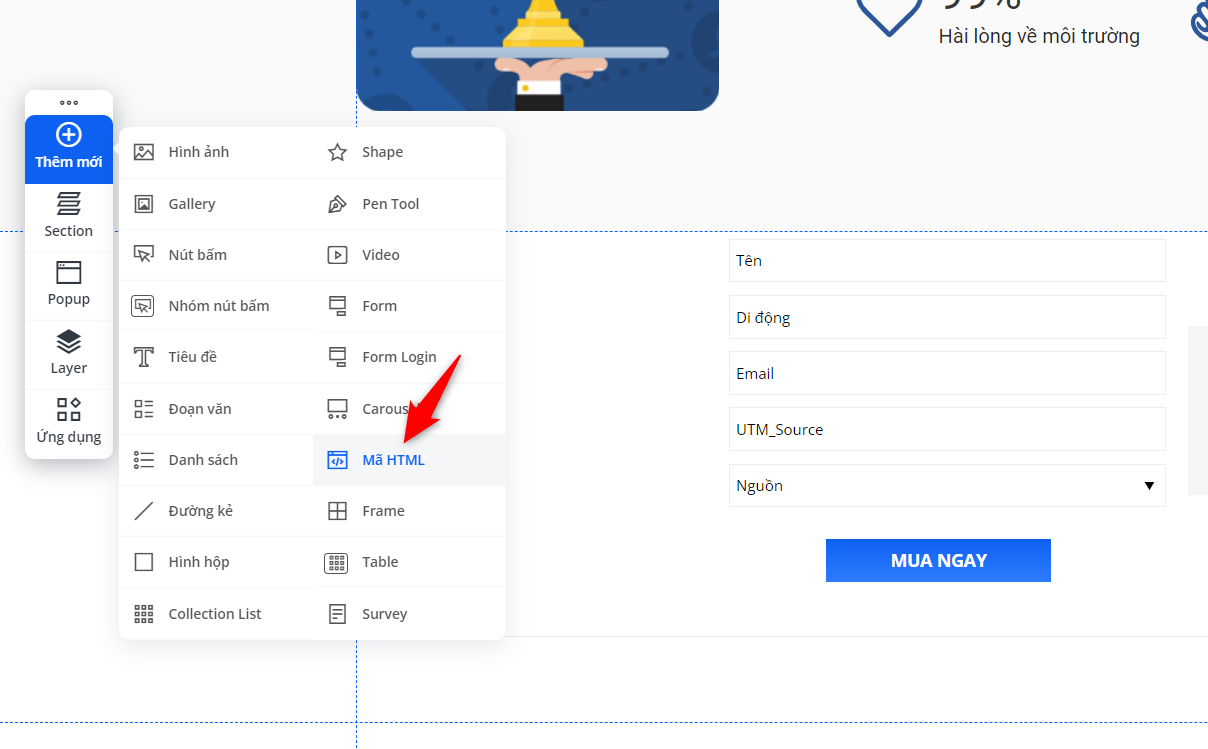
Bước 1: Trong trang quản trị bạn mở Ladipage bạn đang thiết kế, sau đó add thêm 1 đoạn mã HTML vào

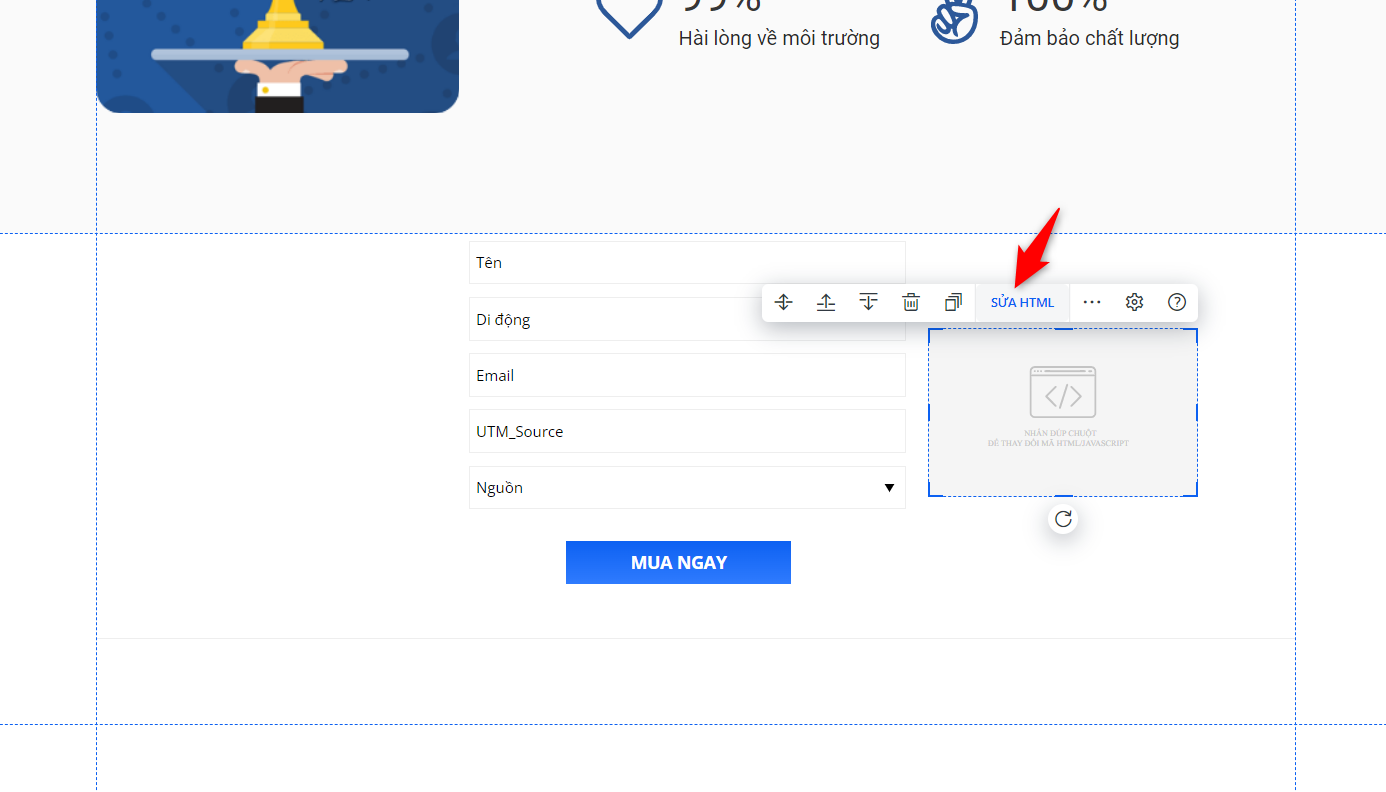
Bước 2: Click vào form chọn sửa HTML

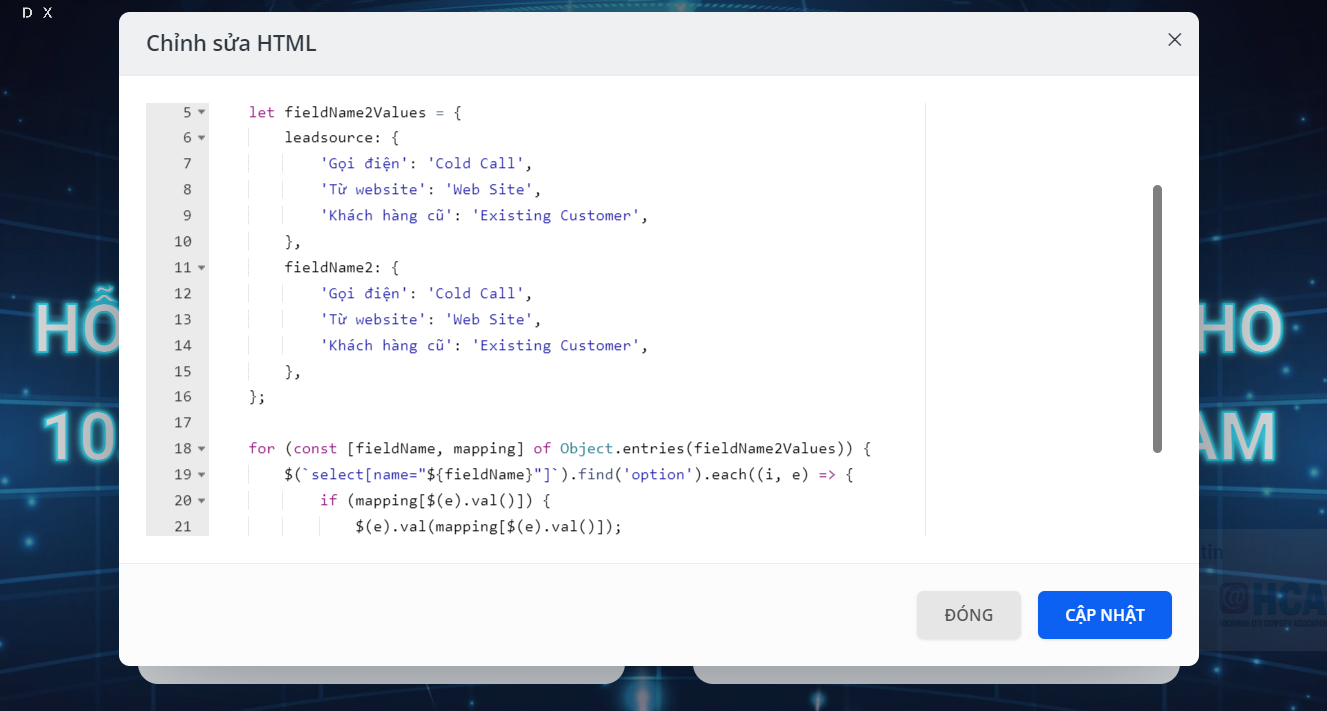
Bước 3: Bạn input đoạn scrip như sau

Link download scrip: https://drive.google.com/file/d/1S3bbbaSRXKk5k4OUXwYLoEUrJhA_b-3Z/view?usp=sharing
Giải thích:
Giả sử bạn có thêm 1 option ở field nguồn là: Gọi điện
Người dùng có thể chuyển đổi giá trị trên nhiều field dropdown bằng cách copy dòng lệnh fieldName và chỉnh sửa lại các option.
- Bạn tiến hành thêm option đó trên CRM

- Thêm giá trị tương ứng vào form

Bước 4: Cuối cùng bạn lưu, xuất bản và kiểm thử

Bài viết trên có hữu ích cho bạn không: