Màn hình Trang chủ hay còn gọi là “Homepage” là màn hình đầu tiên khi bạn đăng nhập vào hệ thống sẽ nhìn thấy. Đây được xem như “bàn làm việc” của bạn, phiên bản thu nhỏ trên phần mềm CRM, nơi đây sẽ hiển thị các thông tin tổng quan về hệ thống (như về khách hàng, bán hàng, telesales, hoạt động chăm sóc,…) các dữ liệu sẽ được hiển thị thông qua các báo cáo mini (dạng bảng, dạng biểu đồ hoặc dạng danh sách) giúp user xem dữ liệu một cách trực quan, nhanh chóng.
Ngoài ra, còn có một số tính năng khác ngay tại màn hình này giúp bạn sử dụng phần mềm tiện lợi hơn như:
– Đưa các báo cáo biểu đồ ra màn hình trang chủ
– Đưa bộ lọc danh sách trong các module ra màn hình trang chủ


Màn hình trang chủ bao gồm 2 thành phần chính:
1. Tab
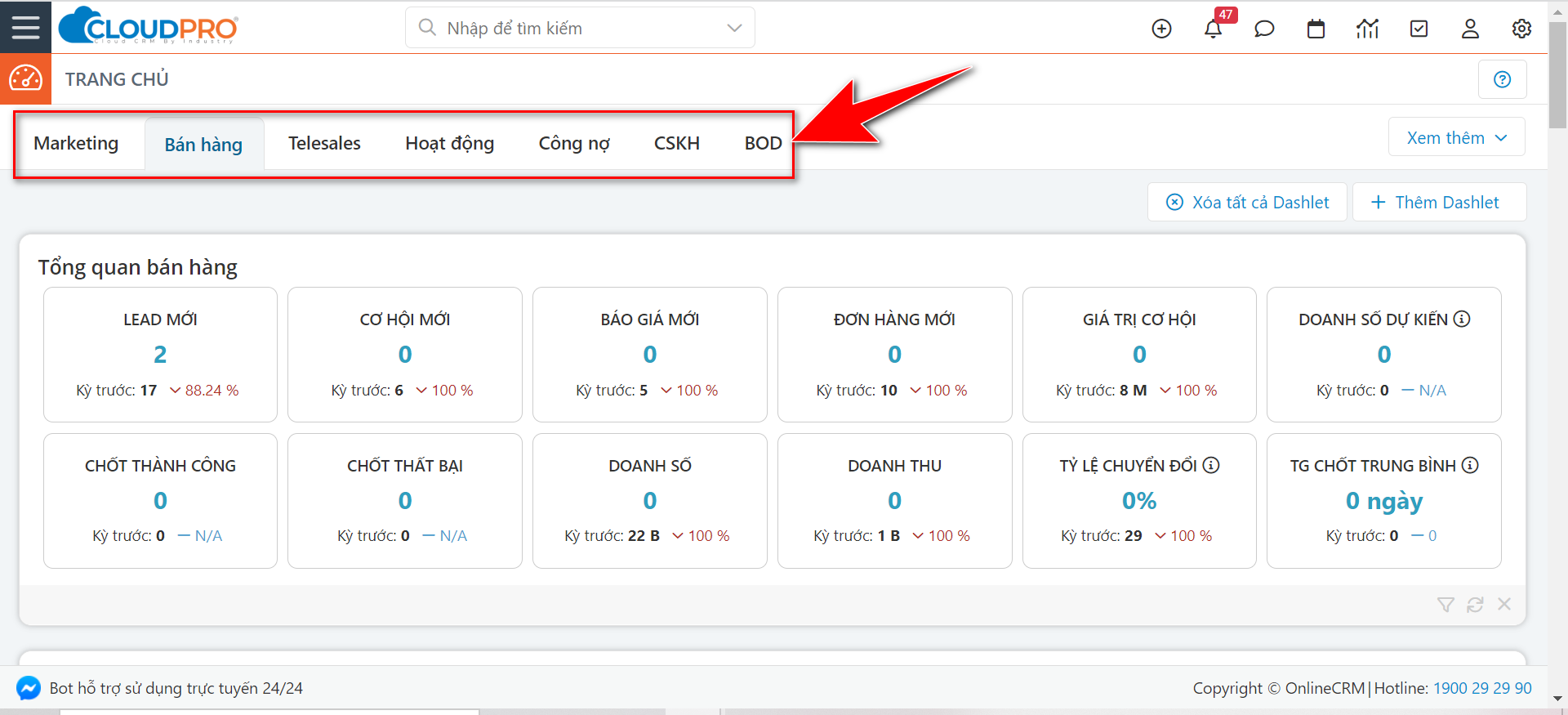
Tab hay còn gọi là Dashboard là những trang hiển thị các thông tin khác nhau trên màn hình trang chủ, ví dụ như hình bên dưới có các tab: Marketing, Bán hàng, Telesales, Hoạt động,.. Bạn có thể đặt tên tab theo yêu cầu hoặc có thể thêm hoặc bớt số lượng tab tuỳ theo mục đích sử dụng.

OnlineCRM gợi ý 1 số tên tab đối với từng vai trò:
– Vai trò BOD: Thường xem thông tin tổng quan như tab “Marketing”, “Bán hàng”, “Telesales” “Hoạt động, “Công nợ”, “CSKH”, “BOD”
– Vai trò Sales Manager, Sales thường theo dõi các thông tin liên quan đến bán hàng thì cần các tab như “Khách hàng” “Bán hàng” “Hoạt động” “Telesales” (nếu có tích hợp tổng đài).
– Vai trò CSKH: Thường theo dõi các thông tin liên quan đến CSKH thì cần các tab như: “Khách hàng”, “Hoạt động” “CSKH”
Để thiết lập Tab, bạn có thể tham khảo hướng dẫn dưới đây:
a. Thêm Tab
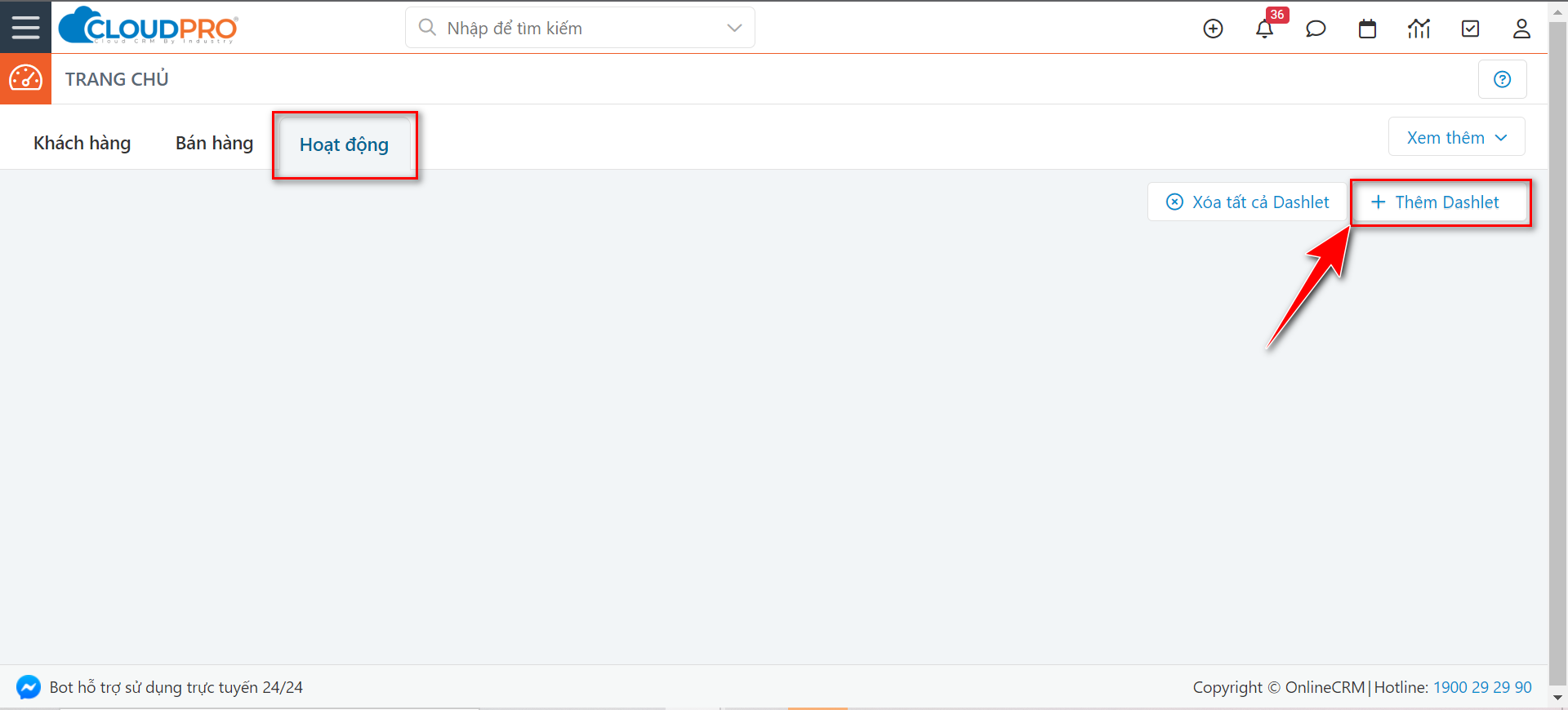
Trong trường hợp hệ thống bạn chưa thiết lập trang chủ mẫu thì khi bạn đăng nhập vào màn hình trang chủ sẽ không có thông tin gì, bạn cần thêm các tab để từ đó có thể thêm các dashlet hiển thị các thông tin mà bạn muốn.
Để thêm tab mới, bạn tham khảo hướng dẫn dưới đây:
Ví dụ thực tế 1: Thêm tab khi trang chủ chưa có thông tin gì
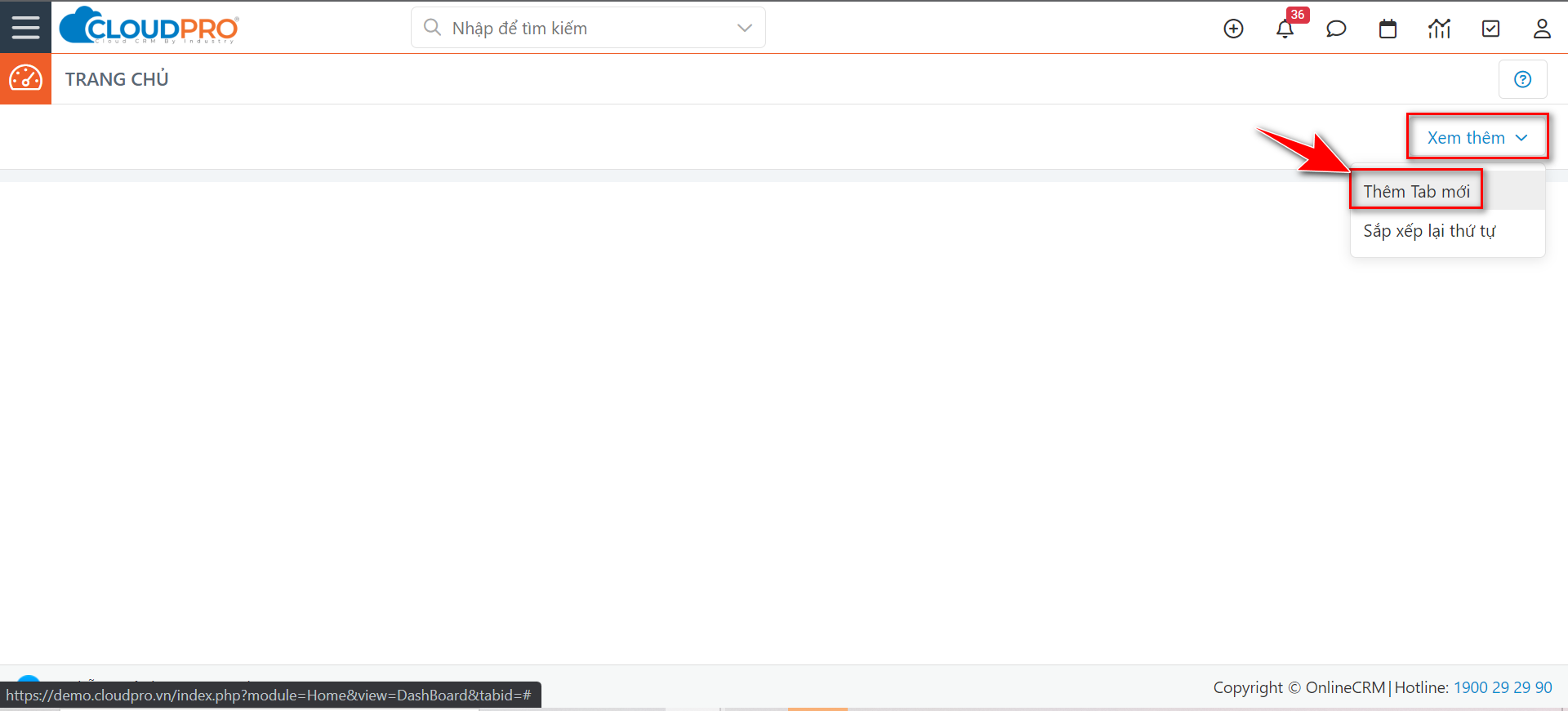
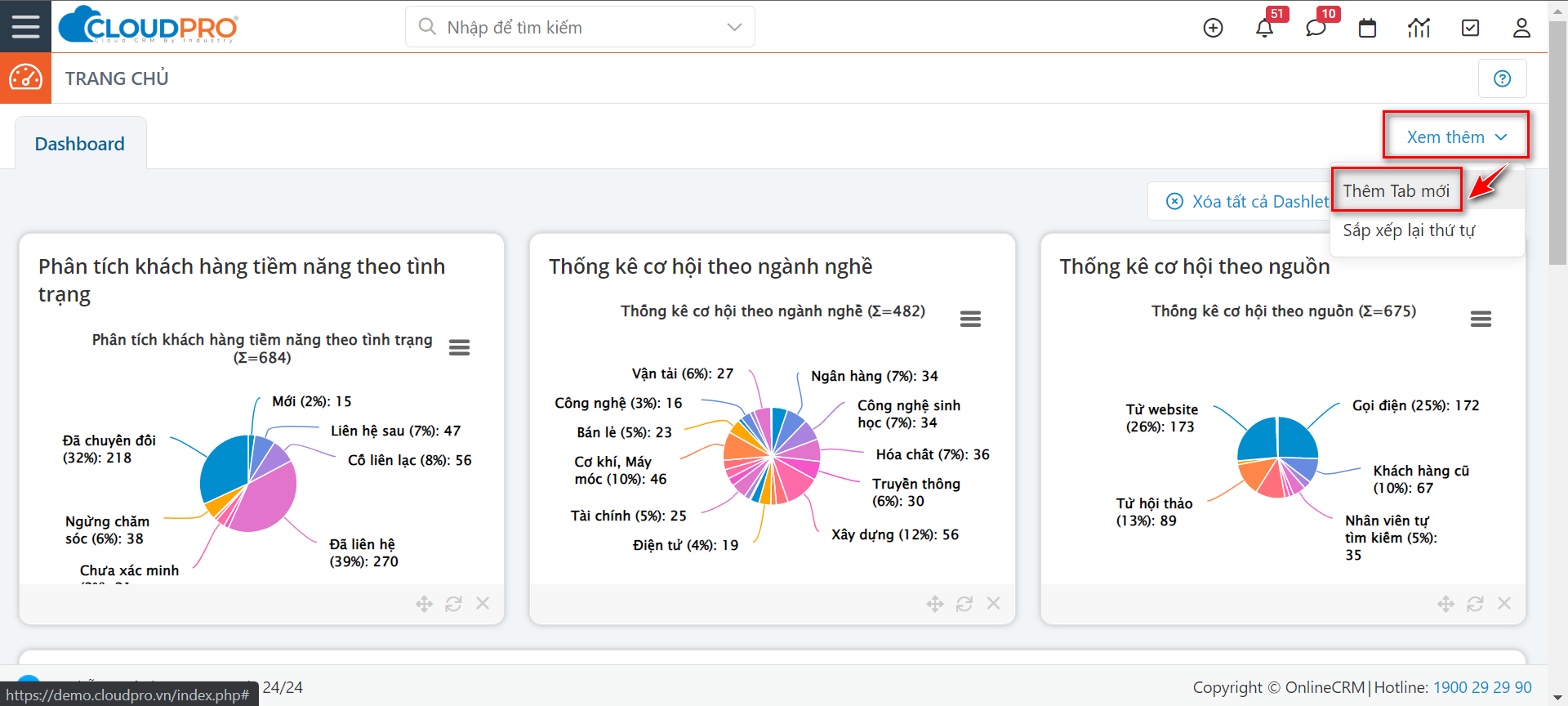
Bước 1: Tại màn hình trang chủ, để thêm tab bạn click vào “Xem thêm”, sau đó chọn “Thêm tab”

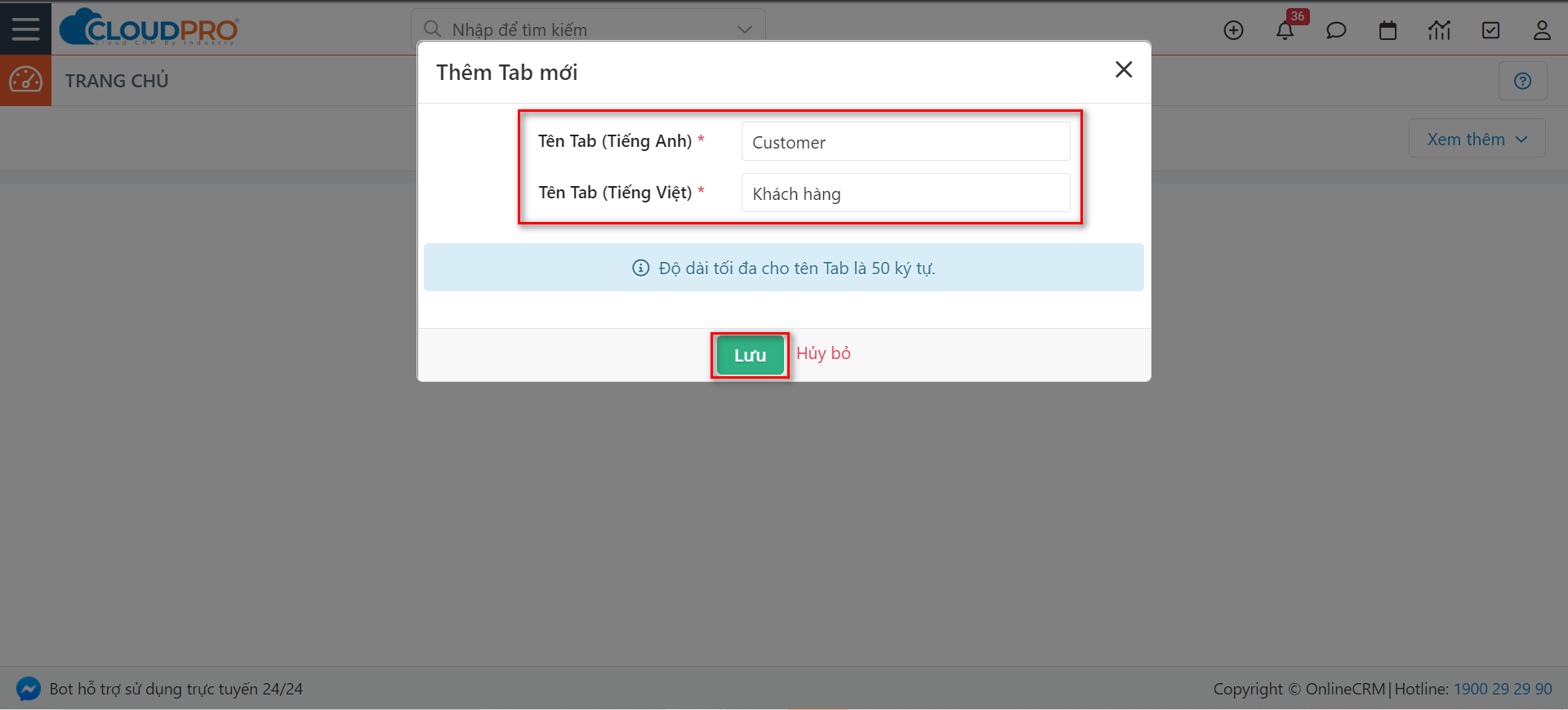
Bước 2: Đặt tên cho Tab để dễ quản lý và theo dõi sau đó chọn “Lưu” để hoàn tất.

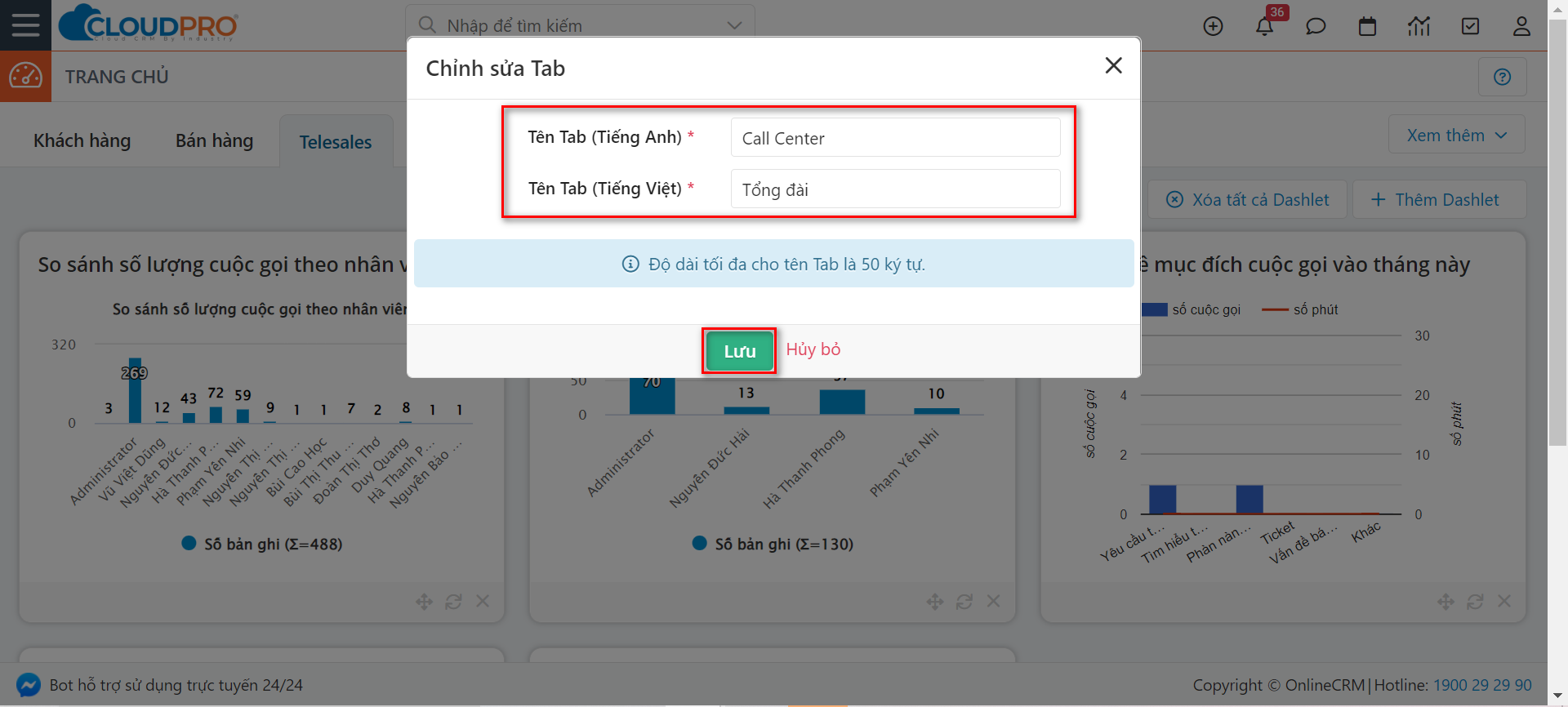
Tên tab (Tiếng Anh): Khi bạn sử dụng version tiếng anh thì tab này sẽ hiển thị theo tên bạn đã đặt. Tương ứng như Tên tab (Tiếng Việt) khi bạn sử dụng version tiếng anh thì tab này sẽ hiển thị theo tên bạn đã đặt
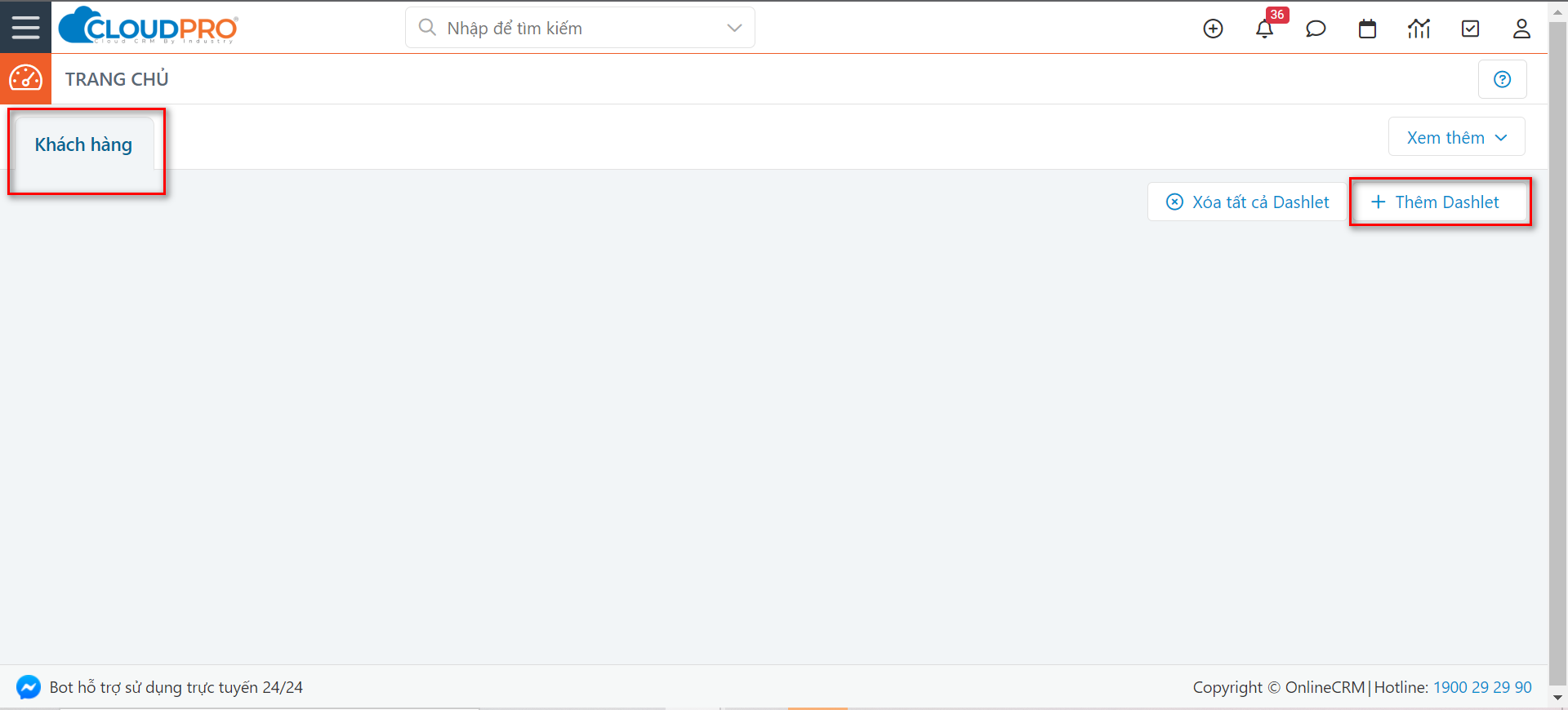
Sau khi thêm tab thành công, tab mới được hiển thị trên màn hình trang chủ, từ đây bạn thêm các Dashlet liên quan đến tab vừa thêm.

Ví dụ thực tế 2: Bạn là một nhân viên Sale, trong quá trình sử dụng ngoài các tab đã có như “Khách hàng”, “Bán hàng”, bạn đang cần theo dõi thêm các hoạt động chăm sóc khách hàng, để thêm tab “Hoạt động” bạn thực hiện theo hướng dẫn dưới đây:
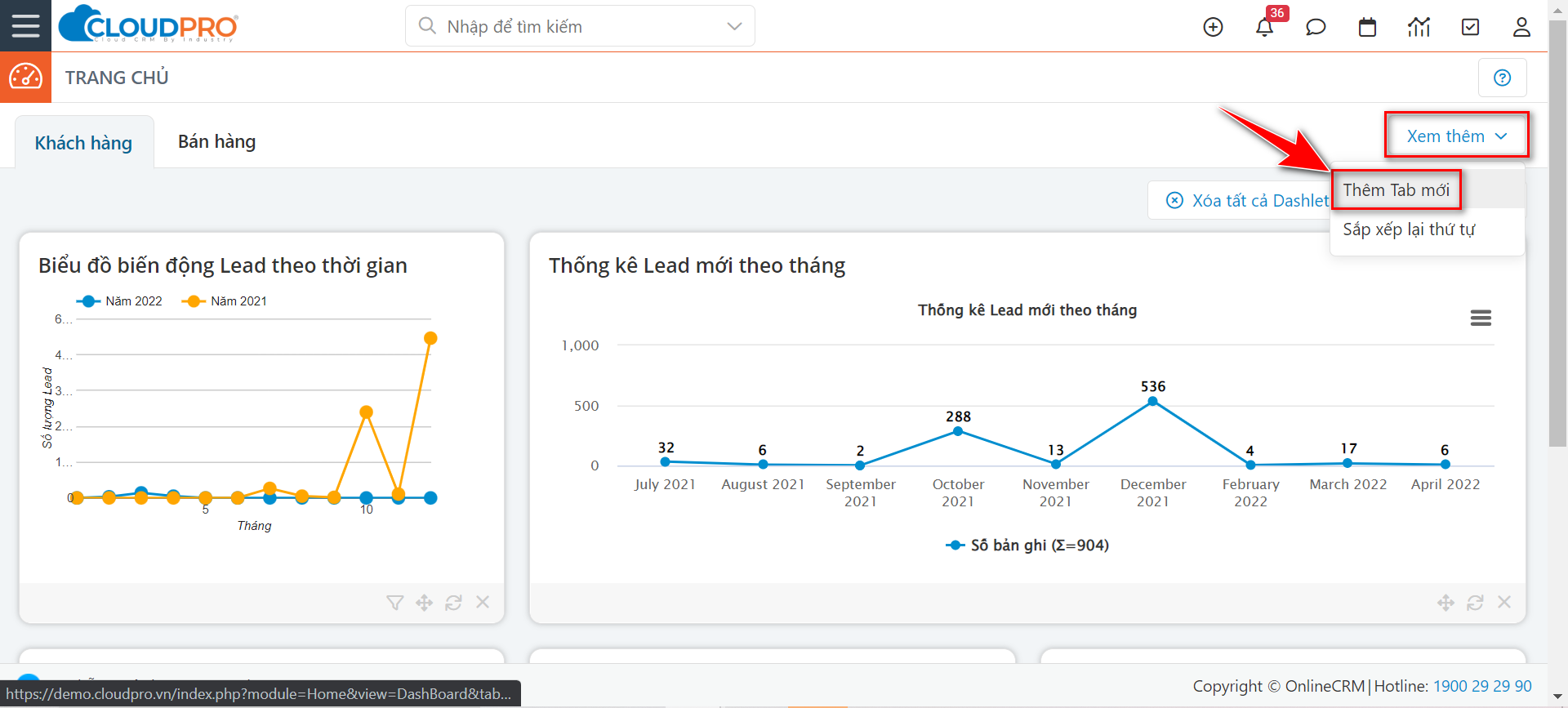
Bước 1: Tại màn hình trang chủ, để thêm tab bạn click vào “Xem thêm”, sau đó chọn “Thêm tab”

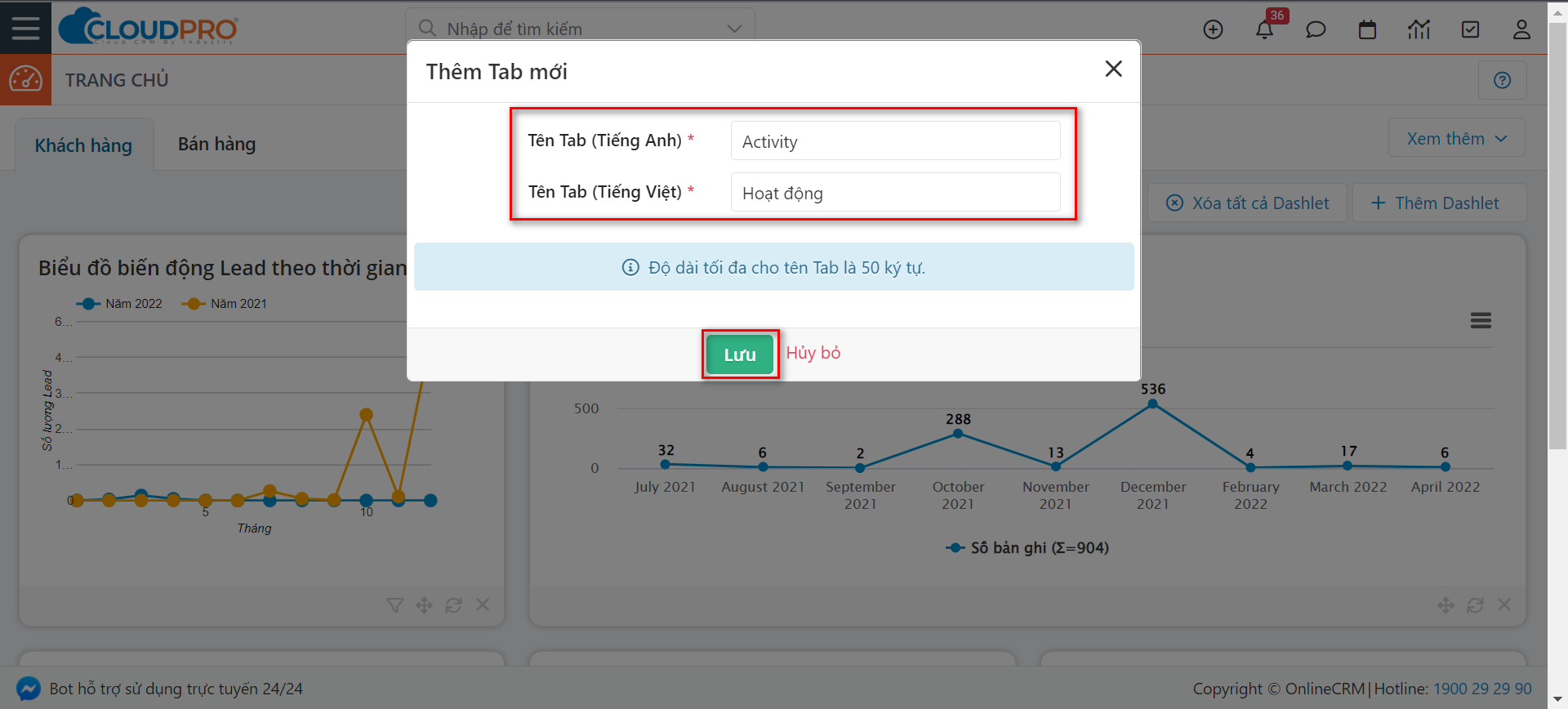
Bước 2: Đặt tên cho Tab để dễ quản lý và theo dõi (ví dụ như “Hoạt động”) sau đó chọn “Lưu” để hoàn tất.

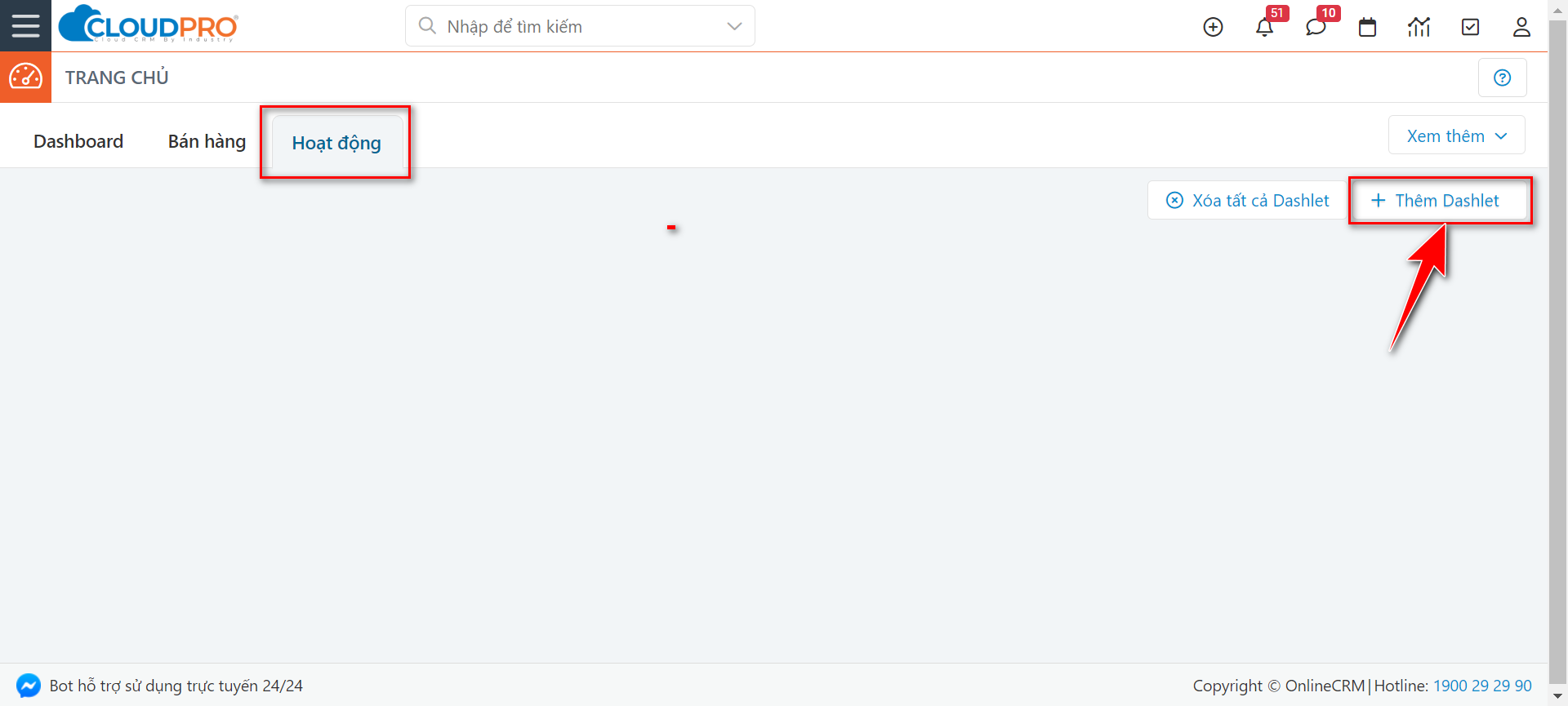
Sau khi thêm tab thành công, tab “Hoạt động” được hiển thị trên màn hình trang chủ, từ đây bạn thêm các dashlet liên quan đến hoạt động để theo dõi.

b. Thay đổi tên hiển thị tab
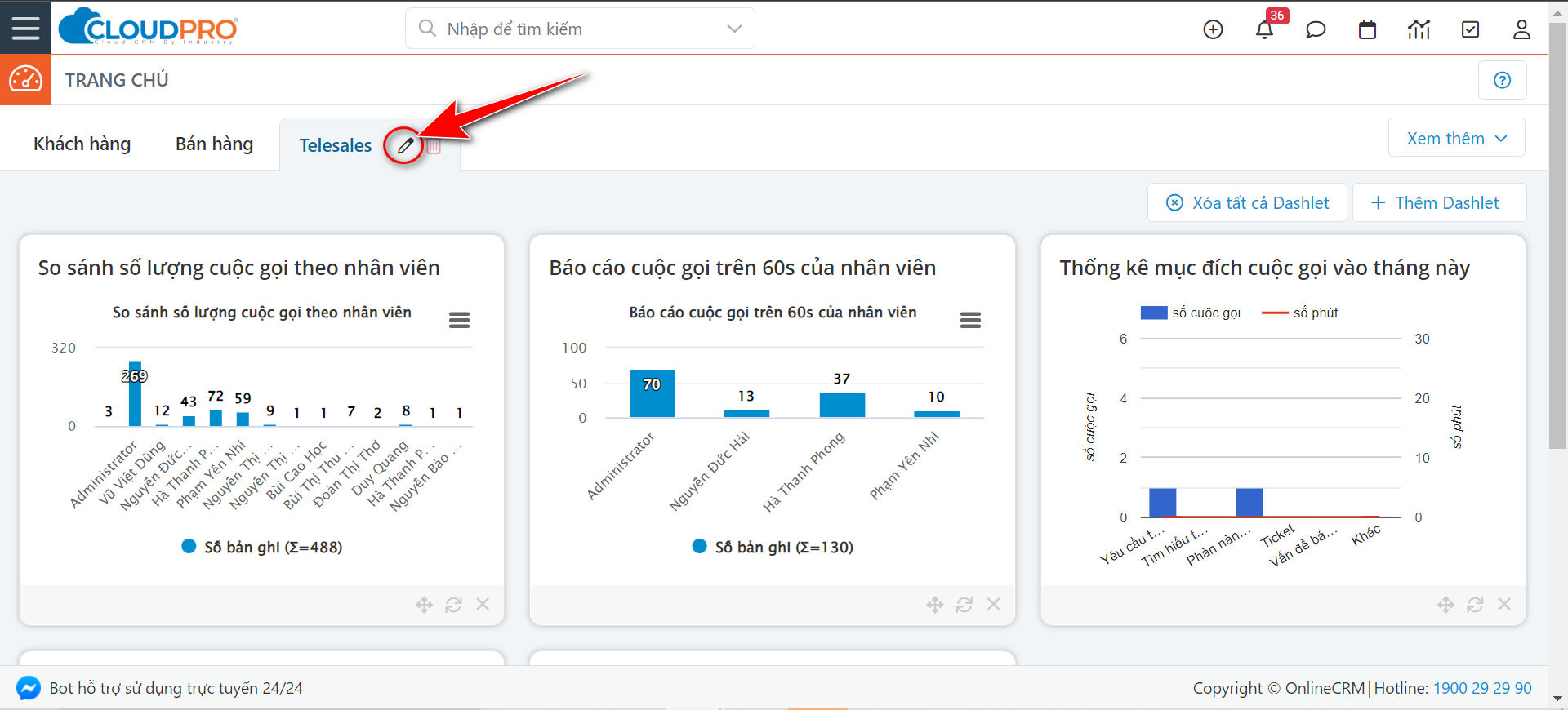
Ví dụ: Để thay đổi tên tab từ “Telesales” sang “Tổng đài” bạn thực hiện theo hướng dẫn dưới đây:
Bước 1: Tại màn hình Trang chủ, di chuyển tới tab cần thay đổi tên, nhấp chọn “icons bút chì”.

Bước 2: Màn hình chỉnh sửa tab, bạn nhập thông tin và chọn “Lưu” để hoàn tất.

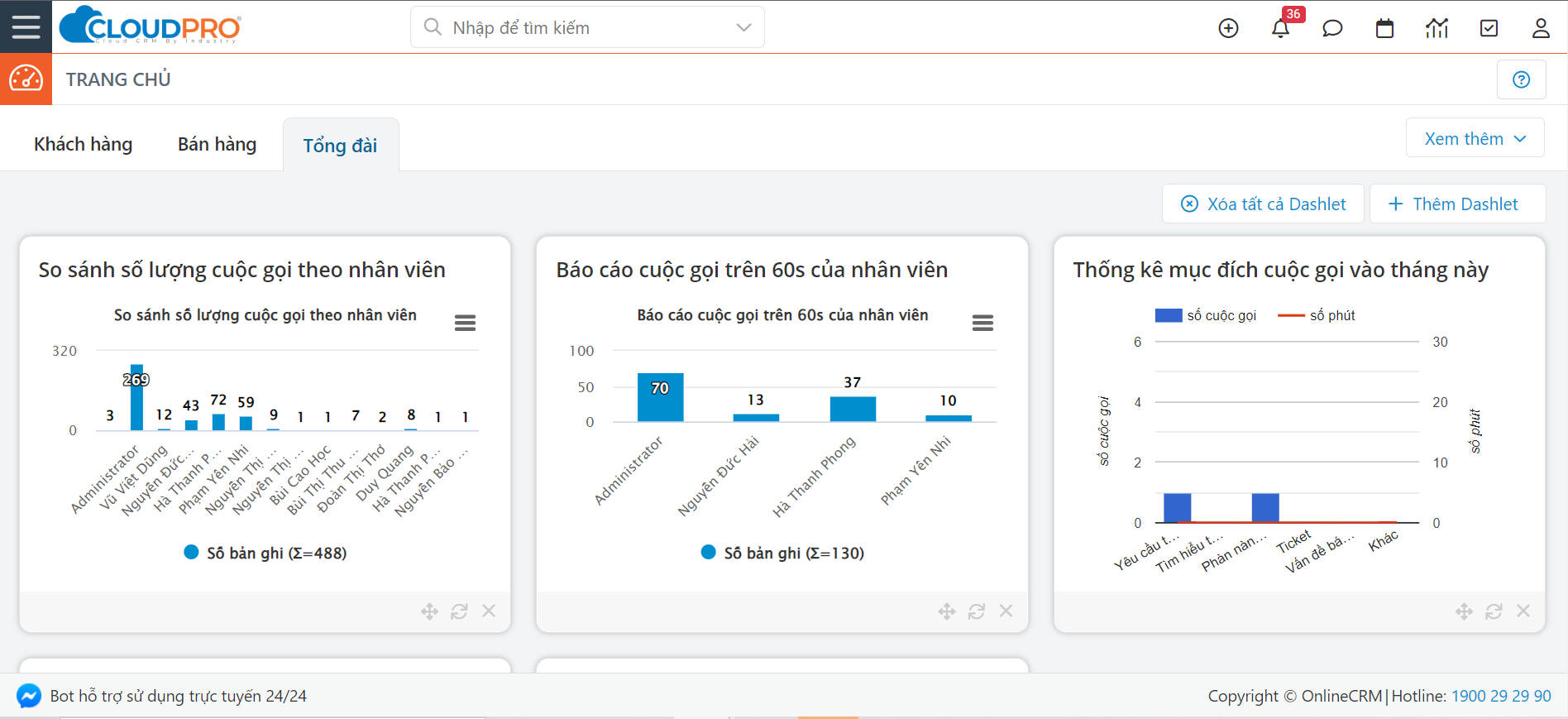
Sau khi nhấn “Lưu”, tab “Telesales” đã thay đổi thành tên mới là “Call Center”

c. Sắp xếp thứ tự tab
Sắp xếp thứ tự hiển thị tab là thay đổi thứ tự, vị trí hiển thị các tab trên màn hình trang chủ. Mục đích của việc sắp xếp thứ tự các tab giúp bạn có thể dễ dàng xem được các tab quan trong ở thứ tự ưu tiên, bạn không cần mất nhiều thời gian tìm tab cần xem (trong trường hợp bạn có quá nhiều tab).
Ví dụ thực tế: Tôi muốn tab Bán hàng lên trước, vì đây là phần tôi ưu tiên quan tâm so với các thông tin khác. Để thay đổi, bạn làm như sau:
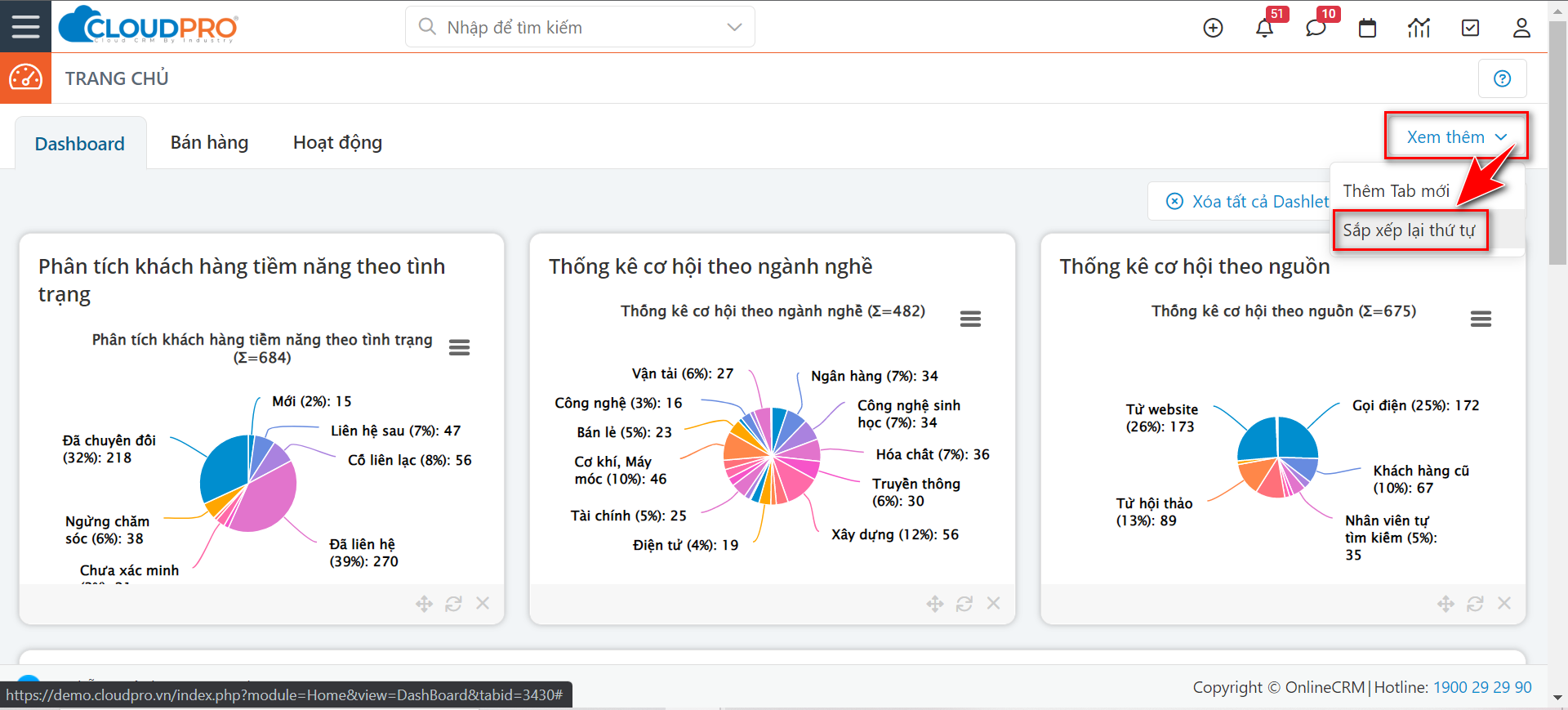
Bước 1: Để sắp xếp thứ tự cho các tab, bạn click vào “Xem thêm”, sau đó chọn “Sắp xếp lại thứ tự”

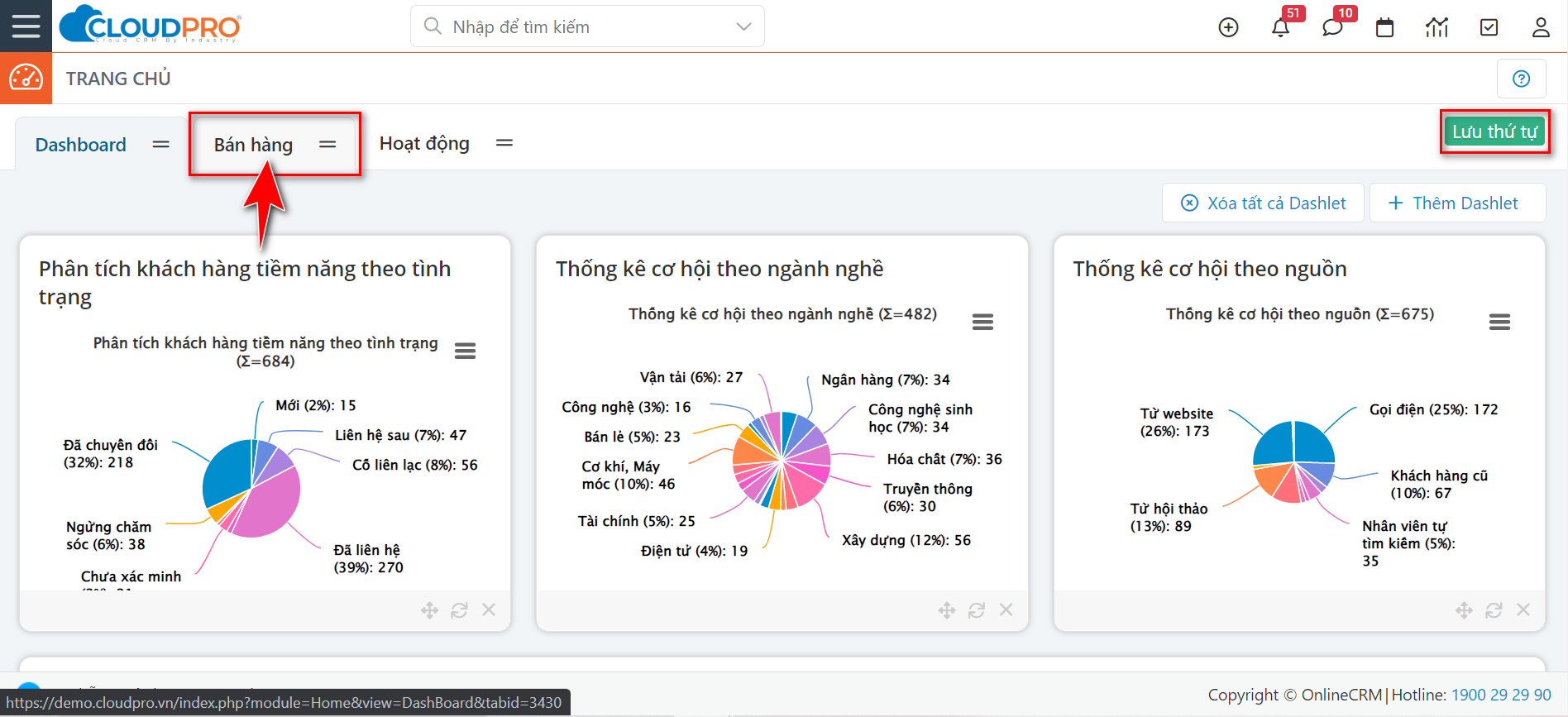
Bước 2: Bạn giữ chuột vào vị trí tab muốn thay đổi vị trí hiển thị và tiến hành kéo thả theo ý muốn, sau đó click “Lưu thứ tự”

Sau khi sắp xếp lại thứ tự thành công, Tab “Bán hàng” đã được đưa lên trước tab “My Dashboard”.

d. Xóa tab
Trong trường hợp bạn muốn xoá các tab dư không sử dụng, bạn có thể thực hiện theo hướng dẫn dưới đây:
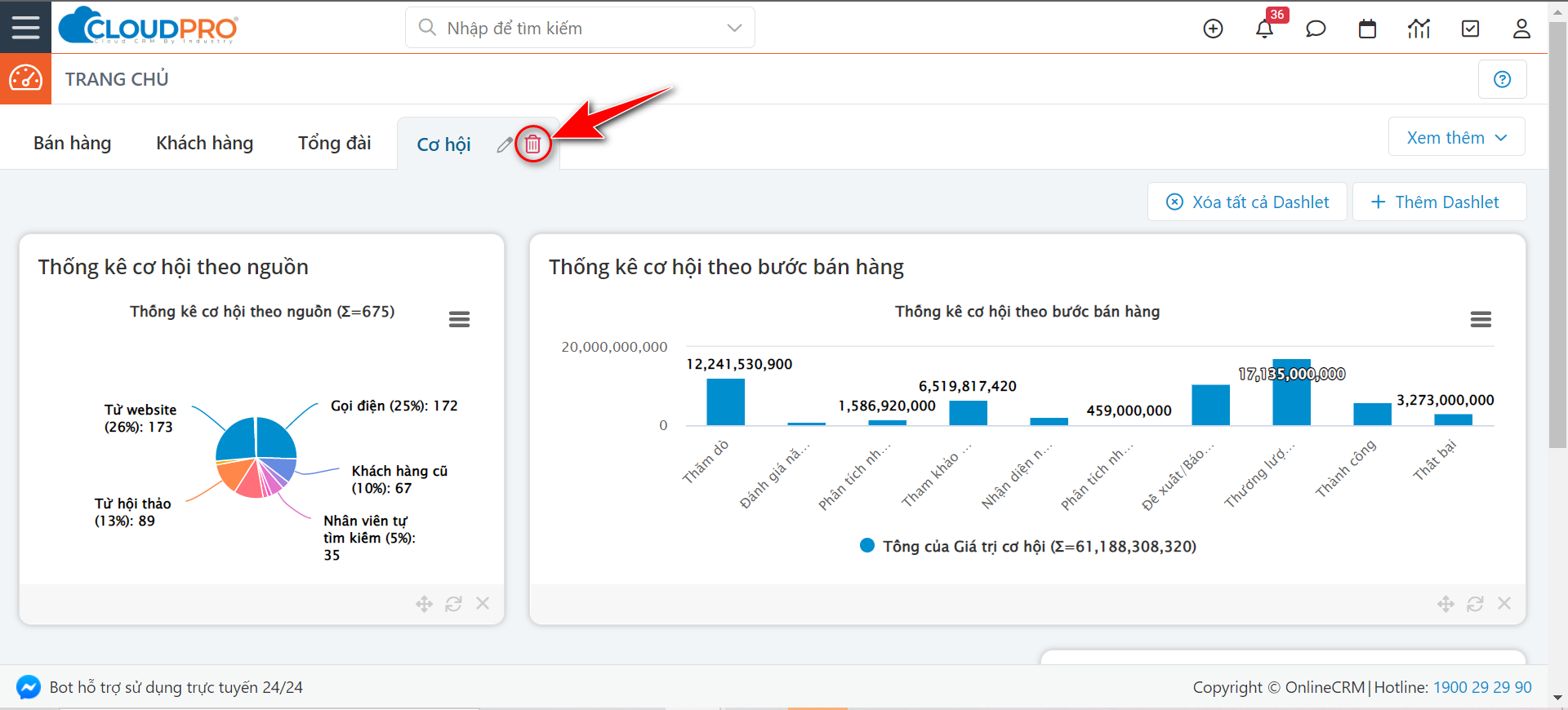
Ví dụ: Bạn cần xóa tab “Cơ hội” trên màn hình trang chủ,
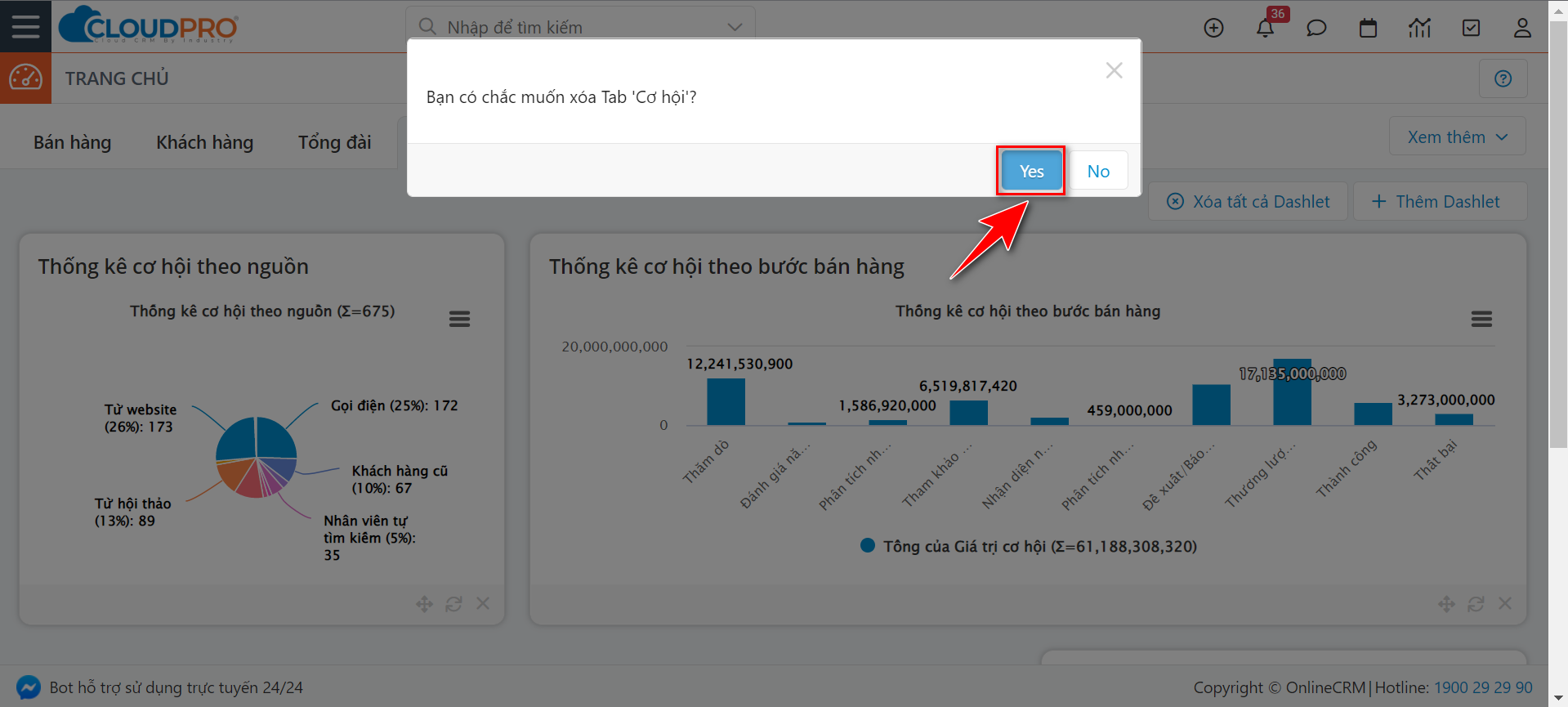
Bước 1: Tại màn hình trang chủ, bạn di chuyển đến tab cần xoá nhấn chọn icon “Thùng rác” để xoá tab này.

Bước 2: Xác nhận rằng bạn chắc chắn muốn xóa

Lưu ý: Các tab đã xoá thì sẽ không khôi phục lại được mà bạn cần phải thêm mới từ đầu
2. Dashlet
Dashlet hay còn gọi là báo cáo mini, dữ liệu hệ thống sẽ hiển thị tổng quan thông qua các báo cáo mini này. Trên Cloudpro CRM Dashlet hiển thị thông qua 3 dạng chính đó là dạng bảng tổng quan, dạng danh sách và dạng biểu đồ.
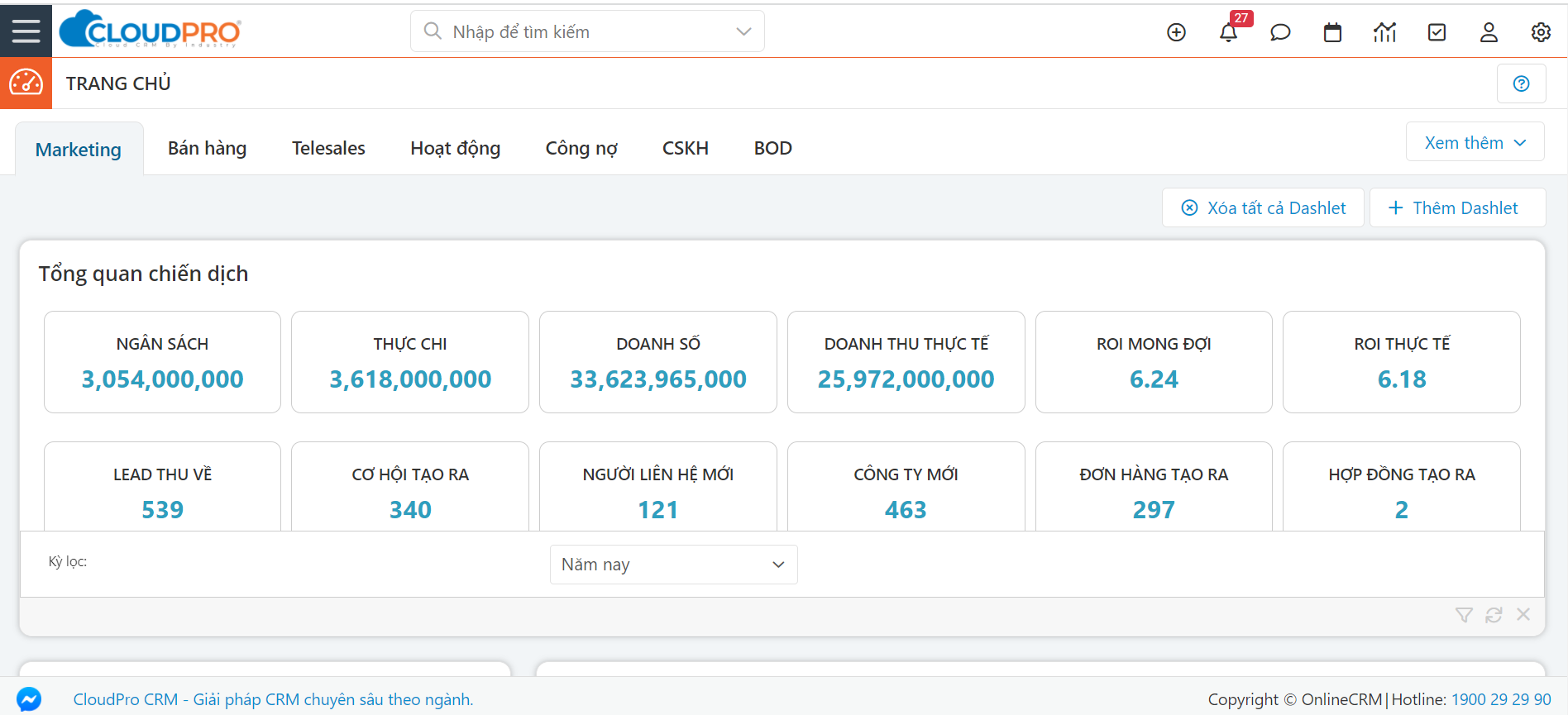
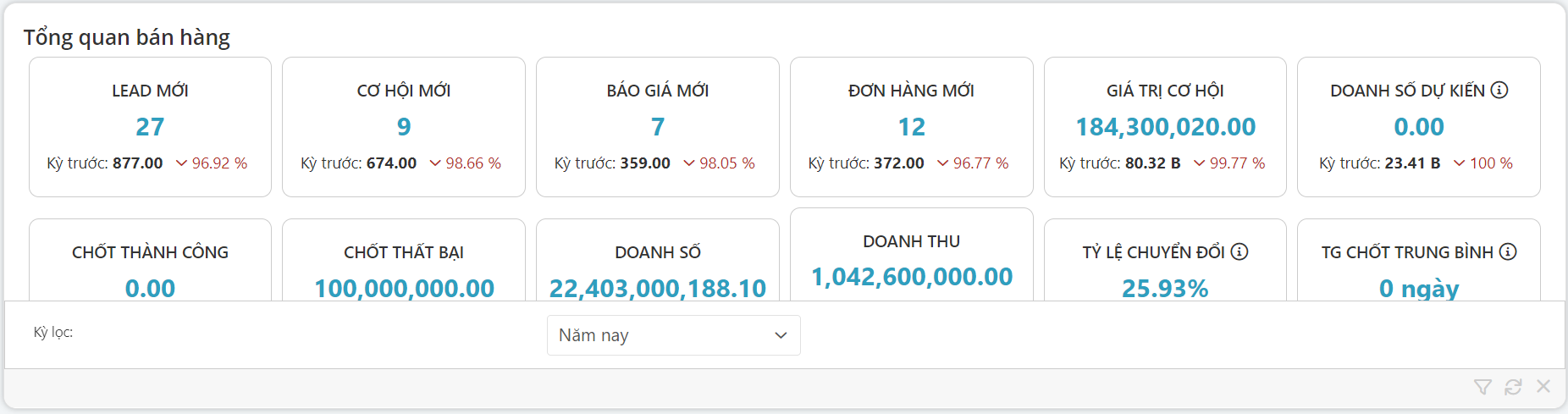
- Dạng bảng tổng quan:

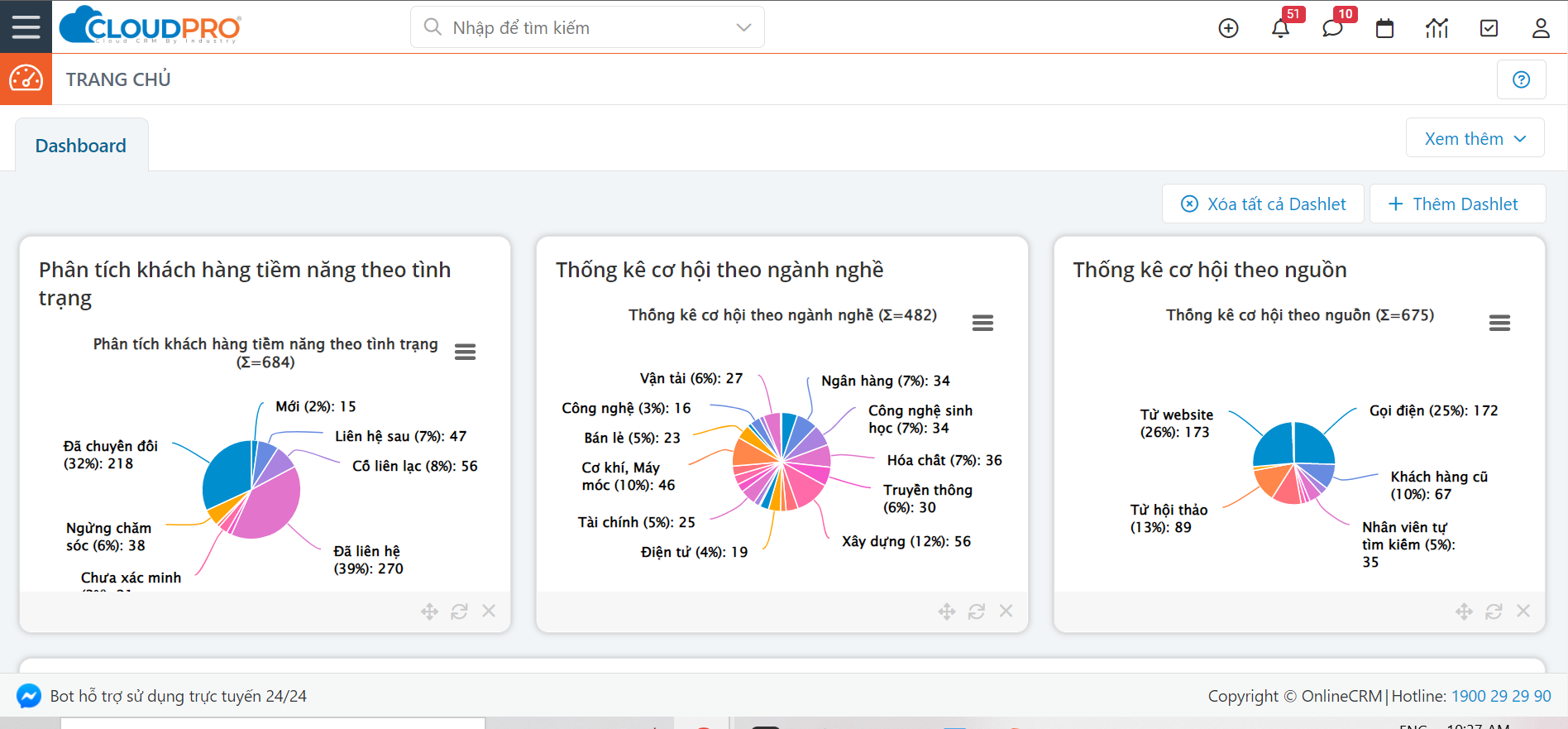
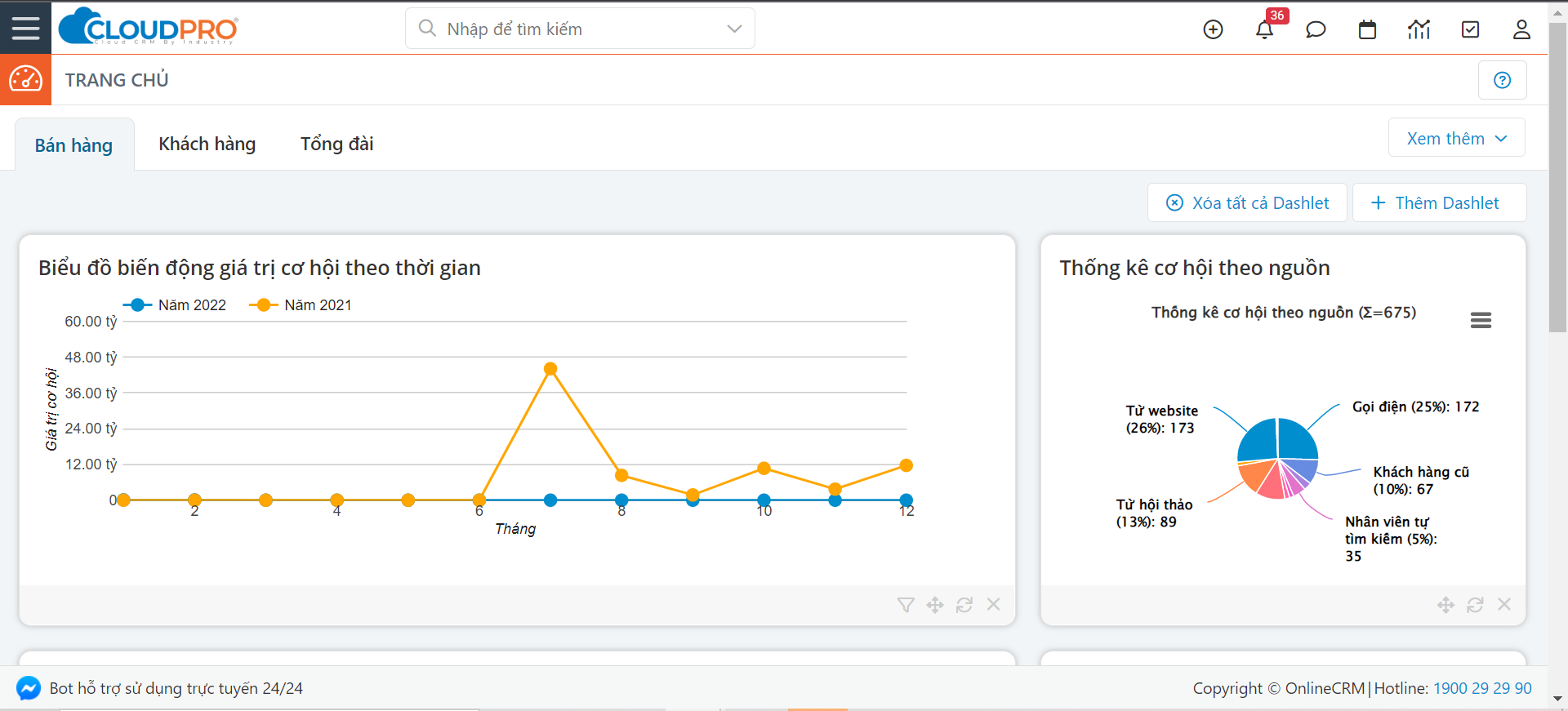
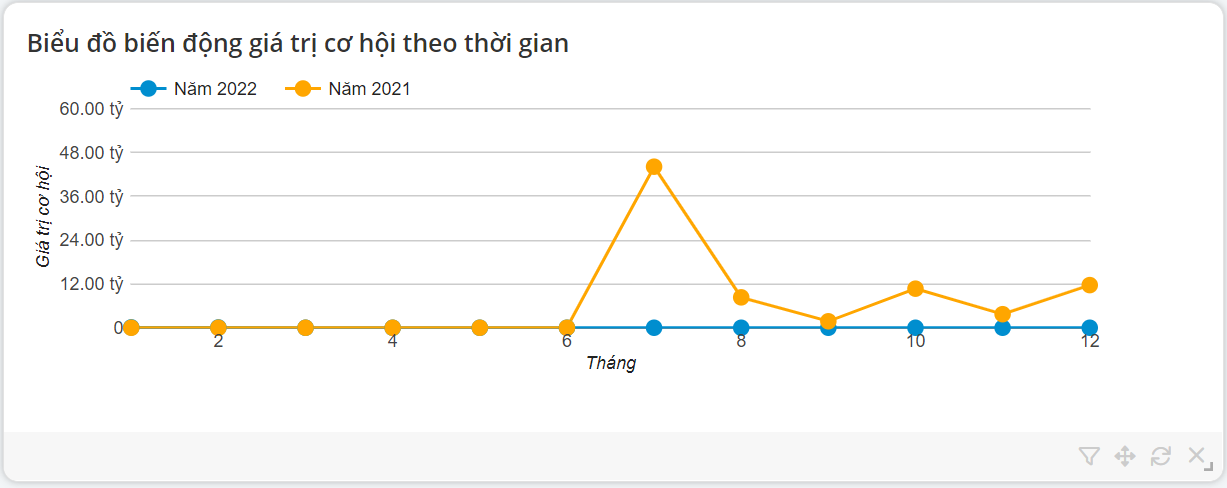
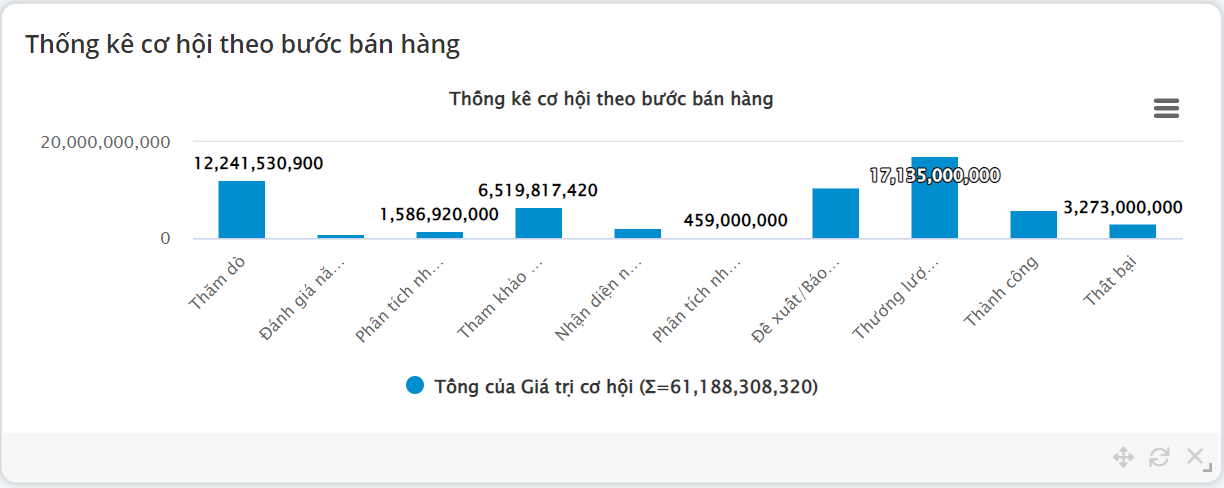
- Dạng biểu đồ:


- Dạng danh sách:

a. Thêm Dashlet
Tuỳ theo từng mục đích sử dụng, vai trò và chức vụ mà user sẽ cần hiển thị các Dashlet liên quan đến dữ liệu gì. Bạn có thể tham khảo các bước hướng dẫn dưới đây để thêm Dashlet cho trang chủ của mình:
Bước 1: Xác định tab cần thêm Dashlet
(Trong trường hợp bạn chưa có tab thì có thể thêm tab mới, tham khảo hướng dẫn thêm tab mới tại đây)

Bước 2: Tại tab cần thêm Dashlet, bạn nhấn “Thêm Dashlet”

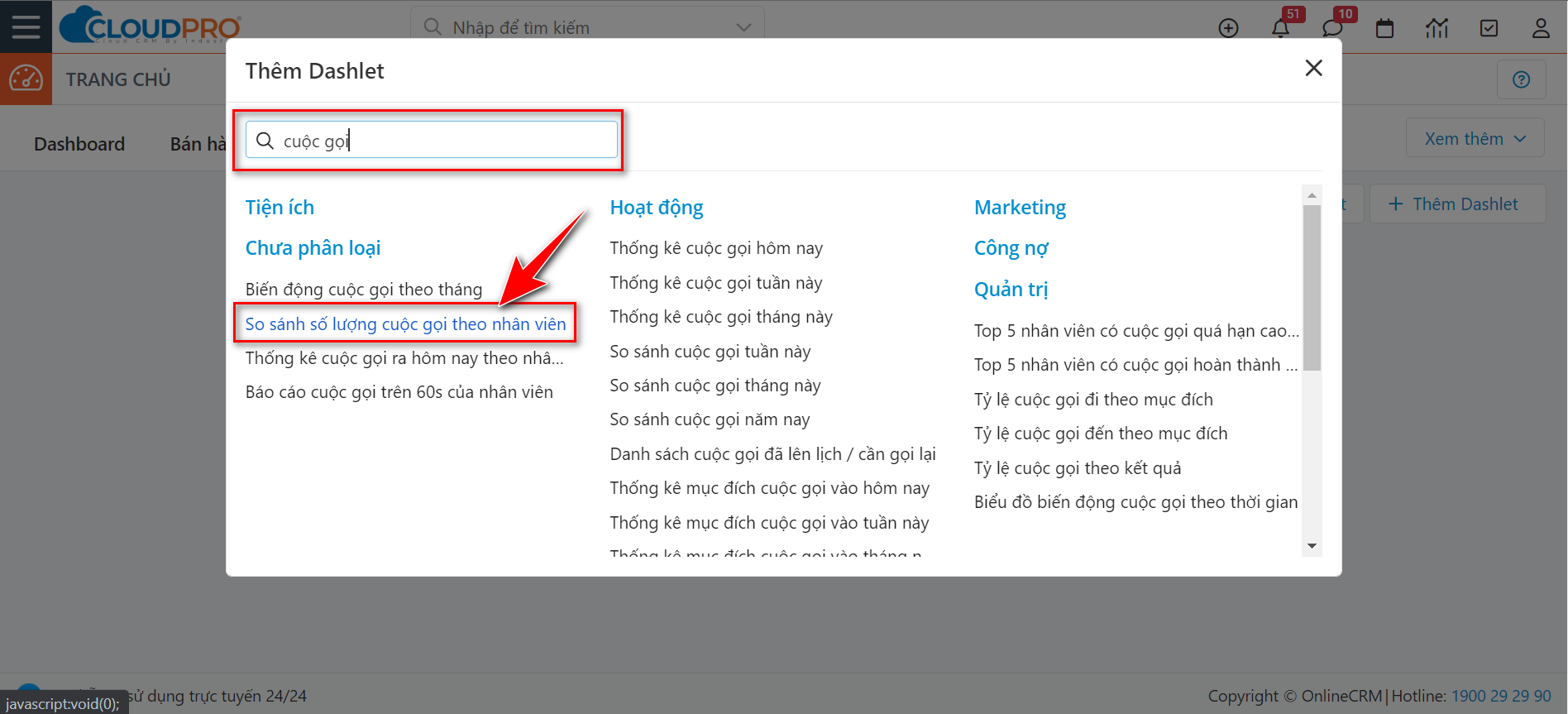
Bước 3: Tại màn hình “Thêm Dashlet”, bạn tìm kiếm và chọn Dashlet muốn hiển thị.
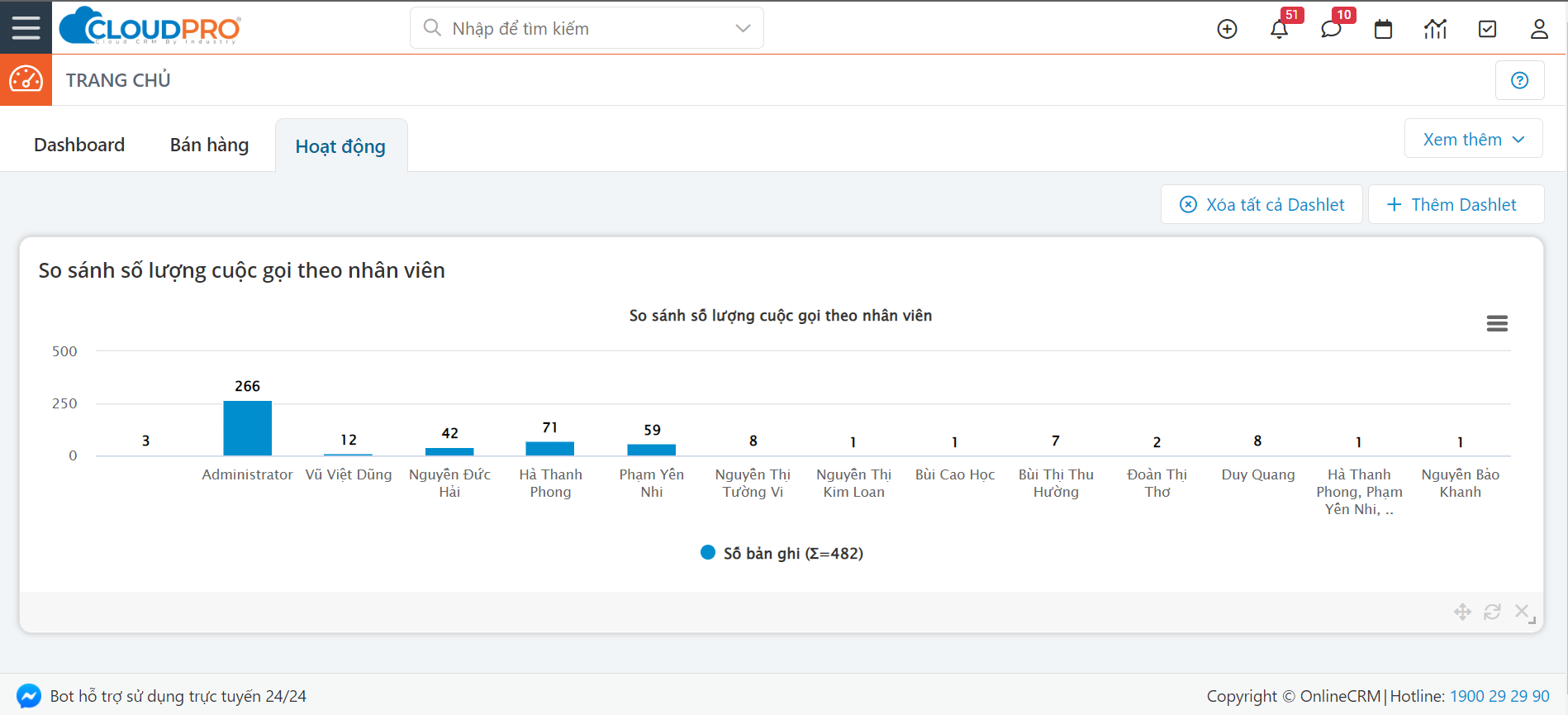
Ví dụ thực tế: Bạn là 1 quản lý Sales, tại tab “Hoạt động” bạn cần hiển thị báo cáo mini (Dashlet) báo cáo SL cuộc gọi theo nhân viên.

Sau khi chọn Dashlet “So sánh số lượng cuộc gọi theo nhân viên” được hiển thị trên màn hình của tab “Hoạt động”

b. Sắp xếp Dashlet
Sau khi thêm Dashlet thành công, bạn có thể kéo thả các Dashlet để sắp xếp vị trí hiển thị. Những Dashlet hiển thị các thông tin quan trọng, cần hiển thị ở đầu trang tab thì đưa lên đầu. Để sắp xếp Dashlet bạn tham khảo hướng dẫn dưới đây:
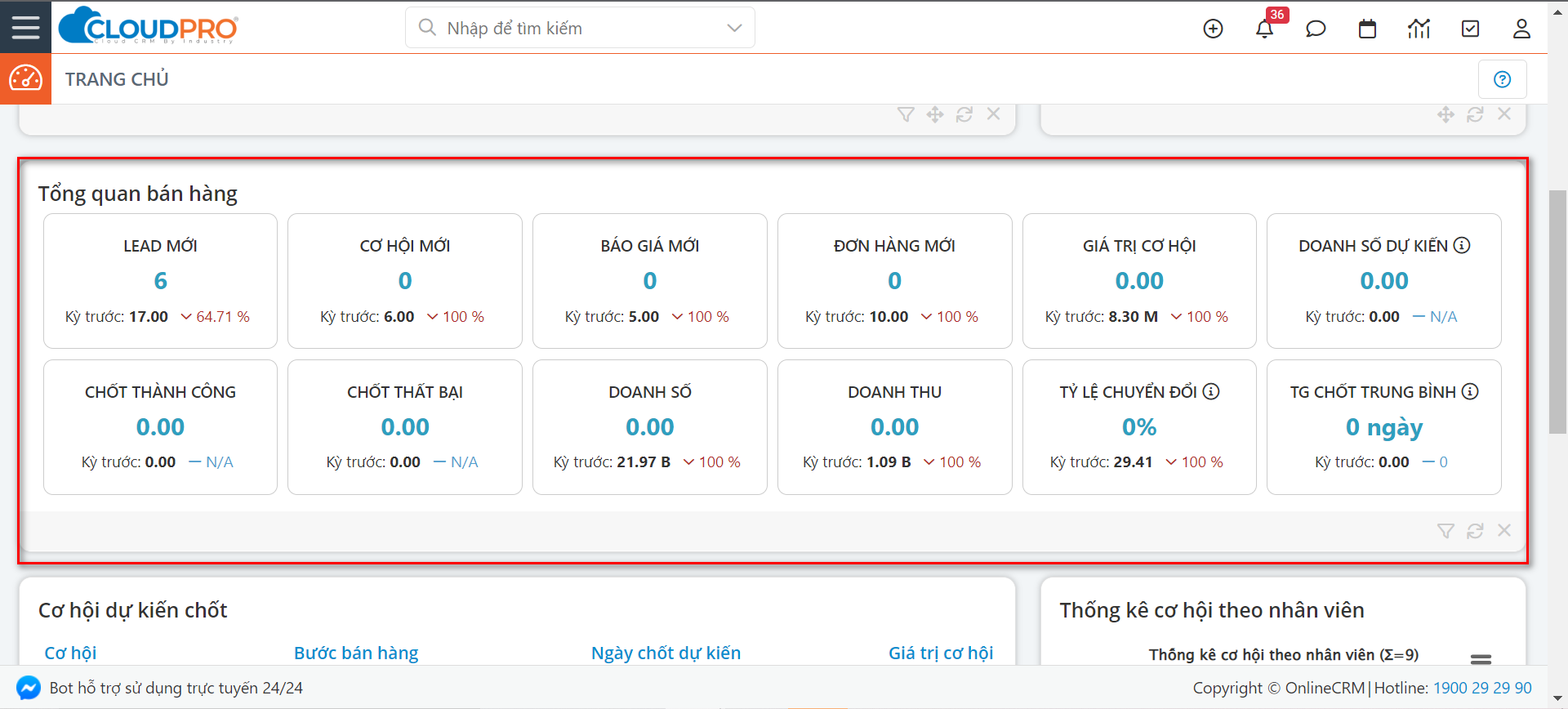
Ví dụ thực tế: Tôi muốn đưa Dashlet “Tổng quan bán hàng” lên trên đầu tab để tiện theo dõi
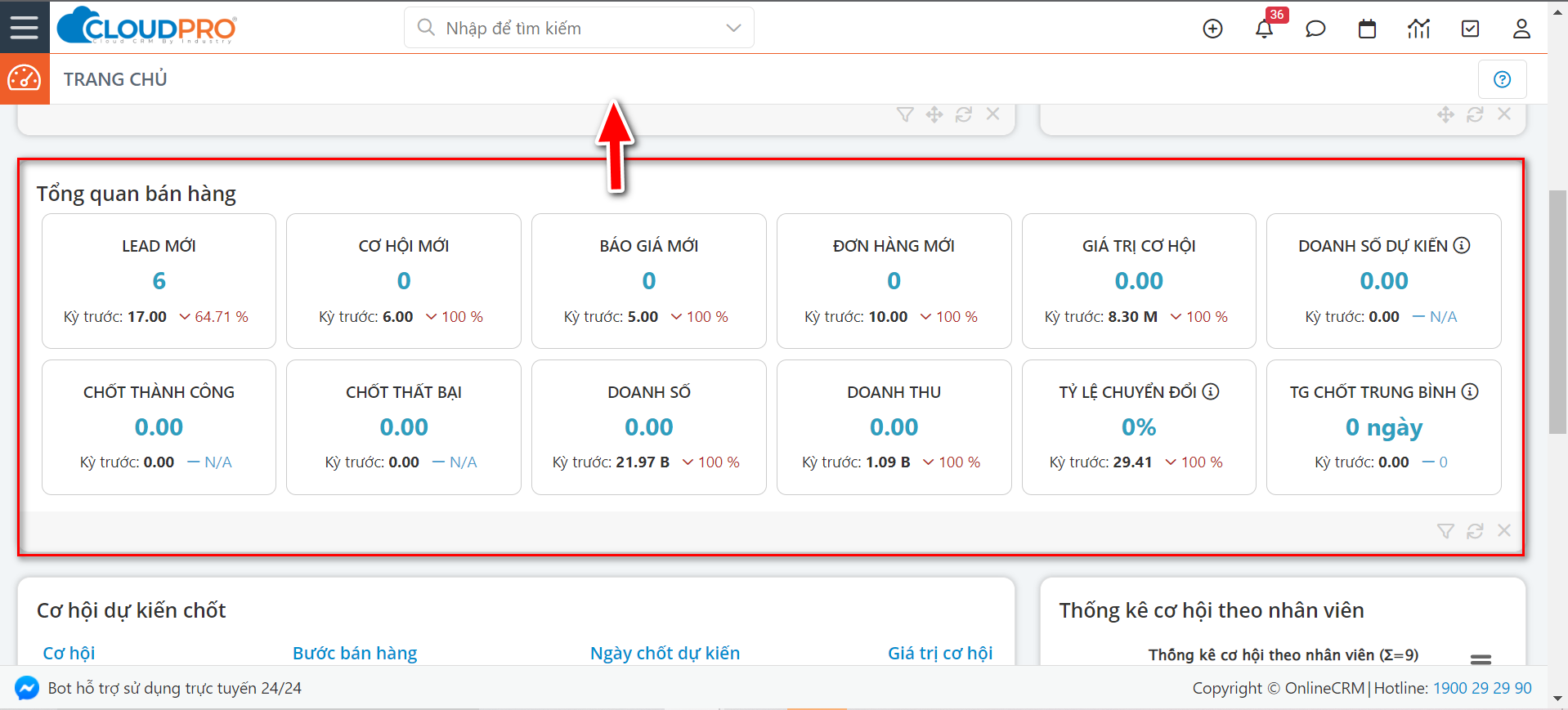
Bước 1: Di chuyển đến tab muốn thay đổi vị trí hiển thị

Bước 2: Sau đó rê chuột để đưa Dashlet lên trên

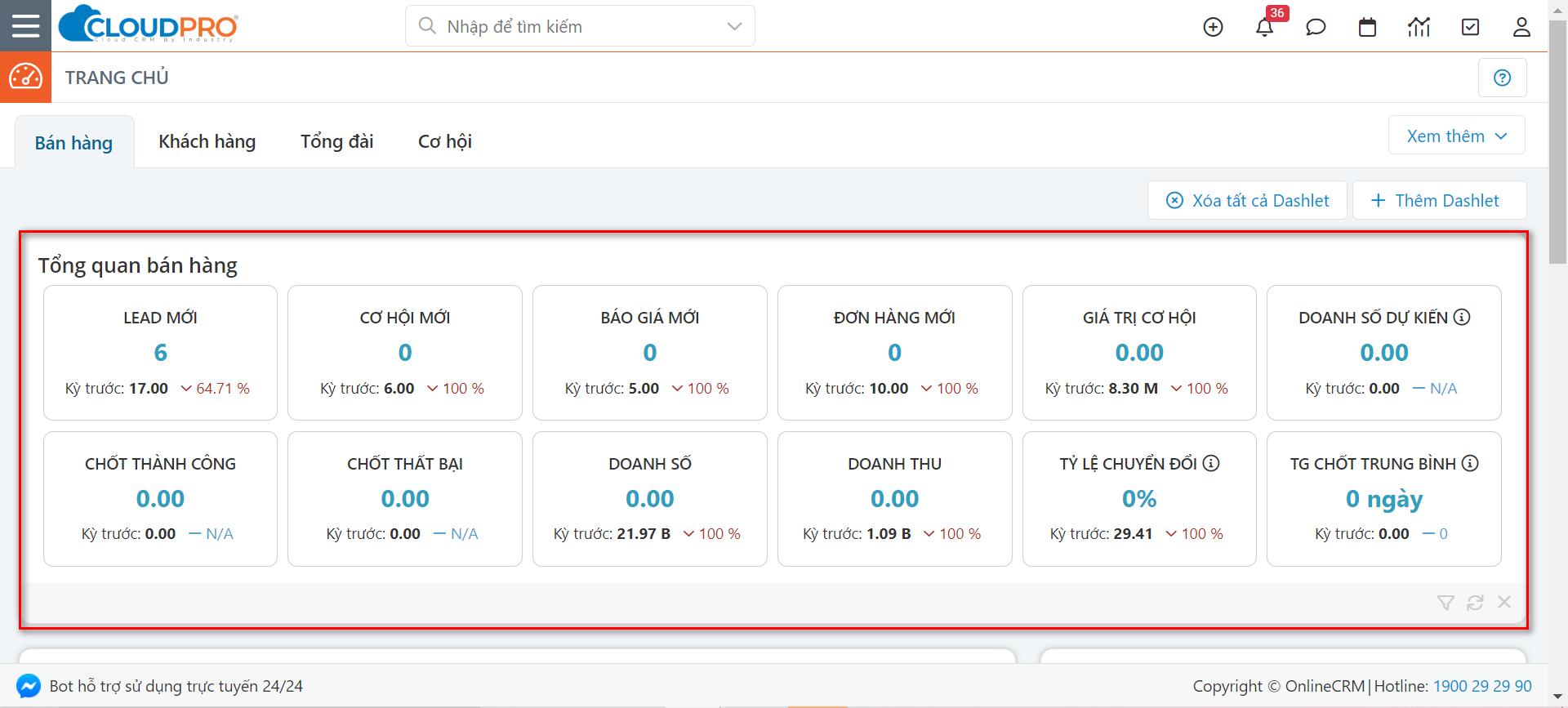
Sau khi kéo thả thành công

c. Thay đổi kích thước Dashlet
Để thay đổi kích thước, co – giãn độ rộng của Dashlet, bạn rê chuột vào vị trí góc phải phía dưới, sau đó giữ chuột trái và kéo thả kích thước theo ý muốn:
Lưu ý: Đối với các Dashlet nhiều thành phần số liệu thống kê, bạn không nên kéo kích thước quá nhỏ vì các số liệu thống kê sẽ nằm chồng đè lên nhau.

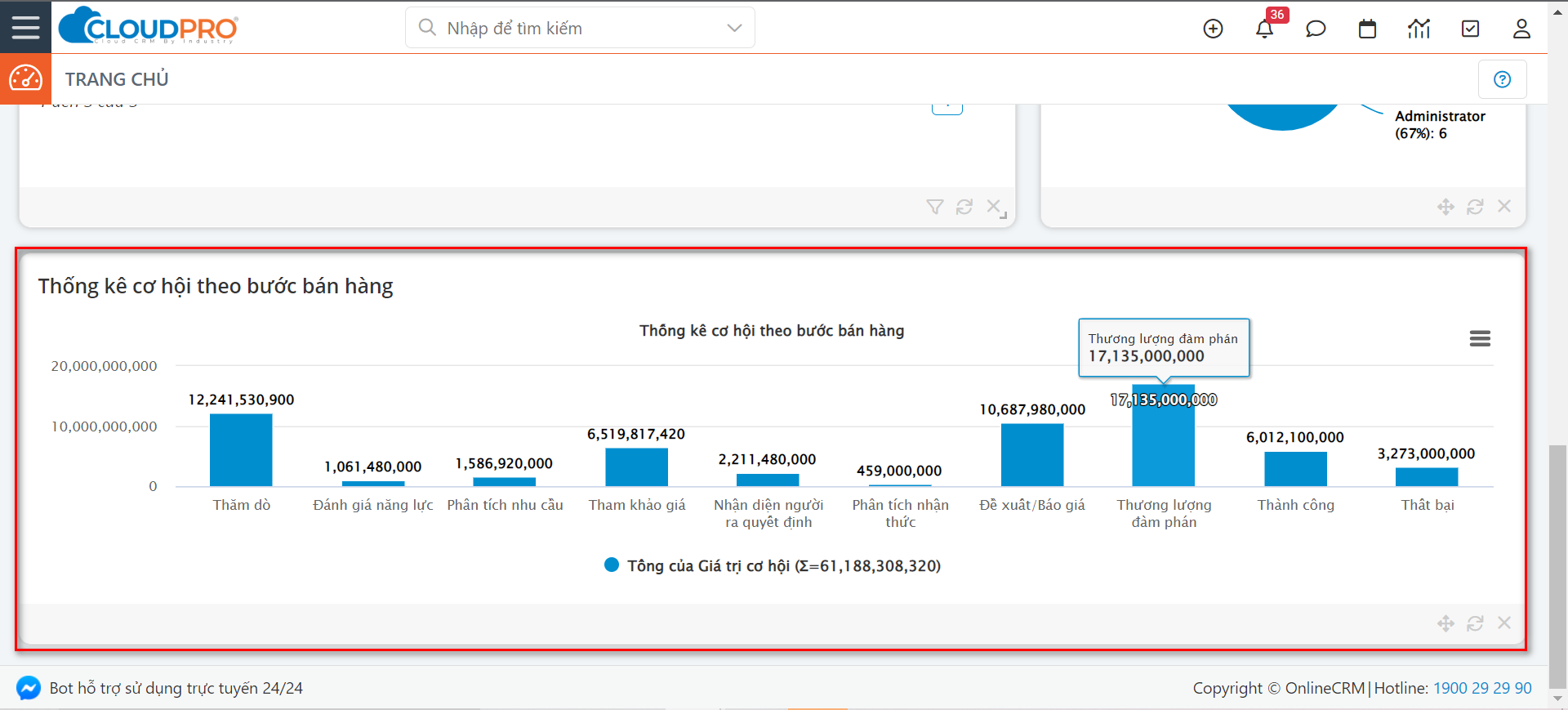
Sau khi thay đổi kích thước Dashlet thành công

d. Lọc dữ liệu Dashlet
Lưu ý: Chức năng lọc dữ liệu chỉ áp dụng cho một số Dashlet mặc định, một số Dashlet sẽ không có chức năng này.
Nếu bạn chỉ tập trung theo dõi hiệu suất làm việc của nhóm hay khoảng thời gian nào đó, bạn có thể sử dụng bộ lọc để lọc dữ liệu báo cáo trong phạm vi bạn đang theo dõi.
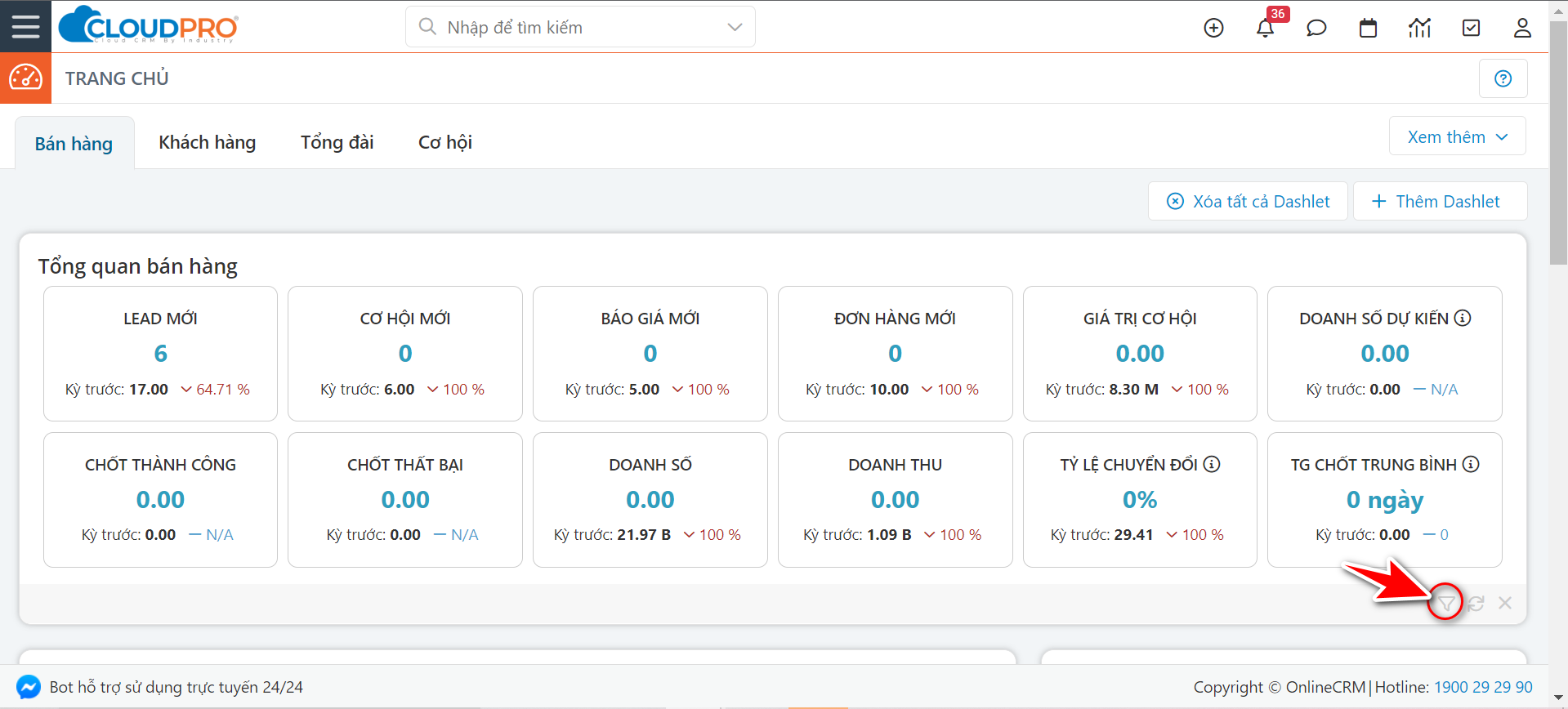
Click vào biểu tượng hình phễu ở góc phải Dashlet để lọc dữ liệu cho Dashlet:

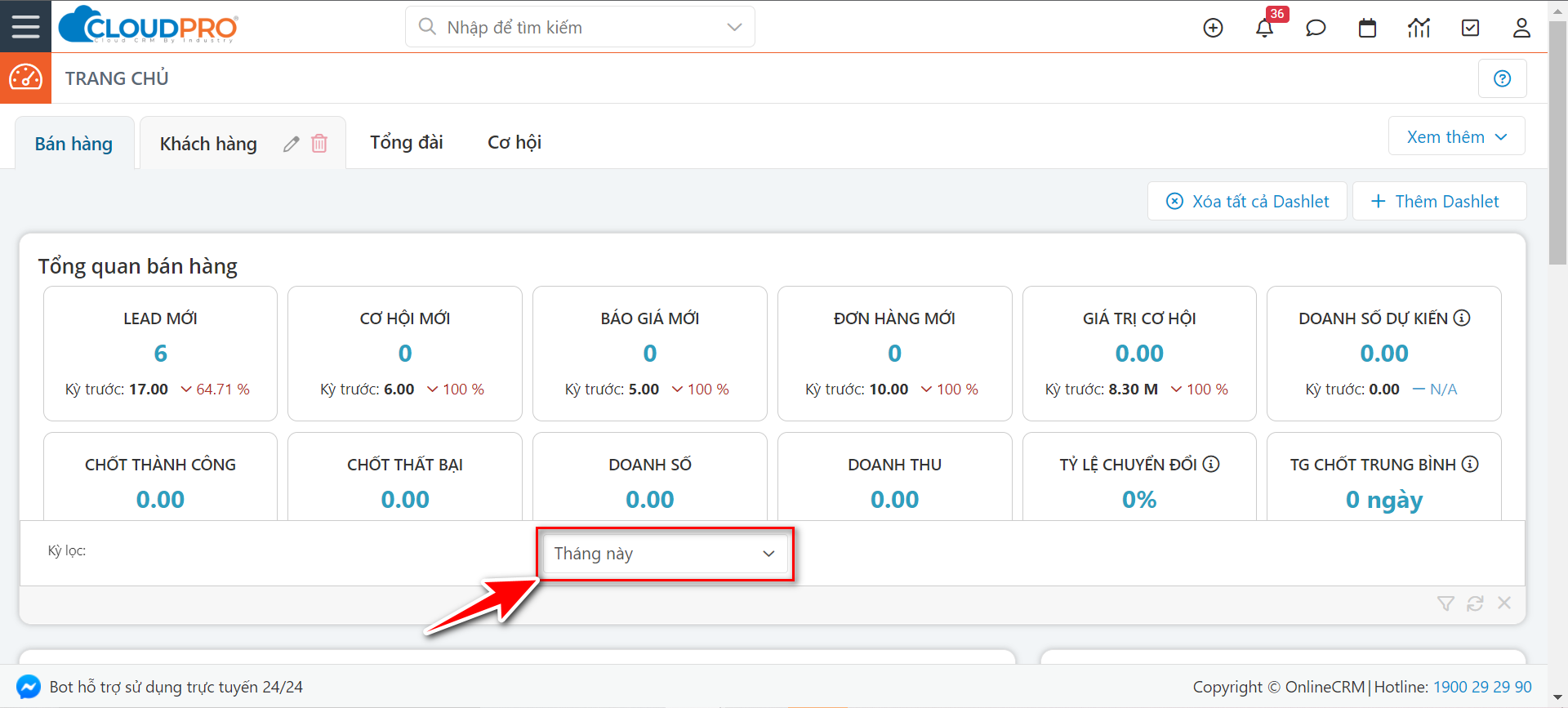
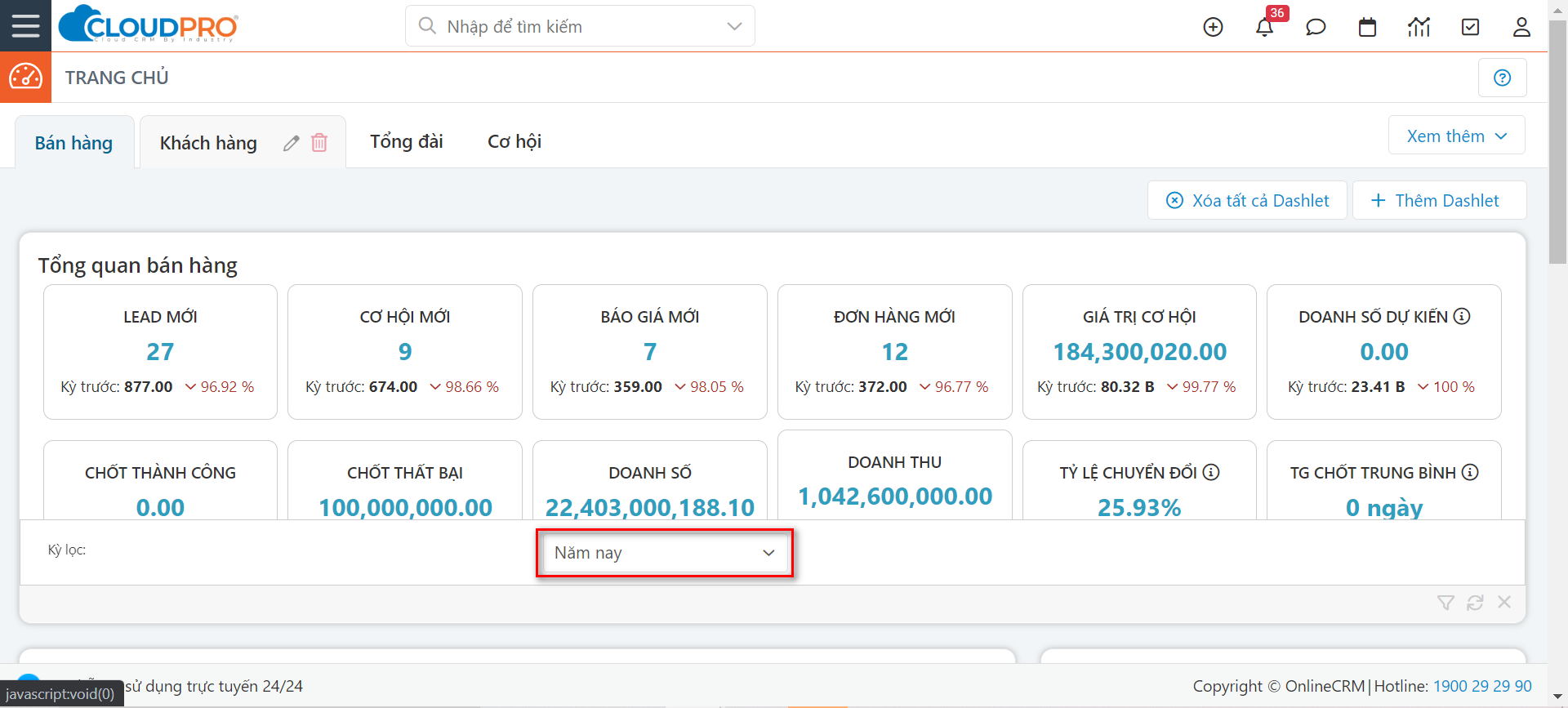
Ví dụ muốn lọc dữ liệu tổng quan bán hàng trong năm nay, bạn thay đổi lại điều kiện lọc

Sau khi thay đổi điều kiện lọc dữ liệu Dashlet, kết quả hiển trên Dashlet “Tổng quan bán hàng” sẽ được tổng hợp theo thời gian “Năm nay” thay vì “Tháng này” như trước đó.

e. Làm mới dữ liệu Dashlet
Khi có dữ liệu mới liên quan đến Dashlet nhưng Dashlet chưa cập nhật lại số liệu chính xác, bạn có thể sử dụng chức năng refresh để làm mới lại dữ liệu cho Dashlet.
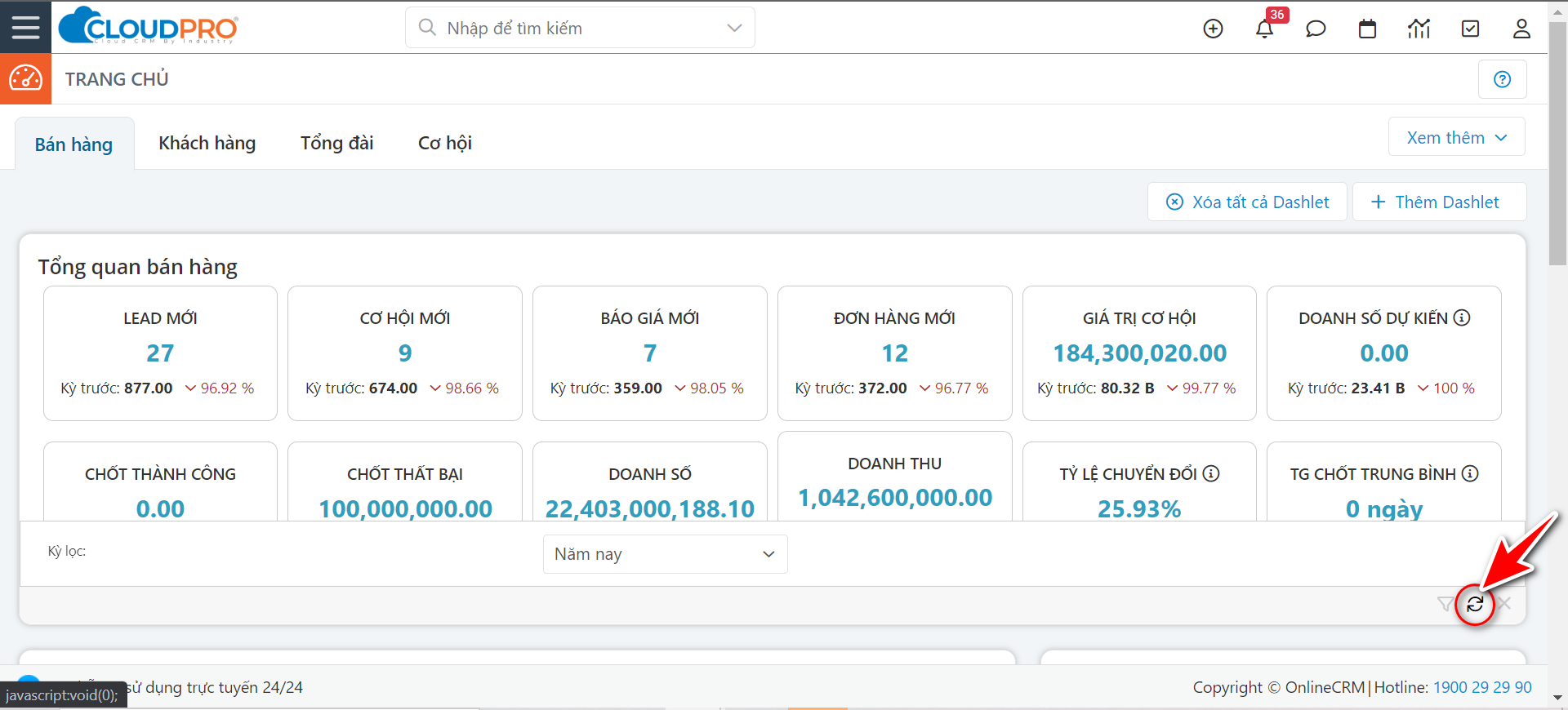
Click vào biểu tượng “Refresh” ở góc phải phía dưới để làm mới dữ liệu cho Dashlet:

f. Xoá Dashlet
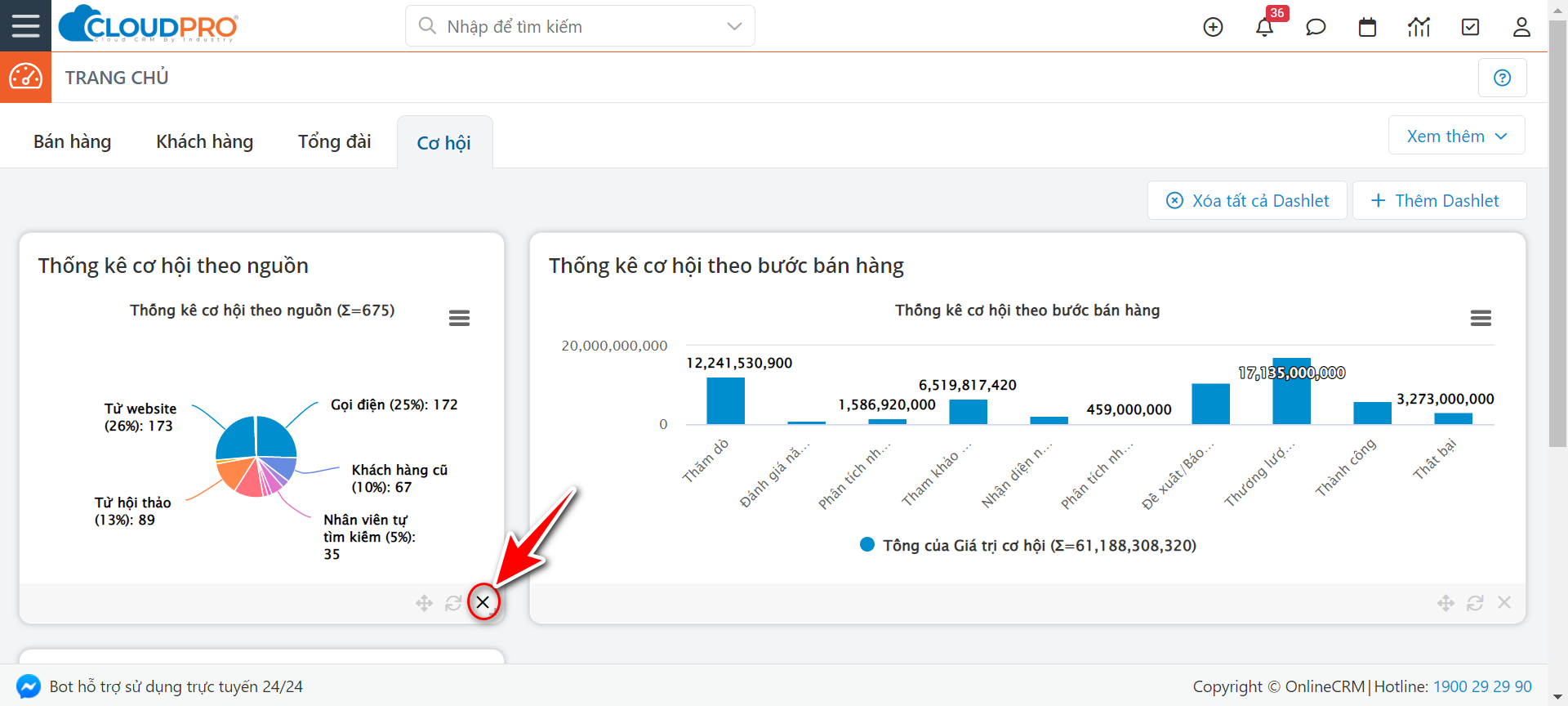
Đối với những Dashlet không cần theo dõi, để xóa những Dashlet này, bạn click vào dấu “X” ở góc phải phía dưới mỗi Dashlet

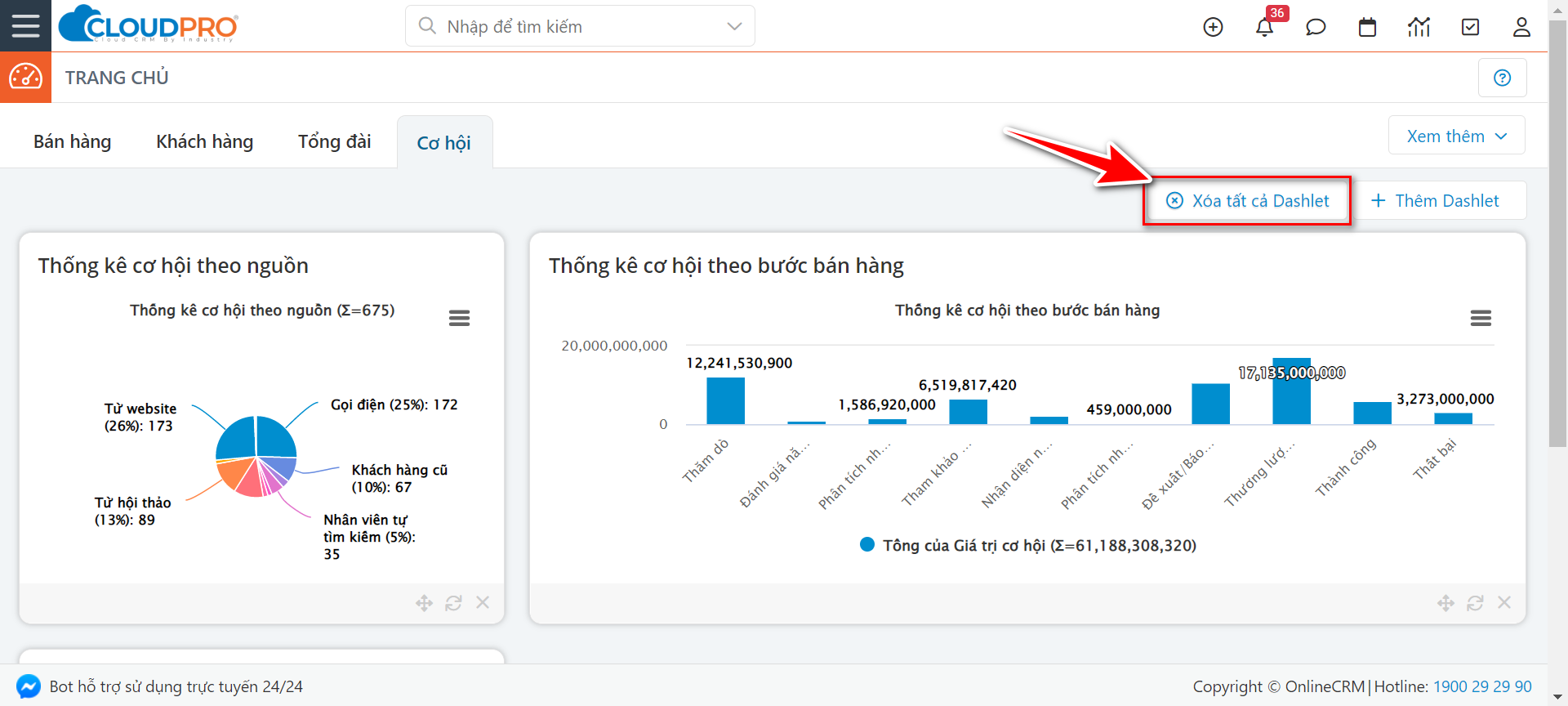
Ngoài xoá từng Dashlet bạn cũng có thể “Xoá tất cả Dashlet” trên 1 trang tab.

Lưu ý: Trong trường hợp bạn không được thực hiện các tính năng trên trang chủ như “Thêm tab”, “Thêm Dashlet”, “Xoá Dashlet”,…thì bạn liên hệ user quản trị hệ thống (Admin) check các trường hợp sau:
- Kiểm tra phân quyền truy cập của vai trò của user có được truy cập vào trang chủ không?
- Kiểm tra thiết lập trang chủ mẫu có cho user được phép “Sửa/Xoá” không?
Ngoài thêm Dashlet trực tiếp tại màn hình trang chủ, bạn cũng có thể đưa các báo cáo dạng biểu đồ (trong module báo cáo) hoặc các bộ lọc danh sách (trong các module như Lead, NLH, Đơn hàng,…) ra ngoài màn hình trang chủ để dễ dàng theo dõi và quản lý.
3. Đưa báo cáo biểu đồ ra Trang chủ
Ví dụ thực tế: Bạn là 1 quản lý đang xem báo cáo “Lead theo nguồn trong tháng” và bạn muốn đưa báo cáo đó ra màn hình trang chủ để bạn tiện theo dõi, bạn thực hiện theo hướng dẫn sau:
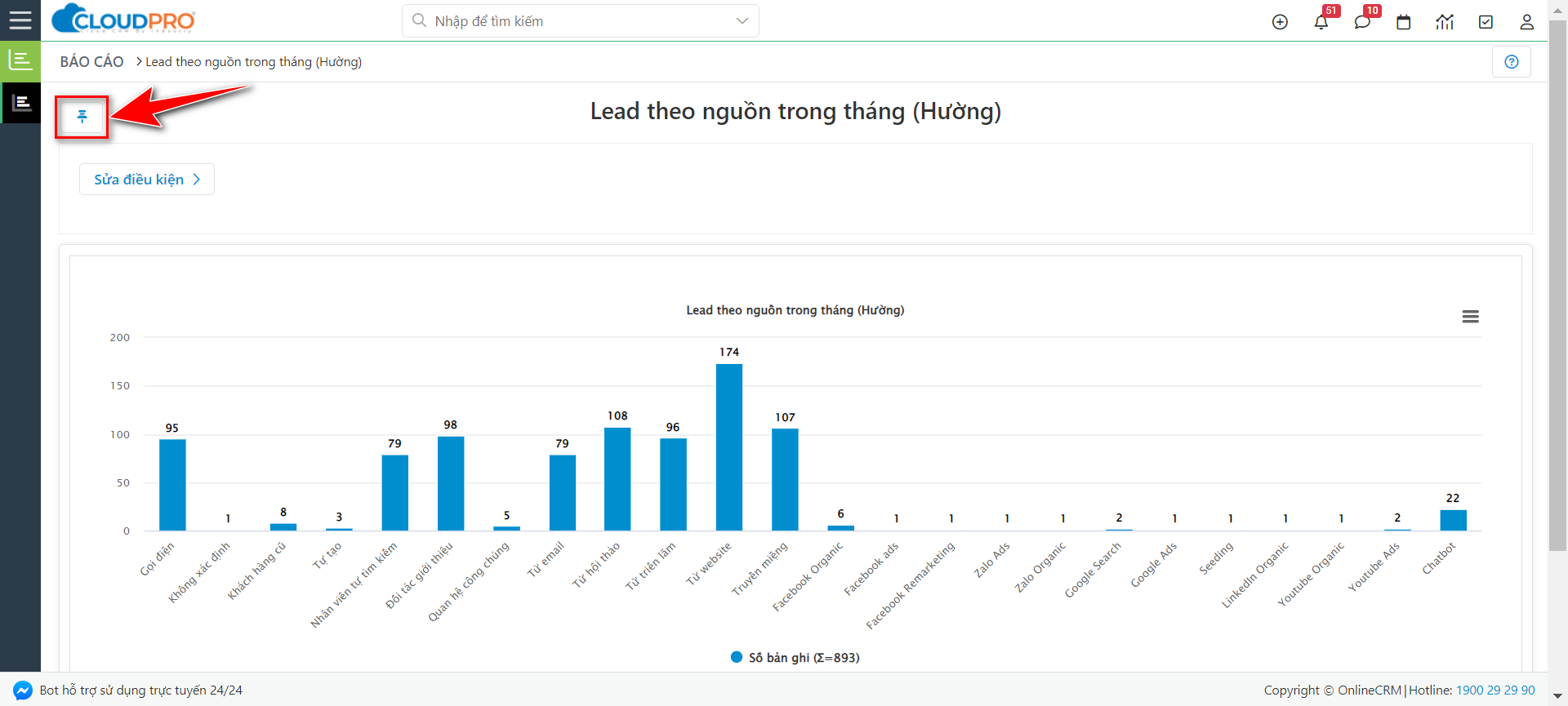
Bước 1: Tại màn hình chi tiết báo cáo biểu đồ, bạn chọn icon “Ghim”

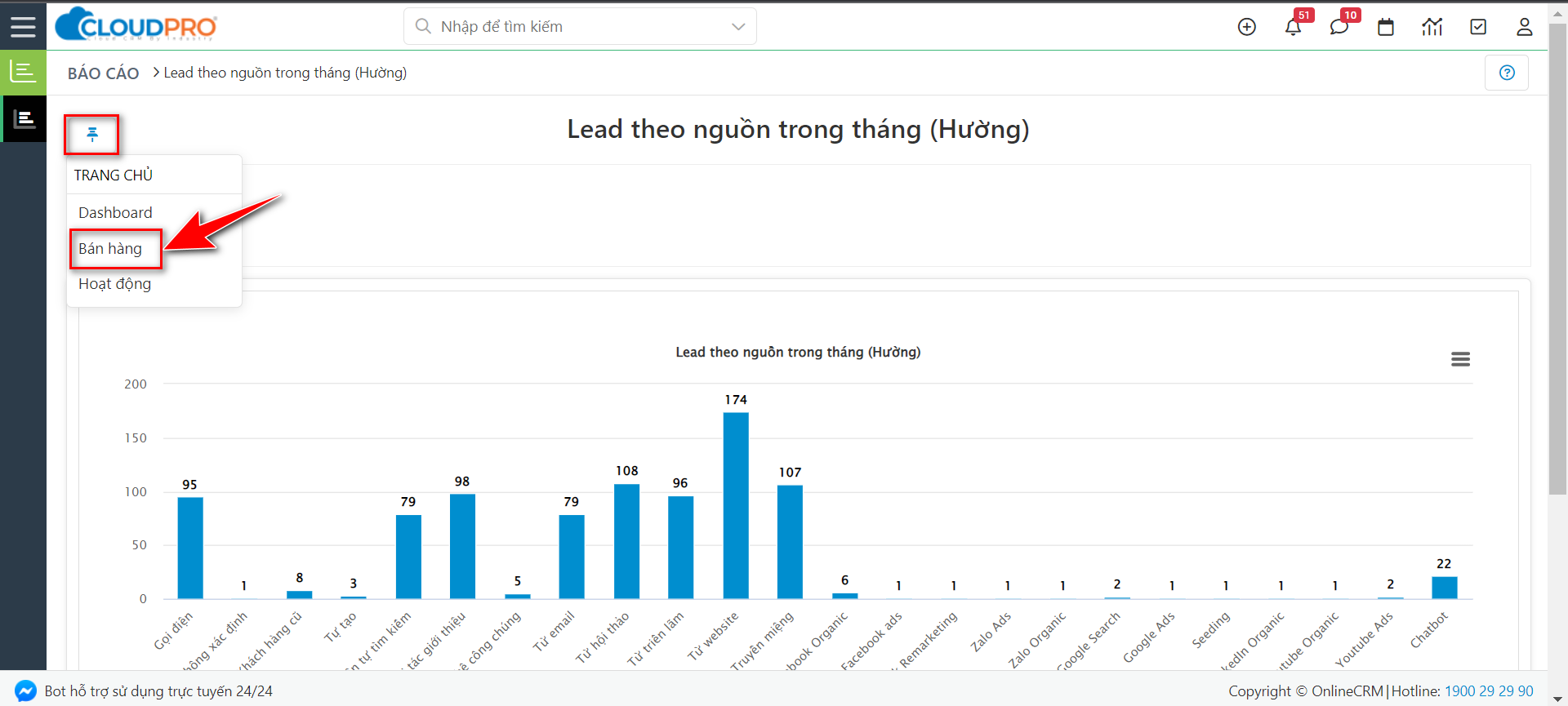
Bước 2: Chọn tab (trên trang chủ) để hiện thị báo cáo này

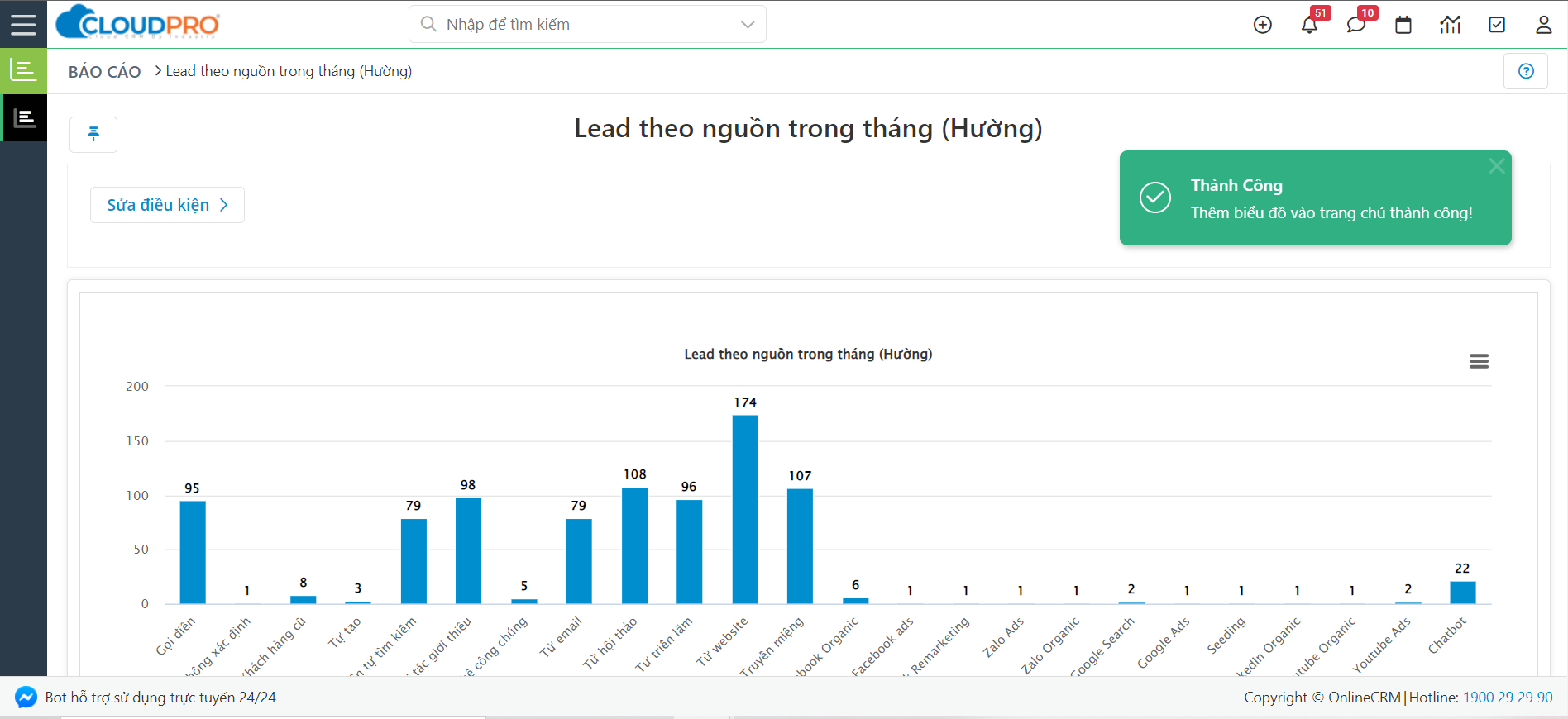
Hệ thống phần mềm báo đã thêm thành công

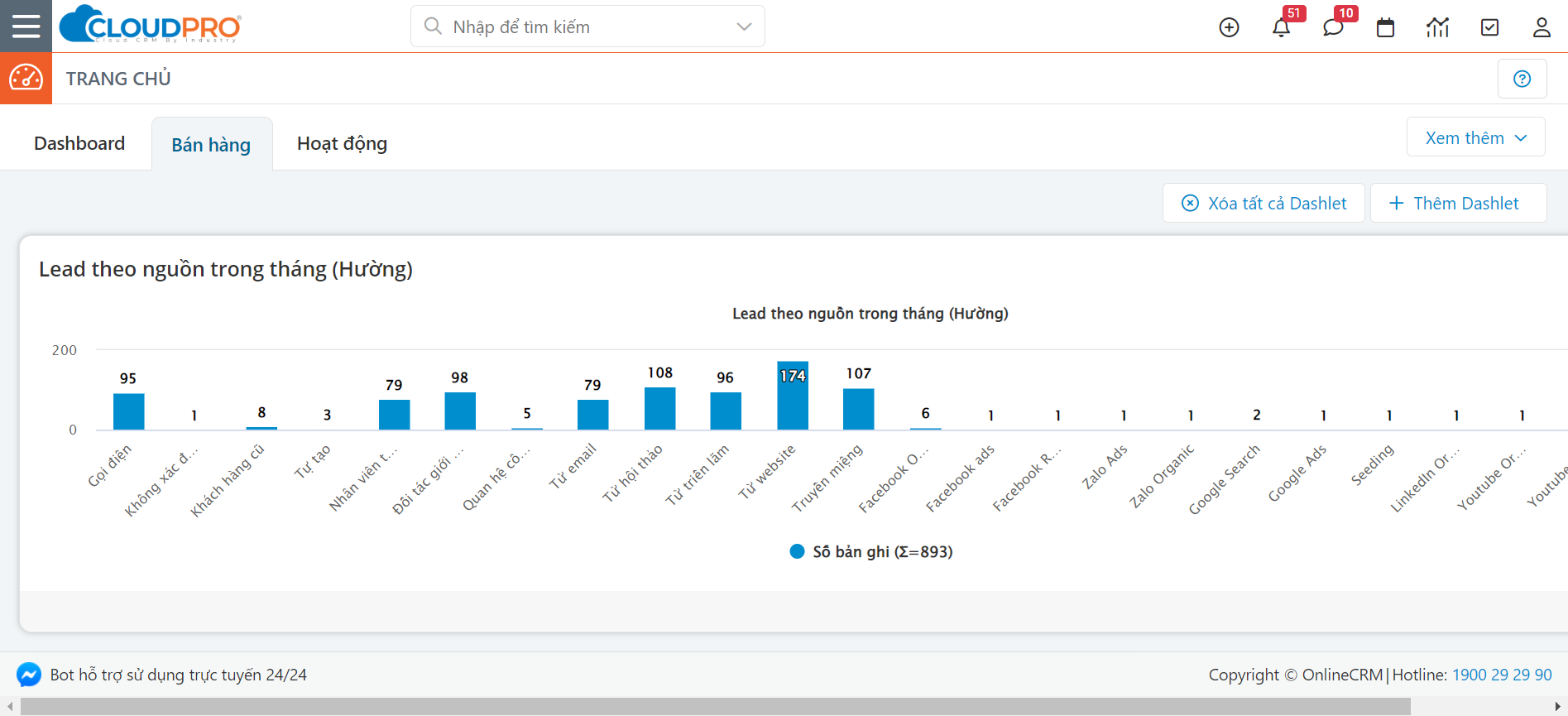
Giờ đây bạn có thể theo dõi báo cáo ngay tại màn hình Trang chủ mà không phải mất công vào module báo cáo để tìm và xem

a. Xem chi tiết số liệu báo cáo biểu đồ
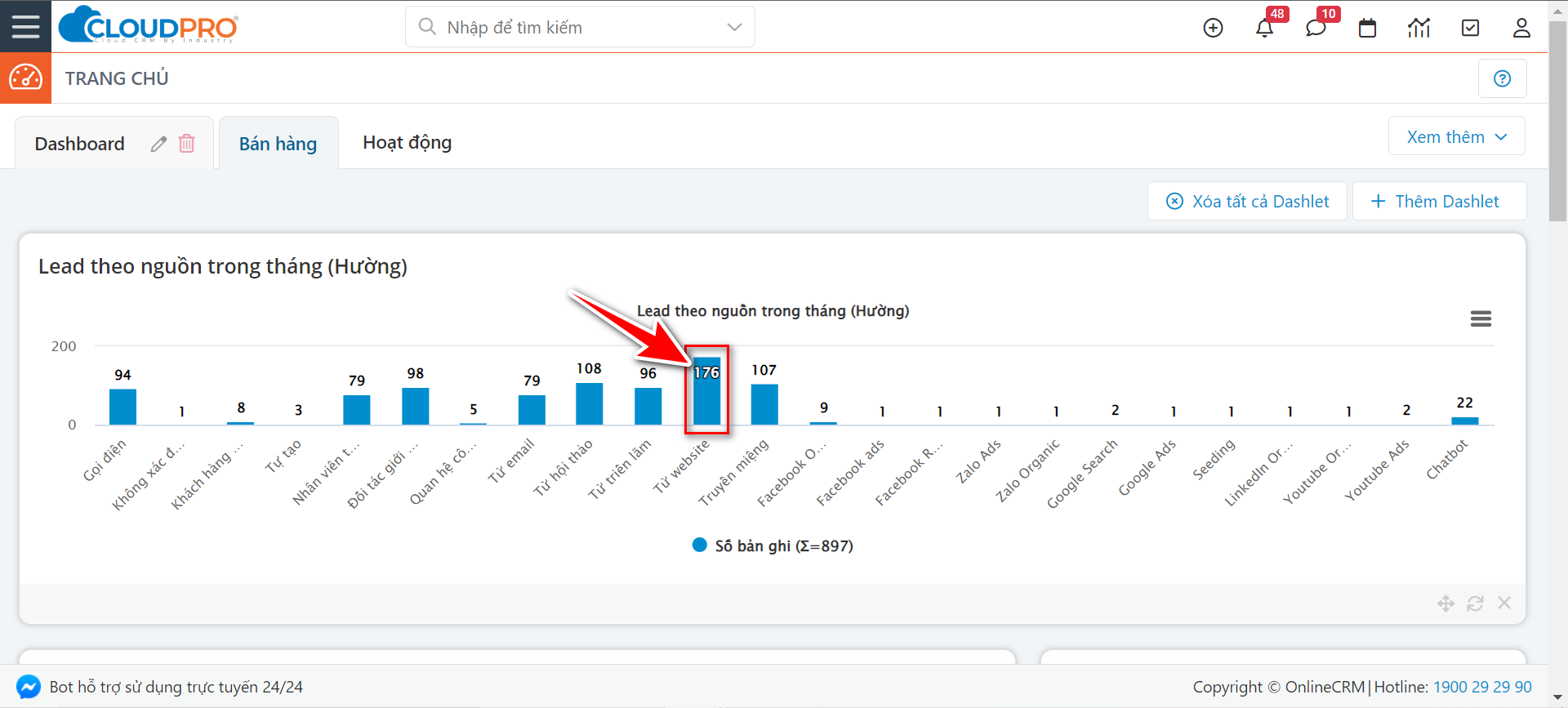
Sau khi đưa báo cáo biểu đồ ra màn hình trang chủ, tại đây bạn muốn xem chi tiết số liệu báo cáo ở cột nào thì click chuột vào cột đó, khi đó hệ thống sẽ ra màn hình chi tiết số lượng dữ liệu.
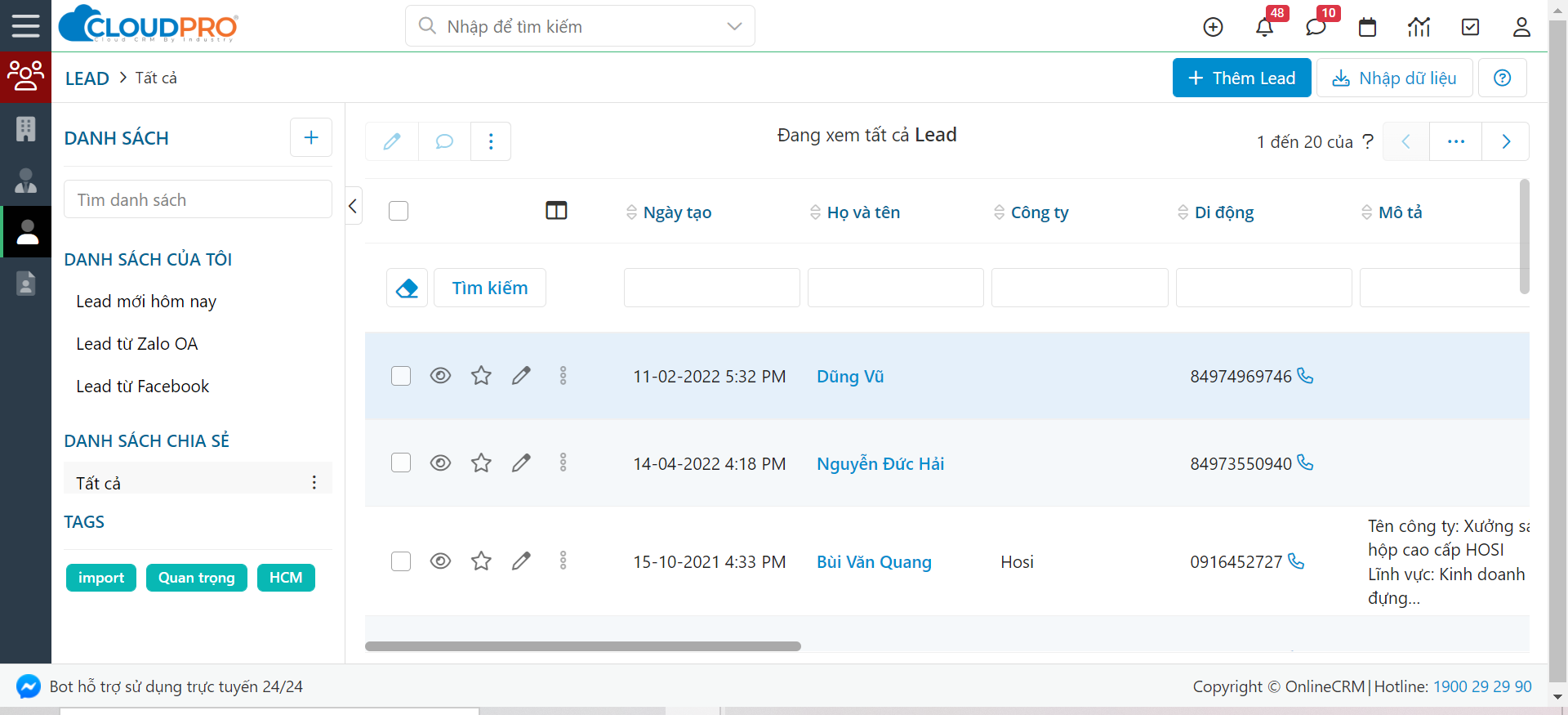
Ví dụ: Bạn đang xem báo cáo “Lead theo nguồn trong tháng”, ở cột “Website” bạn muốn biết chi tiết bao gồm những Lead nào, do ai đang phụ trách, tình trạng chăm sóc ra sau thì nhấn vào cột “Từ website” để ra màn hình danh sách dữ liệu Lead đến từ nguồn website.


b. Edit báo cáo biểu đồ
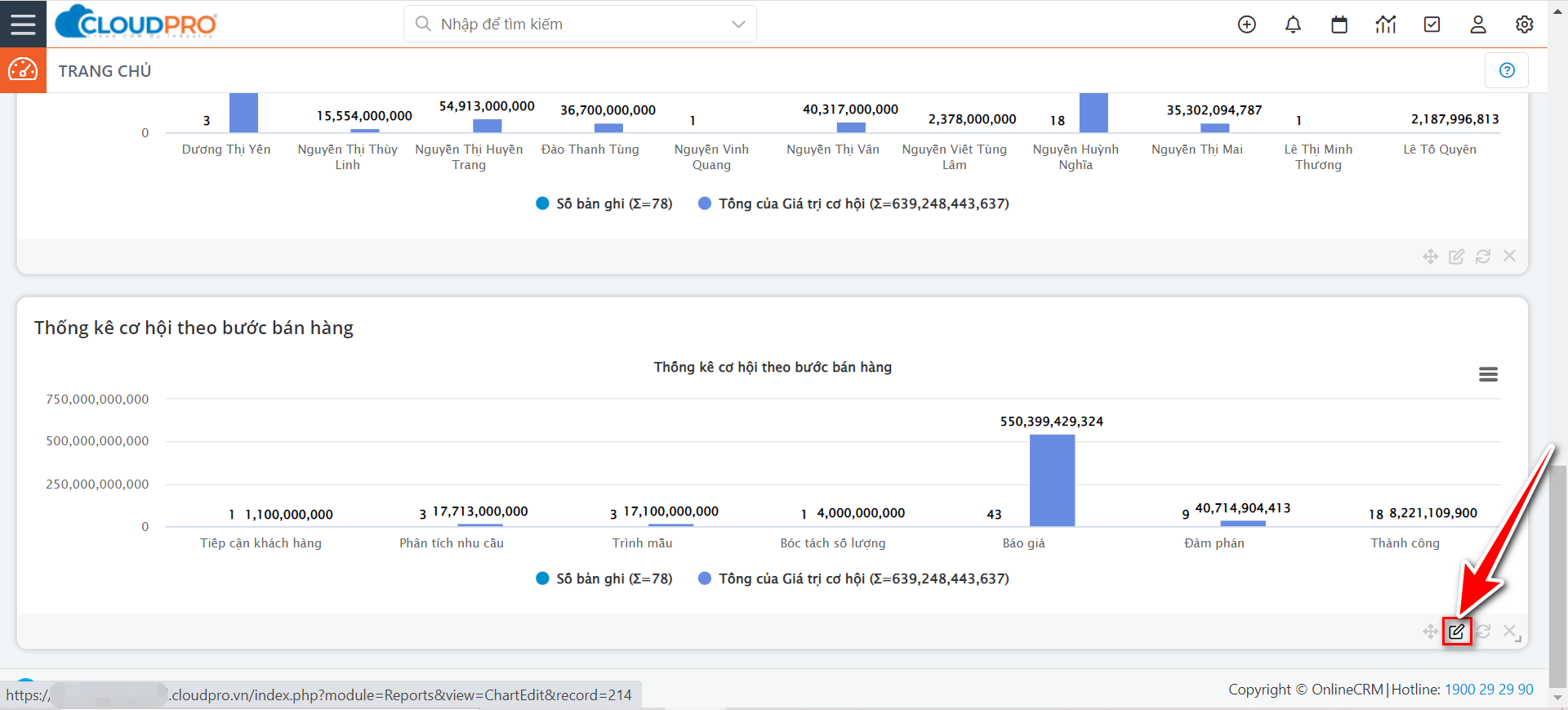
Đối với những báo cáo do bạn tạo hoặc bạn có quyền admin, khi bạn đưa báo cáo này ra trang chủ, bạn có quyền edit lại báo cáo ngay tại màn hình trang chủ mà không cần phải vào module báo cáo để tìm và update lại thông tin.

c. Làm mới dữ liệu báo cáo biểu đồ
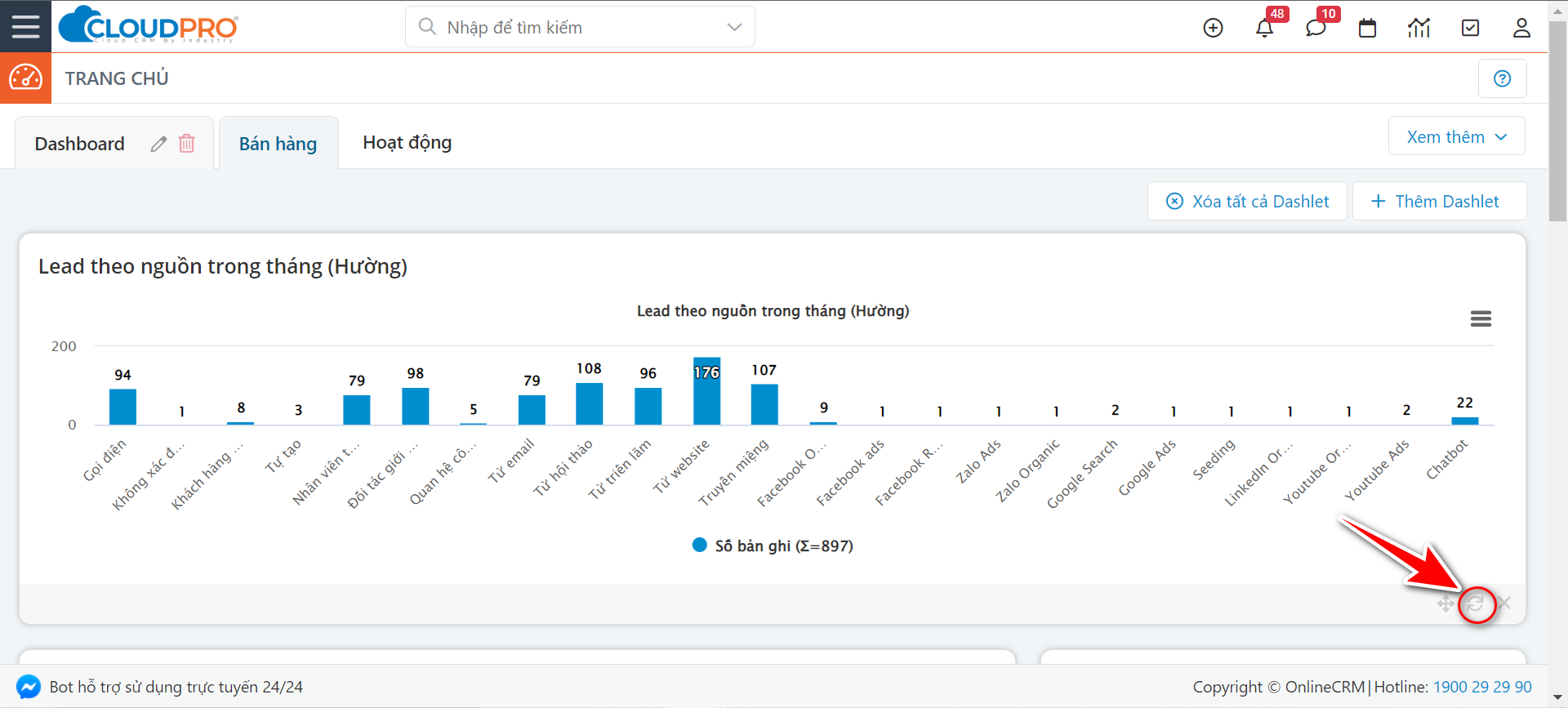
Khi có dữ liệu mới liên quan đến Dashlet nhưng Dashlet chưa cập nhật lại số liệu chính xác, bạn có thể sử dụng chức năng “Refresh” để làm mới lại dữ liệu cho Dashlet.
Click vào biểu tượng “Refresh” ở góc phải phía dưới để làm mới dữ liệu cho Dashlet:

4. Đưa bộ lọc danh sách ra Trang chủ
Đối với những danh sách quan trọng và cần theo dõi thường xuyên, bạn có thể đưa những bộ lọc danh sách này ra màn hình trang chủ để có thể xem các thông tin này một cách nhanh chóng mà không cần phải truy cập vào module đó.
Ví dụ thực tế: Tại module Cơ hội, bạn muốn đưa bộ lọc “Danh sách cơ hội dự kiến chốt tháng này” ra màn hình trang chủ.
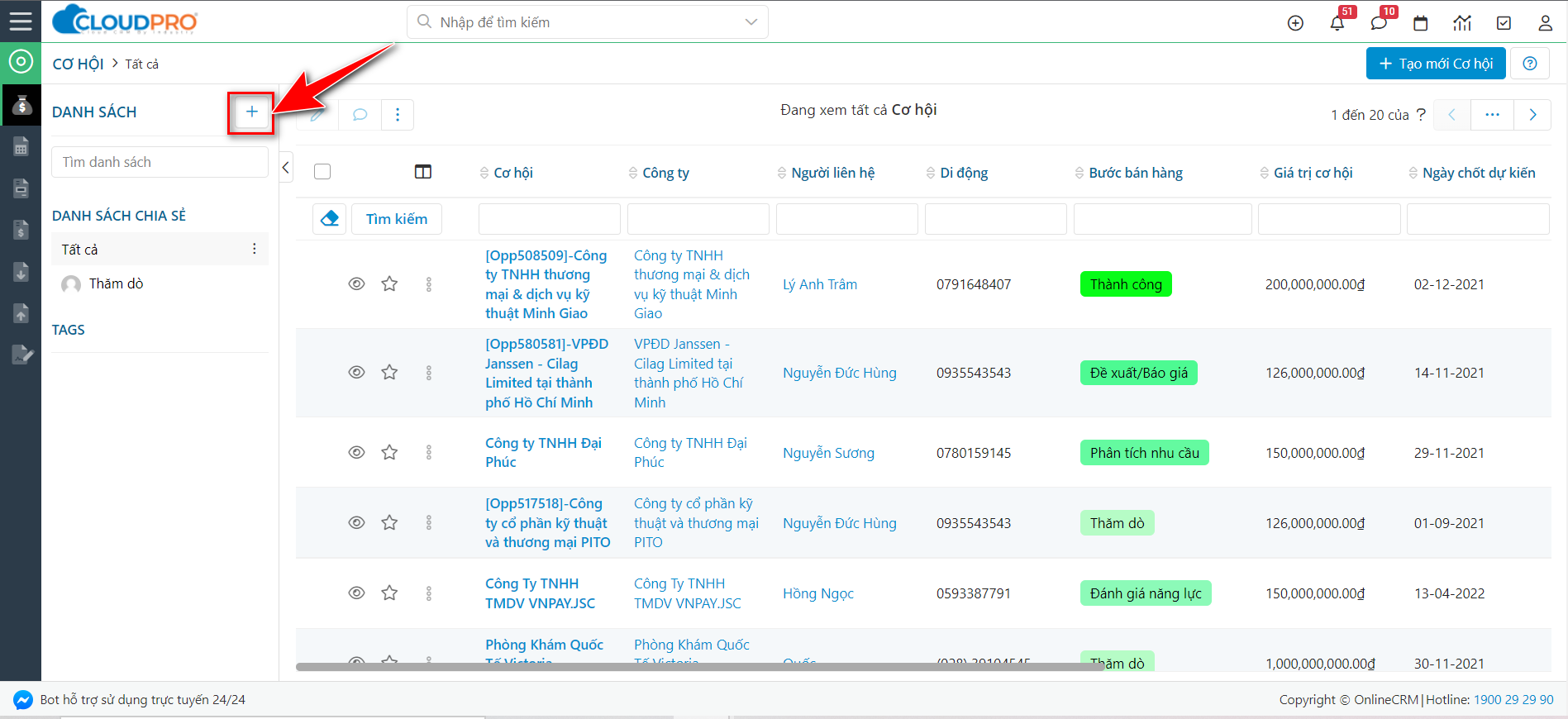
Bước 1: Bạn cần tạo bộ lọc danh sách cần đưa ra trang chủ.
(Tham khảo hướng dẫn tạo bộ lọc tại đây)


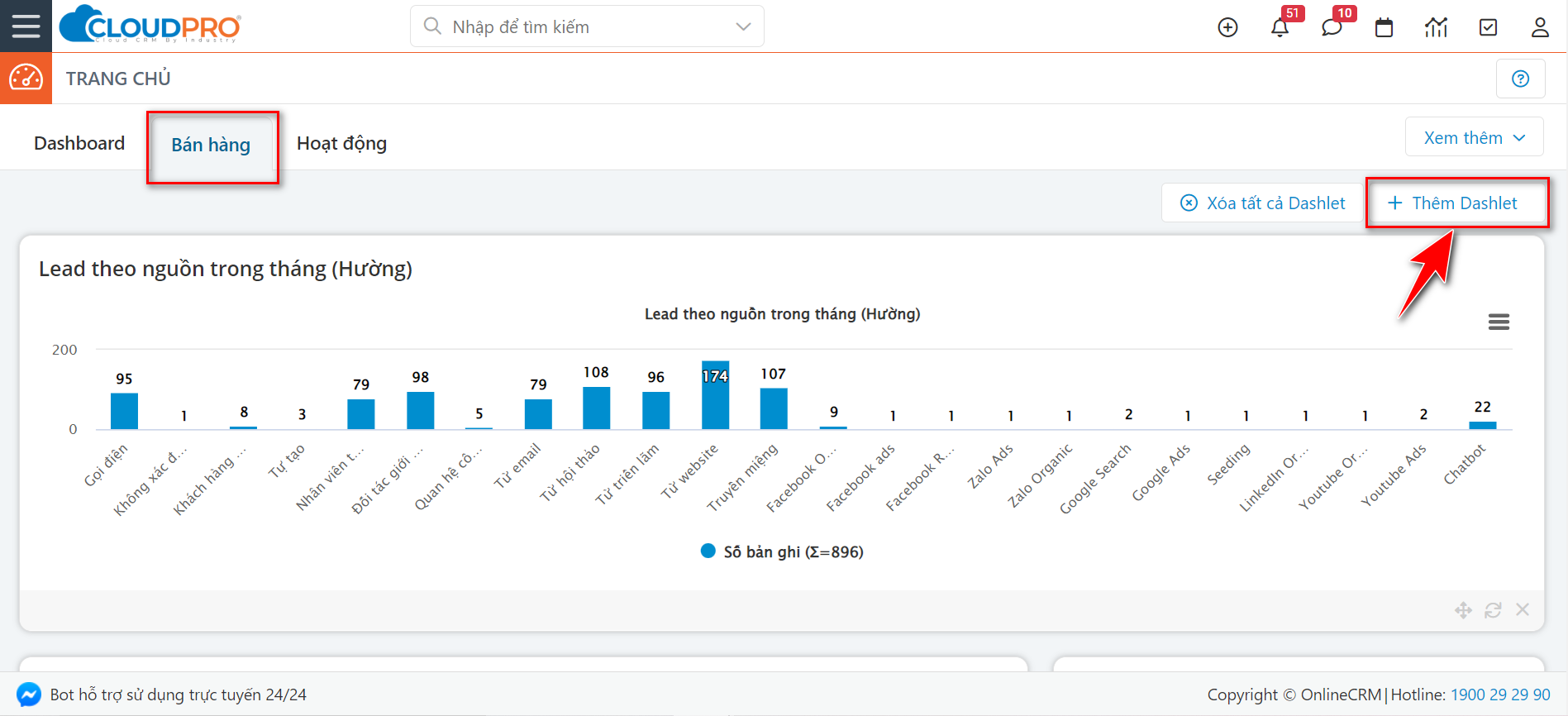
Bước 2: Bạn di chuyển ra màn hình trang chủ, chọn tab muốn hiển thị bộ lọc danh sách “Cơ hội dự kiến chốt trong tháng” sau đó chọn “Thêm Dashlet”

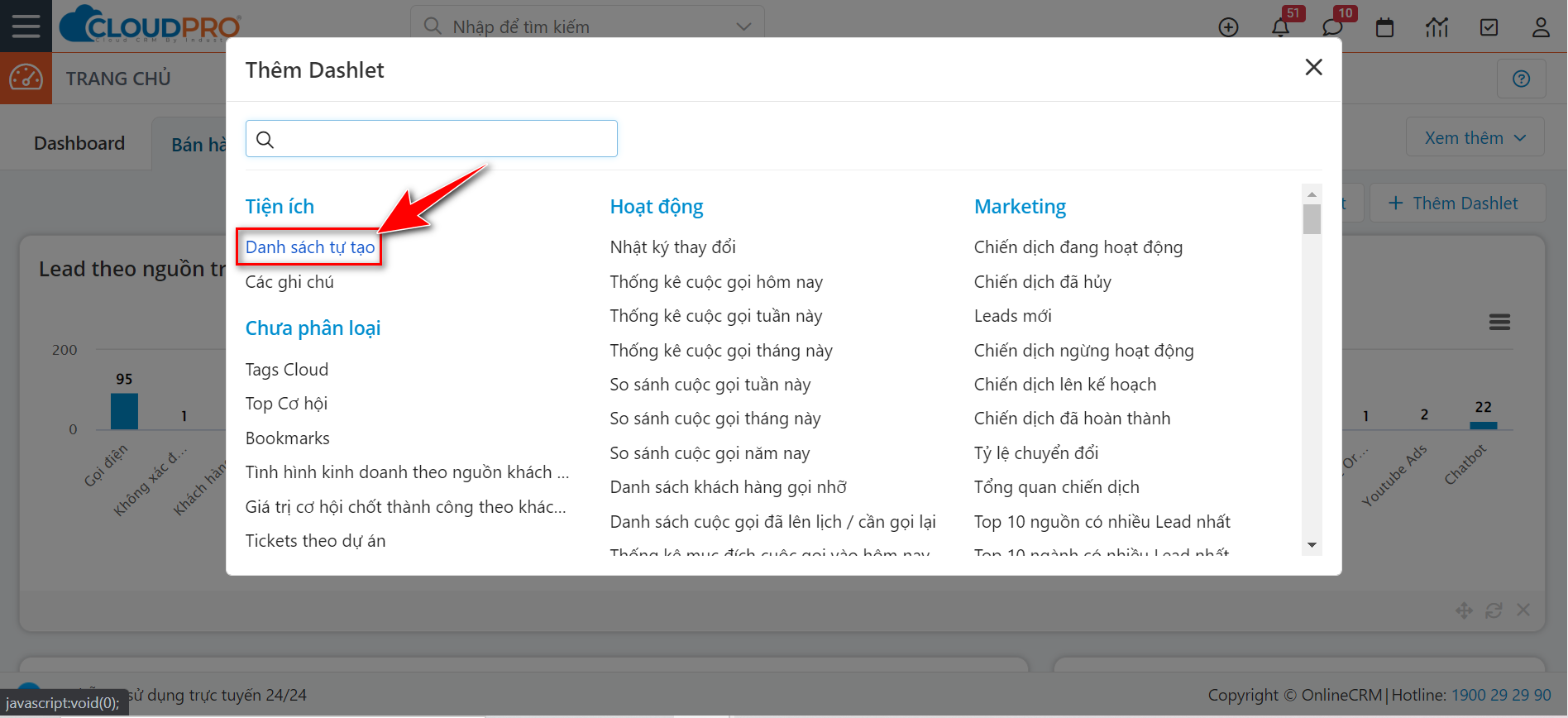
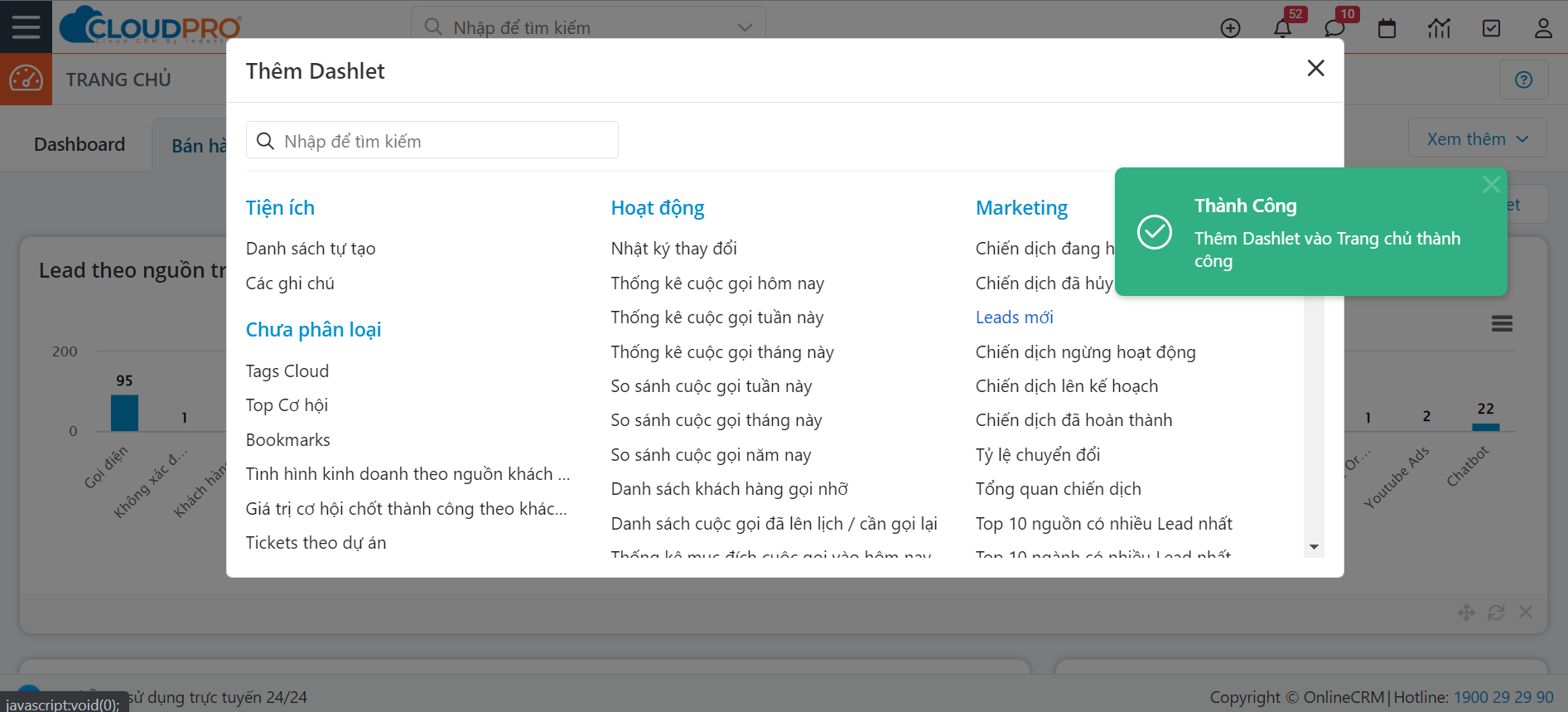
Bước 3: Sau khi nhấn “Thêm Dashlet”, màn hình popup thêm Dashlet hiện lên bạn chọn “Danh sách tự tạo”

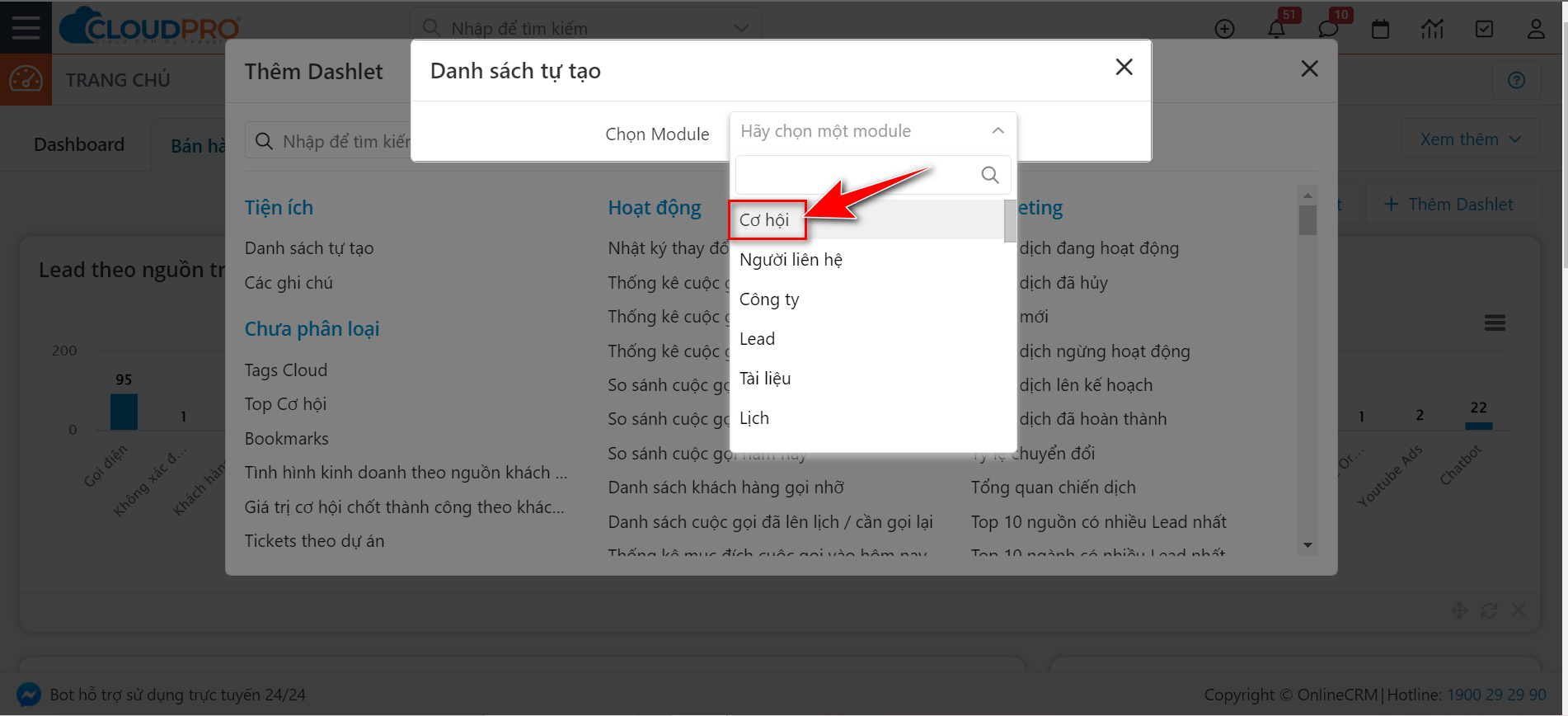
Bước 4: Chọn module chứa bộ lọc cần đưa ra trang chủ

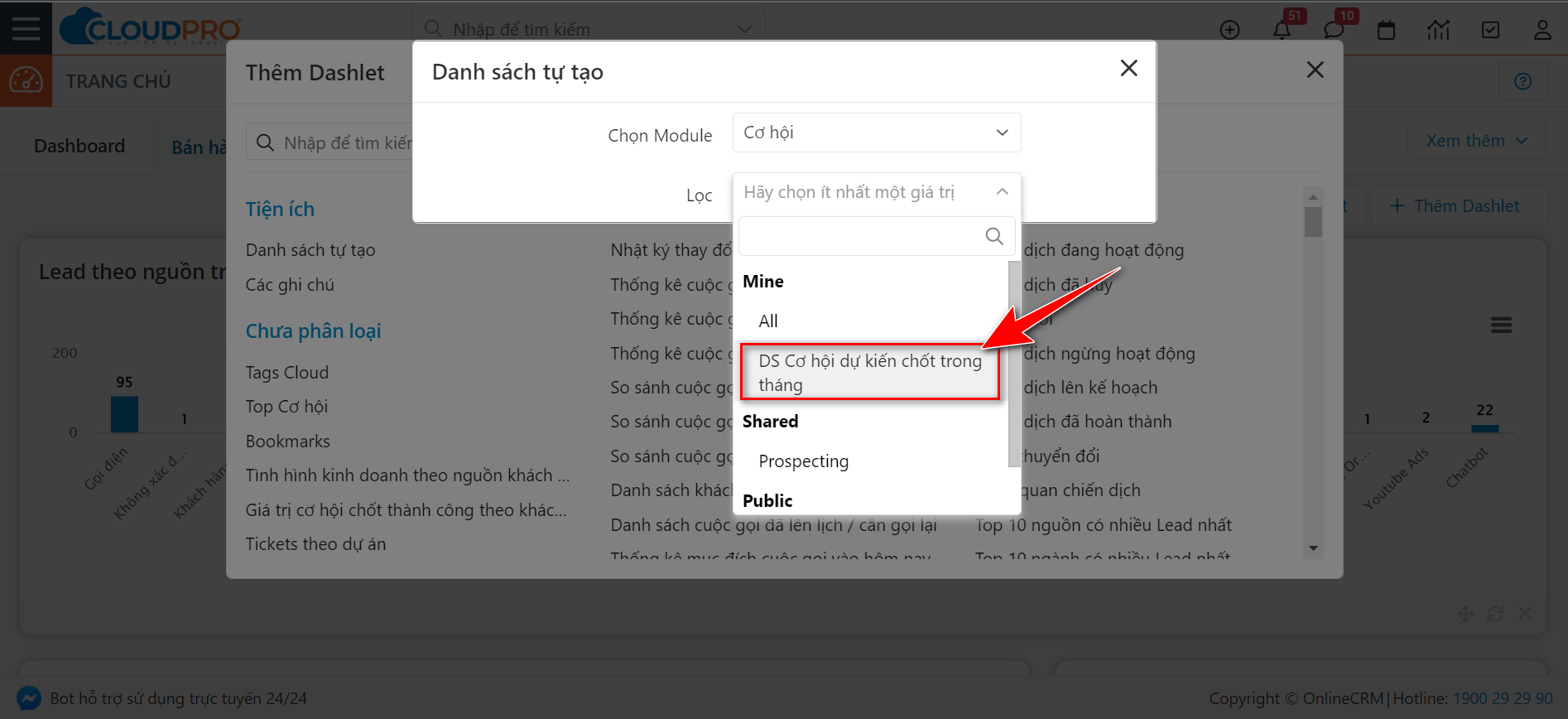
Bước 5: Chọn Bộ lọc“DS Cơ hội dự kiến chốt trong tháng” muốn đưa ra trang chủ

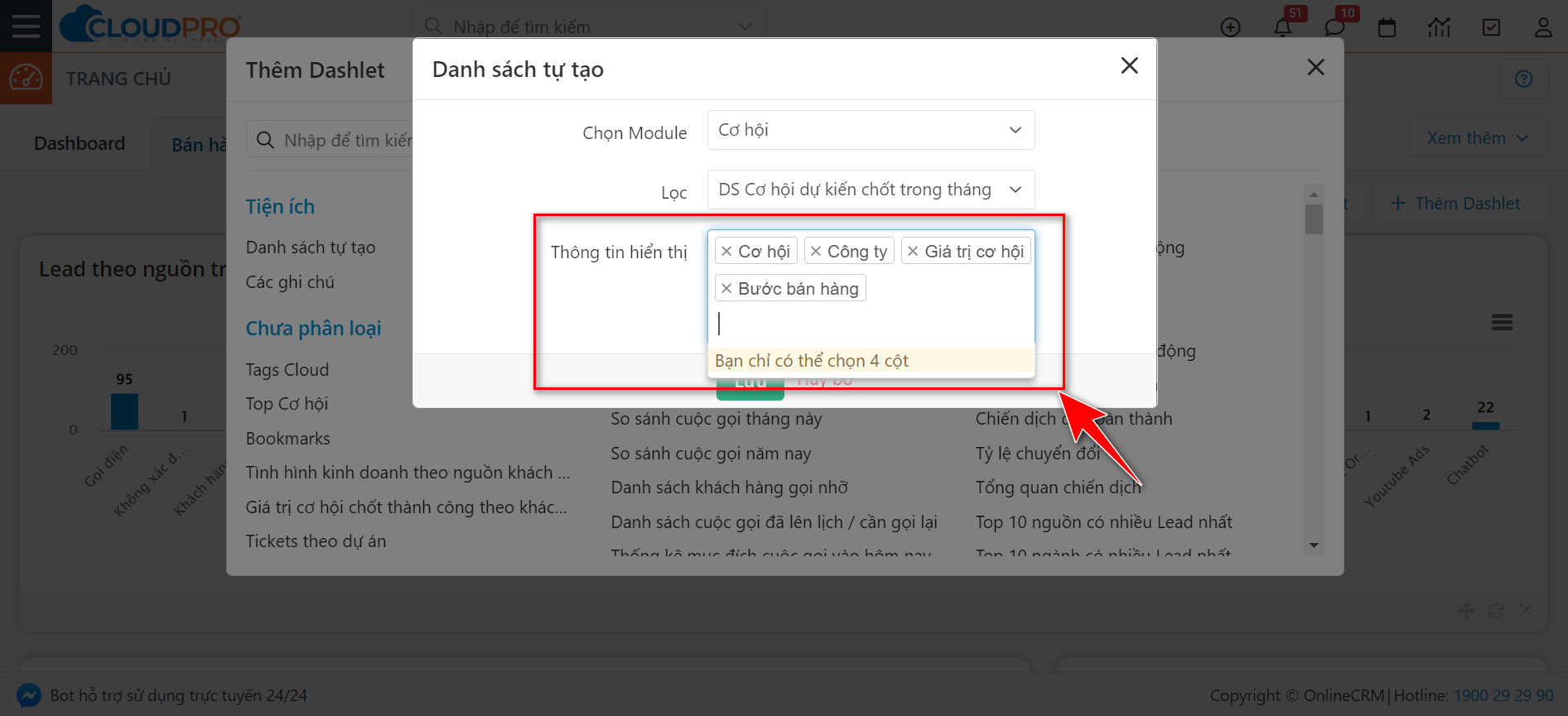
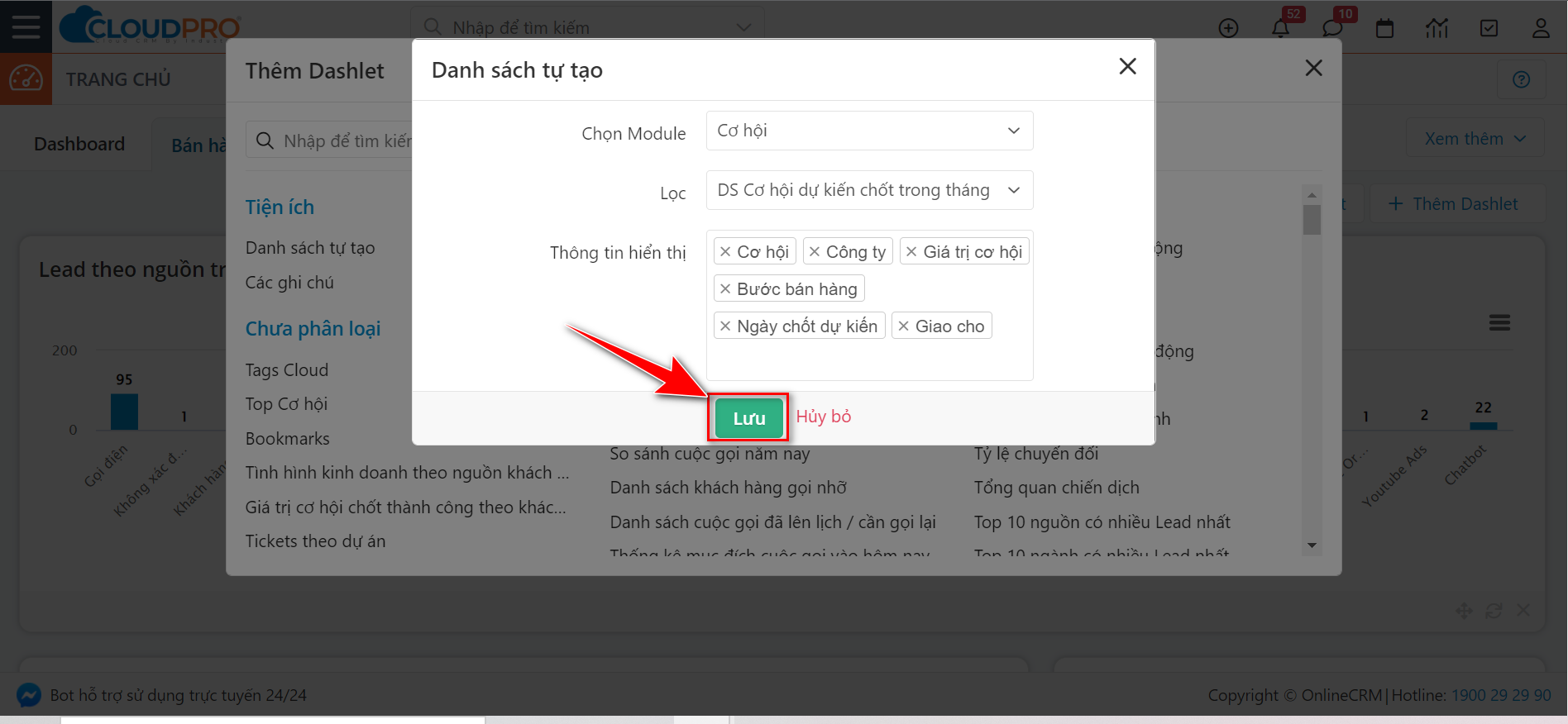
Bước 6: Sau đó thiết lập các trường thông tin hiển thị trên trang chủ

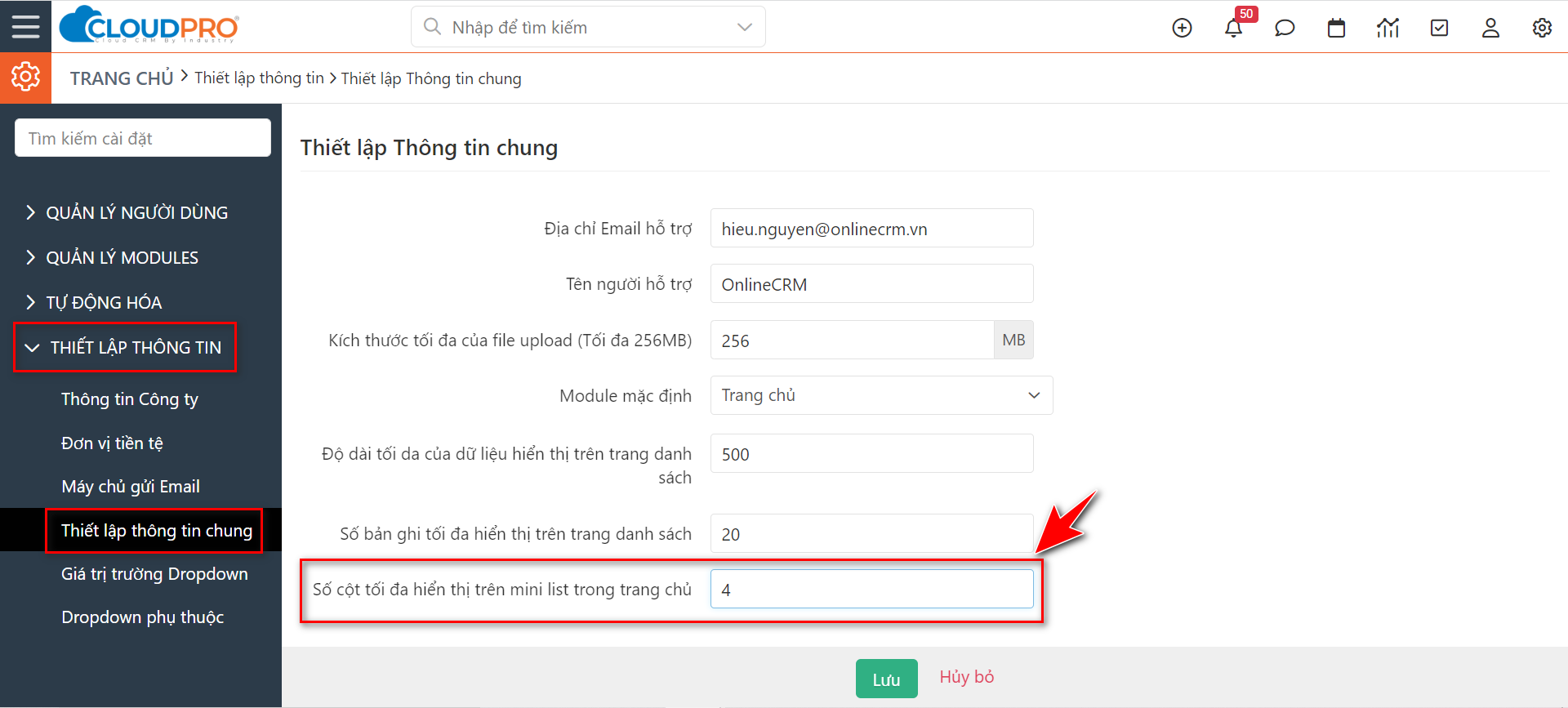
Lưu ý: Mặc định hệ thống cho bạn hiển thị tối đa 4 trường thông tin (tương đương 4 cột), muốn tăng số cột hiển thị (tối đa 12 cột) bạn báo user có quyền quản trị (Admin) thiết lập lại phần này. Tham khảo hướng dẫn thiết lập tại đây

Bước 7: Chọn “Lưu” để hoàn tất.


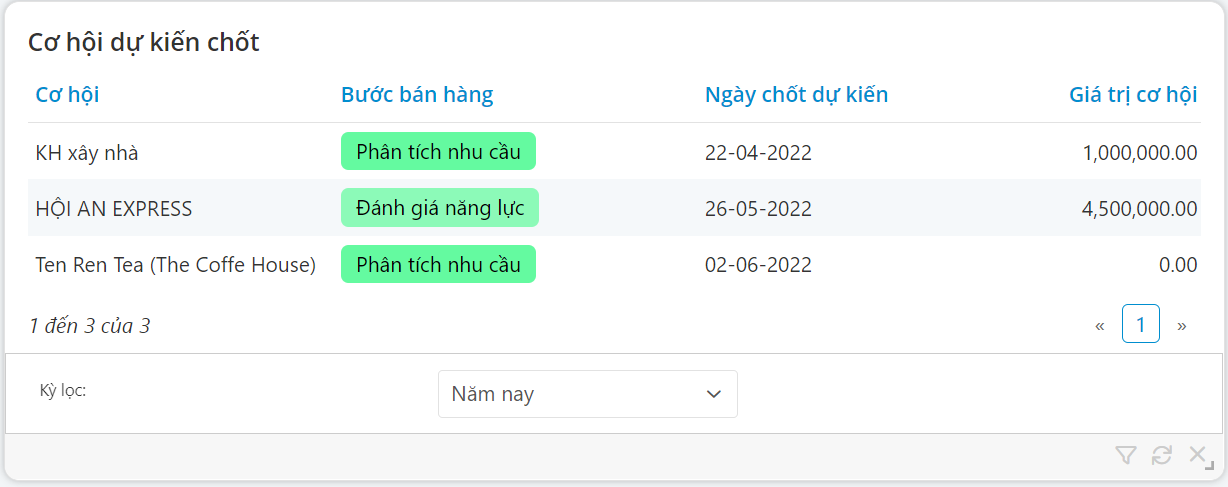
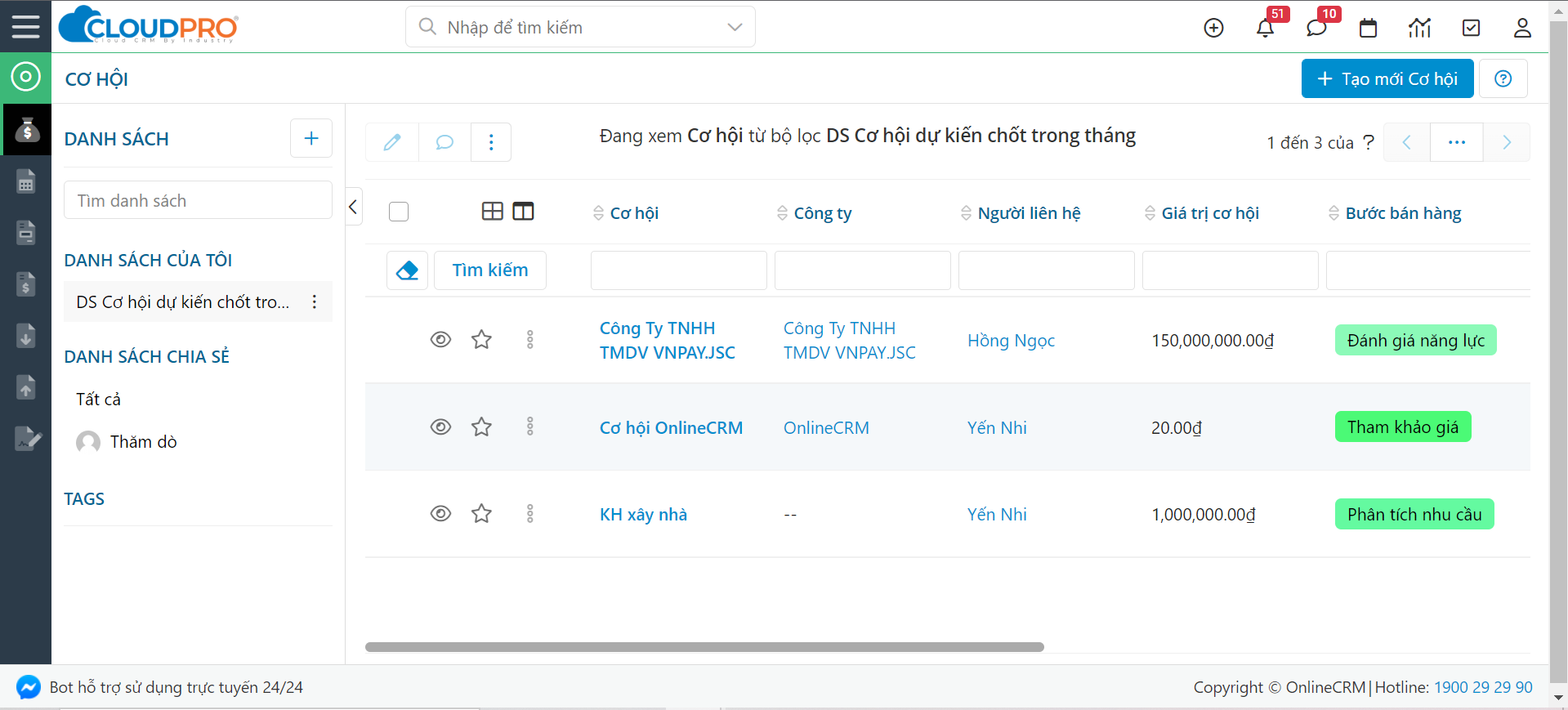
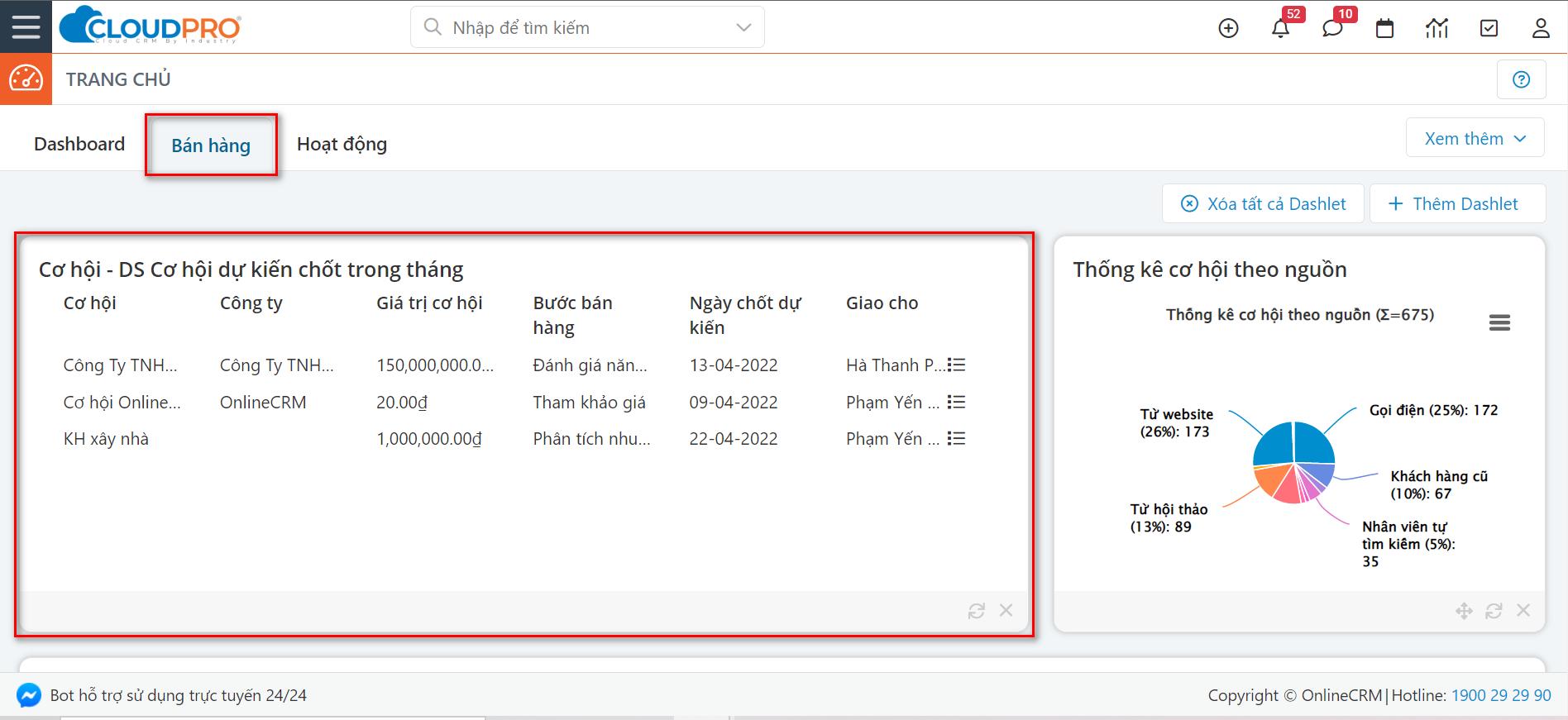
Sau khi đưa bộ lọc danh sách “Cơ hội dự kiến chốt tháng này” ra màn hình trang chủ thành công. Từ đây bạn có thể dễ dàng follow những thông tin cơ hội dự kiến chốt.

Tips: Tham khảo hướng dẫn chi tiết tạo bộ lọc danh sách ở các module tại đây
Bài viết trên có hữu ích cho bạn không: