A.GIỚI THIỆU
Tawk.to là đơn vị cung cấp dịch vụ widget chat miễn phí để tích hợp lên website với nhiều cấu hình tùy chọn linh động giúp doanh nghiệp dễ dàng customize khung chat trên website của mình.
Tawk.to cung cấp 3 webhook event: khi một cuộc chat bắt đầu, khi kết thúc cuộc chat và khi agent tạo ticket trên tawk.to. Tích hợp CRM với Tawk.to sẽ giúp doanh nghiệp đồng bộ tự động thông tin khách hàng và ticket trên Tawk.to về CRM mà không cần phải nhập lại hai lần.
Quy trình đồng bộ thông tin:
1. Khi cuộc chat bắt đầu, widget chat sẽ hiển thị form thông tin yêu cầu KH nhập Name & Email, nhập xong thông tin này được ghi nhận lại trong suốt quá trình chat.
2. Trong lúc chat, nhân viên tạo ticket thì thông tin webhook đẩy về CRM bao gồm Name & Email của KH và thông tin Subject & Content của Ticket. CRM sẽ đồng bộ thông tin KH trước (nếu chưa có thì tạo mới), sau đó tiếp tục đồng bộ thông tin Ticket, và cuối cùng link Ticket với KH nếu KH đã đồng bộ vào CRM được lưu ở module Contacts.
3. Nếu kết thúc cuộc chat (2 phút sau khi KH close trình duyệt) mà nhân viên không tạo ticket thì webhook đẩy về CRM thông tin Name & Email của KH.
B. HƯỚNG DẪN TÍCH HỢP
I. Cấu hình phía Tawk.to
1. Tạo Property
Property là thông tin đại diện cho một nhãn hàng hay một website. Đơn vị này tương đương với Bot bên Hana và Botbanhang. Cần tạo một Property mới trước khi cấu hình webhook.
Các bước thực hiện như sau:
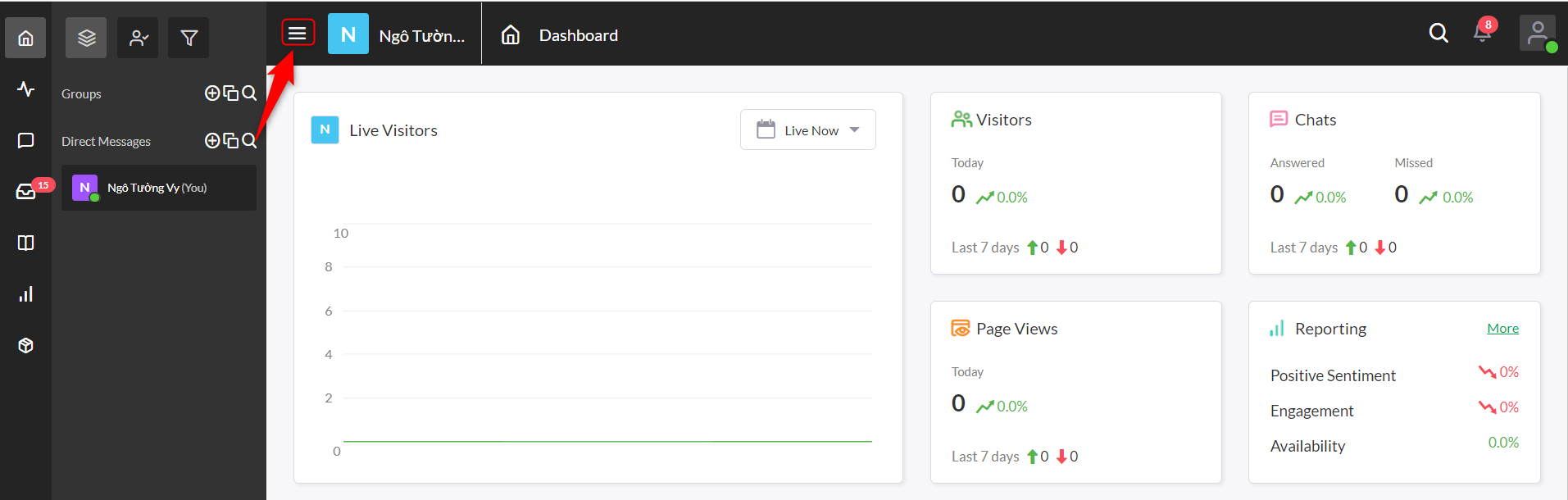
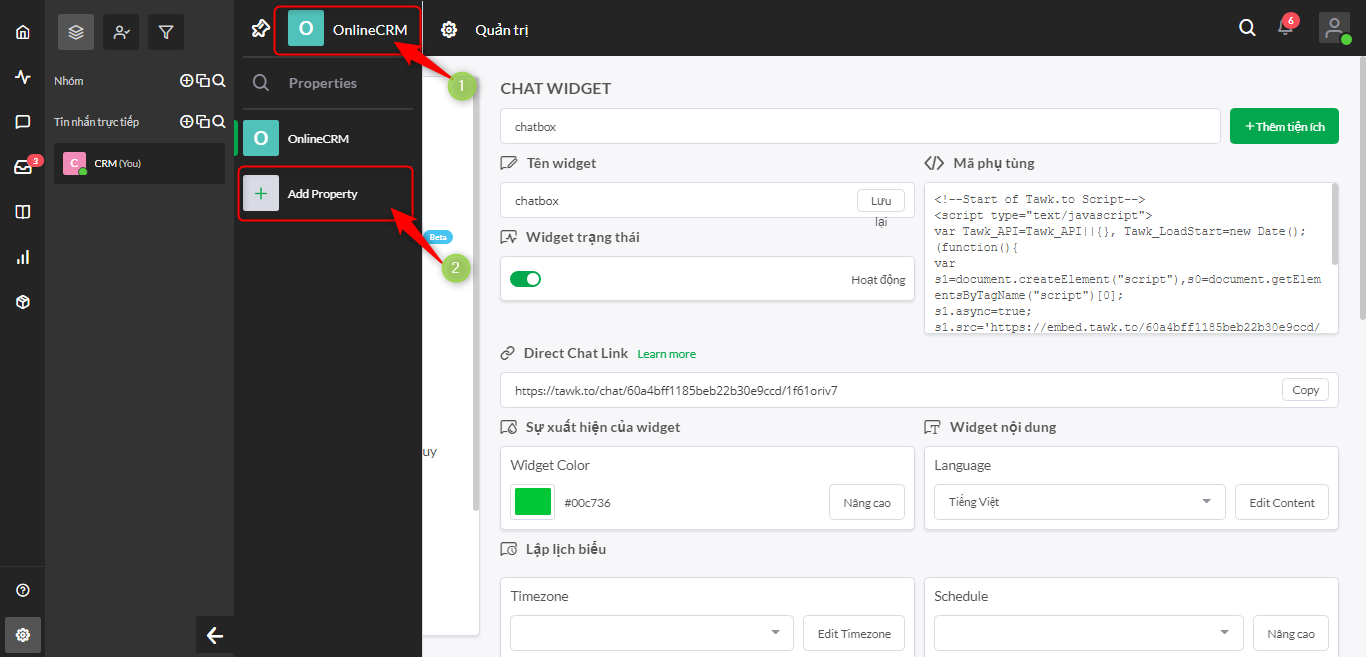
Bước 1. Tại trang chủ tawk.to sau khi đăng nhập, rê chuột vào biểu tượng Menu

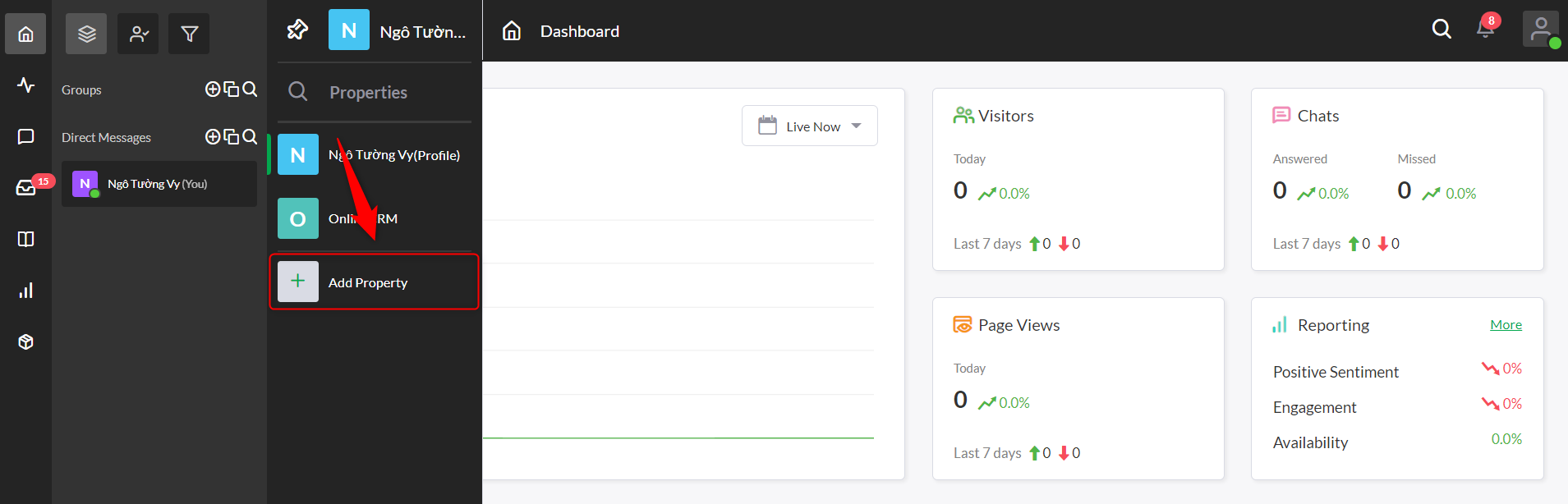
Bước 2: Click Add Property

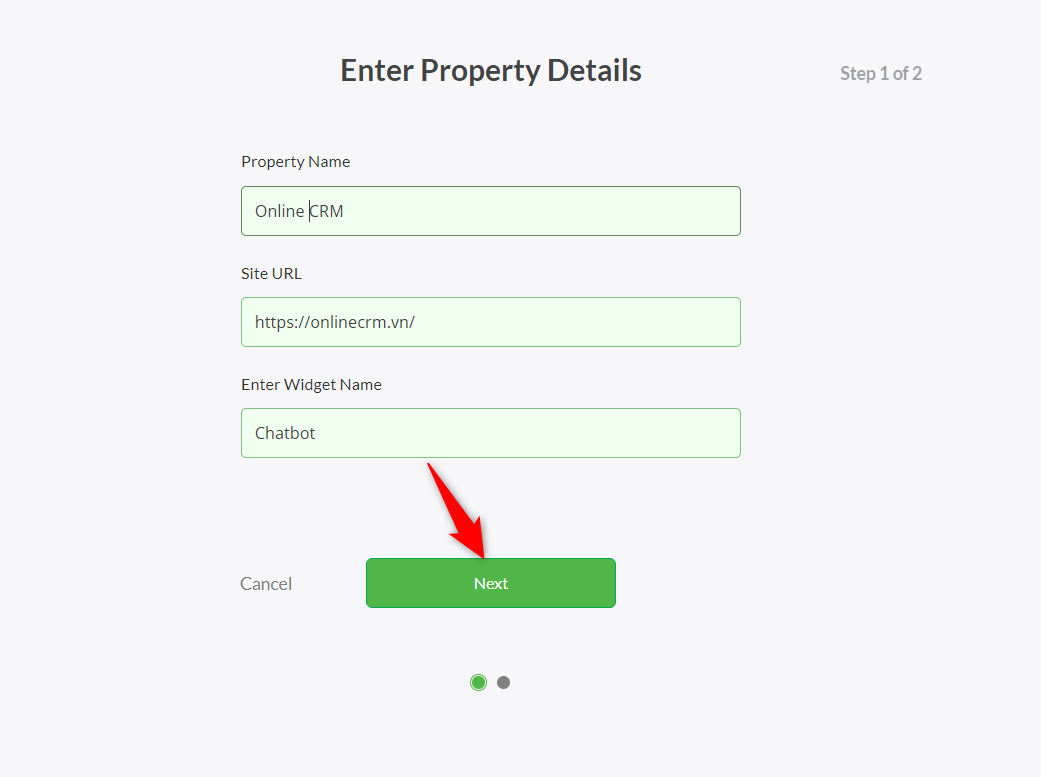
Bước 3: Trong form tạo mới Property, nhập vào các thông tin cần thiết rồi bấm nút Next

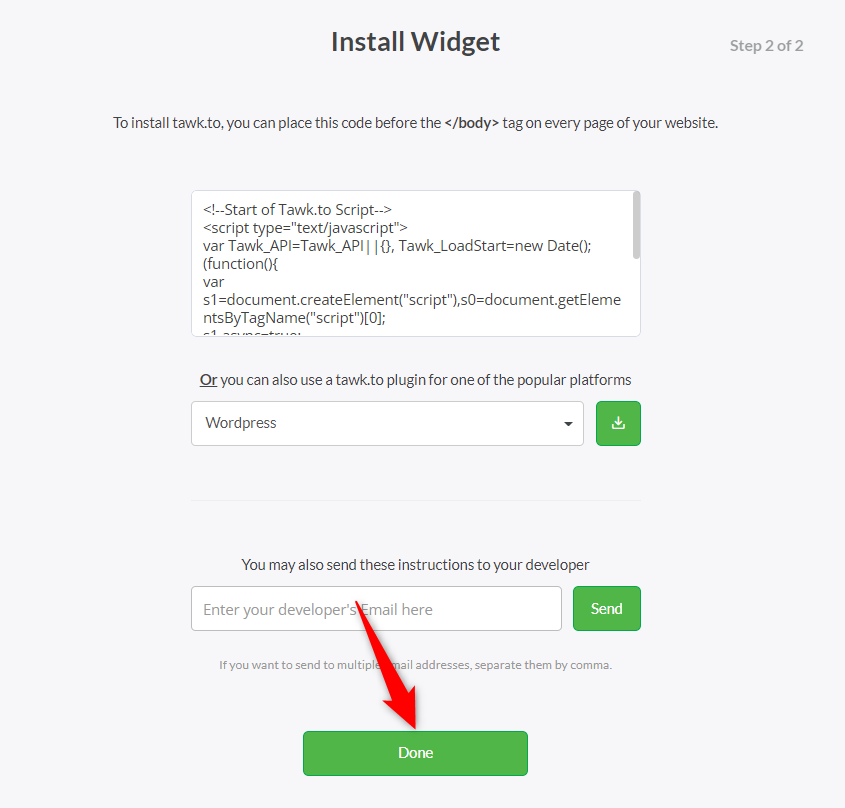
Bước 4: Cuối cùng bấm nút Done để xác nhận tạo Property

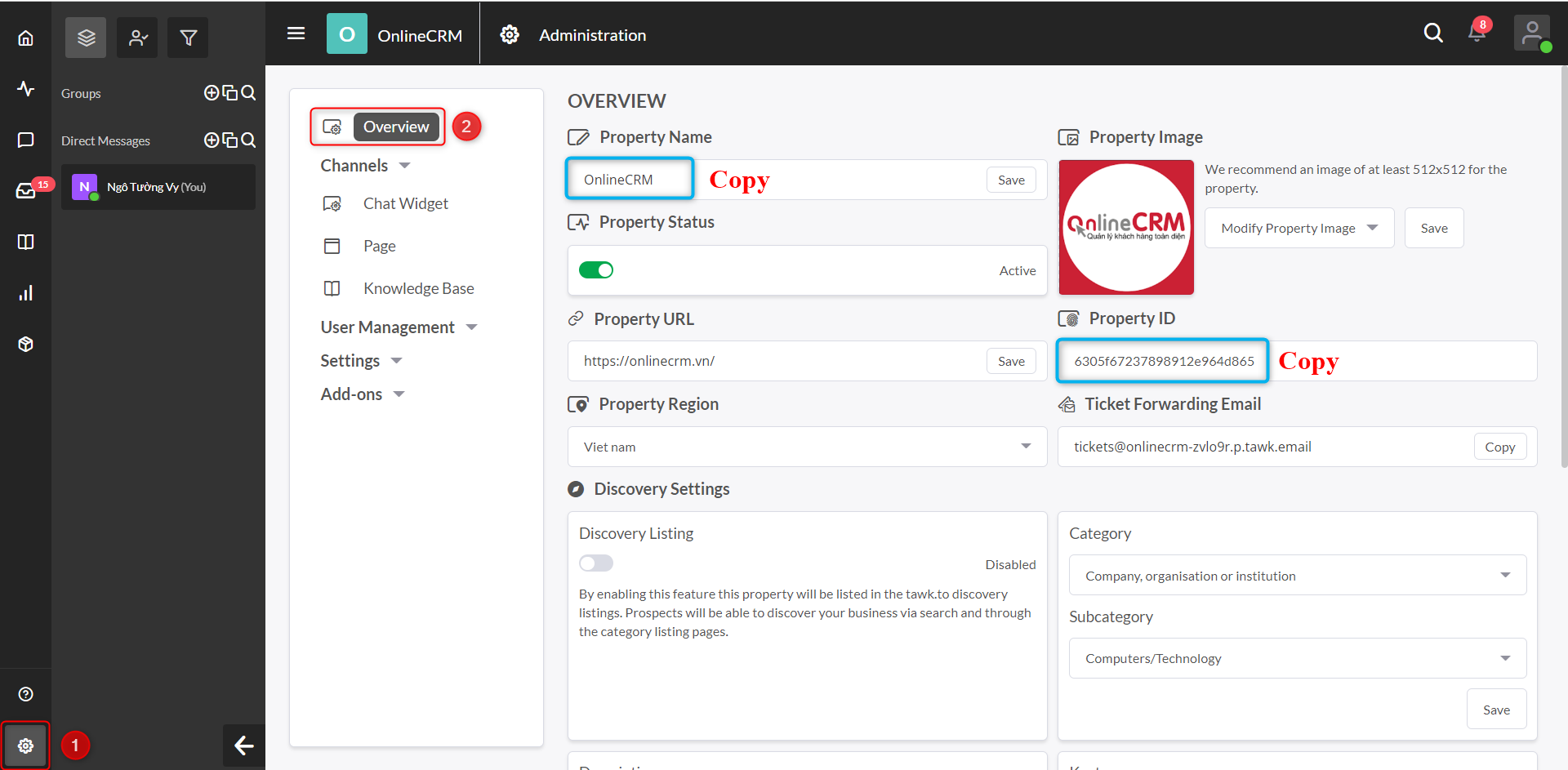
Bước 5: Bấm nút Settings → Chọn mục Overview để vào màn hình chi tiết Property vừa tạo
– Nhập đầy đủ các thông tin cho Property
– Copy lại 2 thông tin Property Name và Property ID để dùng cho việc config vào CRM.
2. Cấu hình Chat Widget
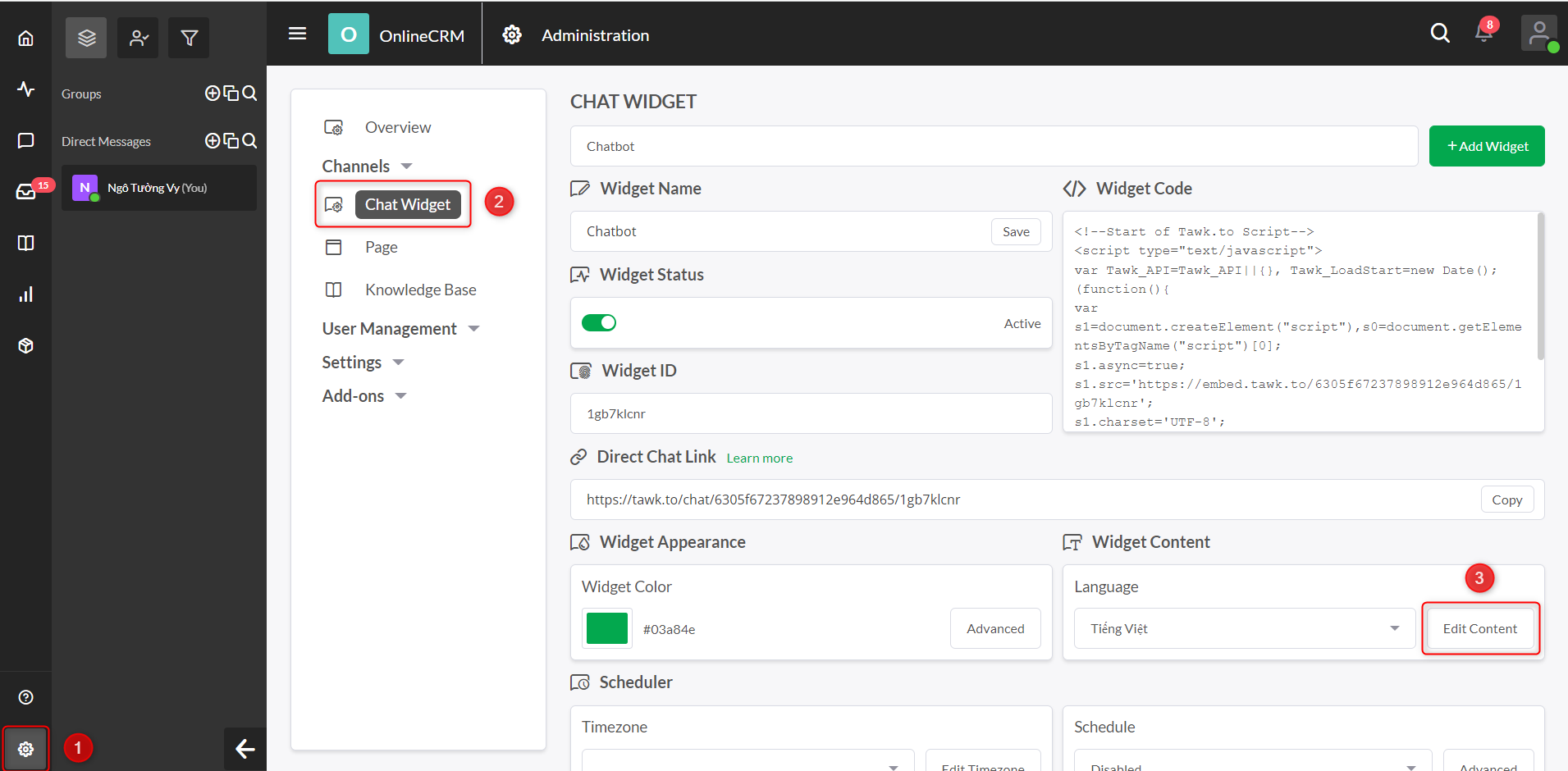
Bước 1: Bấm nút Settings → Chọn mục Chat Widget → Bấm nút Edit Content tại Widget Content 
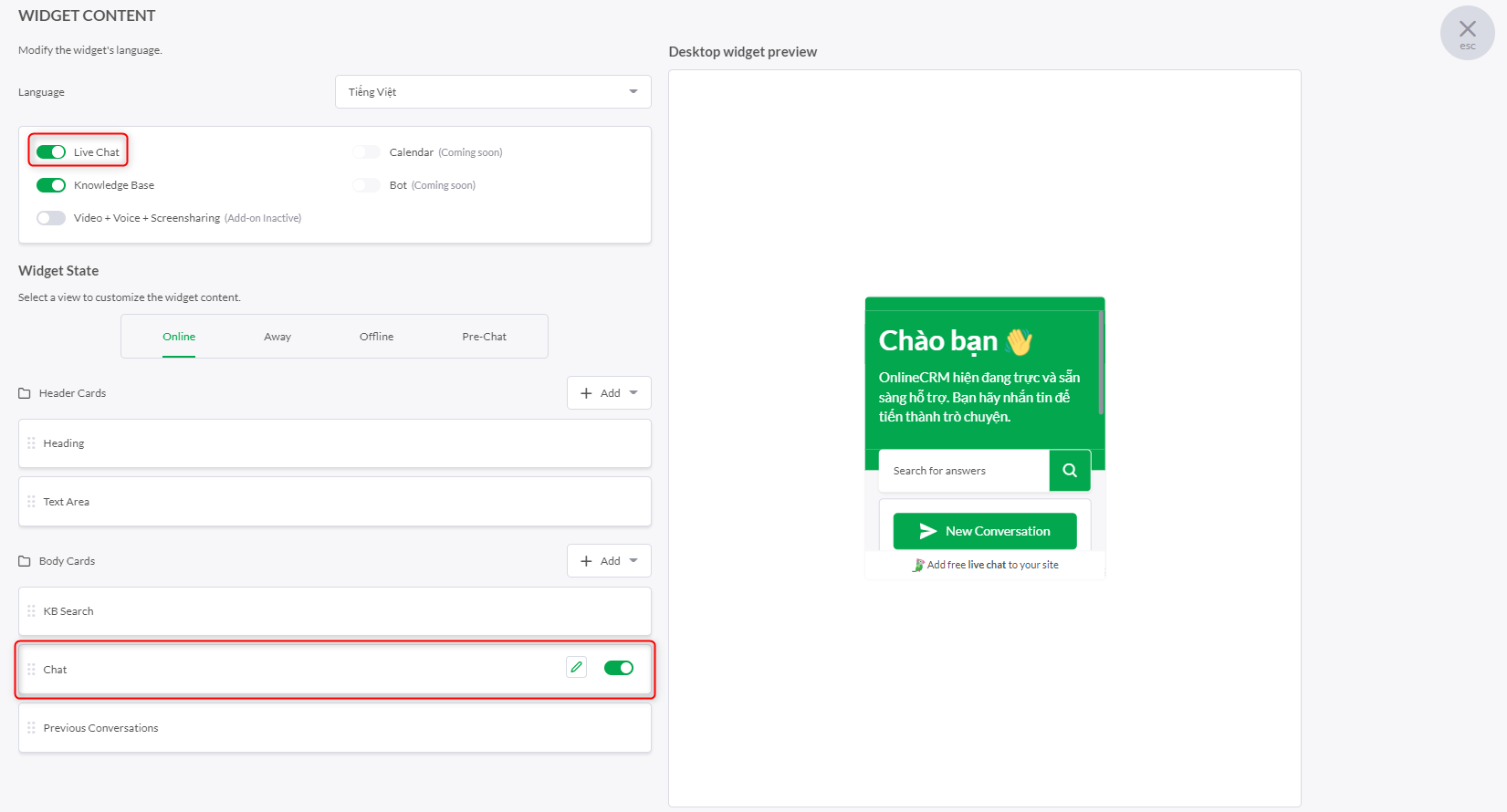
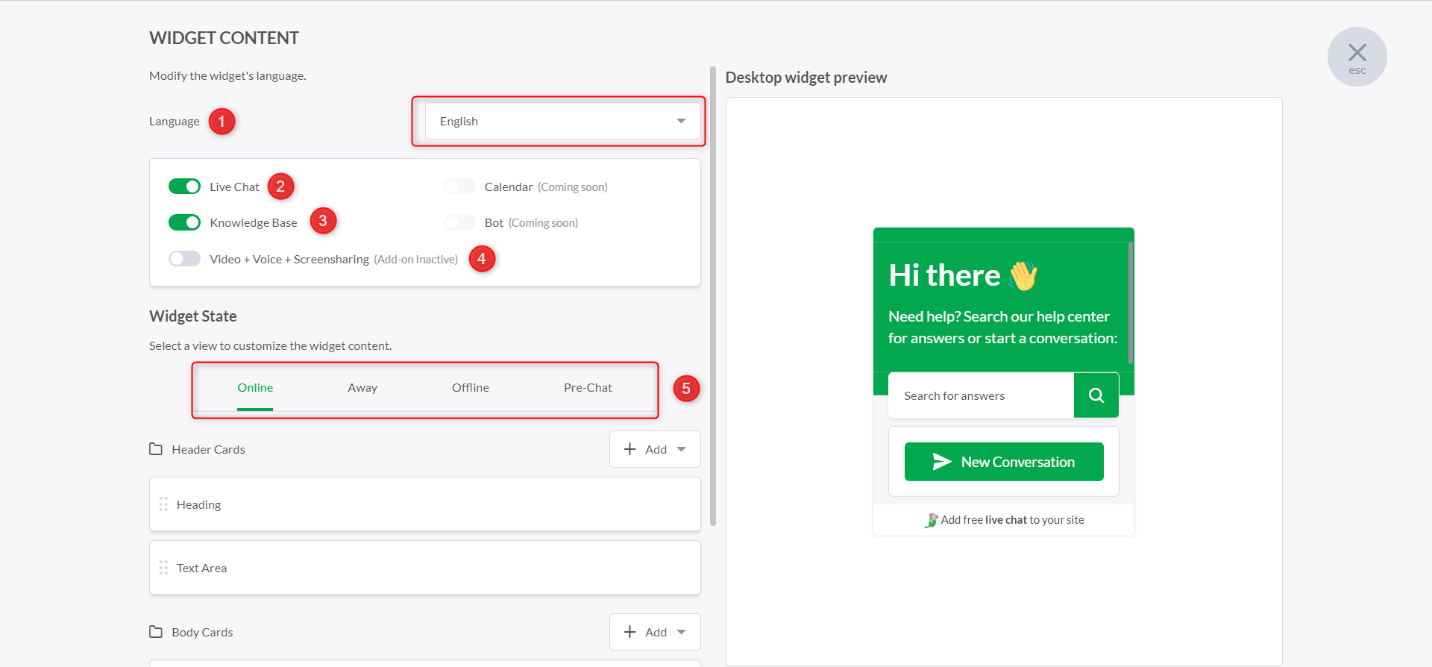
Bước 2: Lựa chọn ngôn ngữ cho widget và chọn chế độ hiển thị

Ghi chú:
(1): Lựa chọn ngôn ngữ hiển thị.
(2): On/Off chế độ Live Chat

(3): On/Off chế độ Knowledge Base

(4): Kích hoạt các tính năng Video, Voice, Screensharing.

(5): Chọn chế độ xem để tùy chỉnh nội dung widget: Online, Away, Offline, Pre-chat.
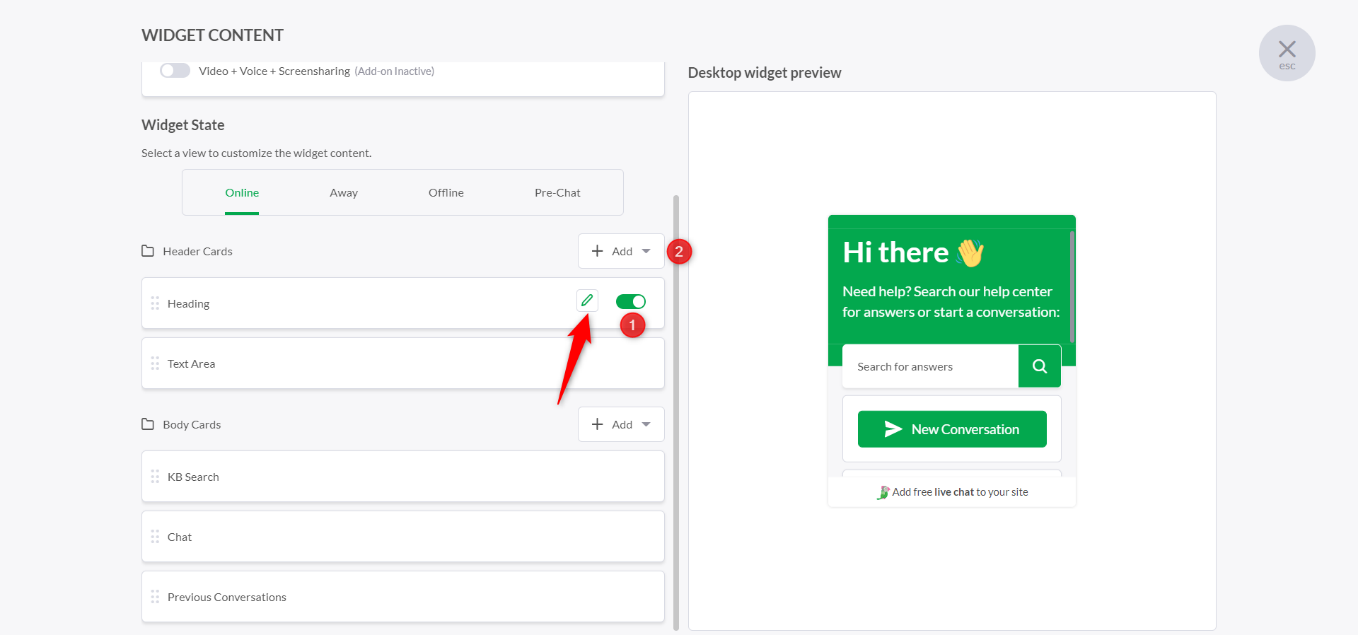
Bước 3: Rê chuột vào phần cần sửa, sau đó click vào icon Bút chì để tiến hành chỉnh sửa nội dung hiển thị trên widget

Ghi chú:
(1): Nút On/Off để thay đổi tình trạng widget (Hiện/ Ẩn)
(2): Nút thêm phần nội dung nếu cần.
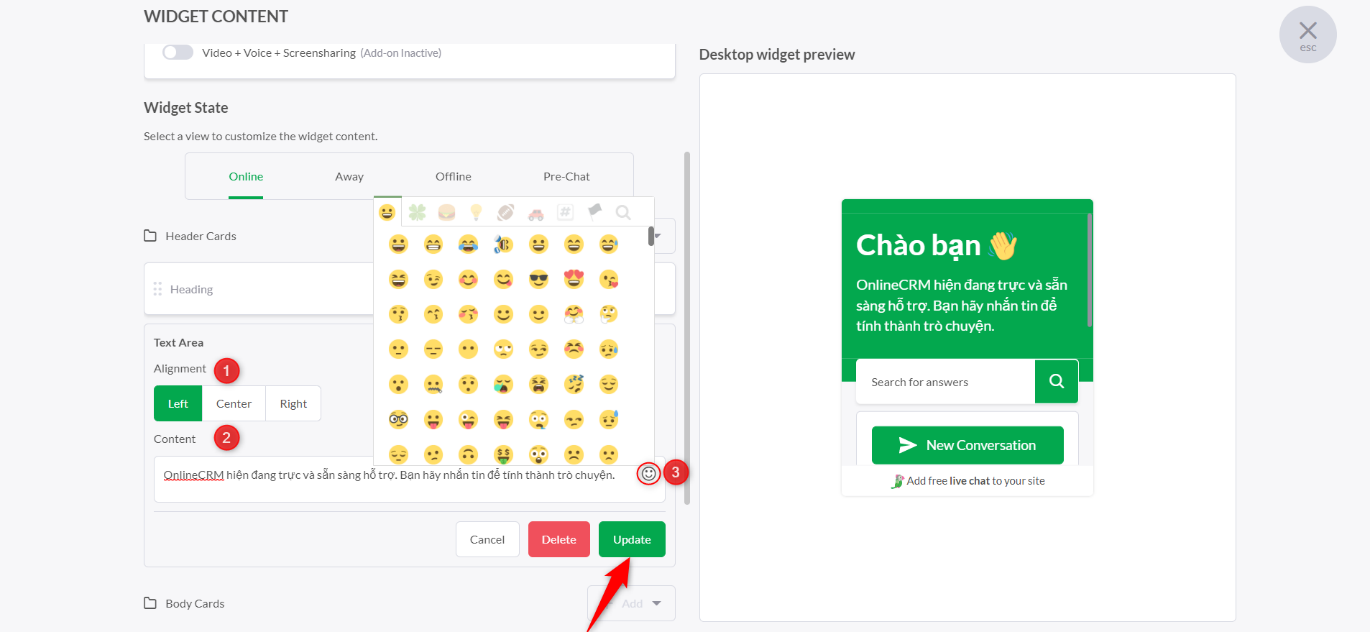
Bước 4: Thay đổi nội dung widget, sau đó click Update

Ghi chú:
(1): Tùy chọn căn chỉnh lề cho văn bản: Left, Center, Right
(2): Nội dung hiển thị trên widget
(3): Có thể tùy chọn thêm vào các icon cho văn bản
Widget online sau khi sửa:

Tiếp tục chỉnh sửa thông tin hiển thị khi Away và Offline.
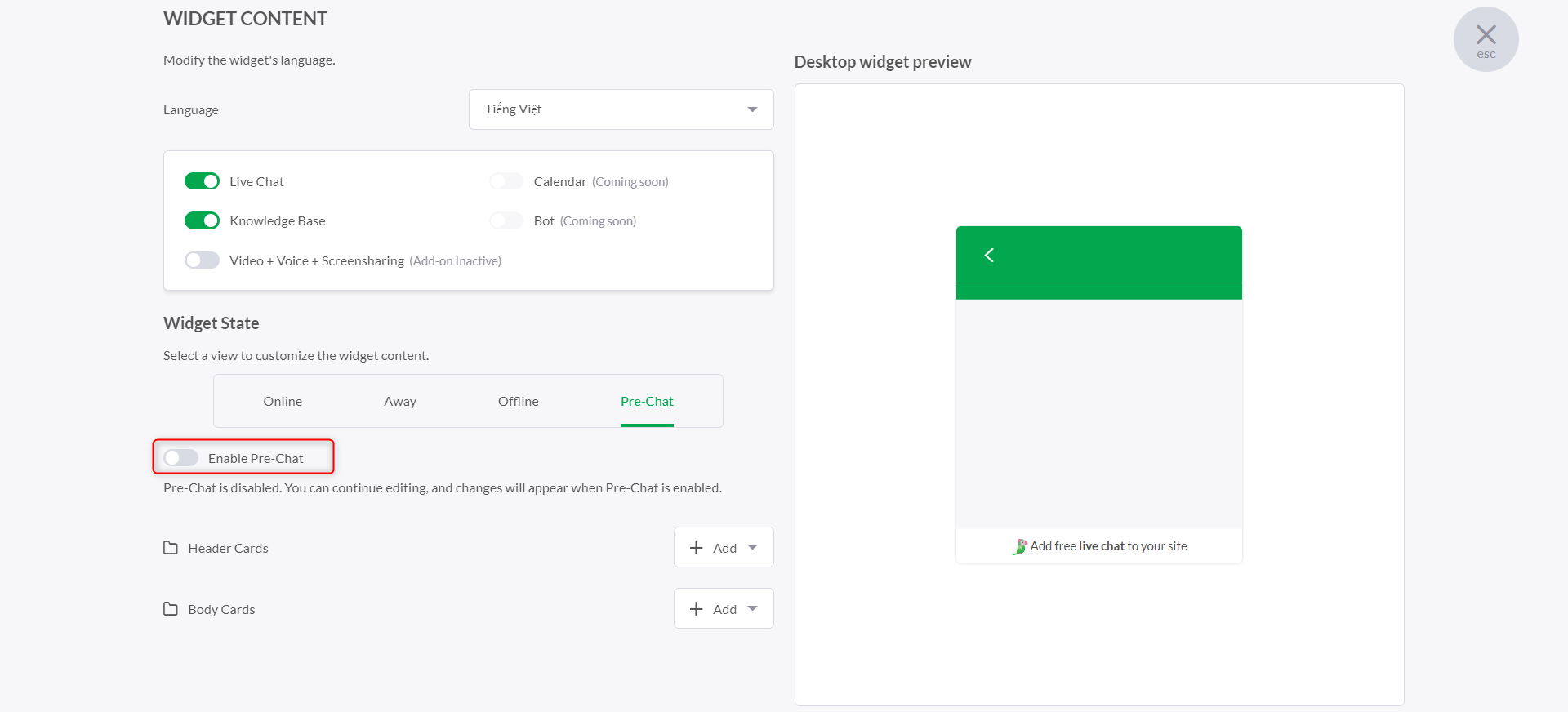
Bước 5: Mở tab “Pre-chat”, sau đó click vào nút Enable Pre-chat để kích hoạt Pre-chat

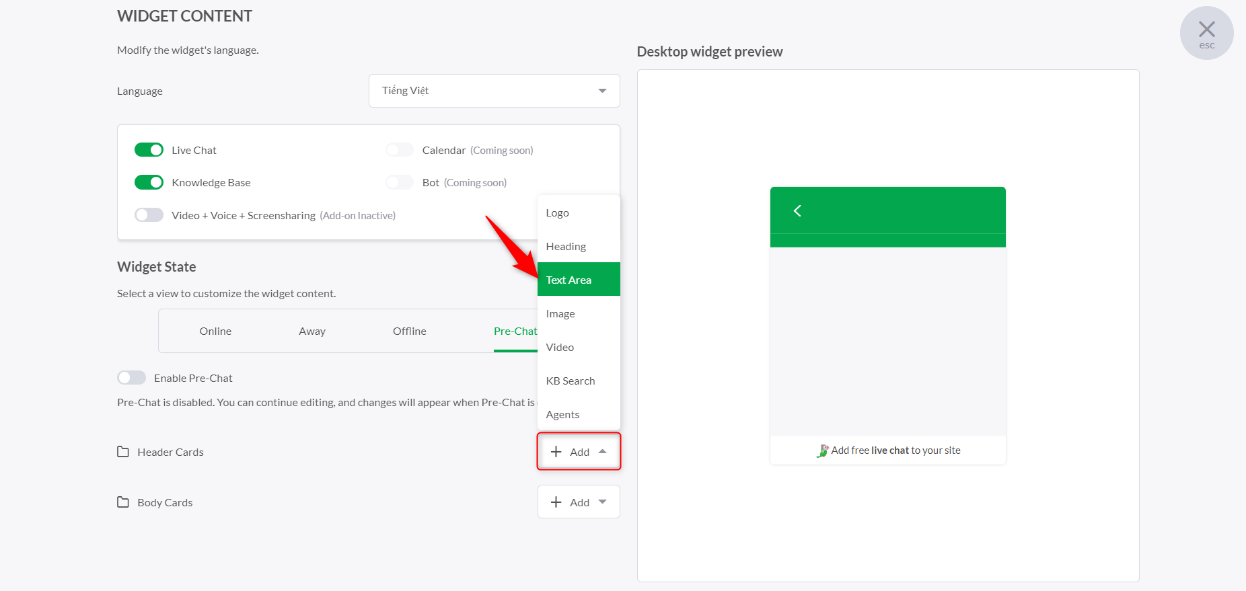
Bước 6: Chọn Add nội dung có dạng Text Area vào phần Header Cards

Lưu ý: Có thể chọn các dạng nội dung khác phù hợp với mong muốn của bạn: Logo, Heading, Text Area, Image, Video, KG Search, Agents.
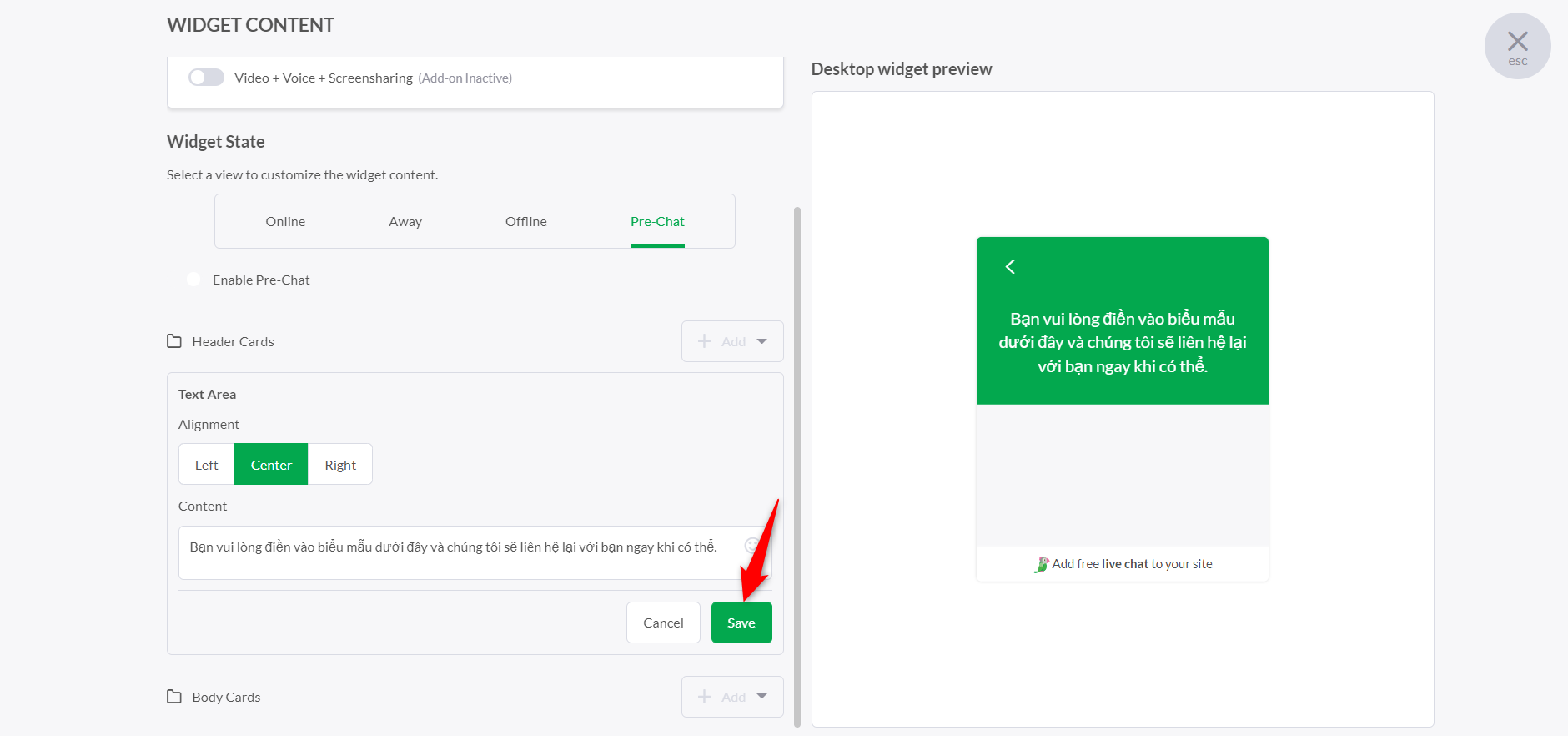
Bước 7: Nhập nội dung Header, sau đó click Save

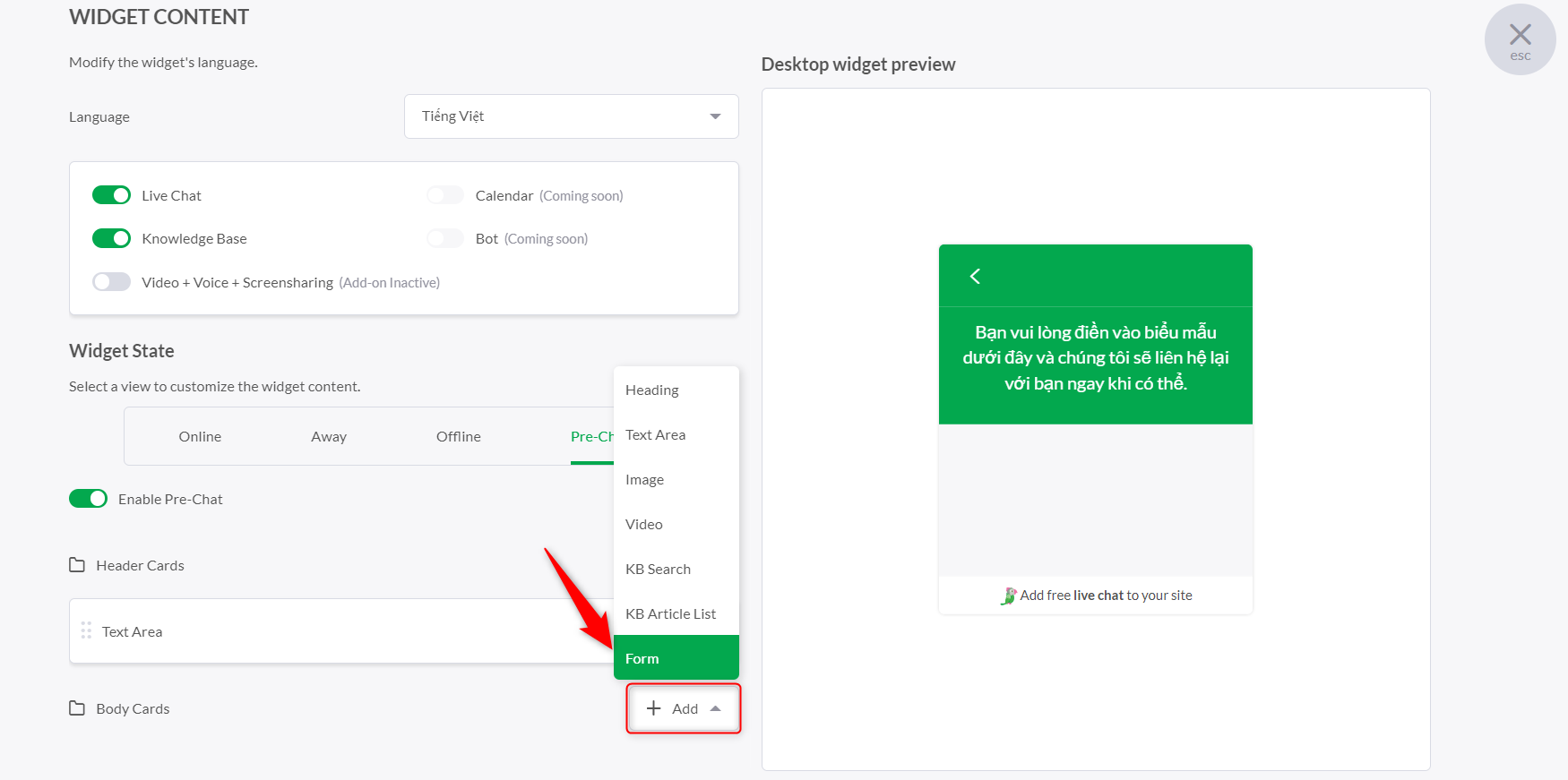
Bước 8: Chọn Add nội dung có dạng Form vào Body Cards

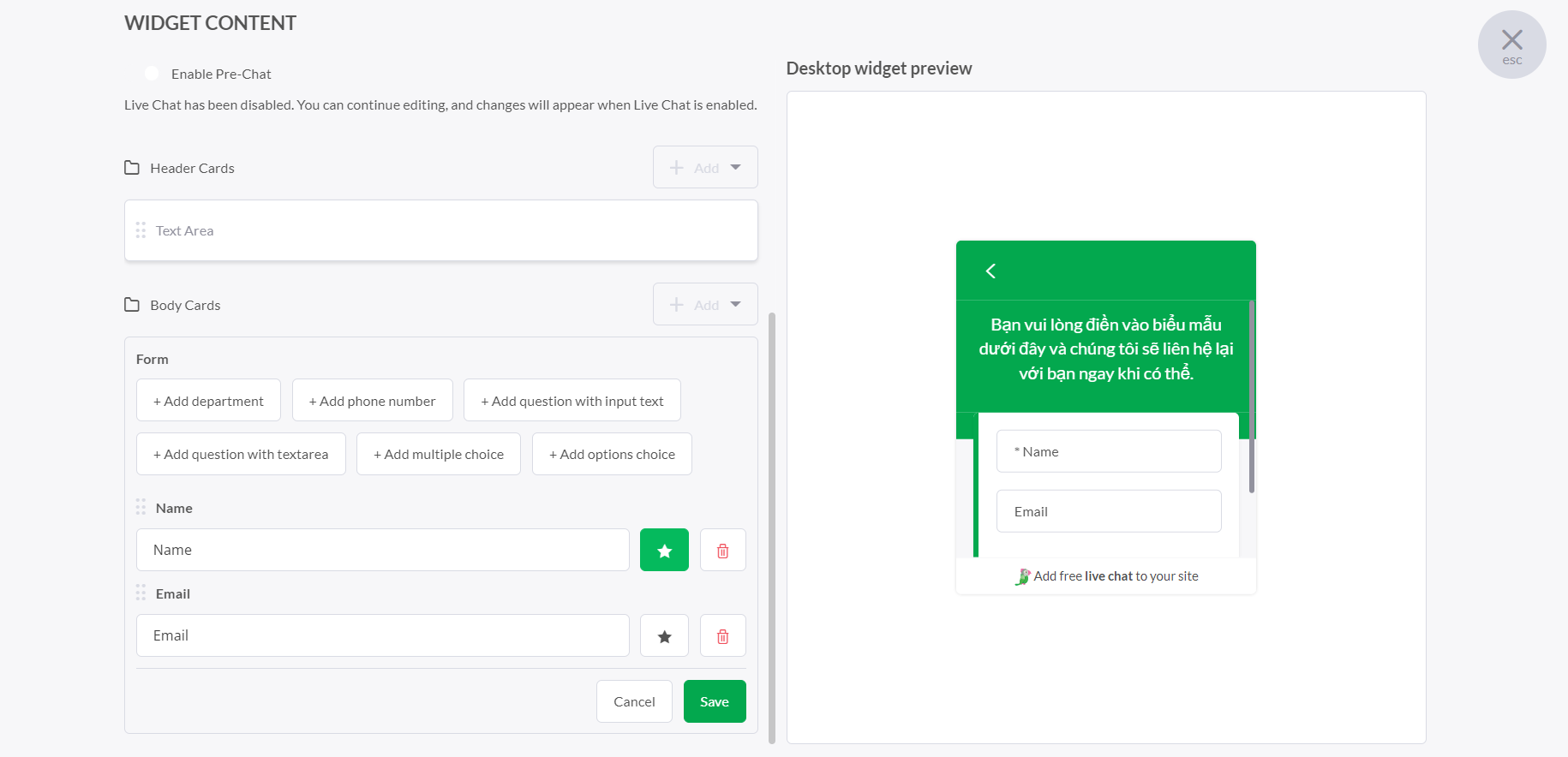
Bước 9: Tùy chọn thêm các trường mong muốn vào form, sau đó click Save

Lưu ý:
- Form mặc định có sẵn 2 trường: Name và Email.
- Có thể click vào icon “Ngôi sao” để chọn nhập Bắt buộc cho trường dữ liệu. Click icon “Thùng rác” để Xóa trường không cần thiết.
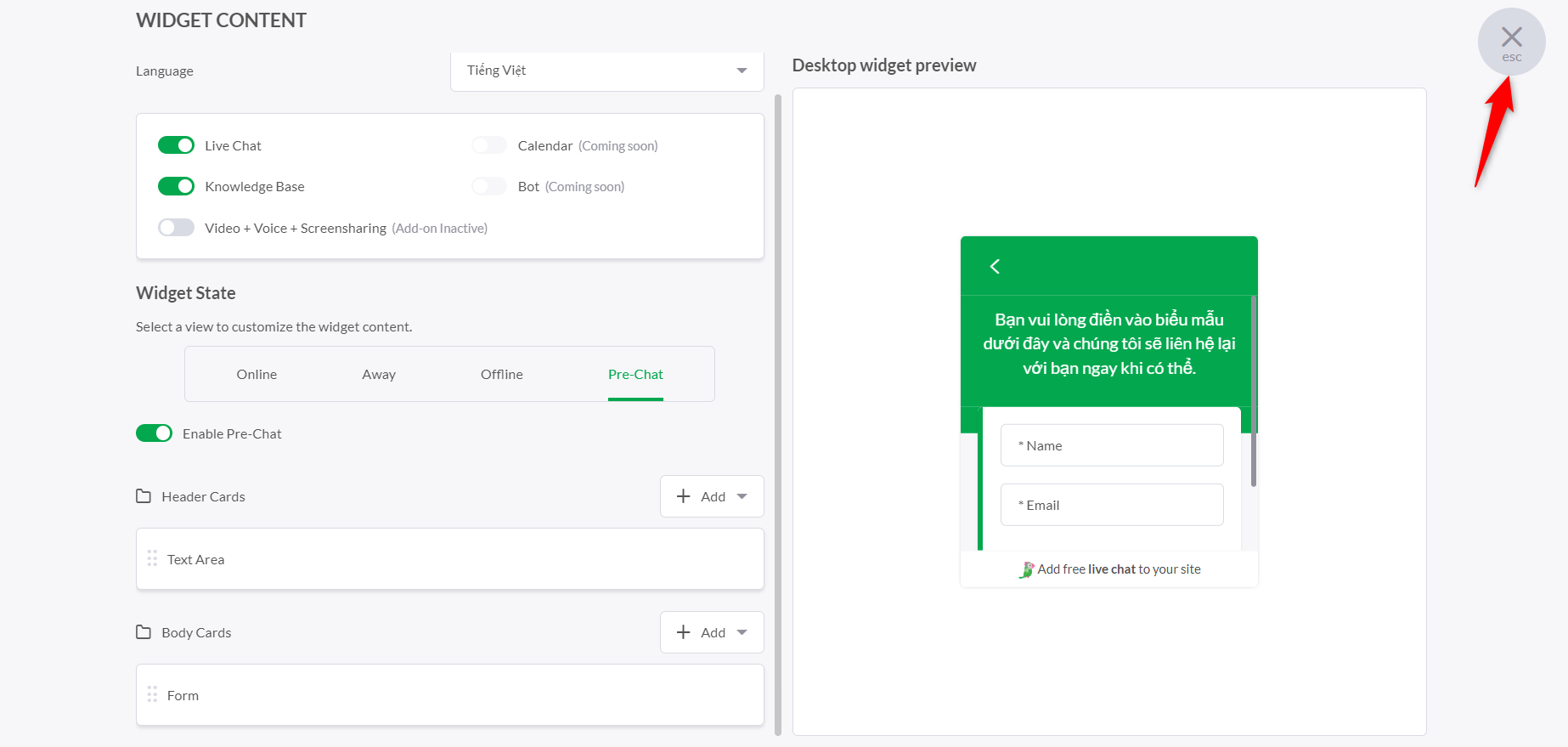
Bước 10: Kiểm tra lại các màn hình, sau đó click “ESC” để thoát

Lưu ý: Để kiểm tra việc cấu hình Widget có thành công hay không:
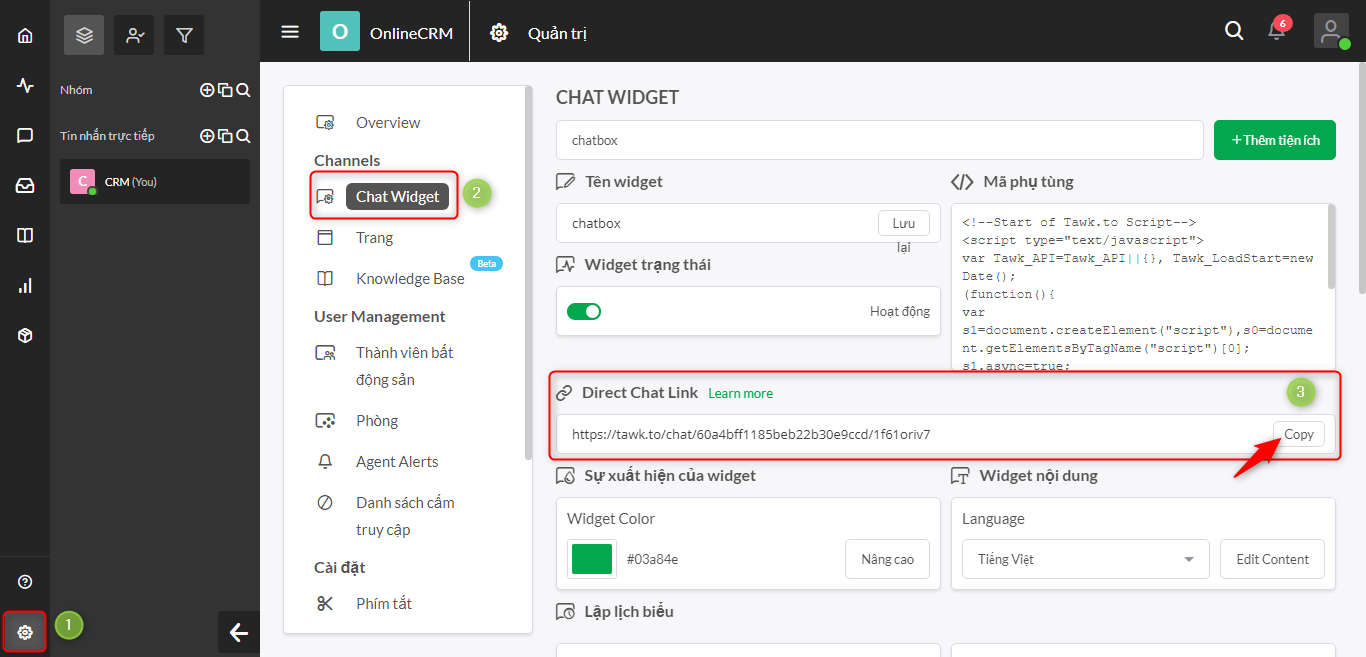
B1: Quay lại màn hình thông tin Widget, copy lại Direct Chat Link để test

B2: Mở trình duyệt ẩn danh rồi dán Direct Chat Link vừa copy lúc nãy vào để truy cập.

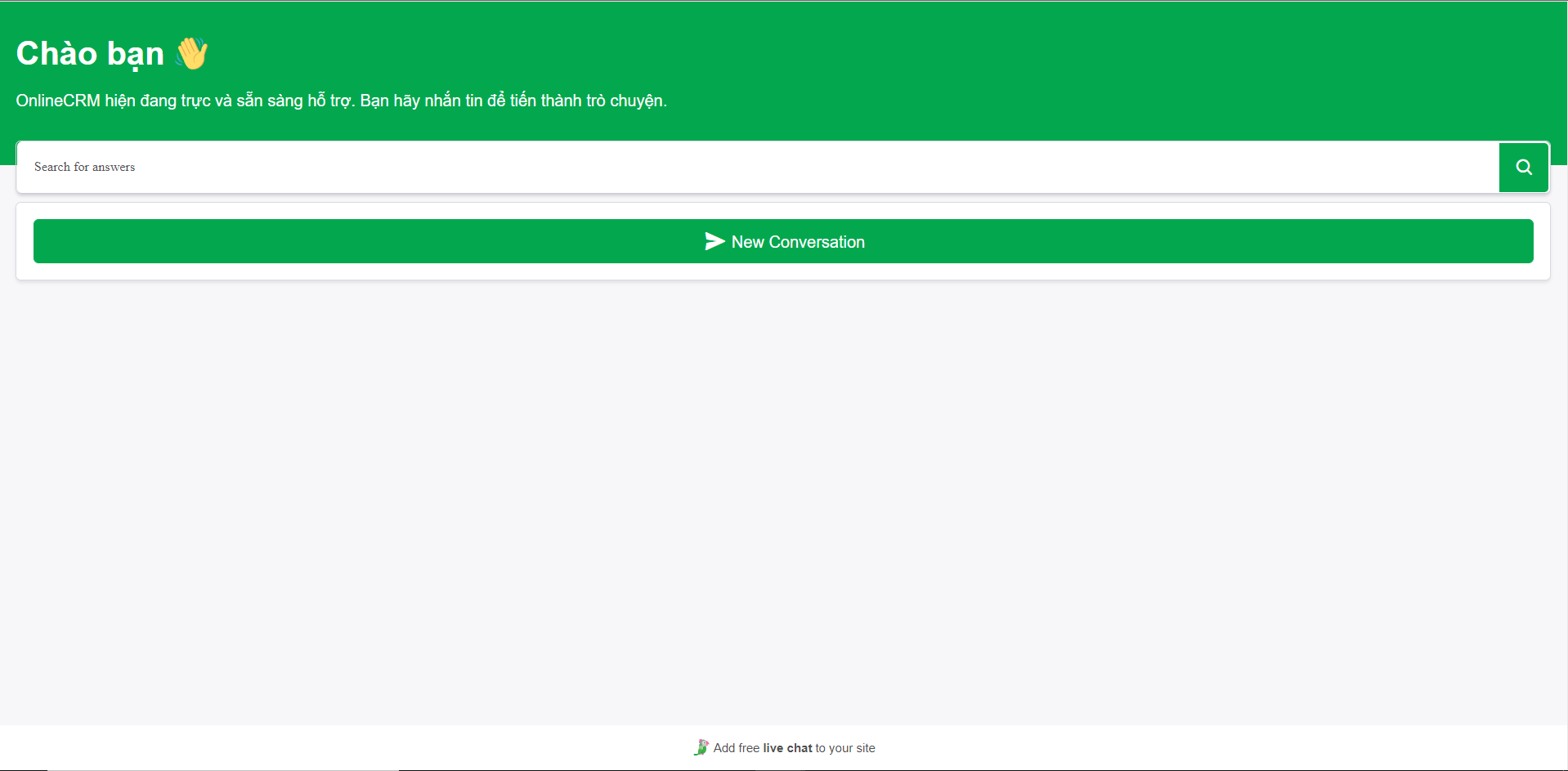
Ghi chú: Màn hình hiển thị của chế độ Online.
B3: Để kiểm tra chế độ Pre-Chat, click vào New Conversation. Nếu hiển thị form yêu cầu nhập Name & Email là thành công.

Lưu ý: Cần On chế độ Live chat và mục Chat để hiển thị nút New Conversation.
3. Cấu hình Webhook
Để thông tin từ Tawk.to có thể đẩy về CRM được, chúng ta cần khai báo Webhook URL của CRM vào.
Các bước thực hiện như sau:
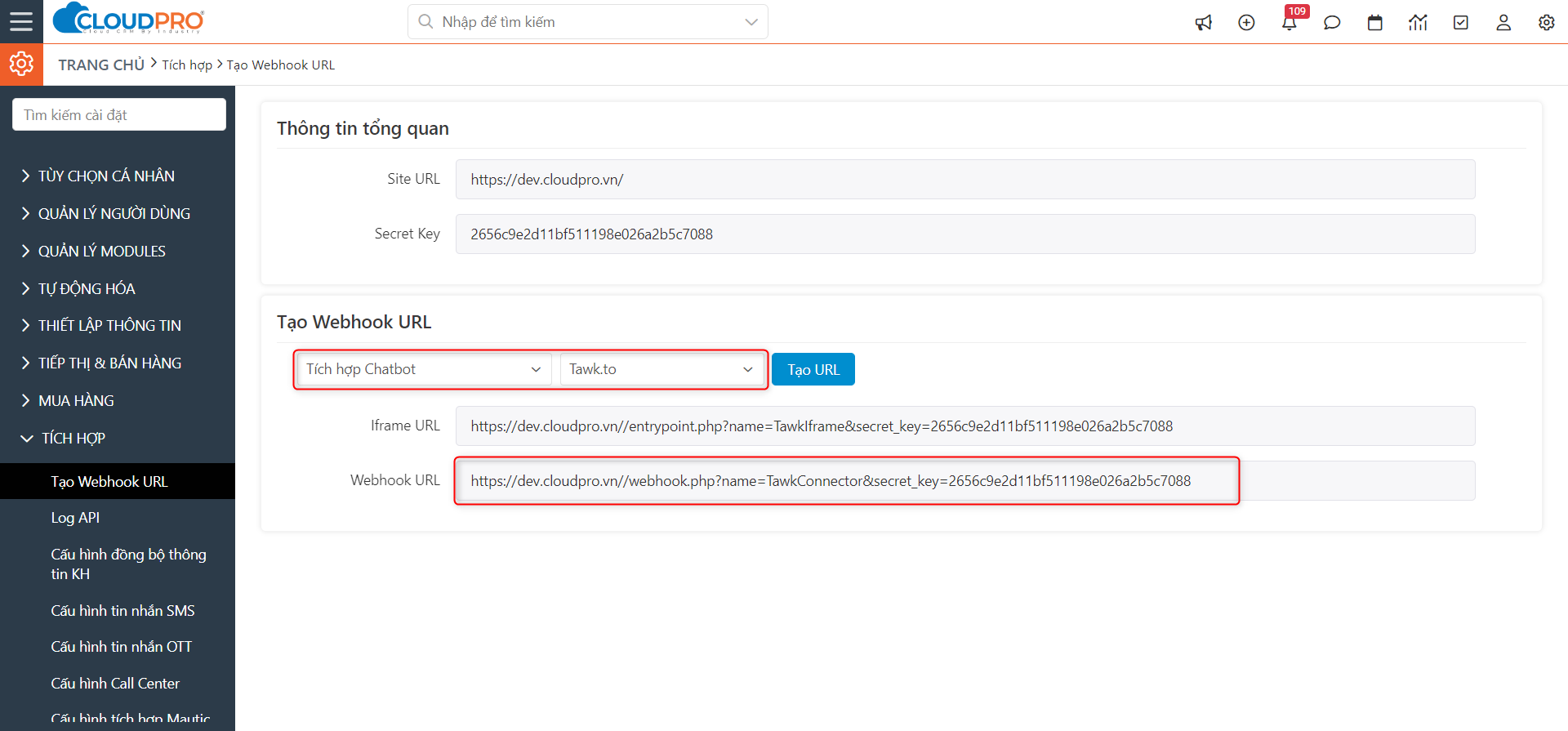
Bước 1: Truy cập vào CRM với tài khoản admin sau đó lấy Webhook URL

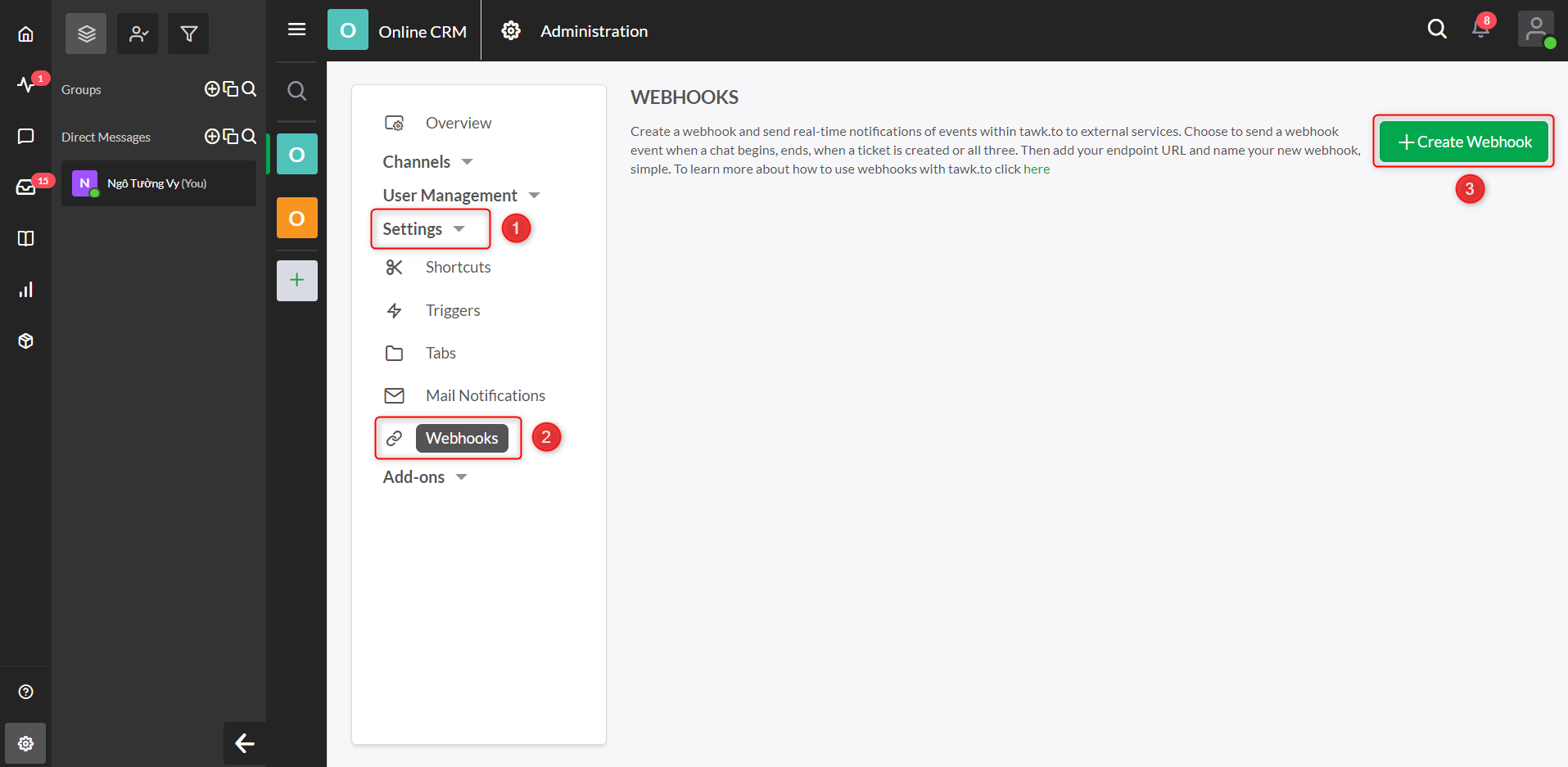
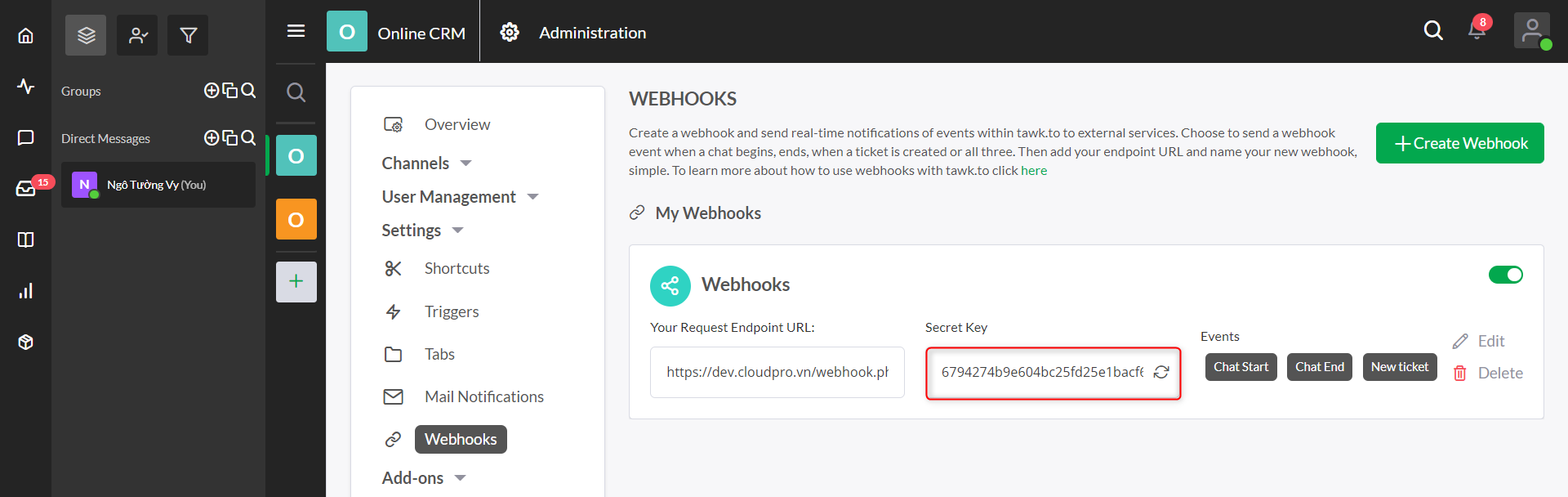
Bước 2: Vào menu Settings → Webhooks → Bấm nút Create Webhook

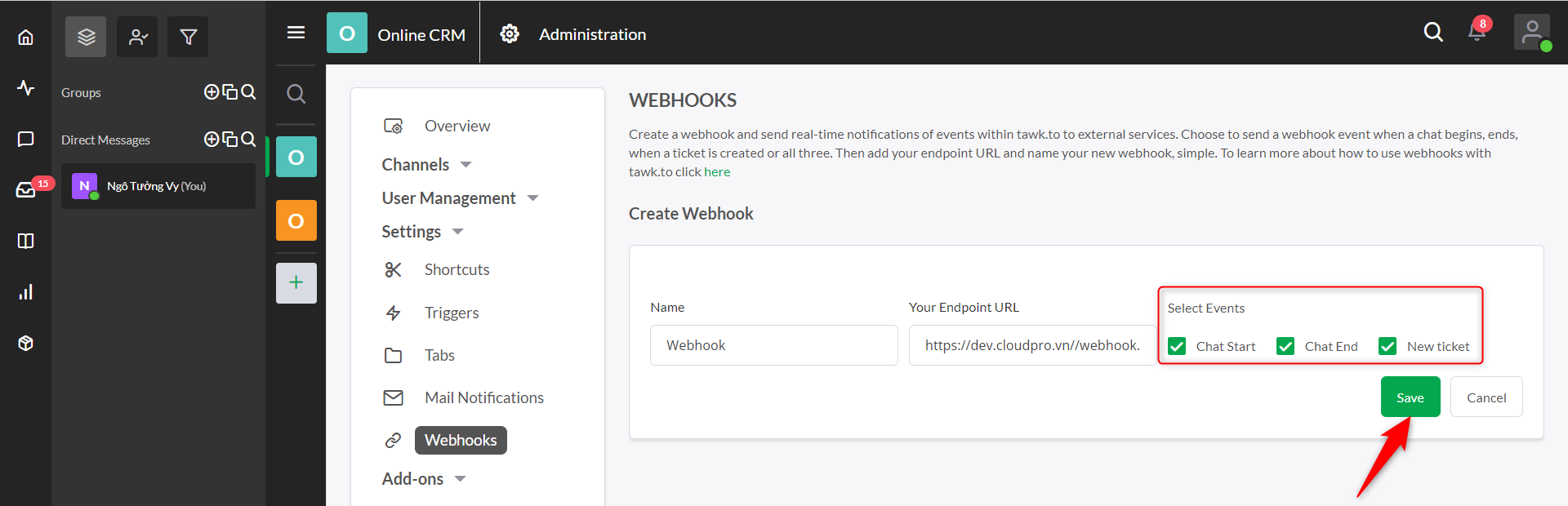
Bước 3: Trong form tạo webhook, nhập vào các thông tin như hình rồi bấm nút Save

Ghi chú: Endpoint URL vừa được lấy từ bước 1.
Bước 4: Sau khi khai báo xong webhook, bạn copy lại Secret Key của Tawk.to để cấu hình vào CRM

II. Cấu hình bên CRM
1. Cấu hình Bot vào CRM
Để đồng bộ được thông tin từ Tawk.to về CRM, chúng ta cần khai báo một số cấu hình trên CRM
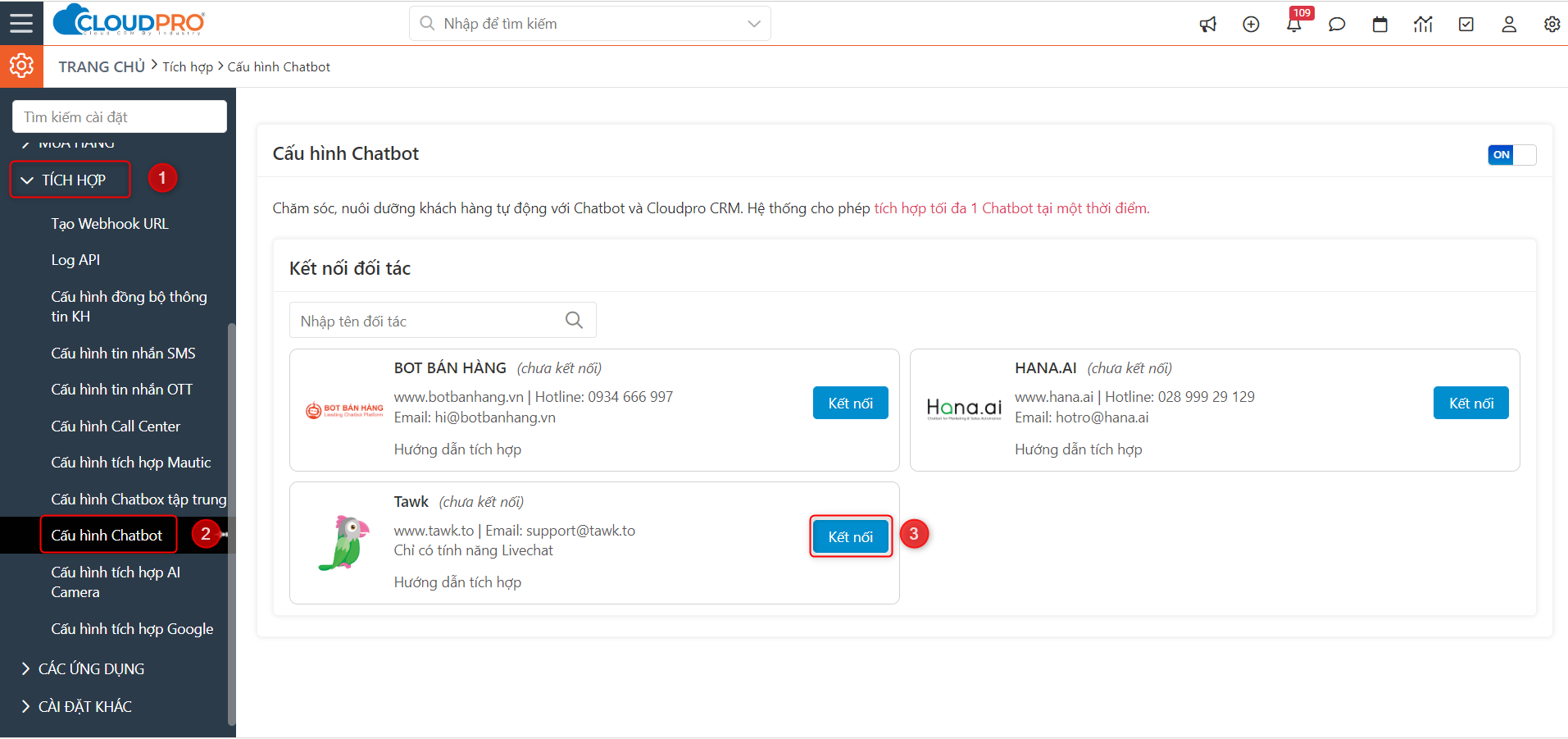
Bước 1: Click vào menu “Tích hợp”, chọn “Cấu hình tích hợp Chatbot”, chọn Kết nối với TawkTo

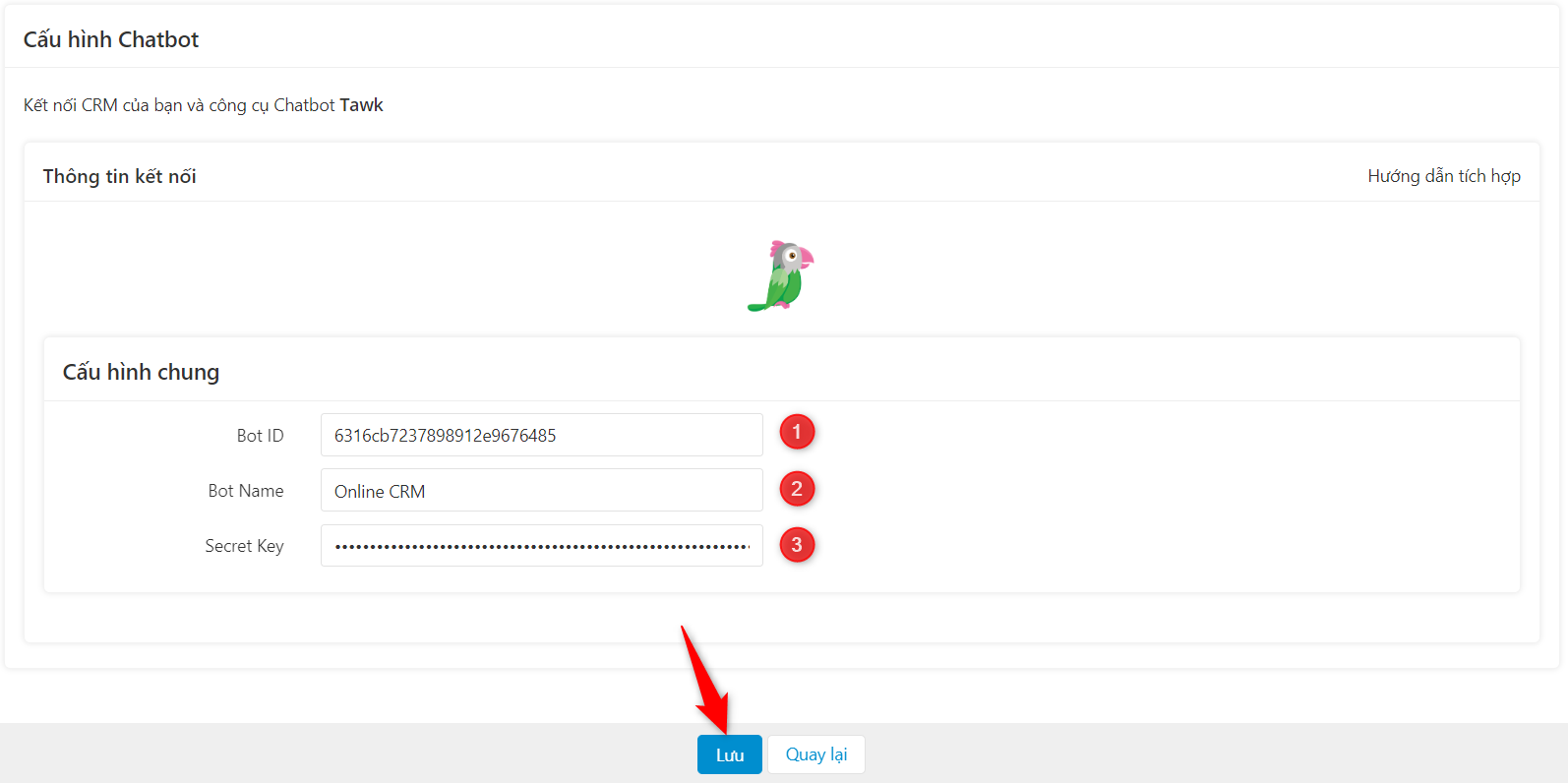
Bước 2: Nhập thông tin như hình, sau đó click Lưu

Ghi chú:
(1), (2): Thông tin đã lấy ở bước 5 phần Tạo Property.
(3): Secret Key đã lấy ở bước 3 phần Cấu hình Webhook.
2. Kiểm tra dữ liệu sẽ đồng bộ về CRM
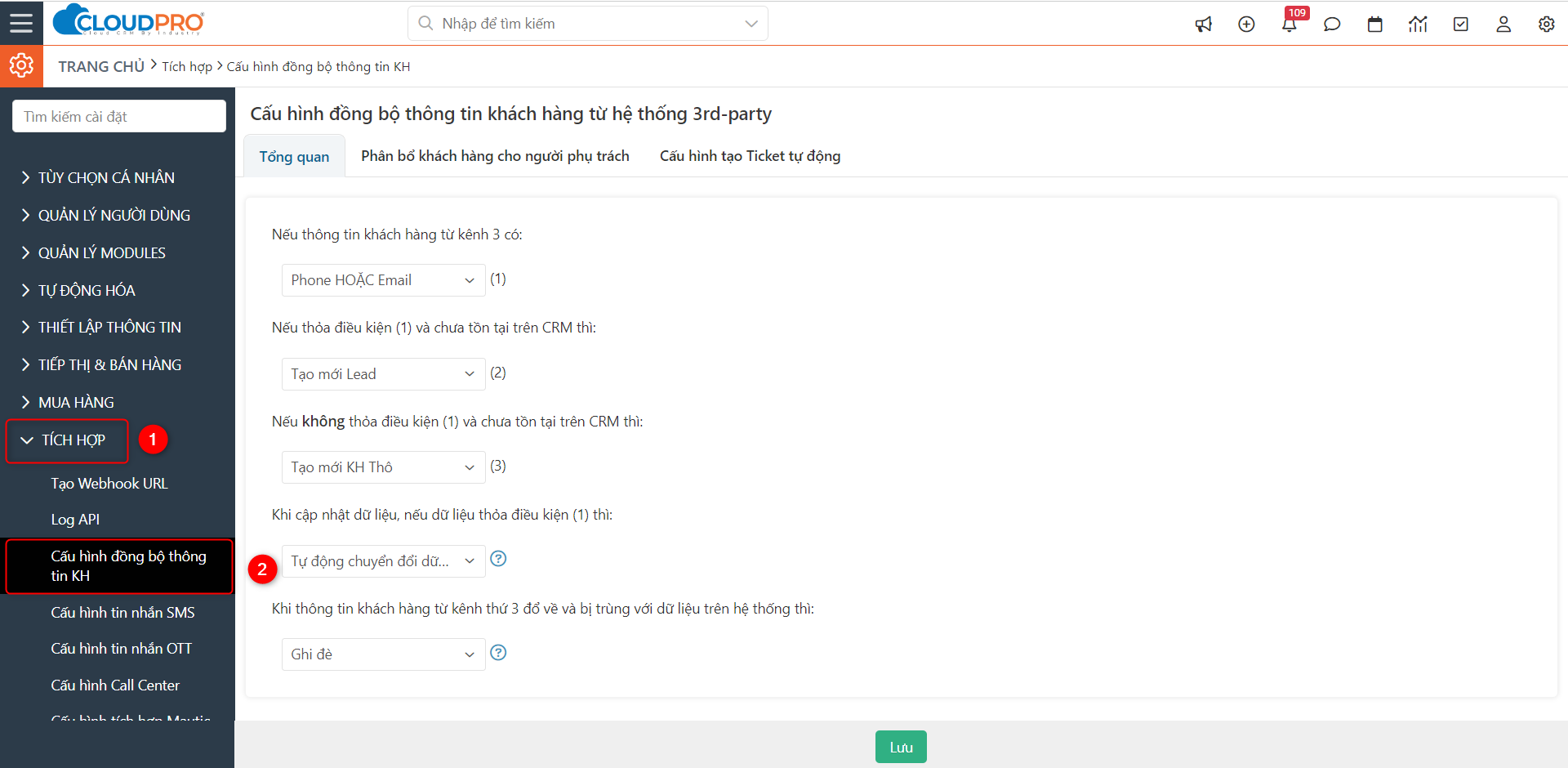
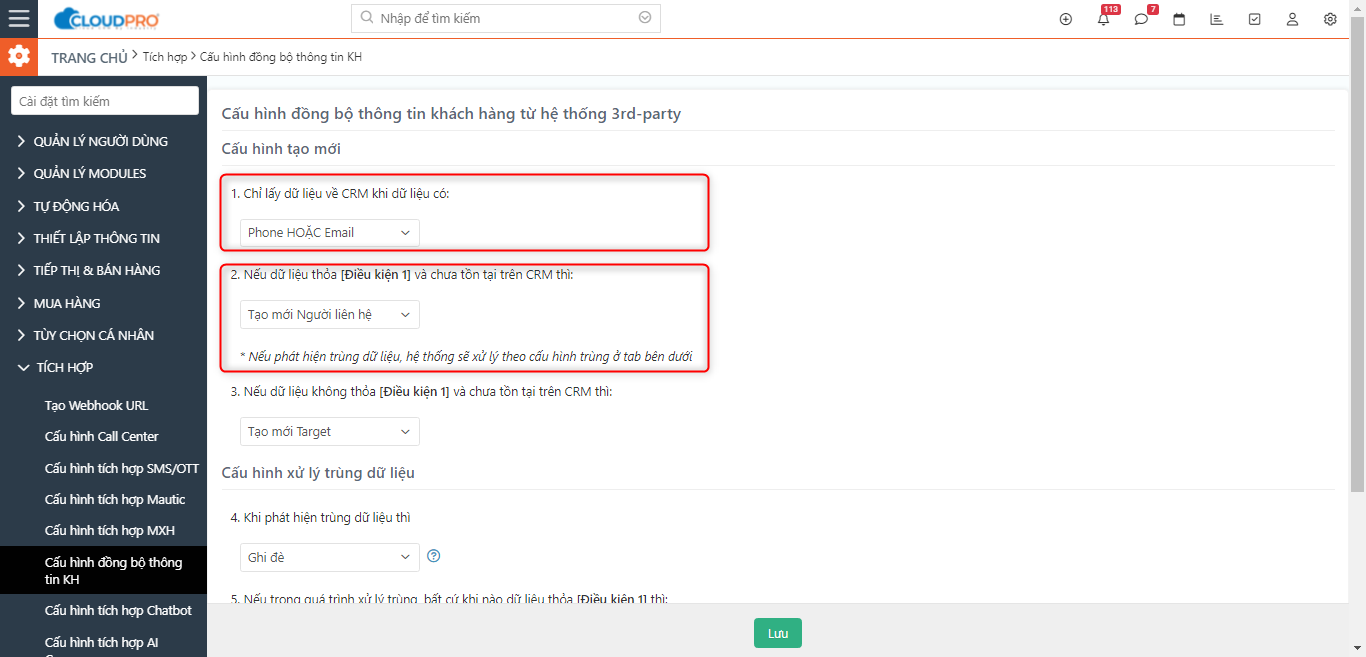
Bước 1: Click vào module Tích hợp ? Cấu hình đồng bộ thông tin KH

Bước 2: Kiểm tra cấu hình đồng bộ, nếu đã đủ thông tin, click “Lưu”

Ghi chú:
1: Lấy dữ liệu về CRM khi có Phone hoặc Email
2: Nếu thỏa điều kiện trên, sẽ tạo mới người liên hệ. ? Vào module Người liên hệ để kiểm tra khách hàng chat trên Tawk.to đã được đồng bộ về CRM chưa
II. Thực hiện hội thoại
1. Màn hình khách hàng
Bước 1: Truy cập màn hình chat cho khách hàng
Lưu ý: Bạn có thể chat bằng link demo từ Tawk.to hoặc chat trực tiếp trên website của mình (Xem hướng dẫn triển khai tại đây)

Ghi chú: Link Direct Chat có dạng https://tawk.to/chat/xxxxx/yyyy do tawk.to tạo nhằm giúp bạn test hệ thống có hoạt động ổn định chưa.
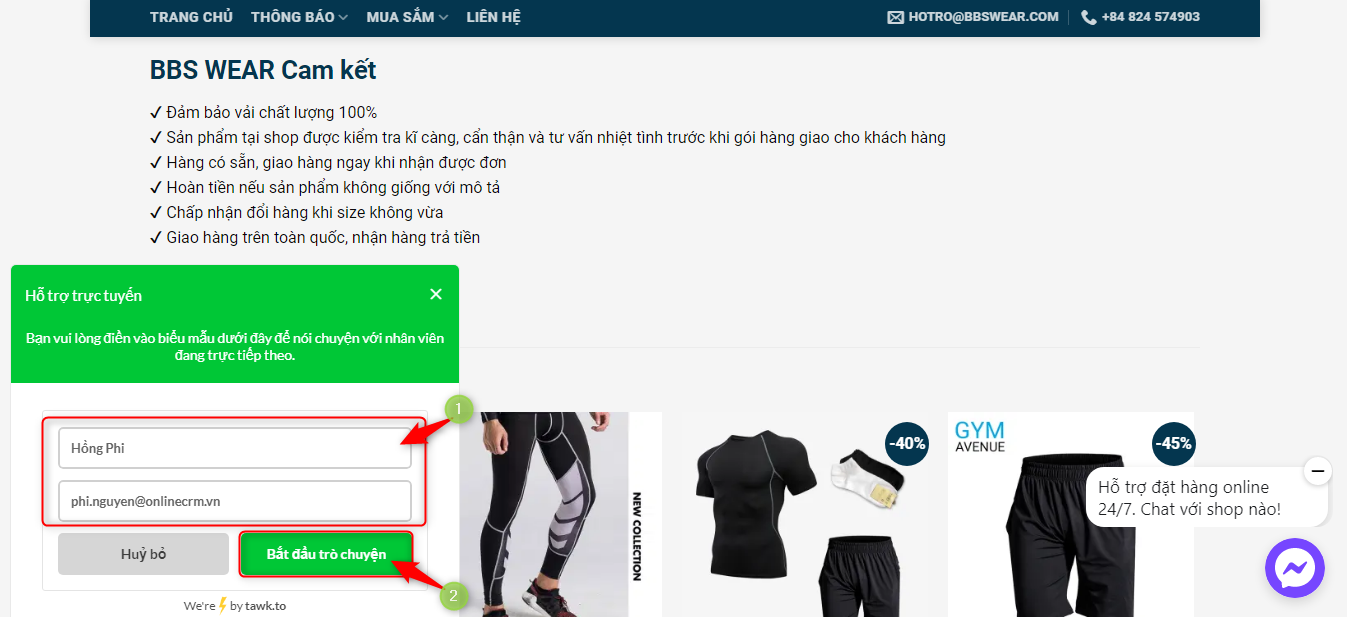
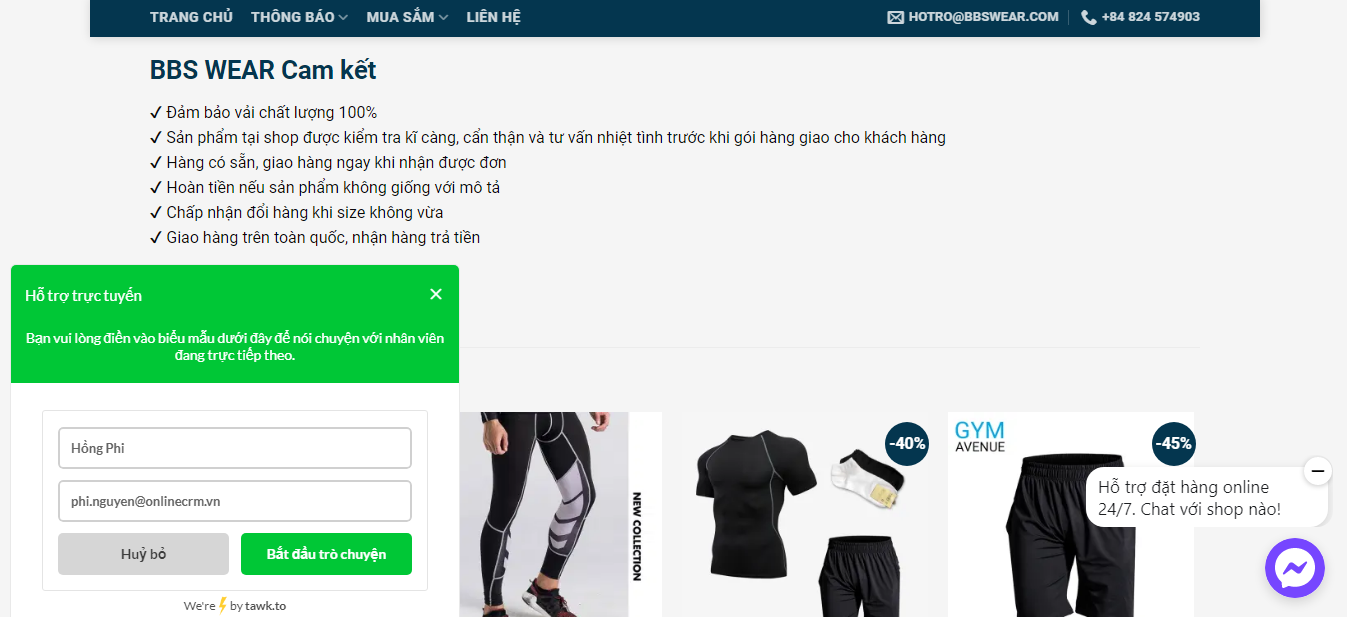
Bước 2: Truy cập vào khung chat. Nhập họ tên, email, sau đó click “Bắt đầu trò chuyện”

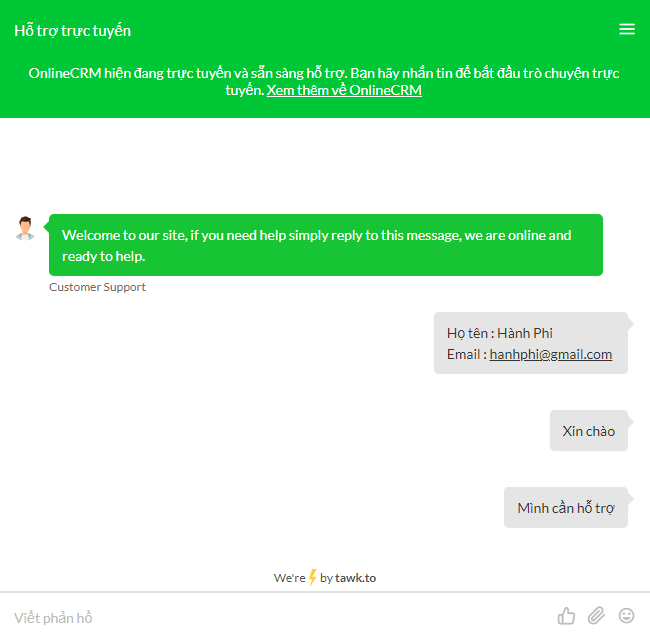
Bước 3: Thực hiện gửi thông tin họ tên, email và chat trực tuyến

Khách hàng có thể chat trực tuyến với hệ thống Tawk.to khi có nhân viên Sales trực ban.
Tawk.to hỗ trợ khách hàng gửi “Like”, “Tệp đính kèm” và “Sticker” vào đoạn chat.
2. Màn hình cho sales
Bước 1: Truy cập vào https://dashboard.tawk.to/
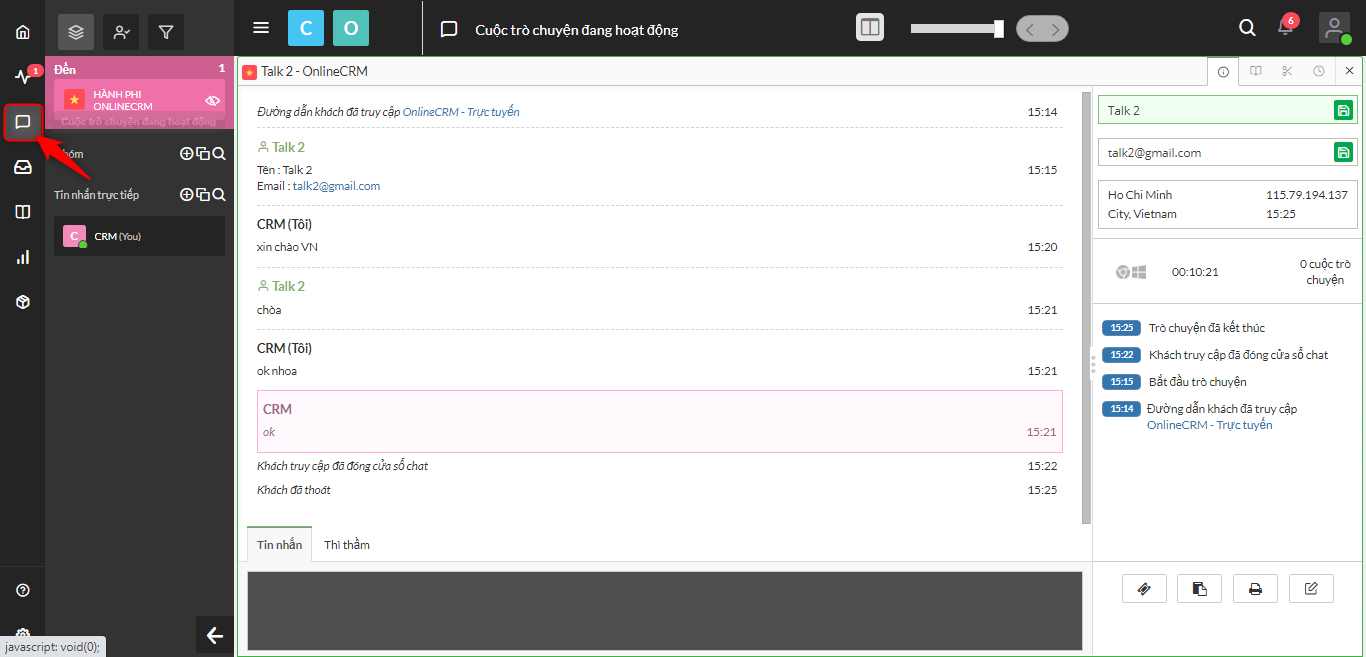
Bước 2: Chọn menu “Cuộc trò chuyện đang hoạt động”

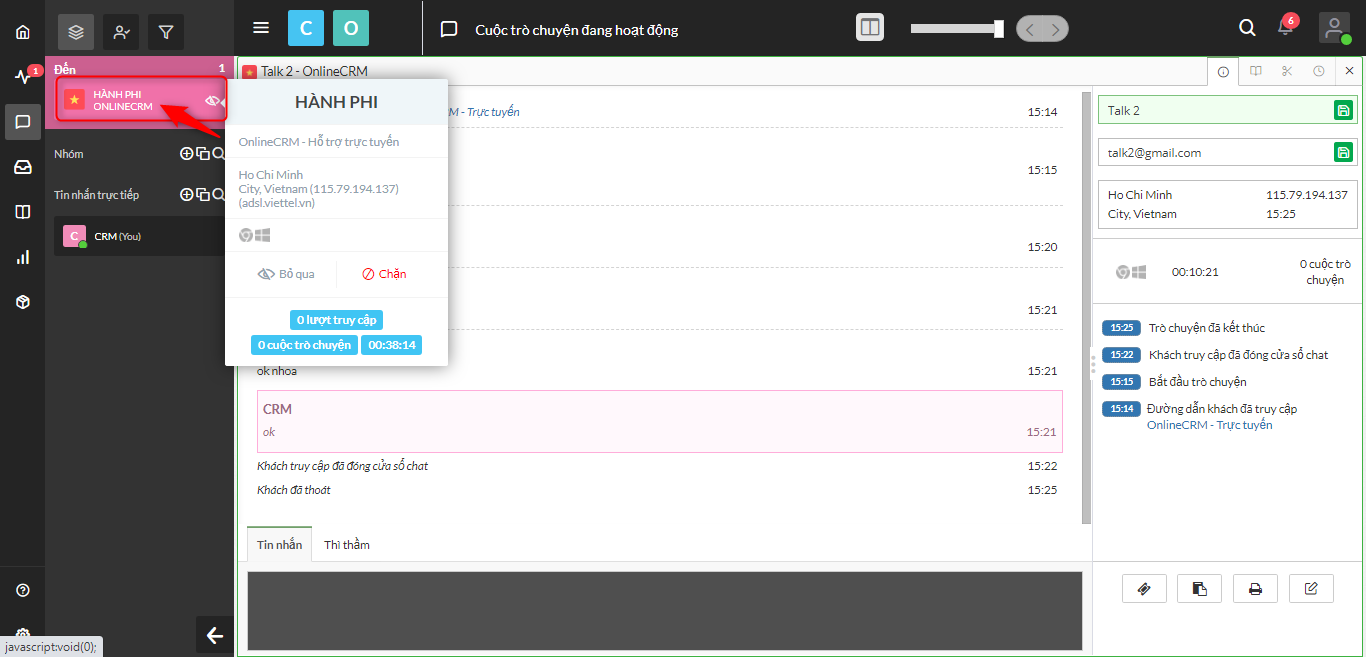
Bước 3: Click vào tin nhắn mới để bắt đầu hỗ trợ

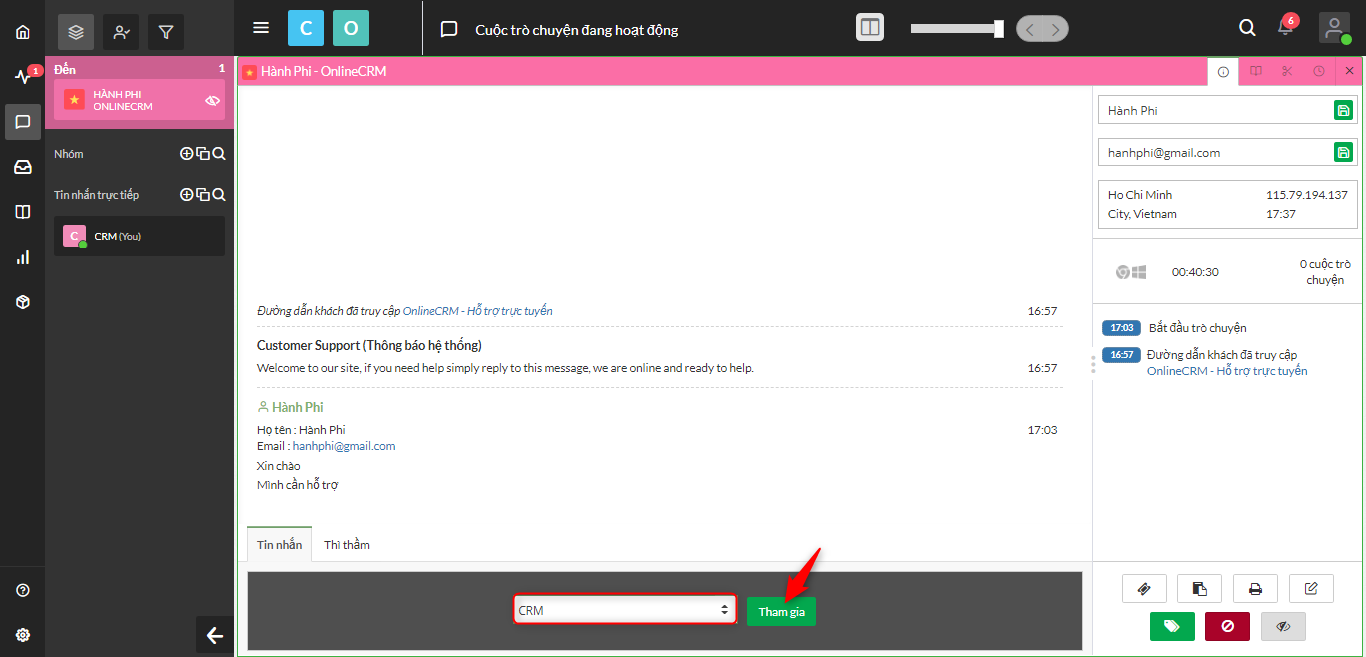
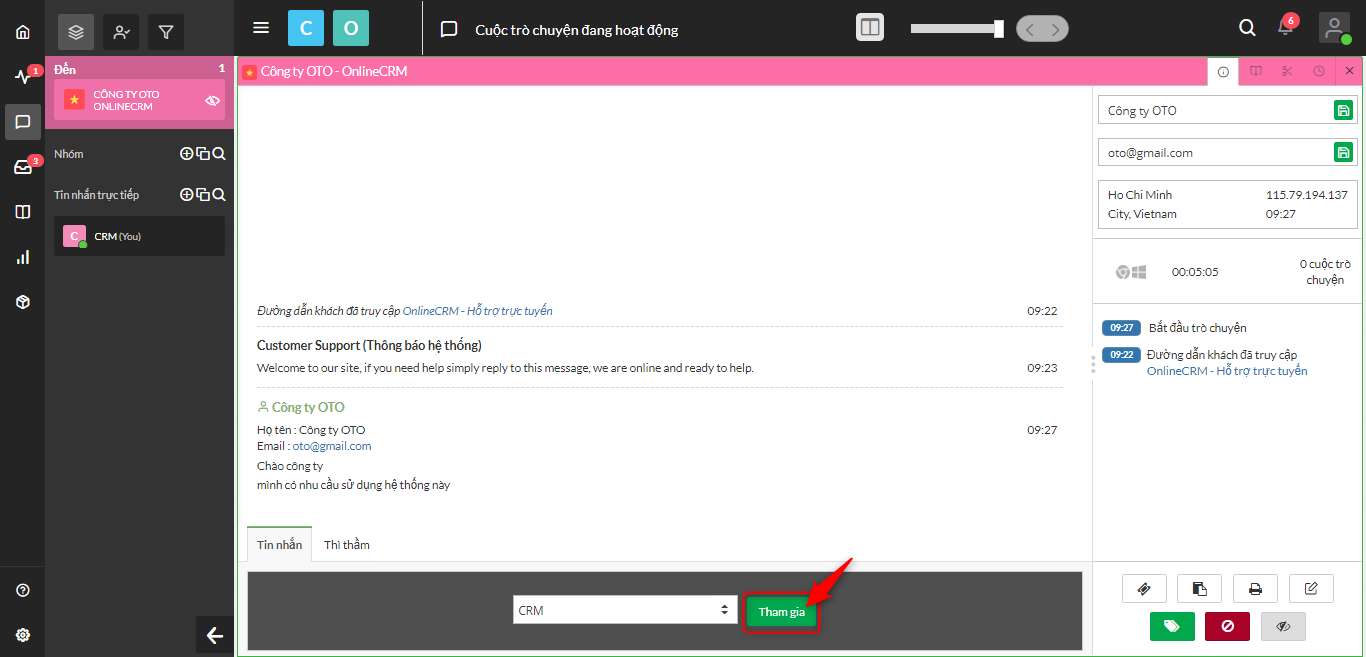
Bước 4: Chọn tài khoản hỗ trợ, sau đó click vào nút “Tham gia”

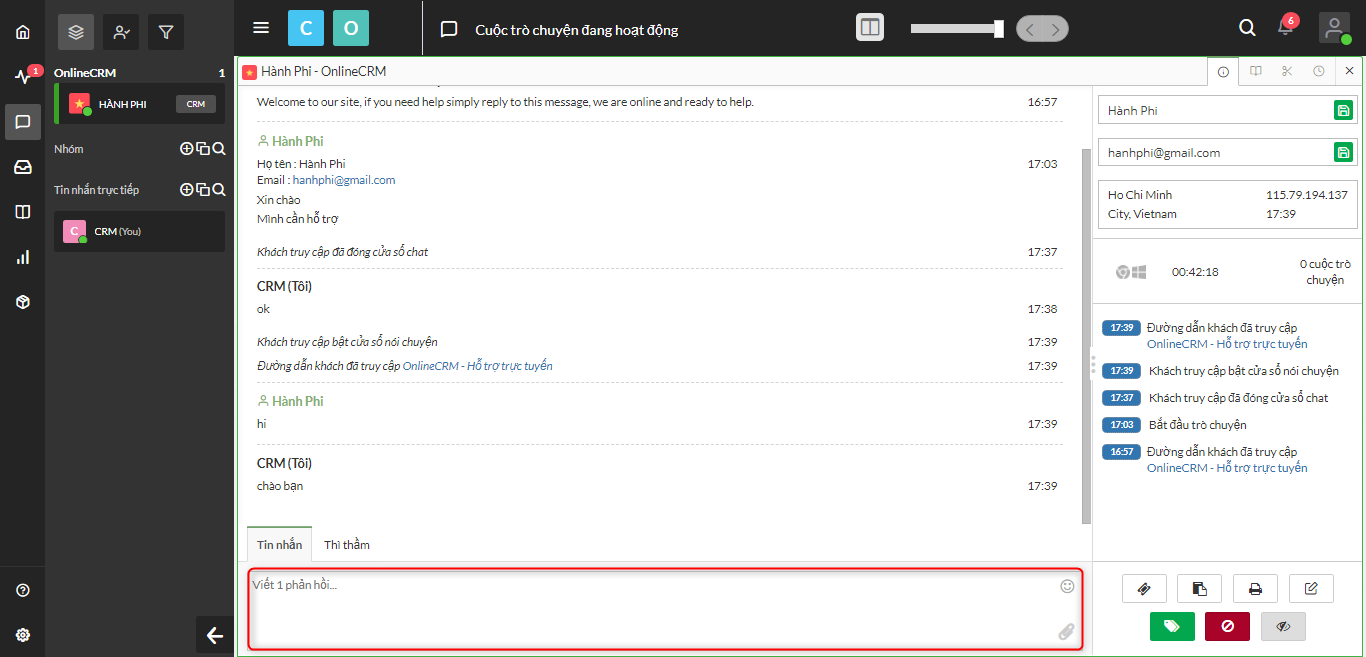
Bước 5: Tiến hành nhắn tin trao đổi với khách hàng

IV. Đồng bộ thông tin khách hàng
1.Tạo ticket
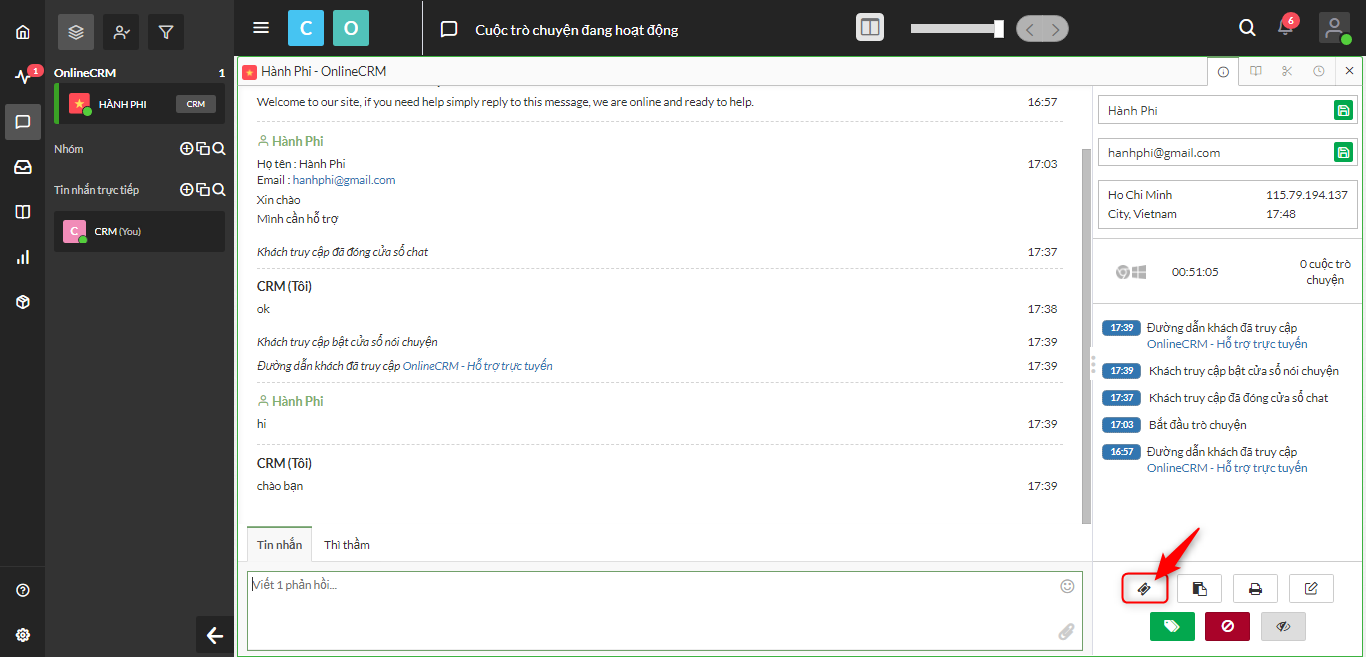
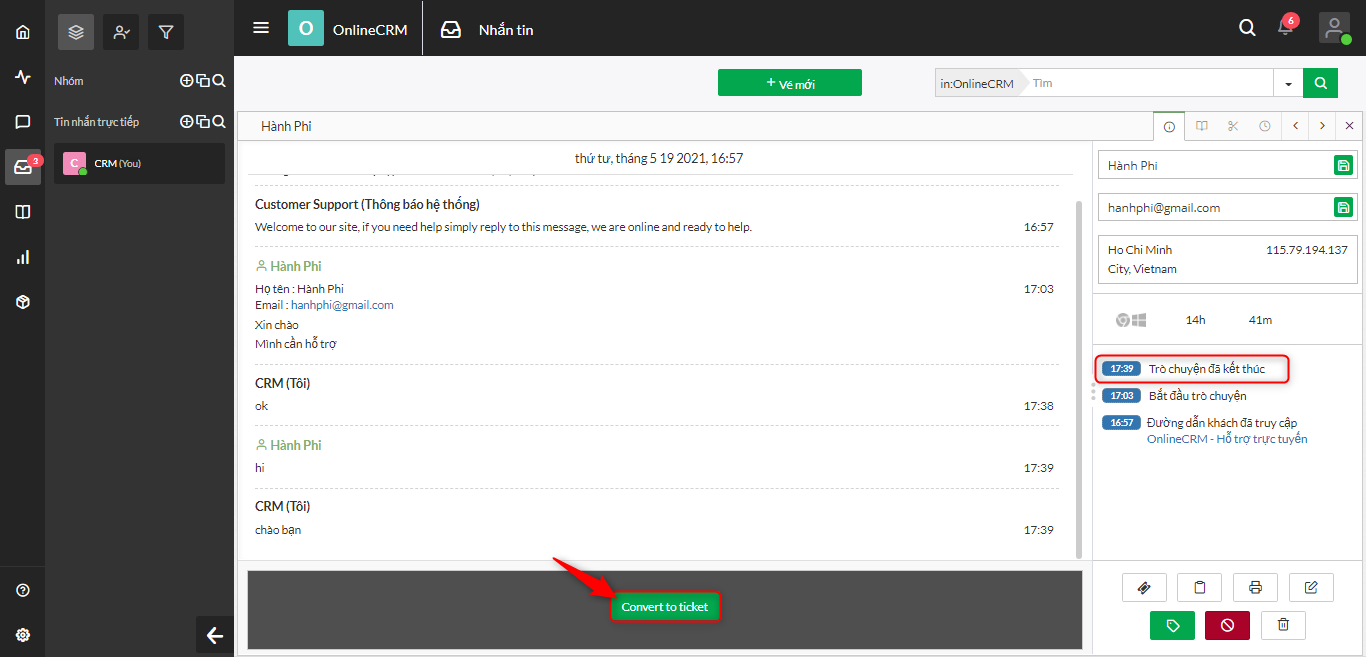
Bước 1: Tại màn hình chat với khách hàng, chọn button tạo ticket ![]()

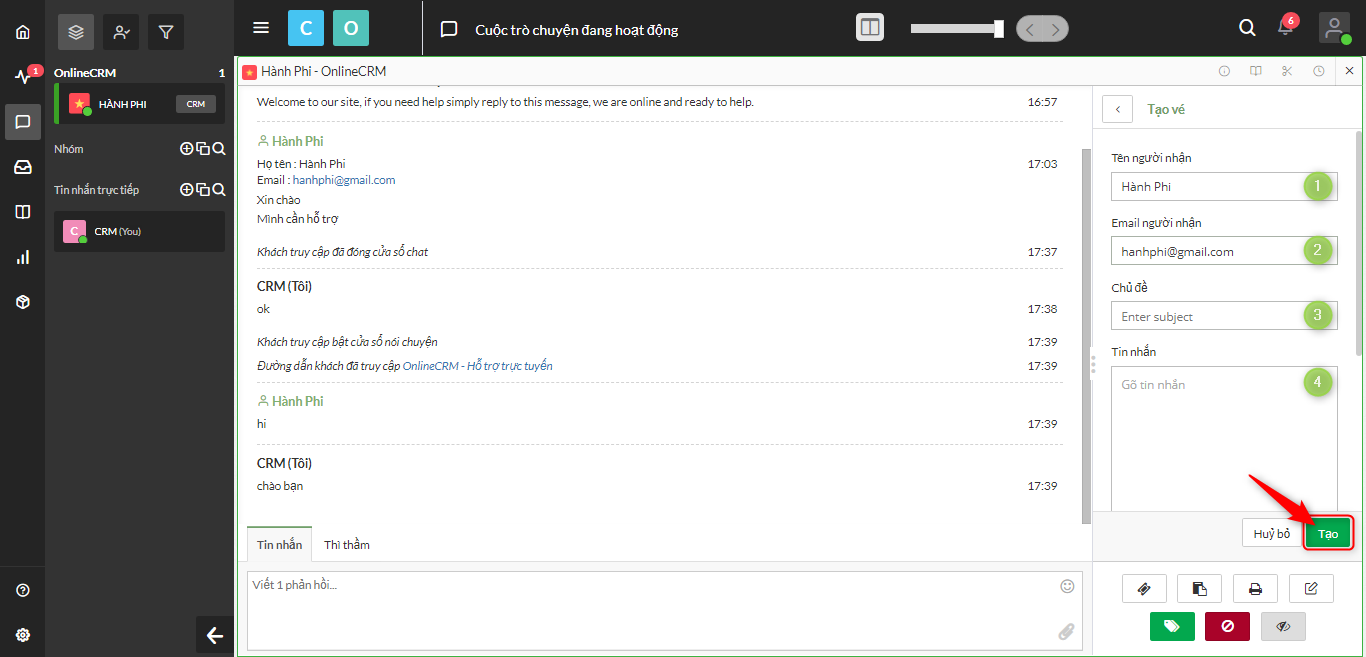
Bước 2: Nhập thông tin ticket, sau đó click “Tạo”

Ghi chú:
1: Tên người nhận ? Tên khách hàng đang liên hệ, được mapping tự động từ họ tên khách hàng
2: Email người nhận ? Email của khách hàng
3: Chủ đề ? Nhập tiêu đề cho ticket mới
4: Tin nhắn ? Nhập nội dung của ticket
Chú ý: Ngoài những thông tin này, ticket còn có “Chỉ định cho” “Ưu tiên” “Thẻ” tuy nhiên những trường này chưa thể đồng bộ về CRM.
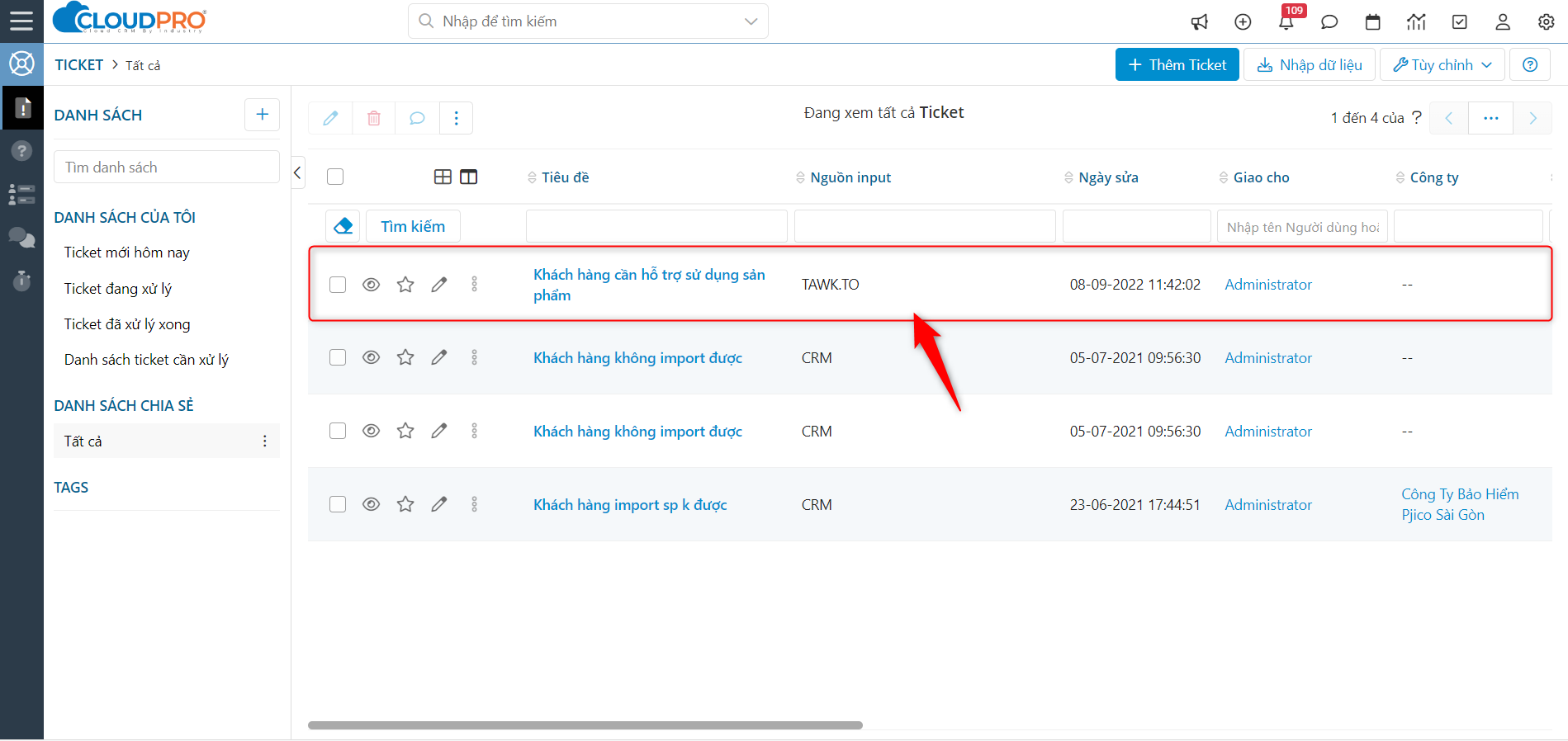
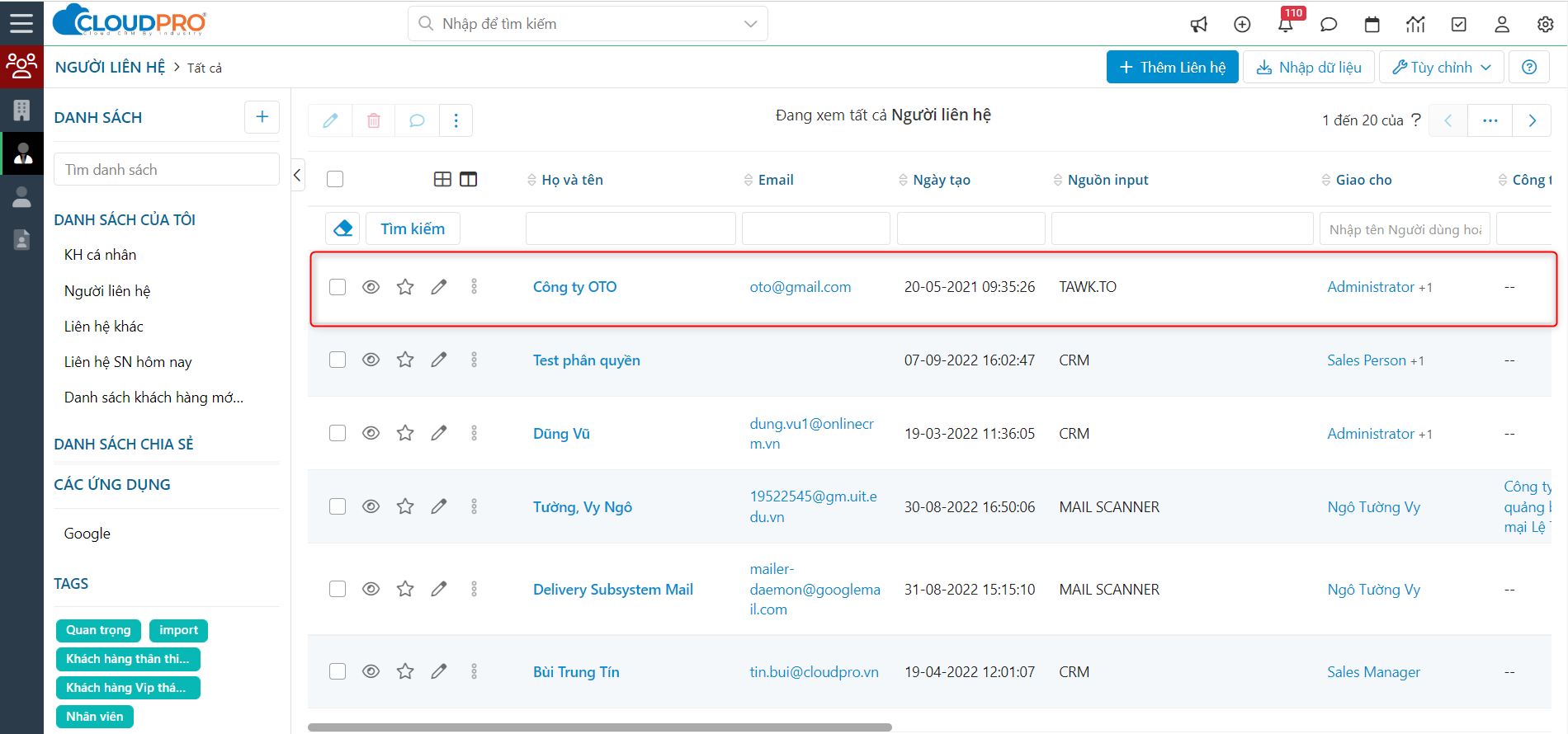
Bước 3: Kiểm tra ticket đã đồng bộ về CRM. Vào menu CSKH trên CRM, chọn “Ticket”

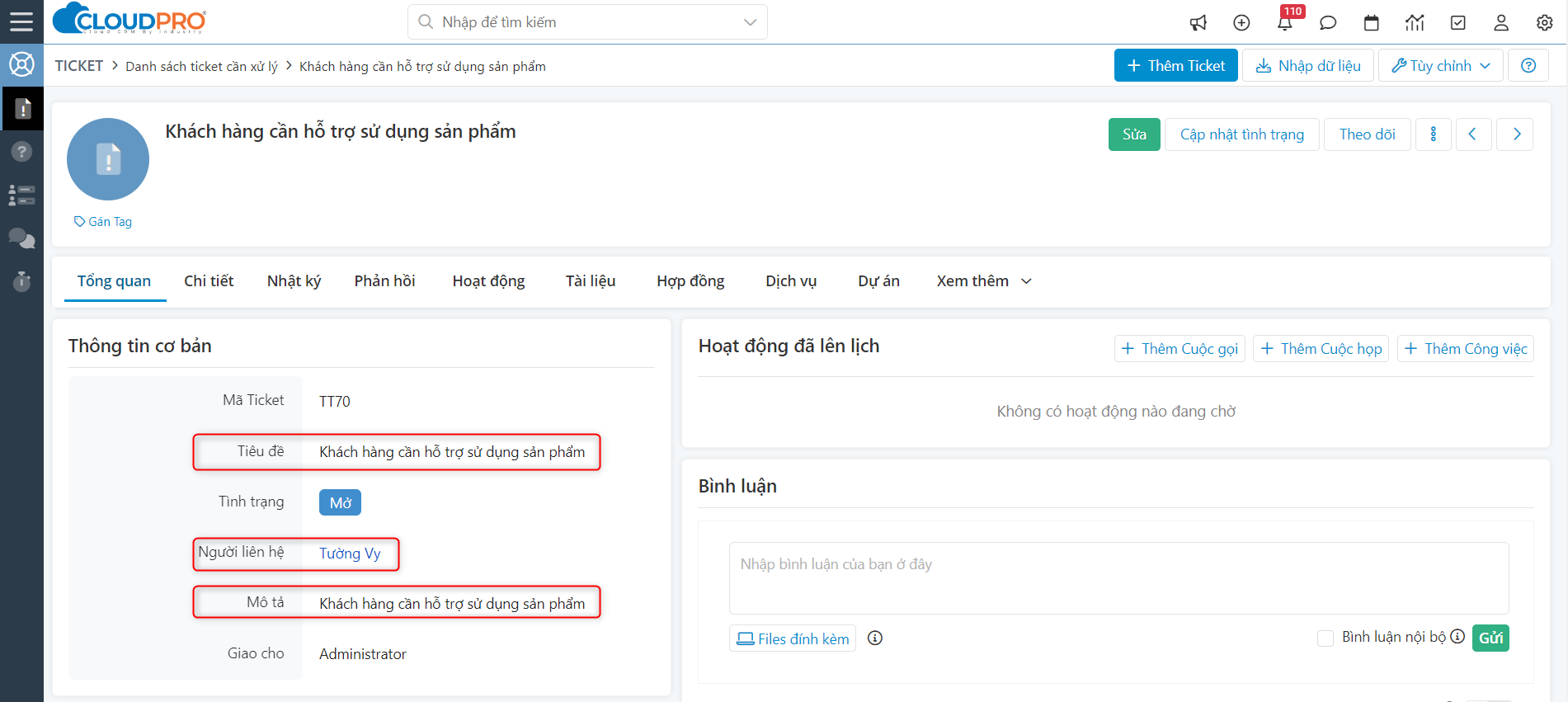
Bước 4: Click vào tên Ticket vừa tạo trên Tawk.to , xem thông tin đã đồng bộ thành công


Thông tin đã được đồng bộ dữ liệu về CRM thành công, bạn có thể lọc các ticket có Nguồn input là “TAWK.TO” để tạo báo cáo và tìm kiếm các ticket dễ dàng.
Lưu ý: Nếu khách hàng rời khỏi đoạn hội thoại trước khi tạo ticket, Tawk.to vẫn hỗ trợ bạn tạo ticket cho khách hàng đó.

2. Khách kết thúc chat mà không tạo ticket
Khách hàng khi tham gia hội thoại và có để lại thông tin. Nếu khách hàng này không cần tạo ticket, thì 2 phút sau khi đoạn hội thoại kết thúc, thông tin khách hàng (gồm Họ tên, Email) sẽ được đồng bộ về CRM với module tương ứng (Kiểm tra module sẽ đồng bộ thông tin khách hàng tại đây)
Bước 1: Tham gia vào cuộc hội thoại mới

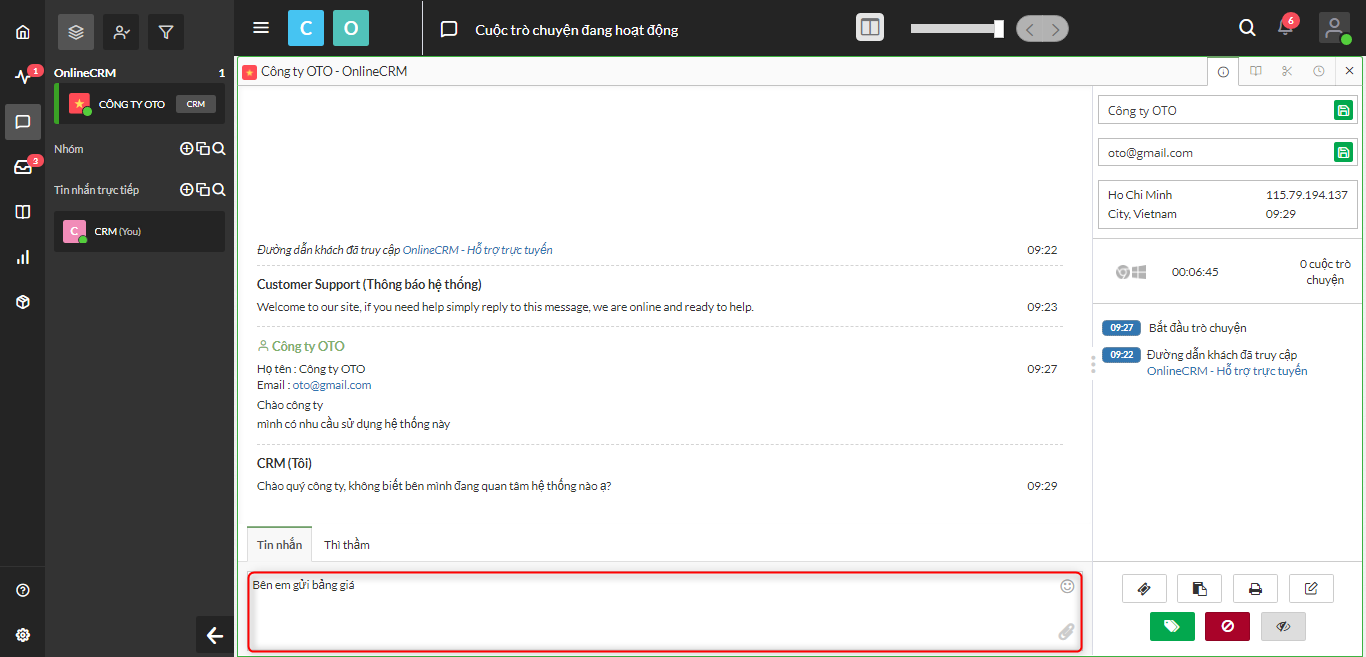
Bước 2: Phản hồi lại tin nhắn từ khách hàng

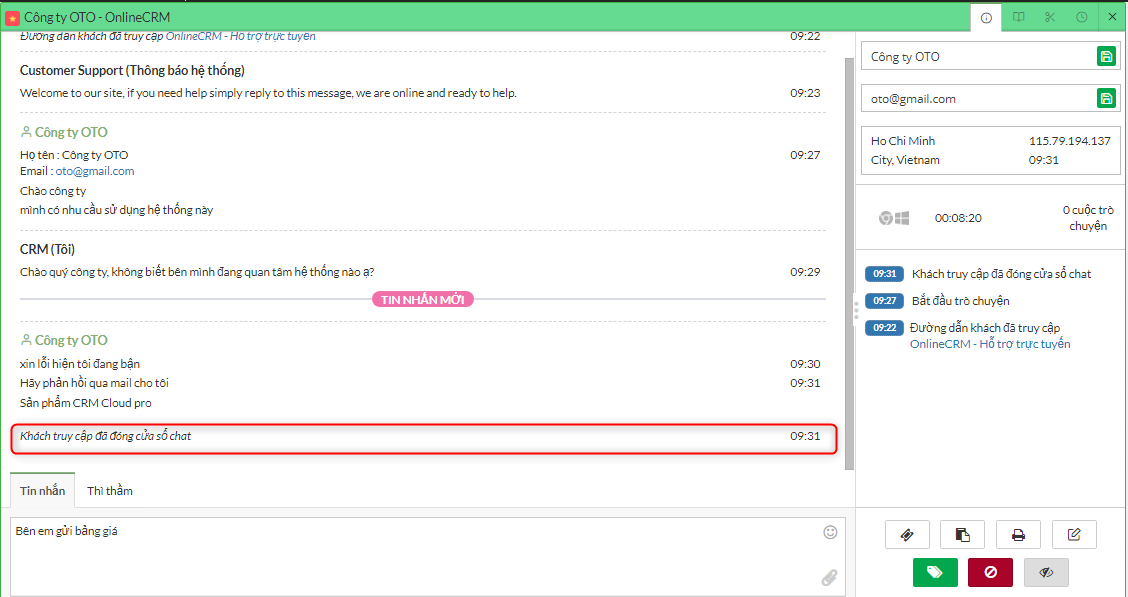
Bước 3: Khách hàng rời khỏi hội thoại

Bước 4: Sau 2 phút, thông tin người liên hệ sẽ được cập nhật về CRM, vào module “Người liên hệ” để kiểm tra

C.TRIỂN KHAI VÀO WEBSITE
Doanh nghiệp của bạn có nhiều website, các website này đều cần phải có khung chat để nhân viên tư vấn, nếu tạo nhiều tài khoản tawk.to cho mỗi nhân viên tư vấn mỗi website sẽ tốn rất nhiều chi phí và nhân lực ? Tawk.to đã giải quyết vấn đề này khi cho bạn add nhiều Property vào hệ thống để quản lý chat cho nhiều website.
I. Cấu hình Property
1. Thêm mới
Bước 1: Rê chuột vào tên Property đang truy cập, sau đó click vào “Add Property”

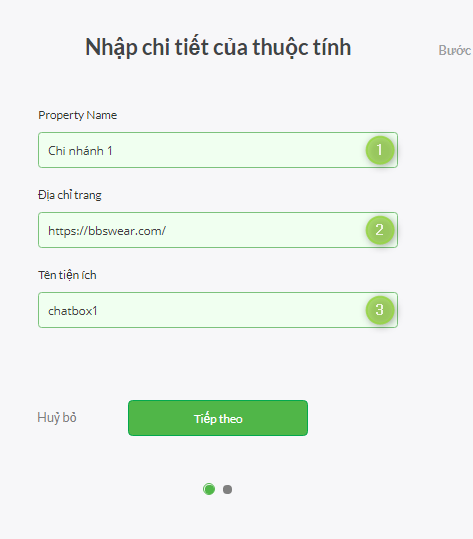
Bước 2: Nhập thông tin property mới, sau đó click “Tiếp theo”

Ghi chú:
1: Property Name ? Điền tên hiển thị của Property trên Tawk.to
2: Địa chỉ trang ? Điền website muốn thêm chatbox
3: Tên tiện ích ? Điền tên chatbox cần thêm
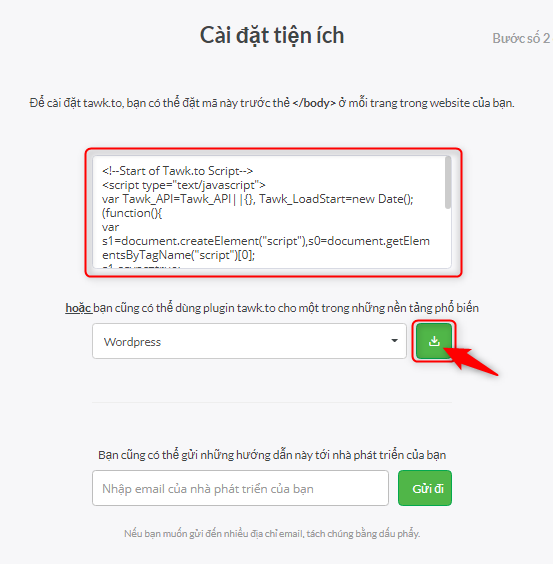
Bước 3: Cài đặt tiện ích
Để thêm mới widget Tawk.to vào website, copy đoạn mã Javascript trên và chèn vào trước tag <body> HOẶC nếu bạn sử dụng mã nguồn mở phổ biến (WordPress, Shopify, OpenCart, Magento,…) bạn có thể cài đặt plugin để thêm vào website một cách dễ dàng.
Download plugin tawk.to

Bước 4: Thiết lập đồng bộ cho Property
Xem lại hướng dẫn cấu hình giữa Tawk.to và Online CRM tại đây.
2. Cài đặt plugin
Hướng dẫn dành cho mã nguồn mở WordPress
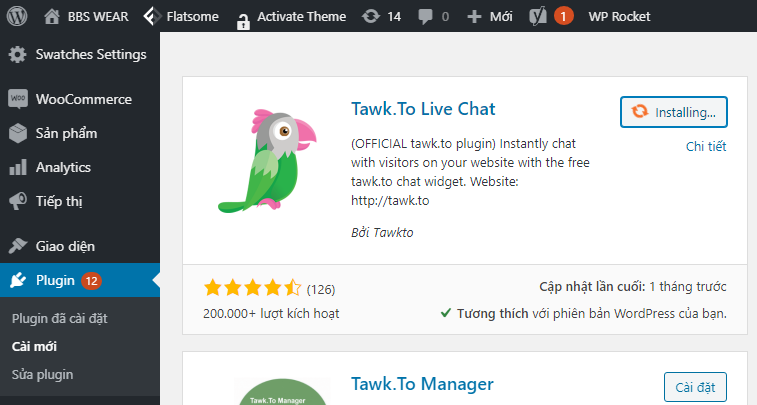
Bước 1: Vào module Plugin, tìm kiếm “Tawk.To Live Chat” và tiến hành cài đặt.

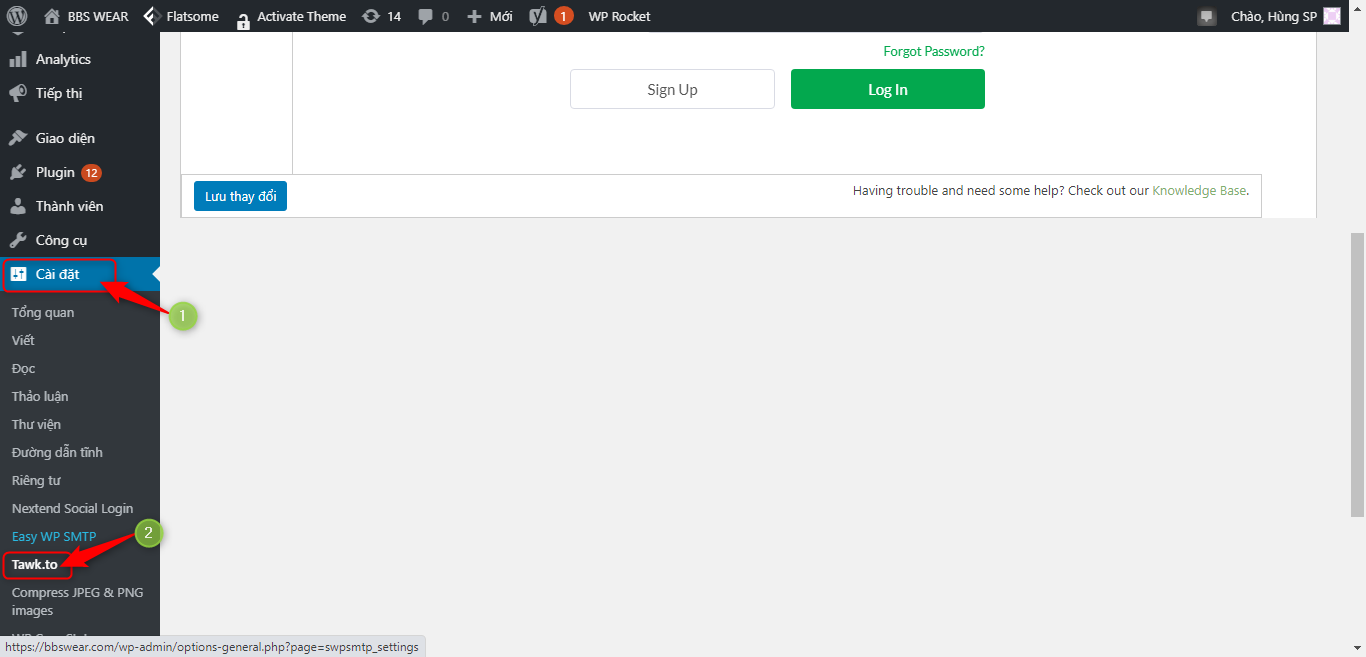
Bước 2: Vào module “Cài đặt”, chọn “Tawk.to”

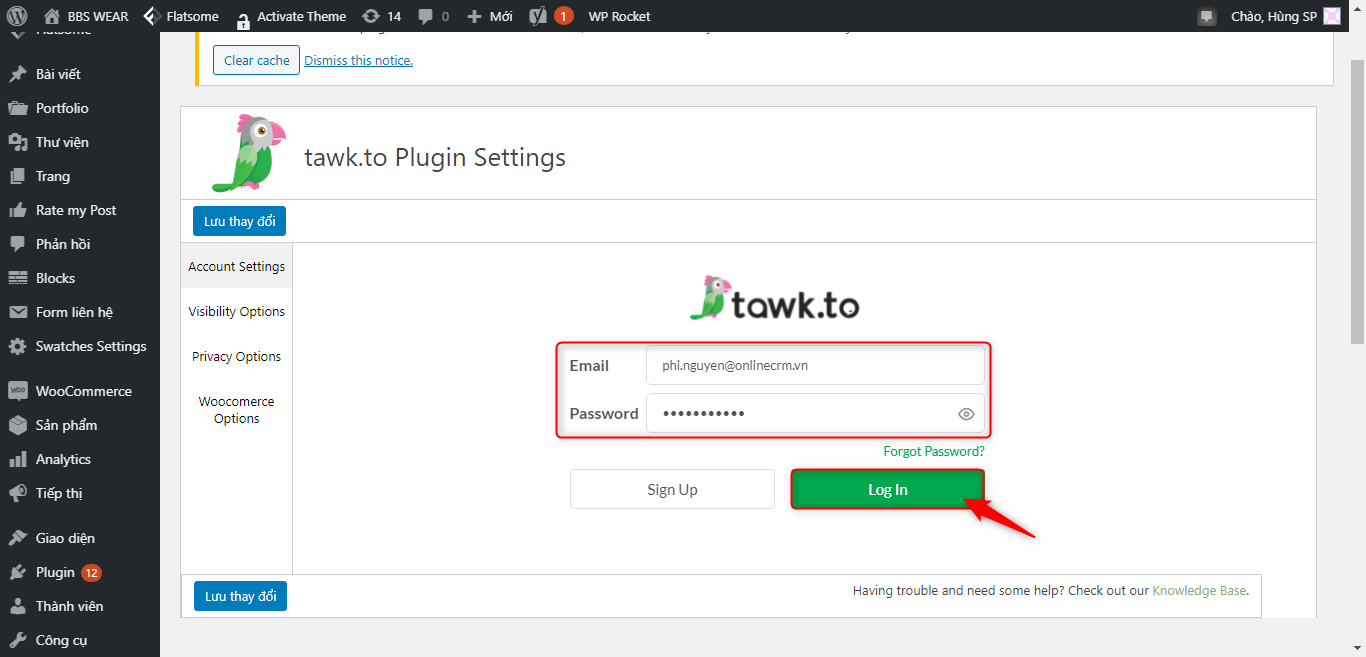
Bước 3: Đăng nhập tài khoản Tawk.to

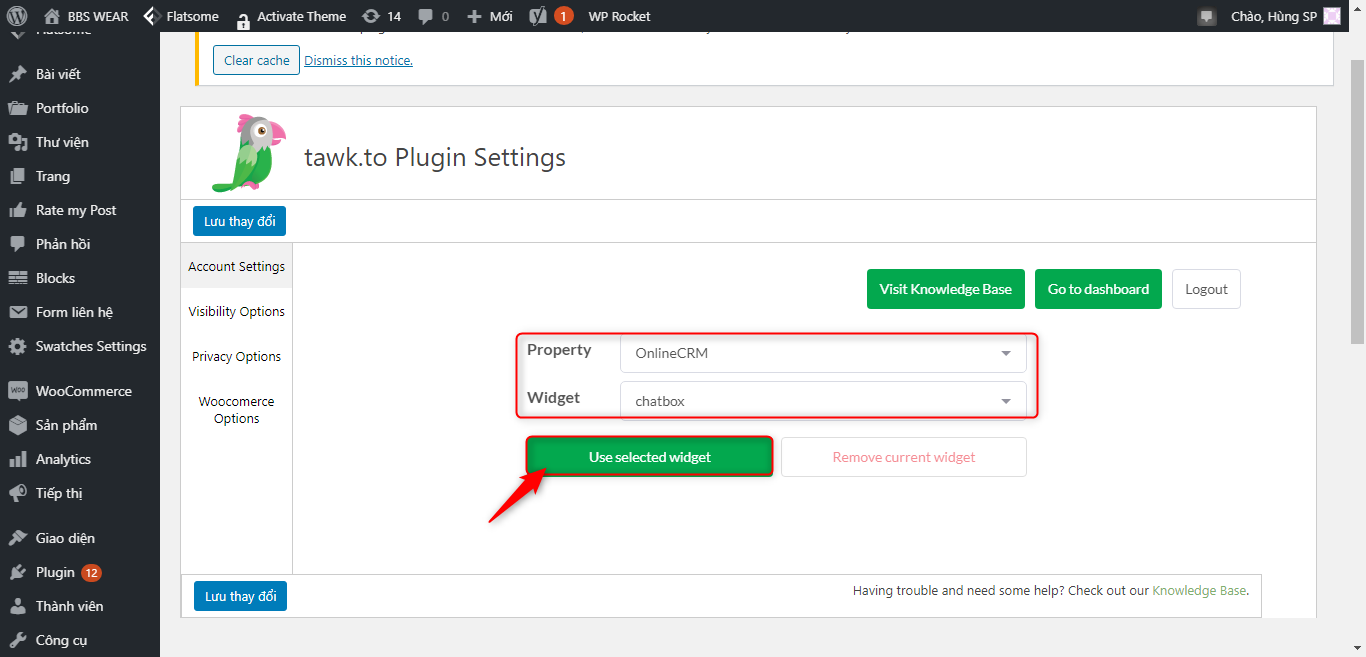
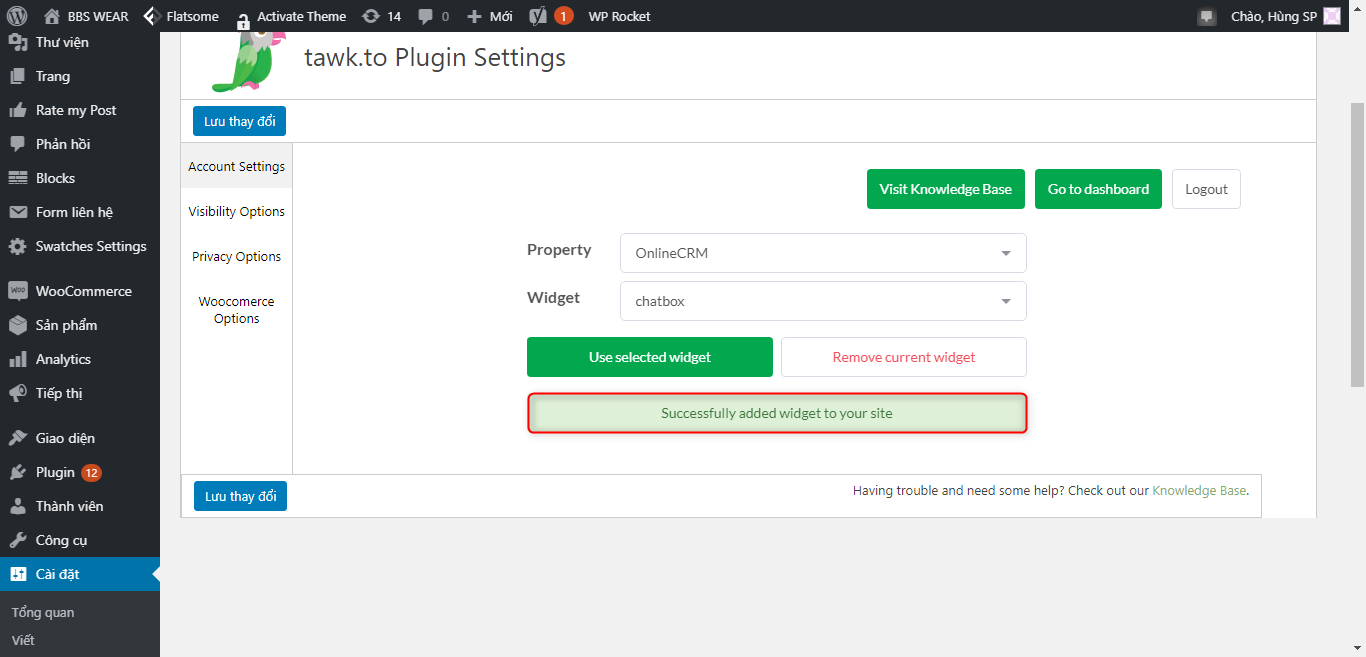
Bước 4: Lựa chọn Property cho chatbox trên website. Sau đó click “Use selected widget”

Bước 5: Kiểm tra thông báo sử dụng widget thành công

II. Tùy chỉnh cho Widget
1. Tùy chỉnh hiển thị
Bước 1: Vào trang quản trị của Tawk.to tại đường dẫn https://dashboard.tawk.to/
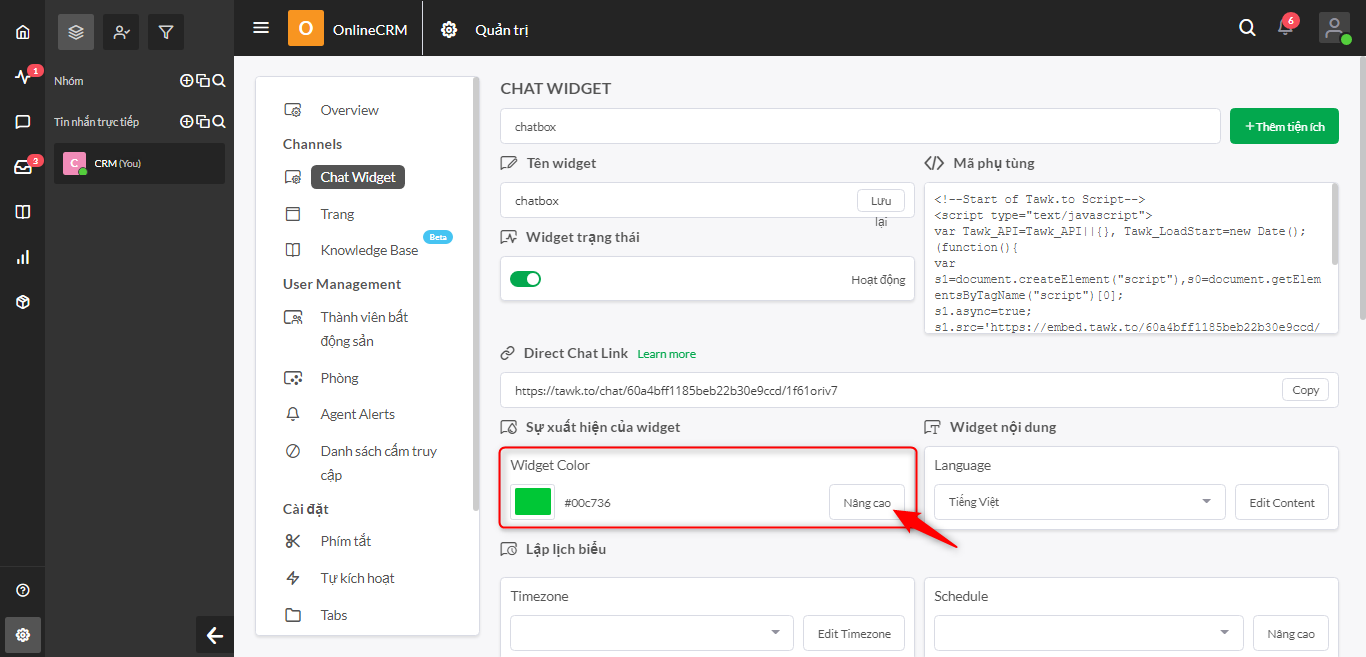
Bước 2: Vào Cài đặt ? Chọn Property cần sửa ? Chat widget

Bước 3: Click vào button “Nâng cao” tại Widget Color

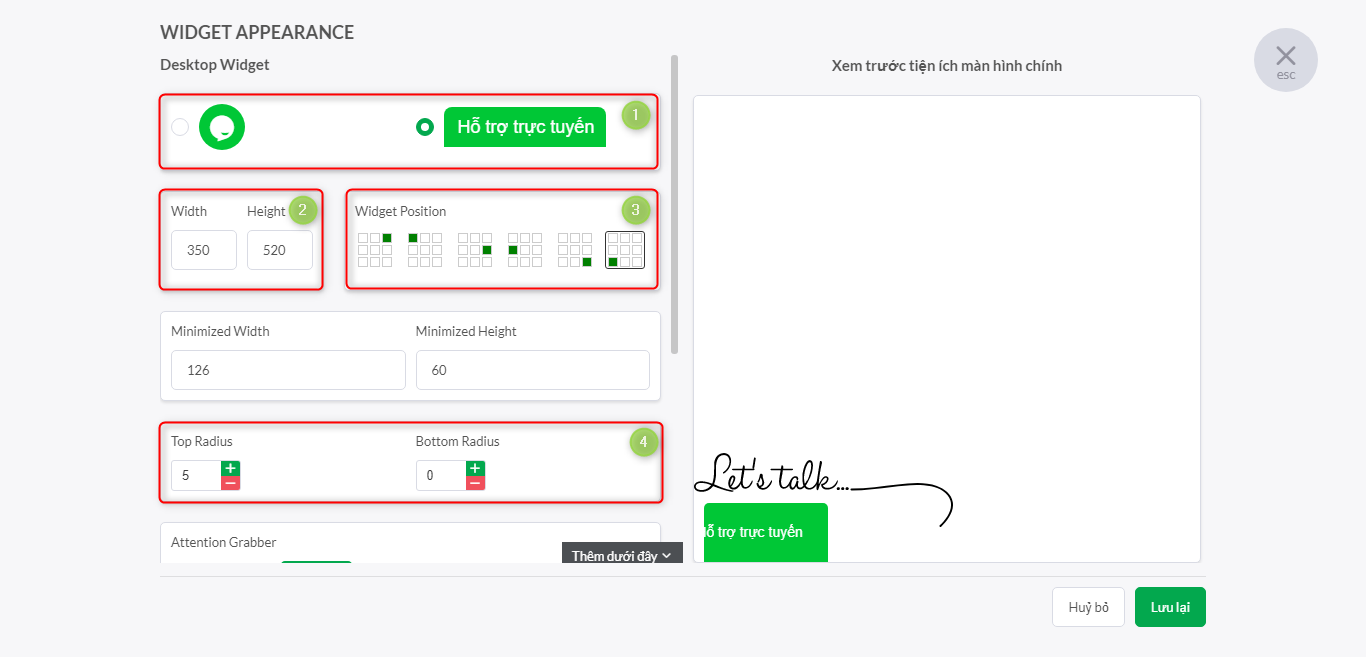
Bước 4: Tùy chỉnh hiển thị cho Widget

Ghi chú:
1: Desktop widget ? Hiển thị widget hình dạng bong bóng chat hoặc hộp “Hỗ trợ trực tuyến” khi khách hàng truy cập vào website trên PC, laptop
2: Width Height ? Tùy chỉnh kích cỡ cho hộp widget
3: Vị trí ? Lựa chọn vị trí hiển thị cho widget
4: Radius ? Chỉnh độ bo góc cho widget
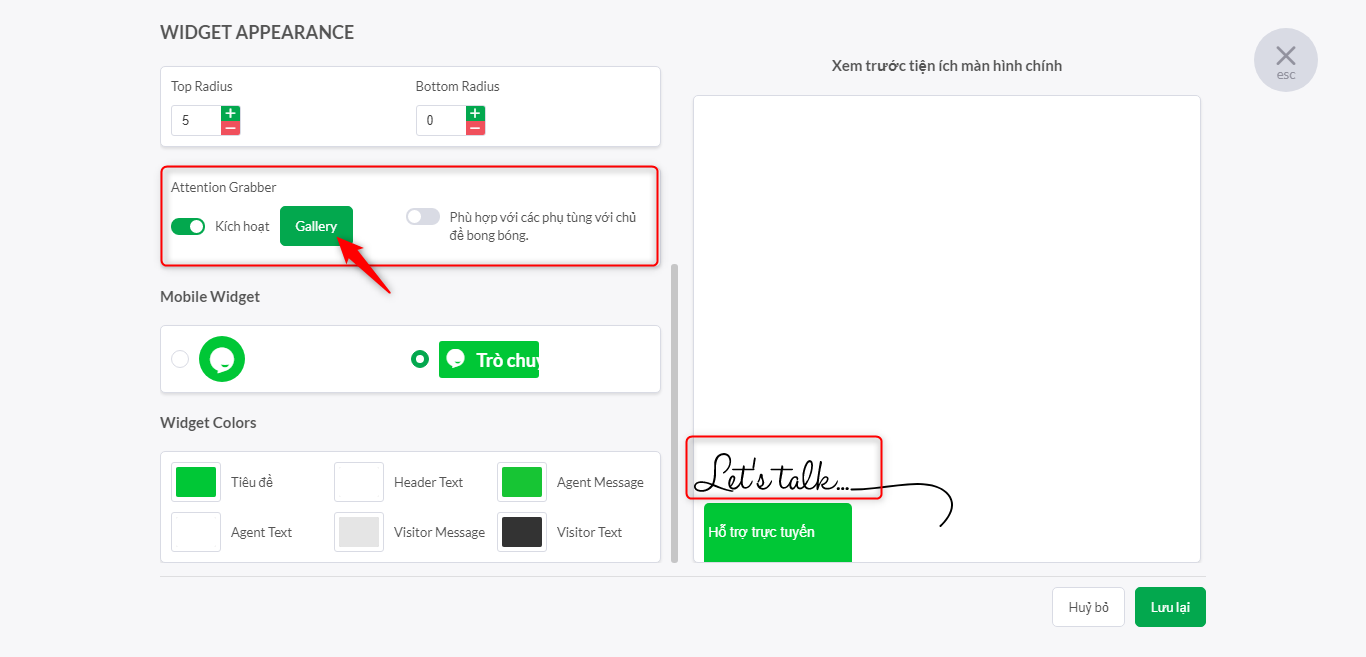
Bước 5: Lựa hình ảnh hiển thị bên trên widget, click vào nút “Gallery”

Ghi chú: Để tắt hình ảnh hiển thị, click vào ![]()
Bước 6: Lựa chọn widget hiển thị trên điện thoại và màu sắc của hộp hội thoại, sau đó click “Lưu lại”

Kết quả khi hiển thị trên website:

2. Tùy chỉnh nội dung trong
Khi khách hàng truy cập vào widget hỗ trợ sẽ hiển thị các nội dung như sau:

Để thay đổi các nội dung hiển thị trong widget, xem hướng dẫn (tại đây)
Bài viết trên có hữu ích cho bạn không: