A. GIỚI THIỆU
Layout là giao diện hiển thị ở màn hình nhập liệu hoặc màn hình chi tiết của các module. Trong quá trình sử dụng, bạn muốn thay đổi thông tin trên layout thì được gọi là tuỳ chỉnh layout.

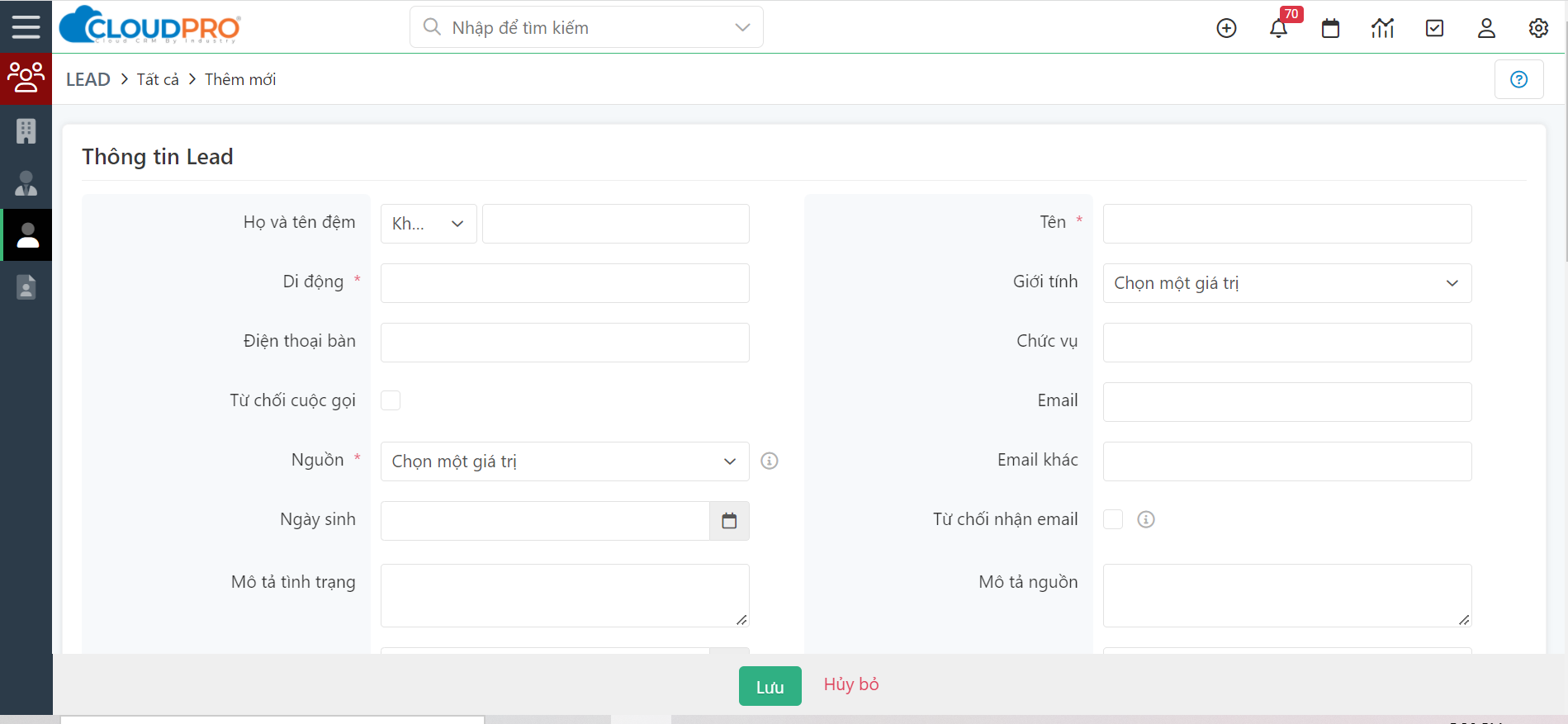
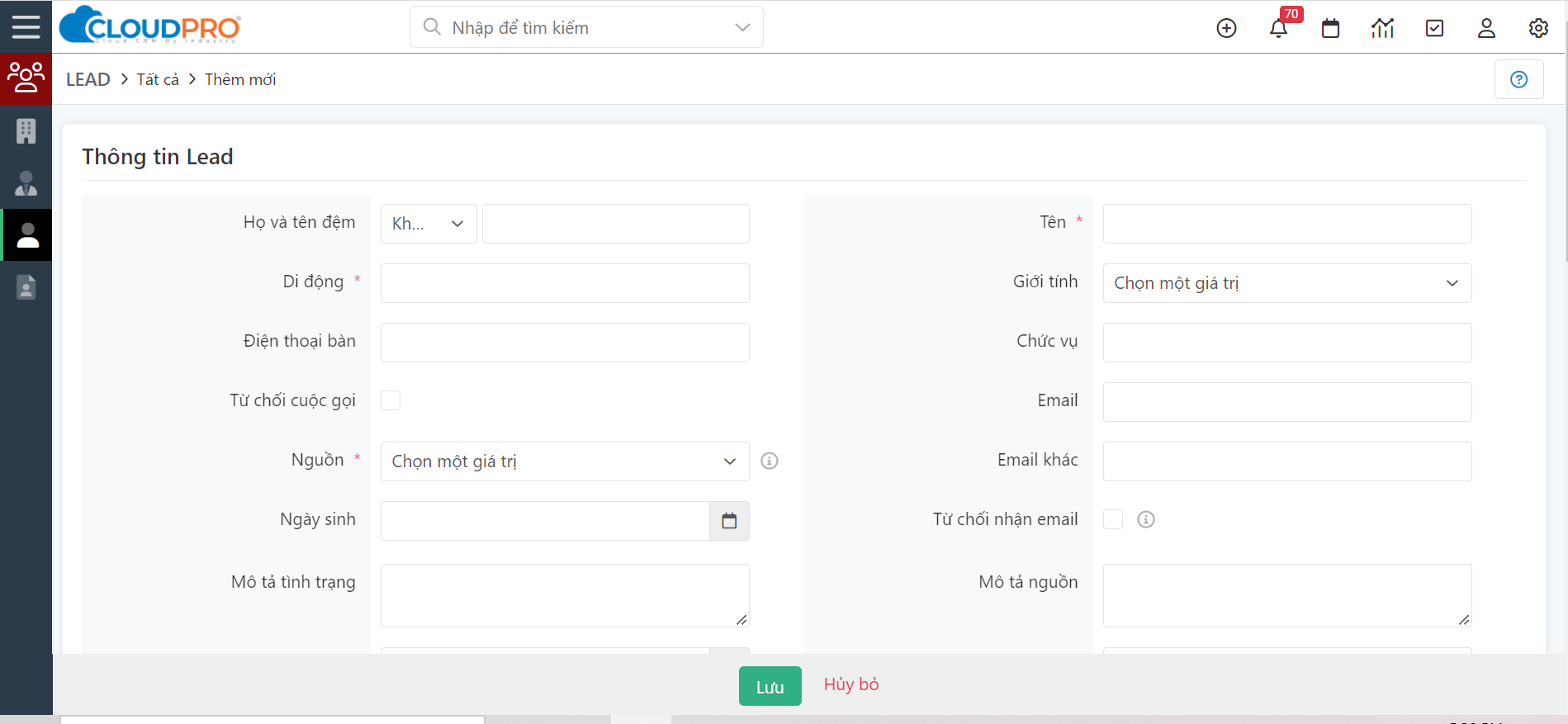
Màn hình trang nhập liệu

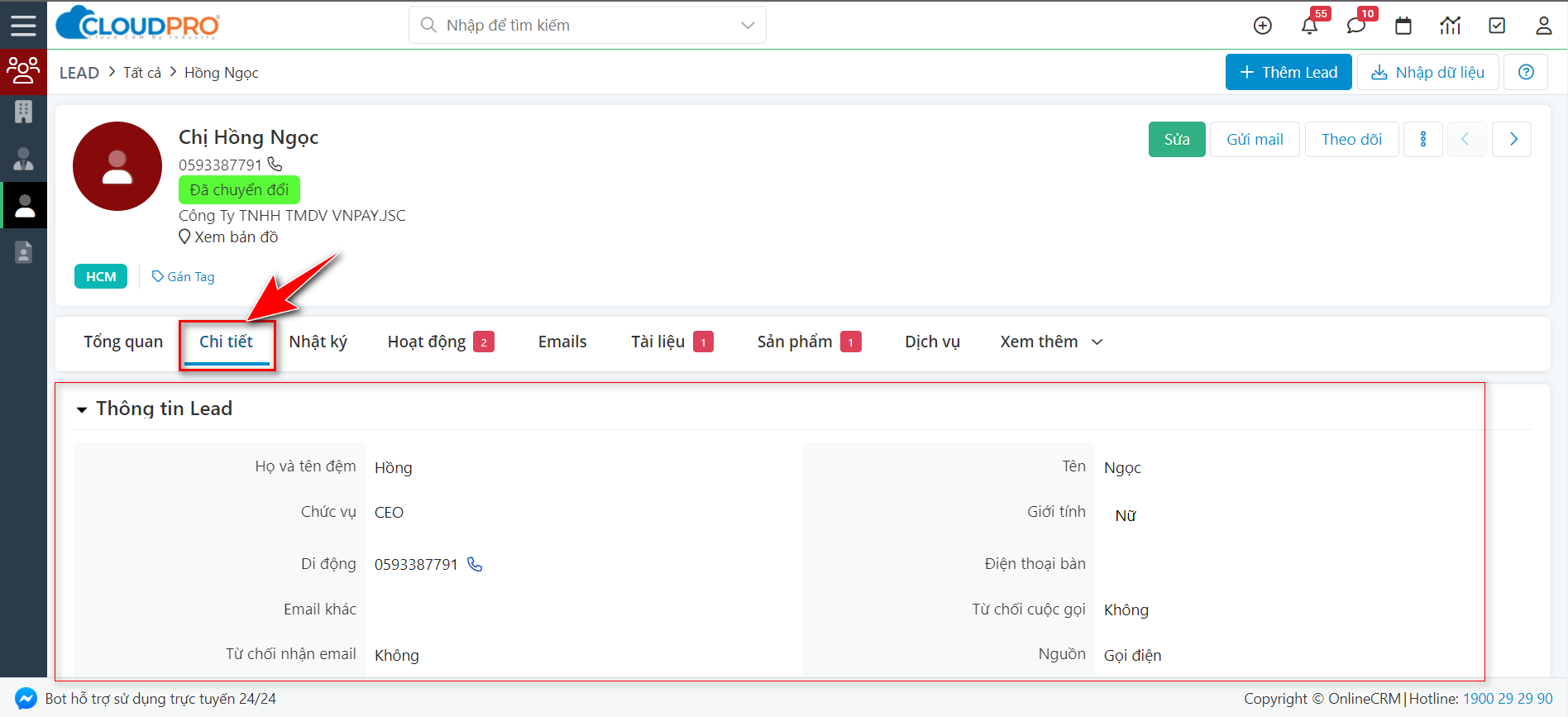
Màn hình trang chi tiết
Các thao tác User admin được thực hiện ở tính năng tuỳ chỉnh layout này bao gồm:
- Thêm mới trường dữ liệu
- Thay đổi nhãn (label) hiển thị của trường dữ liệu
- Ẩn/hiện các trường dữ liệu
- Sắp xếp vị trí hiển thị trường dữ liệu
- Xoá trường dữ liệu
- Các thiết lập khác
B. TUỲ CHỈNH LAYOUT
Để thiết lập layout trên phần mềm Cloudpro CRM bạn tham khảo các bước hướng dẫn dưới đây:
I. Thêm mới trường dữ liệu
Lưu ý: Bài viết hướng dẫn các bạn thiết lập trên module Lead, các module khác bạn thực hiện tương tự.
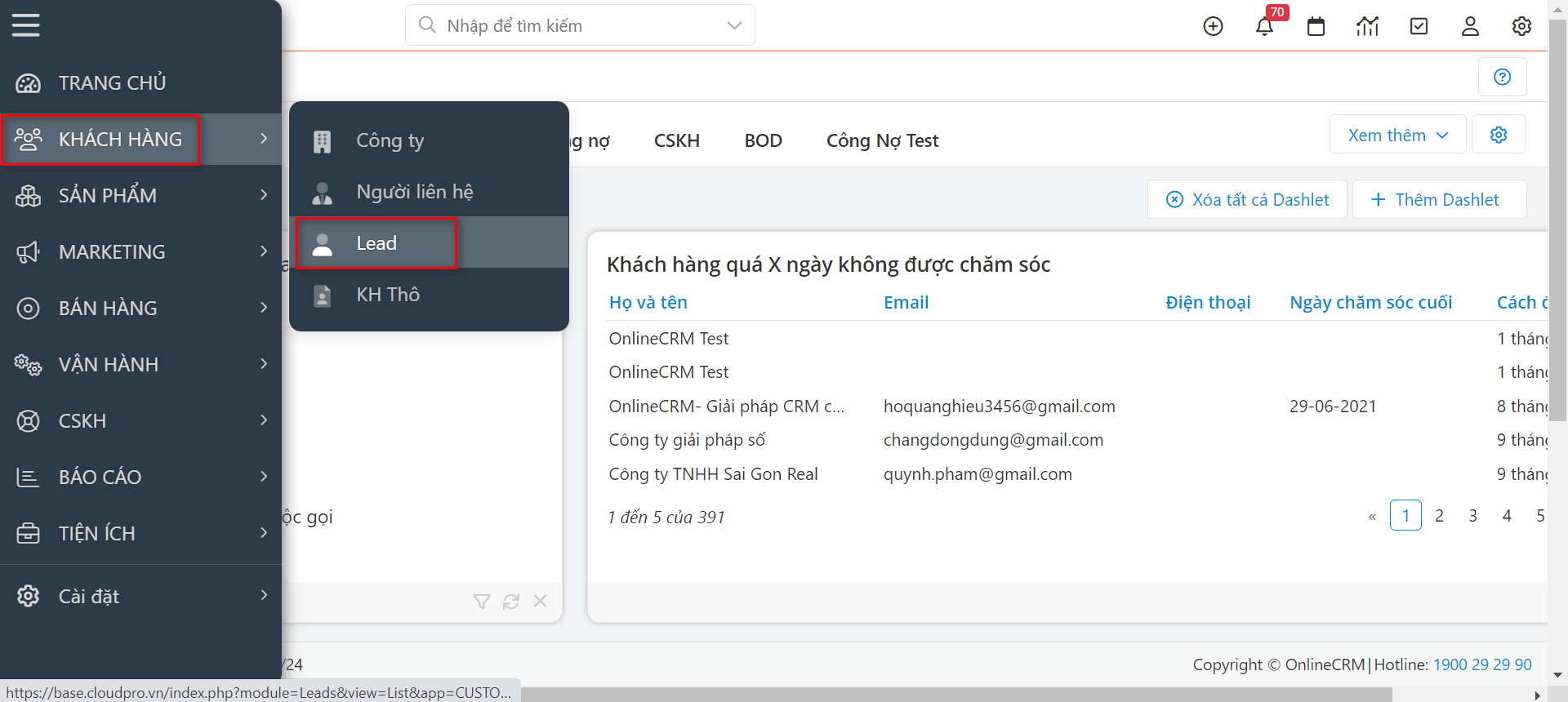
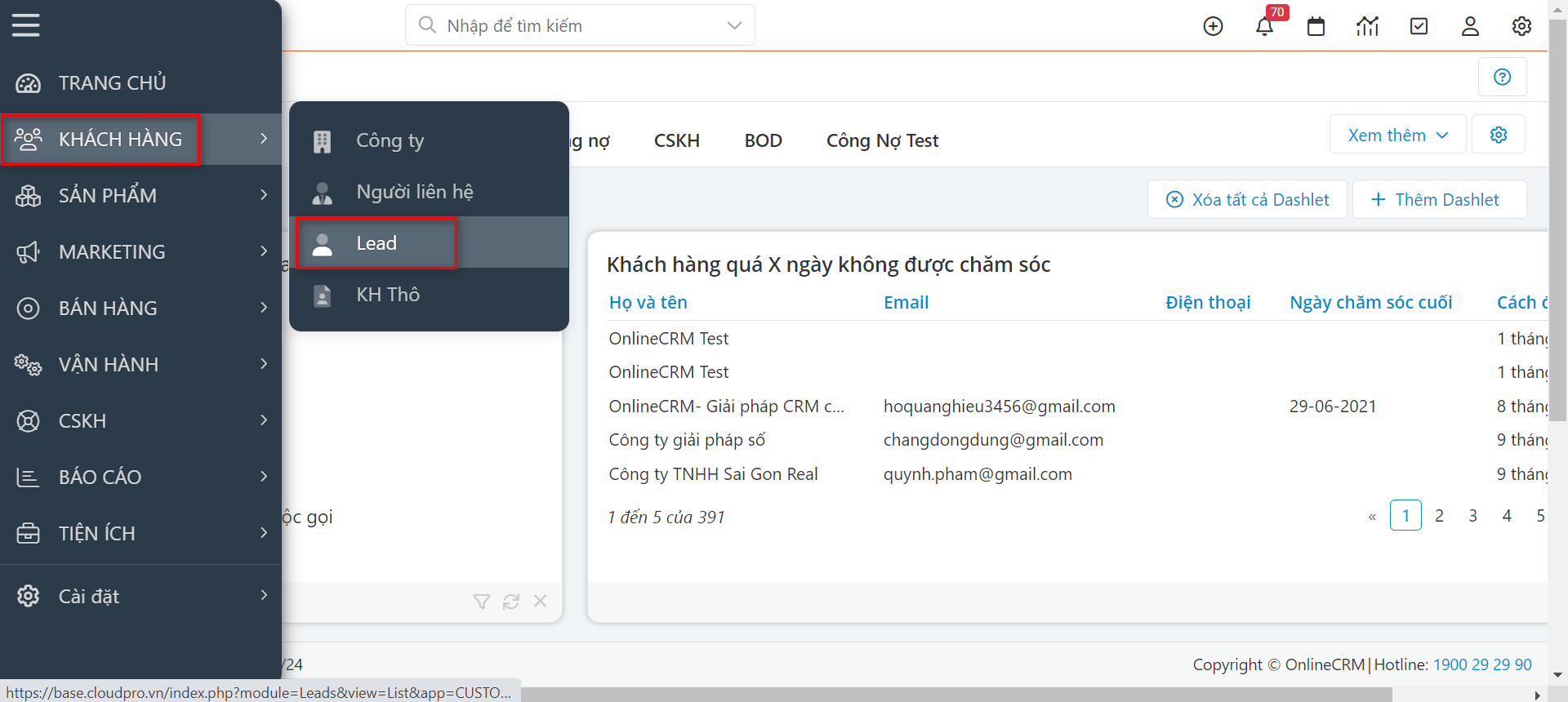
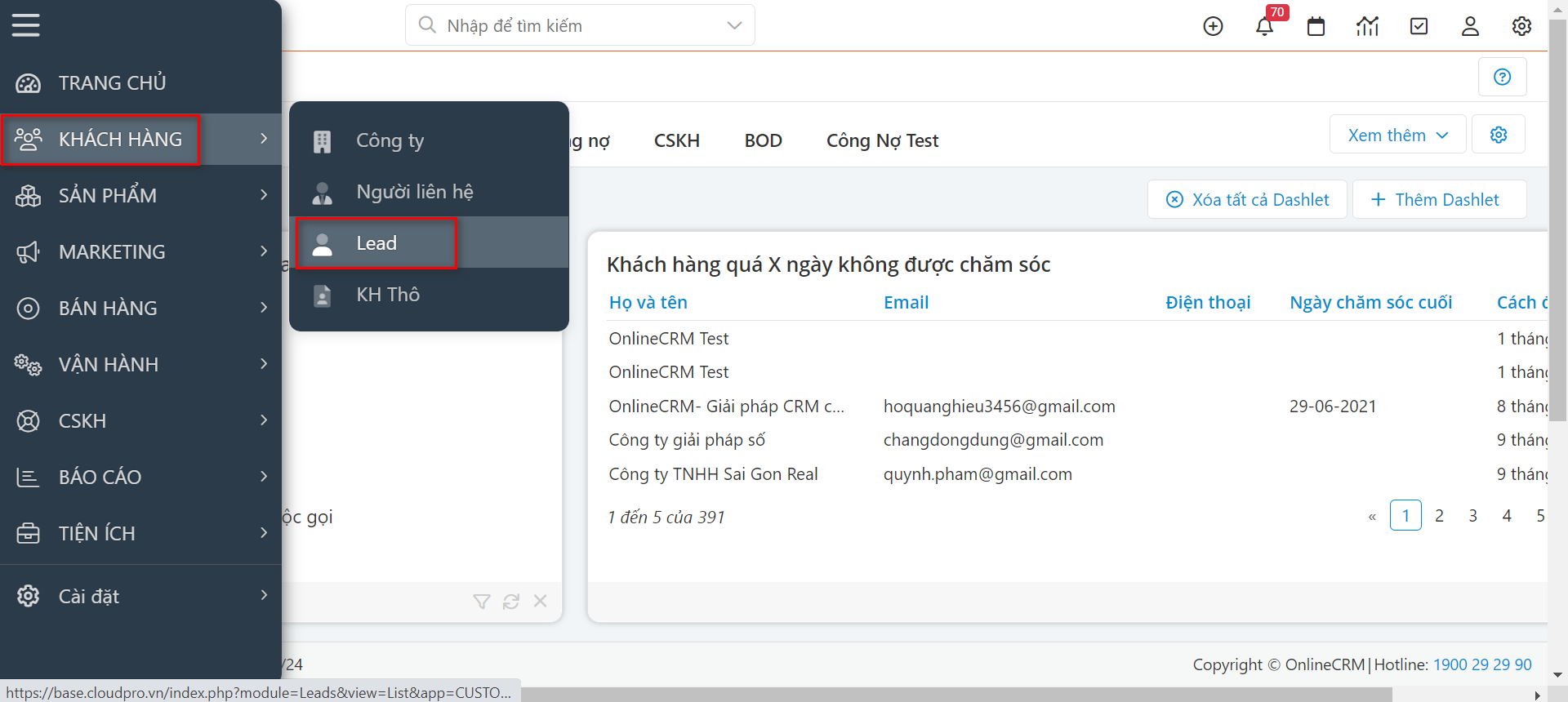
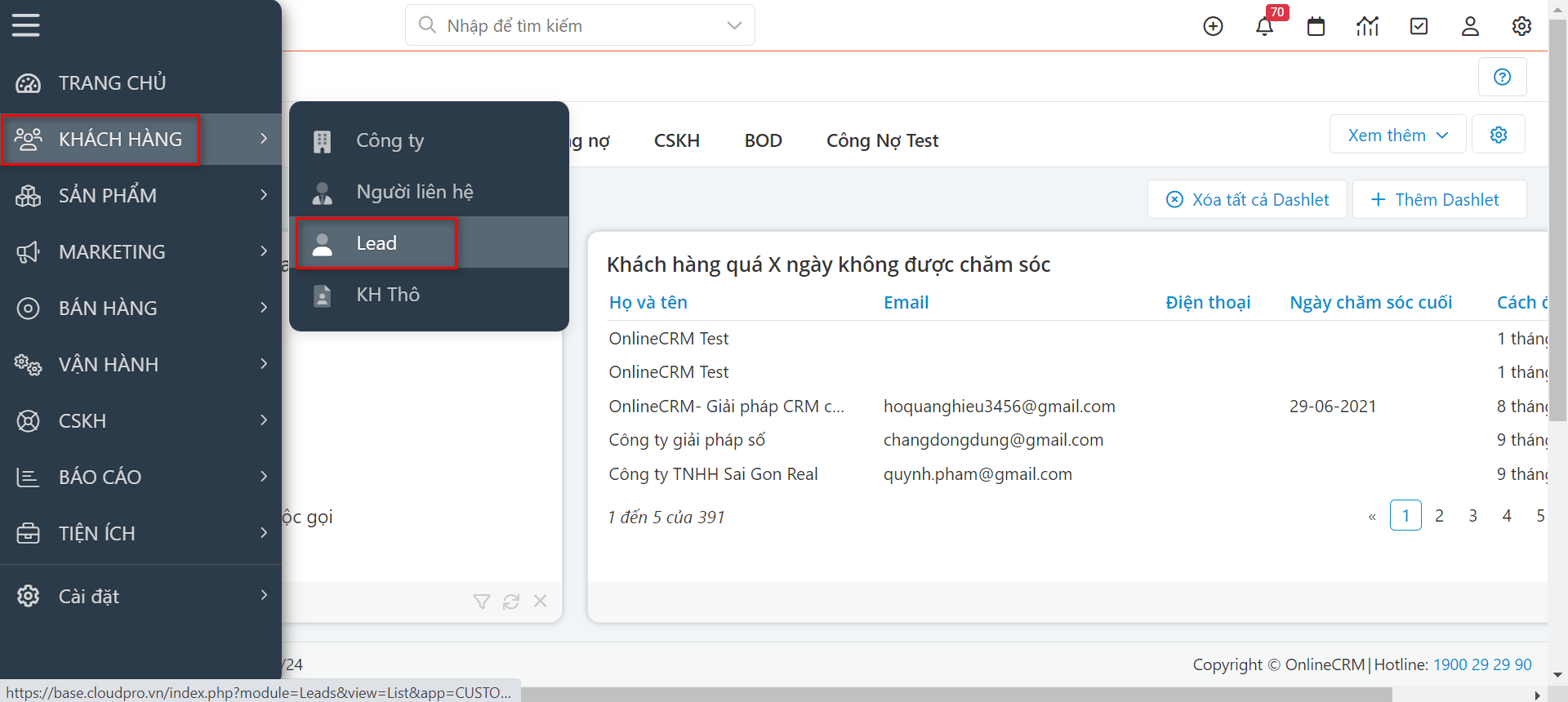
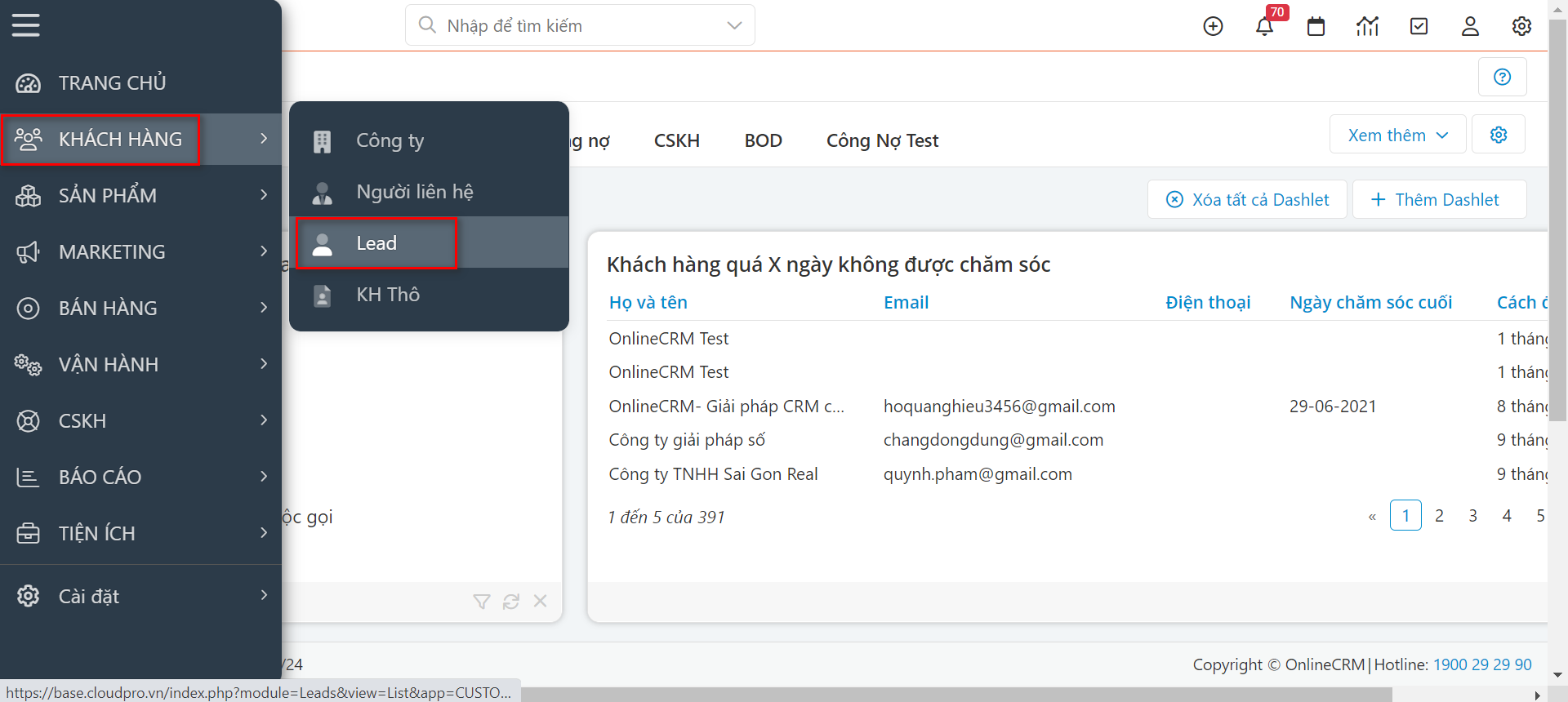
Bước 1: Bạn truy cập vào module Lead

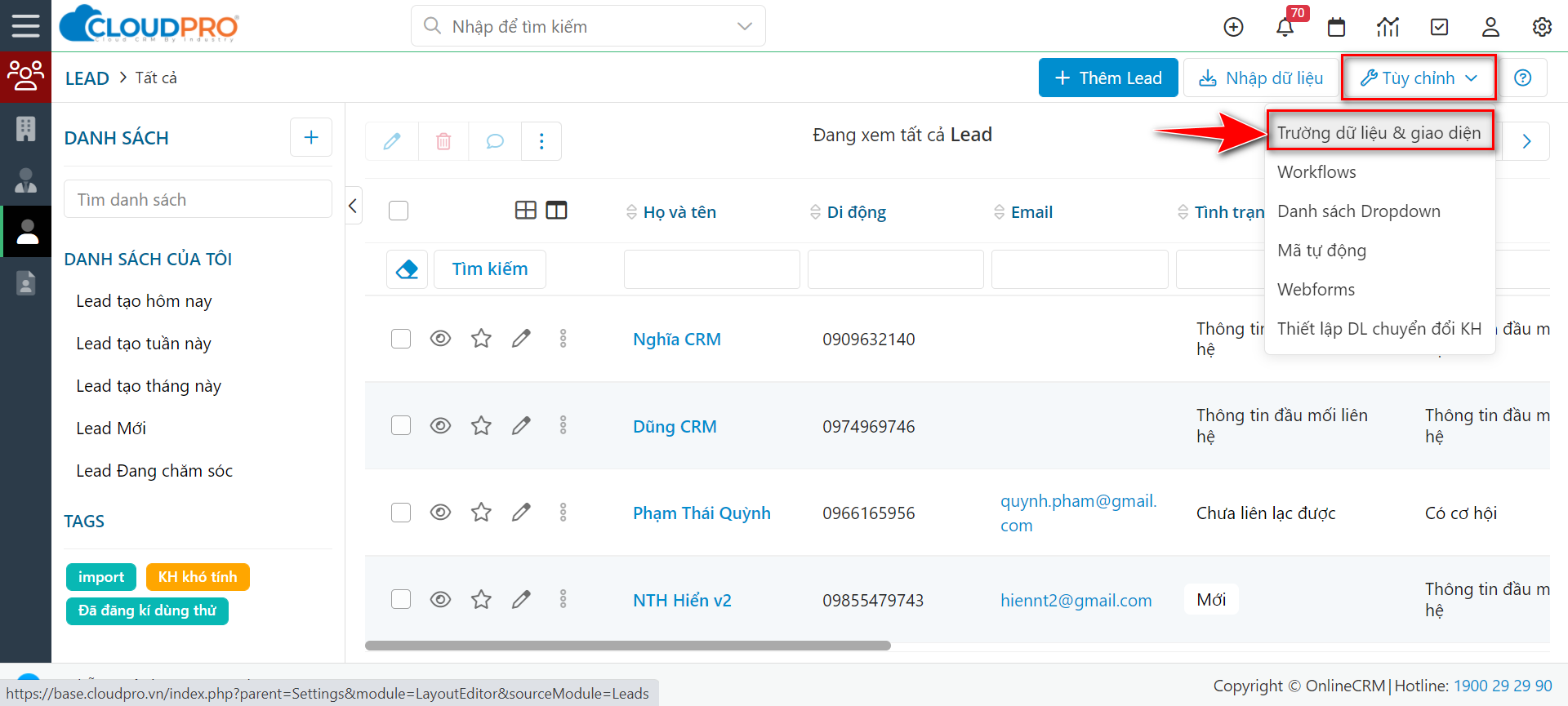
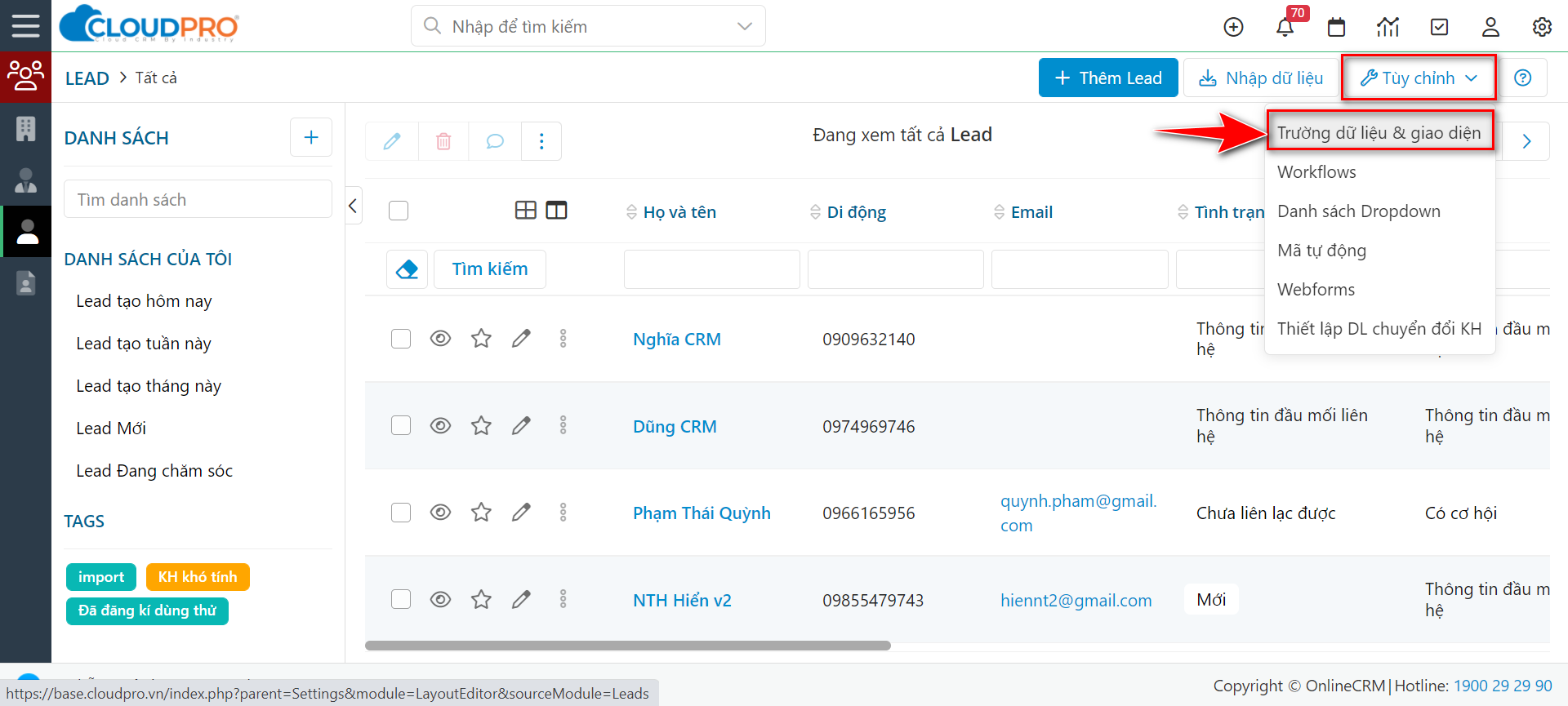
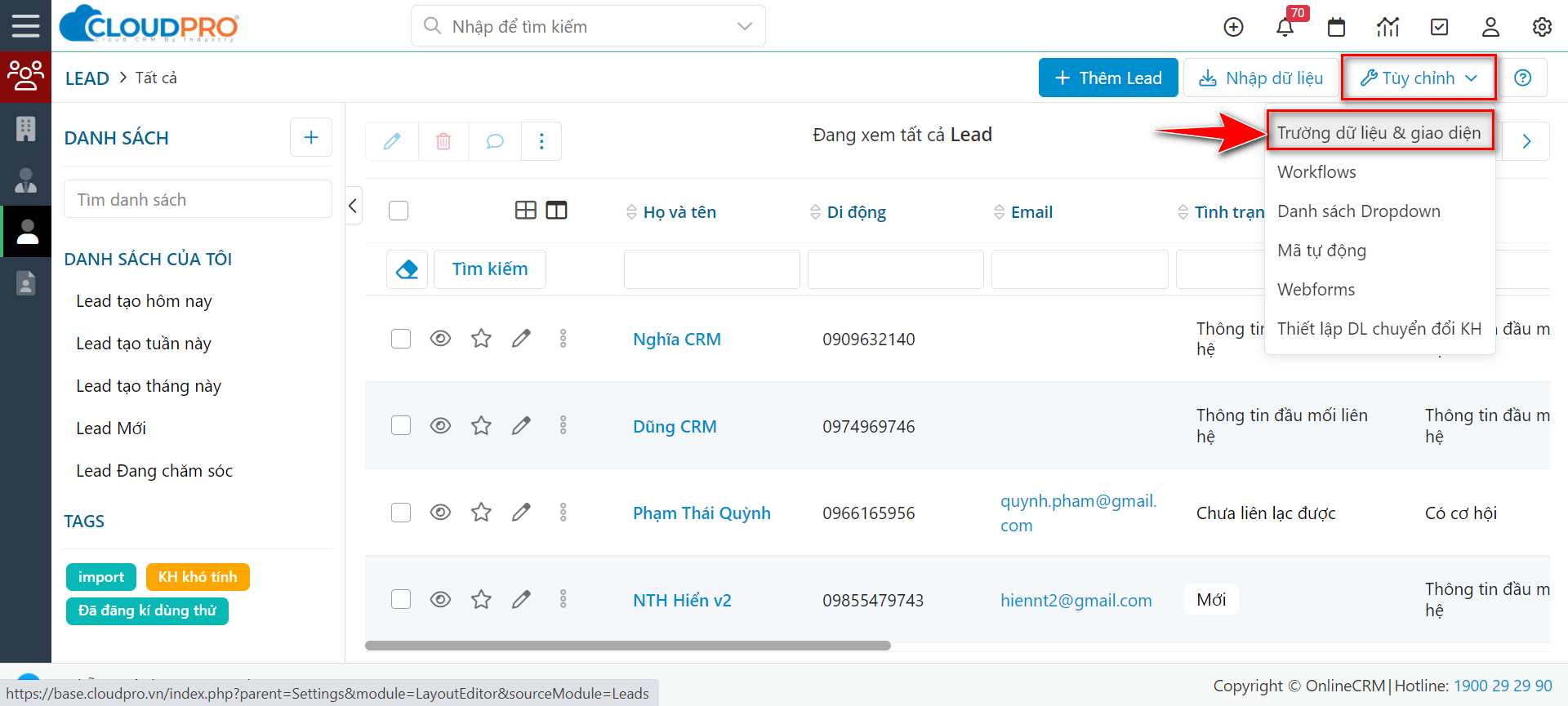
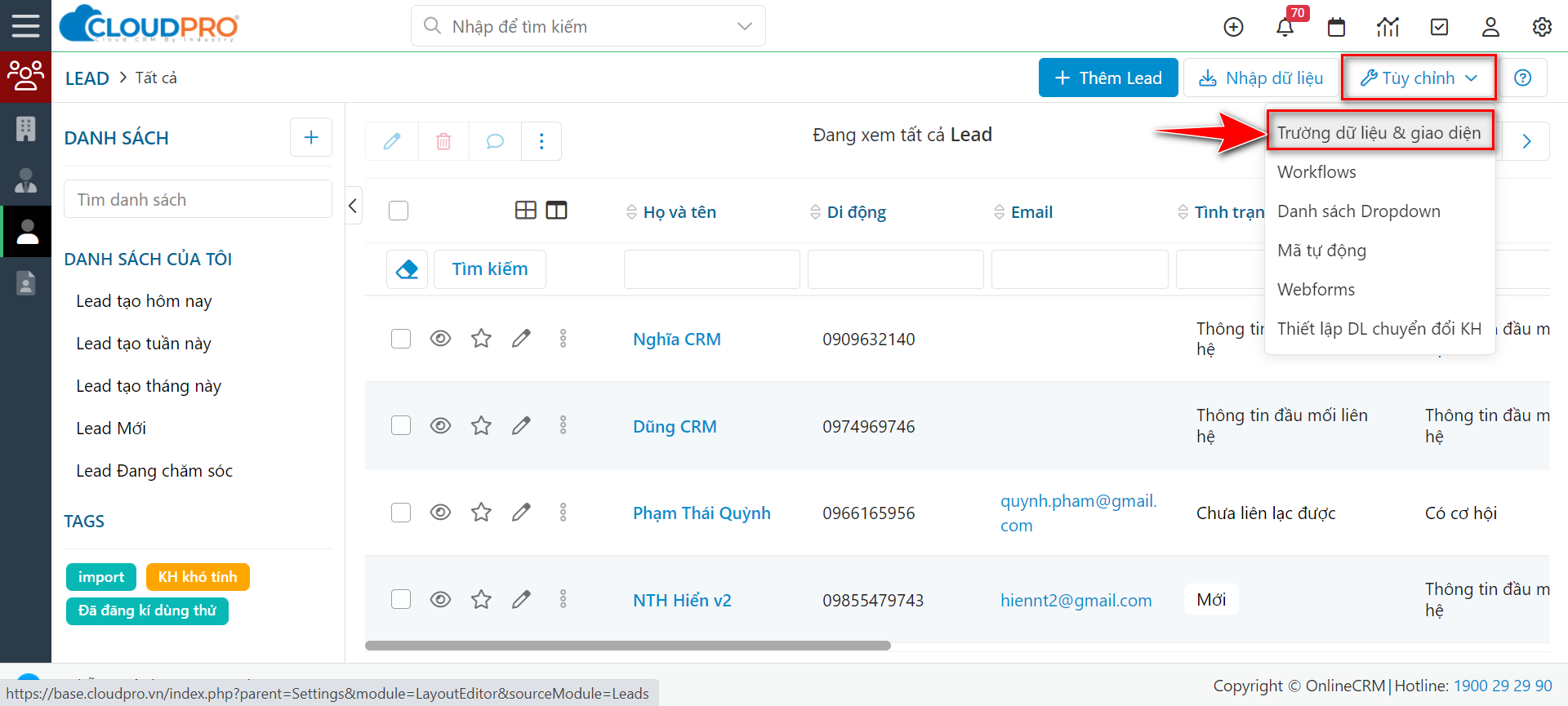
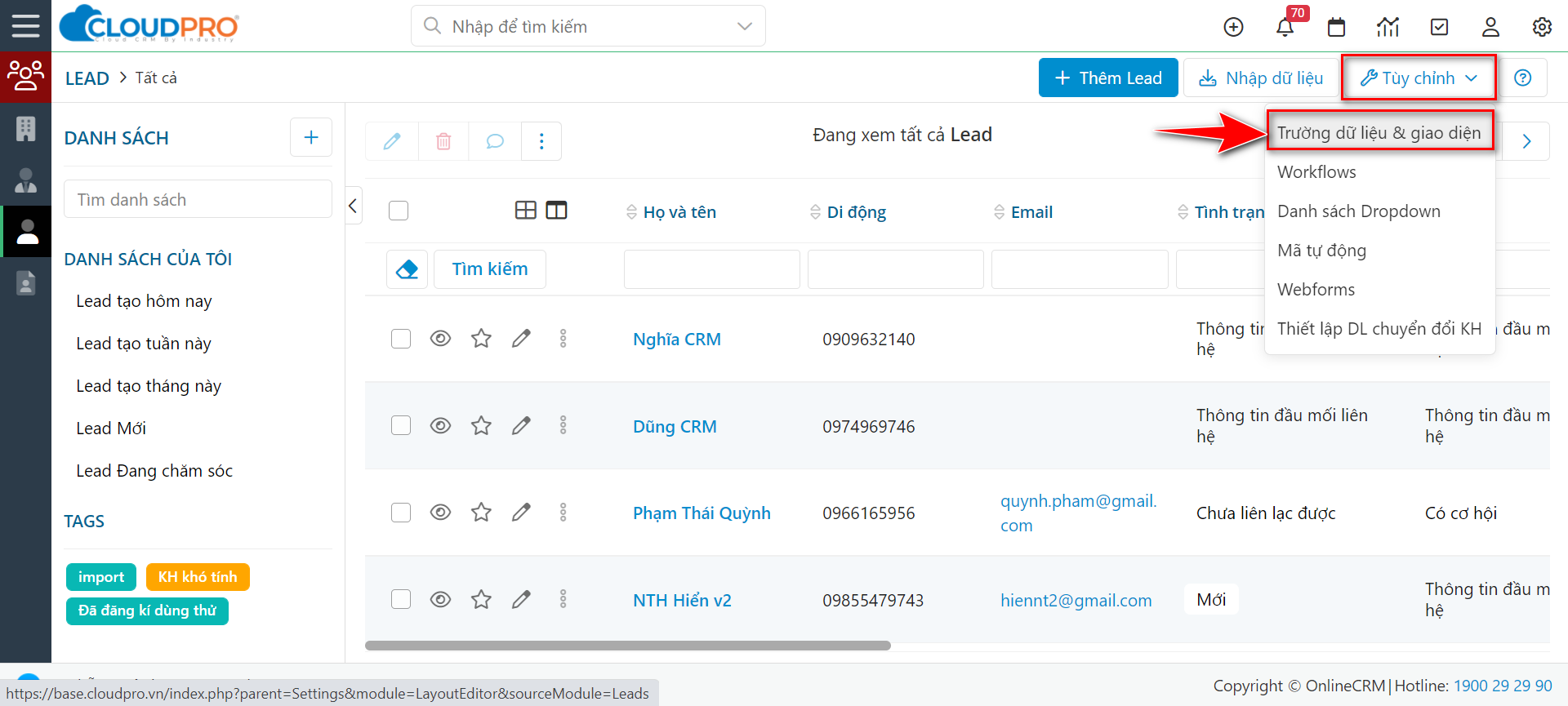
Bước 2: Tại màn hình danh sách Lead, bạn chọn “Tuỳ chỉnh” -> “Trường dữ liệu và giao diện”

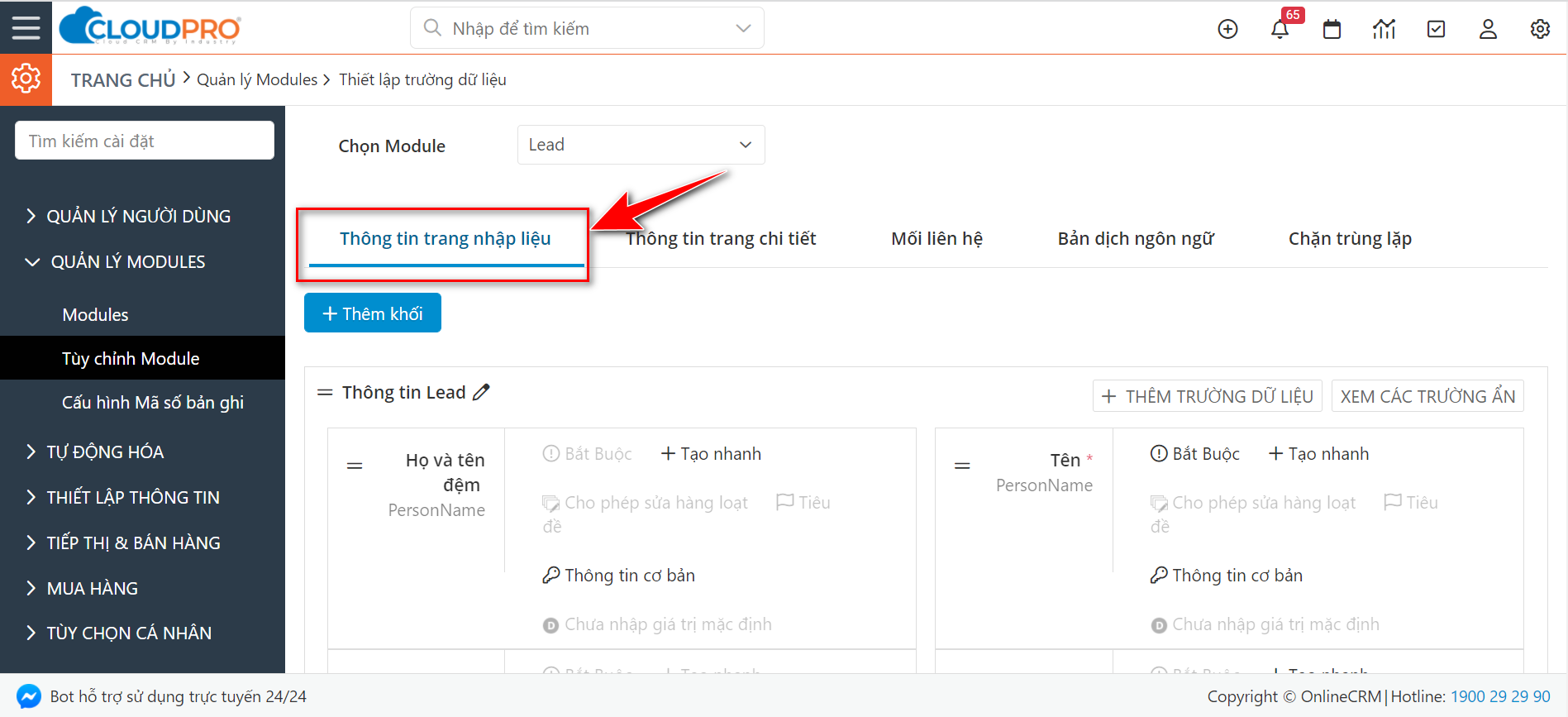
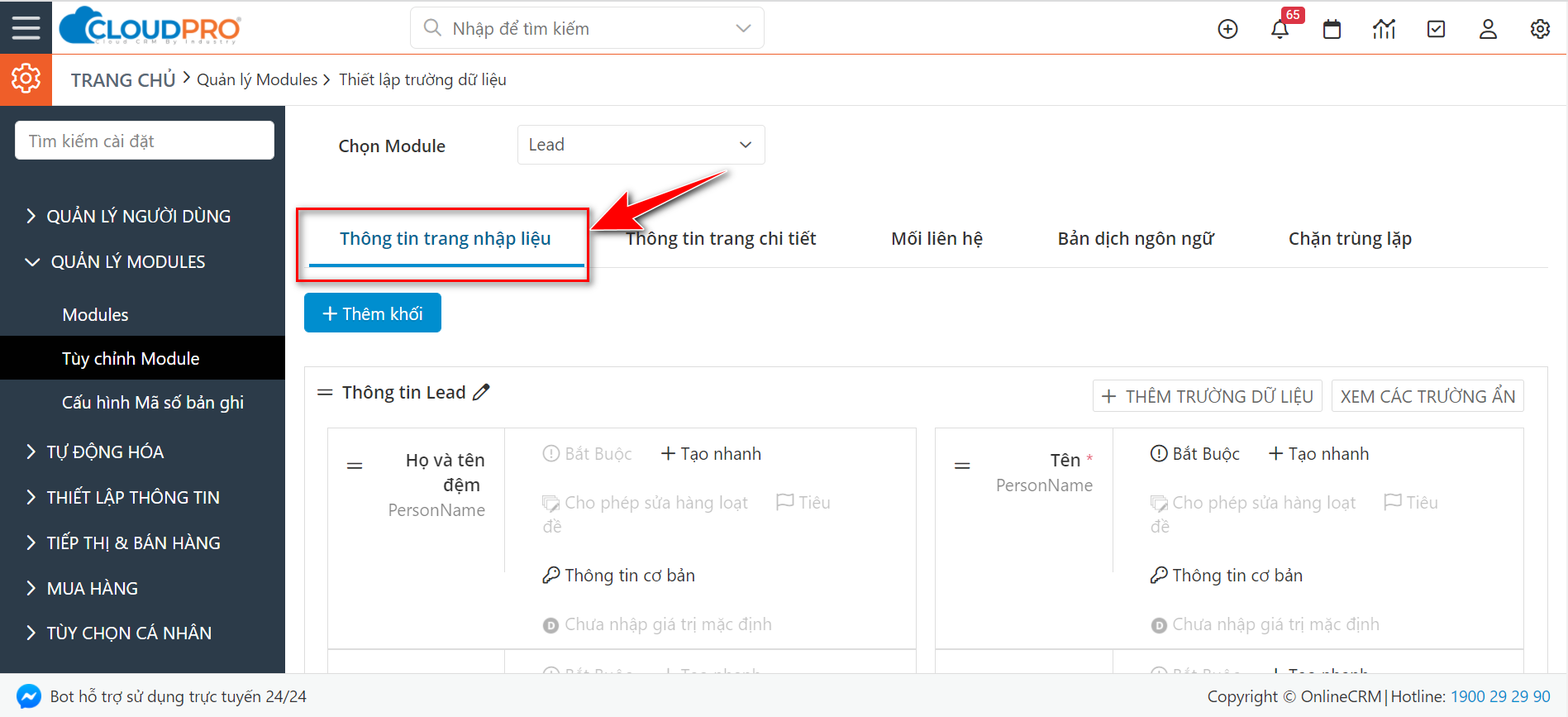
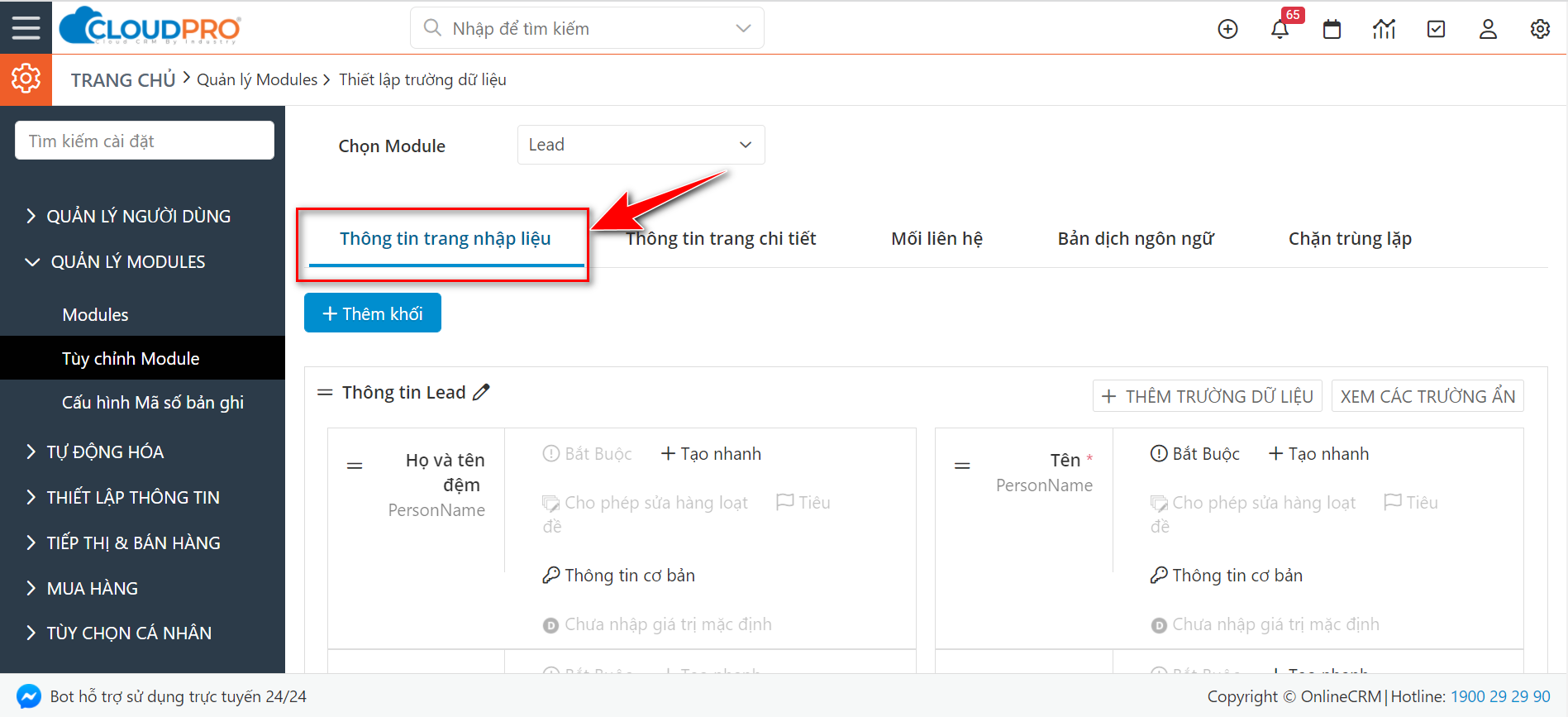
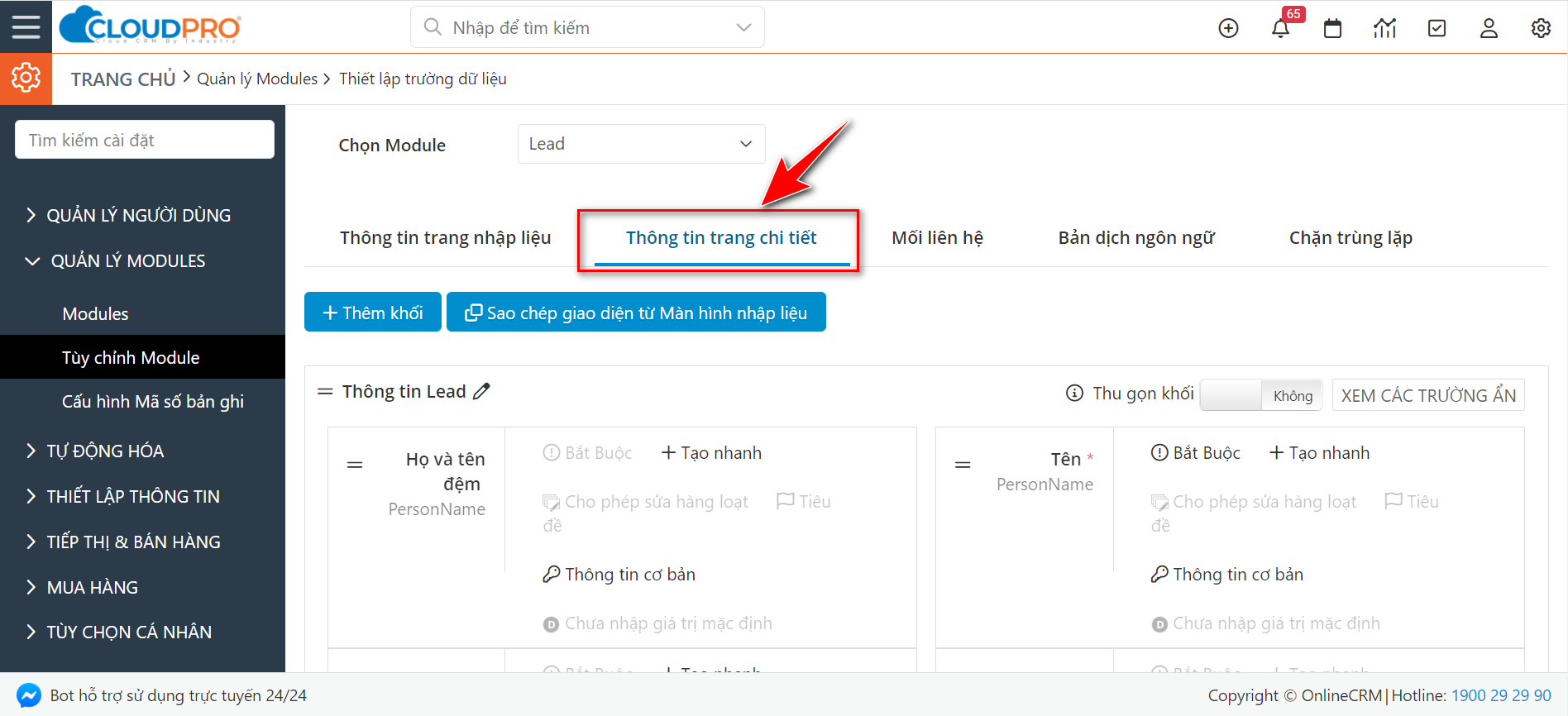
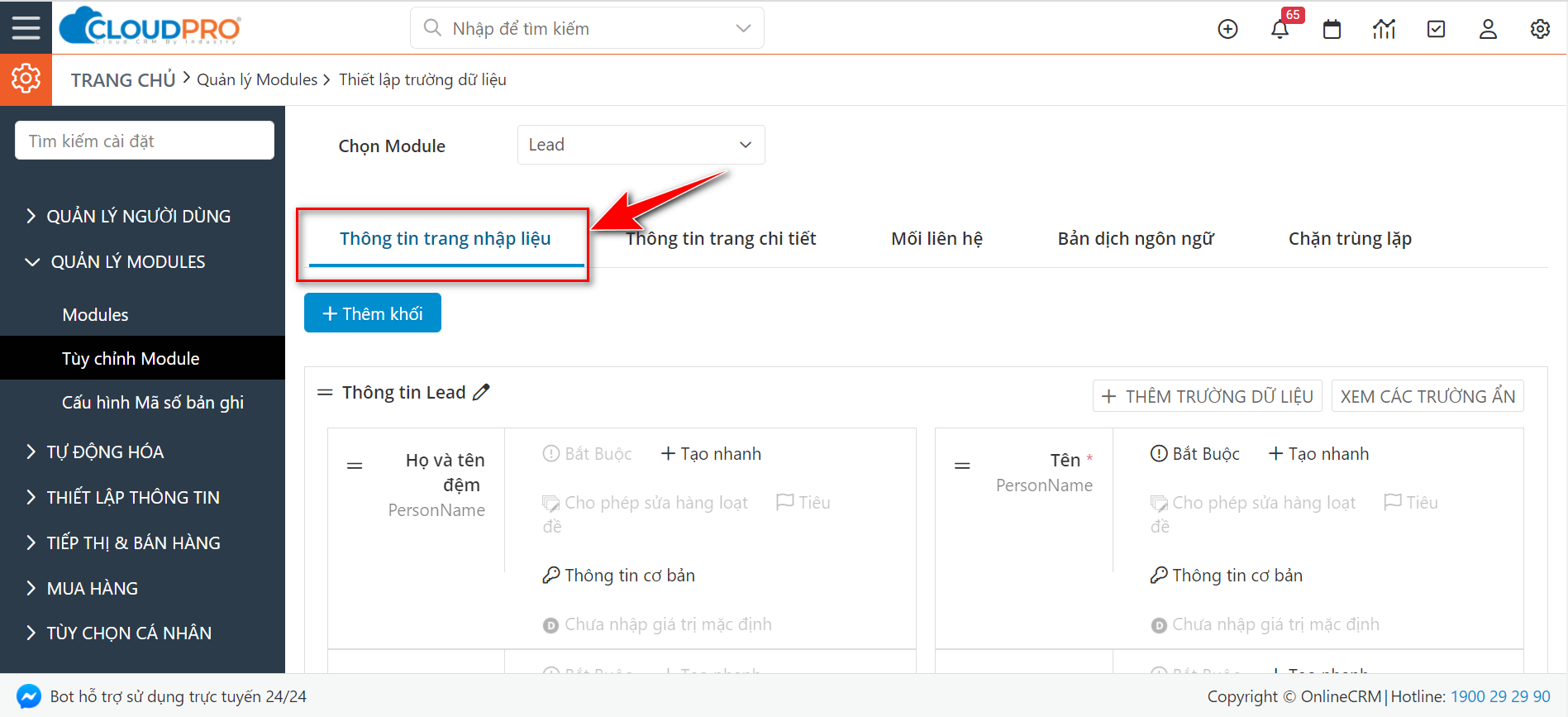
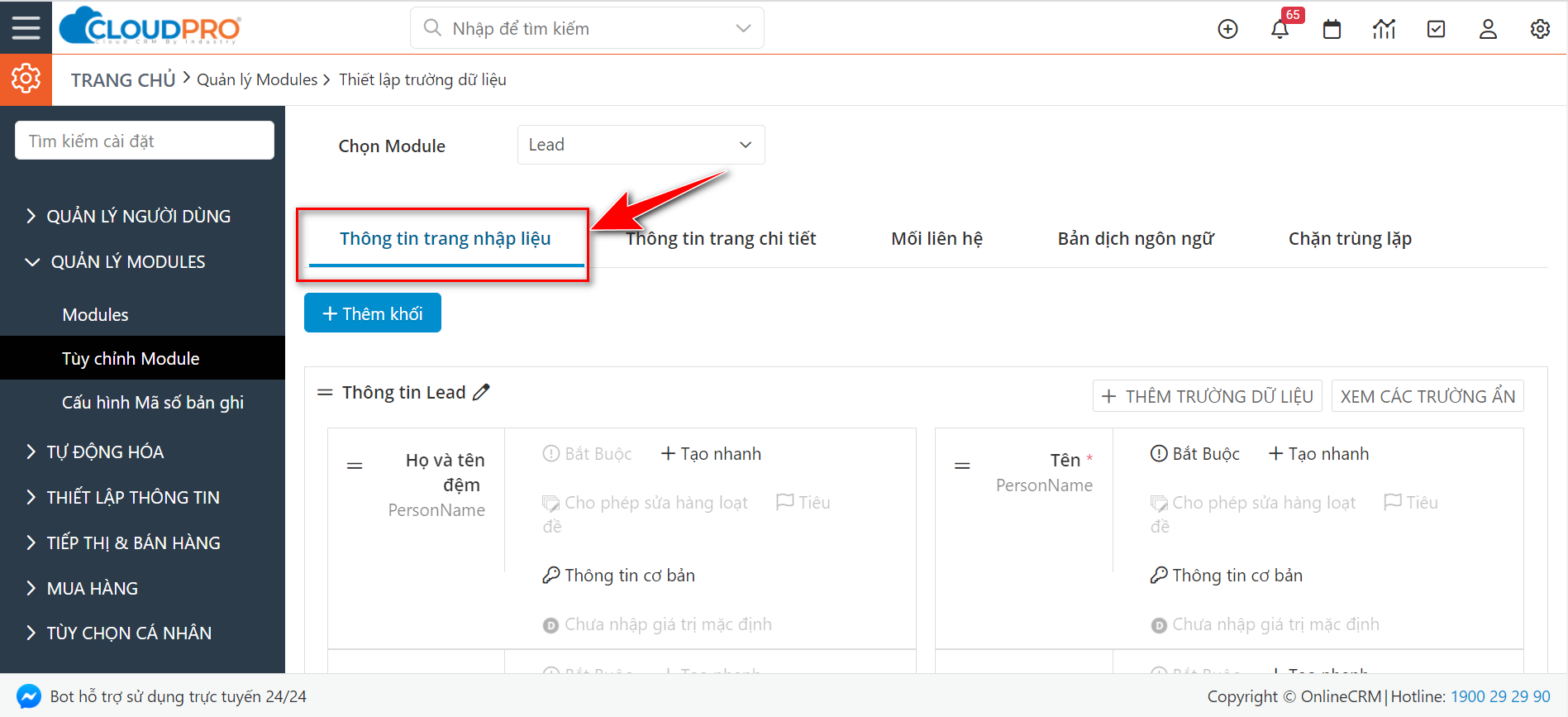
Tại màn hình quản lý layout, bạn thấy có 2 tab “Thông tin trang nhập liệu” và “Thông tin trang chi tiết”
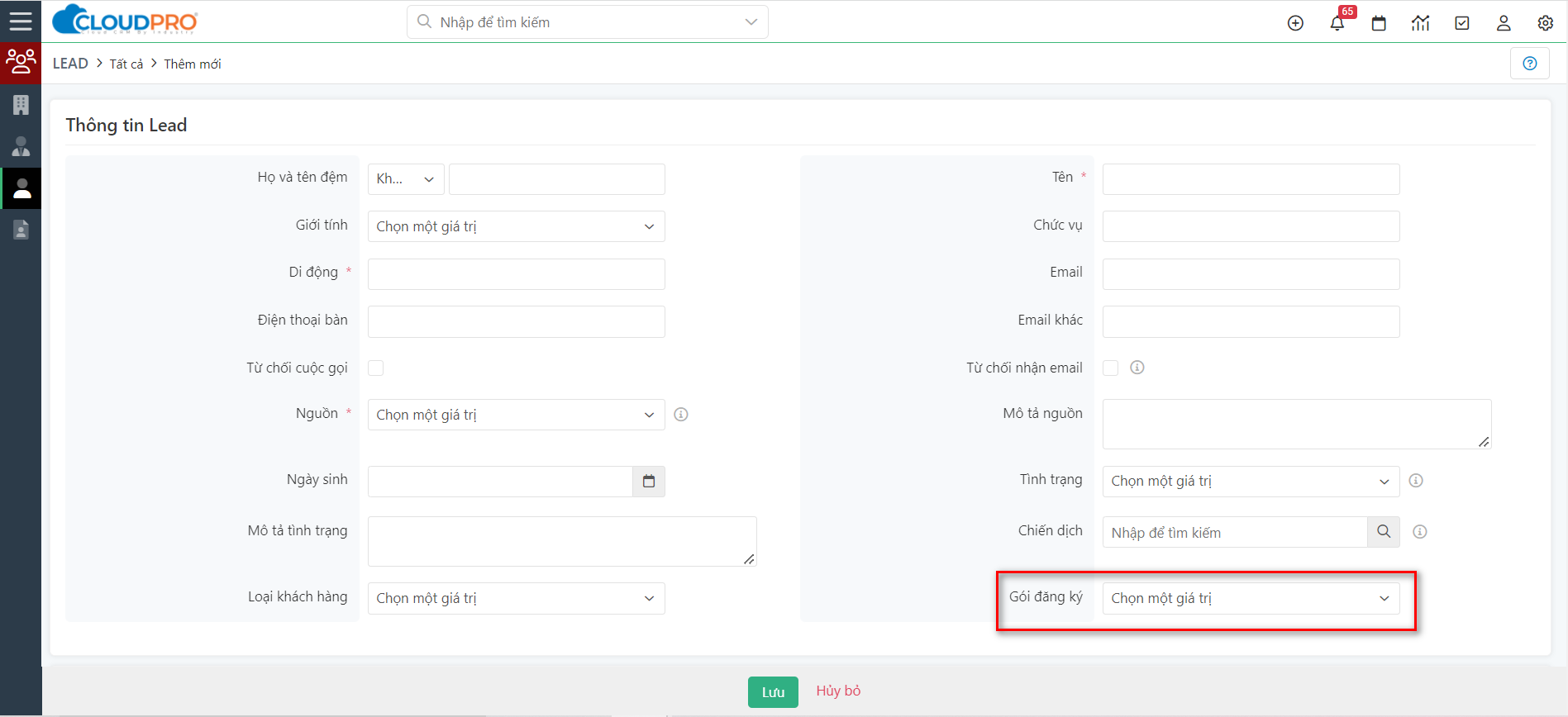
- Thông tin trang nhập liệu = Màn hình nhập tạo mới dữ liệu: Là màn hình hiển thị các trường dữ liệu mà user thực hiện nhập khi chọn thêm mới 1 dữ liệu.

- Thông tin trang chi tiết = Màn hình chi tiết sau khi lưu dữ liệu: Là màn hình hiển thị các trường dữ liệu sau khi User nhấn Lưu khi thực hiện chỉnh sửa hoặc thêm mới 1 dữ liệu. Tại màn hình này, ngoài các trường dữ liệu mà user nhìn thấy khi nhập liệu thì còn hiển thị thêm các trường mặc định từ hệ thống như: Ngày tạo, Ngày sửa, Nguồn input,…
Bước 1: Để thêm trường dữ liệu mới, bạn chọn tab “Thông tin trang nhập liệu”

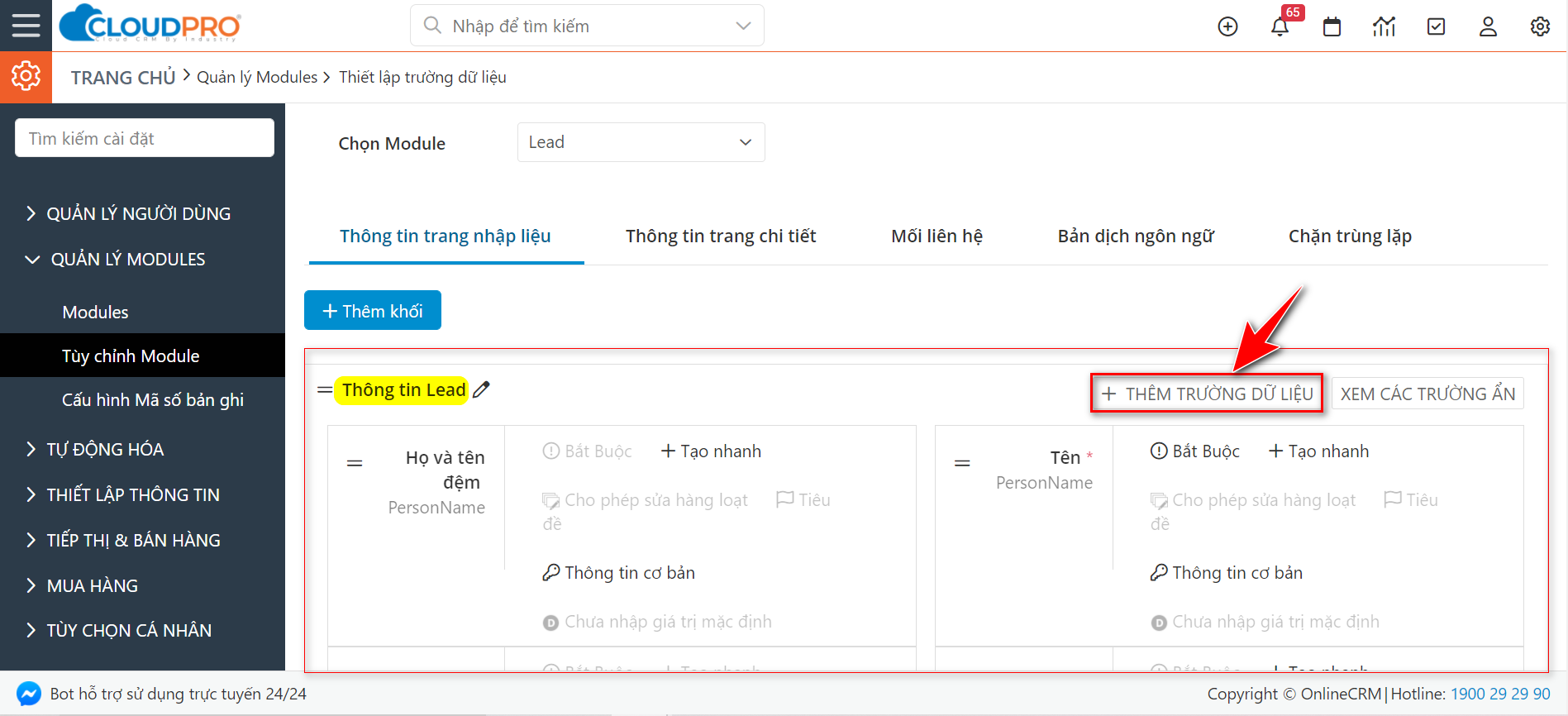
Bước 2: Chọn khối thông tin muốn thêm trường, ví dụ ở đây OnlineCRM chọn khối “Thông tin Lead” -> sau đó chọn “Thêm trường dữ liệu” cho khối này.
(Trong trường hợp chưa có khối thông tin mà bạn mong muốn, bạn cũng có thể nhấn “Thêm khối mới” rồi thêm thêm trường)

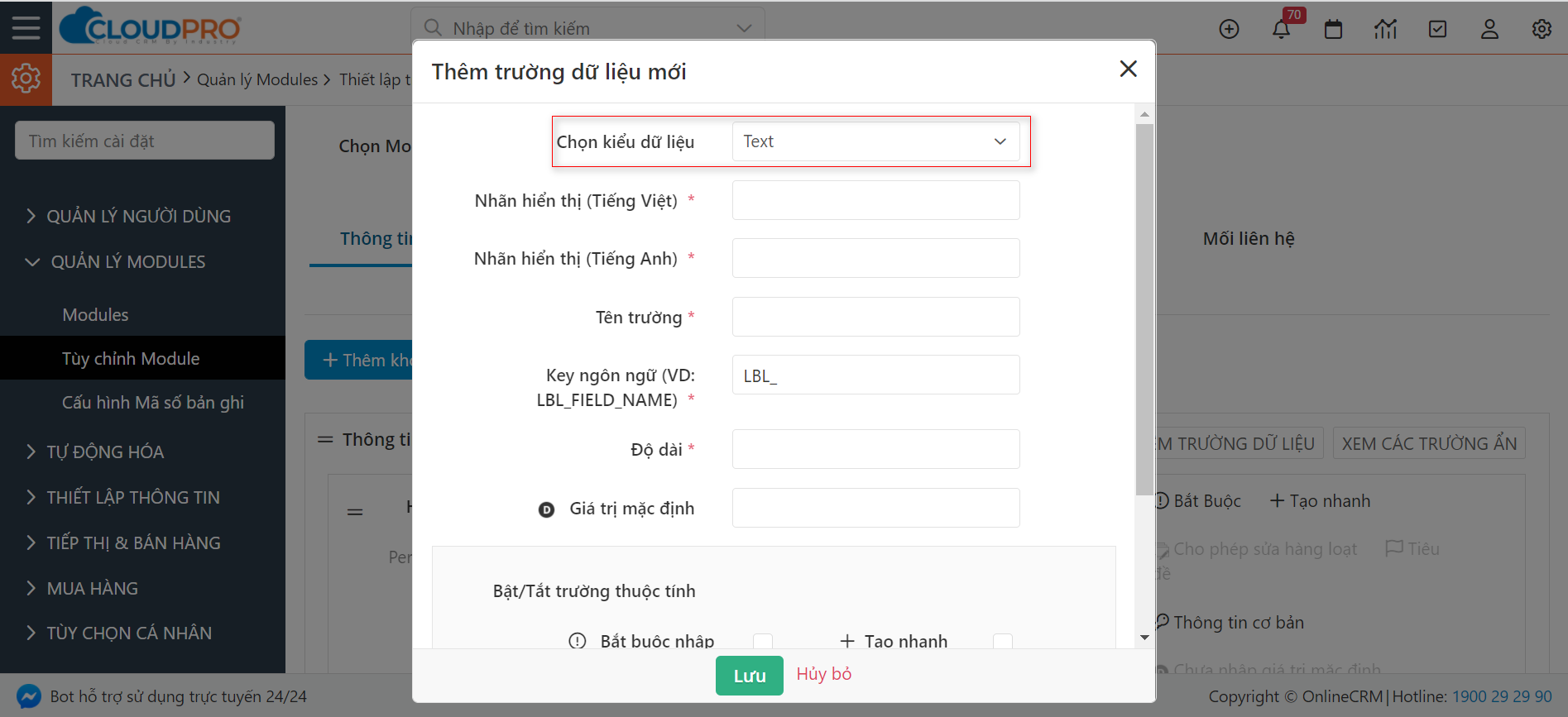
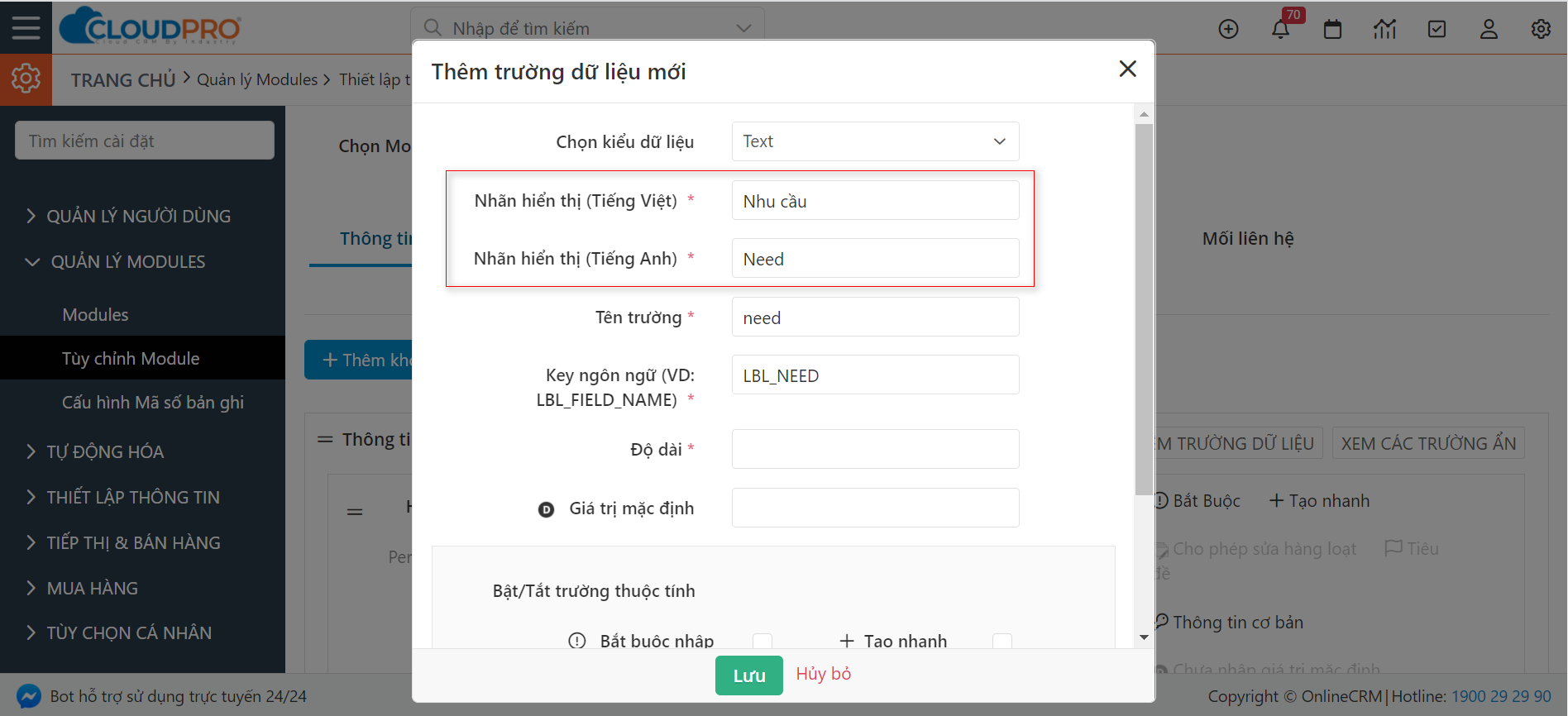
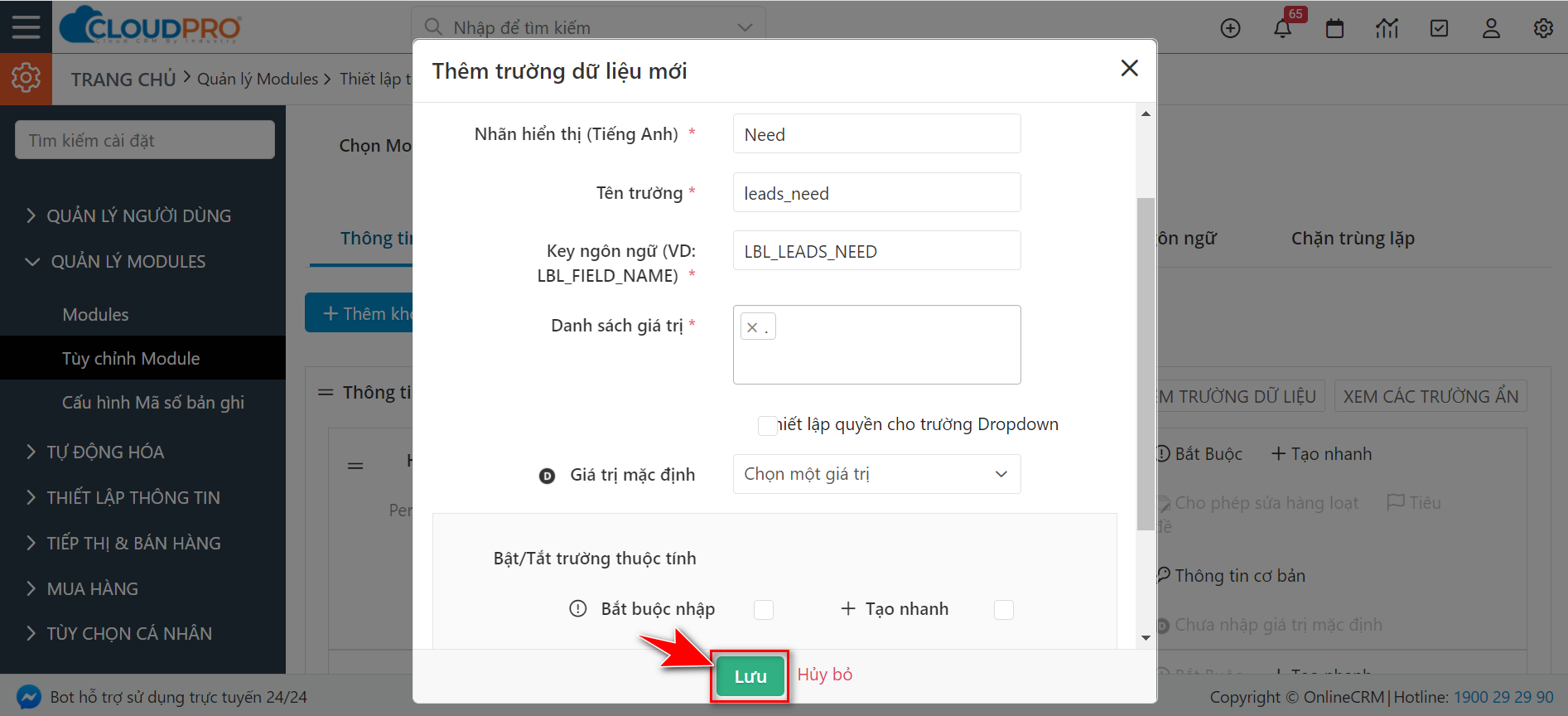
Bước 3: Màn hình thiết lập các thông tin cho trường dữ liệu hiện ra, bạn tiến hành nhập các thông tin sau:
– Chọn kiểu dữ liệu: Trường dữ liệu bạn muốn tạo là dạng text hay dạng số hay ngày tháng.

Ghi chú:
- Text: là kiểu trường user có thể nhập tự do các ký tự. Số lượng giới hạn tối đa la 250 ký tự.
- Văn bản: là kiểu trường user có thể nhập tự do các ký tự và không giới hạn số lượng ký tự nhập
- Số nguyên: là kiểu trường user có thể nhập ký tự định dạng số nguyên. Số lượng giới hạn tối đa la 250 ký tự. Một số trường dữ liệu hay áp dụng như: Số nhân sự, Số năm hình thành, Số lượng mua,…Sau này bạn có thể dựa trên những thông tin này để tính toán báo cáo.
- Picklist: Là kiểu trường dữ liệu sẽ có danh sách sổ xuống và bạn có thể chọn 1 giá trị, các trường dữ liệu hay áp dụng như: nguồn, kênh tương tác, loại,…
- Chọn nhiều giá trị: Là kiểu trường dữ liệu sẽ có danh sách sổ xuống và bạn có thể chọn nhiều giá trị cùng lúc.
- Ngày tháng: Là kiểu trường dữ liệu nhấn vào chọn ngày tháng, một số trường dữ liệu hay áp dụng như: ngày sinh, ngày thành lập, ngày mua hàng đầu tiên, ngày chốt dự kiến, ngày gửi hợp đồng,…
- Các kiểu khác: Bạn có thể liên hệ OnlineCRM hỗ trợ.
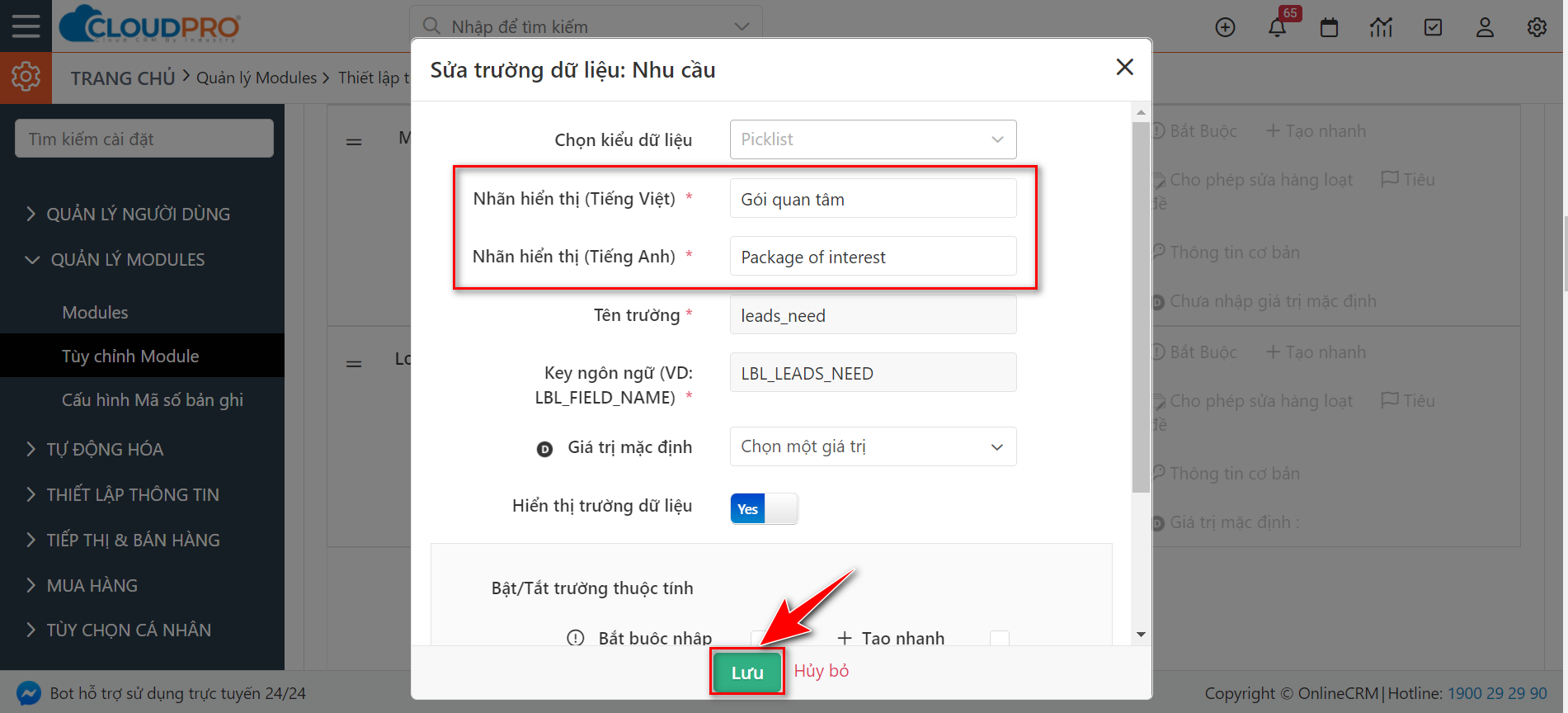
– Nhập Nhãn hiển thị (Tiếng Việt) , Nhãn hiển thị (Tiếng Anh): Khi user đăng nhập bằng ngôn ngữ tiếng Việt/ Tiếng Anh thì trường dữ liệu này hiển thị label tương ứng với thông tin bạn đã thiết lập

– Tên trường và key ngôn ngữ: Tự động cập nhật giá trị theo thông tin bạn đã nhập ở “Nhãn hiển thị” (Tiếng Anh). Lưu ý ở dòng “Tên trường” không được chứa các ký tự đặc biệt. Khi đã tạo xong trường, nhấn “Lưu” thì không được chỉnh sửa lại 2 thông tin này.
– Độ dài: Đối với các trường Text, số nguyên, số thập phân, tiền tệ thì độ dài tối đa à 250 ký tự. Còn các trường kiểu khác thì không cần set thông tin này.
Lưu ý: Độ dài đã được thiết lập rồi thì sẽ không được sửa.
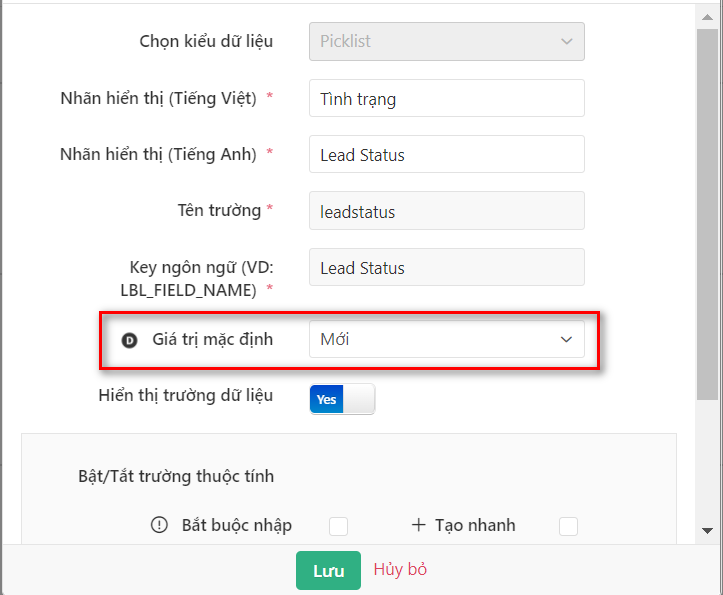
– Giá trị mặc định: Khi user tạo mới 1 dữ liệu, trường dữ liệu mà bạn đang tạo sẽ mặc định hiển thị giá trị gì.
Ví dụ: Bạn muốn set mặc định, khi có 1 Lead được tạo mới, trường “Tình trạng” Lead sẽ chọn giá trị = “Mới”. Vậy ở đây bạn cần set như sau:

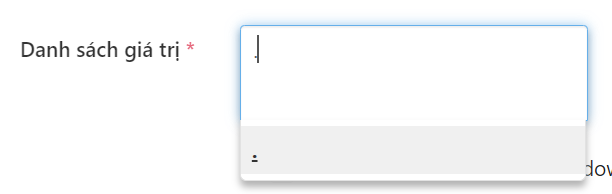
– Danh sách giá trị: Đối với trường “Picklist” hoặc “Chọn nhiều giá trị”, khi bạn tạo mới trường thì hệ thống yêu cầu bắt buộc phải có ít nhất 1 giá trị dropdown kèm theo. Ở đây bạn có thể nhập 1 ký tự text tuỳ ý, ví dụ dấu . , a b c,… gì đều được, rồi chọn giá trị đó vào danh sách.

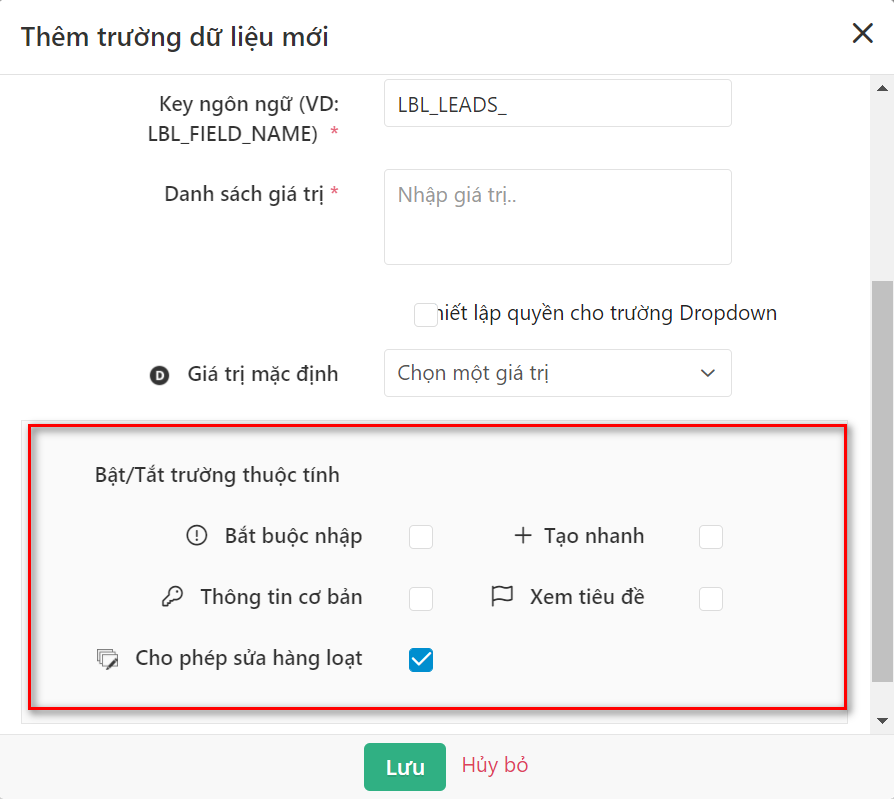
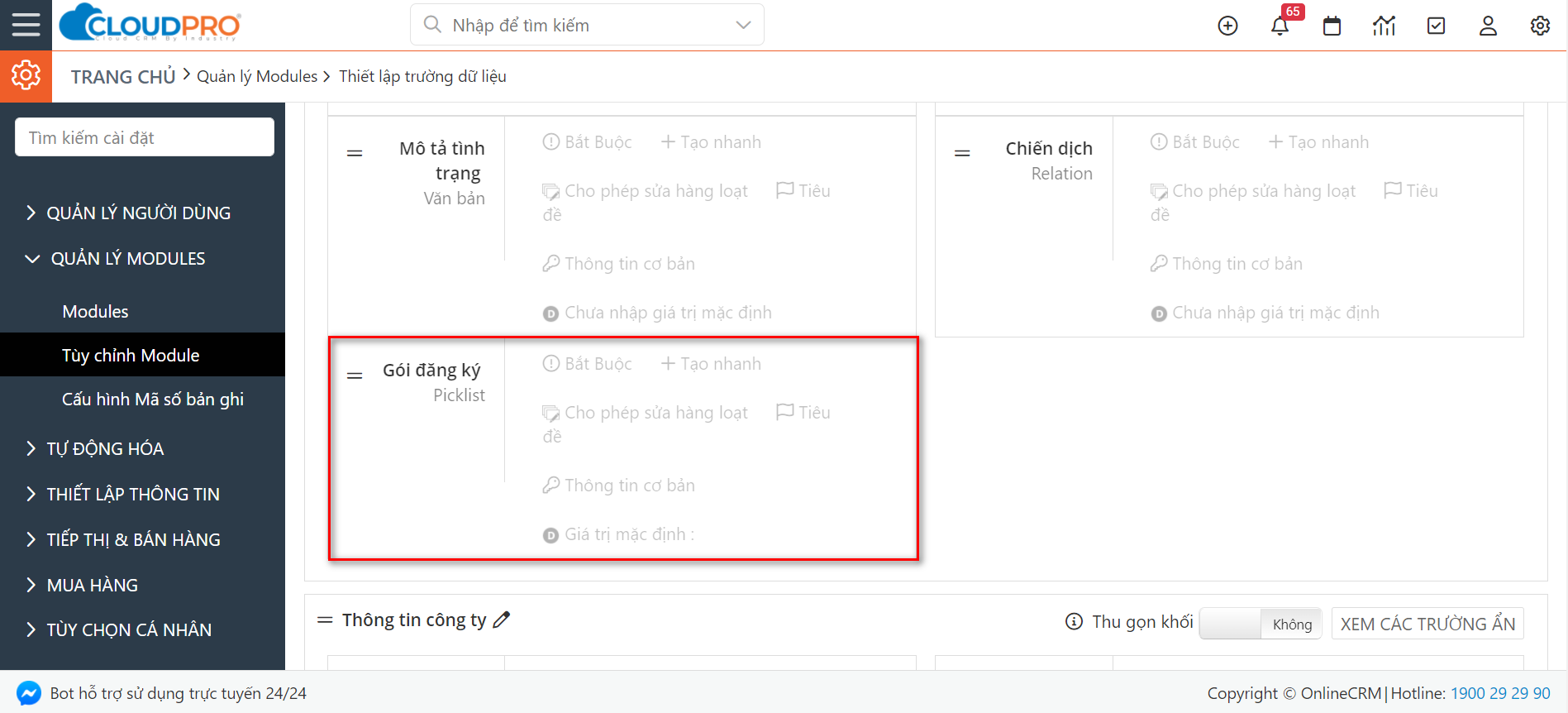
– Các thiết lập khác:

Ghi chú:
- Bắt buộc nhập: Khi bạn tick vào đây, thì trường này sẽ thành trường bắt buộc phải nhập mới cho lưu.
![]()
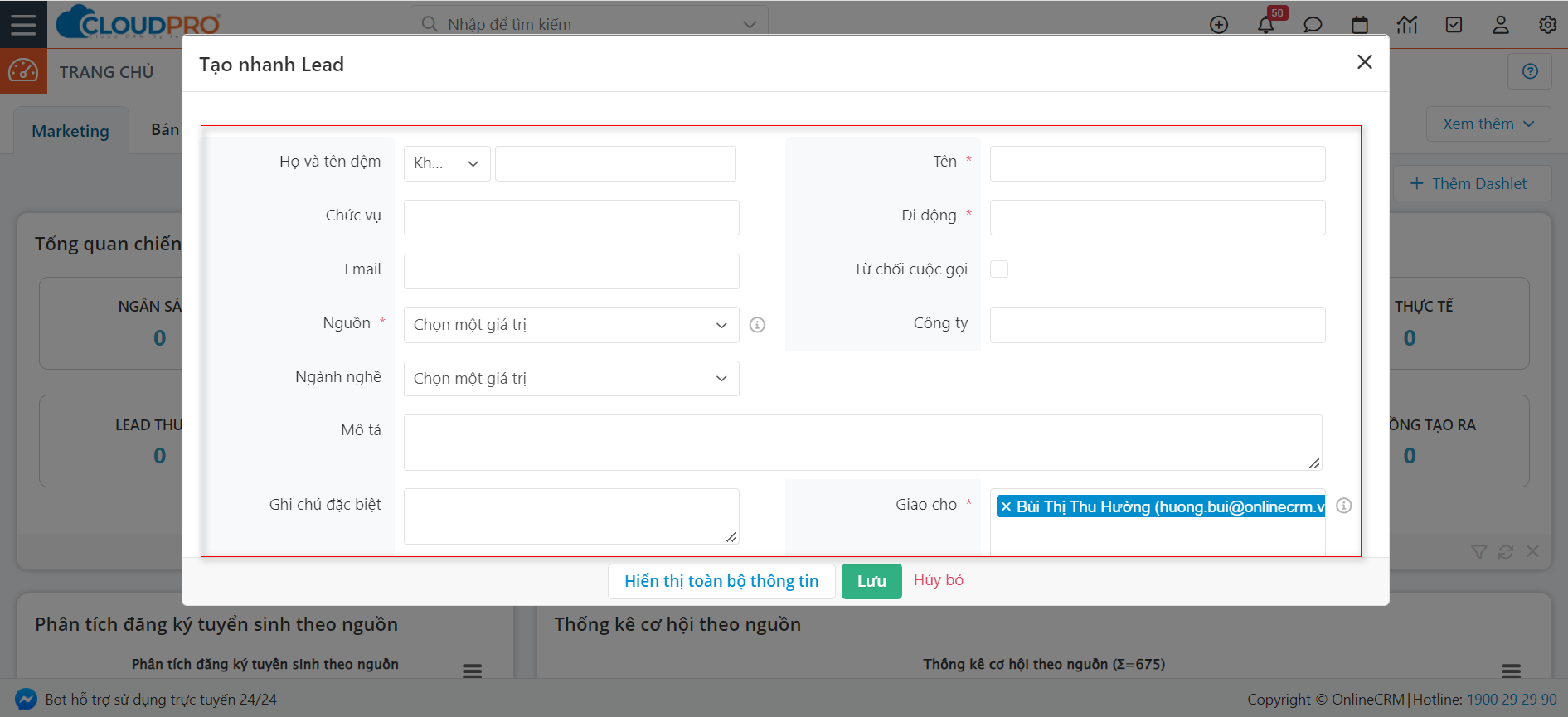
- Tạo nhanh: Bạn có muốn trường này hiển thị ở màn hình tạo nhanh 1 dữ liệu ở module này không (ví dụ module Lead)

- Thông tin cơ bản

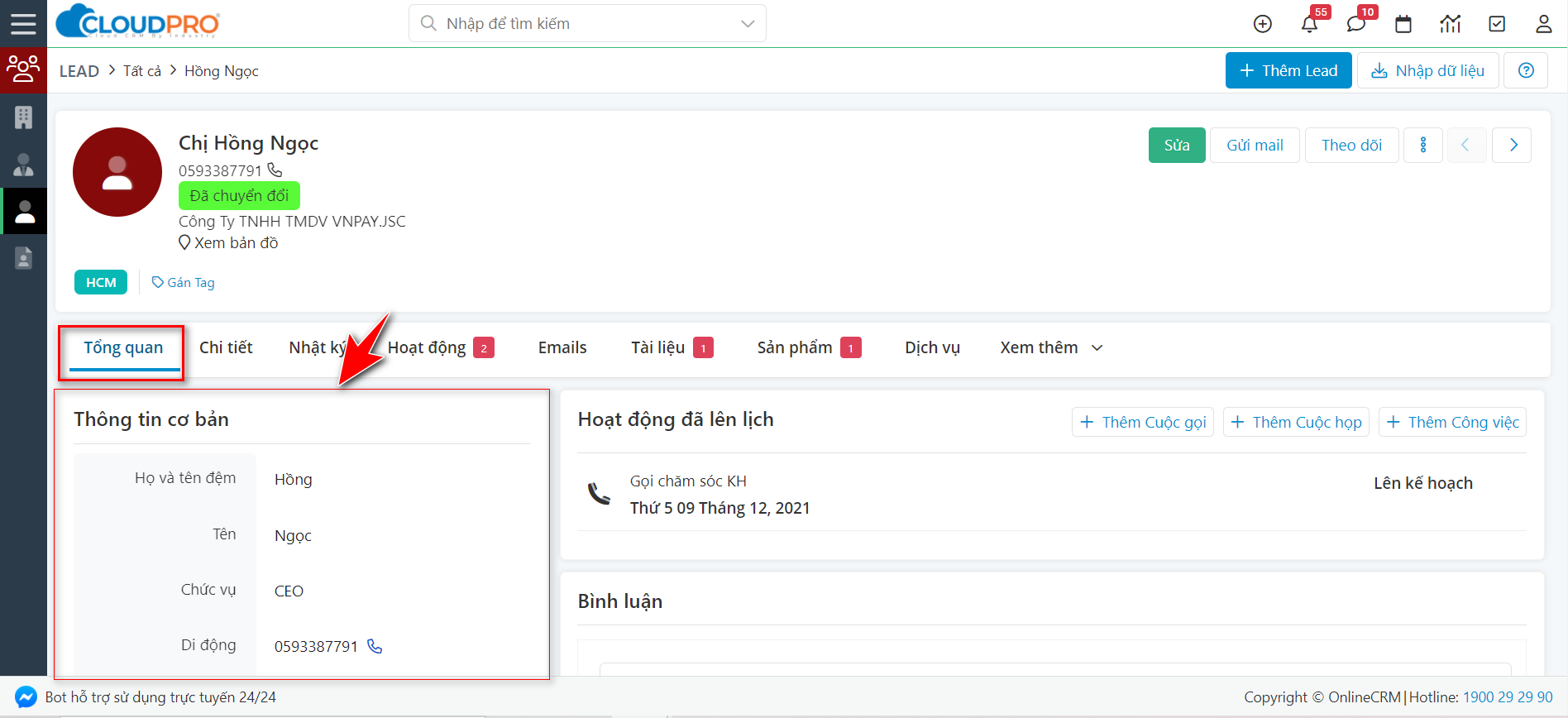
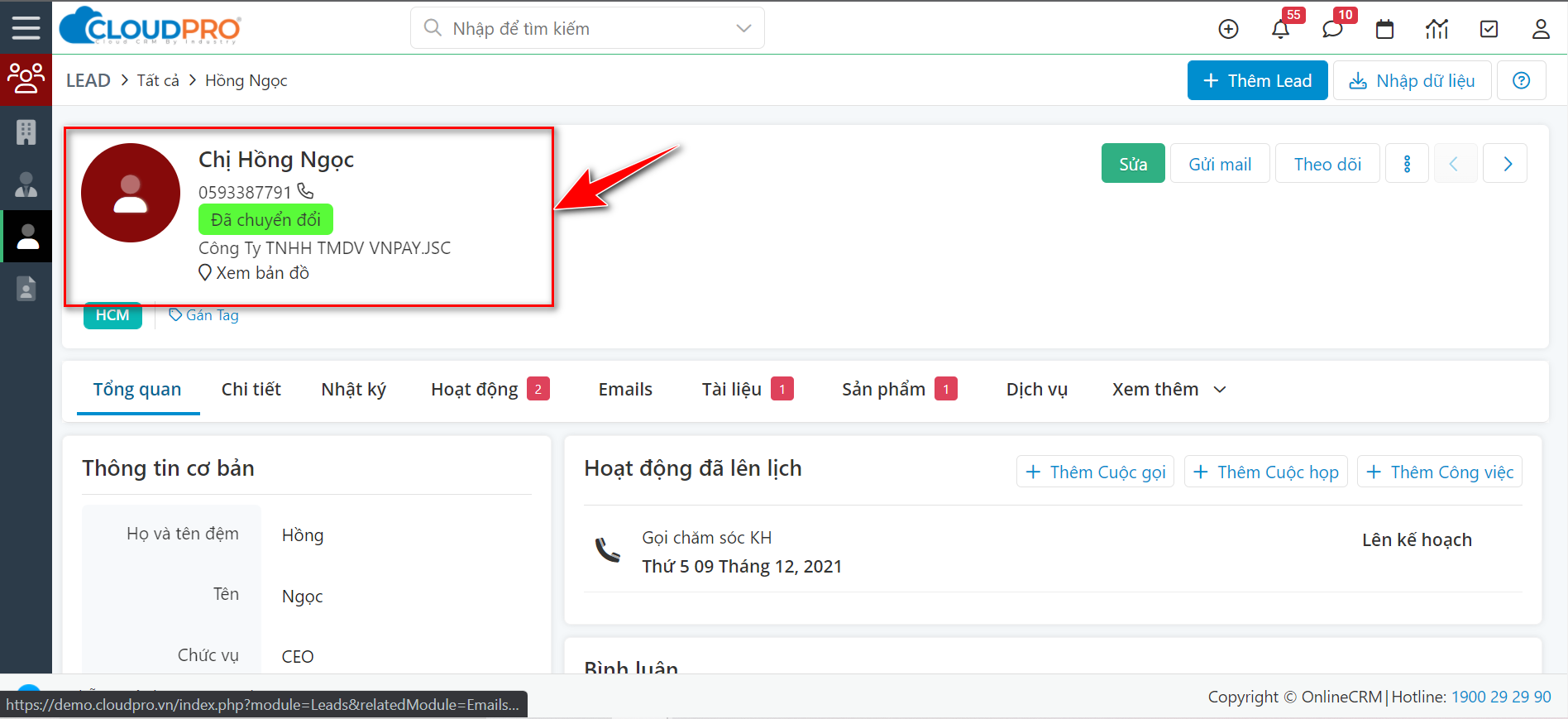
- Xem tiêu đề: Bạn được set tối đa 5 trường dữ liệu ở phần thông tin tiêu đề

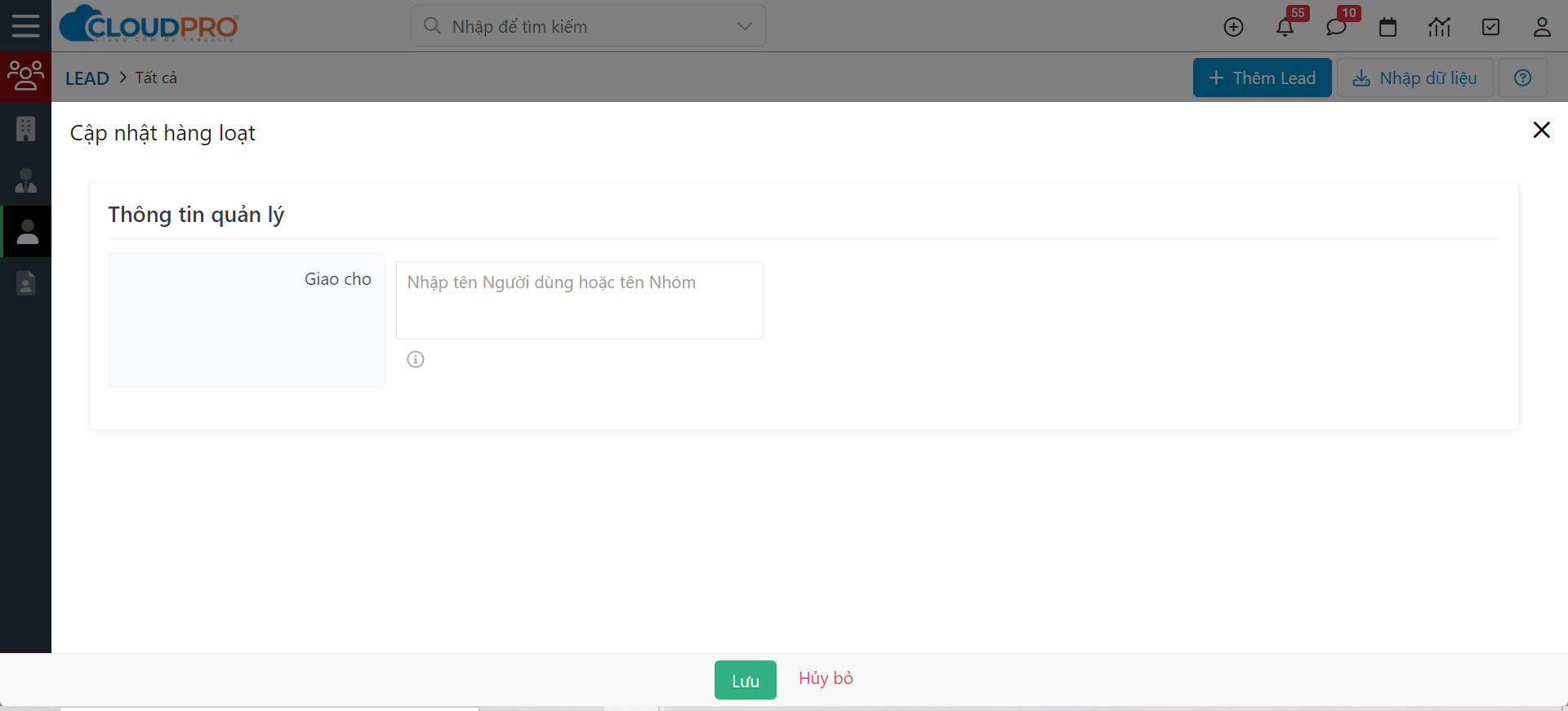
- Chỉnh sửa hàng loạt: Bạn có muốn trường dữ liệu này được sửa hàng loạt không, OnlineCRM sẽ hướng dẫn khách hàng không tick vào đây (trừ 1 số tình huống đặc biệt) để tránh việc thay đổi dữ liệu nhầm khi thao tác hàng loạt.

Bước 4: Sau khi thiết lập đầy đủ các thông tin, bạn nhấn “Lưu” để hoàn thành việc tạo trường dữ liệu mới

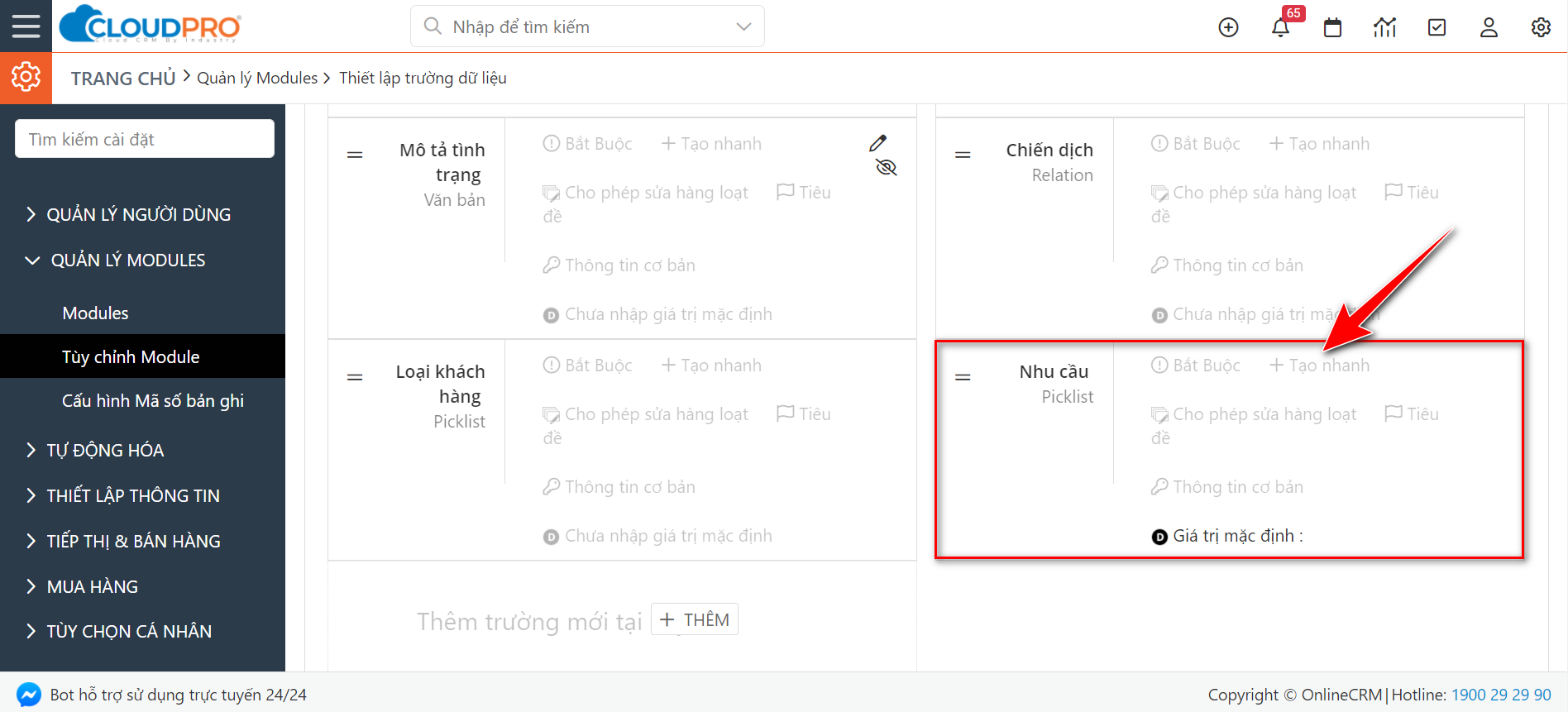
Bước 5. Kiểm tra lại ở tab “Thông tin nhập liệu” đã hiển thị trường mới tạo chưa?
Trường dữ liệu được tạo mới sẽ hiển thị ở dưới cùng khối thông tin mà bạn đã chọn ban đầu.

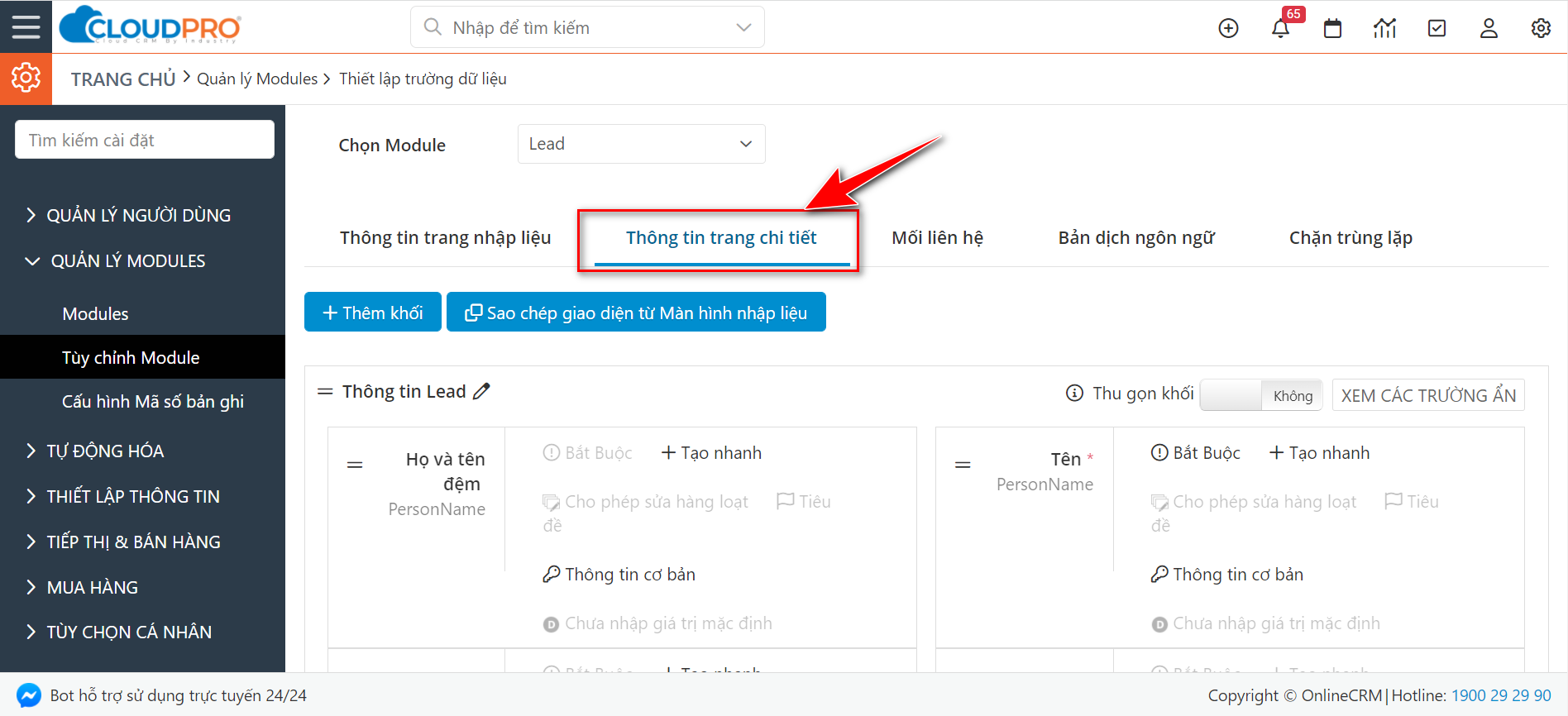
Bước 6: Set hiển thị bên tab “Thông tin trang chi tiết”
Sau khi bạn tạo mới trường xong, thì lúc này trường dữ liệu được tạo mới, mới chỉ hiển thị ở màn hình nhập liệu, bạn muốn sau khi lưu cũng nhìn thấy trường này thì cần set hiển thị bên tab “Thông tin trang chi tiết”
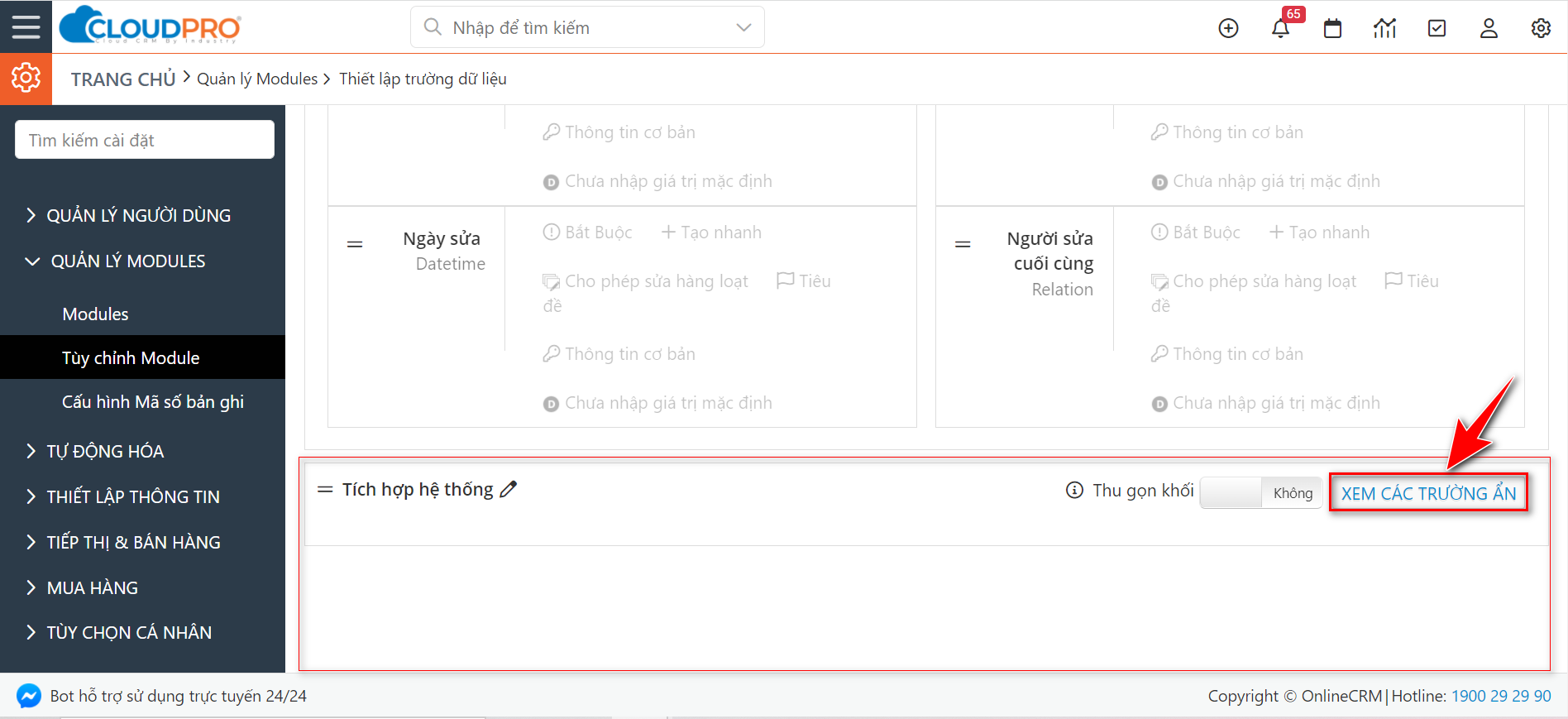
– Tại màn hình tuỳ chỉnh layout, bạn chọn tab “Thông tin trang chi tiết”

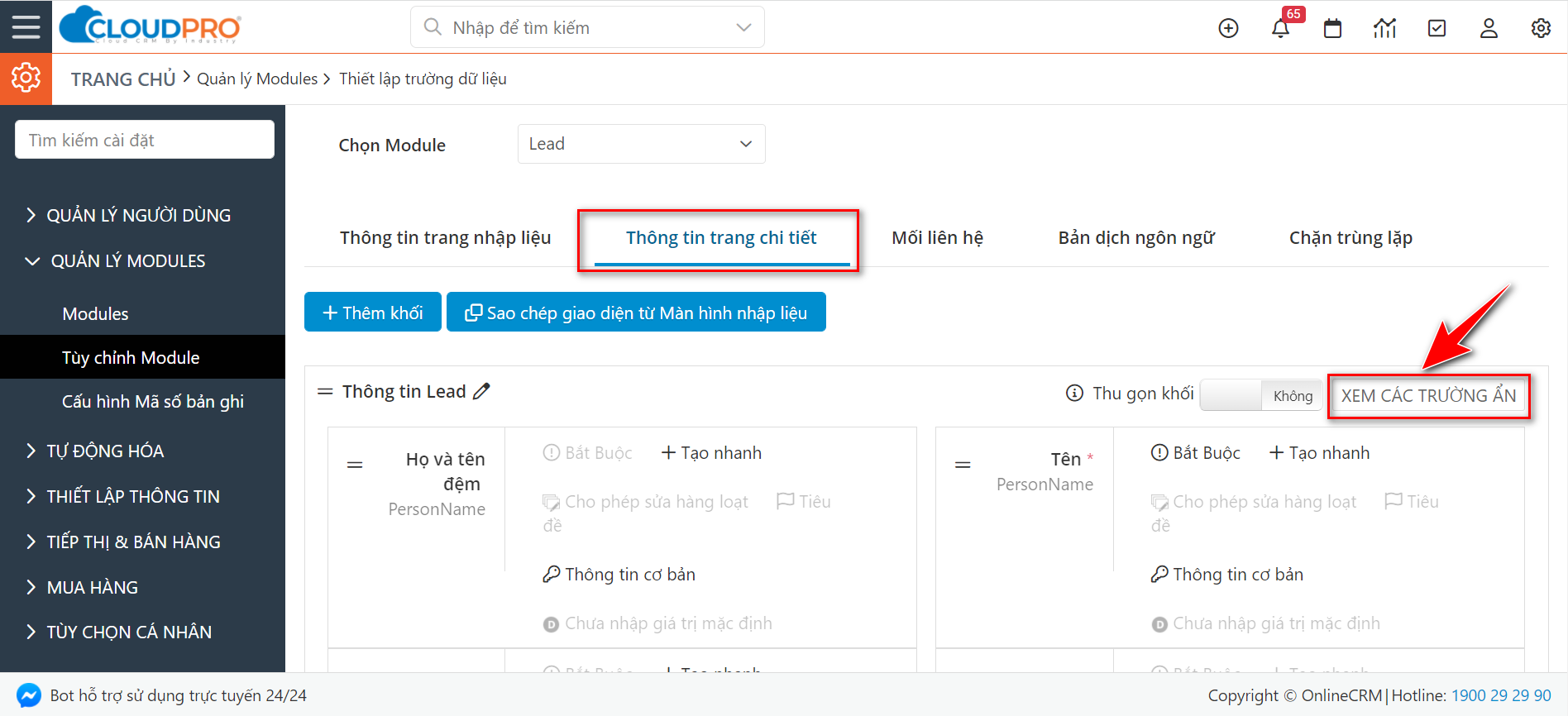
– Chọn “Xem các trường ẩn”

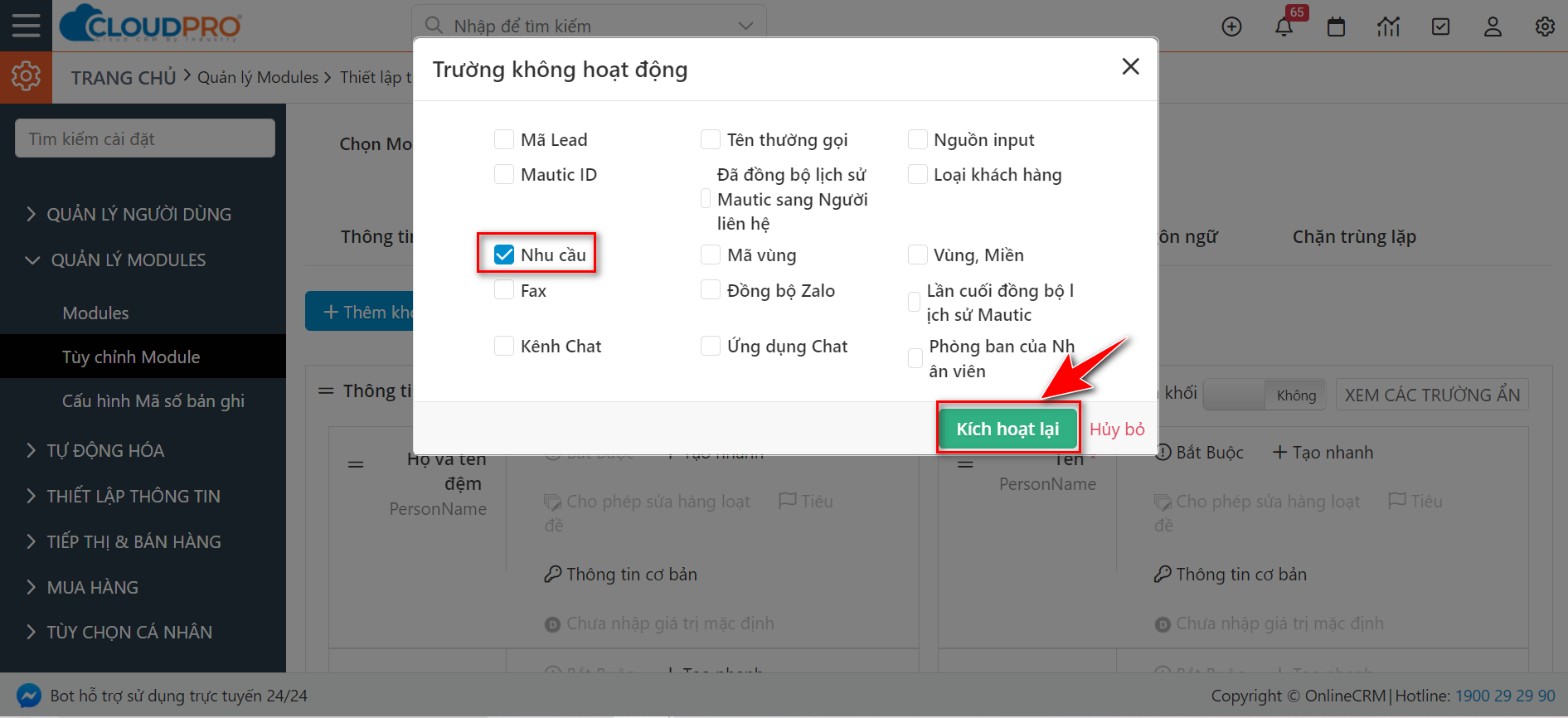
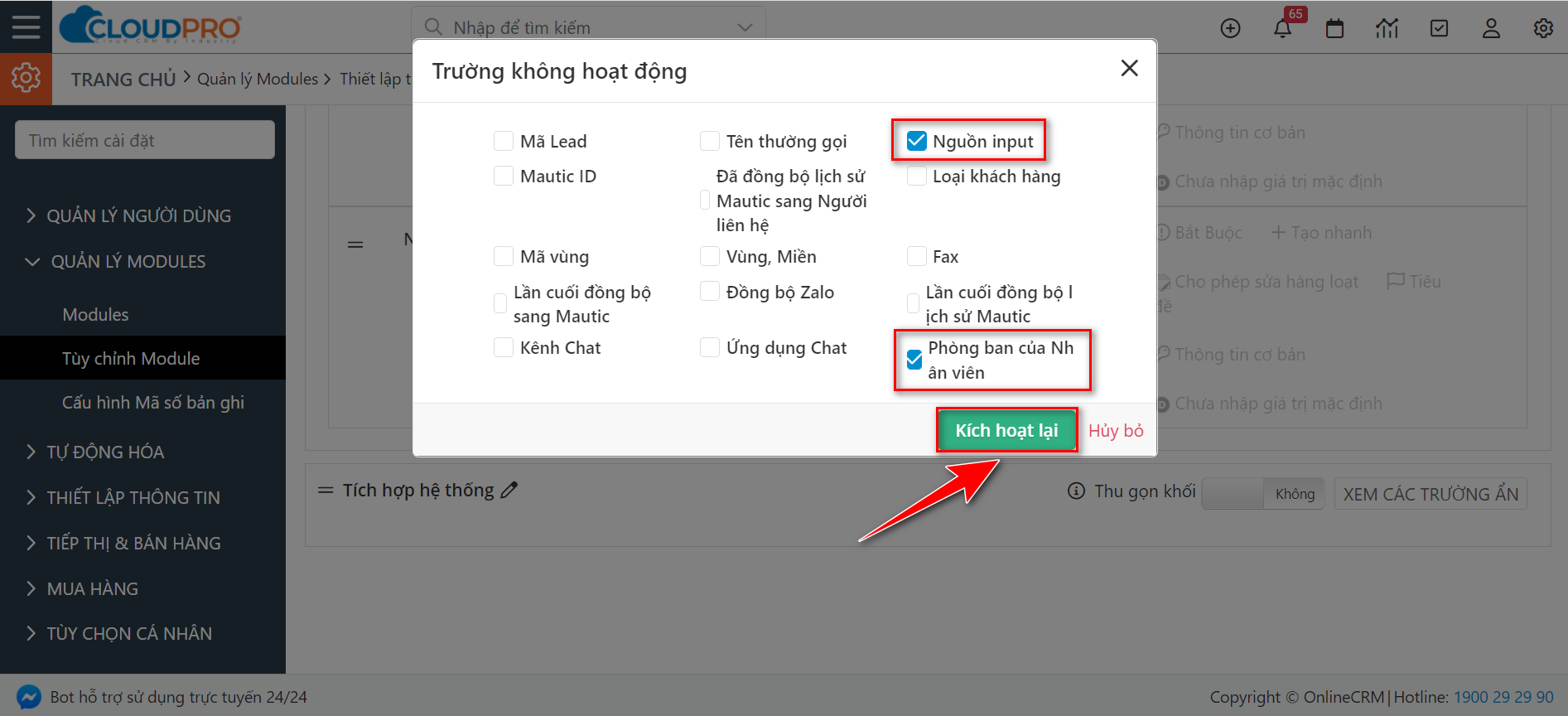
– Popup hiển thị các trường đang ẩn, bạn tick chọn và “Kích hoạt lại” là xong

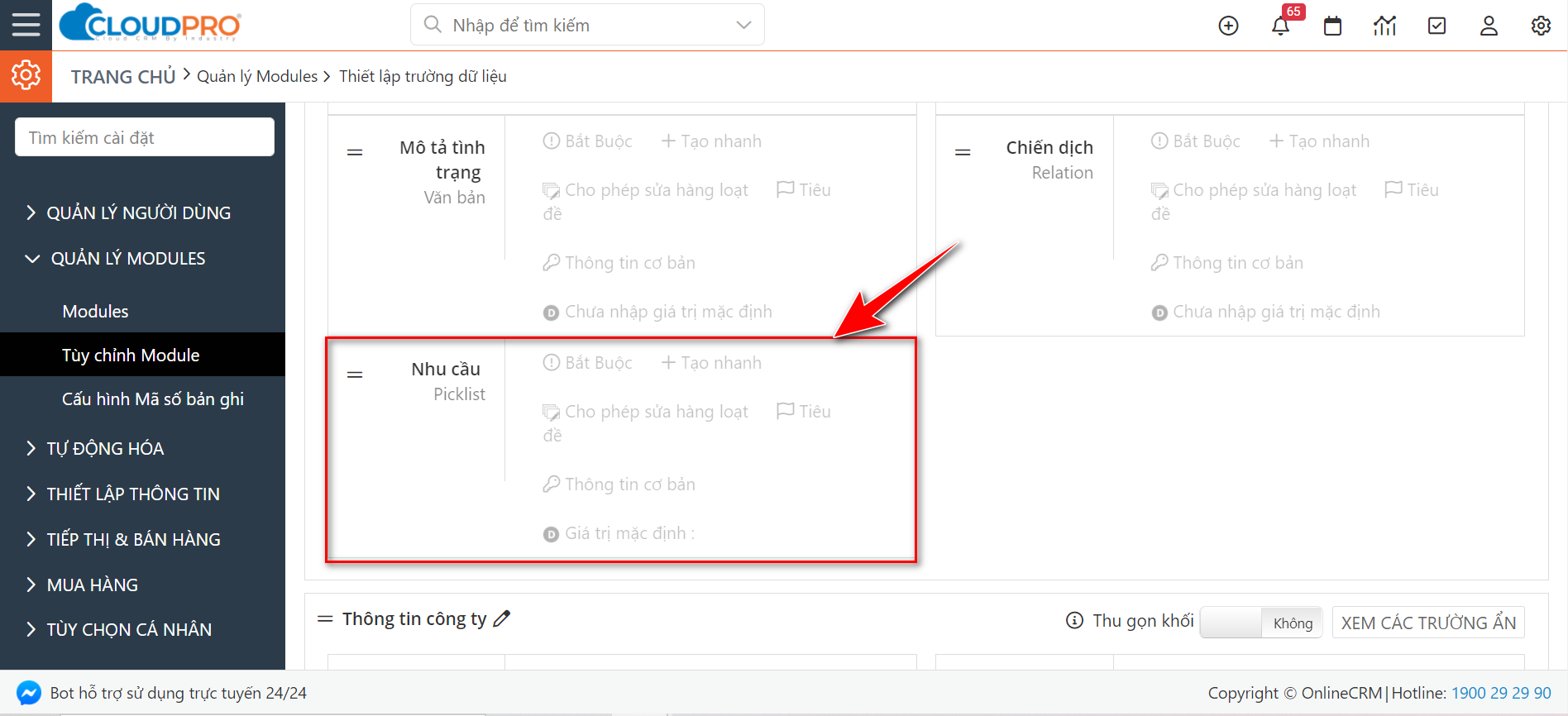
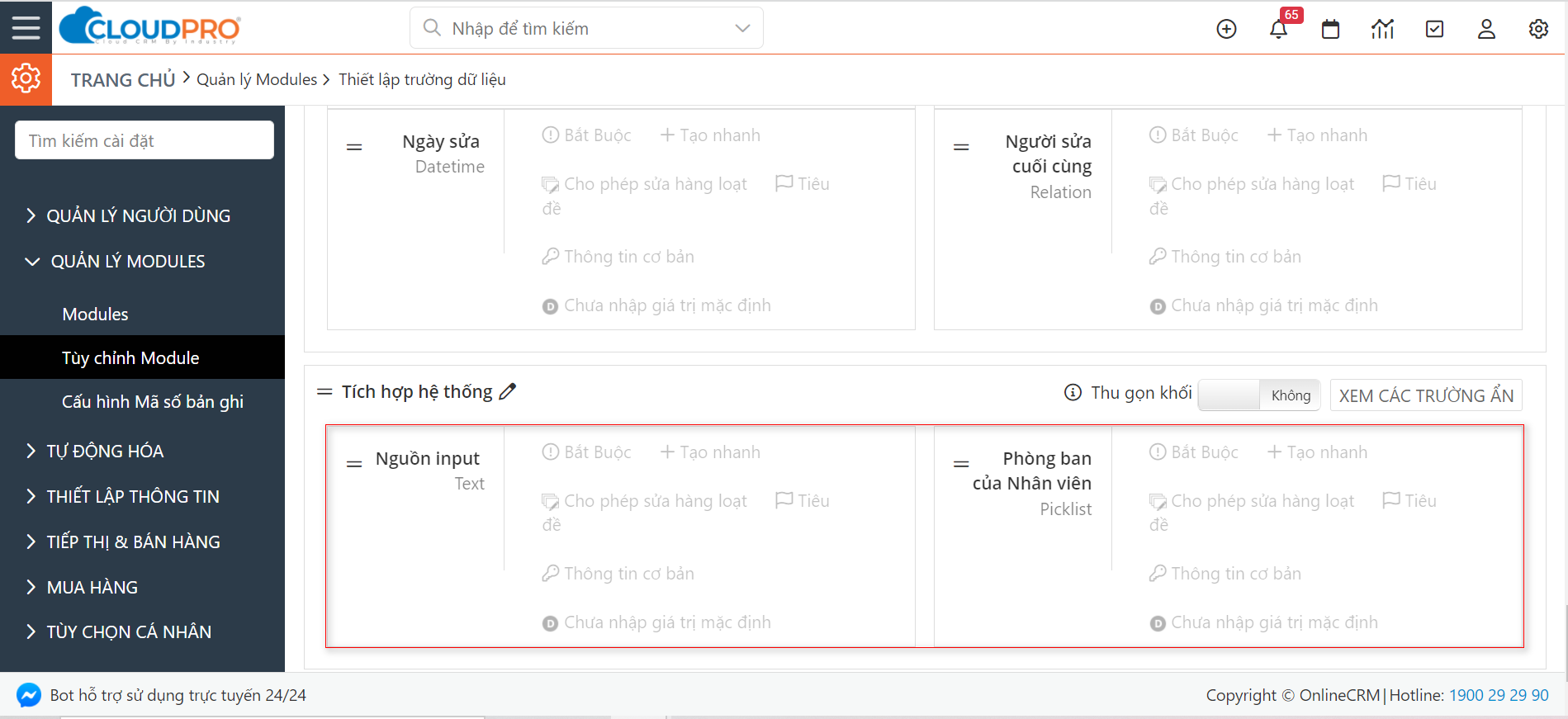
– Lúc này trường dữ liệu bạn vừa kích hoạt nằm ở dưới cùng thông tin của khối

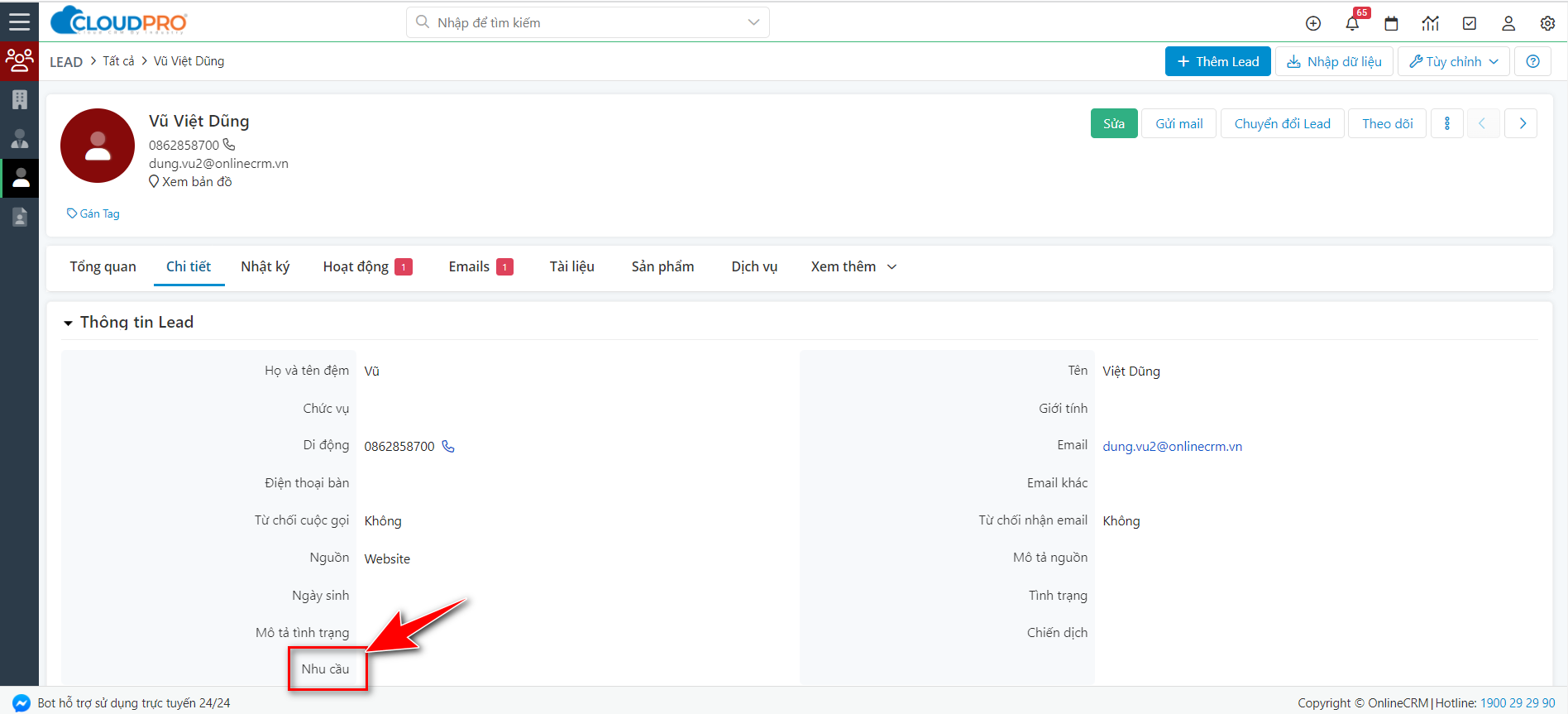
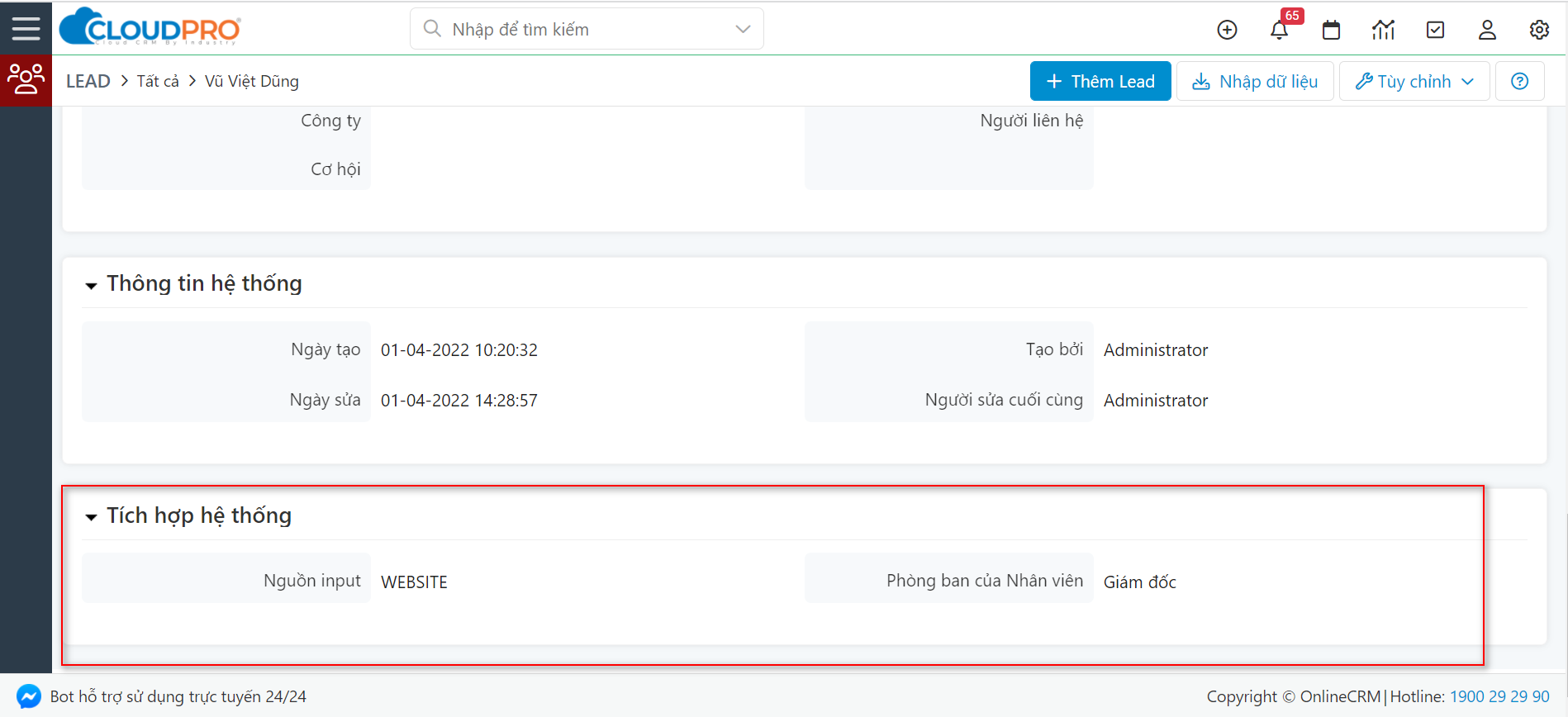
Lúc này ở màn hình nhập dữ liệu Lead và màn hình chi tiết Lead cũng đã hiển thị trường dữ liệu mới.

II. Thay đổi nhãn hiển thị của trường dữ liệu
Trong quá trình sử dụng phần mềm, bạn muốn thay đổi lại nhãn hiển thị (tiếng anh/ tiếng việt) để cho gần gũi với ngành nghề của mình, bạn có thể làm theo hướng dẫn dưới đây.
Lưu ý: Các trường mặc định của hệ thống như: Ngày tạo, Ngày sửa, Nguồn, Người liên hệ, Công ty,…bạn nên cân nhắc trước khi thực hiện thao tác này, vì dễ xảy ra sai xót. Liên hệ OnlineCRM để được hỗ trợ trước khi thực hiện.
Ví dụ tình huống: Ở module Lead, bạn muốn thay đổi nhãn hiển thị trường “Nhu cầu” -> “Gói quan tâm”, bạn thực hành theo các hướng dẫn dưới đây:
Bước 1: Bạn truy cập vào module Lead

Bước 2: Tại màn hình danh sách Lead, bạn chọn “Tuỳ chỉnh” -> “Trường dữ liệu và giao diện”

Bước 3: Tại đây, bạn có thể chọn 1 trong 2 tab “Thông tin trang nhập liệu” hoặc “Thông tin trang chi tiết” để thực hiện thao tác này.

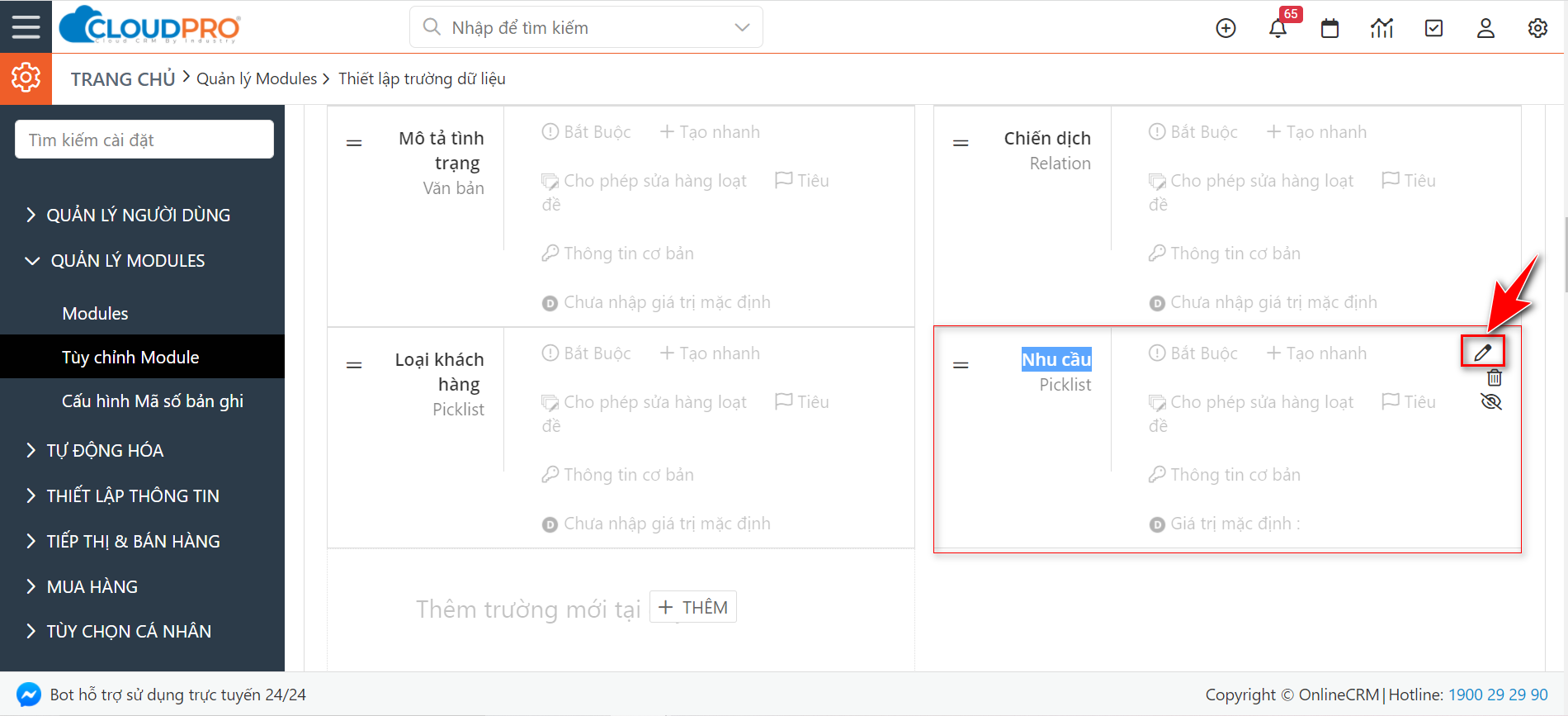
Bước 4: Tìm trường dữ liệu bạn muốn sửa nhãn hiển thị, ví dụ ở đây là trường “Nhu cầu”

Bước 5: Màn hình “Sửa” trường dữ liệu hiện lên, bạn tiến hành thay đổi lại nhãn theo mong muốn rồi nhấn “Lưu”

Bước 6: Kiểm tra lại ngoài giao diện xem đã thay đổi giống như mong muốn của bạn chưa?

Lúc này ở màn hình nhập dữ liệu Lead và màn hình chi tiết Lead cũng đã được cập nhật theo thiết lập của bạn đã thay đổi.

III. Ẩn / kích hoạt trường dữ liệu
Trong quá trình sử dụng, bạn nhận thấy cần ẩn bớt những trường thông tin không cần thiết hoặc kích hoạt lại những trường dữ liệu đang được ẩn, bạn có thể thực hiện theo hướng dẫn dưới đây:
1. Ẩn trường dữ liệu
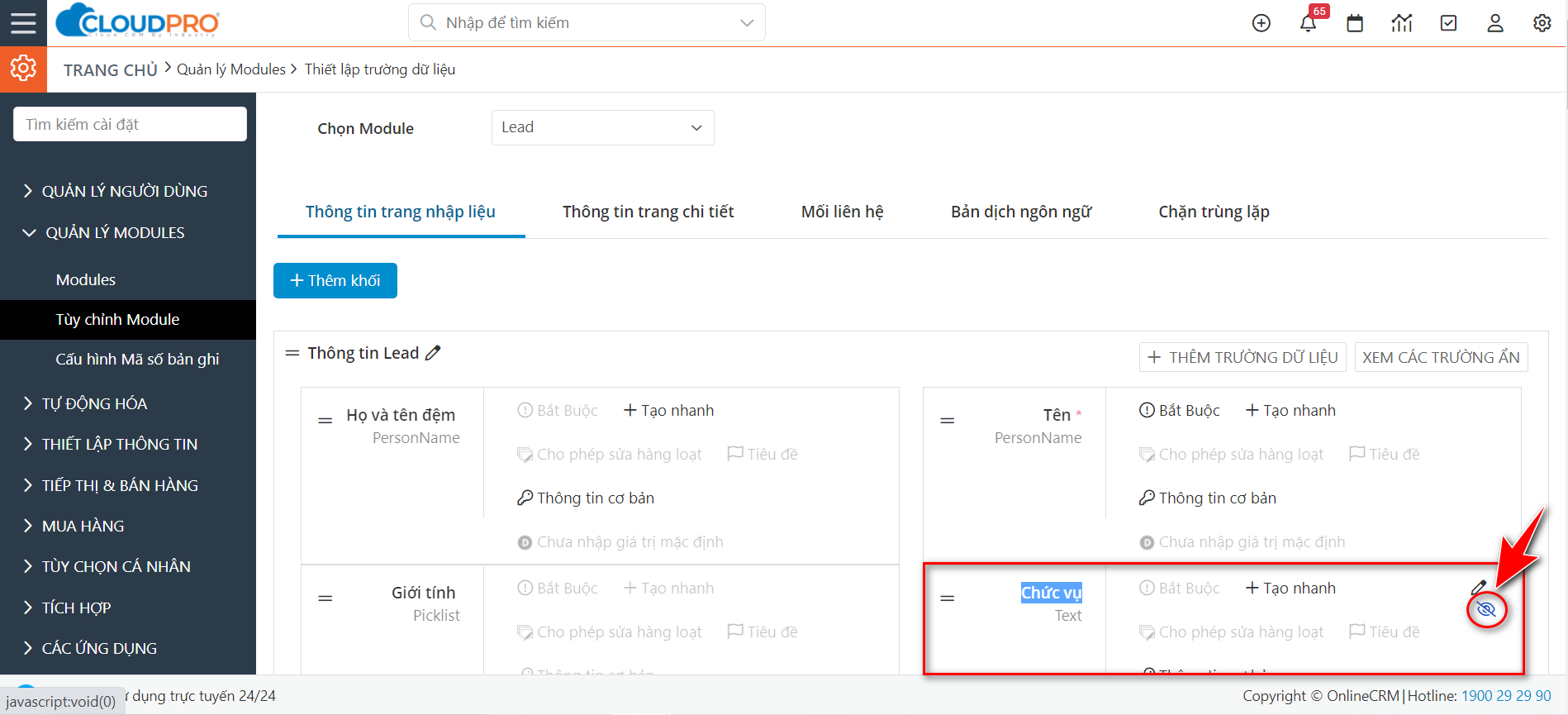
Ví dụ tình huống: Ở module Lead bạn muốn ẩn các trường dữ liệu không cần thiết như: Chiến dịch, Chức vụ,… bạn thực hành theo các hướng dẫn dưới đây:
Bước 1: Bạn truy cập vào module Lead

Bước 2: Tại màn hình danh sách Lead, bạn chọn “Tuỳ chỉnh” -> “Trường dữ liệu và giao diện”

Bước 3: Tại đây, bạn có thể chọn 1 trong 2 tab “Thông tin trang nhập liệu” hoặc “Thông tin trang chi tiết” để thực hiện thao tác này.

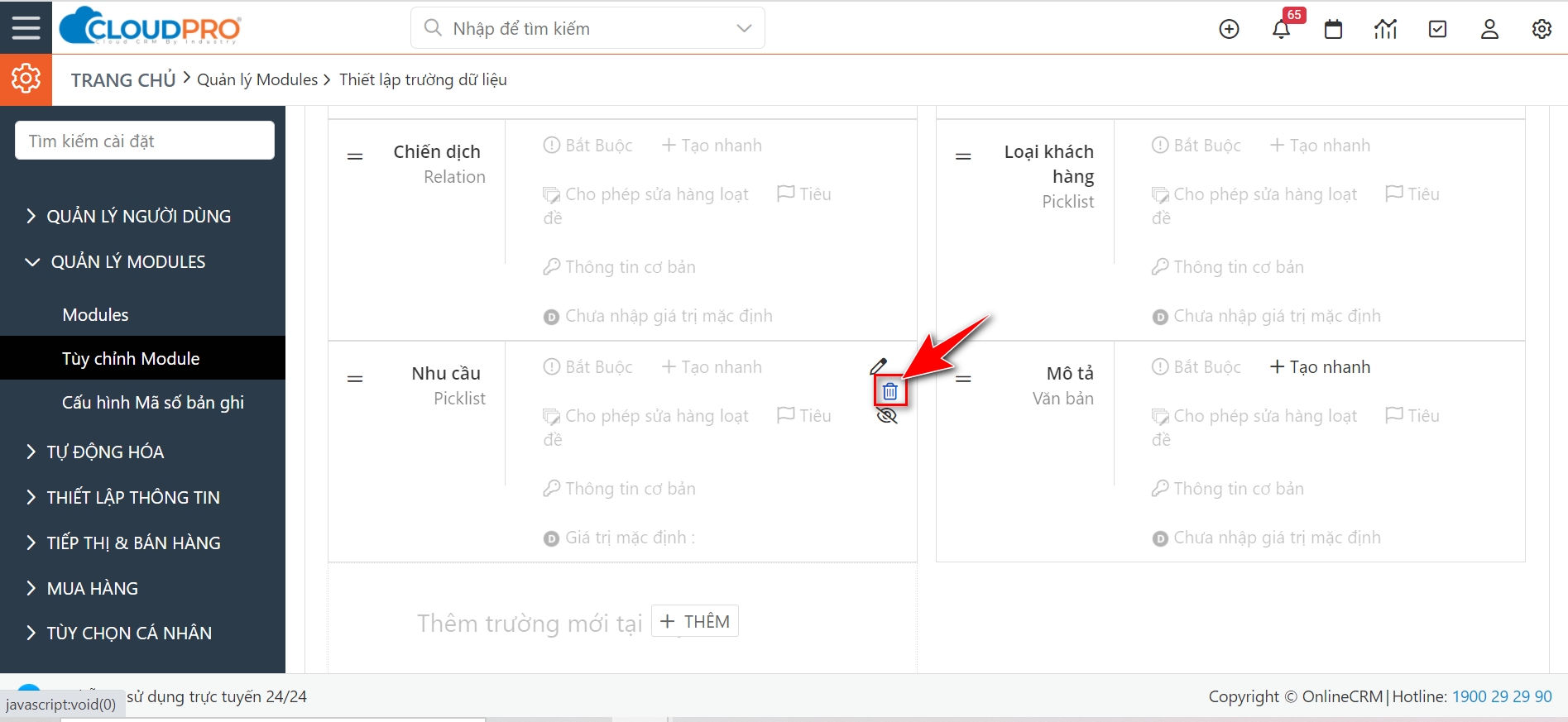
Bước 4: Tìm trường dữ liệu bạn muốn ẩn trên giao diện, ví dụ ở đây là “Chức vụ” rồi nhấn icon hình mắt để ẩn trường dữ liệu này.

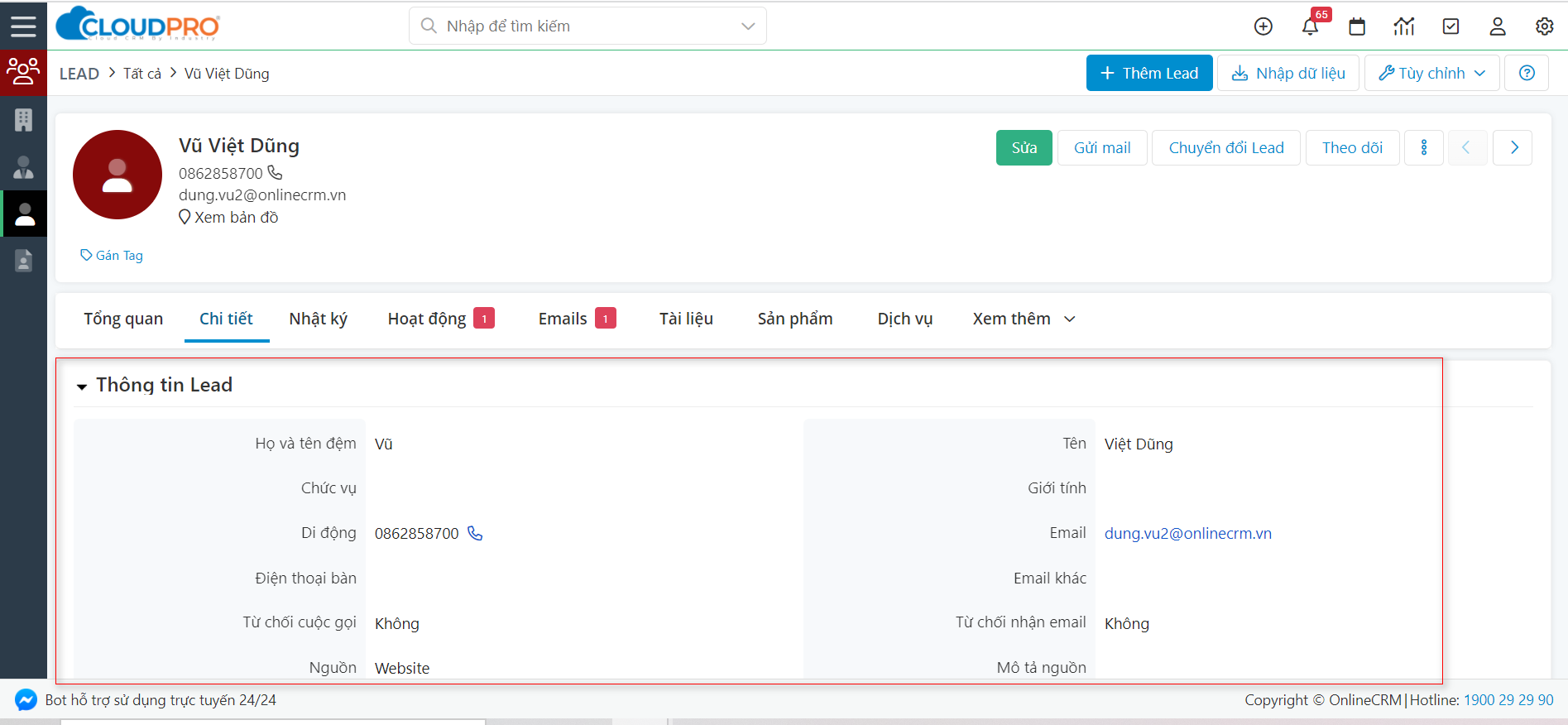
Lúc này ở màn hình nhập dữ liệu Lead và màn hình chi tiết Lead cũng đã được cập nhật theo thiết lập của bạn đã thay đổi.

2. Kích hoạt trường dữ liệu đang ẩn
Ví dụ tình huống: Ở module Lead, tại màn hình chi tiết, bạn muốn kích hoạt thêm trường “Nguồn input” “Phòng ban nhân viên”, bạn làm theo hướng dẫn dưới đây:
Bước 1: Chọn tab mà bạn muốn hiển thị trường dữ liệu này lên, ở đây OnlineCRM chọn theo ví dụ là tab “Thông tin trang chi tiết”

Bước 2: Di chuyển tới khối thông tin mà bạn muốn hiển thị những trường dữ liệu đang ẩn chọn “Xem các trường ẩn”

Bước 3: Popup hiển thị các trường đang ẩn, bạn tick chọn và “Kích hoạt lại” là xong

Lúc này trường dữ liệu bạn vừa kích hoạt nằm trong thông tin của khối bạn đã chọn

Lúc này ở màn hình chi tiết Lead cũng đã hiển thị trường dữ liệu mới vừa được kích hoạt lại ở khối thông tin tương ứng

IV. Sắp xếp hiển thị trường dữ liệu
Khi triển khai một dự án, team OnlineCRM cũng đã sắp xếp vị trí các trường dữ liệu phù hợp, trong trường hợp bạn cần thay đổi vị trí các trường này, thì có thể tham khảo hướng dẫn dưới đây:
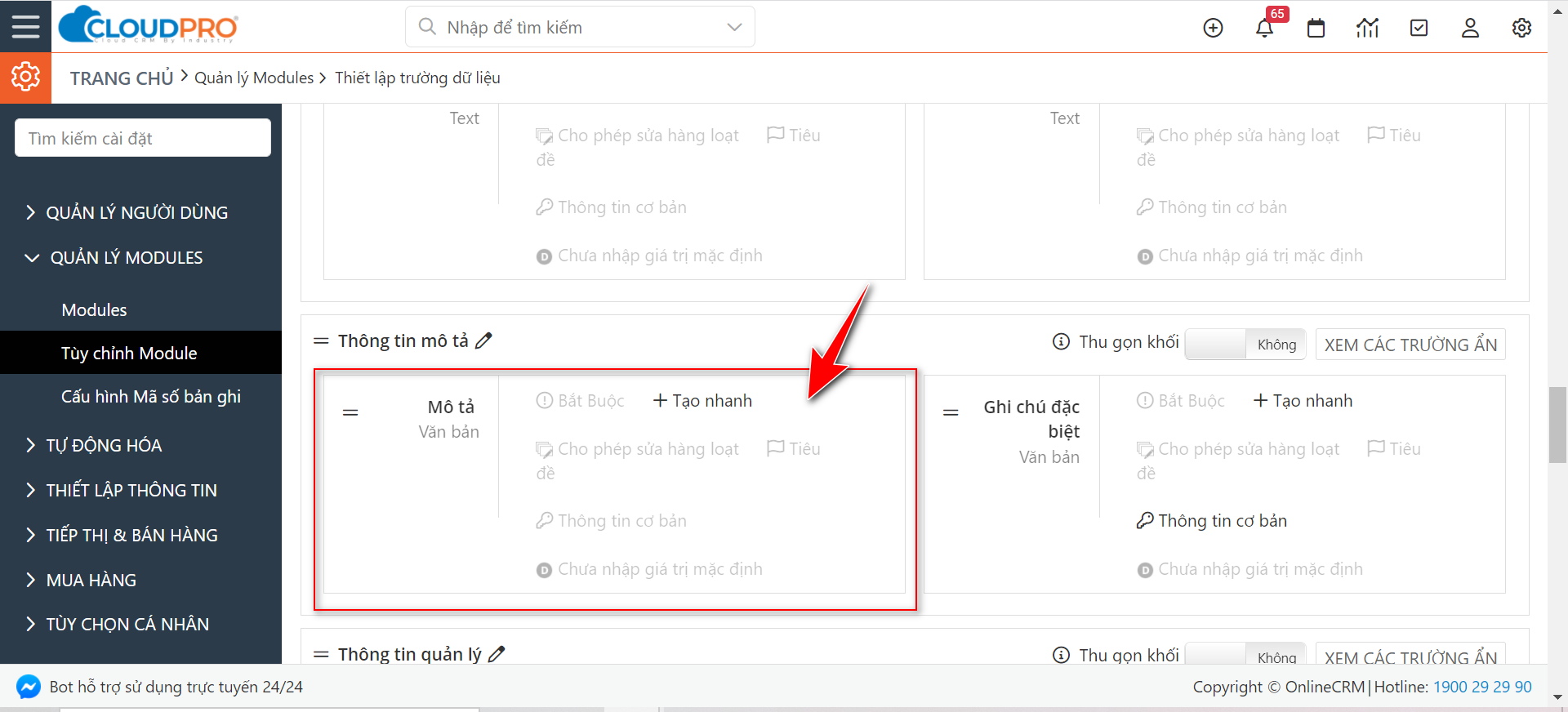
Ví dụ tình huống: Ở module Lead, bạn muốn đưa trường “Mô tả” Lead lên trên khối “Thông tin Lead” để người dùng có thể dễ dàng nhập.
Bước 1: Bạn truy cập vào module Lead

Bước 2: Tại màn hình danh sách Lead, bạn chọn “Tuỳ chỉnh” -> “Trường dữ liệu và giao diện”

Bước 3: Tại đây, bạn chọn tab “Thông tin trang nhập liệu” để thực hiện thao tác này.

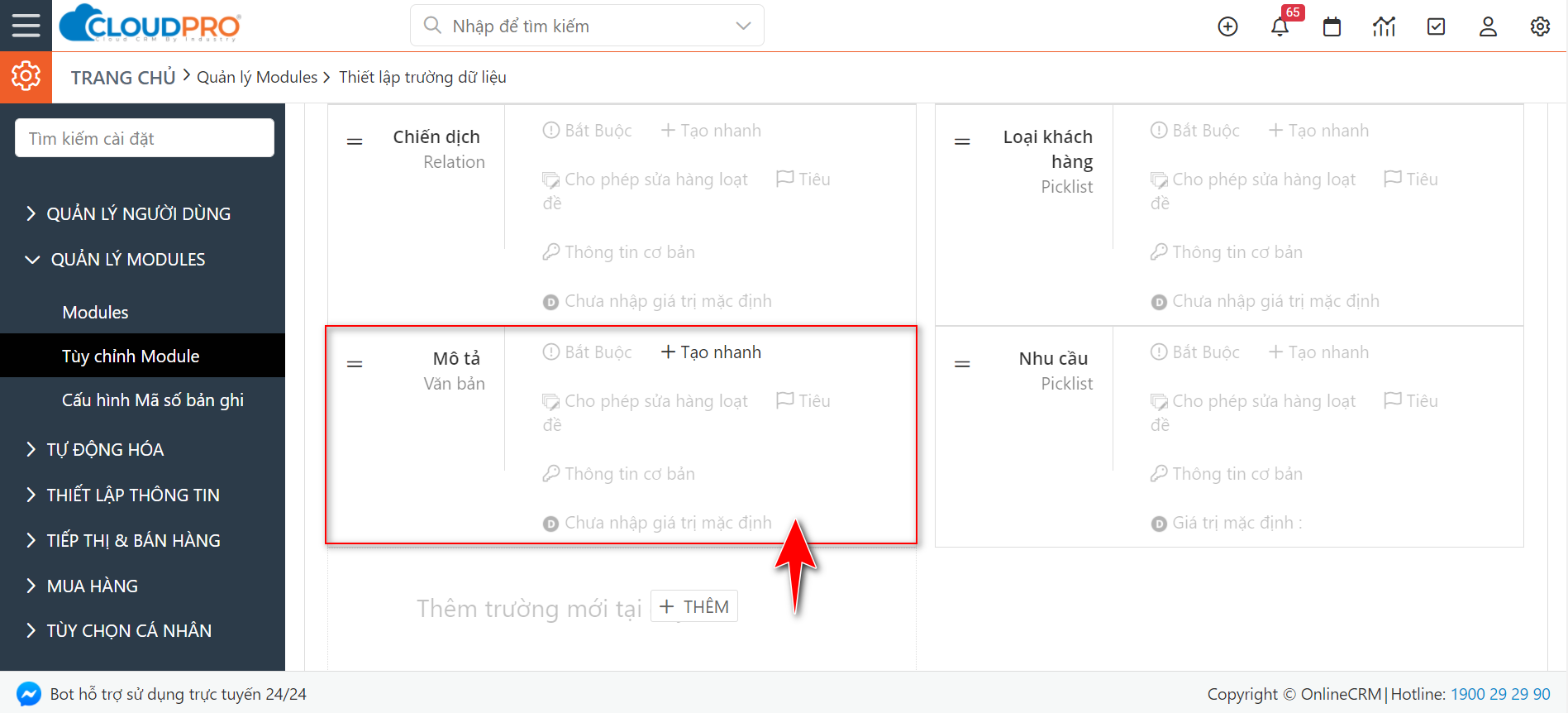
Bước 4: Để con chuột vào trường dữ liệu bạn muốn sắp xếp, ví dụ ở đây là “Mô tả”, giữ chuột trái và di chuyển lên vị trí mà bạn muốn trường này hiển thị


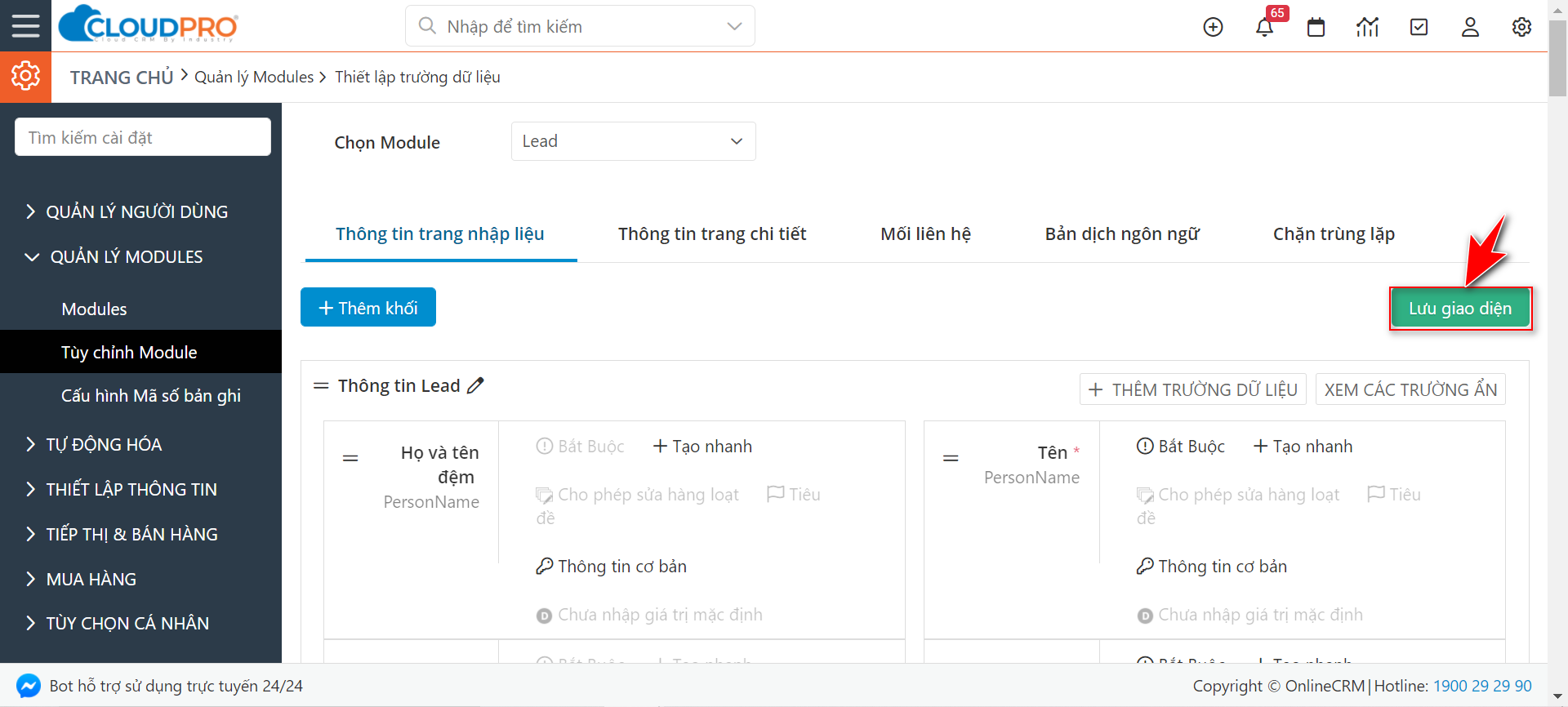
Bước 5: Nhấn “Lưu giao diện” để lưu sắp xếp bạn vừa thiết lập.

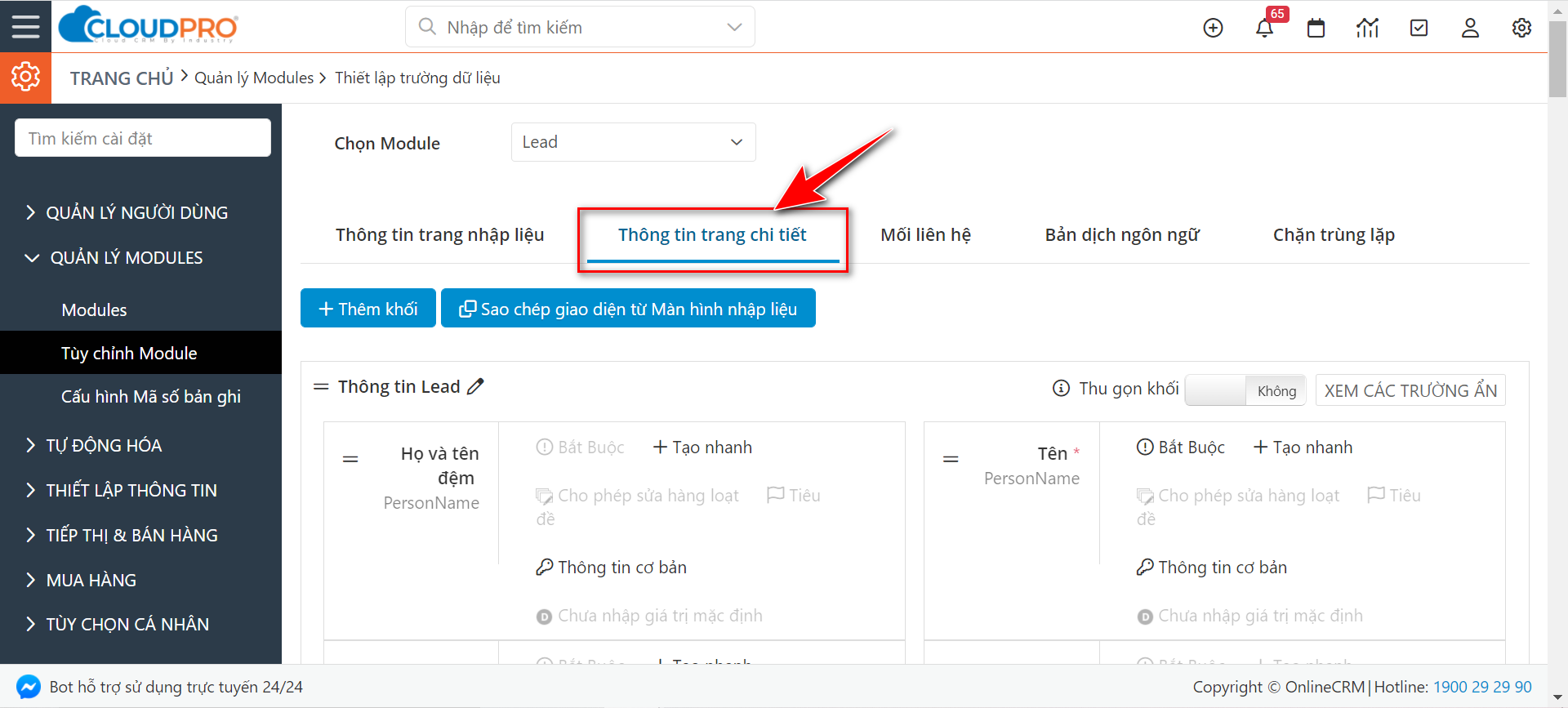
Bước 6: Nếu bạn muốn giao diện màn hình chi tiết cũng hiển thị tương tự như giao diện ở màn hình chi tiết, thì bạn thực hiện thao tác tương tự như vậy ở tab “Thông tin trang chi tiết”

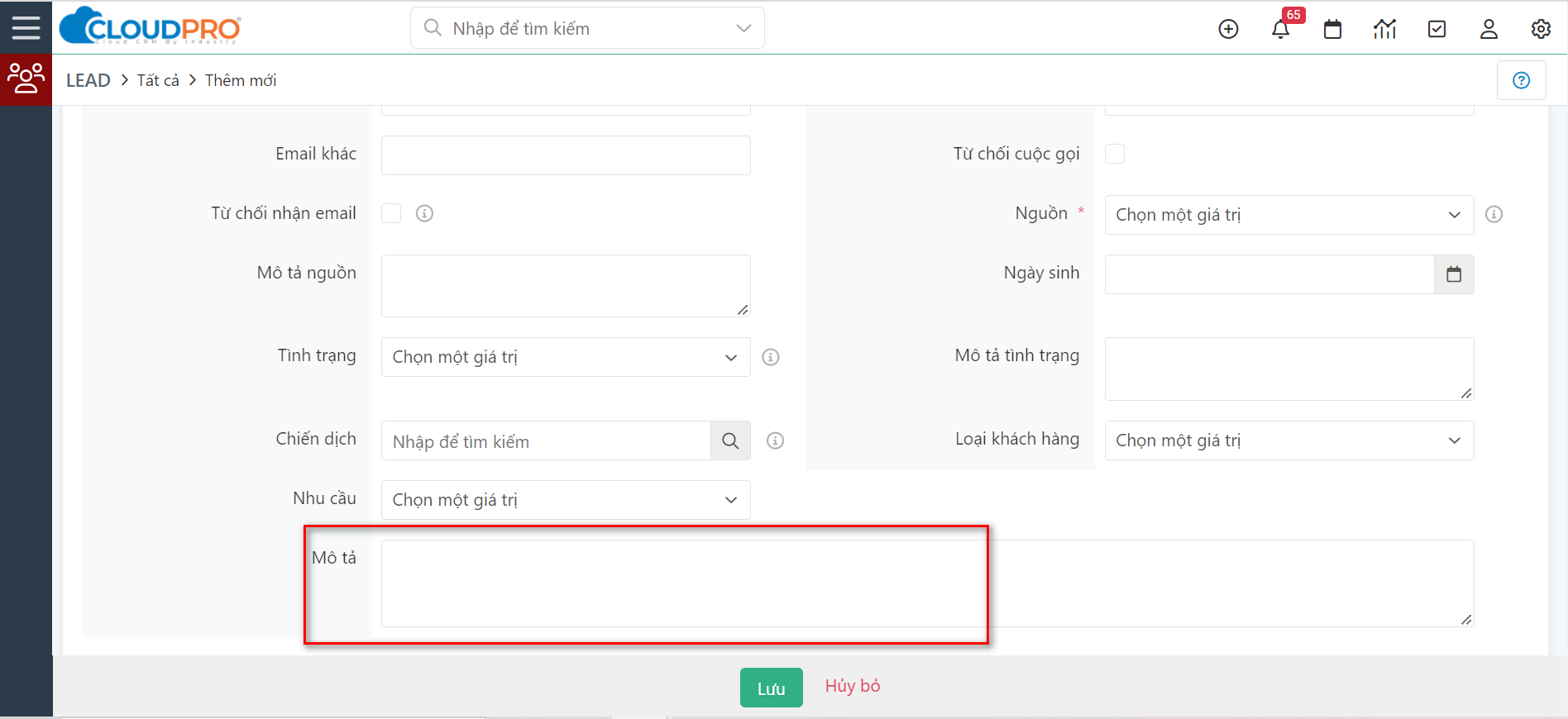
Sau khi thiết lập, ở giao diện nhập dữ liệu Lead cũng hiển thị tương tự như bạn vừa thiết lập.

V. Xoá trường dữ liệu
Đối với những trường dữ liệu mặc định, bạn sẽ không có quyền “Xoá”, mà chỉ được ẩn nếu không sử dụng.
Đối với những trường bạn chủ động thêm mới thêm, bạn sẽ có quyền được “Xoá”. Thao tác xoá được thực hiện như sau:
Ví dụ tình huống: Ở module Lead, bạn lỡ tay tạo nhầm 1 trường dữ liệu, giờ bạn muốn xoá trường dữ liệu này.
Bước 1: Bạn truy cập vào module Lead

Bước 2: Tại màn hình danh sách Lead, bạn chọn “Tuỳ chỉnh” -> “Trường dữ liệu và giao diện”

Bước 3: Tại đây, bạn có thể chọn 1 trong 2 tab “Thông tin trang nhập liệu” hoặc “Thông tin trang chi tiết” để thực hiện thao tác này.

Bước 4: Tìm trường dữ liệu muốn xoá, rồi nhấn icon “Thùng rác” để xoá

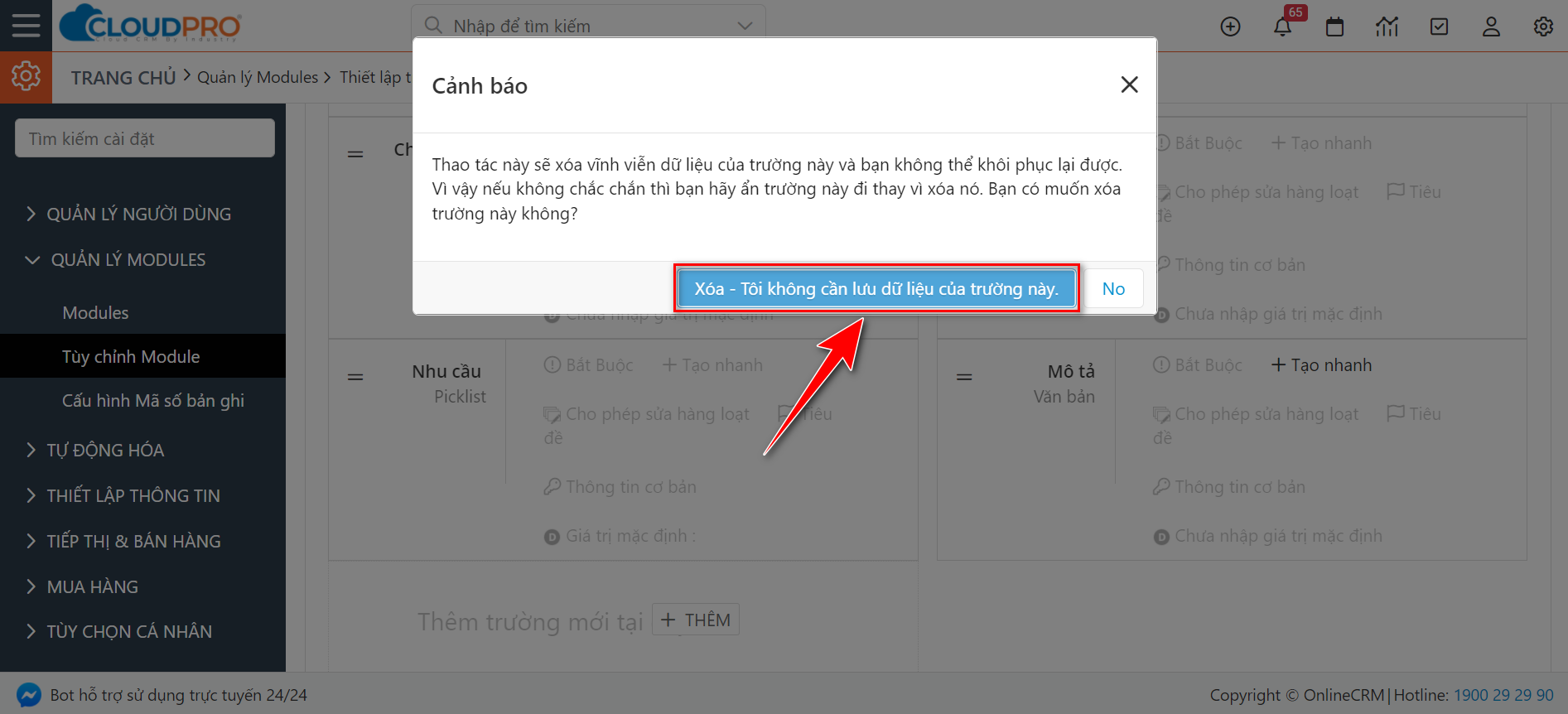
Bước 5: Màn hình xác nhận thực hiện xoá hiện lên, nhấn “Xoá – tôi không cần lưu dữ liệu của trường này” nếu bạn thực sự muốn xoá

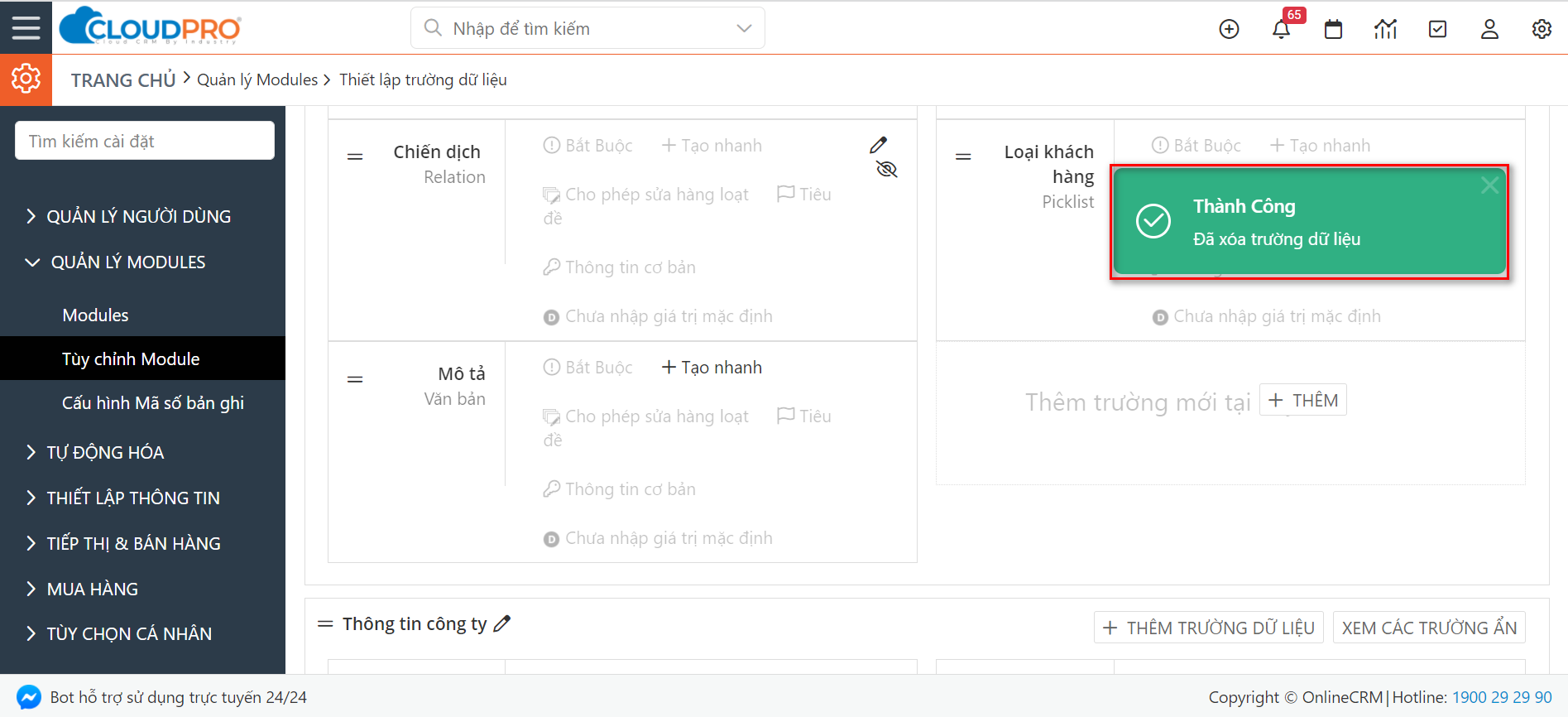
Sau khi xoá xong thì hệ thống sẽ thông báo

IV. Các thiết lập khác
Ngoài ra trong quá trình sử dụng, bạn muốn thay đổi các thiết lập như:
- Set bắt buộc nhập dữ liệu trường này
- Cho hiển thị ở màn hình tạo nhanh
- Cho hiển thị ở thông tin cơ bản
- Cho hiển thị ở tiêu đề
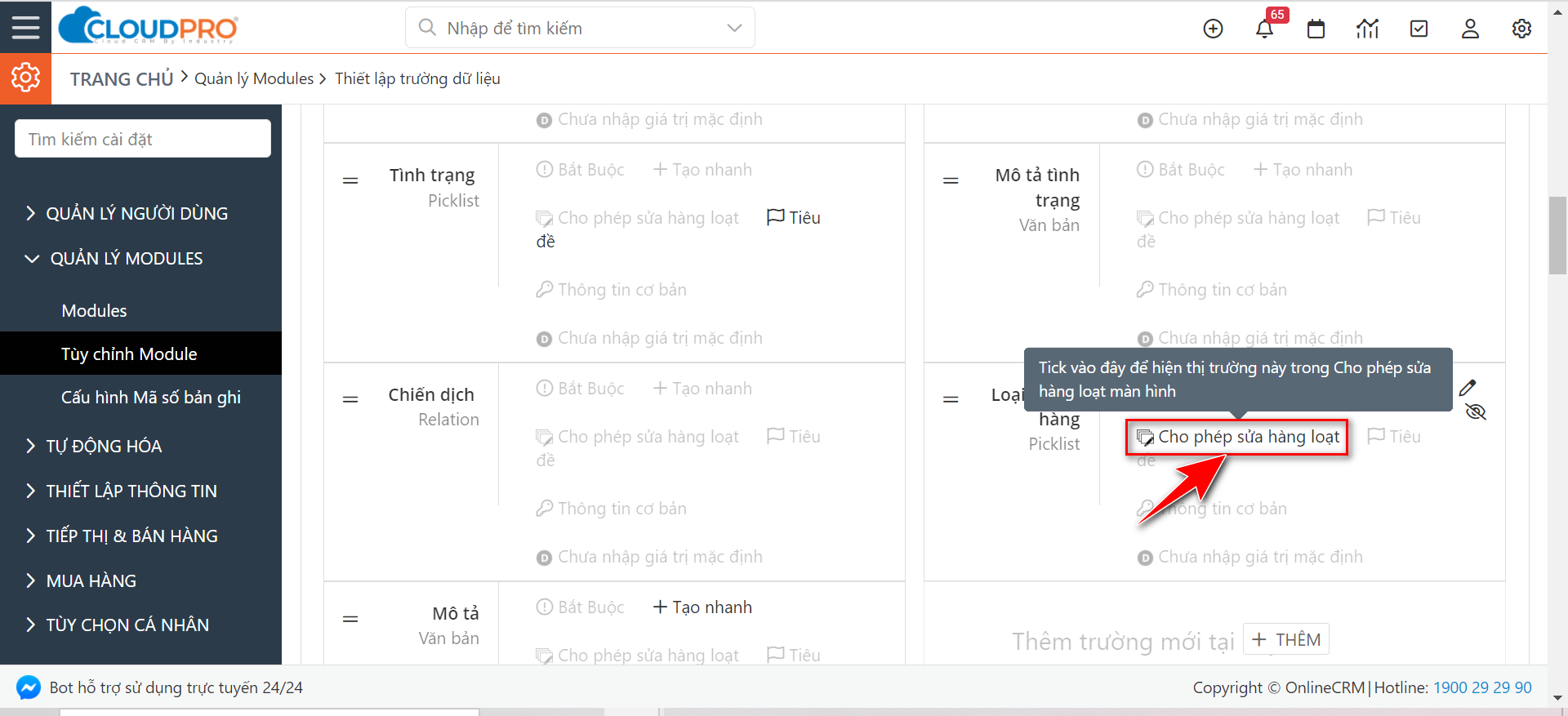
- Cho phép chỉnh sửa hàng loạt
Thì cũng tại màn hình tuỳ chỉnh layout này, bạn có thể nhấn vào các tính năng tương tự để thiết lập

Bài viết trên có hữu ích cho bạn không: