Yêu cầu để tích hợp được Hana với CRM là:
- KH đã được cấp một con Bot tại trang web bot.hana.ai và tích hợp với Fanpage thành công (Bên Hana thực hiện việc này)
- Người dùng nắm vai trò quản trị Bot cũng đồng thời phải là Admin của Fanpage
- Người dùng được chỉ định làm Agent chat Hana thì cũng đồng thời phải là Editor của Fanpage
- CRM đã cấu hình chuỗi secret key ngẫu nhiên dài 36 ký tự trong file config_override.php
I. Cấu hình phía Hana
1. Tạo Custom Field trên profile Khách hàng
Hana có cơ chế cấu hình workflow khá linh động, mọi thông tin workflow sử dụng cho việc xử lý đều lấy từ profile KH, do đó cần bổ sung thêm 2 field mới là fb_message và updated_by_crm để phục vụ cho việc xử lý gửi tin nhắn cũng như đồng bộ thông tin KH từ CRM.
Các bước thực hiện như sau:
Bước 1: Truy cập vào link: https://bot.hana.ai, sau đó nhấn Đăng nhập

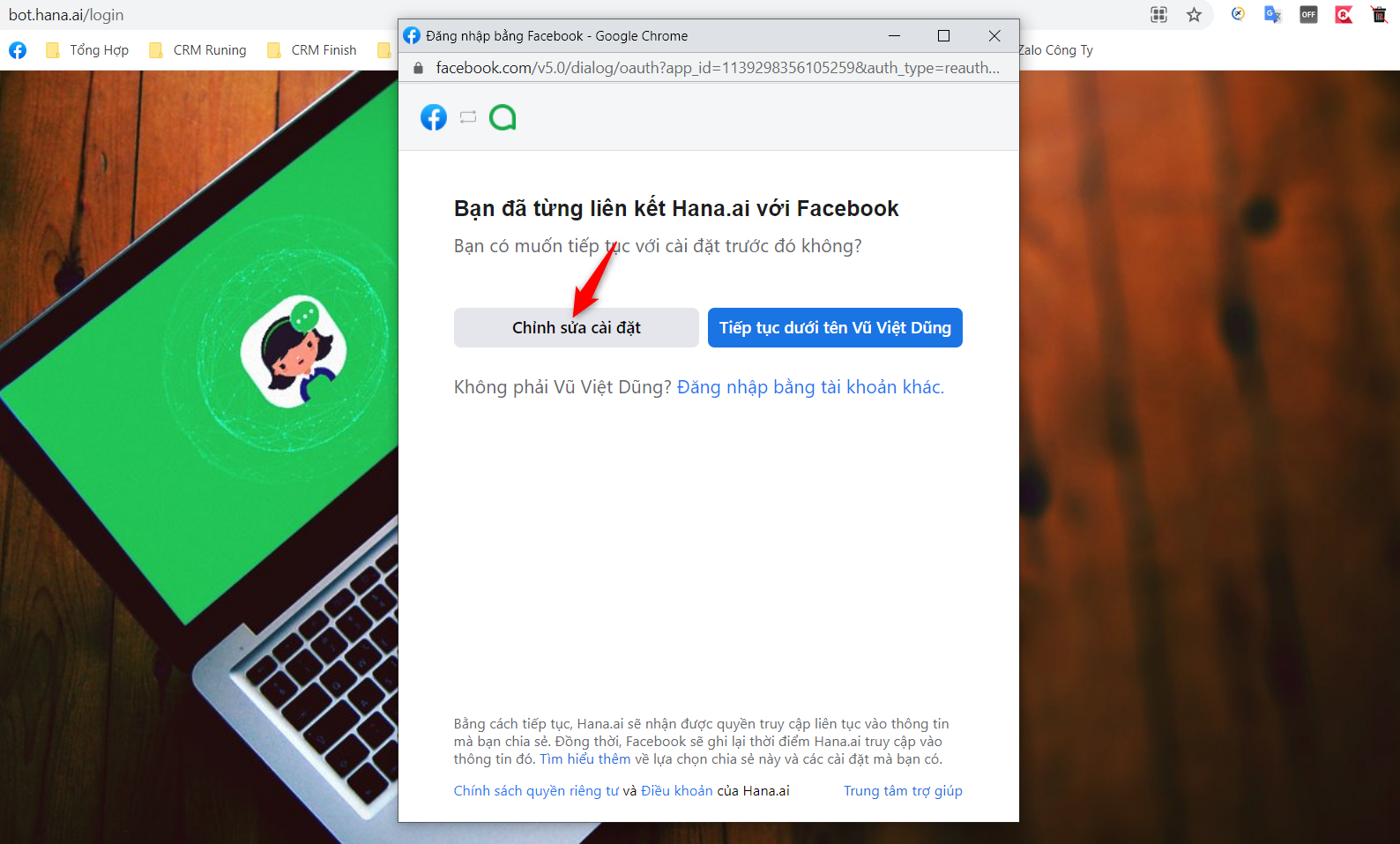
Bước 2: Click vào Chỉnh sửa cài đặt

Lưu ý: Nếu bạn nhấn đăng nhập mà vào thẳng luôn màn hình danh sách Bot để cấu hình thì bạn cần đăng xuất ra sau đó tiến hành đăng nhập vào để thực hiện chọn Fanpage cần cấu hình
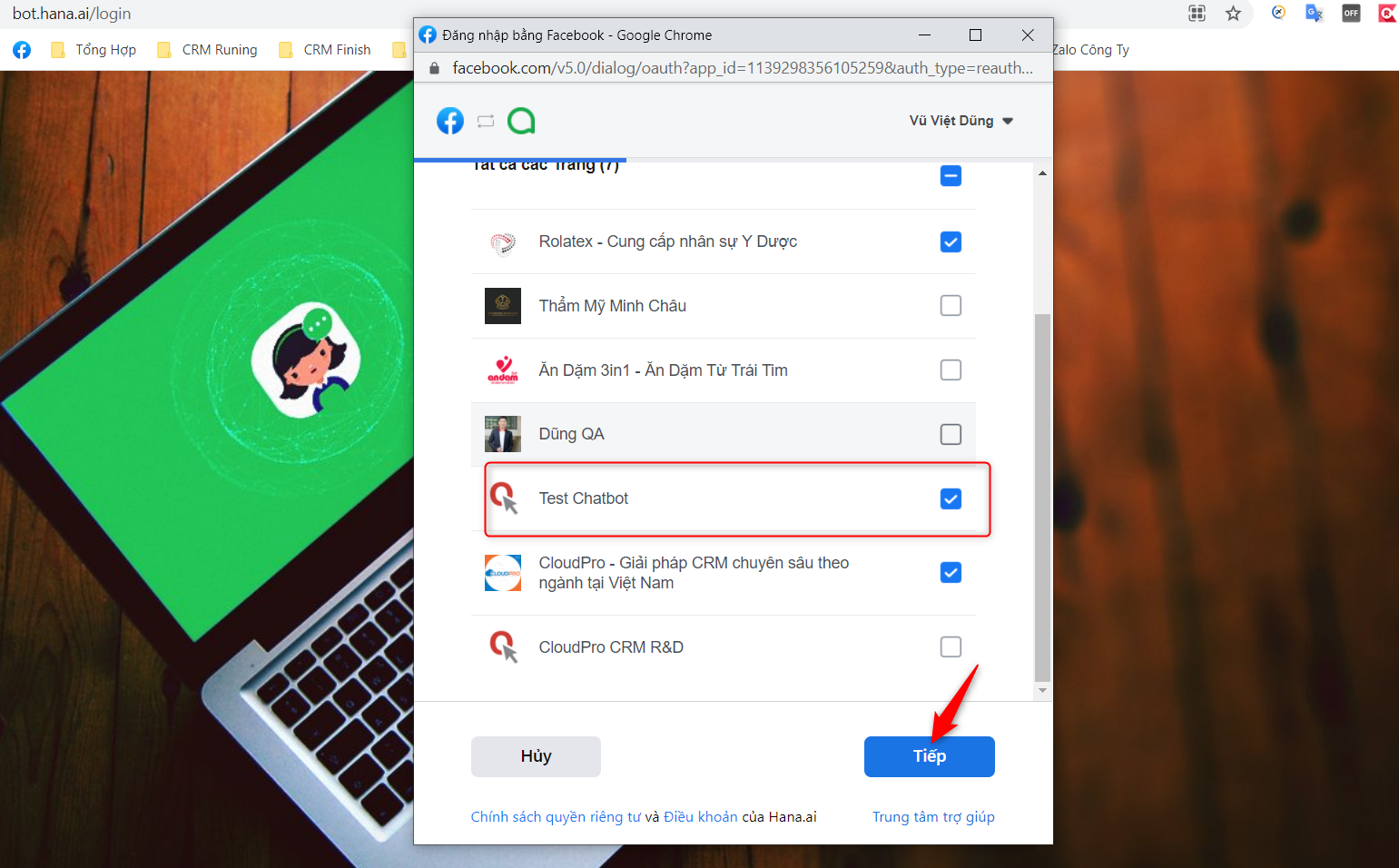
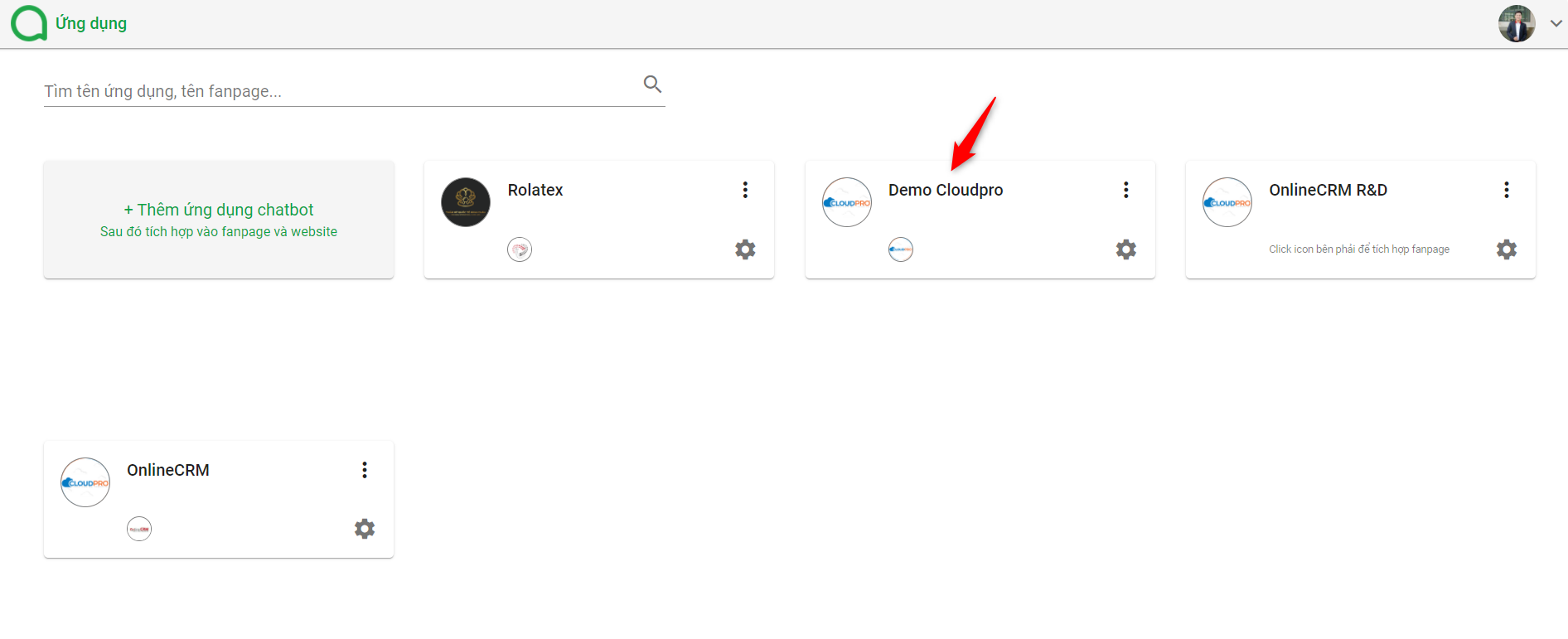
Bước 3: Bạn tích chọn Fanface của khách hàng cần cấu hình sau đó nhấn Tiếp

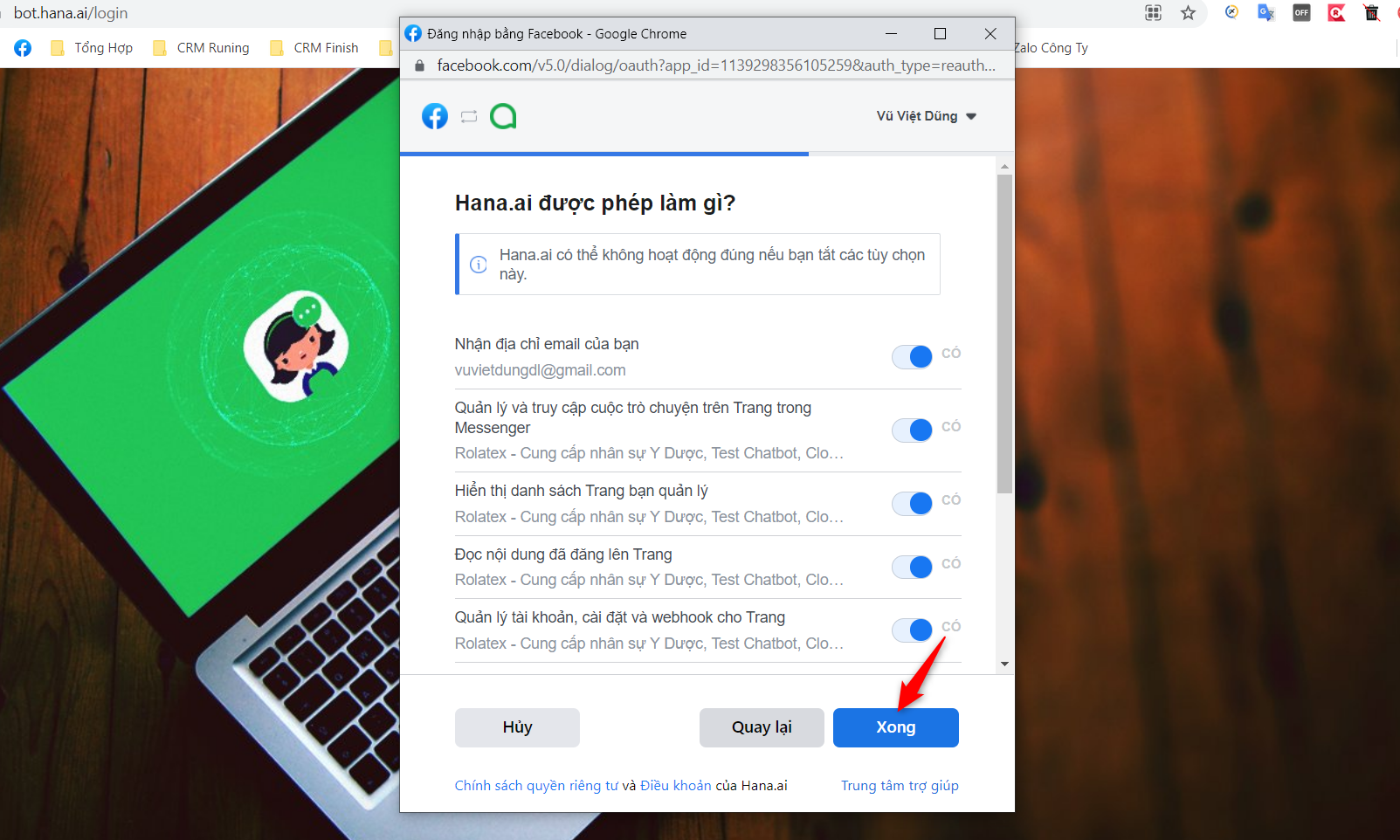
Bước 4: Cuối cùng nhấn Xong

Bước 5: Chọn Bot cần cấu hình

Các lưu ý:
- Nếu ở đây bạn không nhìn thấy Bot cần cấu hình thì liên hệ với bên Hana (vì có thể họ chưa cấp Bot cho bạn)
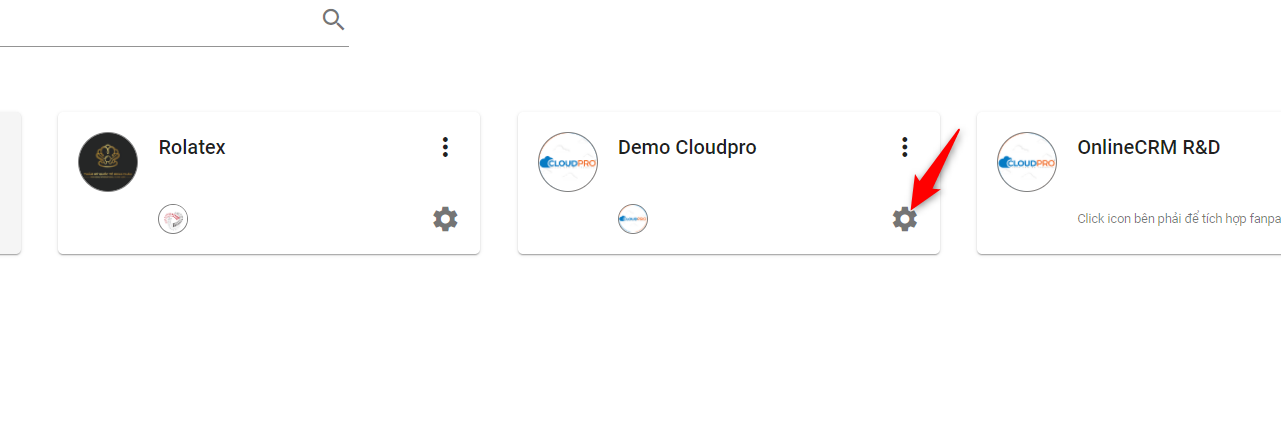
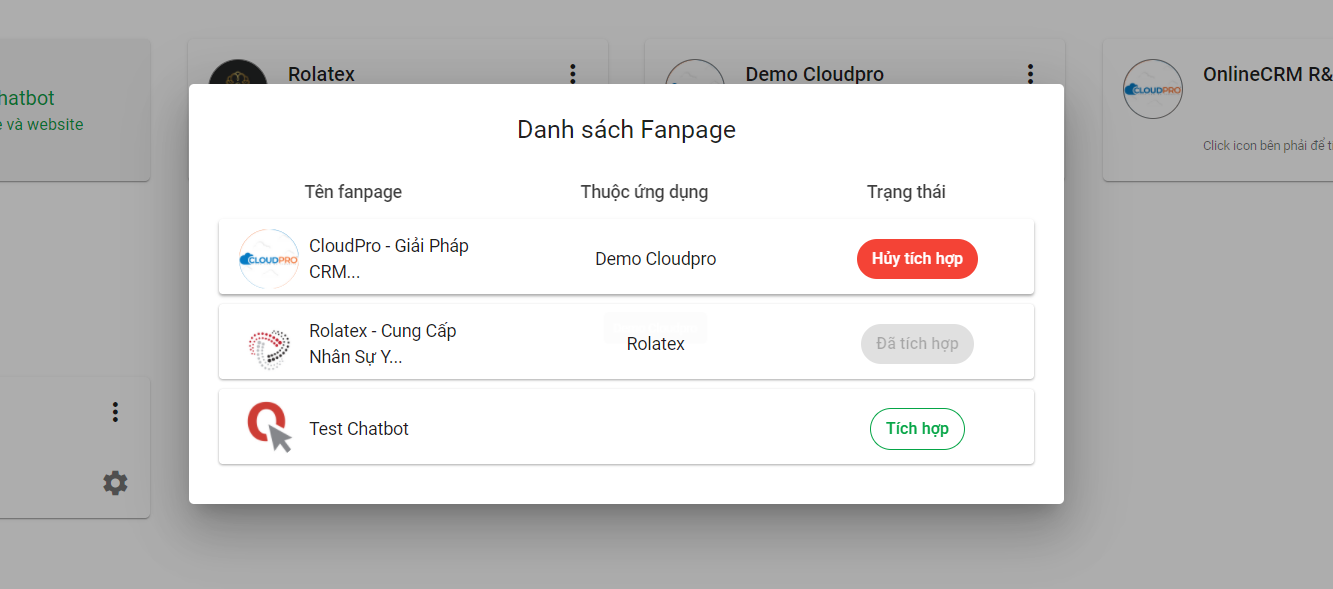
- Nếu đã thấy Bot cần cấu hình thì bạn cần phải kiểm tra xem Fanpage đã được tích hợp vào Bot chưa


KT xem đã tích hợp chưa, nếu chưa thì nhấn vào tích hợp
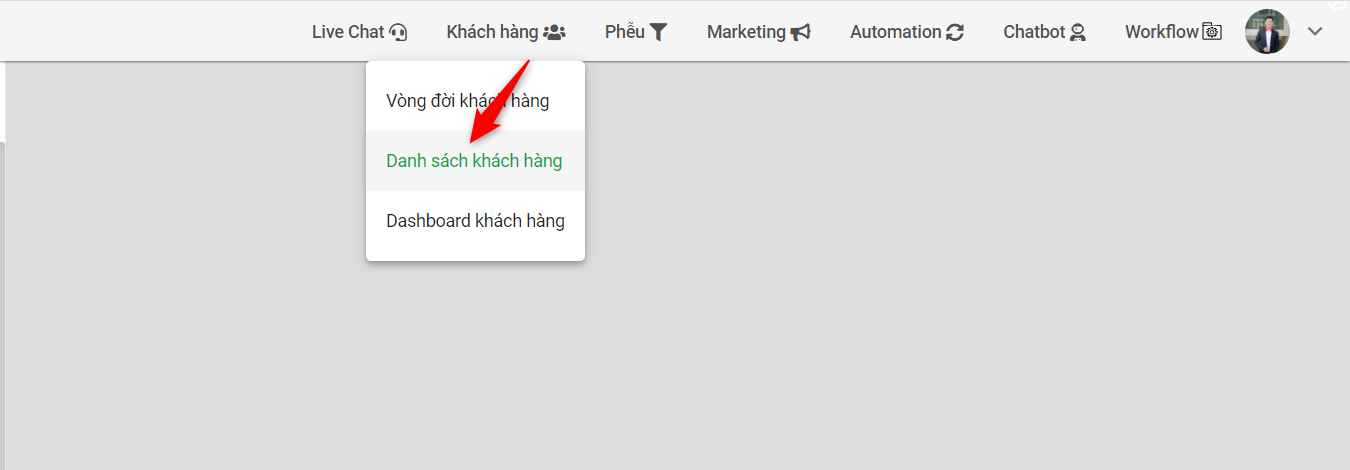
Bước 6: Tại menu Khách hàng chọn danh sách Khách hàng

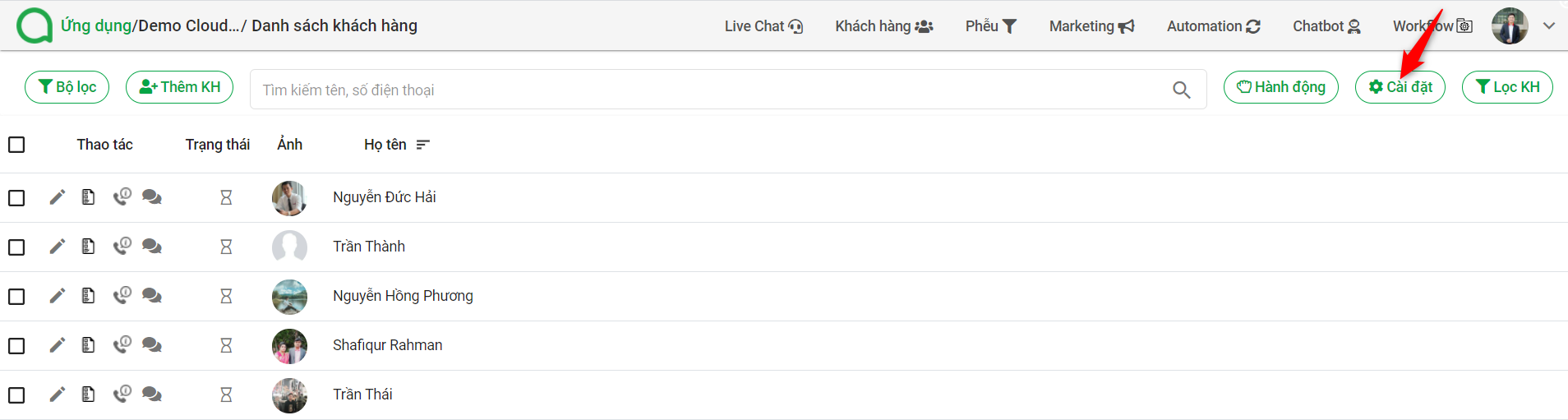
Bước 7: Tại màn hình danh sách bạn nhấn vào Cài đặt

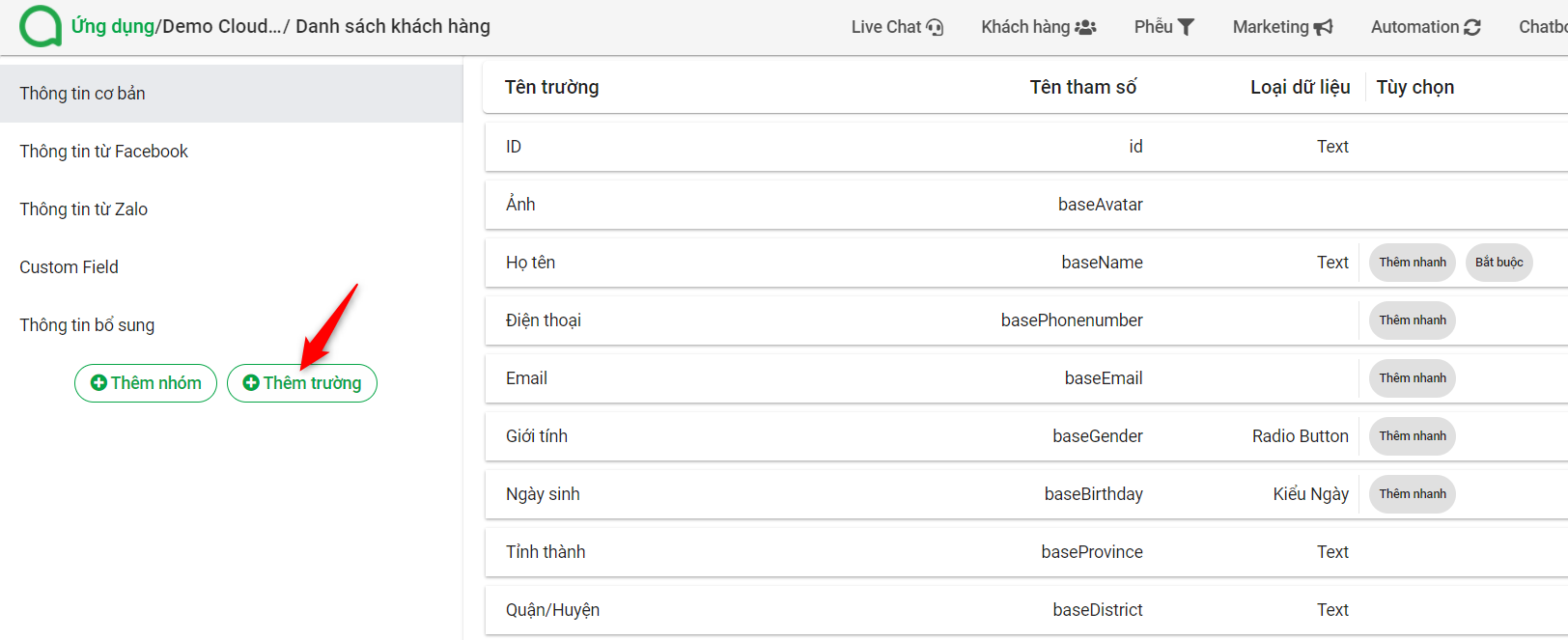
Bước 8: Tại danh sách Trường dữ liệu, bấm nút Thêm trường

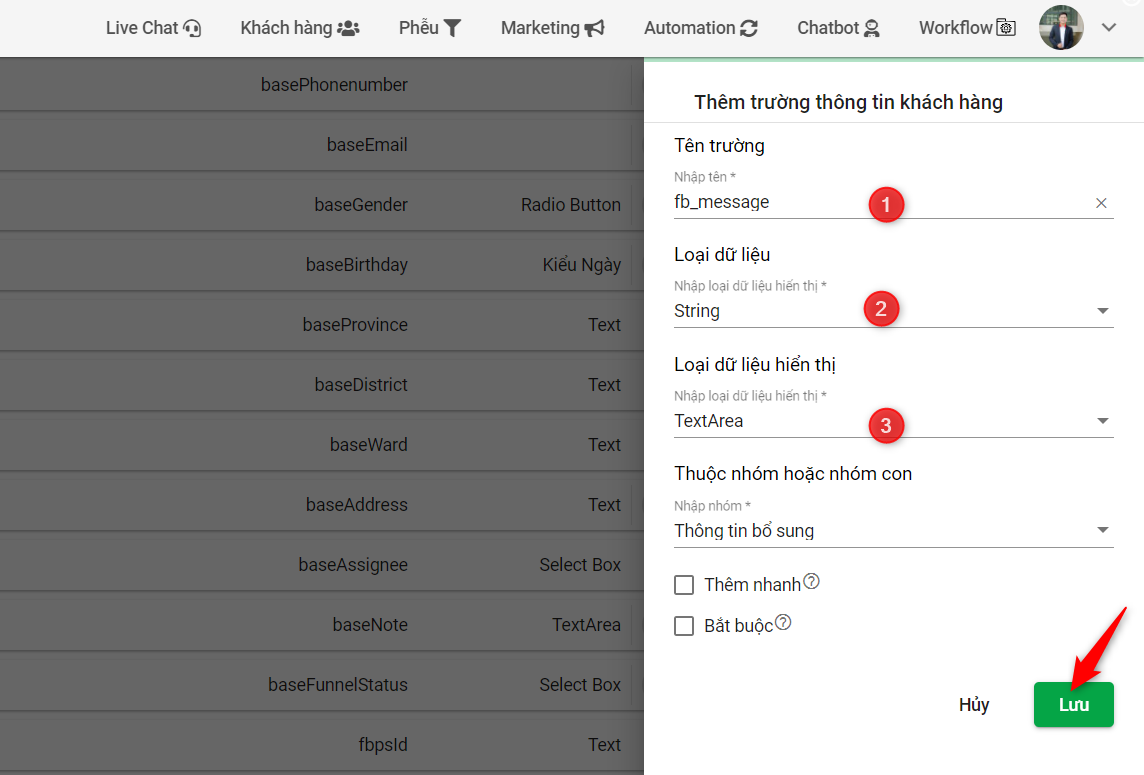
Bước 9: Tiến hành tạo field fb_message như bên dưới

Ghi chú:
| 1: Nhập tên fb_message | 2: Loại dữ liệu chọn String |
| 3: Loại dữ liệu hiển thị TextArea |
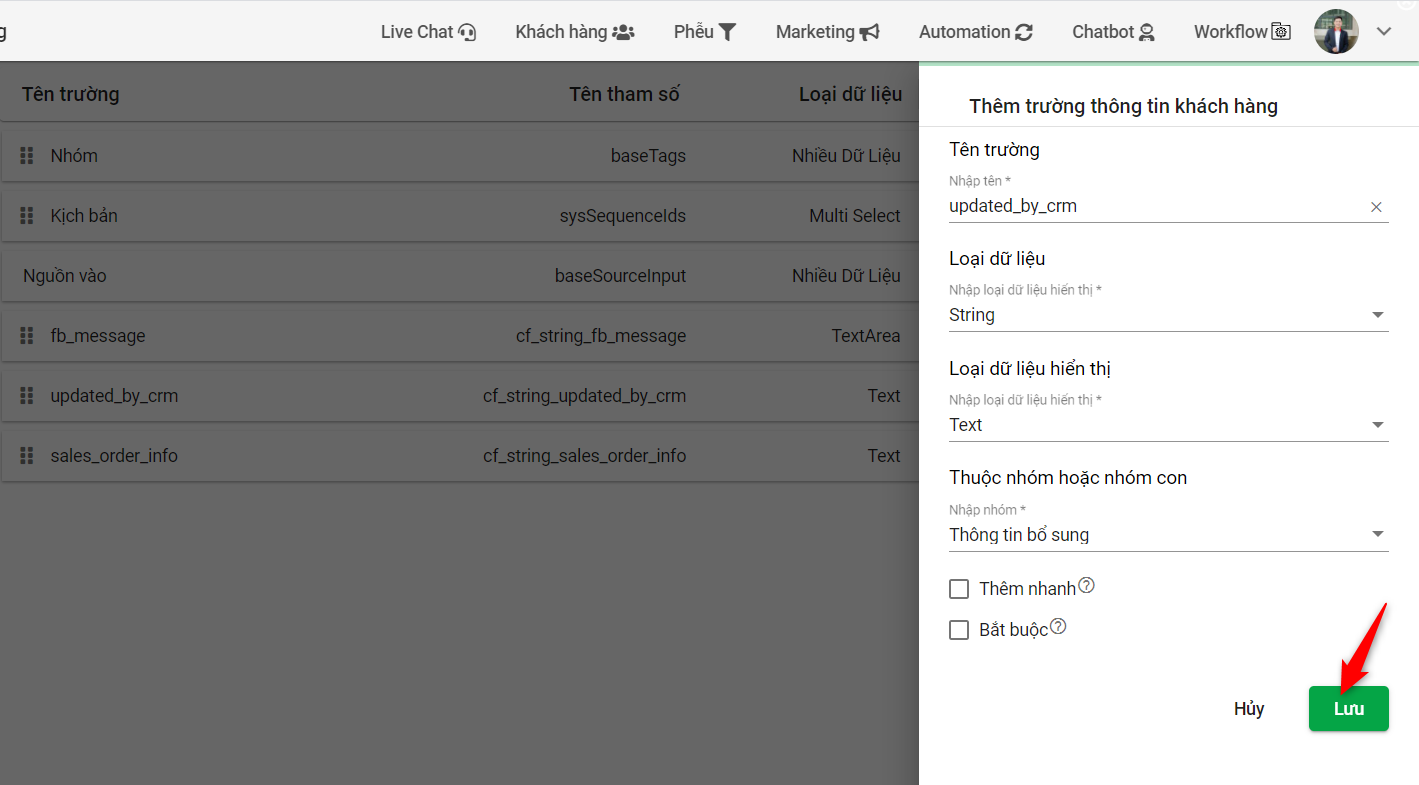
Bước 10: Tiếp tục tạo field updated_by_crm

Ghi chú:
| 1: Nhập tên updated_by_crm | 2: Loại dữ liệu chọn String |
| 3: Loại dữ liệu hiển thị Text |
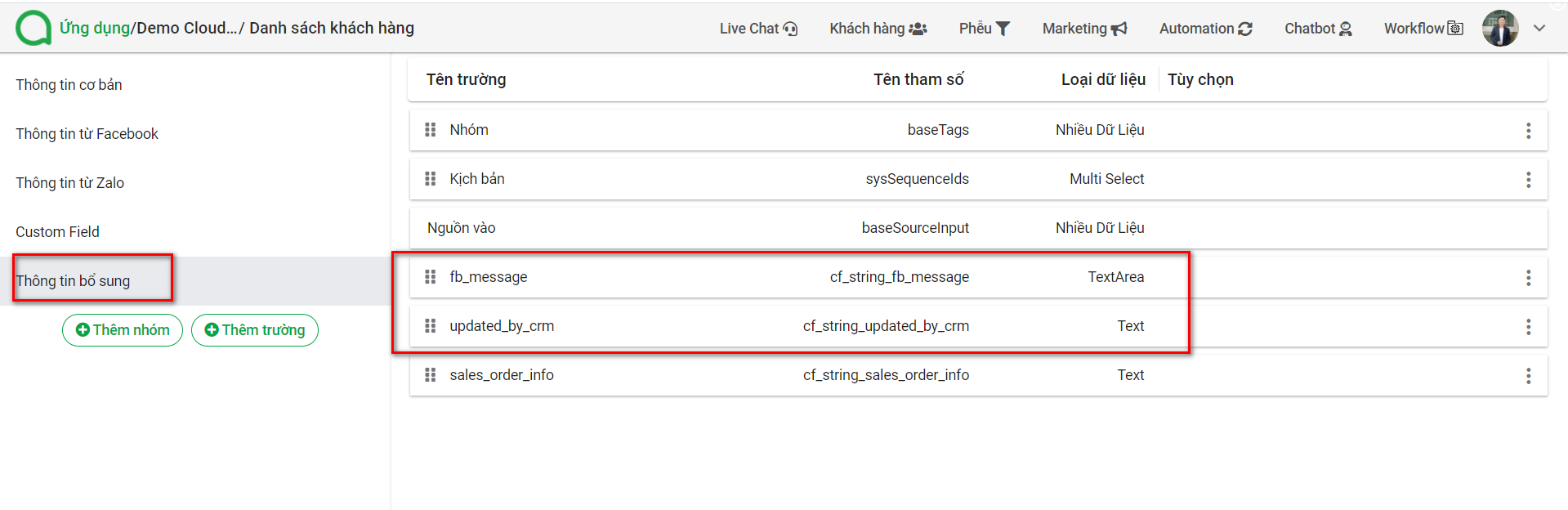
Bước 11: Sau khi tạo field xong, nếu thấy có 2 field ở cuối trang như trong hình là được

2. Cấu hình đồng bộ thông tin sang CRM
Sử dụng cơ chế thiết lập Workflow của Hana, chúng ta có thể thực hiện việc gọi API của CRM mỗi khi có một sự kiện xảy ra trên Hana. Các sự kiện chúng ta cần lắng nghe là: KH được tạo mới & KH được cập nhật
Các bước thực hiện như sau:
a. Thêm nhóm sự kiện
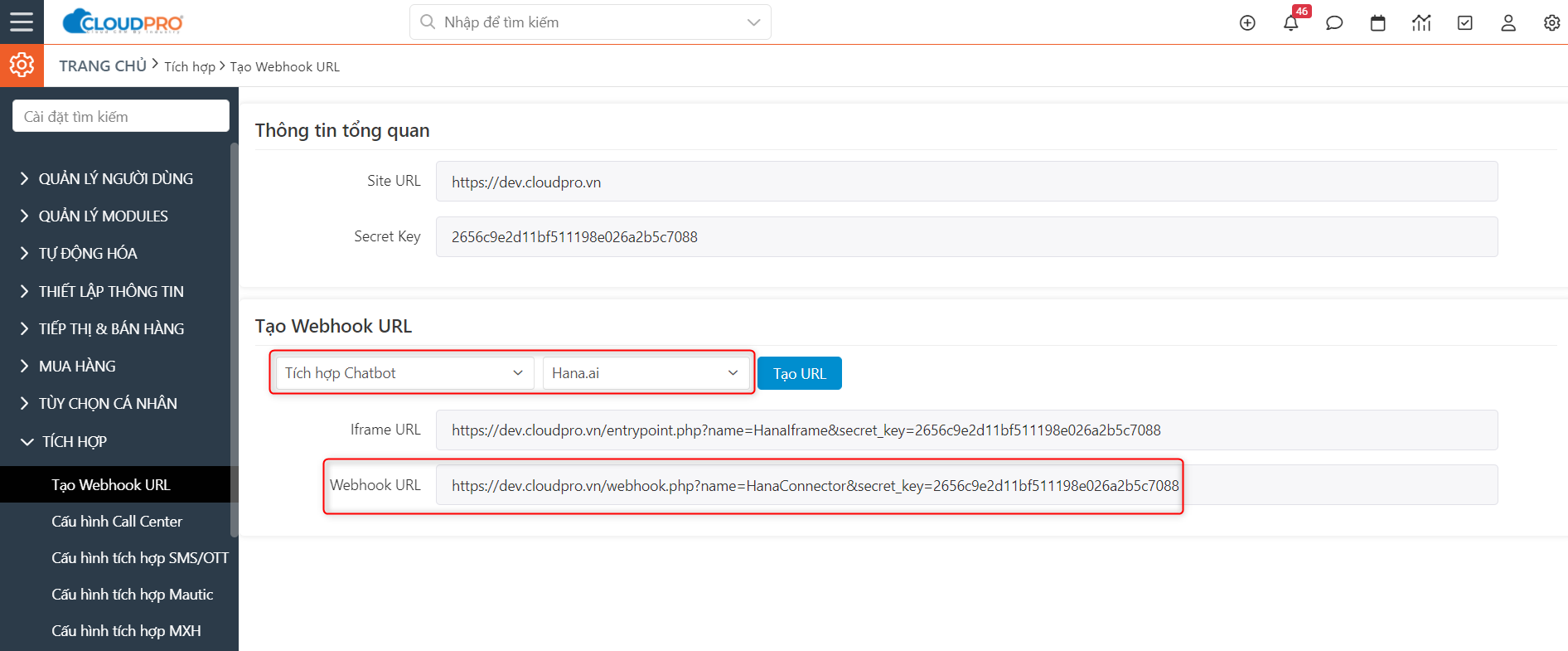
Bước 1: Sử dụng tài khoản Admin truy cập vào mục setting để lấy Webhook URL

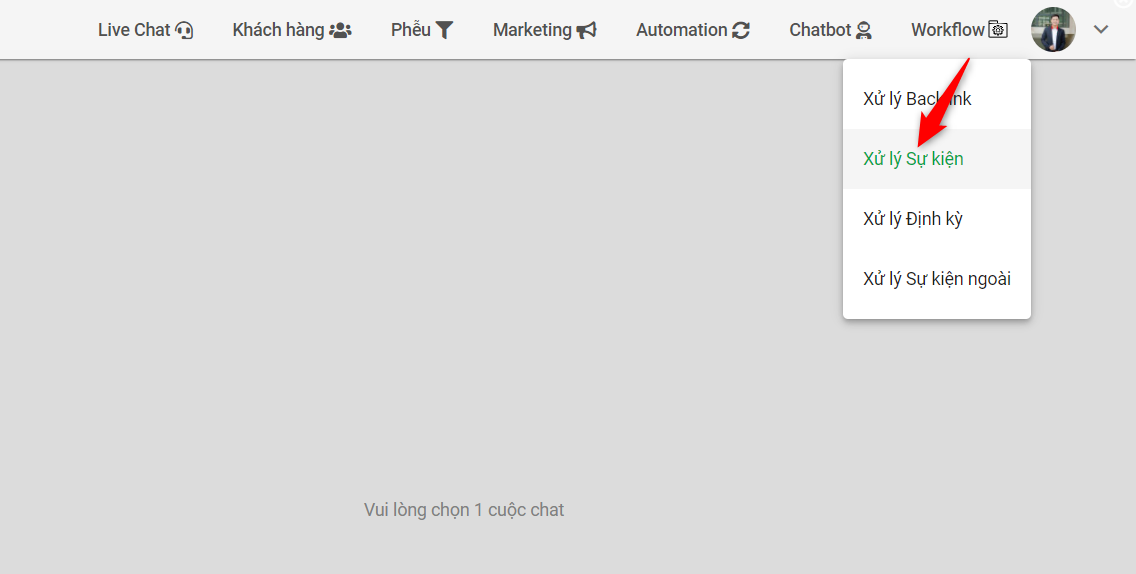
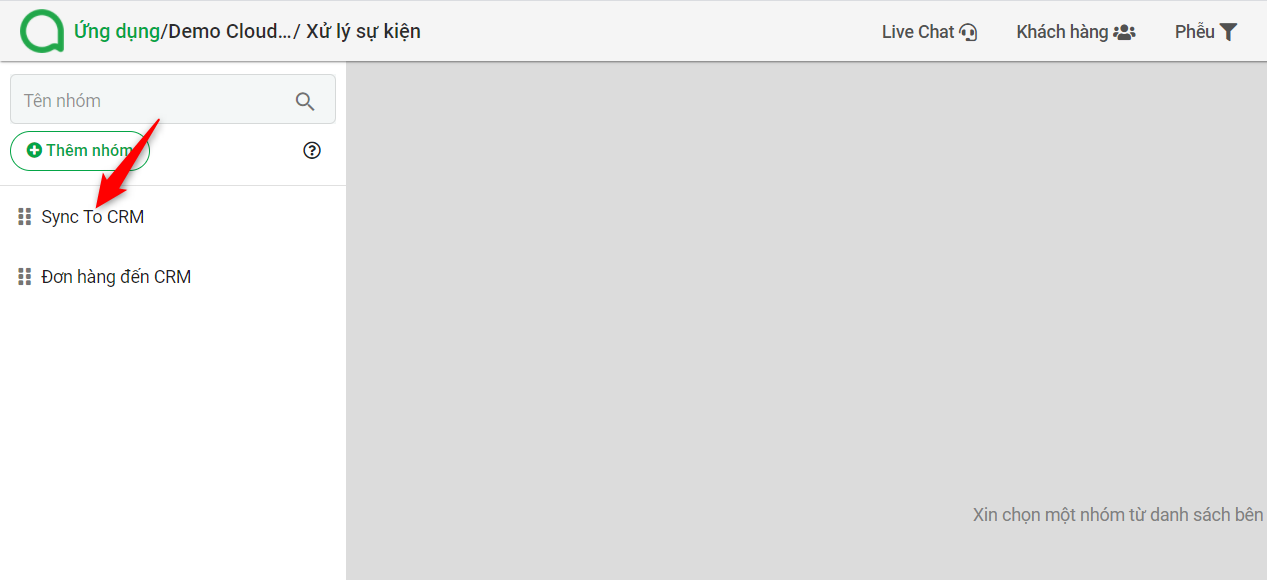
Bước 2: Trên Hanai.ai, vào menu Workflow → chọn Xử lý sự kiện

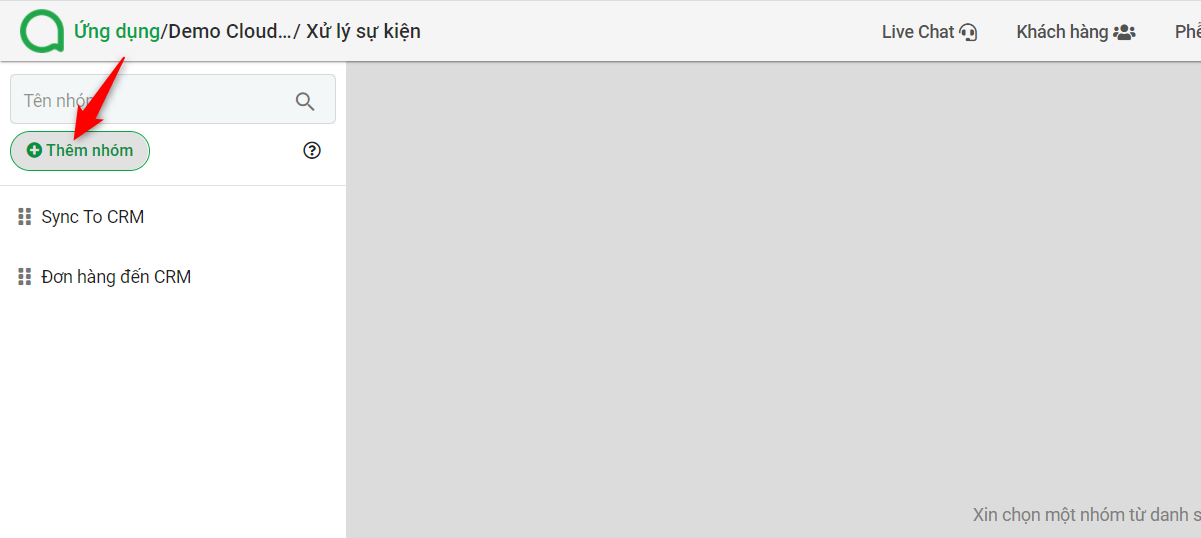
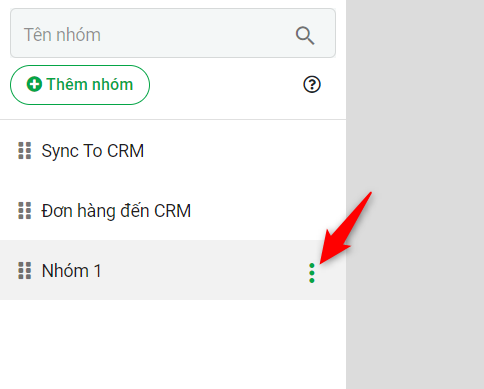
Bước 3: Tại màn hình Xử lý sự kiện, bấm nút Thêm nhóm để thêm 1 nhóm mới

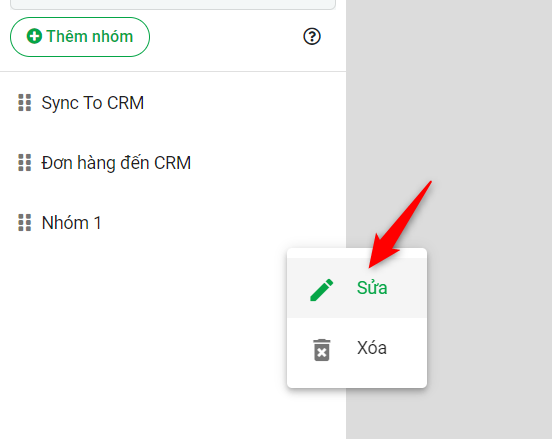
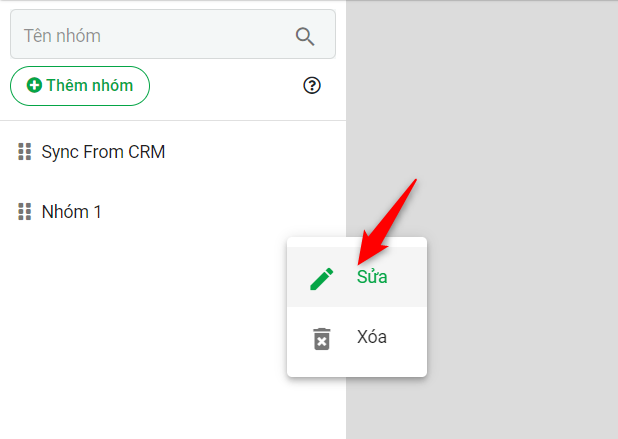
Bước 4: Sau đó bấm vào nút 3 chấm chọn Sửa


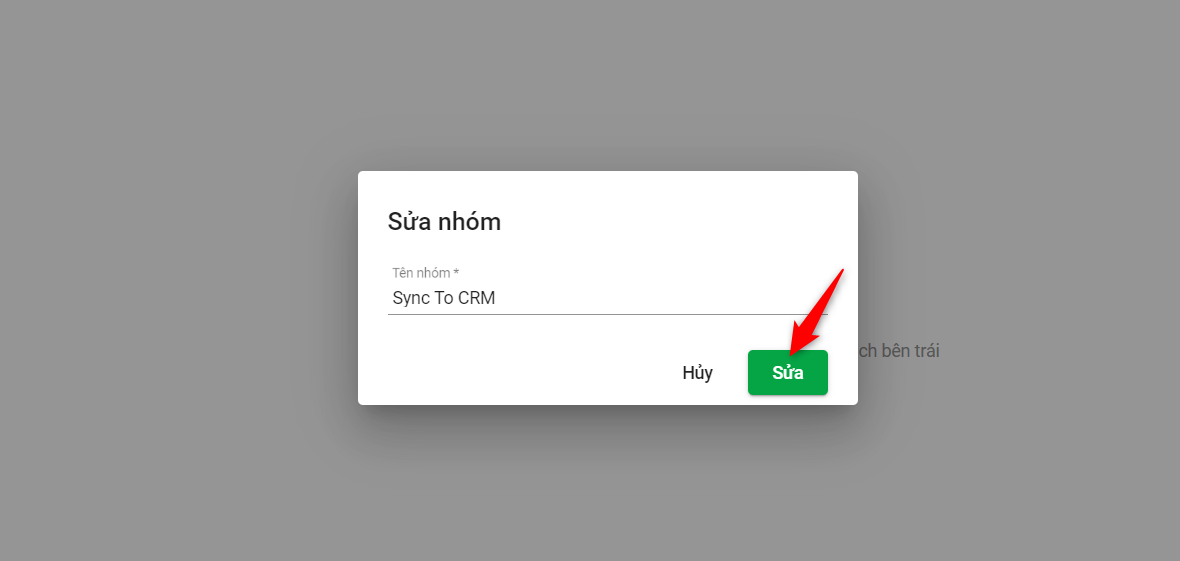
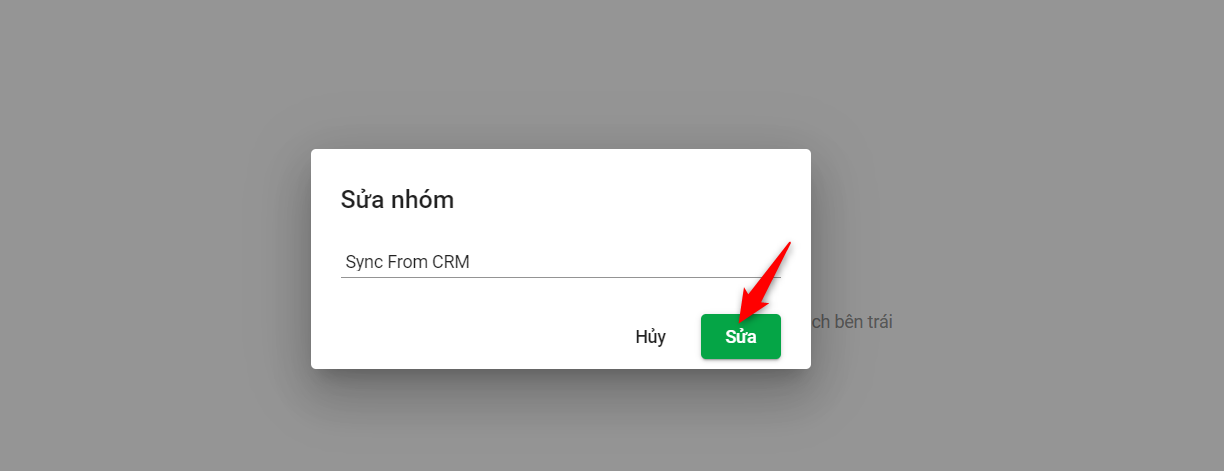
Bước 5: Đặt tên Sync To CRM rồi bấm nút Sửa để lưu lại

b. Cấu hình sự kiện có khách hàng mới do Hana tạo
Bước 1: Click vào tên nhóm vừa tạo

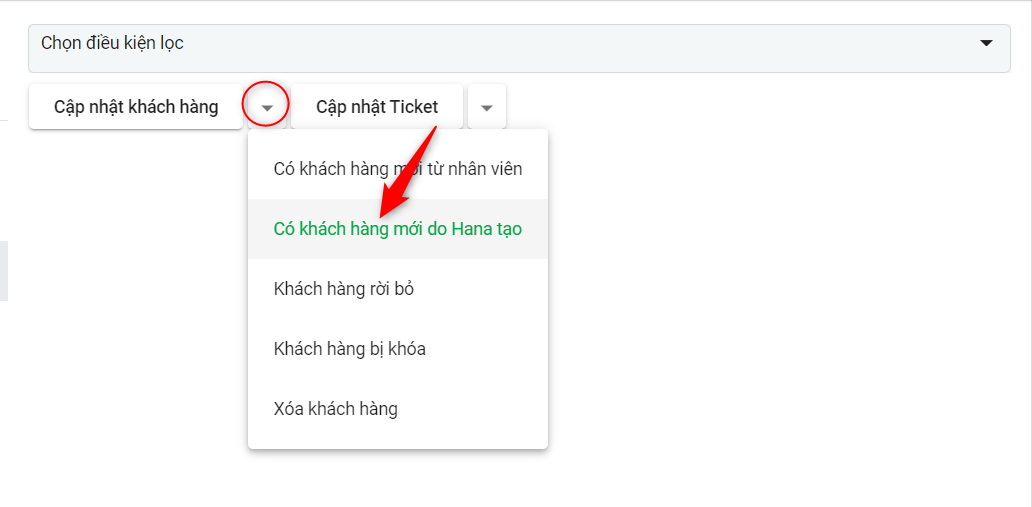
Bước 2: Tại mục Cập nhật khách hàng click vào mũi tên thả xuống chọn Có khách hàng mới do Hana tạo

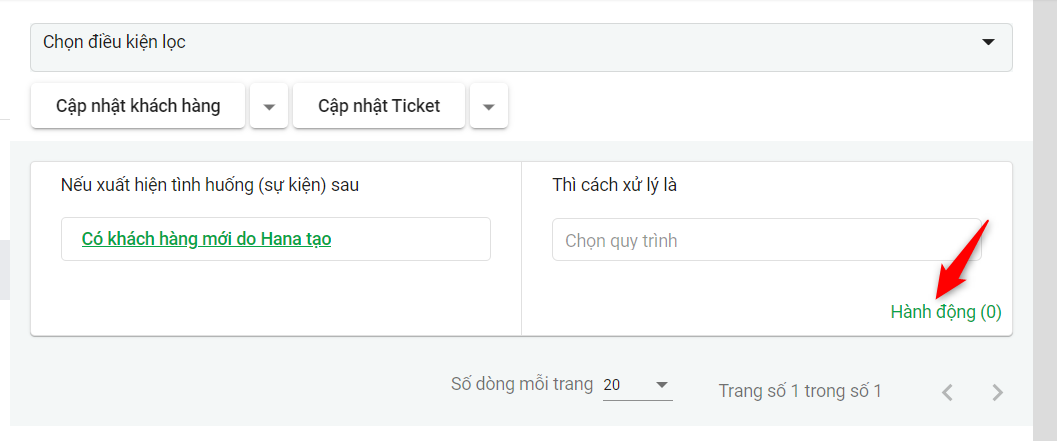
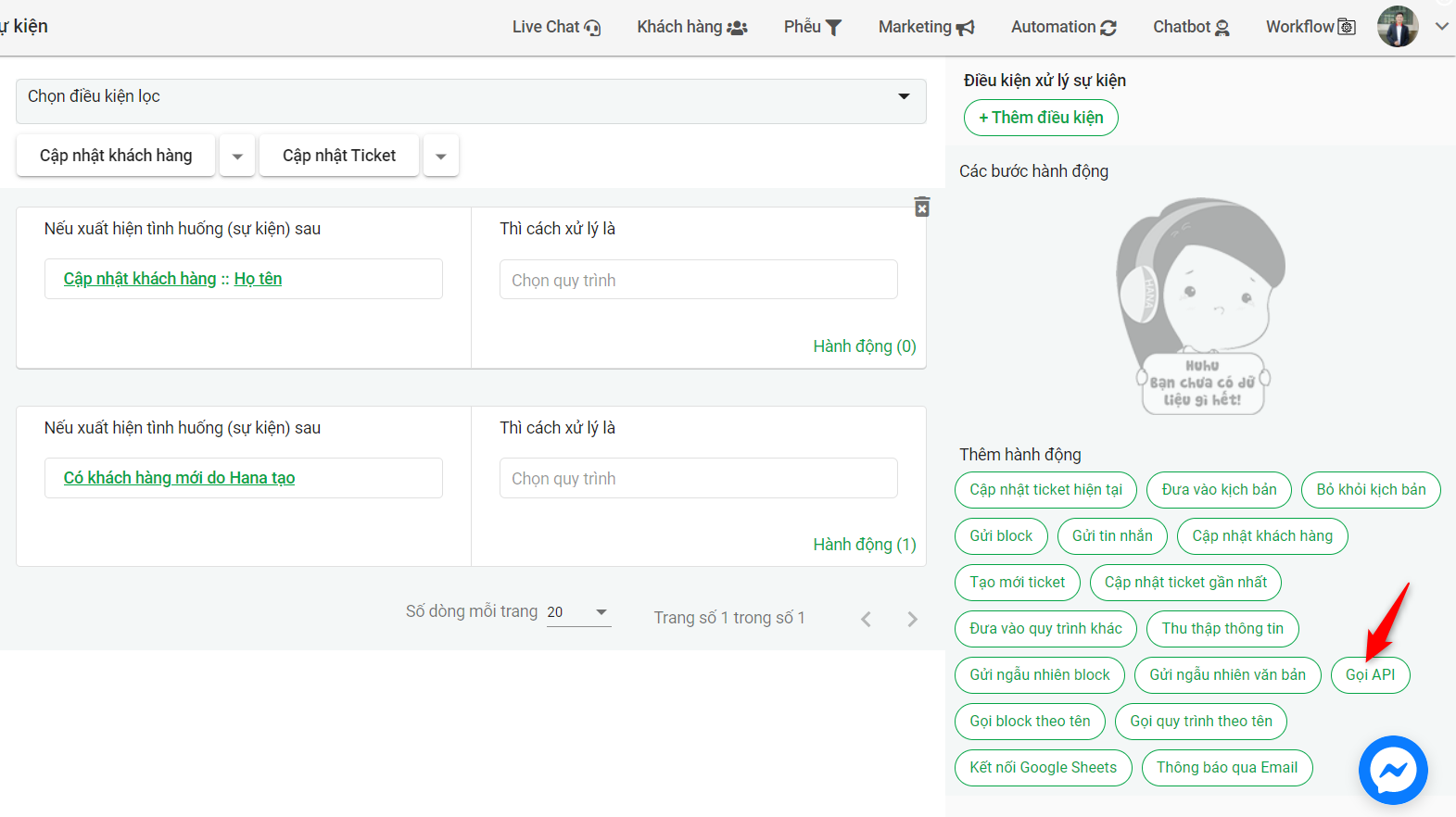
Bước 3: Sau khi thêm xong bạn click vào mục Hành động

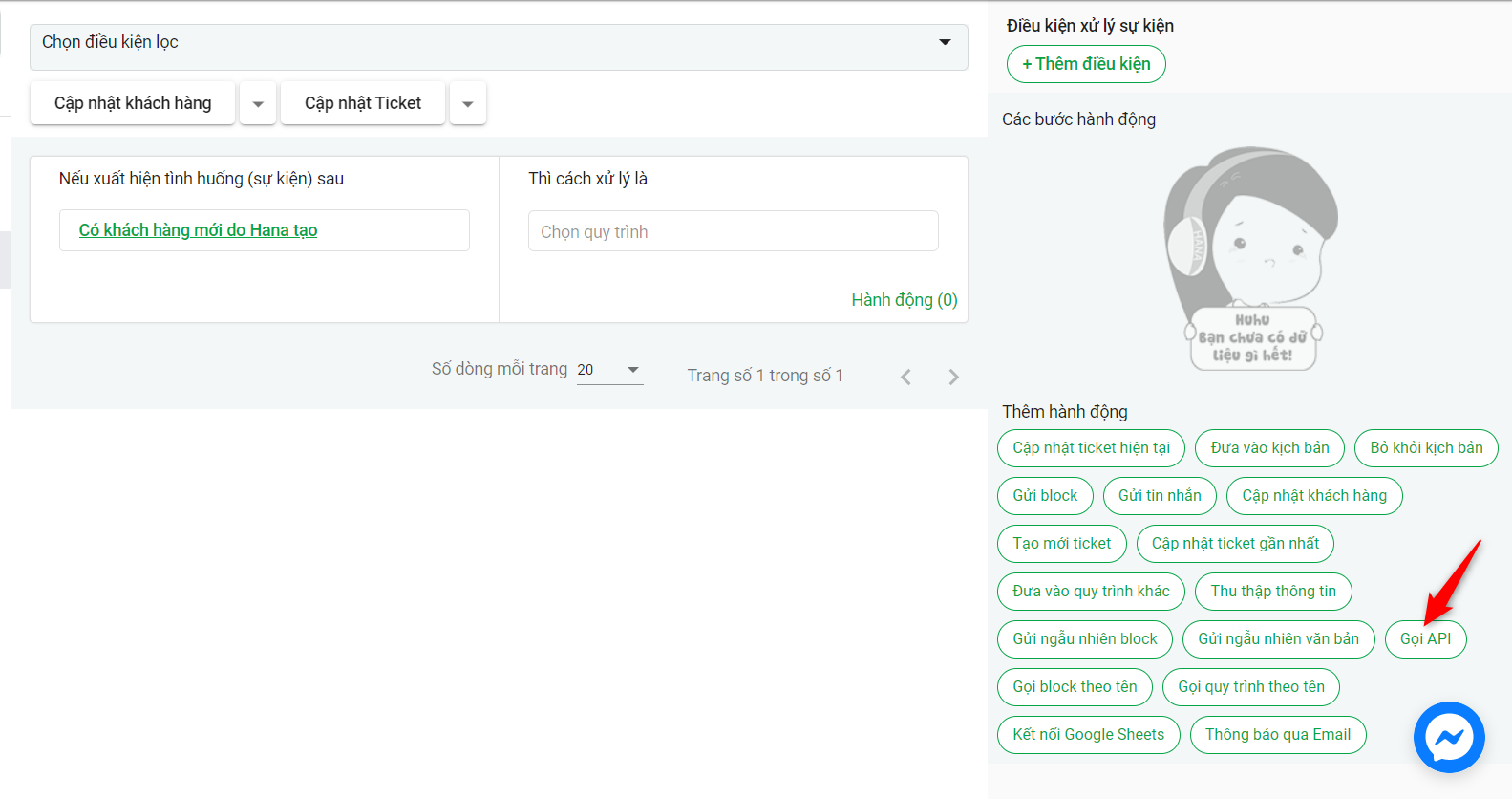
Bước 4: Bên mục Điều kiện bạn click vào mục Gọi API

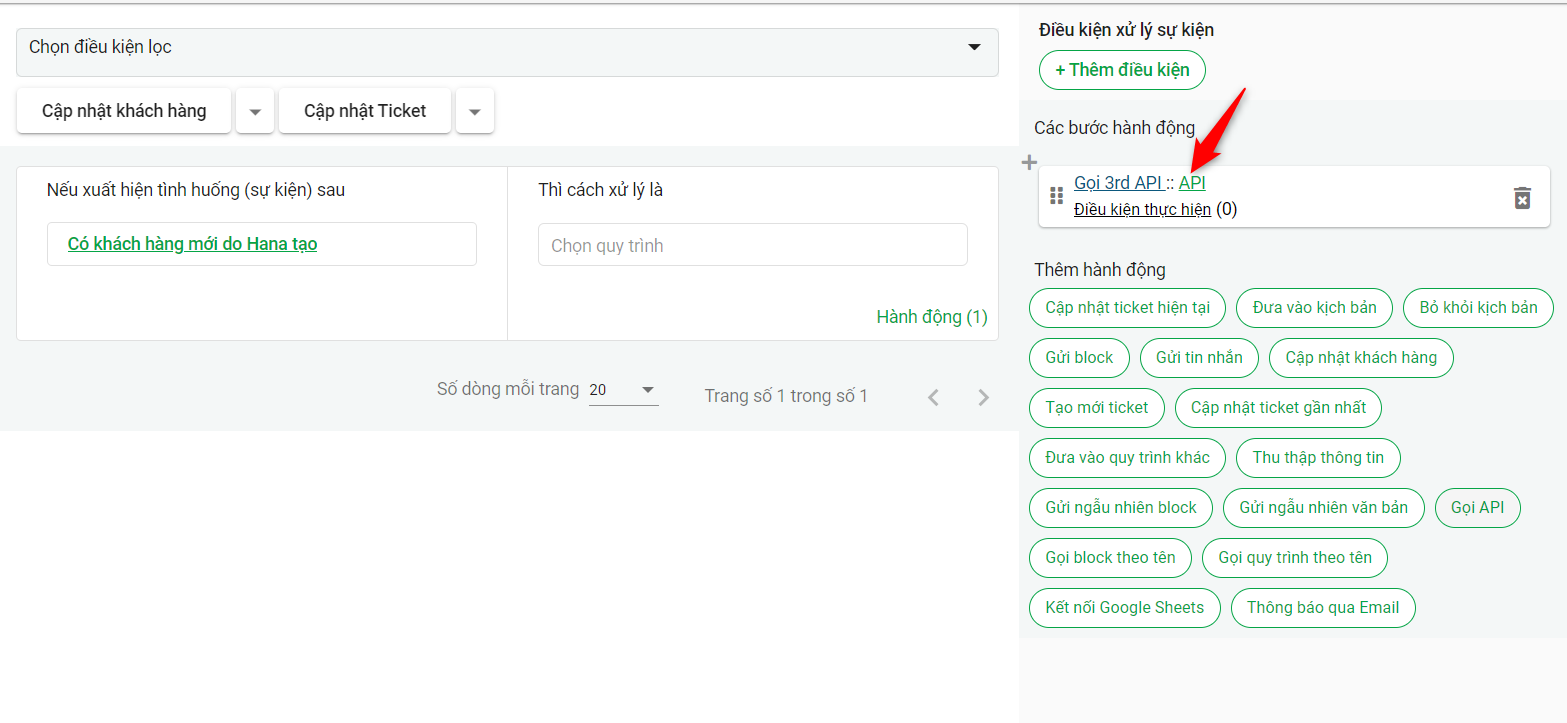
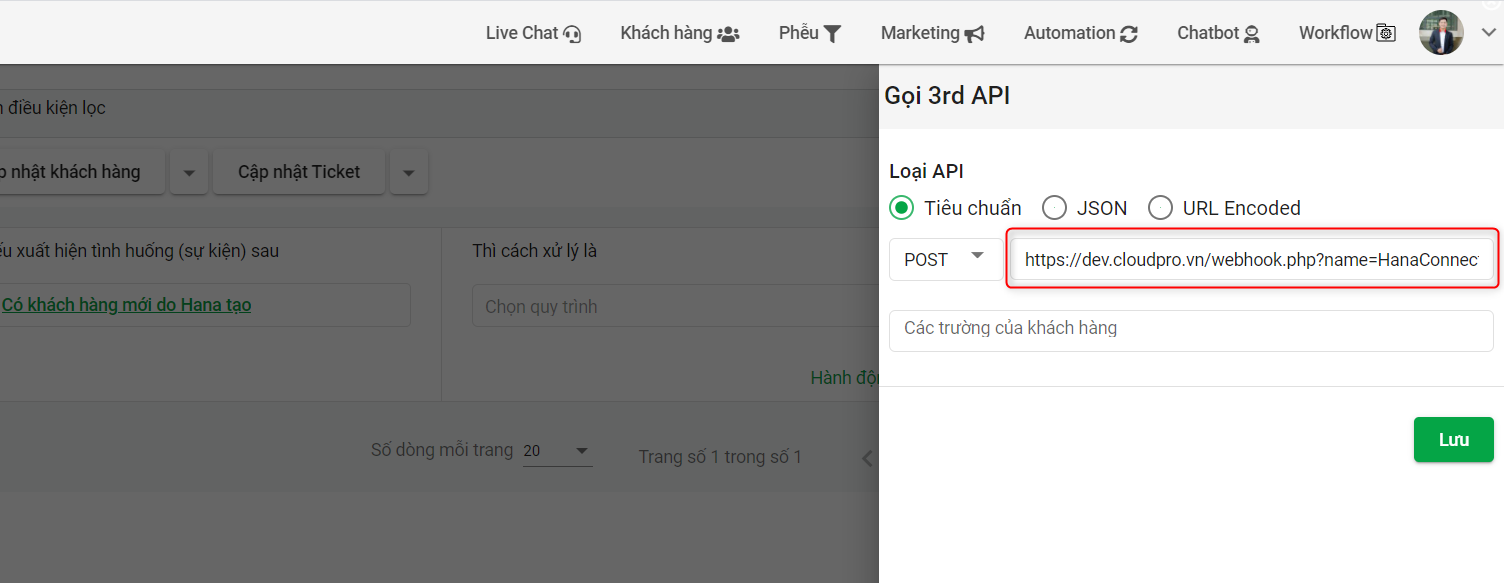
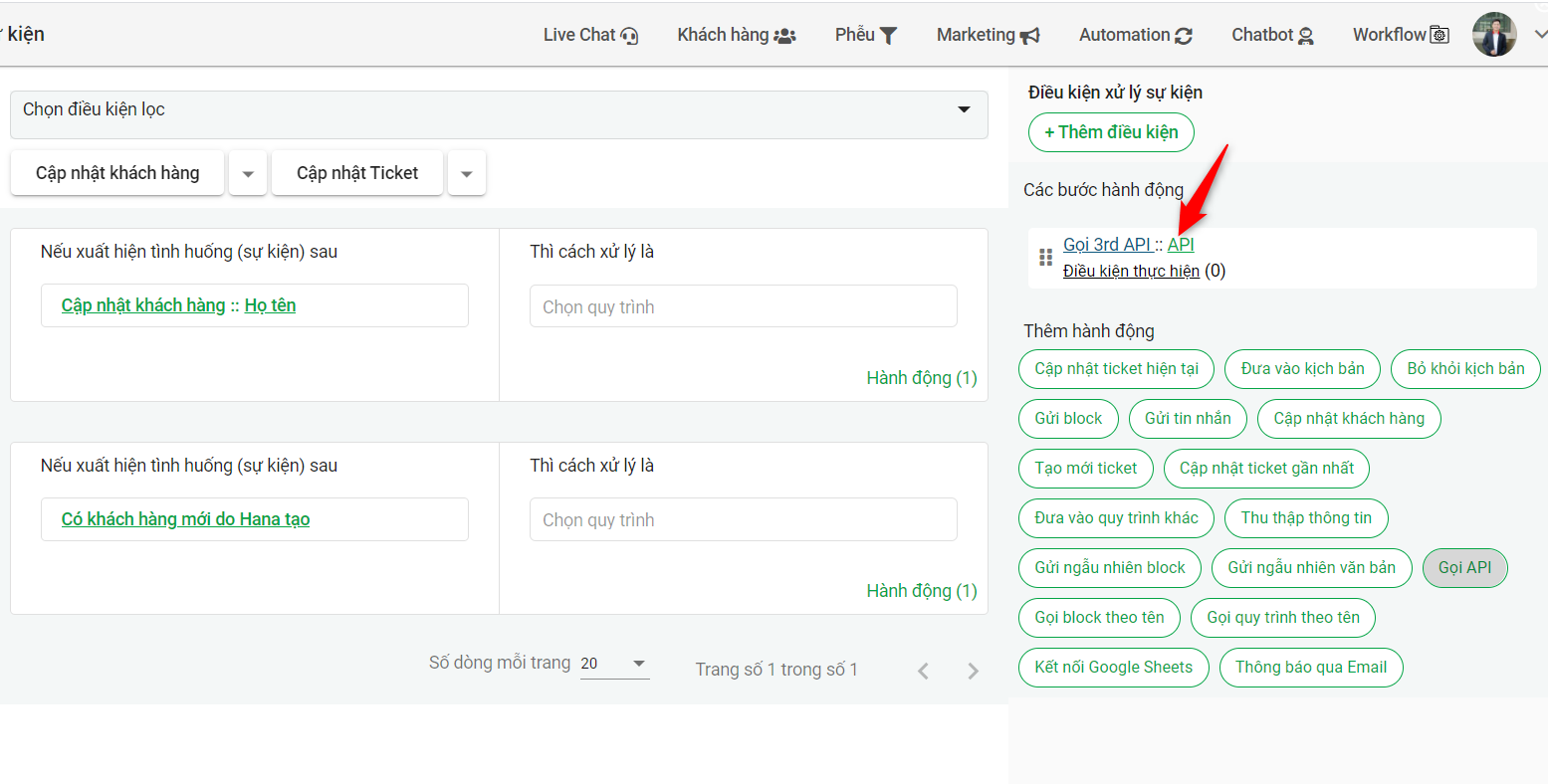
Bước 4: Trong hành động Gọi 3rd API vừa thêm bạn click vào API

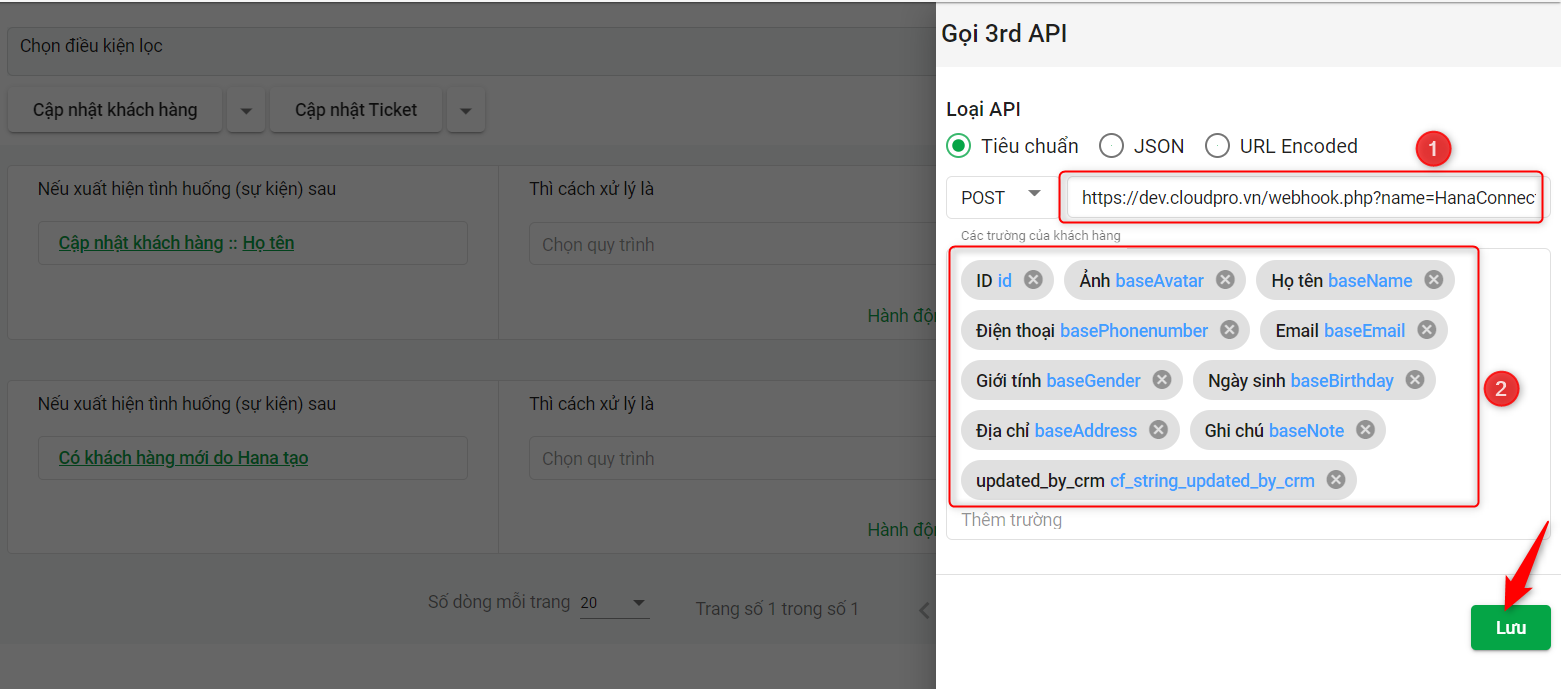
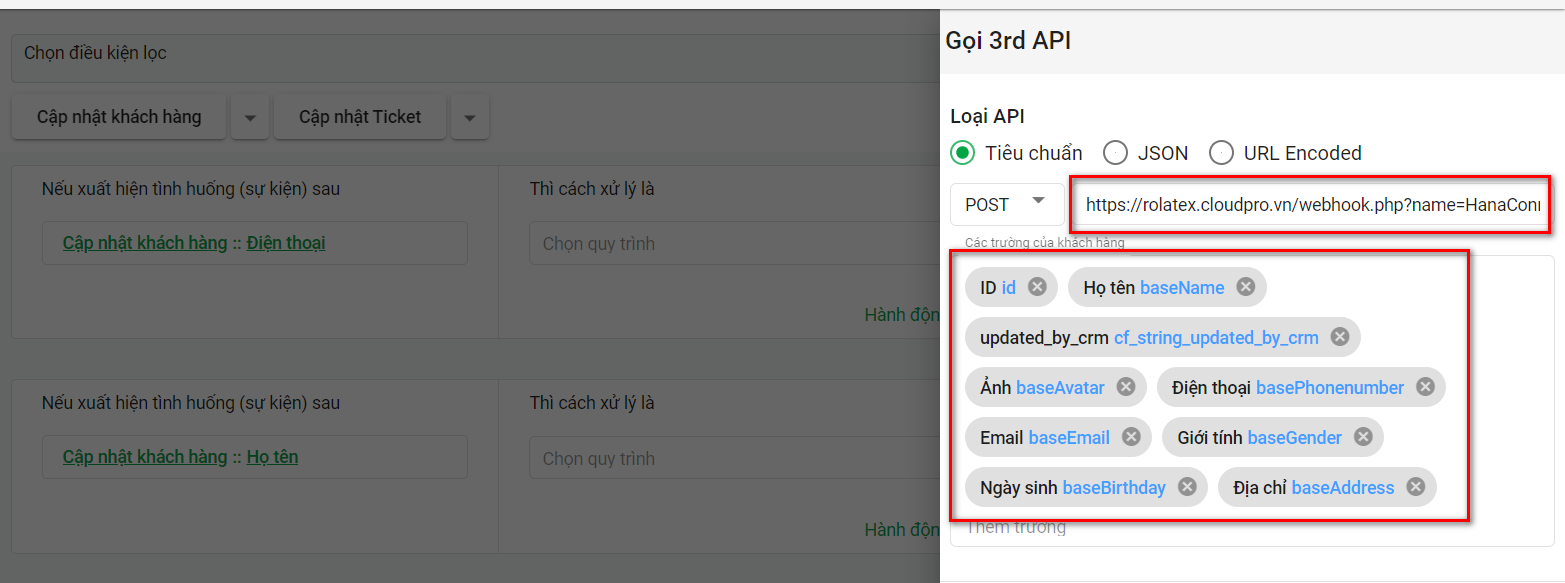
Bước 5: Thiết lập tham số URL:

Ghi chú:
- Trong đó URL có dạng: <WEBHOOK-URL>&event_name=update_customer_info
Nghĩa là lấy Webhook URL đã copy ở bước 1, nối thêm đoạn &event_name=update_customer_info vào giữa
Ví dụ: Webhook: https://dev.cloudpro.vn/webhook.php?name=HanaConnector&secret_key=2656c9e2d11bf511198e026a2b5c7088
- URL truyền vào:
https://dev.cloudpro.vn/webhook.php?name=HanaConnector&event_name=update_customer_info&secret_key=2656c9e2d11bf511198e026a2b5c7088
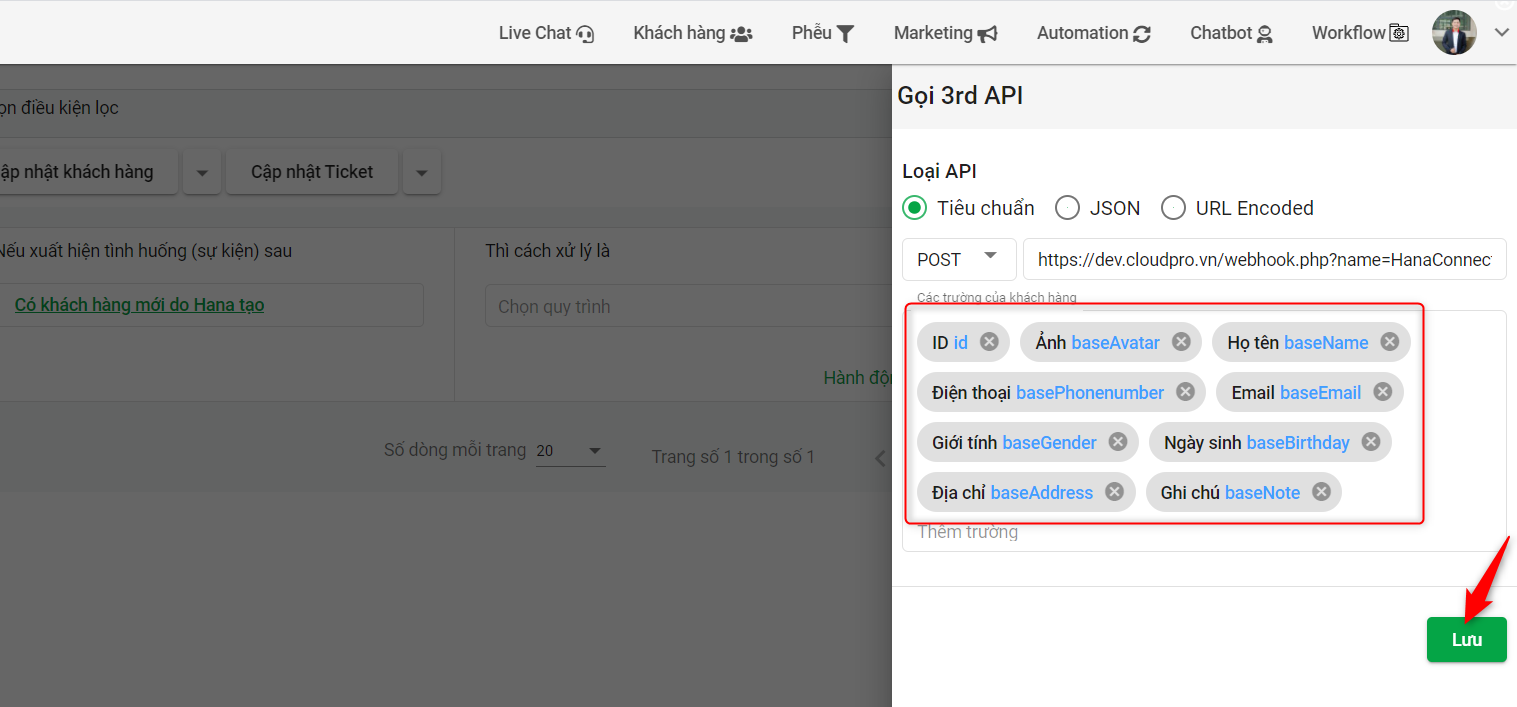
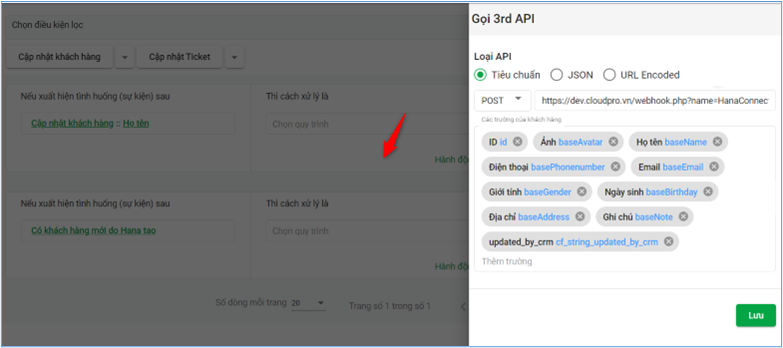
Bước 6: Tiến hành thêm các trường dữ liệu của khách hàng sau đó nhấn Lưu

Ghi chú: Các trường của khách hàng
- Các trường của khách hàng Bao gồm: ID, Ảnh, Họ tên, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú.
c. Cấu hình xử lý sự kiện
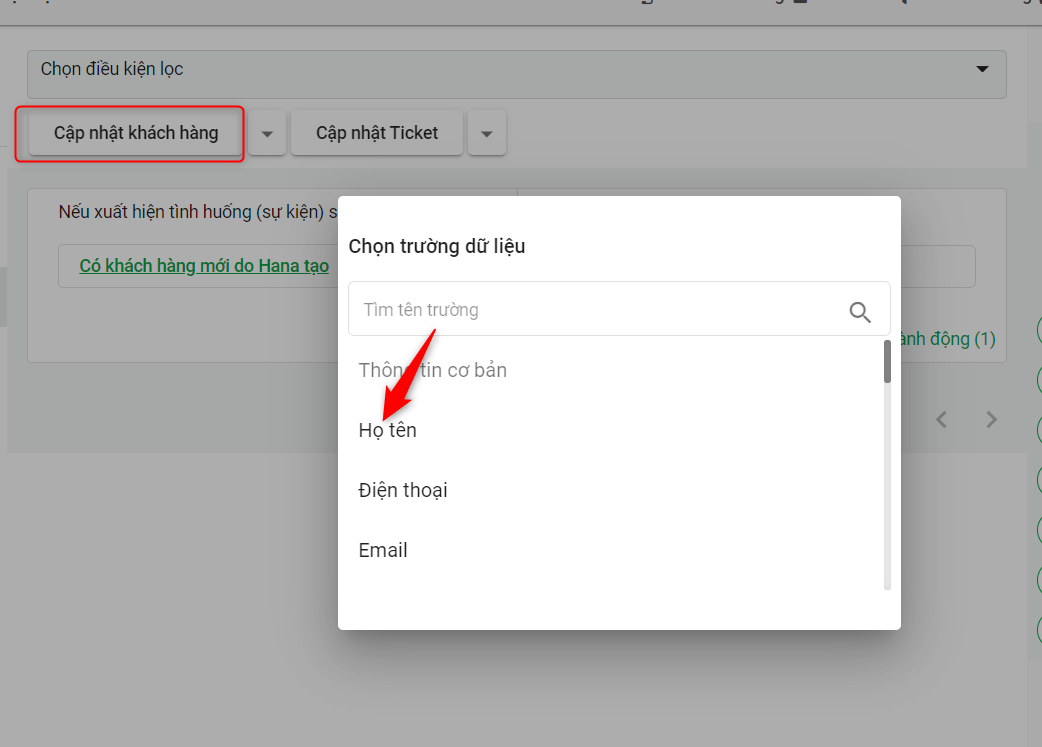
Bước 1: Click vào Cập nhật khách hàng chọn Họ tên

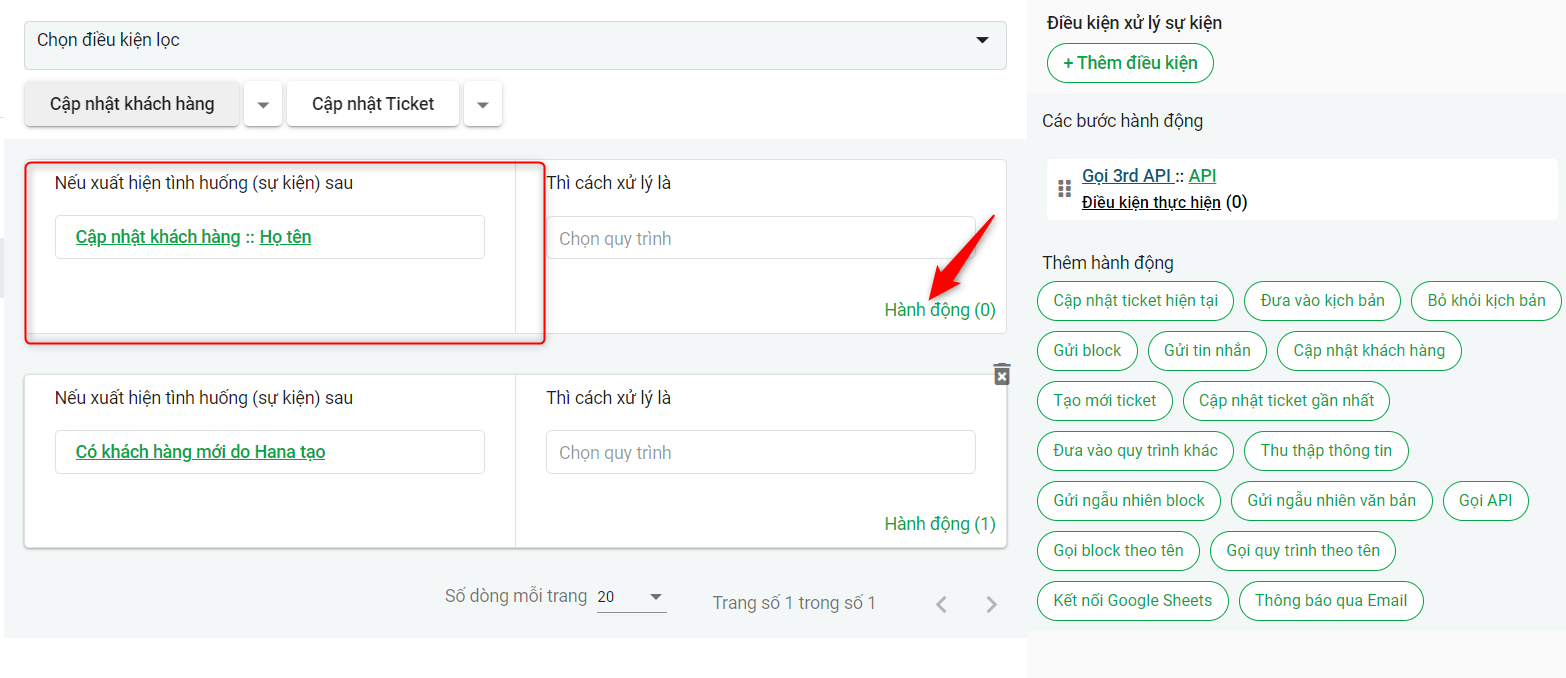
Bước 2: Tiếp đó bạn click vào Hành động

Bước 3: Click vào thêm điều kiện Gọi API

Bước 4: Click vào API để thiết lập tham số

Bước 5: Tiến hành thiết lập tham số như hướng dẫn

1: URL như đã thiết lập ở phần Cấu hình sự kiện có khách hàng mới
2: Các trường của khách hàng: ID, Ảnh, Họ tên, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú, update_by_crm
Bước 6: Sau khi nhấn Lưu xong bạn click ra ngoài tắt thông tin cấu hình và tiếp tục các phần cấu hình tiếp theo

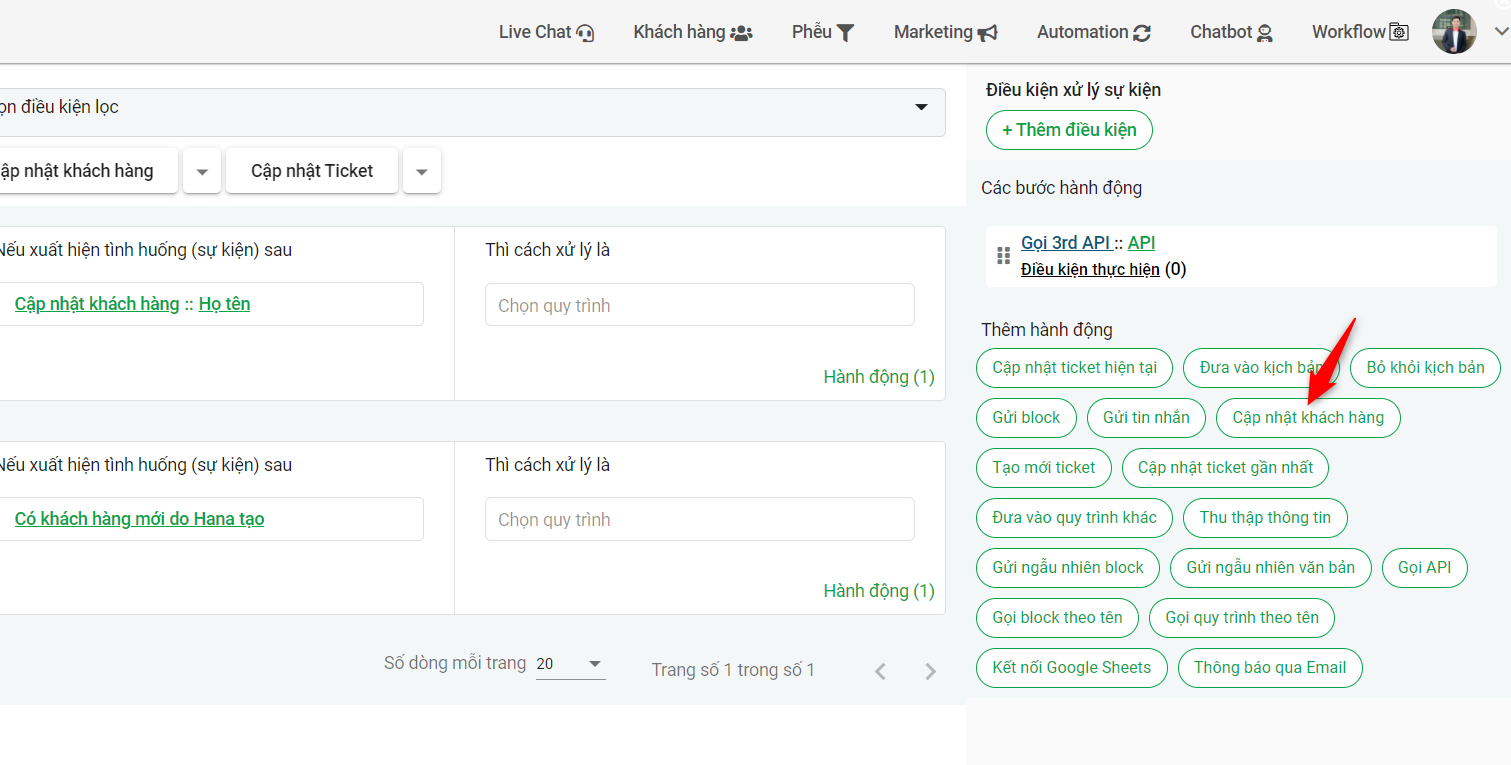
Bước 7: Click vào thêm hành động Cập nhật khách hàng

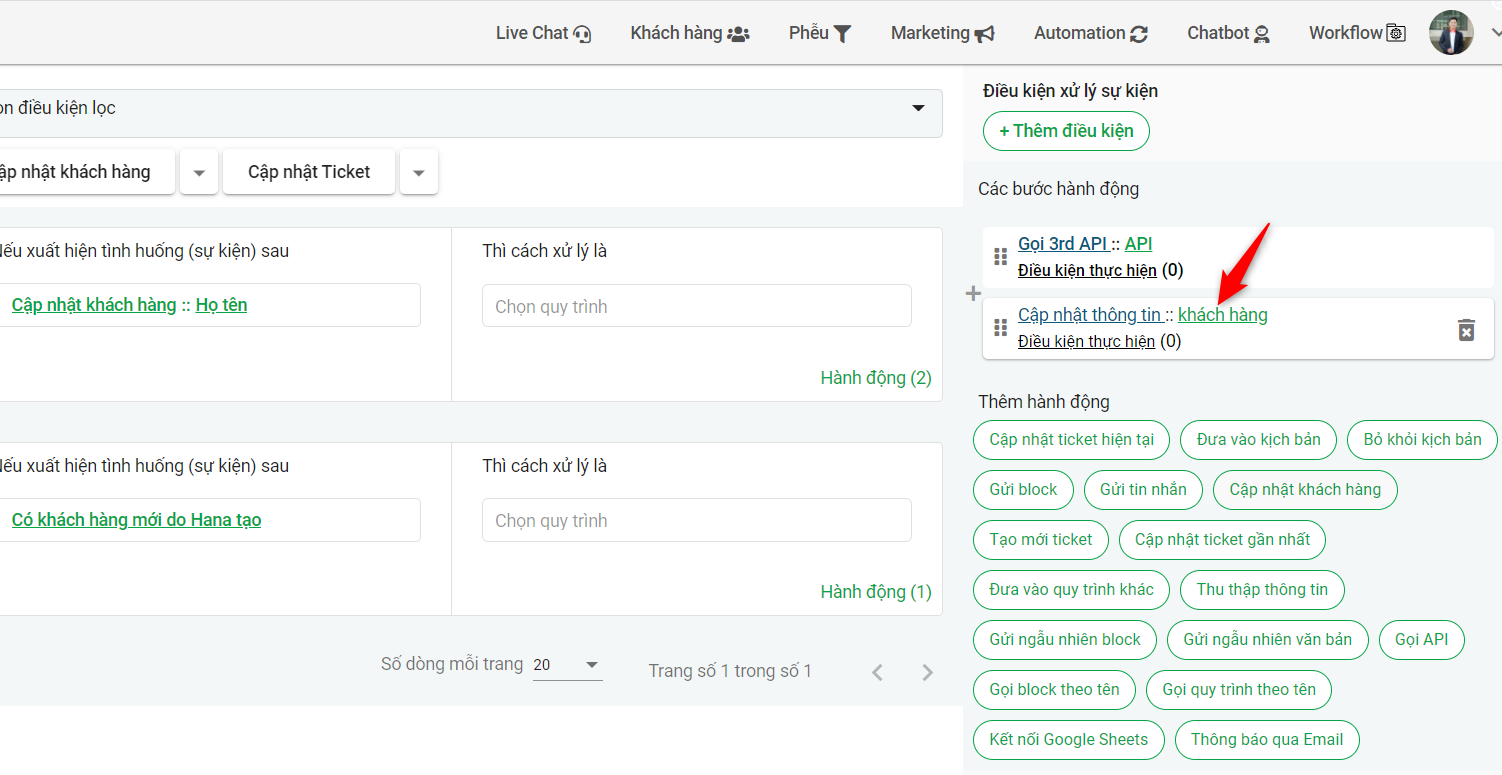
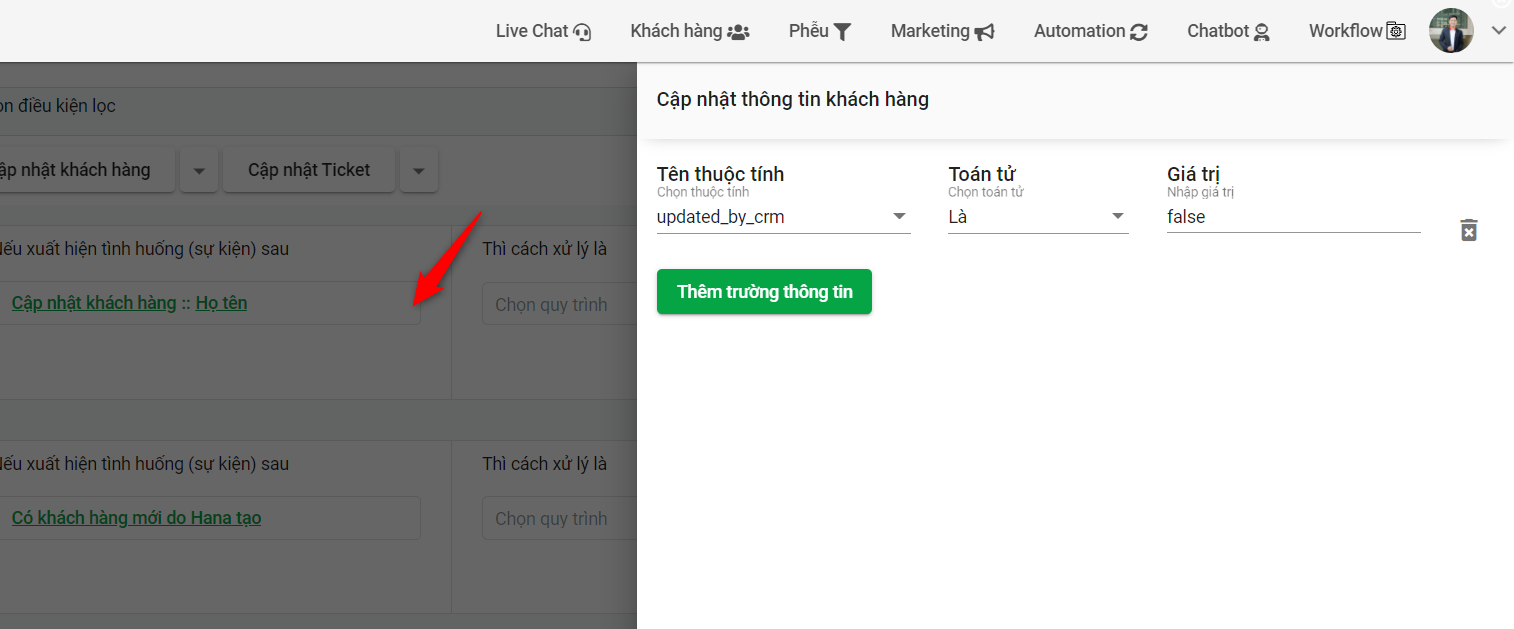
Bước 8: Click vào khách hàng trong hành động Cập nhật thông tin vừa thêm để cấu hình

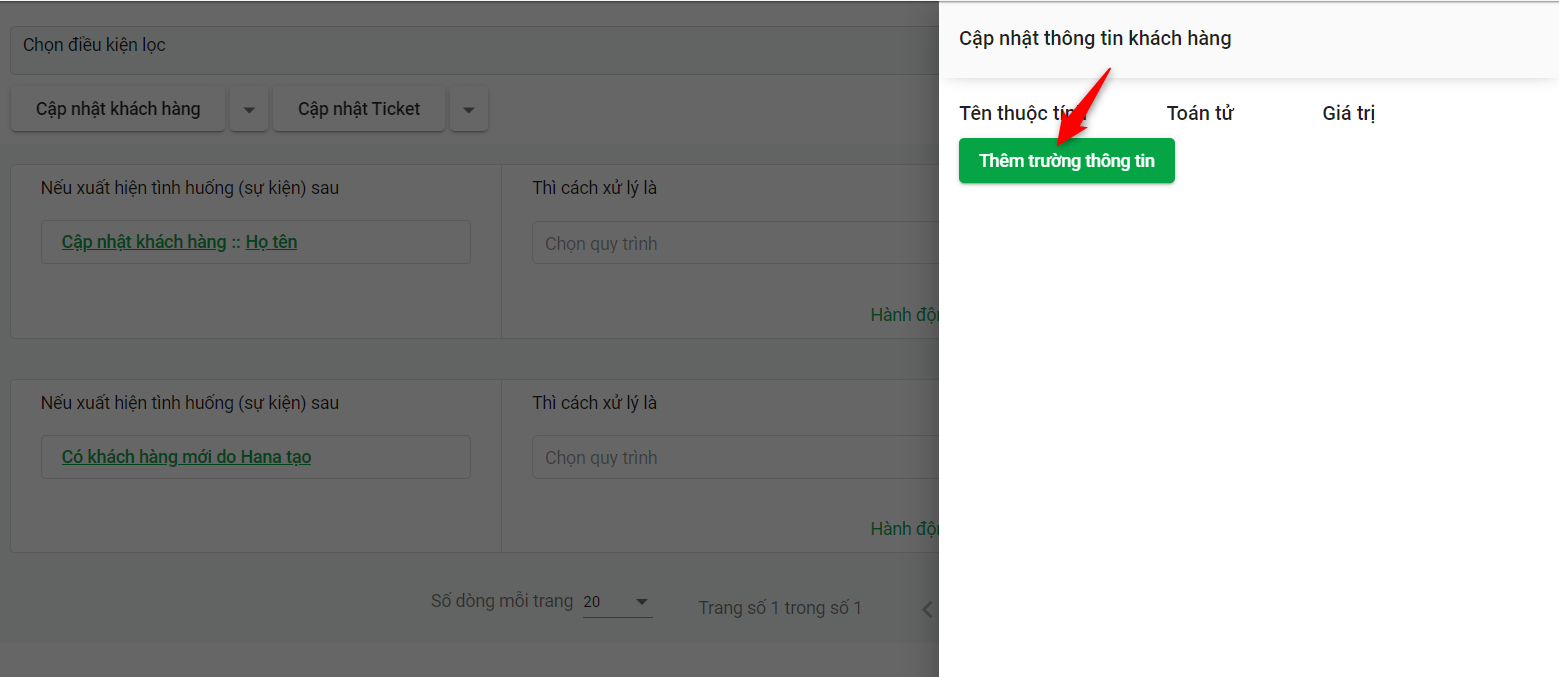
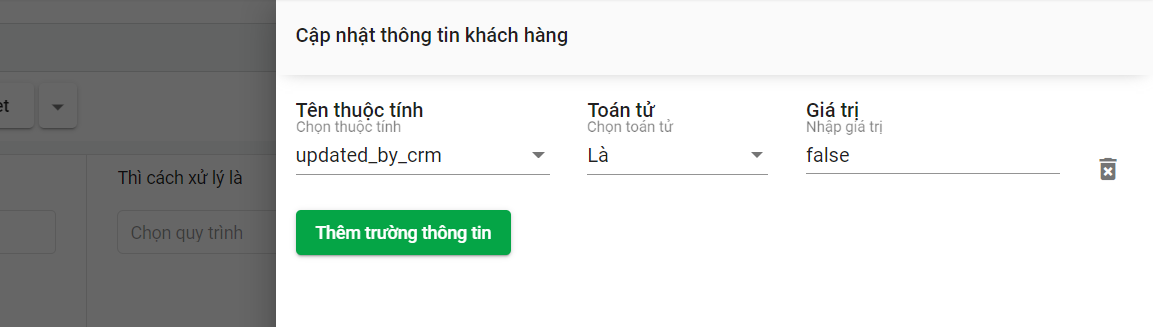
Bước 9: Click vào Thêm trường thông tin

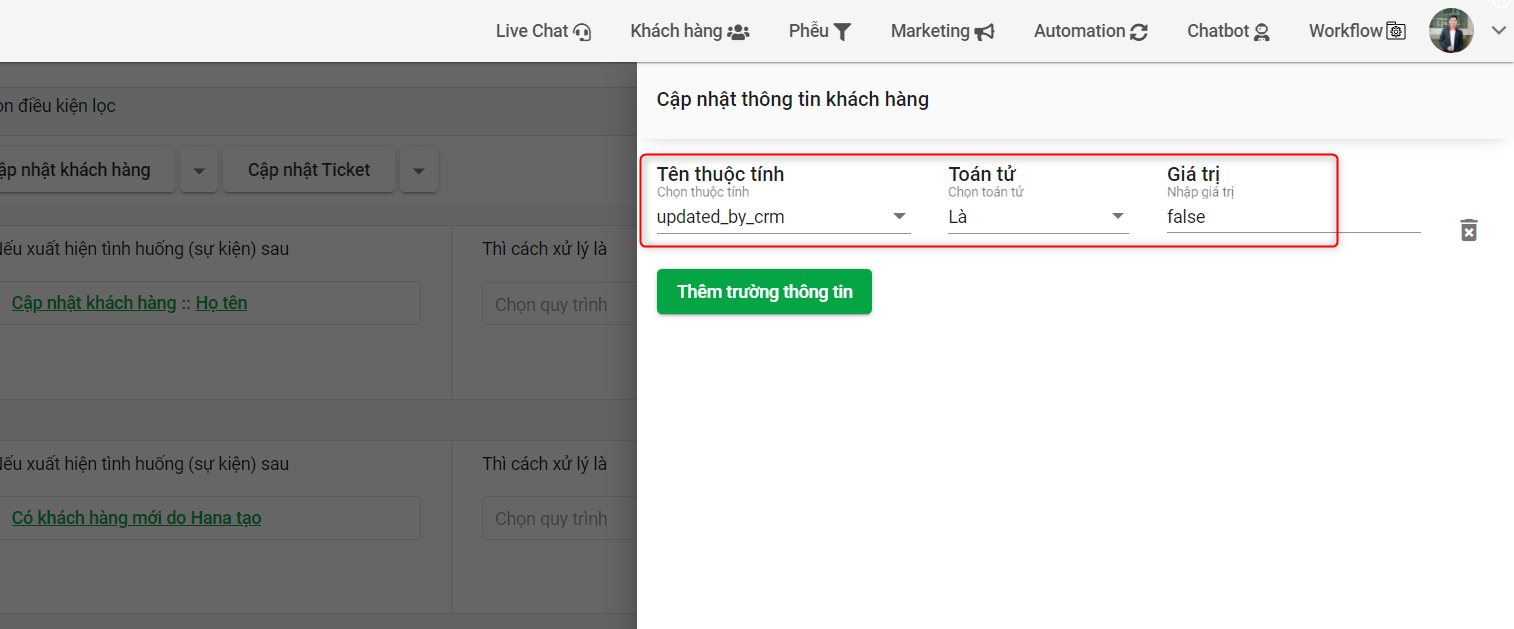
Bước 10: Tiến hành thêm thuộc tính: update_by_crm là false

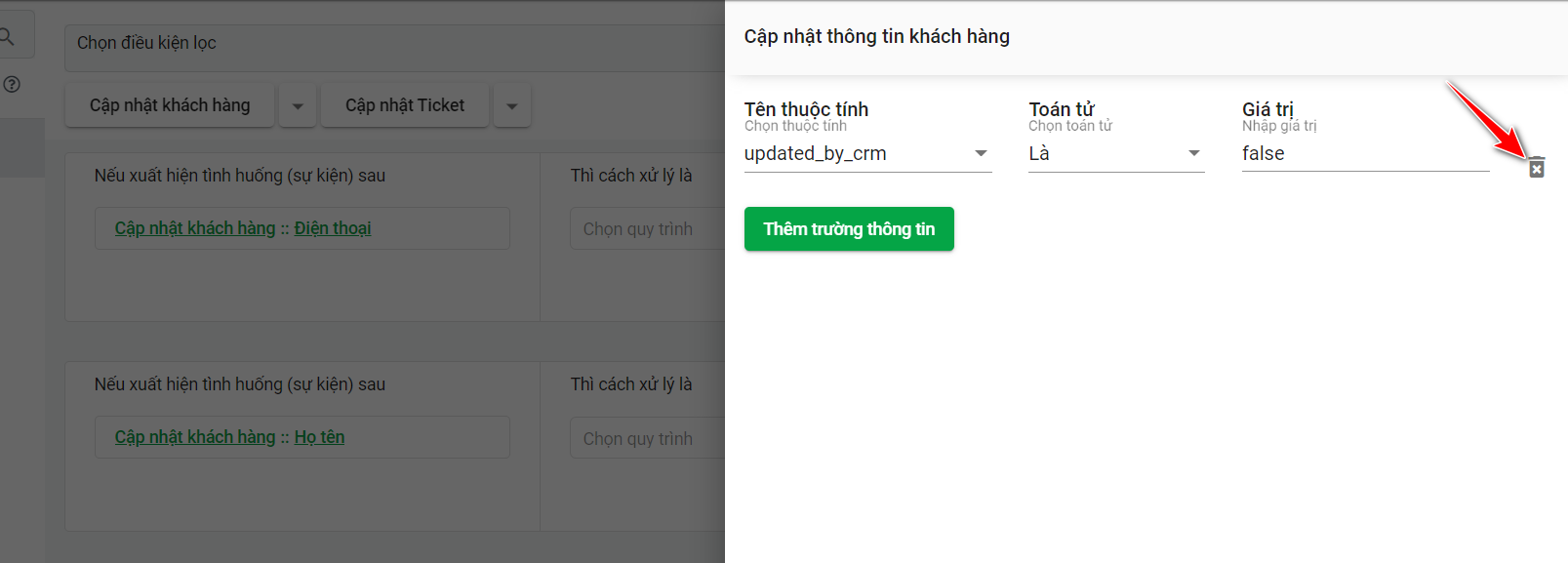
Bước 11: Sau đó click ra ngoài để tiến hành thực hiện cấu hình các trường tiếp theo

Bước 12: Lặp lại thao tác từ bước 1 đến bước 11 để thêm các trường: Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú
Lưu ý: phải thực hiện cấu hình đủ tất cả các field Họ tên, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú thì khi trên Hana cập nhật những field này, CRM mới nhận được đủ thông tin cập nhật!
3. Cấu hình nhận thông tin từ CRM
Hana gọi những request gửi đến từ 3rd là Sự kiện ngoài. Để cập nhật được thông tin KH trên Hana ngay từ trong CRM thì chúng ta phải cấu hình Xử lý Sự kiện ngoài bằng chức năng Workflow của Hana.
Các bước thực hiện như sau:
a. Tạo và lấy thông tin Token
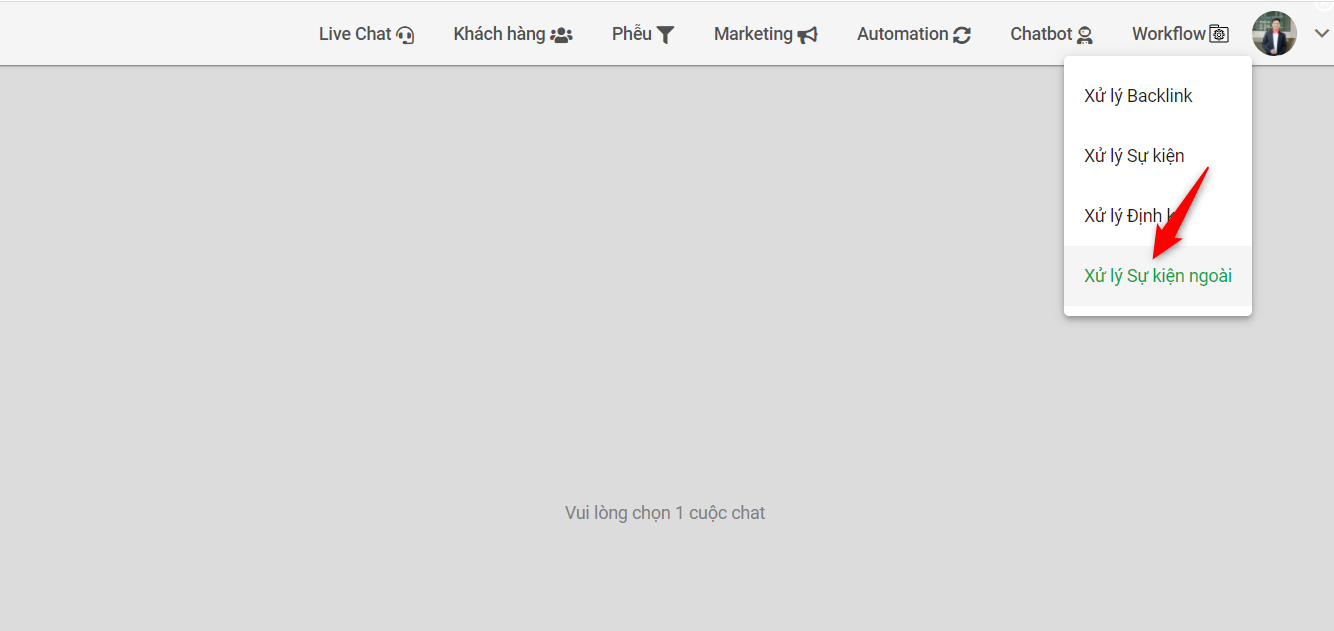
Bước 1: Tại menu Workflow chọn Xử lý sự kiện ngoài

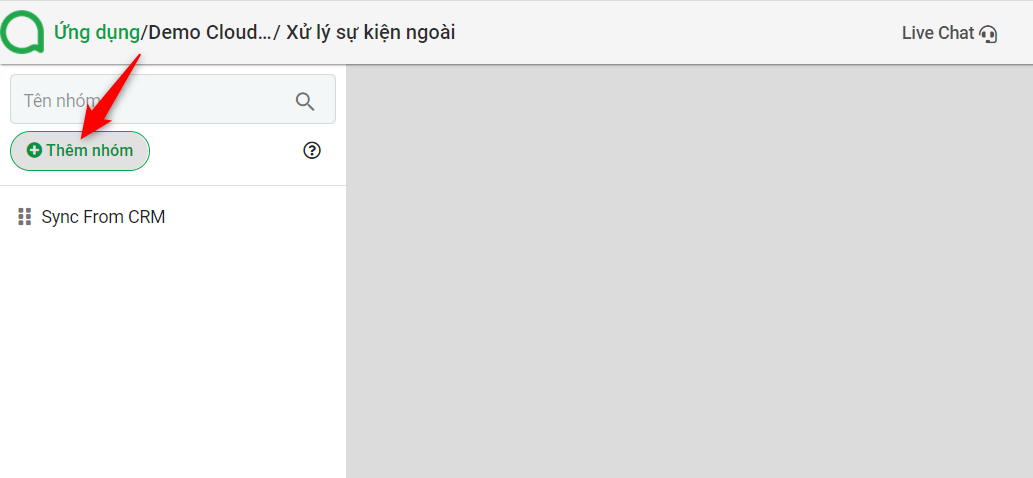
Bước 2: Tại màn hình Xử lý sự kiện ngoài bấm nút Thêm nhóm để thêm 1 nhóm mới

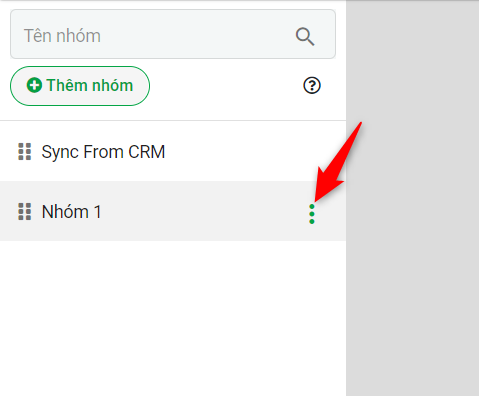
Bước 3: Click vào 3 chấm sau đó chọn sửa


Bước 4: Nhập vào tên mới là Sync From CRM rồi bấm nút Sửa để lưu lại

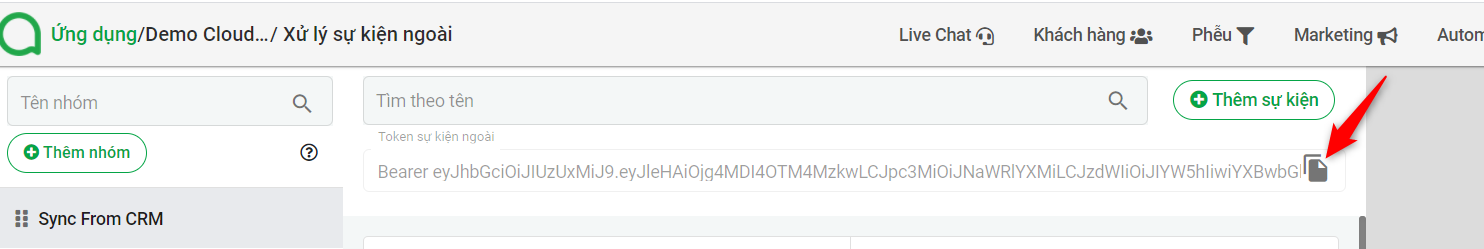
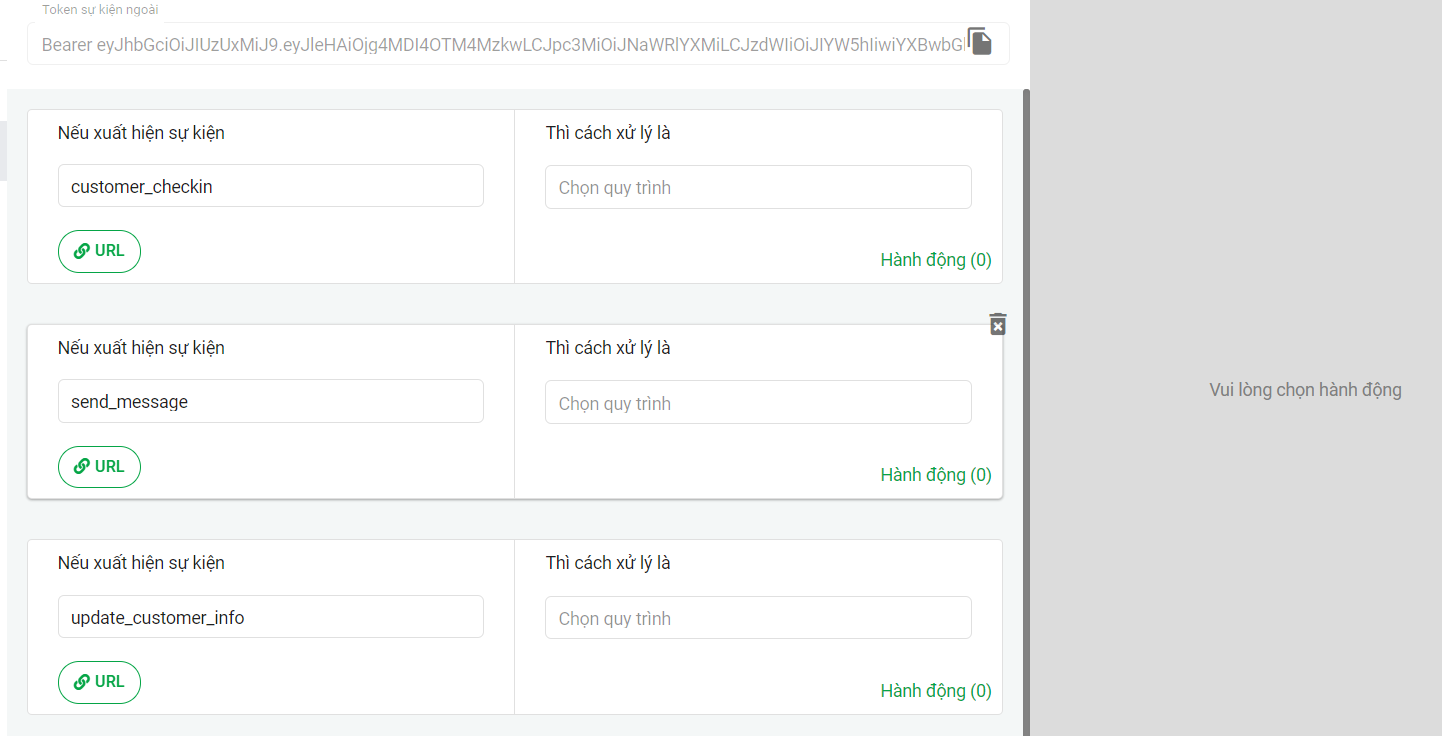
Bước 5: Click tên nhóm vừa tạo xong, sau đó bấm nút Copy tại mục Token sự kiện ngoài để lưu lại token này, lưu vào đâu đó để lát nữa sẽ dùng để cấu hình ở phía CRM

b. Cấu hình các sự kiện
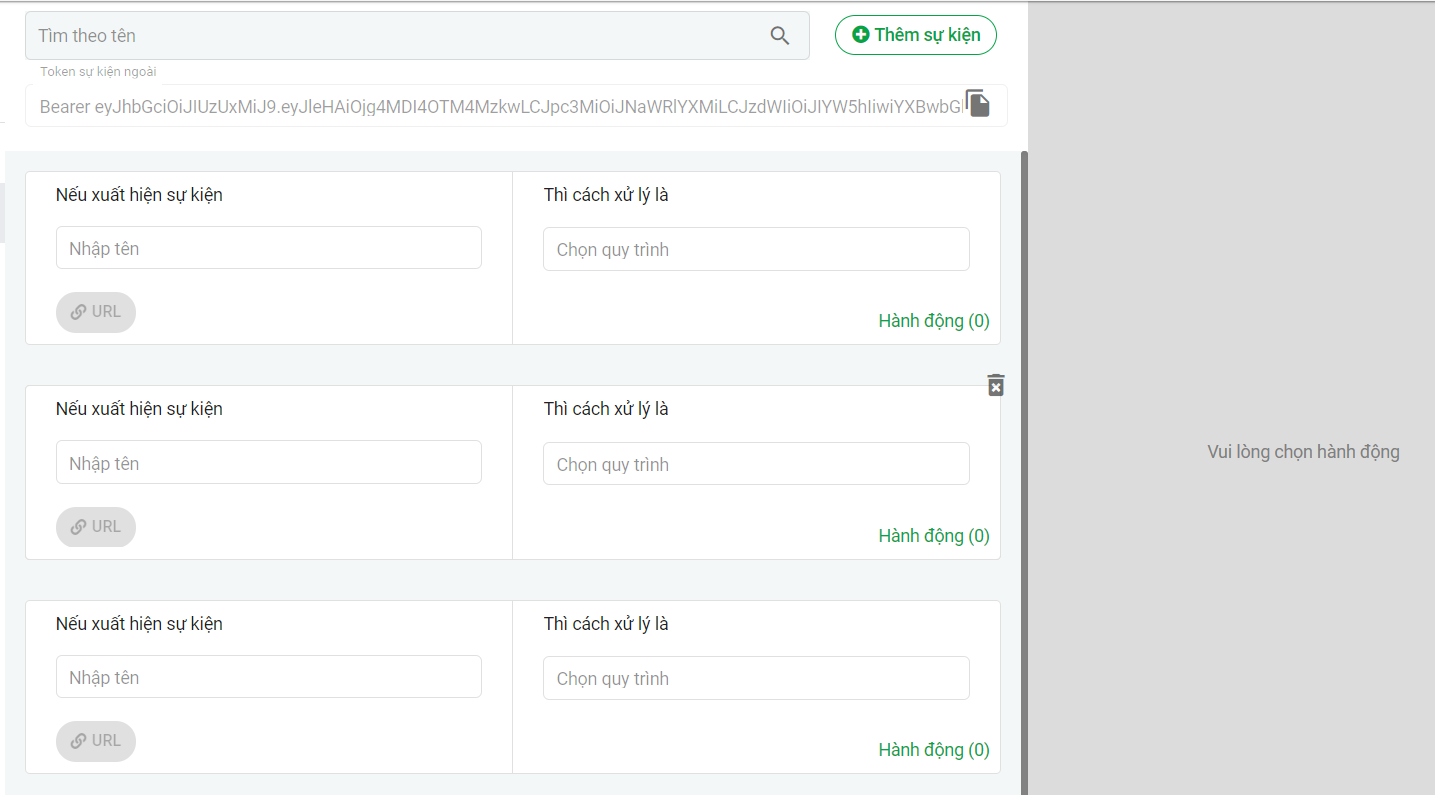
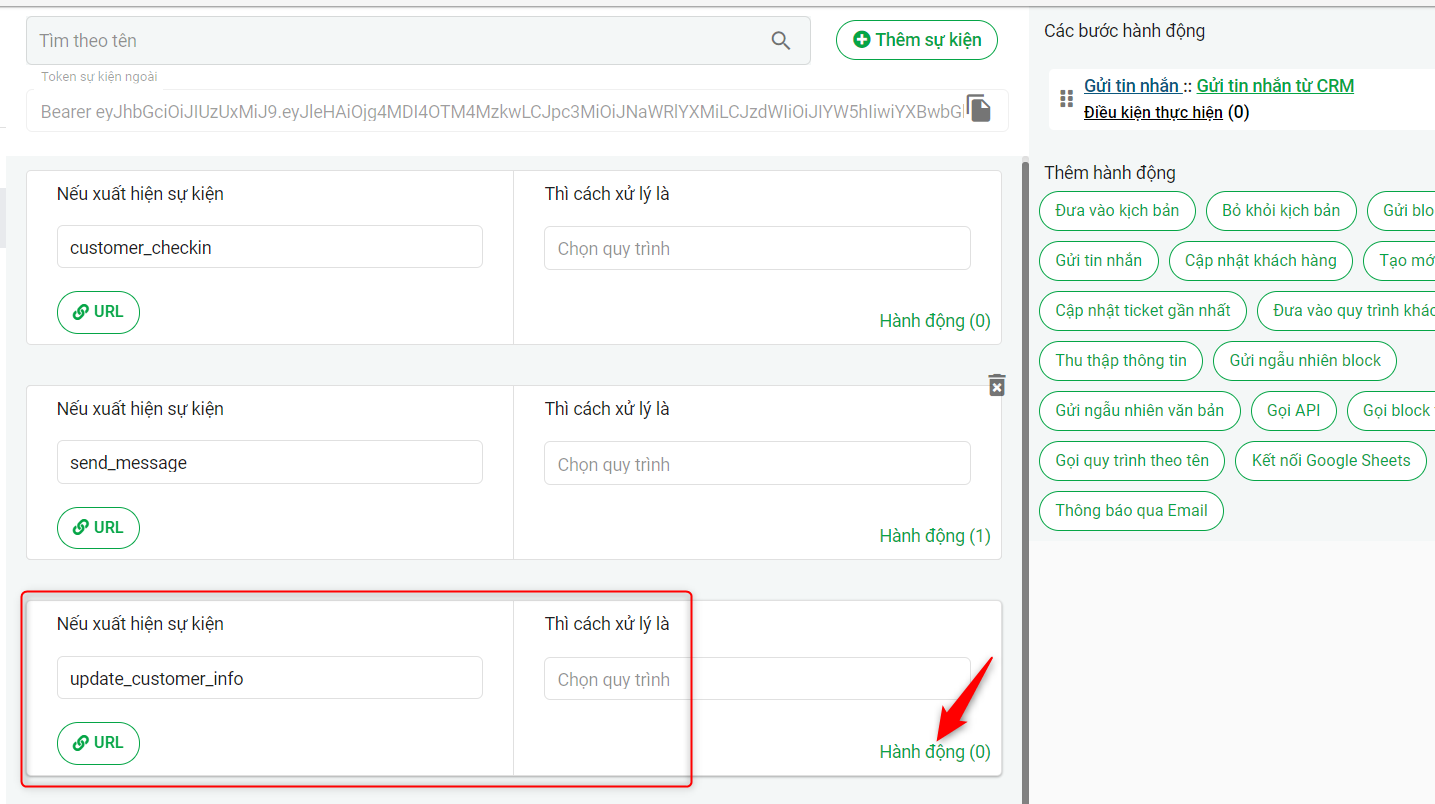
Bước 1: Bấm nút Thêm sự kiện 3 lần

Bước 2: Đặt tên lần lượt là customer_checkin, send_message và update_customer_info

Ghi chú:
- customer_checkin sẽ được dùng cho việc gửi sự kiện KH đã checkin tại Event đến Hana khi tích hợp tính năng Event Management
- send_message cho phép từ CRM có thể gửi tin nhắn Facebook Messenger đến KH
- update_customer_info cho phép CRM có thể gọi API của Hana để cập nhật thông tin KH bên trong Hana..
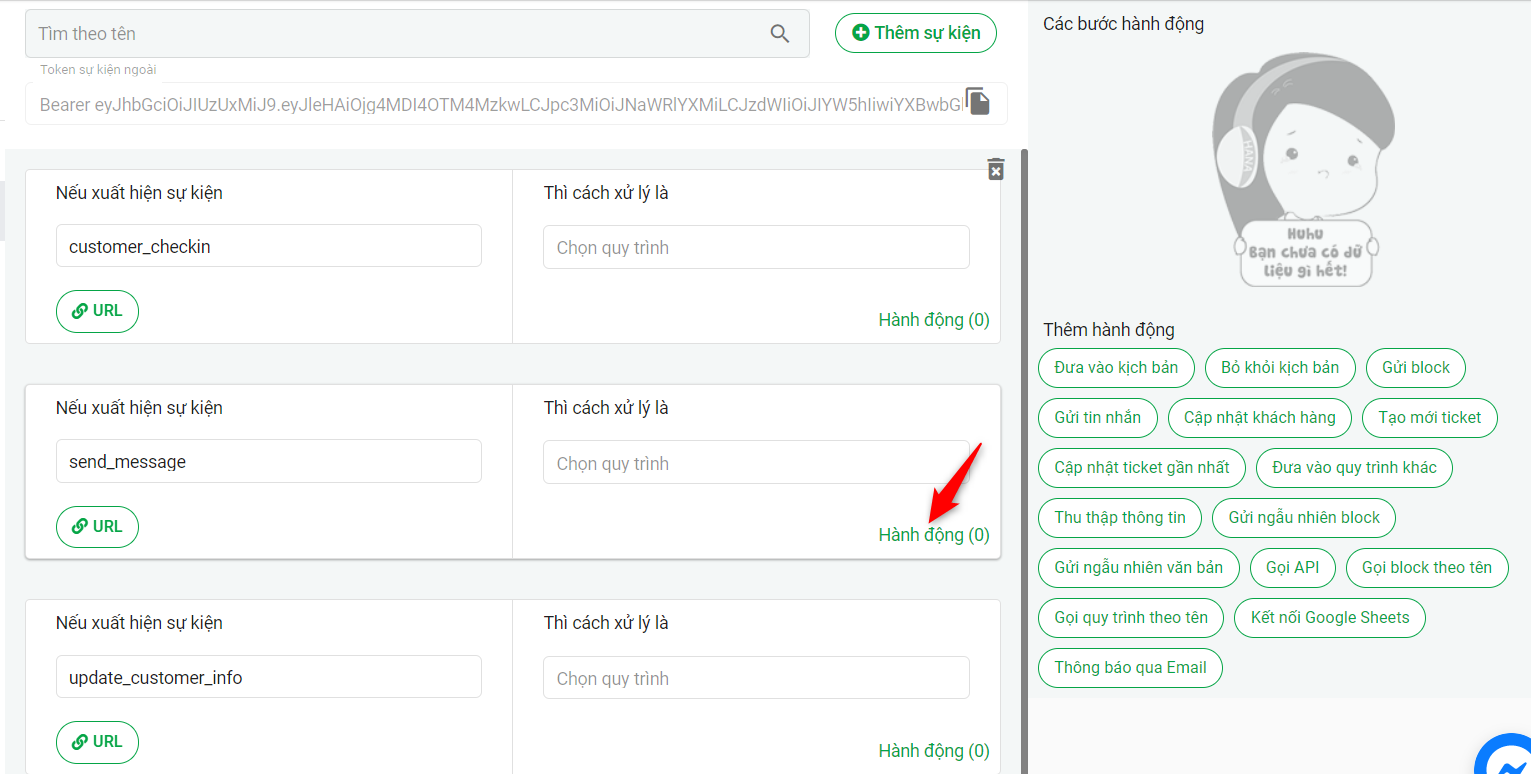
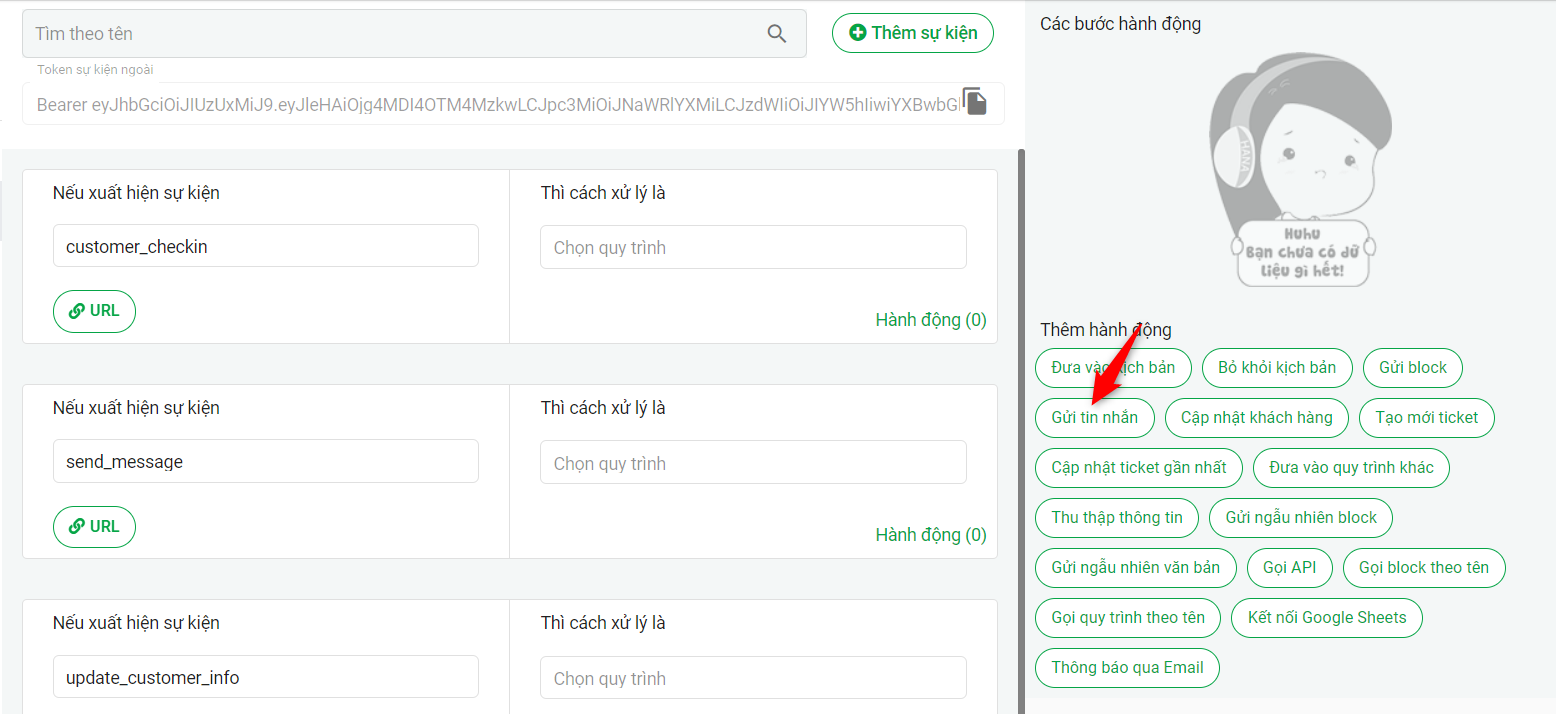
Bước 3: Tại sự kiện send_message bạn click vào Hành động

Bước 4: Click vào chọn hành động gửi tin nhắn

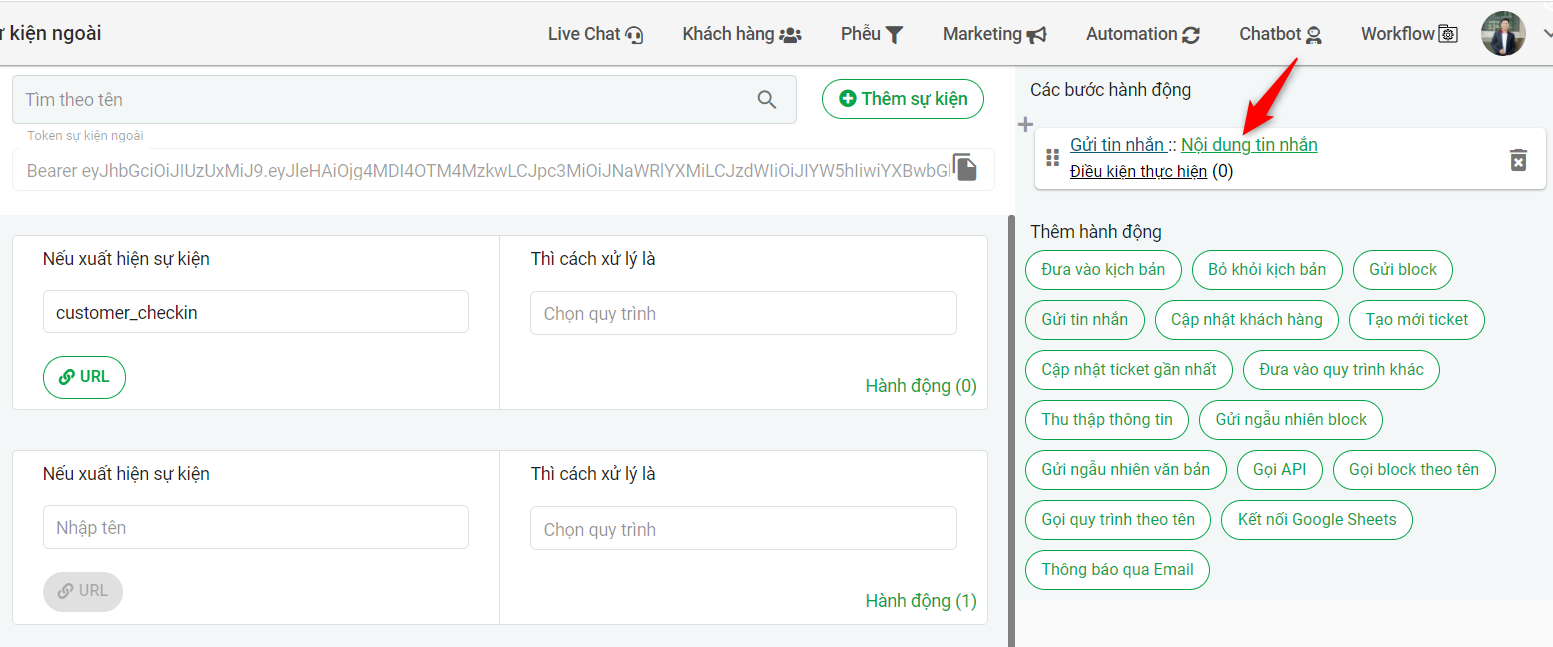
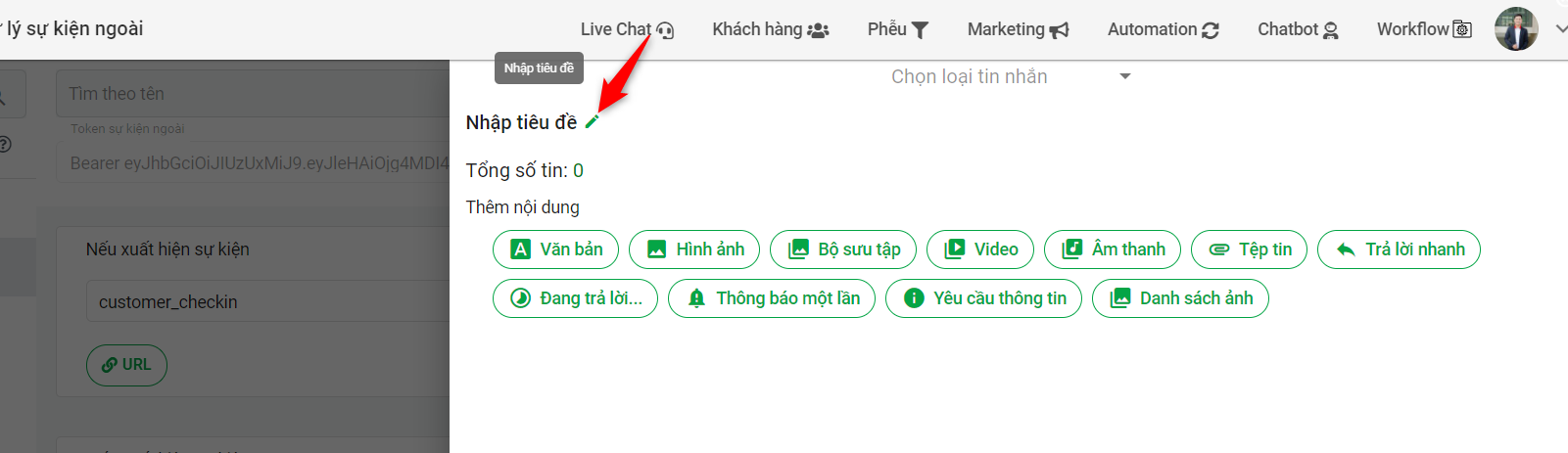
Bước 5: Bấm vào chữ Nội dung tin nhắn tại hành động Gửi tin nhắn vừa thêm để cấu hình

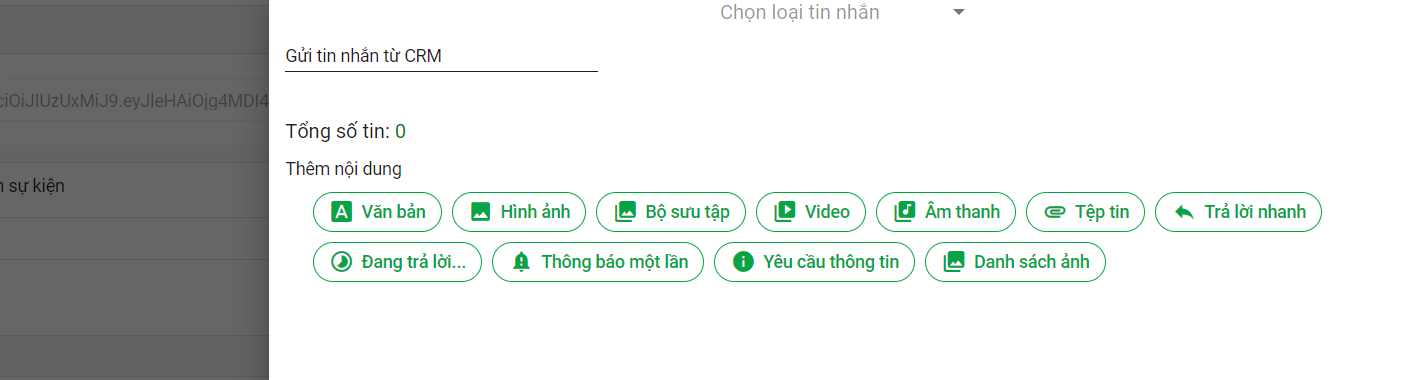
Bước 6: Click vào để tiến hành đặt tên cho tiêu đề


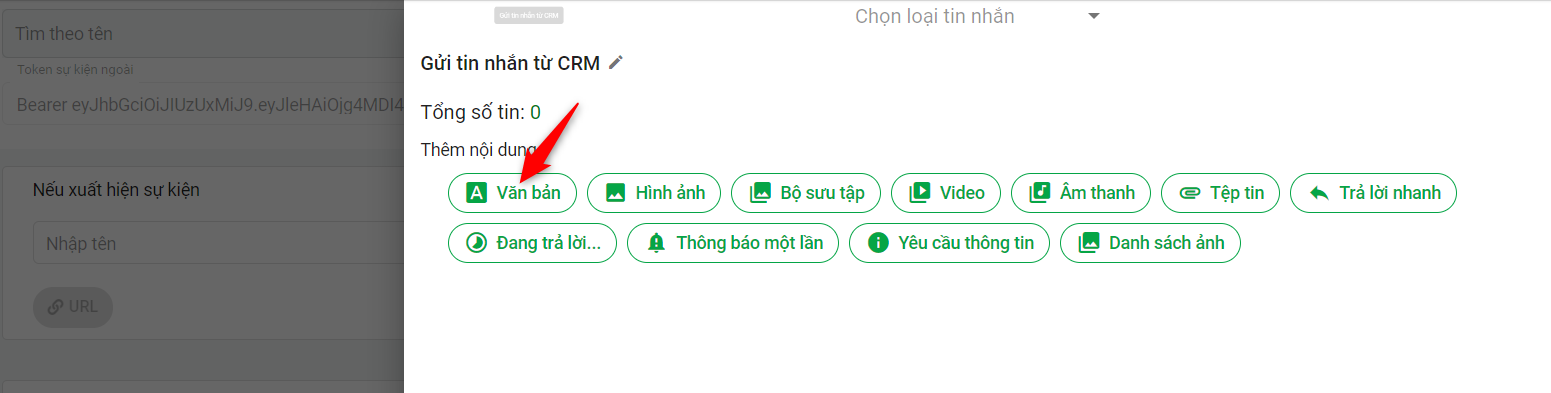
Bước 7: Click vào thêm Văn bản

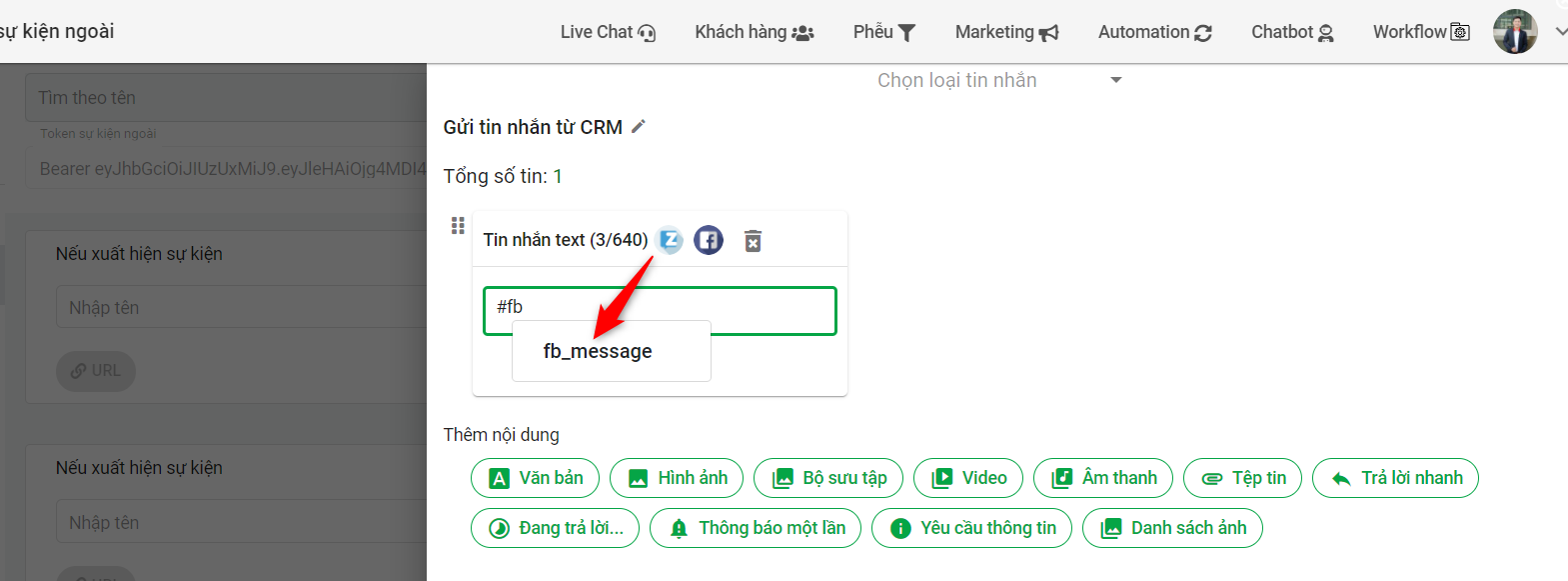
Bước 8: Bạn gõ chữ #fb_message, hệ thống sẽ gợi ý ra tên field fb_message để lựa chọn. Sau khi chọn xong bạn bấm vào khu vực màu xám bên trái để thoát form.

Lưu ý: phải gõ #fb_ không được copy dán vào thì mới hiện ra để bạn chọn
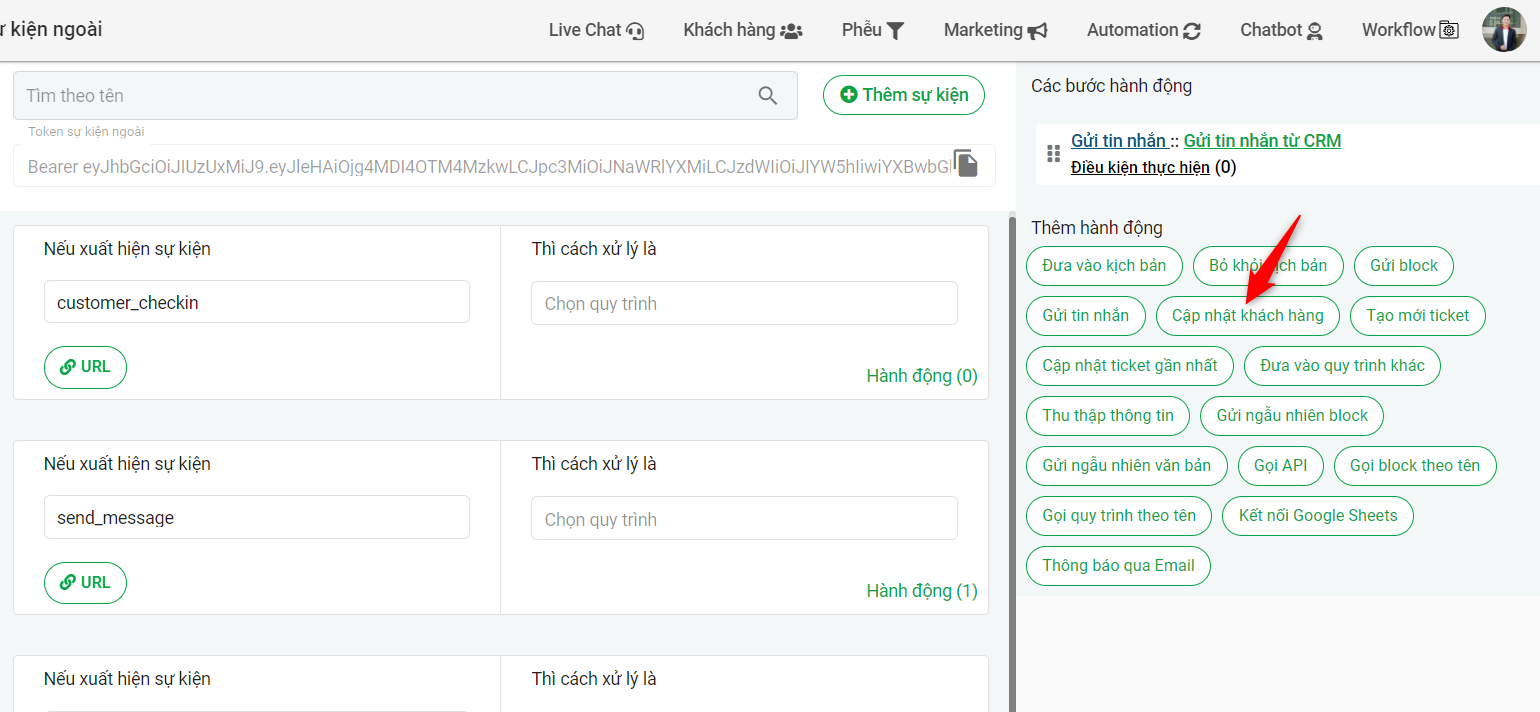
Bước 9: Tiếp tục cấu hình đến sự kiện update_customer_info, click vào Hành động

Bước 10: Chọn hành động Cập nhật khách hàng

Ở bước này không cần thiết phải cấu hình trường lưu trữ bởi Hana tự động nhận diện các trưởng gửi đến từ CRM thông qua API
4. Cấu hình hiển thị Iframe CRM
- Để hiển thị được Iframe thông tin KH khi chat trên Hana, bạn cần cài đặt URL của Iframe và Access Key của người dùng CRM vào Admin của Hana.
- Do hạn chế của Hana là không có màn hình Profile cá nhân của từng Agent cho nên chỉ hỗ trợ cấu hình Access Key của 1 user CRM duy nhất làm Agent. Nghĩa là nếu công ty có 2 Agent thì phải dùng chung 1 Access Key của 1 user đại diện mà không phải Access Key của user nằm trong 2 Agent này.
Các bước cấu hình Iframe như sau:
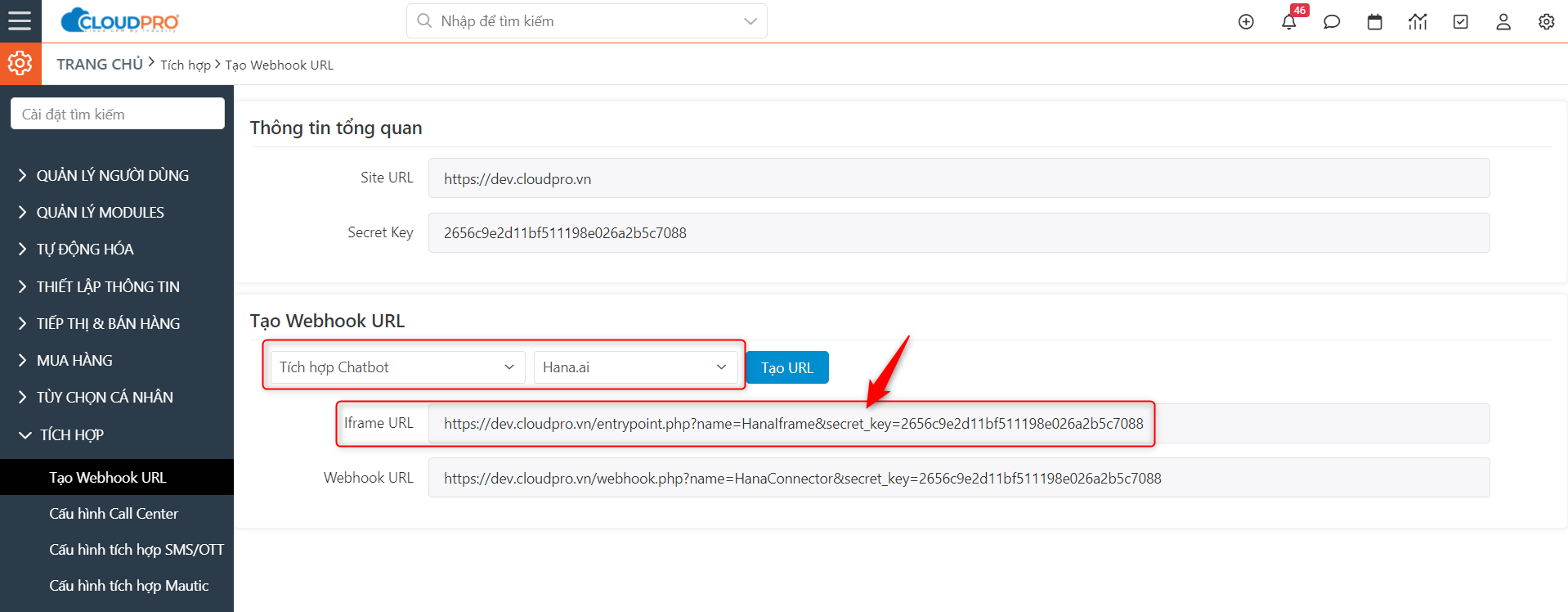
Bước 1: Truy cập vào CRM với tài khoản admin sau đó lấy iFrame URL

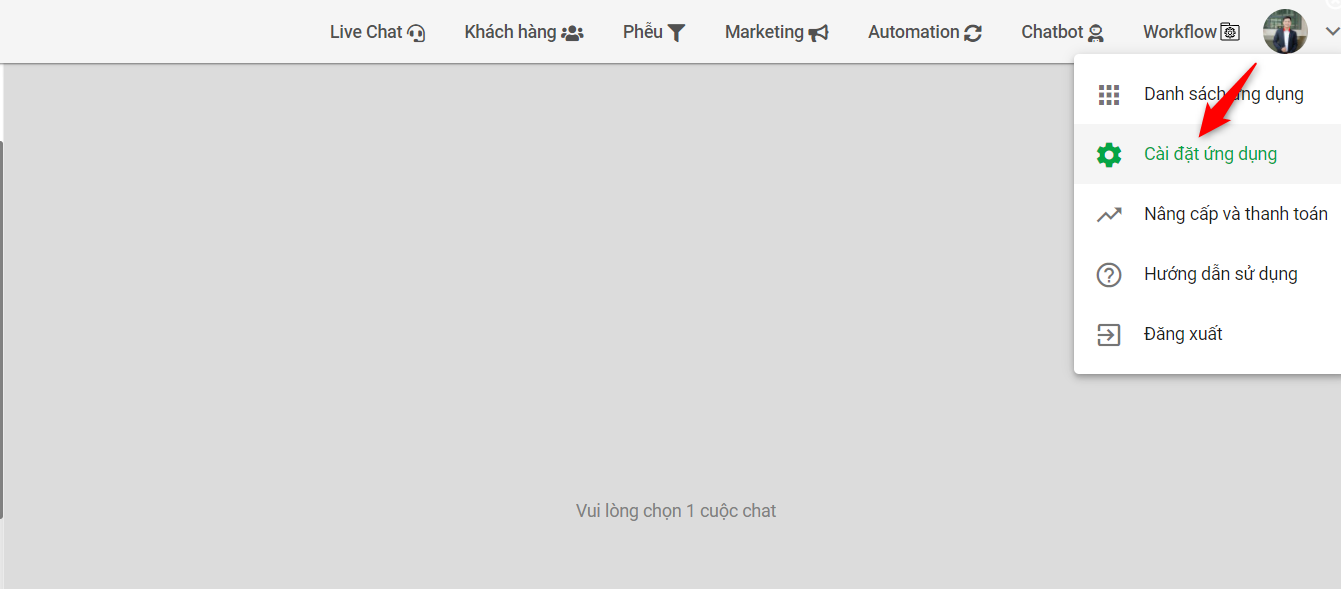
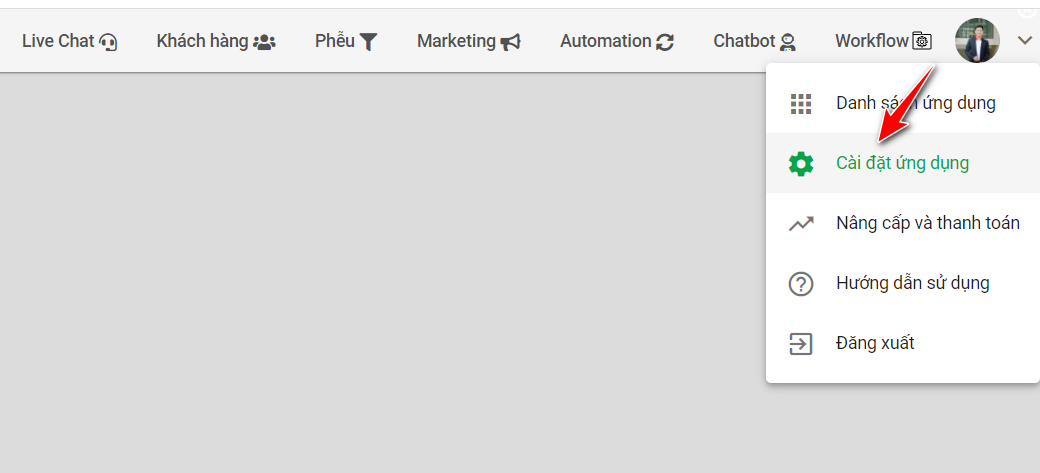
Bước 2: Trên Hana.ai, bấm vào nút mũi tên bên cạnh Avatar chọn Cài đặt ứng dụng

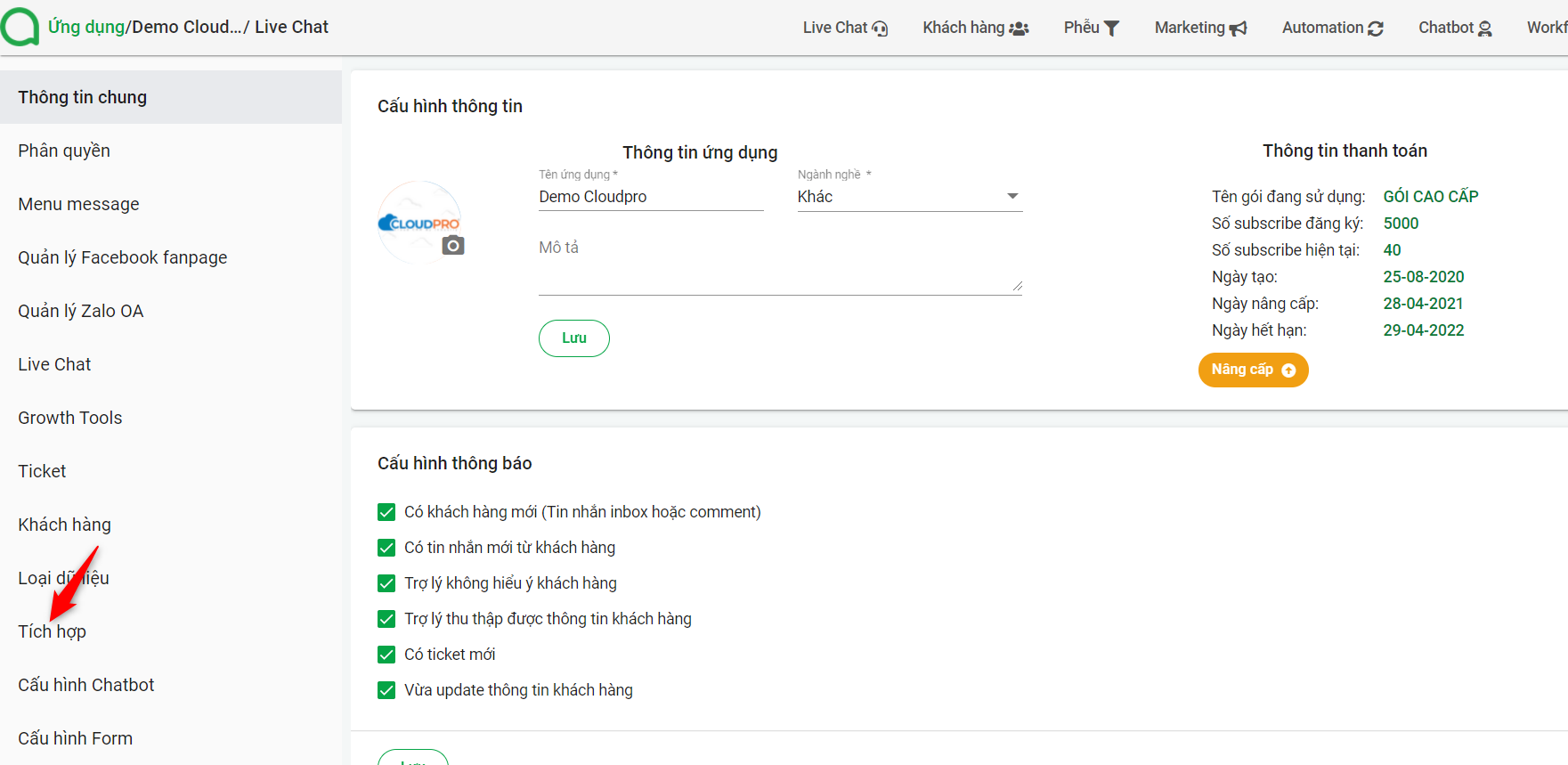
Bước 3: Chọn mục Tích hợp

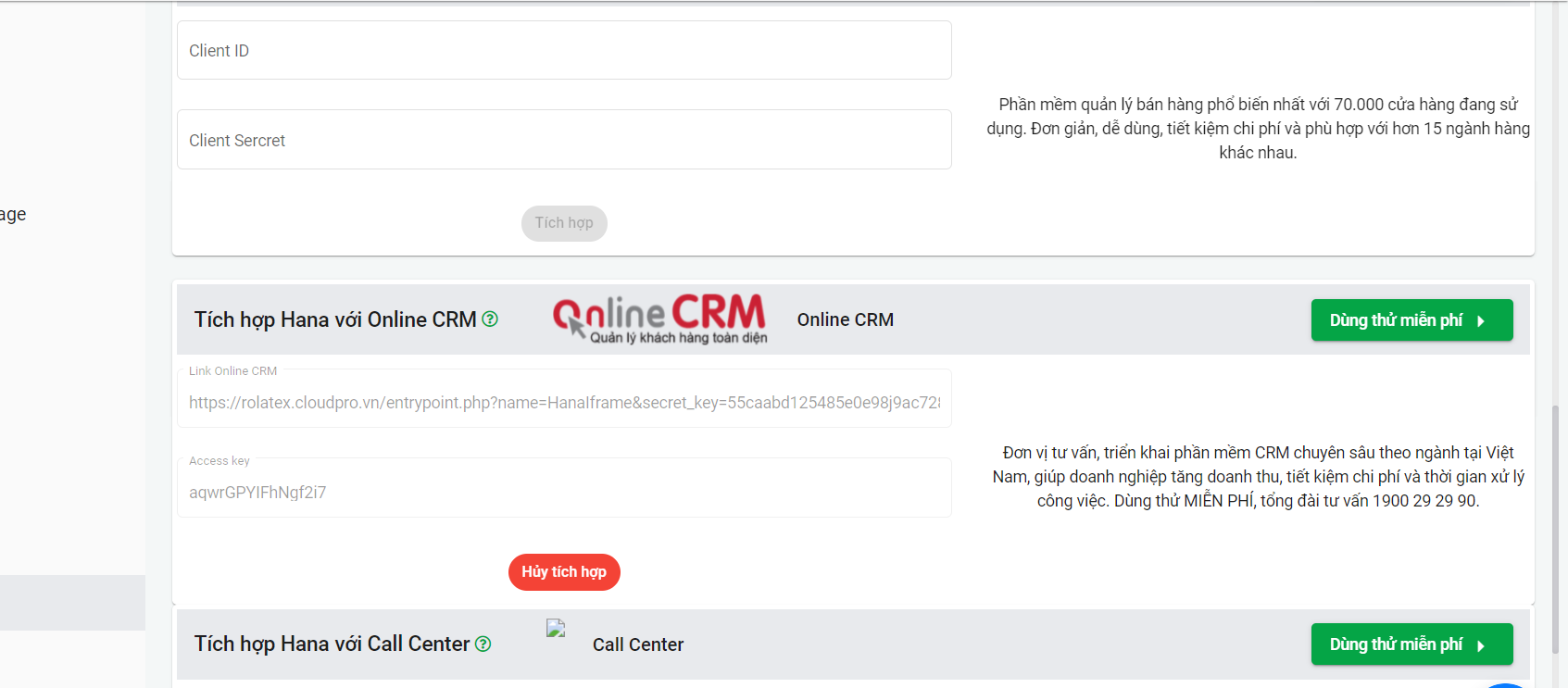
Bước 4: Nhập vào URL của Iframe và Access Key của User CRM rồi bấm nút Tích hợp

Ghi chú:
- Iframe URL là URL bạn đã lấy ở bước 1
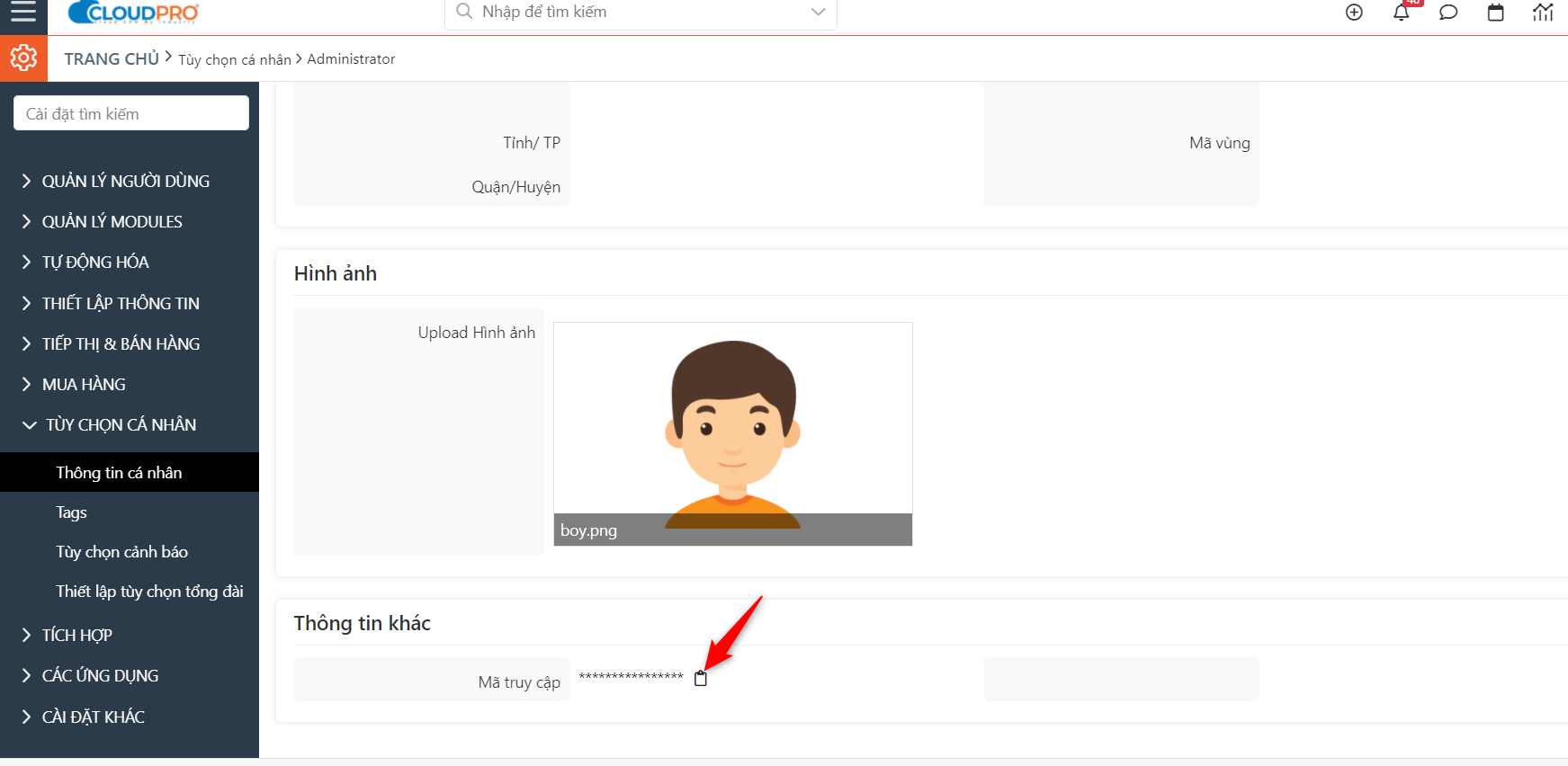
- Access Key thì lấy từ màn hình chi tiết Profile của User trên CRM

II. Cấu hình phía CRM
Để đồng bộ được thông tin KH từ CRM sang Hana, chúng ta cần phải cấu hình thông tin của Bot Hana vào CRM.
Các bước thực hiện như sau:
1. Cấu hình Bot và CRM
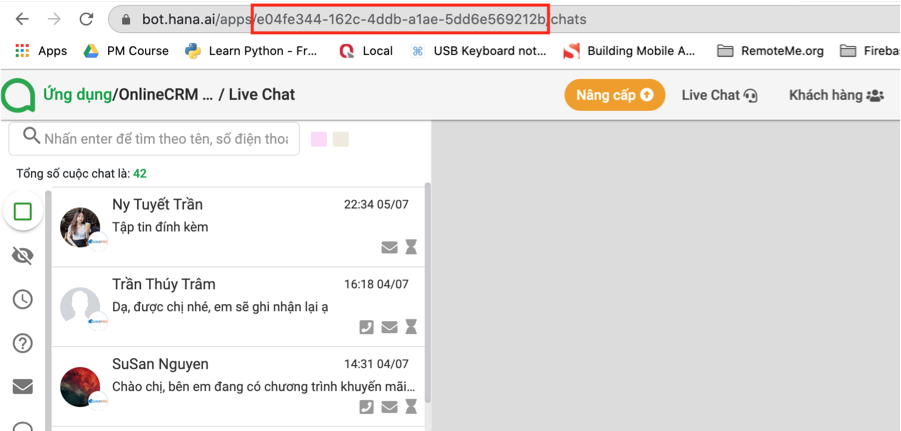
Bước 1: Lấy ID của Bot. Truy cập vào Bot trong Hana, sau đó copy lại ID của Bot trên URL

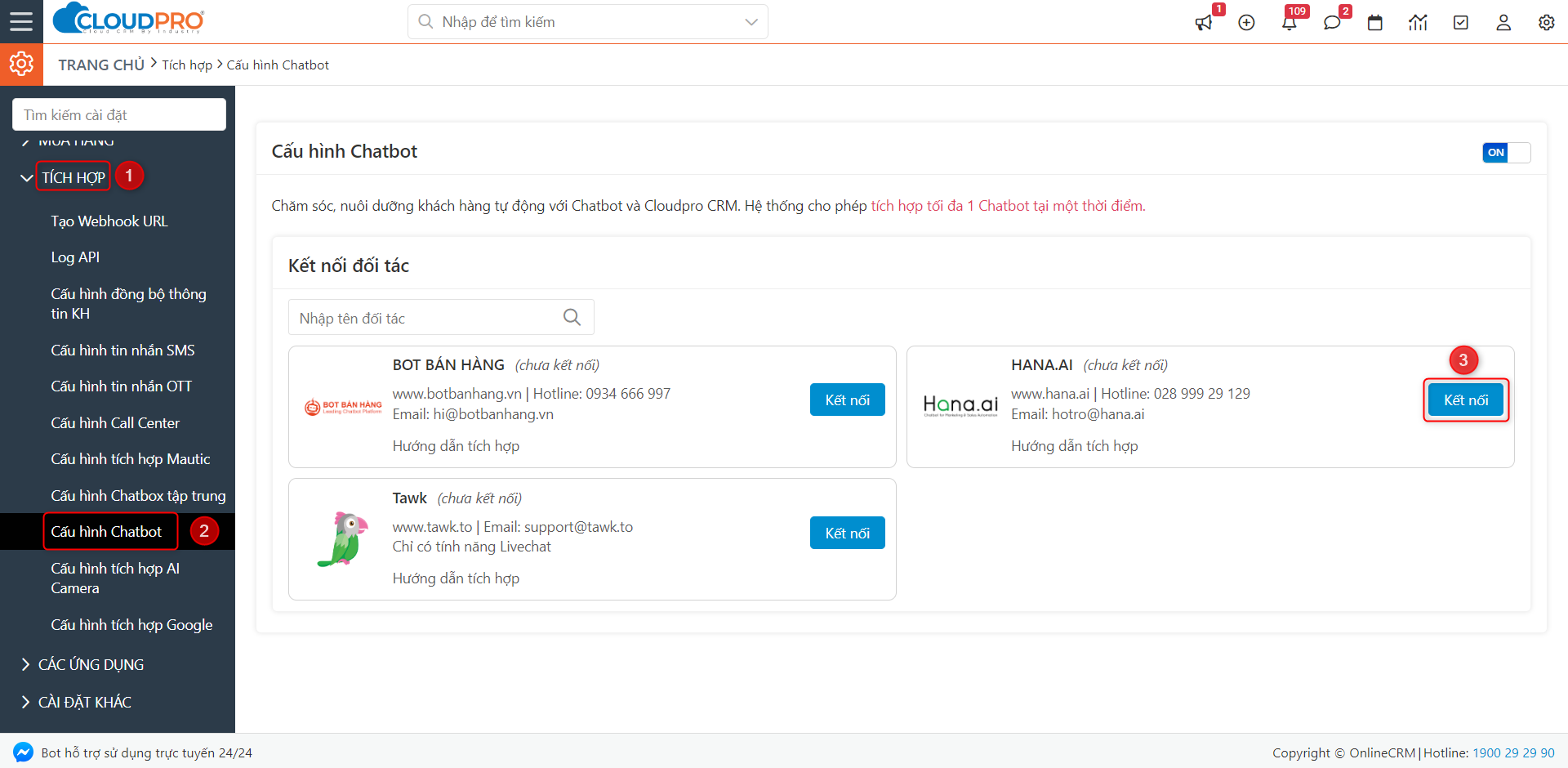
Bước 2: Click vào menu “Tích hợp”, chọn “Cấu hình tích hợp Chatbot”, chọn Kết nối với HANA.AI

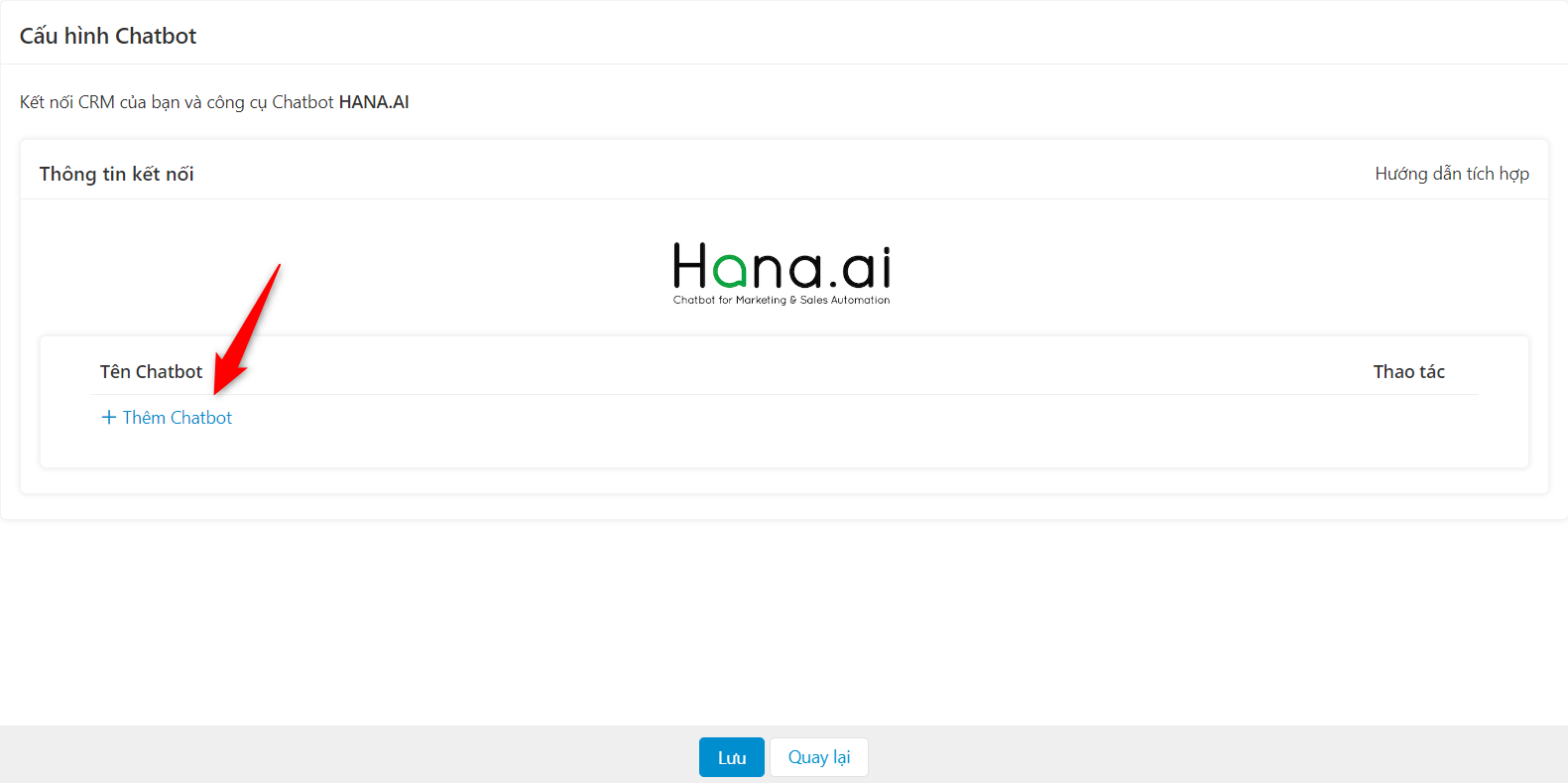
Bước 3: Tại màn hình Cấu hình tích hợp Chatbot Hana.ai, bấm nút Thêm Chatbot

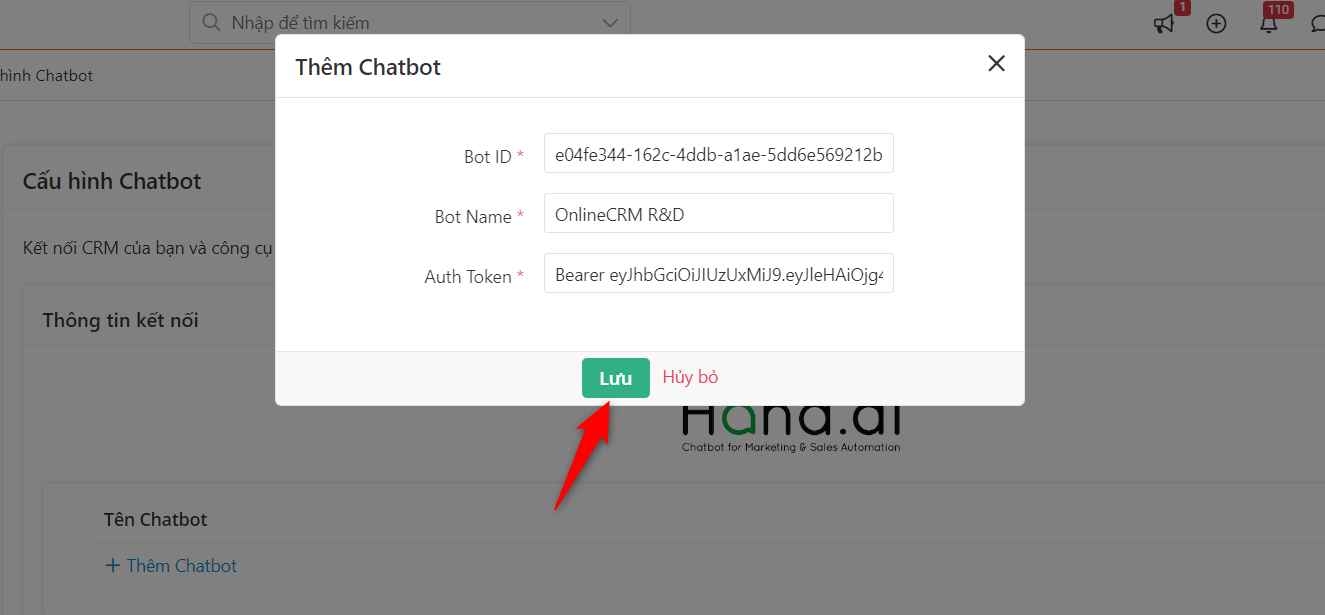
Bước 5: Trong Popup Thêm Chatbot, nhập vào thông tin như hình rồi bấm nút Lưu

Ghi chú:
- ID: là ID của Chatbot vừa lấy ở Bước 1
- Name: là tên của Chatbot, cũng dùng để trace data trên CRM tạo ra từ Chatbot nào
- Auth Token: là token đã lấy ở màn hình Xử lý sự kiện ngoài trên Hana (Tạo và lấy thông tin Token)
Bước 6: Sau khi đã cấu hình đủ các Chatbot bạn có, bấm nút Lưu ở cuối trang để lưu lại toàn bộ tùy chọn.
2. Cấu hình đồng bộ thông tin khách hàng
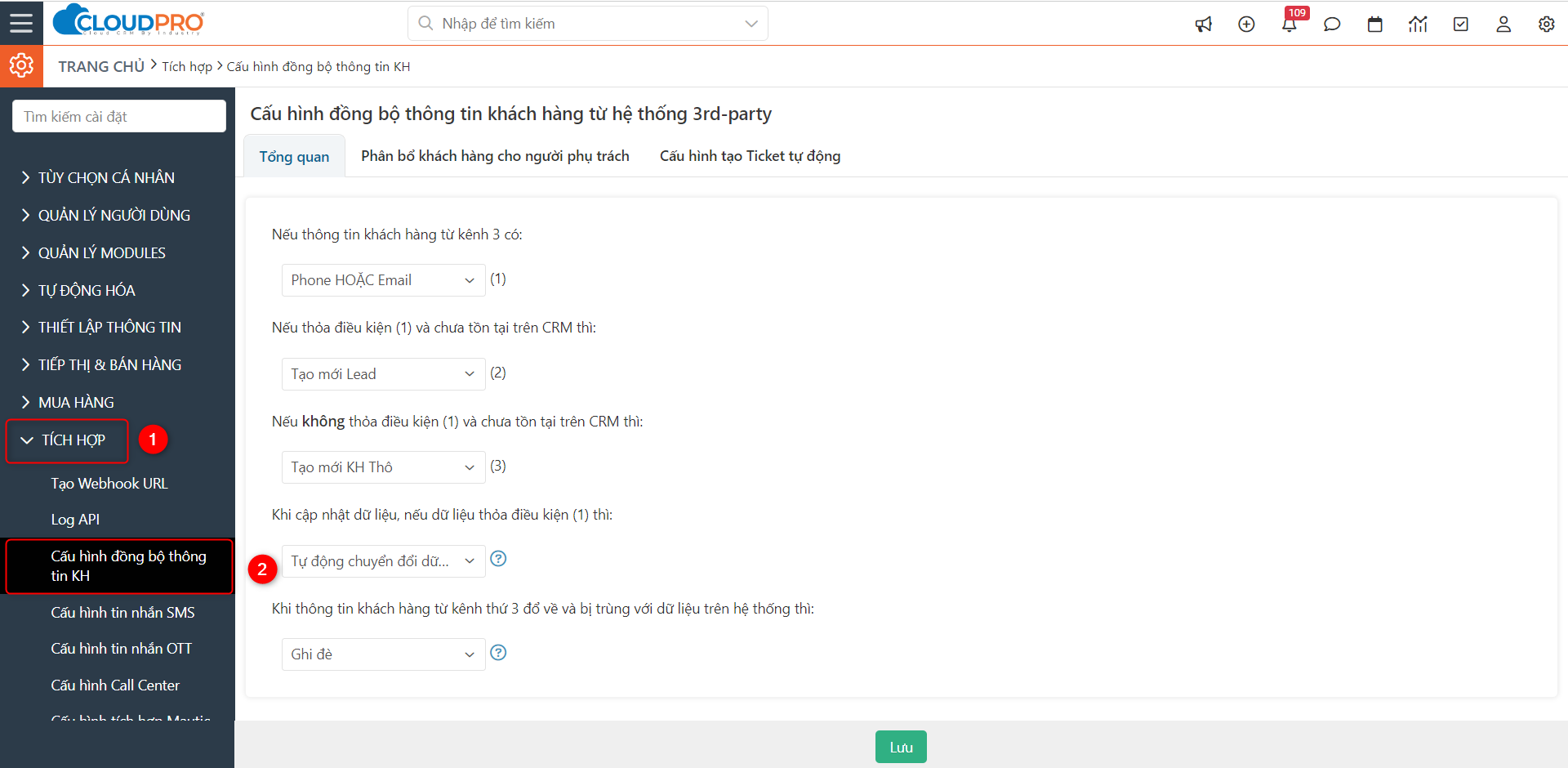
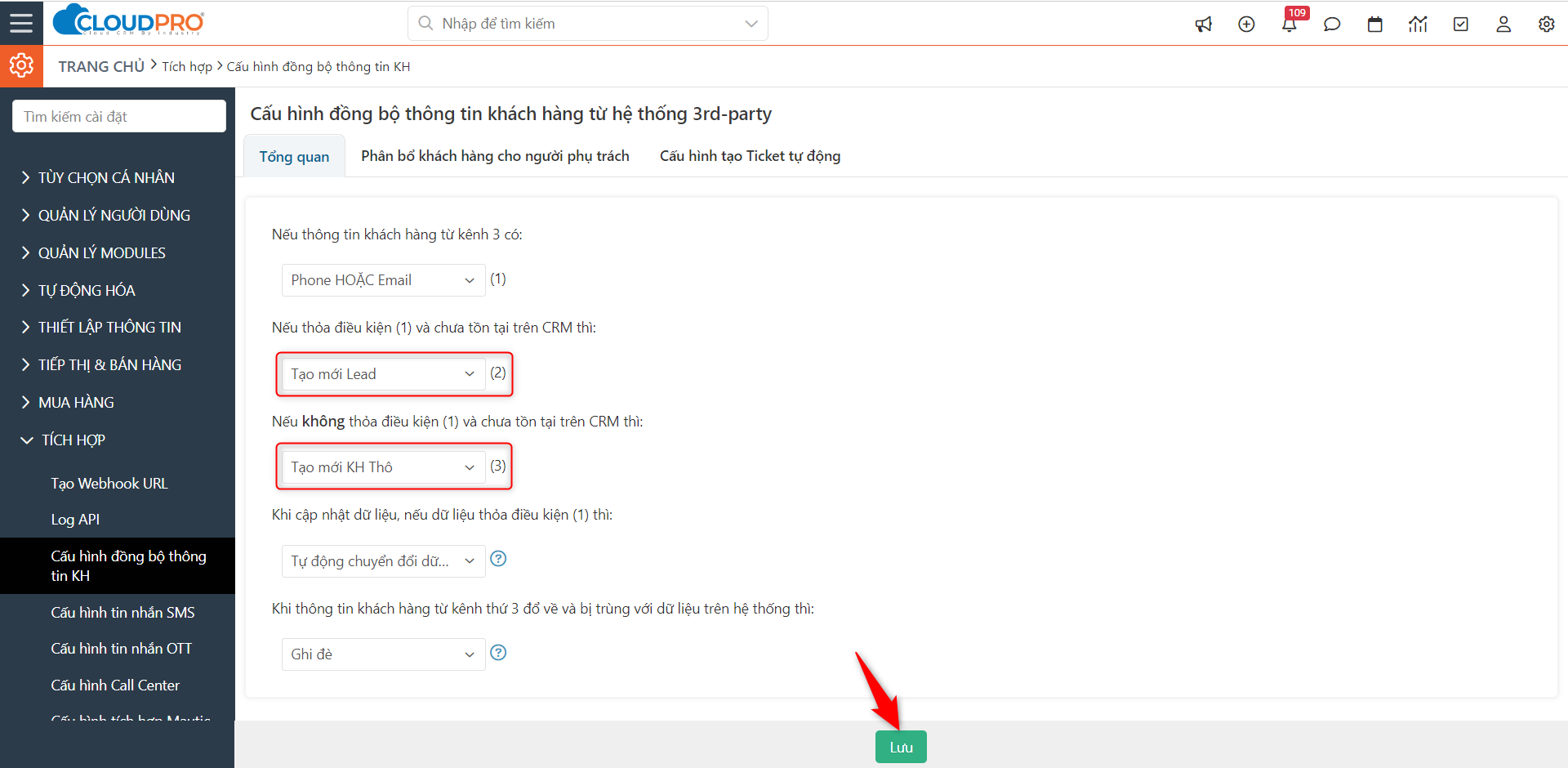
Bước 1: Click vào menu “Tích hợp”, chọn “Cấu hình đồng bộ thông tin KH”

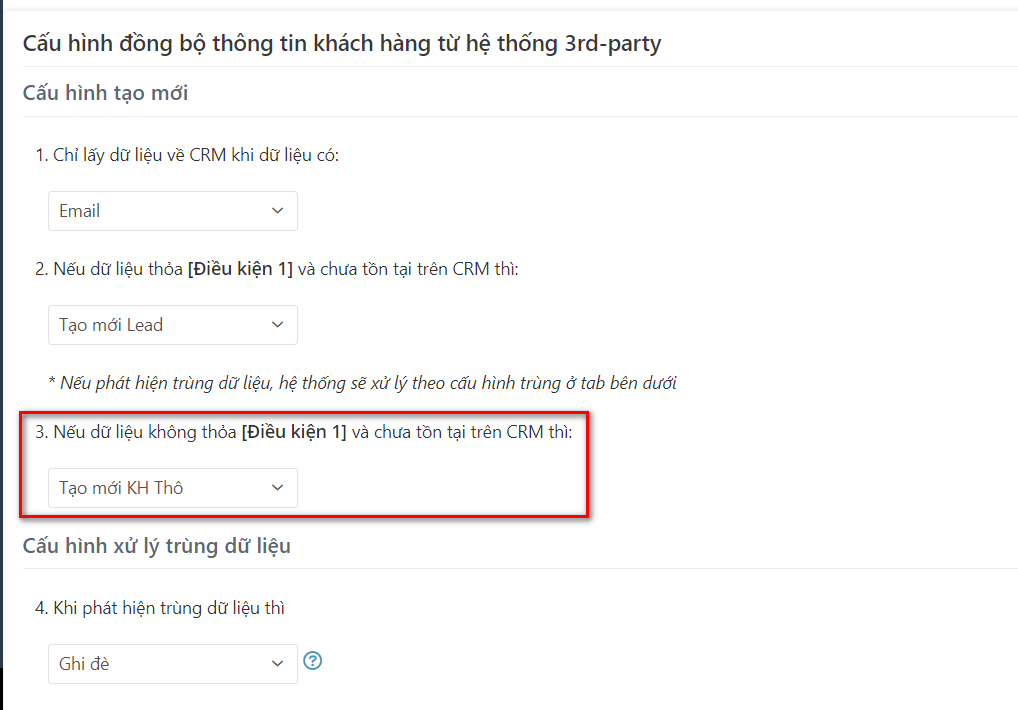
Bước 2: Tiến hành thiết lập các thông tin để hệ thống tự động đồng bộ khách hàng

Ghi chú:
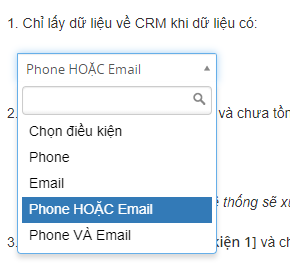
1: Trường hợp khách hàng cung cấp 1 trong 2 thông tin email hoặc số điện thoại (trong inbox), bạn có thể linh động điều kiện khác:

Nếu khách hàng không cung cấp 1 trong 2 thông tin, hệ thống sẽ dựa theo thiết lập số 3 mà đồng bộ về hay không.
2: Nếu đã thỏa điều kiện 1, hệ thống sẽ tự động đồng bộ thông tin khách hàng về module đang thiết lập. Nếu dữ liệu khách hàng bị trùng, hệ thống sẽ xử lý dữ liệu trùng theo cấu hính số 4.
3: Thiết lập xử lý đồng bộ dữ liệu khi khách hàng không cung cấp email và số điện thoại.
4: Thiết lập khi xử lý đồng bộ dữ liệu khi dữ liệu khách hàng bị trùng.
5: Nếu dữ liệu trùng và thỏa điều kiện thiết lập số 1, thì hệ thống sẽ chuyển đổi dữ liệu khách hàng sang module ở thiết lập số 2.
Ví dụ: Ở Hana và CRM đều có thông tin khách hàng là Nguyễn Văn A và khách hàng có cung cấp email, số điện thoại. Nhưng ở CRM, thông tin khách hàng này đang lưu trữ ở module Khách hàng mục tiêu thì hệ thống sẽ xét thỏa các điều kiện ở trên mà chuyển đổi Khách hàng mục tiêu Nguyễn Văn A sang Người liên hệ.
I. Kiểm thử
Các tính năng mà CRM đã tích hợp với Hana tại thời điểm hiện tại bao gồm:
- Đồng bộ thông tin từ Hana về CRM mỗi khi có KH được tạo mới / cập nhật bởi Agent hoặc bởi bot
- Nhúng Iframe load thông tin KH từ CRM ngay trong chính giao diện Chat của Hana
- Gửi tin nhắn Facebook Messenger đến KH ngay từ trong CRM
- Cập nhật thông tin KH trên CRM thì sẽ cập nhật thông tin KH tương ứng trên Hana
1. Test đồng bộ thông tin KH từ Hana sang CRM
- Dùng 1 tài khoản Facebook chưa từng tương tác với Fanpage.
- Thực hiện Comment hoặc Chat Inbox với Fanpage
- Thông tin KH sẽ được lưu vào Hana và sẽ được đồng bộ thành Target hoặc Lead hoặc Contact trên CRM (tùy theo cấu hình đồng bộ thông tin)
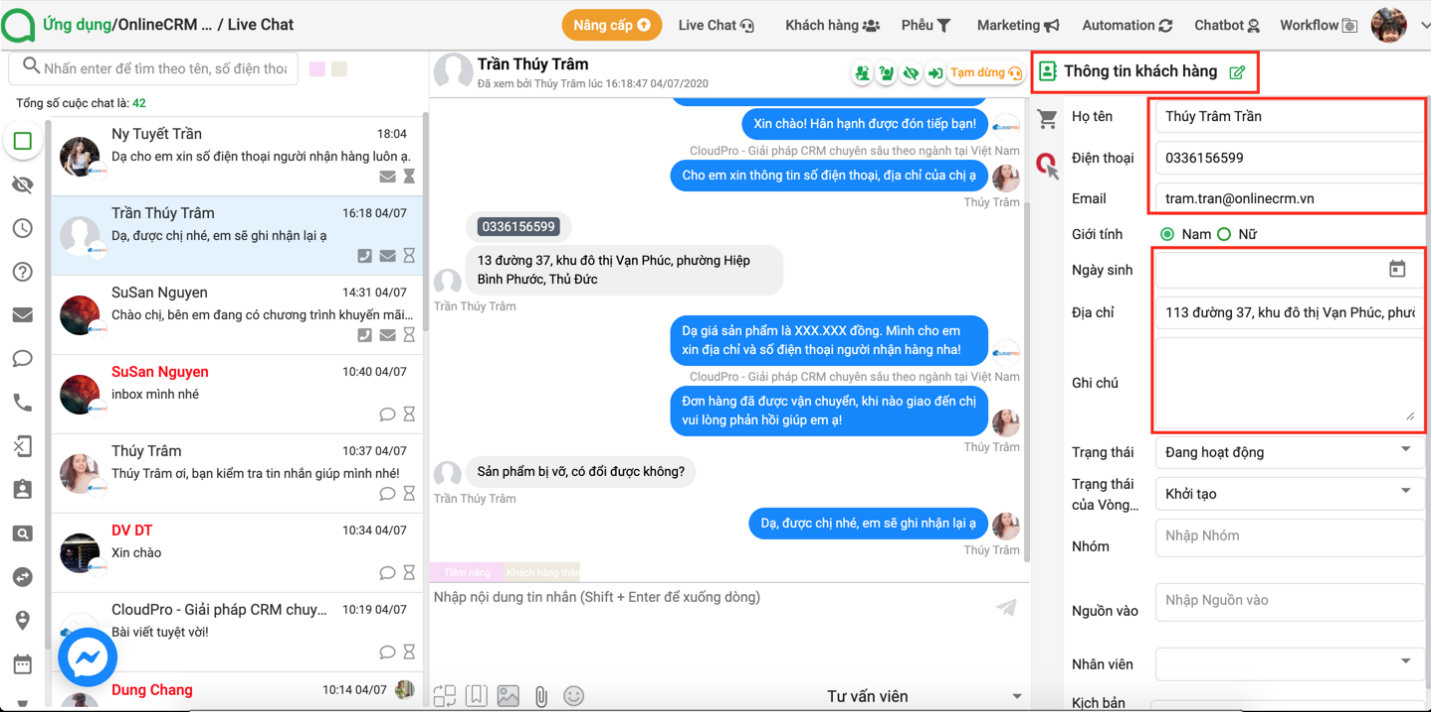
- Khi KH đã được đồng bộ vào CRM, thực hiện cập nhật thông tin KH thủ công trên Hana tại 1 trong các field Họ tên, Email, Điện thoại, Ngày sinh, Địa chỉ, Ghi chú → thông tin này sẽ được đồng bộ sang CRM

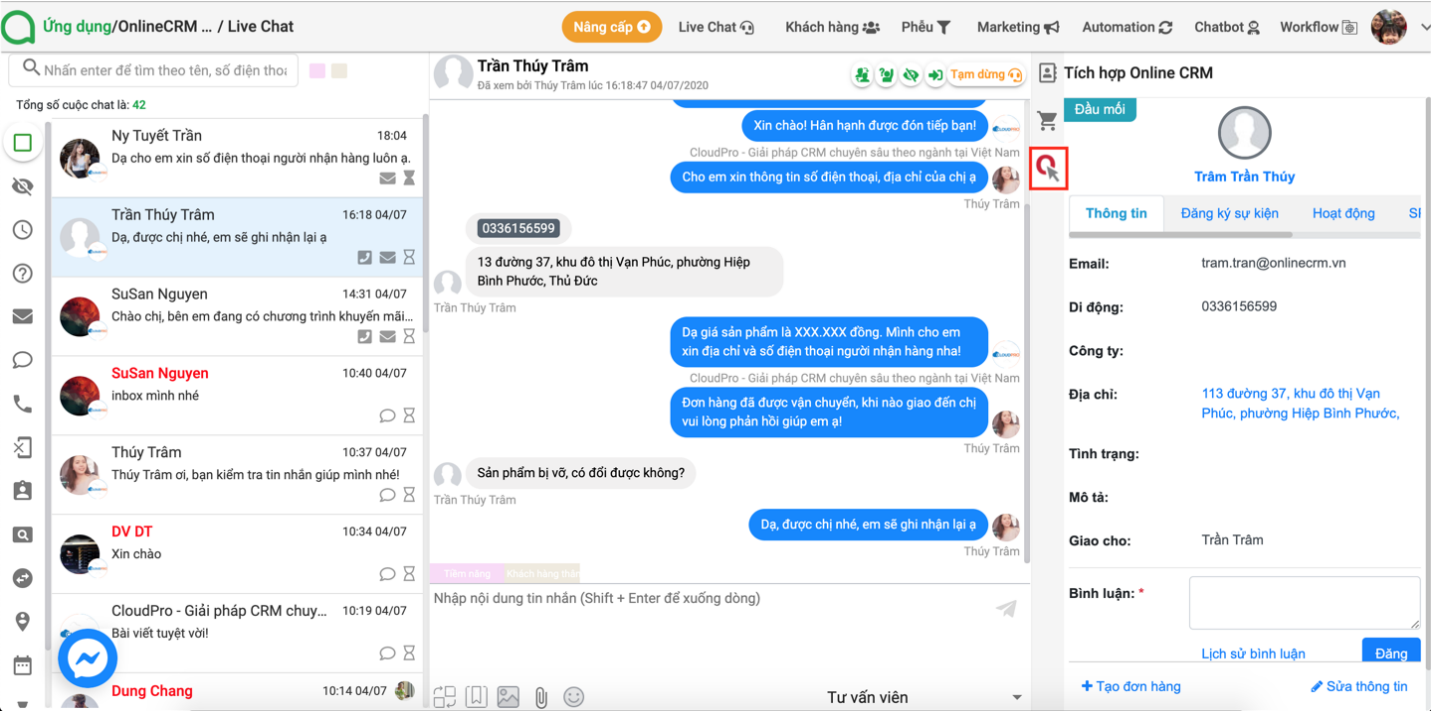
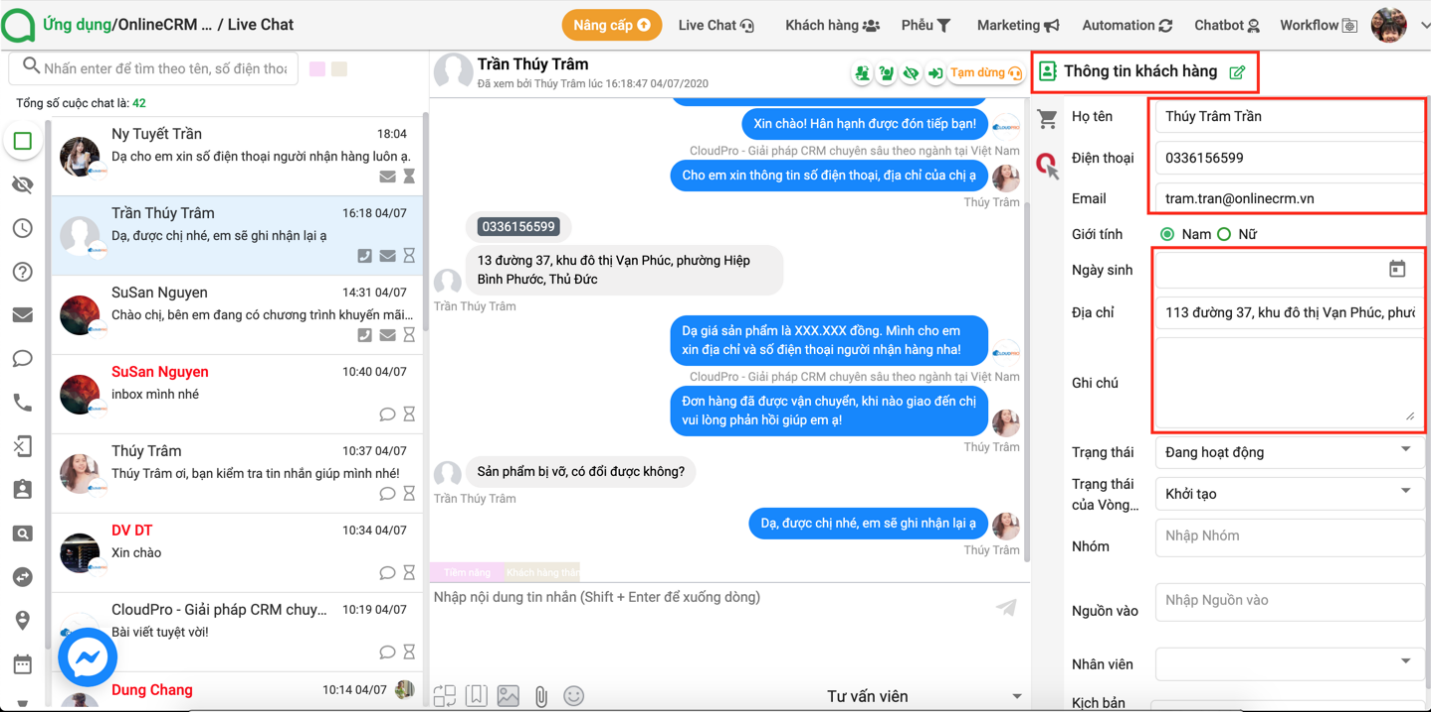
2. Test Iframe CRM
Khi đang trong cửa sổ chat với 1 KH bất kỳ, bấm vào icon OnlineCRM sẽ thấy Iframe chứa thông tin KH load từ CRM

Tiến thành test thử 1 vài tính năng trên khung Iframe này để đảm bảo mọi thứ hoạt động đúng như thiết kế
Test gửi tin nhắn cho KH từ CRM
- Trên CRM tìm đến profile 1 KH (Target / Lead / Contact) mà đã được đồng bộ từ Hana
- Vào DetailView của profile đó, bấm vào menu Thao tác → chọn Gửi tin nhắn chat Hana

Cũng tại màn hình này, bấm vào nút Xem lịch sử chat Hana sẽ được chuyển đến màn hình Chat với KH tương ứng trên trang bot.hana.ai (chỉ người nào được giao làm Chat Agent thì mới truy cập được nội dung này trên Hana)

3. Test cập nhật thông tin KH trên CRM
- Trên CRM tìm đến profile 1 KH (Target / Lead / Contact) mà đã được đồng bộ từ Hana
- Thực hiện cập nhật 1 trong các field Họ, Tên, Email, Điện thoại, Địa chỉ, Ngày sinh, Mô tả
- Truy cập vào màn hình chat với với KH tương ứng trên Hana, kiểm tra các thông tin này có được cập nhật sang chưa

II. Một số tình huống thường gặp
Trong quá trình cấu hình Hana vào CRM đôi lúc bạn sẽ gặp phải những tình huống như sau
1. Không tìm thấy Bot để cấu hình
Đây là lỗi thường gặp nhất khi bạn cấu hình Hana với CRM. Nguyên nhân thường là:
- Bạn chưa đăng xuất ra khỏi trang hana.ai (do trước đó bạn đã đăng nhập vào rồi) để add fanpage bạn muốn config (tham khảo bước 2 lại mục: Tạo Custom Field trên profile Khách hàng)
- Nếu đăng nhập vào và đã nhìn thấy Bot rồi thì bạn kiểm tra lại xem đã tích hợp fanpage vào Bot tương ứng chưa (tham khảo bước 5: Tạo Custom Field trên profile Khách hàng).
- Bạn chưa có quyền quản trị trên Fanpage hay trên Bot (hay kiểm tra lại xem bạn đã có quyền quản trị chưa).
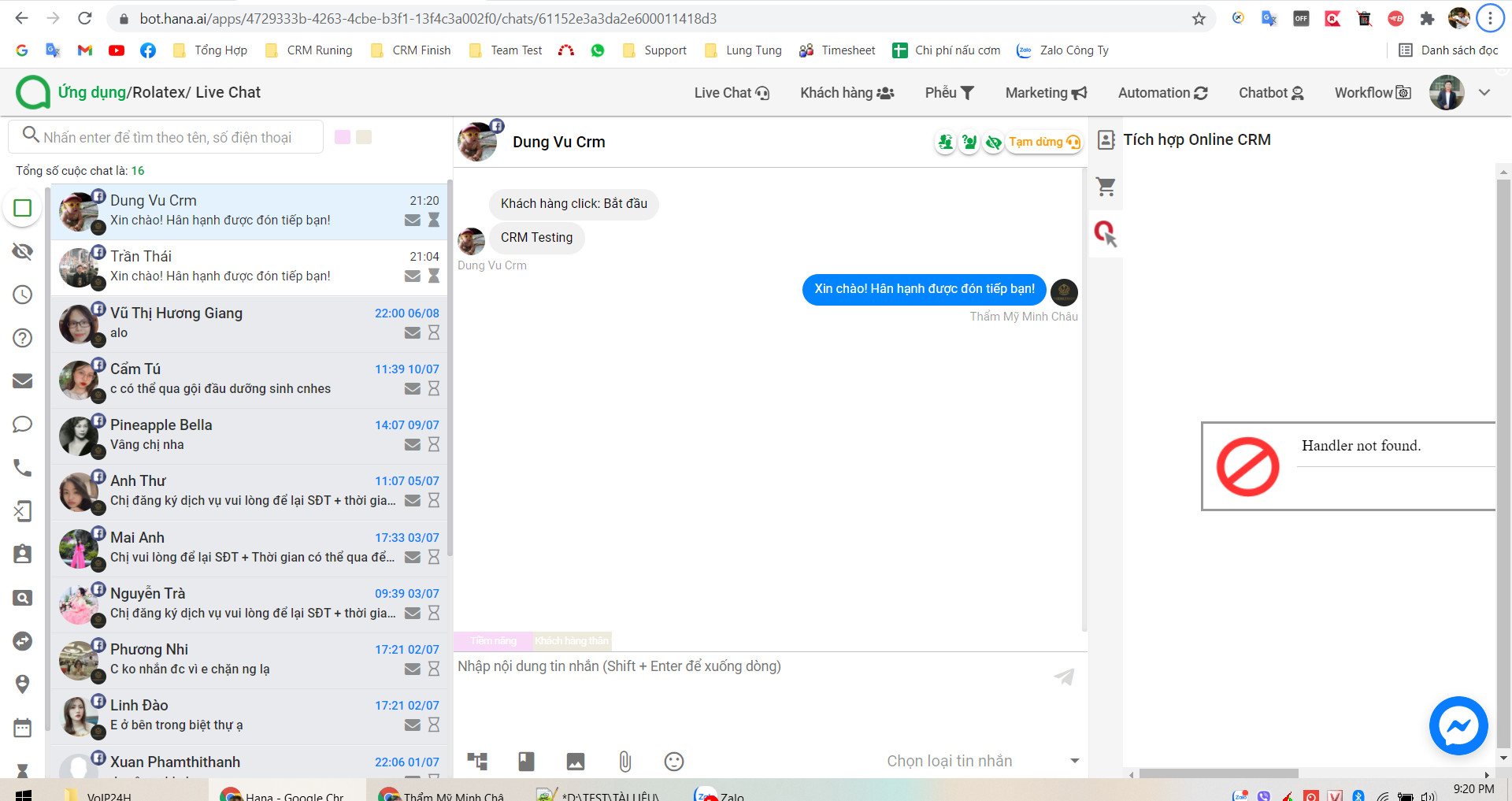
2. Tại sao sau khi đã config xong xuôi hết mà không hiện ra iframe của CRM trên Hana

- Nếu gặp lỗi này bạn hãy kiểm tra kỹ lưỡng lại thông tin cấu hình hiển thị iFrame (Cấu hình hiển thị Iframe CRM)
3. Tại sao khi tôi dùng 1 facebook inbox vào thì lại không lấy về được CRM
- Bạn kiểm tra lại thông tin cấu hình đồng bộ thông tin trong CRM xem đã cấu hình khi chưa có thông tin về email hay di động đã lấy về KH Thô chưa.

- Hãy kiểm tra lại lần nữa thông tin cấu hình sự kiện có khách hàng mới và cấu hình xử lý sự kiện (hãy chắc chắn rằng URL và thông tin các trường dữ liệu của kh bạn đã chọn đúng và đủ)


- Nếu tất cả đã đúng hết rồi thì chỉ còn 1 nguyên nhân cuối cùng là do facebook đó không phải là facebook mới (nghĩa là đã tương tác vào fanpage của Bot rồi). Bạn hãy dùng 1 facebook mới inbox vào để kiểm tra.
4. Nếu tôi chỉ có 1 facebook đã tương tác vào trước đó, giờ làm sao để tôi xử lý được vấn đề số 3.
Nếu bạn chỉ có 1 facebook để test và bạn lỡ đã inbox vào nhưng do trong quá trình cấu hình bị lỗi chưa lấy về được CRM, sau khi bạn fix xong issue và lấy facebook này inbox vào tiếp thì bạn hãy xử lý như sau:

- Sau đó hãy inbox lại để kiểm tra
(Bạn nhớ add lại sự kiện này sau khi đã lấy được thông tin KH về CRM).
5. Khi tôi đã config xong Bot thì làm sao tôi có thể gỡ quyền quản trị của tôi ra và chuyển lại cho người khác
Bạn hãy vào cài đặt ứng dụng

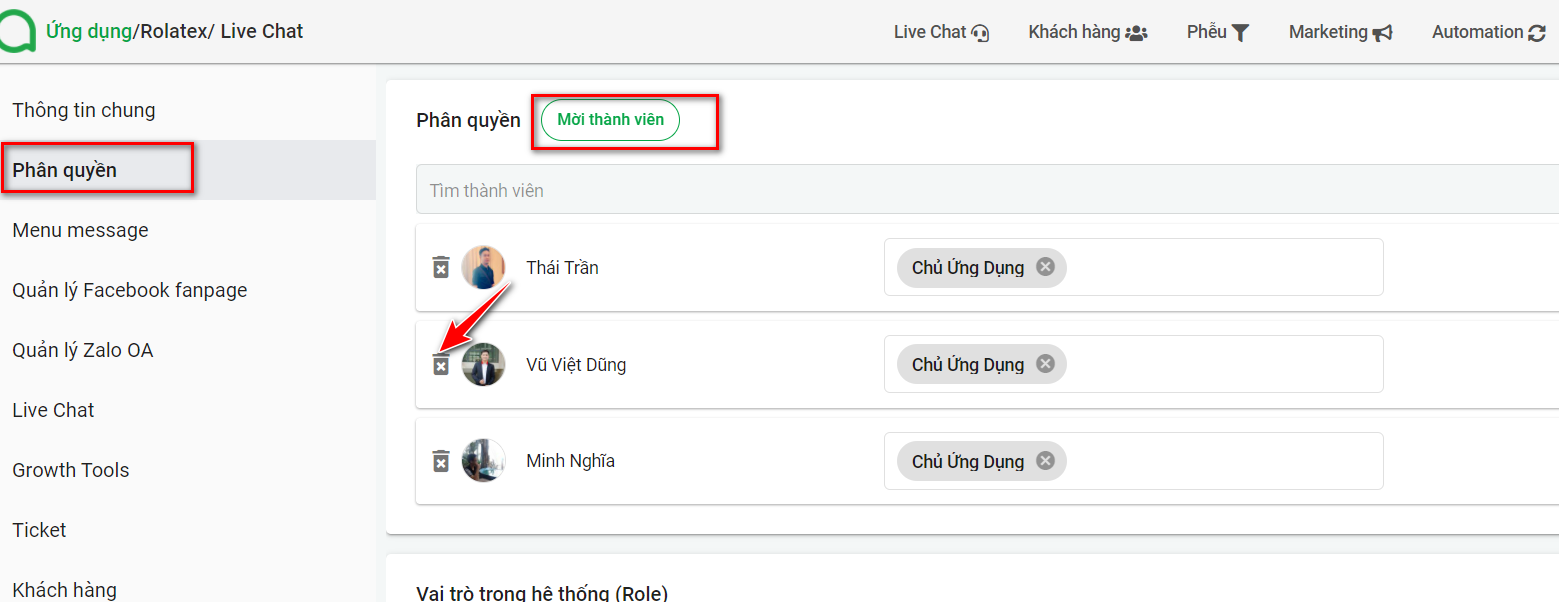
Bạn tiến hành mời hoặc gỡ bỏ mình ra khỏi bot của khách hàng

Bài viết trên có hữu ích cho bạn không: