Mẫu Email là module quản lý danh sách email được soạn thảo sẵn phục vụ cho các hoạt động CSKH hoặc marketing. Những mẫu email sau khi soạn thảo, bạn có thể tái sử dụng khi cần.
Ví dụ: Mẫu mail “Chúc mừng sinh nhật khách hàng”, “Gửi thông tin Voucher khuyến mãi” “Thông báo nghỉ lễ” “Thông báo nghỉ Tết” “Chúc mừng sinh nhật nhân viên” “Thông báo”
Mẫu Email đem lại những lợi ích gì cho người dùng:
– Giúp tiết kiệm thời gian soạn thảo mail có nội dung giống nhau, lặp đi lặp lại
– Có thể chèn những biến cá nhân hoá theo từng dữ liệu
– Giúp nội dung gửi đi nhất quán.
1. Tạo mẫu email trực tiếp trên CRM
Để tạo một mẫu Email trên phần mềm Cloudpro CRM, bạn vui lòng tham khảo hướng dẫn dưới đây:
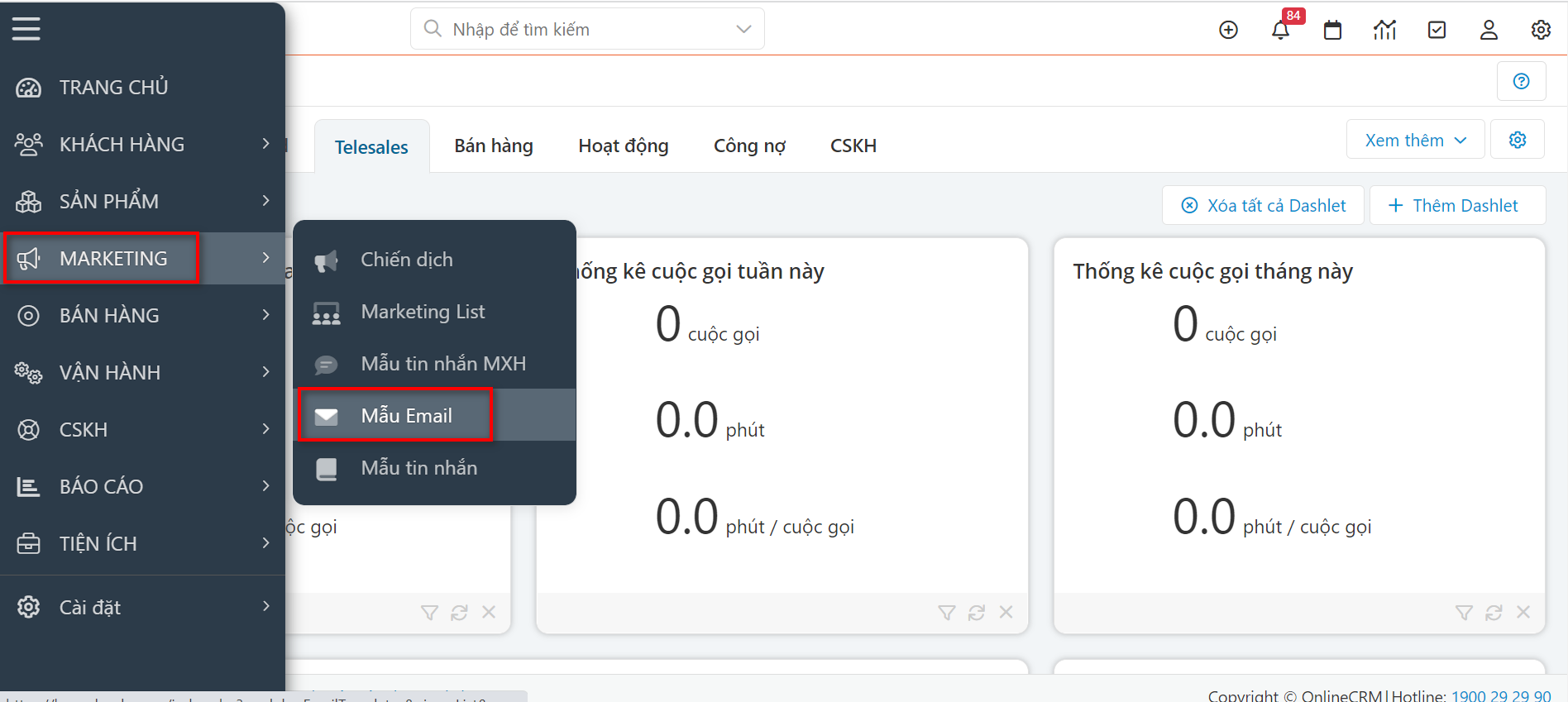
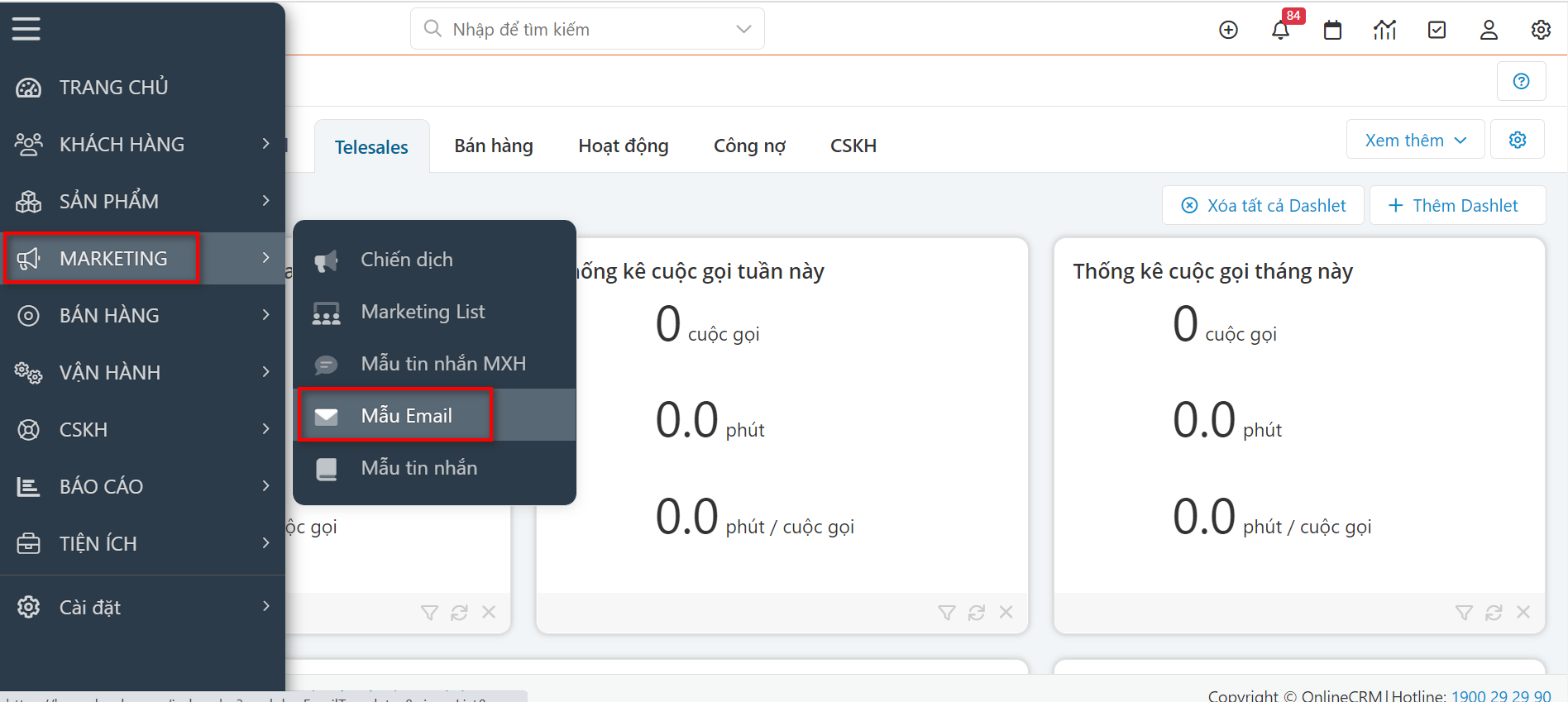
Bước 1: Vào menu “MARKETING”, sau đó chọn “Mẫu Email”

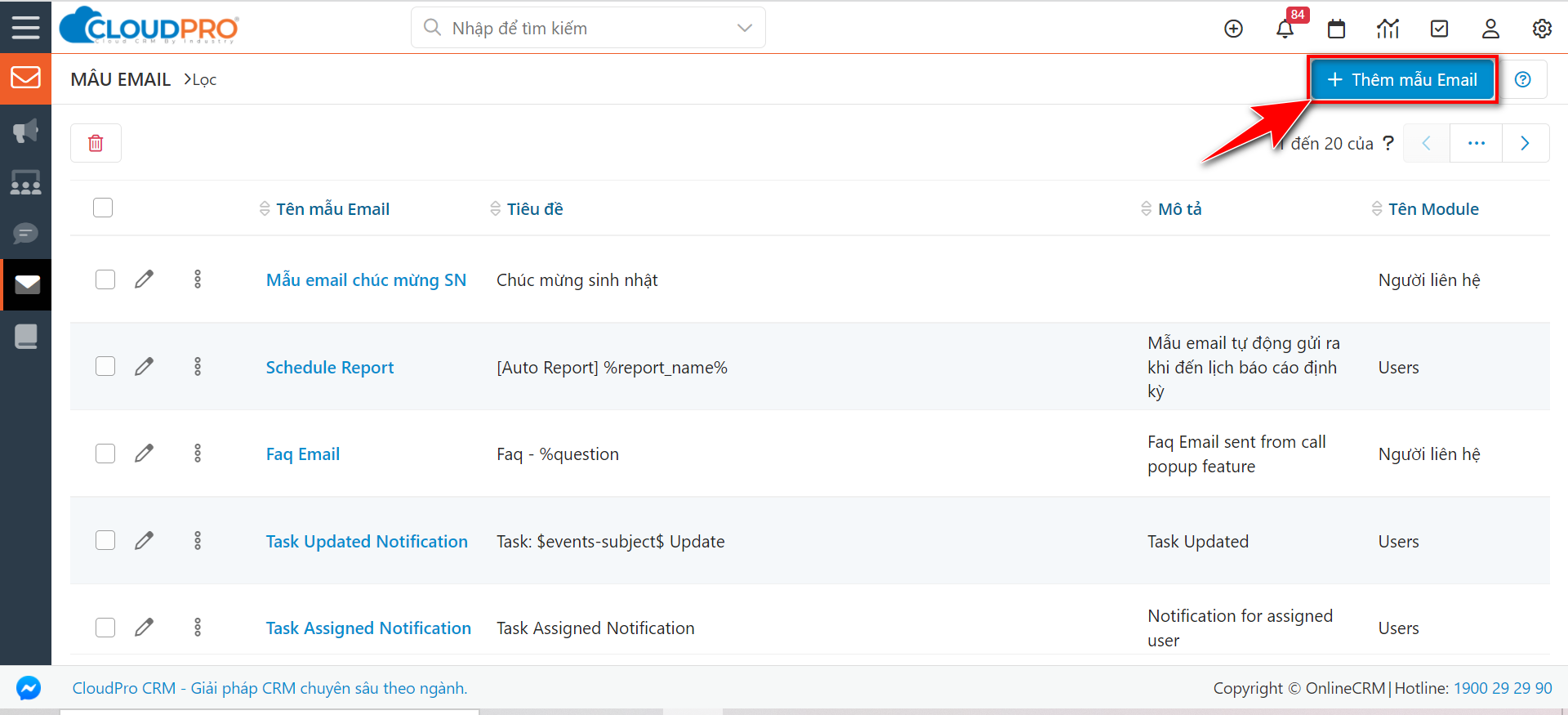
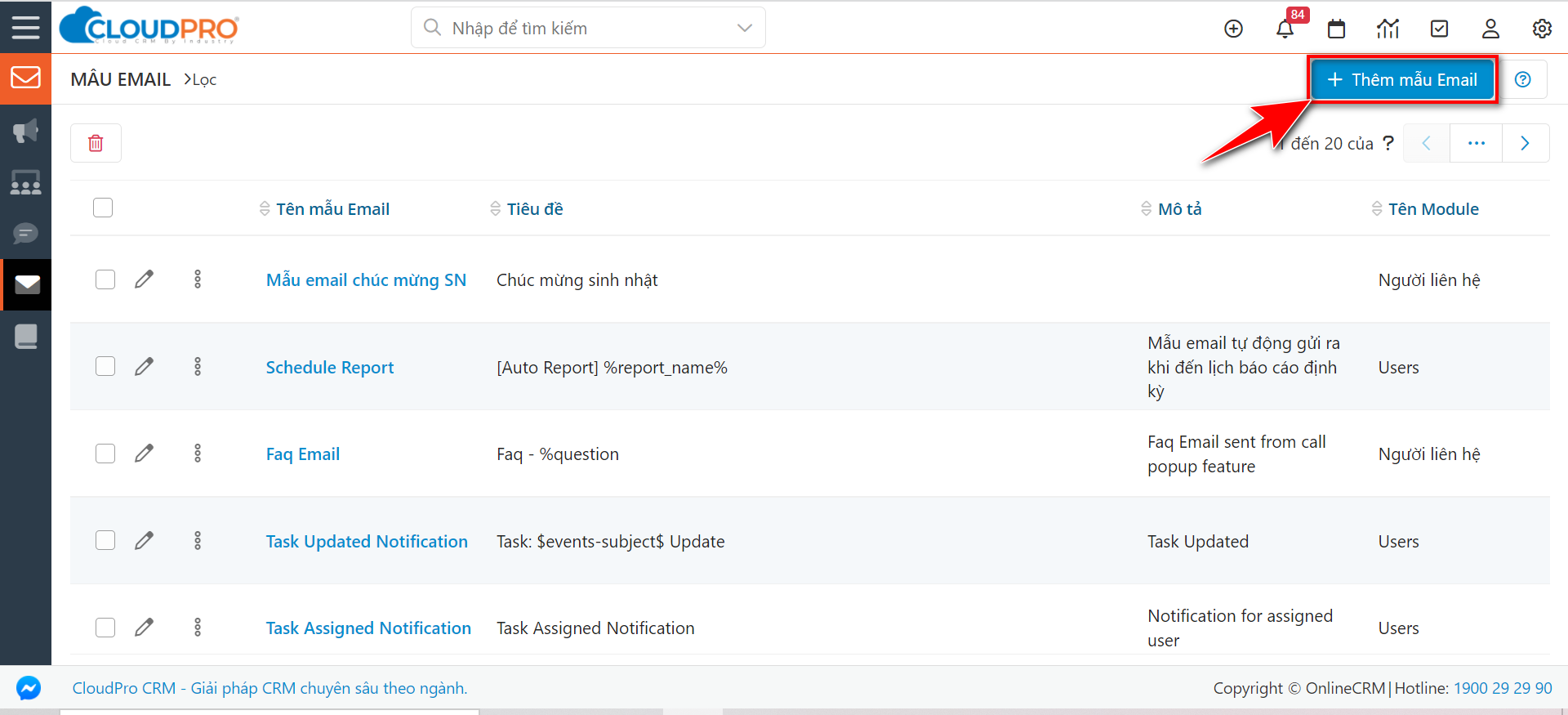
Bước 2: Tại màn hình danh sách module “Mẫu Email”, bạn kick nút “Thêm mẫu Email”

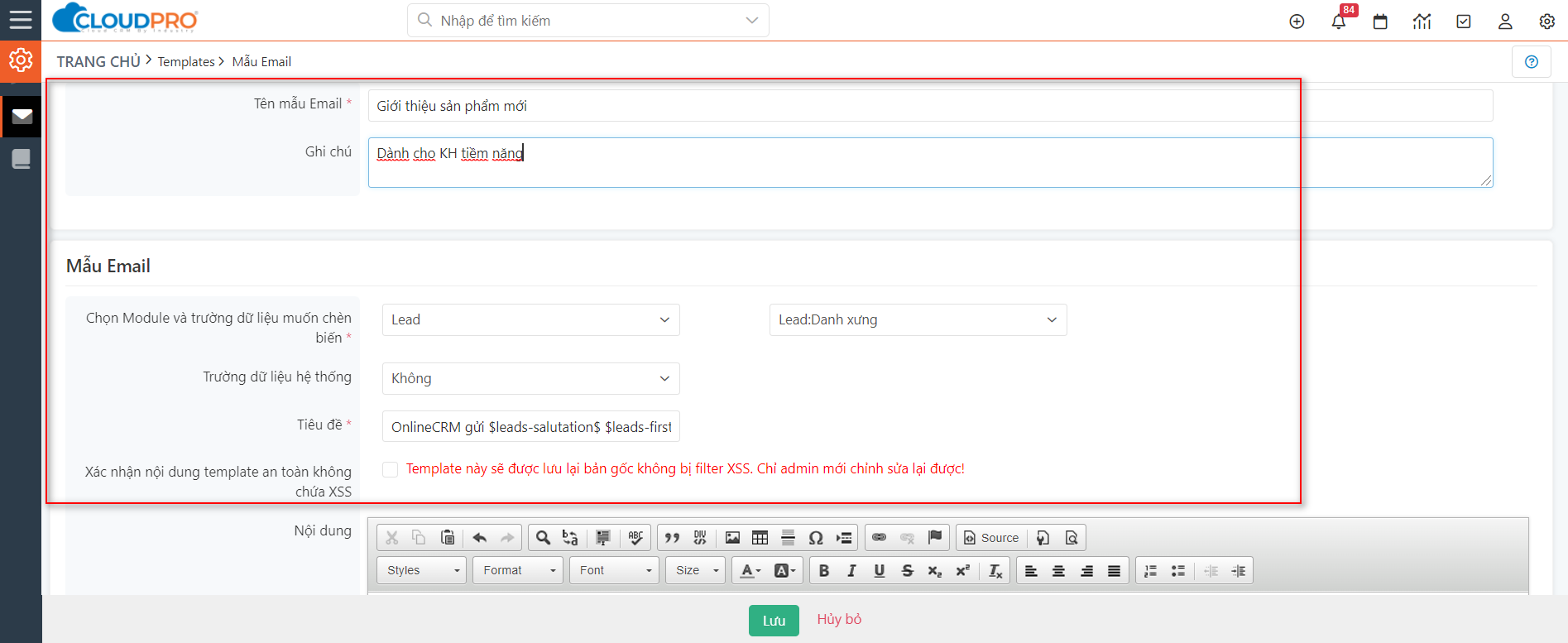
Bước 3: Soạn thảo nội dung mẫu email
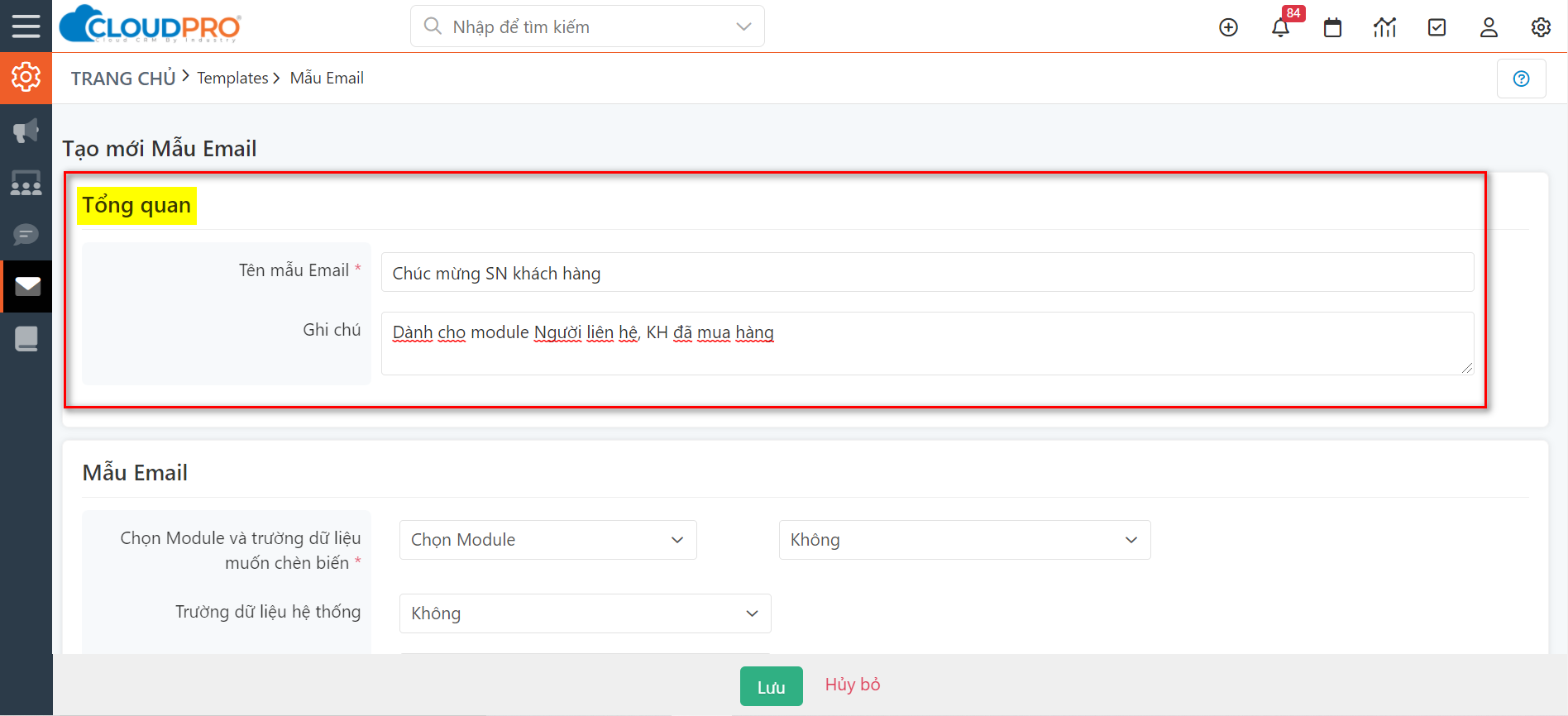
a. Tổng quan: bạn nhập các thông tin cơ bản cho mẫu Email như Tên mẫu Email, ghi chú thêm về Mẫu email
Ví dụ:
– Tên mẫu Email: Chúc mừng SN khách hàng
– Ghi chú: Dành cho module Người liên hệ, KH đã mua hàng

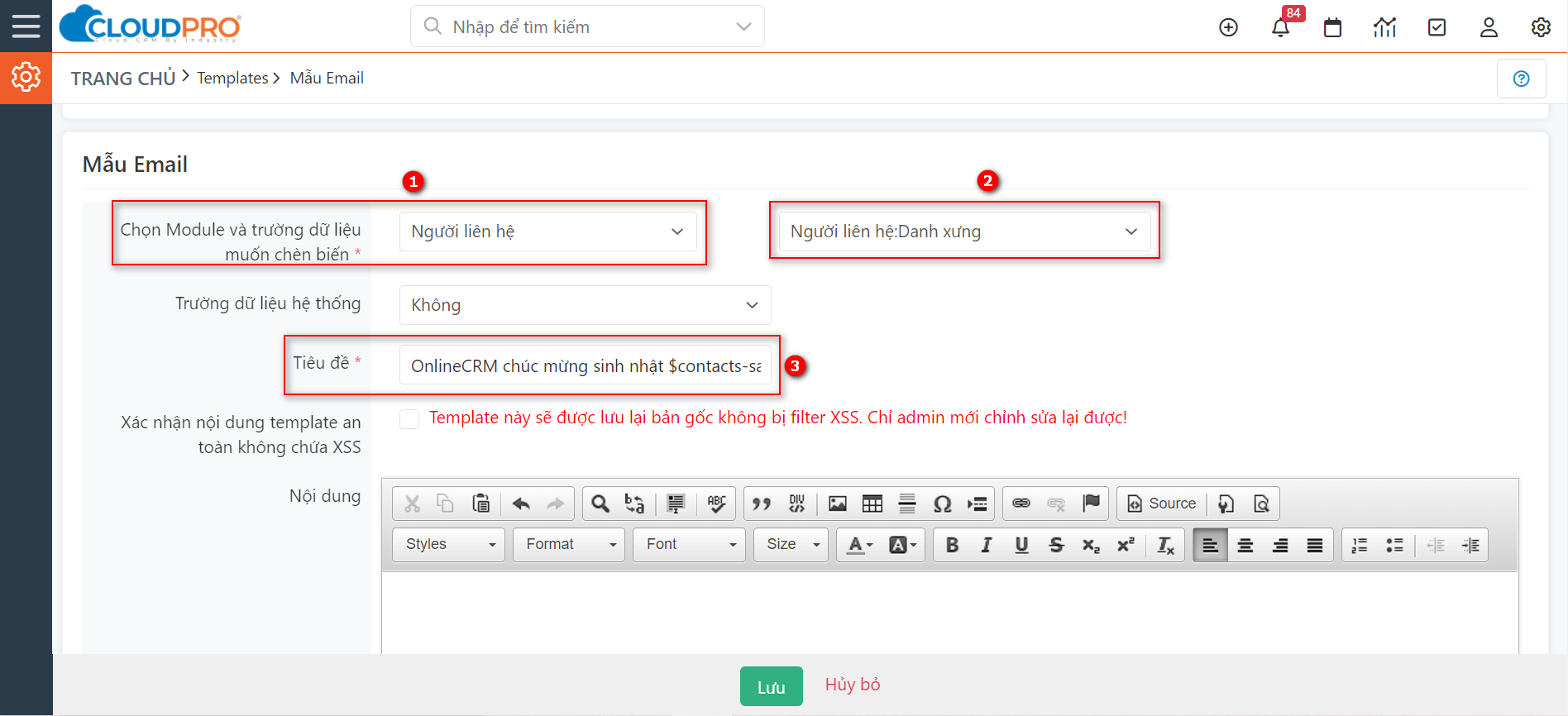
b. Mẫu Email: đây là mục thông tin chính của một mẫu email
1. Chọn module để chèn biến: Email này dành cho đối tượng dữ liệu nào trên CRM thì bạn sẽ chọn module tương ứng.
Ví dụ: Muốn gửi thông tin chương trình khuyến mãi tháng 11 cho đối tượng KH tiềm năng -> Chọn module Lead
Hoặc: Gửi email chúc mừng SN kèm thông tin voucher giảm giá tới KH đã mua hàng (NLH) -> Chọn module Người liên hệ
2. Chọn trường dữ liệu muốn chèn biến: Bạn muốn chèn trường dữ liệu nào ở module đã chọn (1) thì bạn chọn để chèn.
Ví dụ: Bạn muốn chèn biến Danh xưng (Anh/chị) -> Chọn “Danh xưng”
3. Tiêu đề: Đây là tiêu đề email khách hàng sẽ nhìn thấy khi nhận được mail, tiêu đề này bạn cũng có thể chèn những biến để cá nhân hoá từng nội dung.
Ví dụ: OnlineCRM chúc mừng sinh nhật {biến danh xưng} {biến tên}
-> Khi KH nhận được mail sẽ hiển thị: OnlineCRM chúc mừng sinh nhật chị Hường

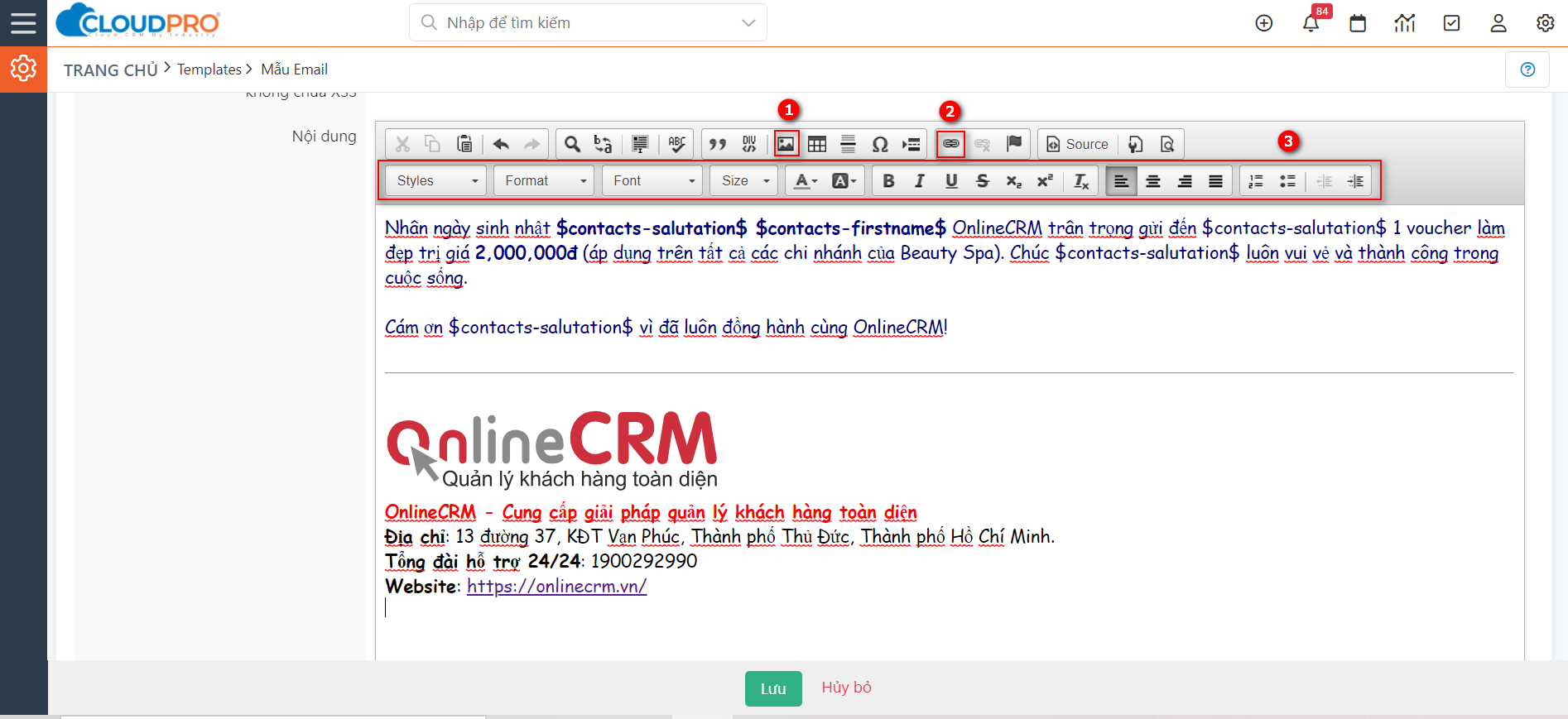
4. Nội dung email
– Nội dung email bạn cũng có thể chèn các biến để linh động nội dung của mình. Ngoài ra bạn cũng có thể chèn hình ảnh, chèn link, ô bảng hoặc format font chữ cho đẹp.

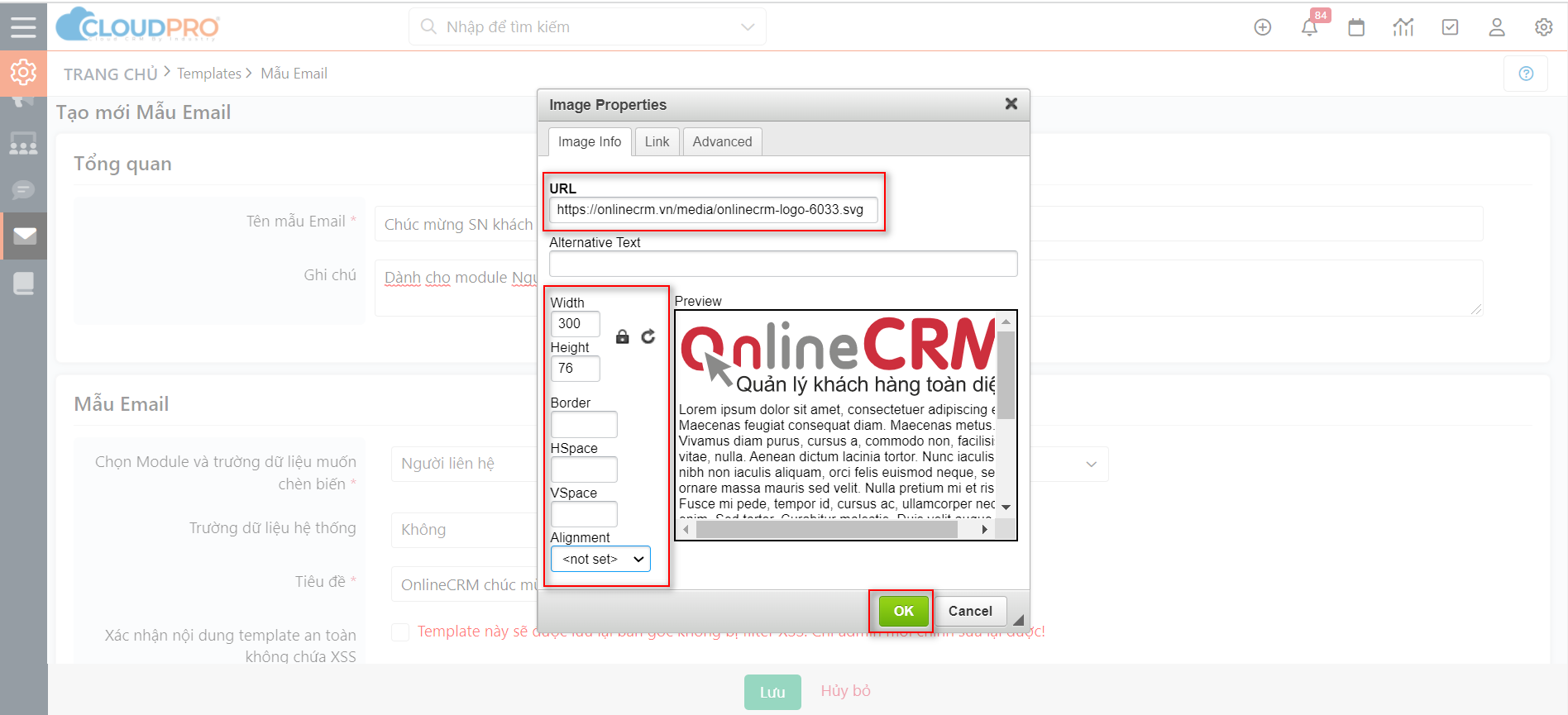
– Chèn hình ảnh: Bạn lên link hình ảnh trên website, sau đó click chuột phải, copy địa chỉ hình ảnh (*), sau đó chọn (1) paste địa chỉ hình ảnh đó vào, set kích thước hình ảnh muốn hiển thị trong mail sau đó nhấn ok là xong.
* Tuỳ theo từng trình duyệt bạn sử dụng mà hiển thị khác nhau:
- Trên Chrome (đối với máy tính) – cụm từ sẽ là “Copy image address”
- Trên Chrome (di động) – là “Copy image URL” (Sao chép URL hình ảnh)
- Trên Internet Explorer – là “Copy” (Sao chép)
- Trên Safari (iOS) – là “Copy” (Lưu ý: Chỉ áp dụng nếu hình ảnh không phải là liên kết. Nếu hình ảnh liên kết đến trang khác, bạn không thể lấy URL bằng cách sử dụng Safari cho iOS)
- Safari (OS X) – “Copy image address”
- Firefox – “Copy Image Location” (Sao chép vị trí hình ảnh)

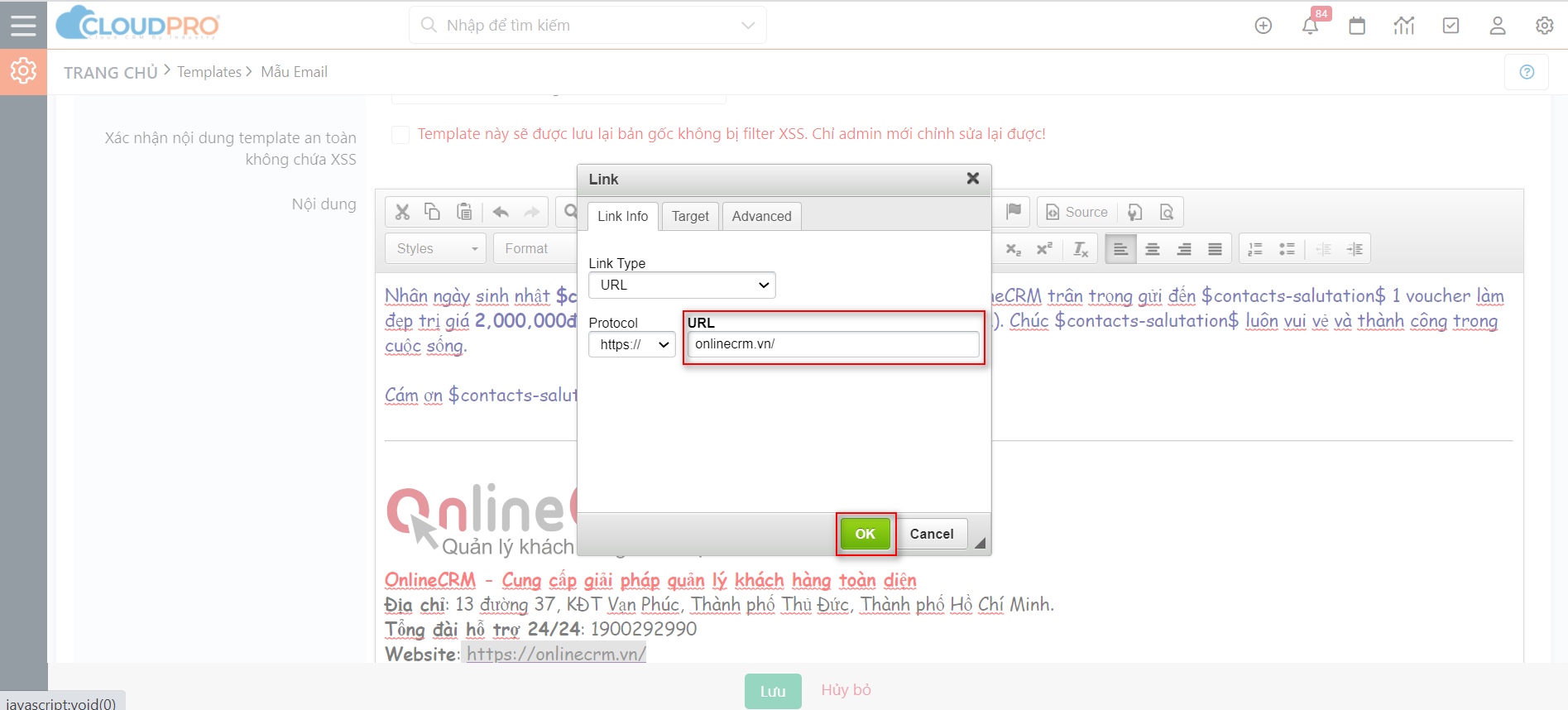
– Chèn link vào nội dung email (2): Bạn có thể chèn những link để khi KH kick vào có thể đến được trang mà bạn mong muốn.
Ví dụ: Ở đây tôi muốn chèn link vào địa chỉ website, khi KH kick vào địa chỉ website sẽ đến website của bạn

– Ngoài ra bạn cũng có thể thêm bảng, thêm các ký tự đặc biệt hoặc format nội dung email cho hoàn chỉnh (3)
Tips: Ngoài những biến theo từng module, bạn cũng có thể chèn các biến mặc định của hệ thống như:
– Chèn {Tên công ty} (của bạn) – Thông tin này lấy trong cấu hình “Thông tin công ty”
– Chèn {Logo công ty} (của bạn – Thông tin này lấy trong cấu hình “Thông tin công ty”
Sau khi soạn thảo xong nội dung email, bạn nhấn “Lưu” là hoàn thành việc tạo 1 mẫu mail trên CRM.
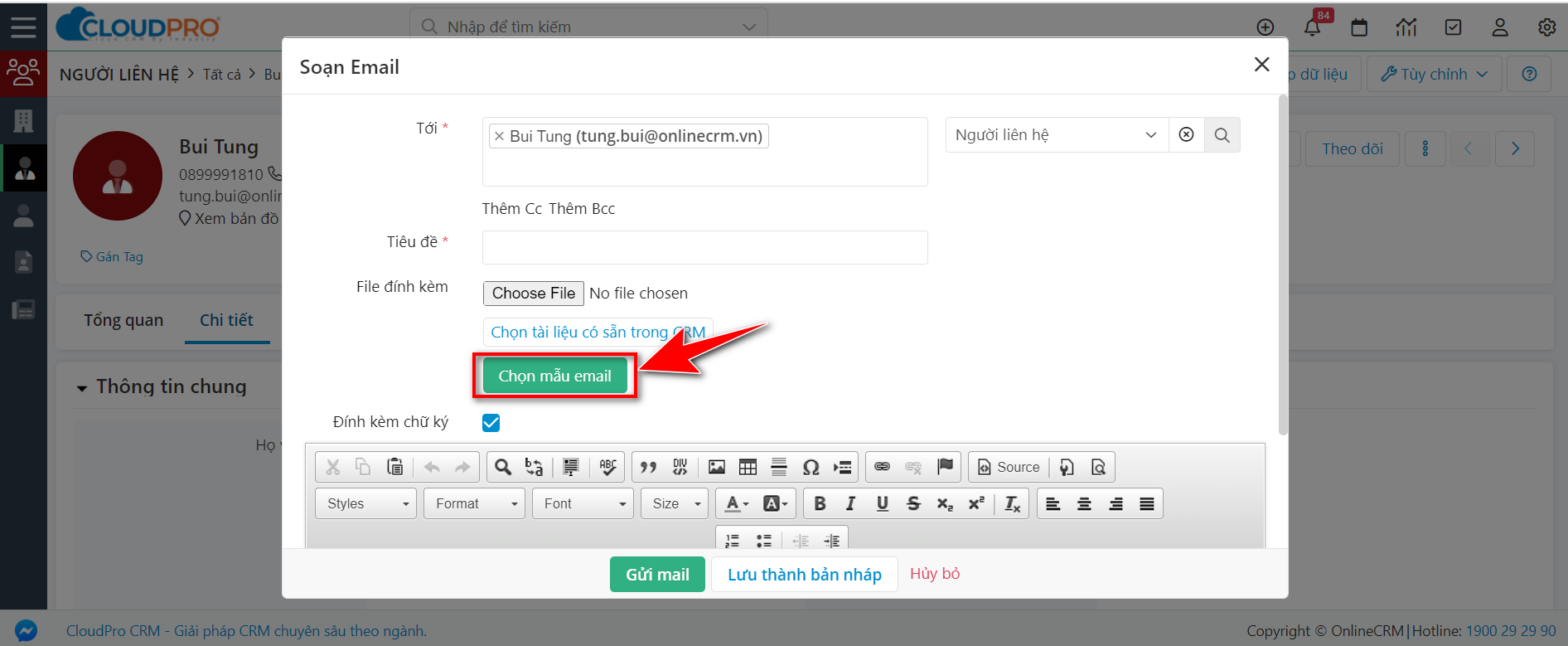
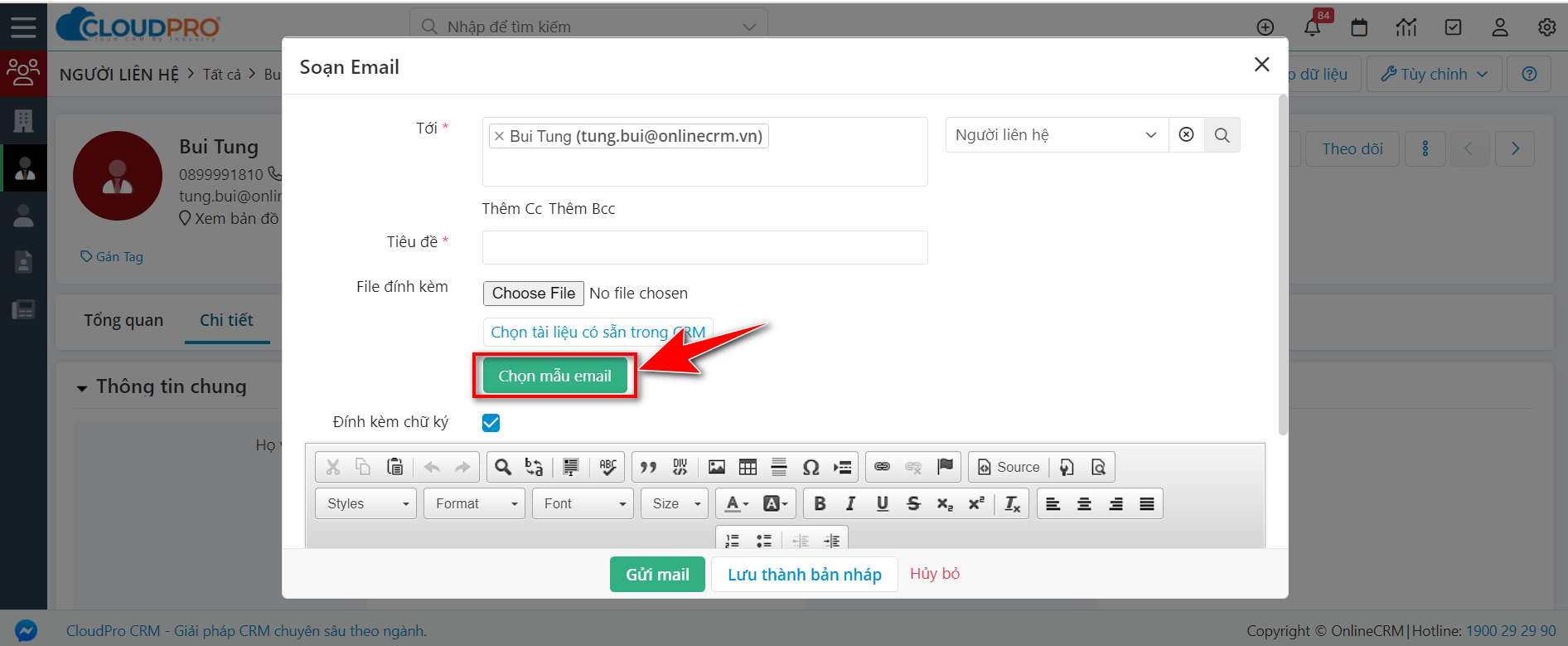
Khi cần gửi mail, bạn chỉ cần chọn “Mẫu mail” đã soạn, có thể điều chỉnh lại thông tin (nếu cần)

2. Tạo mẫu Email bằng HTML
Ngoài cách tạo mẫu email trực tiếp trên CRM, bạn cũng có thể thiết kế những mẫu email bên ngoài, sau đó chèn mã HTML vào “Mẫu Email” trên CRM để sử dụng.
Ưu điểm khi sử dụng cách này:
– Thiết kế đẹp, đa dạng
– Hình ảnh sinh động
– Không bị bể form ở các thiết bị của KH
Để thêm mẫu email bằng mã html, bạn thực hiện như sau:
Bước 1: Vào menu “MARKETING”, sau đó chọn “Mẫu Email”

Bước 2: Tại màn hình danh sách module “Mẫu Email”, bạn kick nút “Thêm mẫu Email”

Bước 3: Điền các thông tin cơ bản của “Mẫu Email”
(Điền thông tin giống như tạo email mẫu ở mục 1)

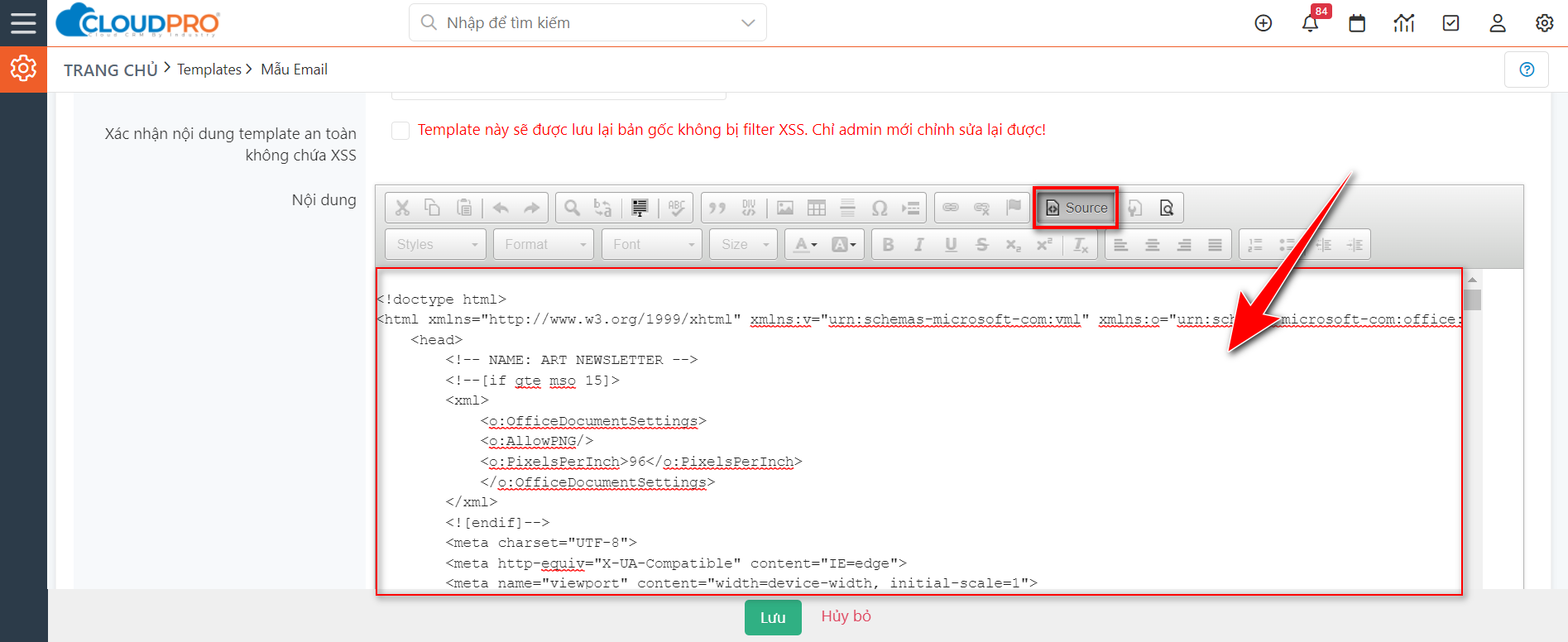
Bước 4: Chèn nội dung email = mã html
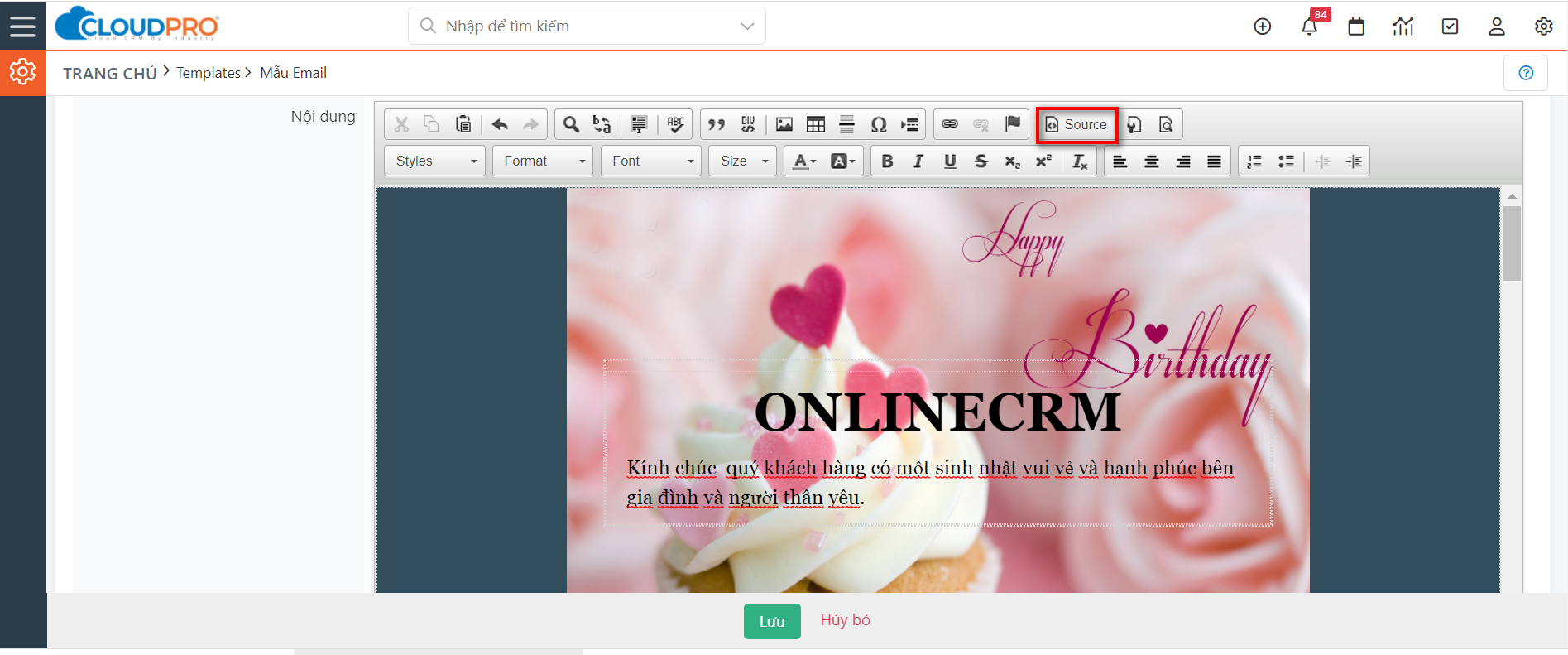
Chèn mã biểu tượng “Source” sau đó copy và past nội dung HTML vào

Sau khi dán html xong, bạn kick vào biểu tượng “Source” 1 lần nữa để xem mẫu email đã thiết kế

Bước 4: Sau khi soạn nội dung xong, bạn nhấn “Lưu” là hoàn thiện 1 mẫu email và các user khác có thể sử dụng khi cần.

Bài viết trên có hữu ích cho bạn không: