I. Cấu hình phía Bot Bán Hàng
1. Thêm trang vào Bot
Sử dụng cơ chế thiết lập Kịch bản của Bot Bán Hàng, chúng ta có thể chuyển thông tin KH về CRM ngay sau khi bot xin được thông tin.
B1. Đăng nhập tài khoản Facebook có quyền quản trị Fanpage tại https://botbanhang.vn
B2. Liên kết Fanpage với Bot Bán Hàng
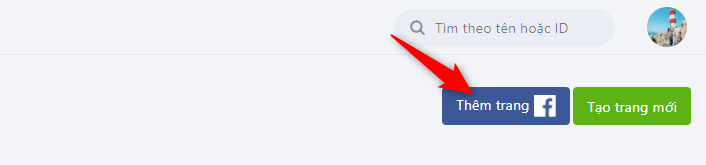
- Tại bước này, nếu không nhìn thấy Fanpage cần quản lý trong danh sách thì bạn bấm nút Thêm trang ở góc phải và làm theo các bước bên dưới.

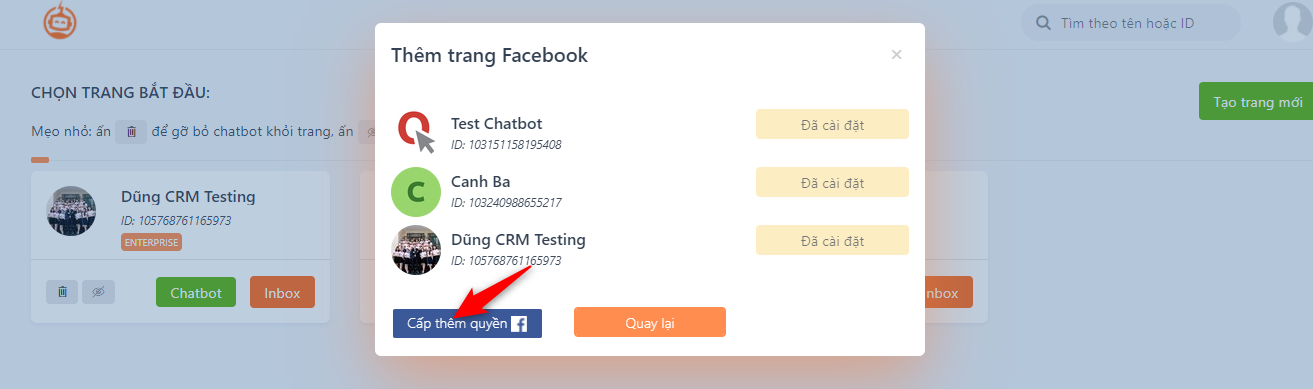
- Trong popup Thêm trang Facebook, bấm nút Cấp thêm quyền

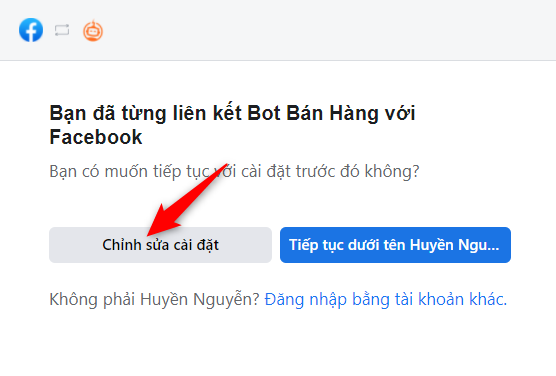
Trong popup cấp quyền của Facebook, bấm nút Edit Settings (Chỉnh sửa cài đặt)

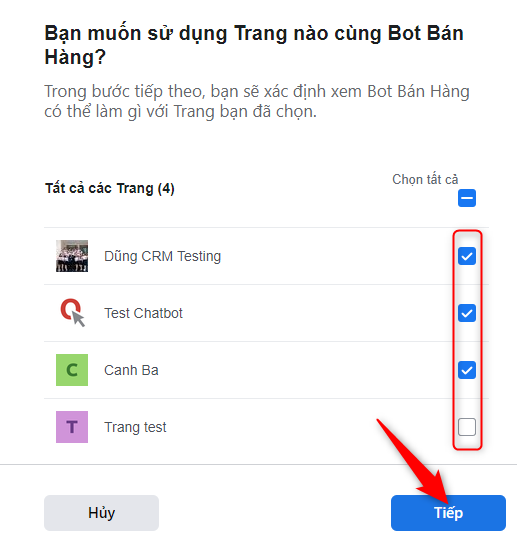
- Trong màn hình lựa chọn Fanpage, tick vào Fanpage bạn muốn ủy quyền cho Bot Bán Hàng rồi bấm nút Next (tiếp)

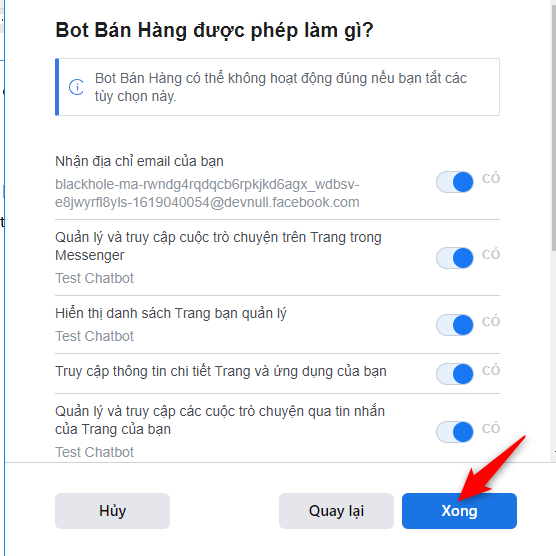
- Cuối cùng, bấm nút Xong để hoàn tất.

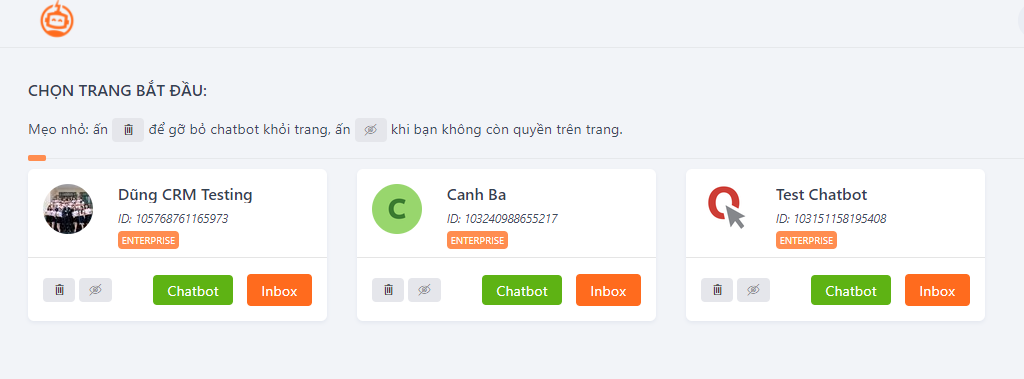
B3. Trang hiển thị các trang vừa được thêm vào

2. Cấu hình hiển thị iFrame CRM
a. Xây dựng App
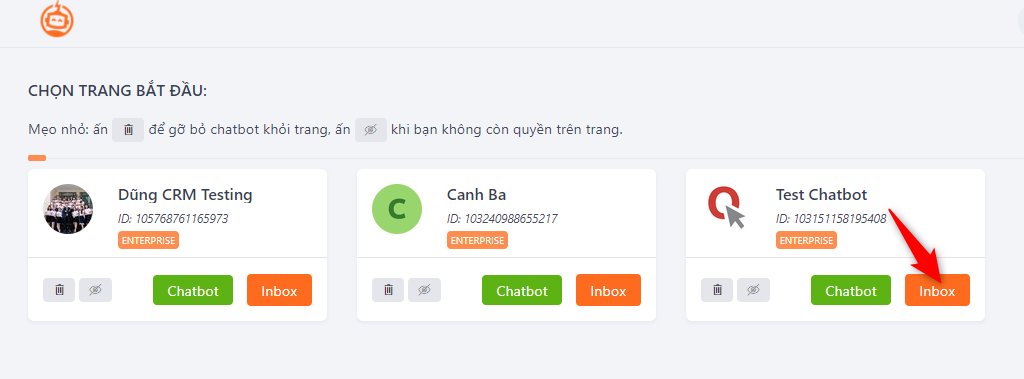
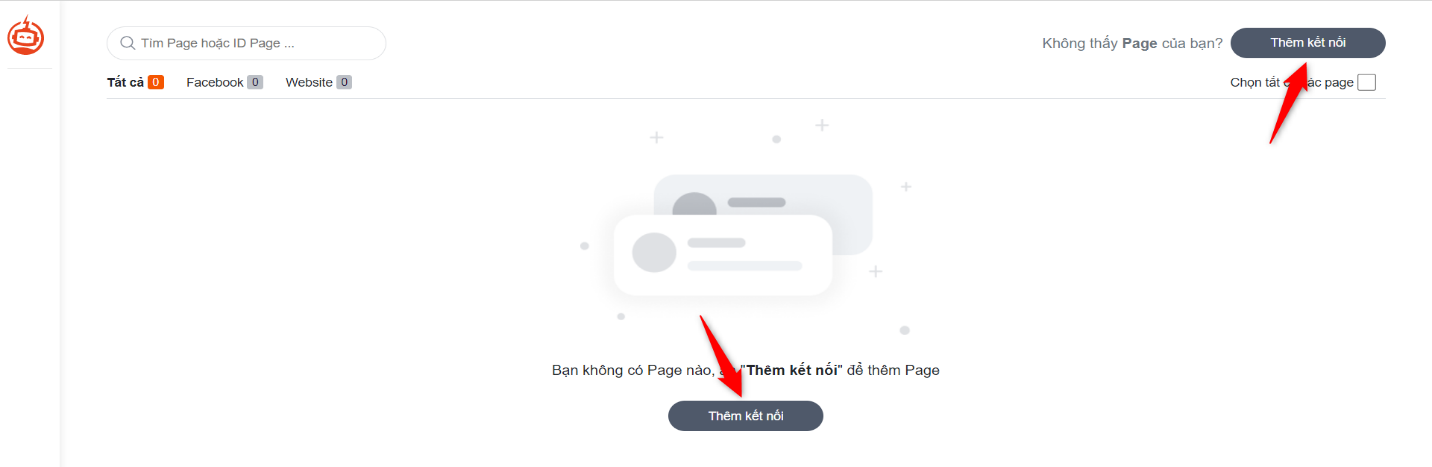
Bước 1. Click vào Inbox để thực hiện chat khi có Khách hàng liên hệ tới trang

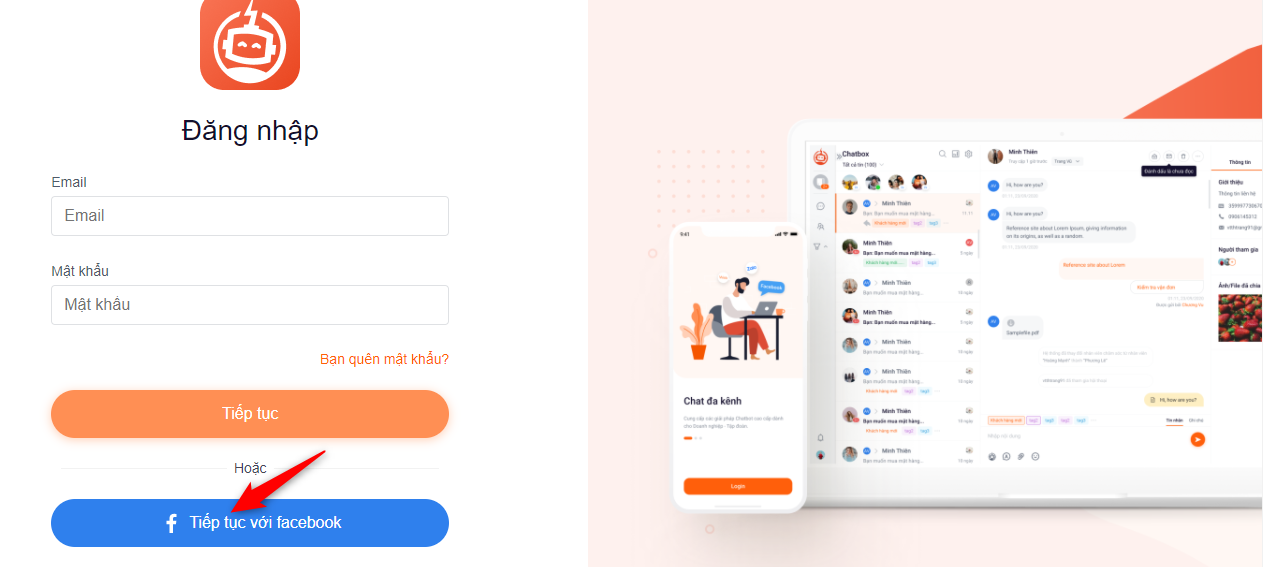
Bước 2. Click vào Tiếp tục với facebook

Bước 3. Click vào Thêm kết nối

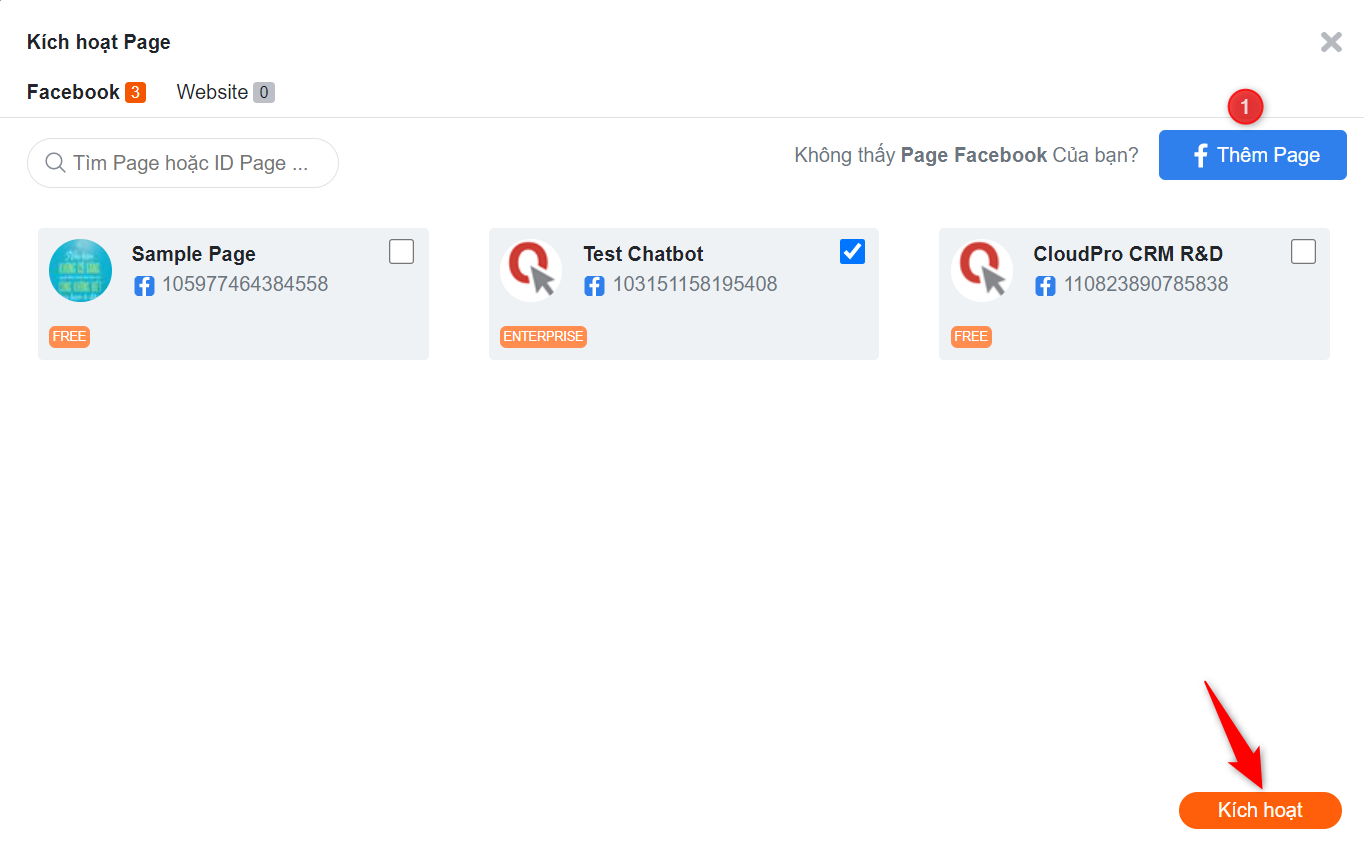
Bước 4. Click chọn fanpage cần kết nối, sau đó click Kích hoạt.

Ghi chú: (1) Nếu không tìm thấy Page Facebook của bạn, click vào Thêm Page để cập nhật lại dữ liệu.
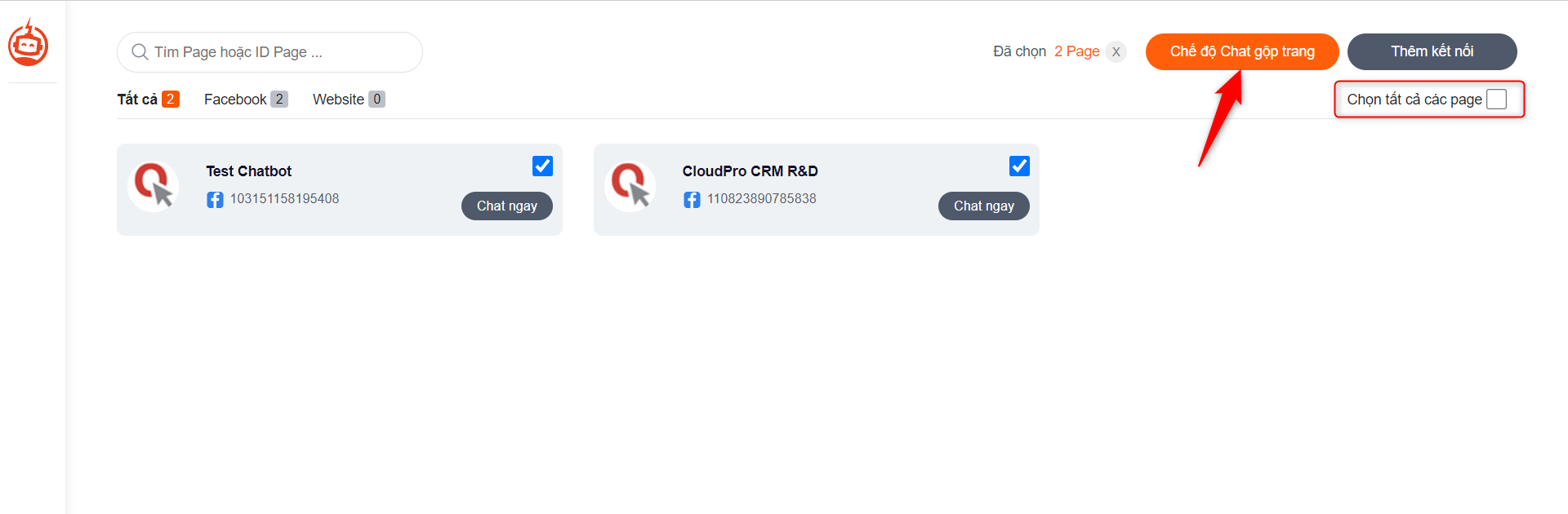
Bước 5. Click vào chọn nhiều page, sau đó chọn Chế độ Chat gộp trang để có thể hiển thị khung chat với các page đã chọn

Ghi chú:
- Có thể chọn gộp tất cả các page nhanh bằng cách click Chọn tất cả các page.
- Nếu chỉ cần hiển thị 1 Page Facebook thì bạn có thể click Chat ngay để vào màn hình ChatBox.
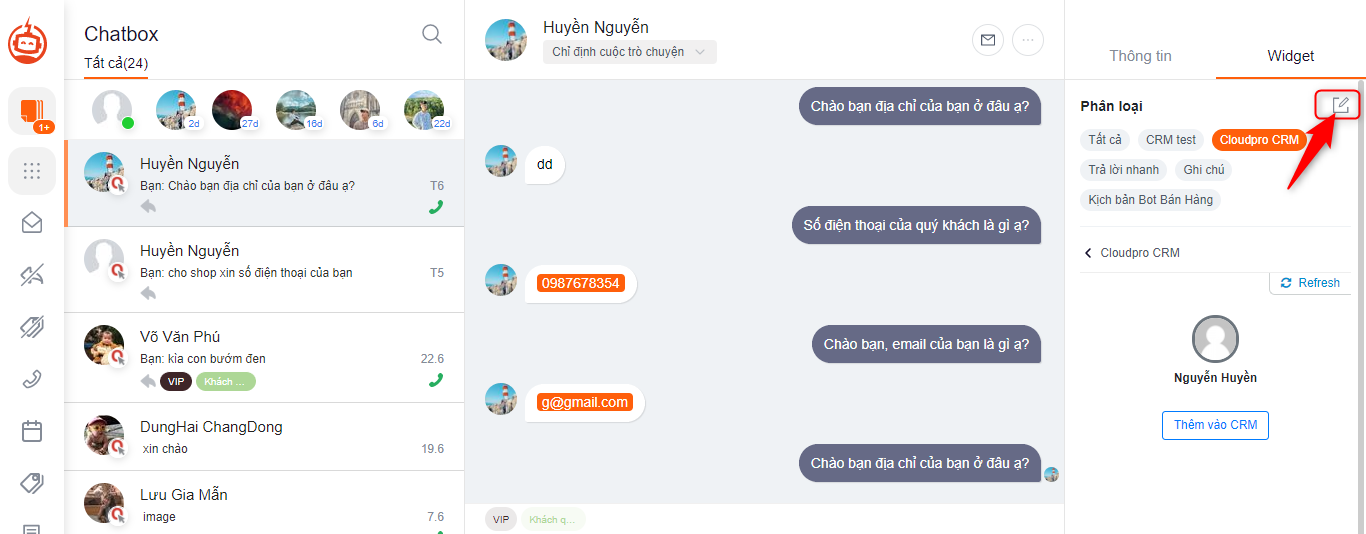
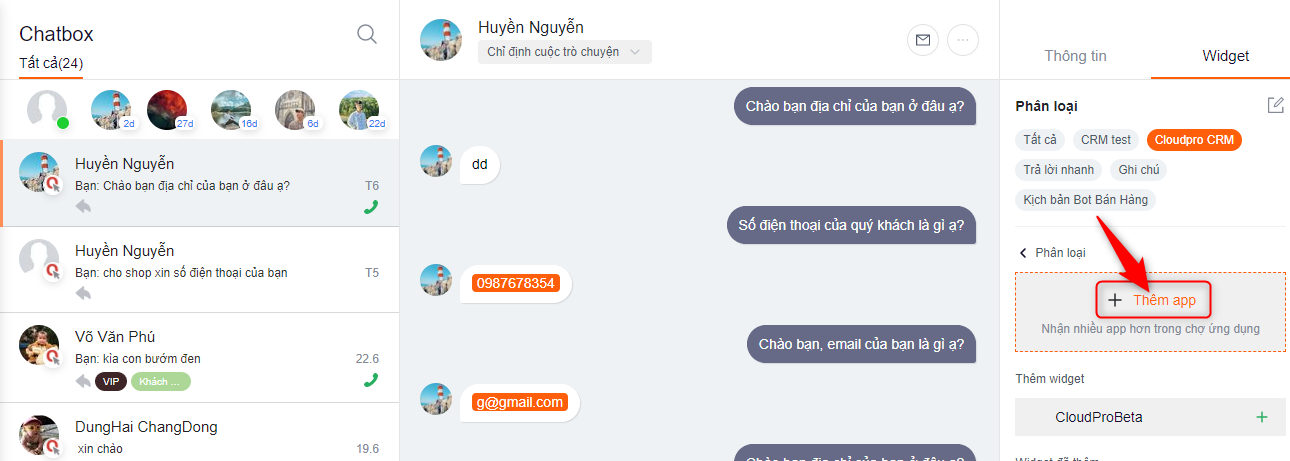
Bước 6. Trong màn hình ChatBox, click vào tùy chỉnh Widget và chọn tùy chỉnh Widget

Bước 7. Click chọn Thêm app

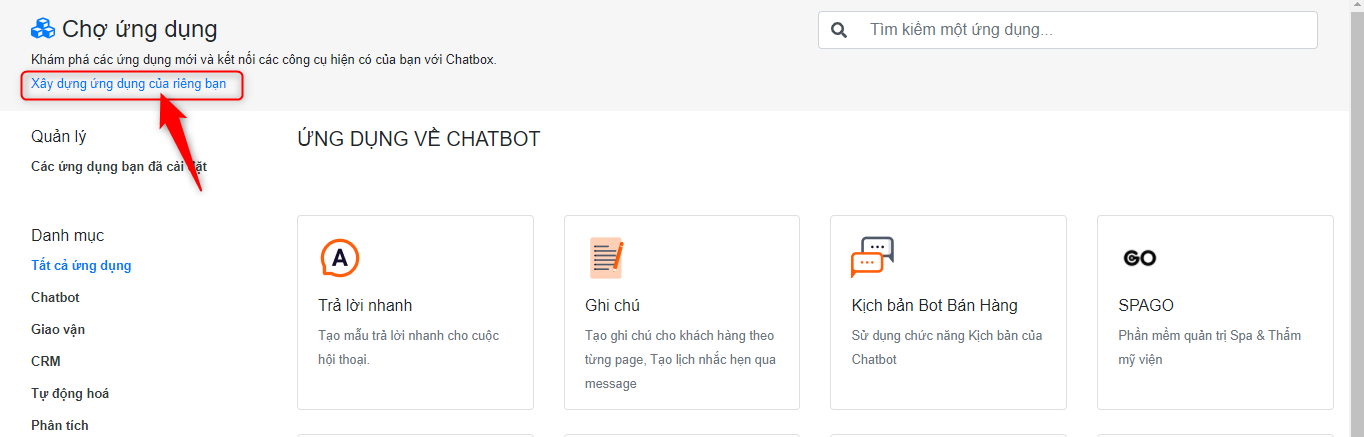
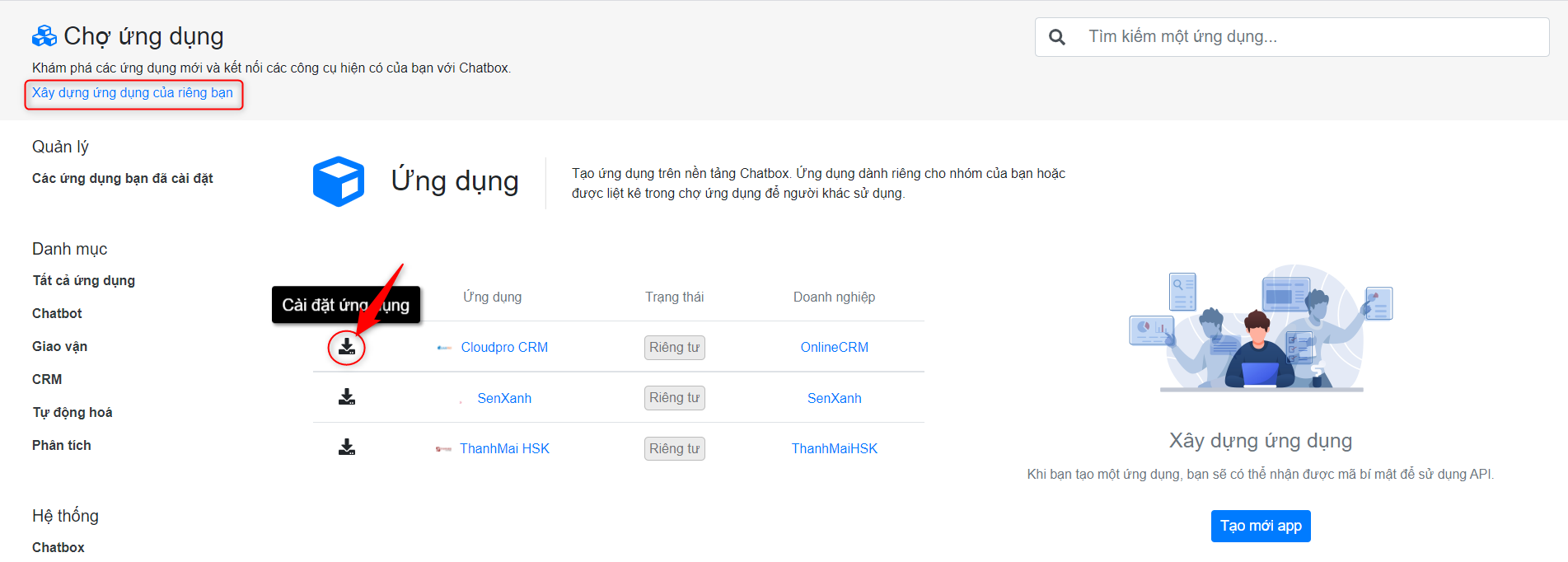
Bước 8. Sau đó click chọn Xây dựng ứng dụng của riêng bạn

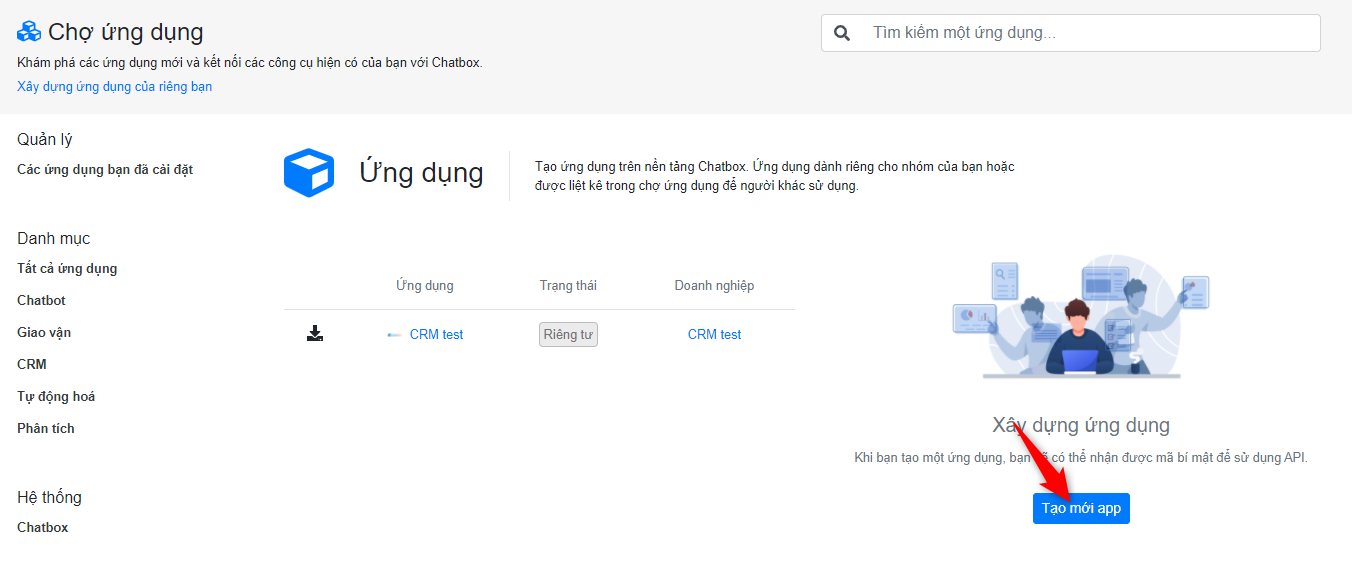
Bước 9. Click chọn Tạo mới app

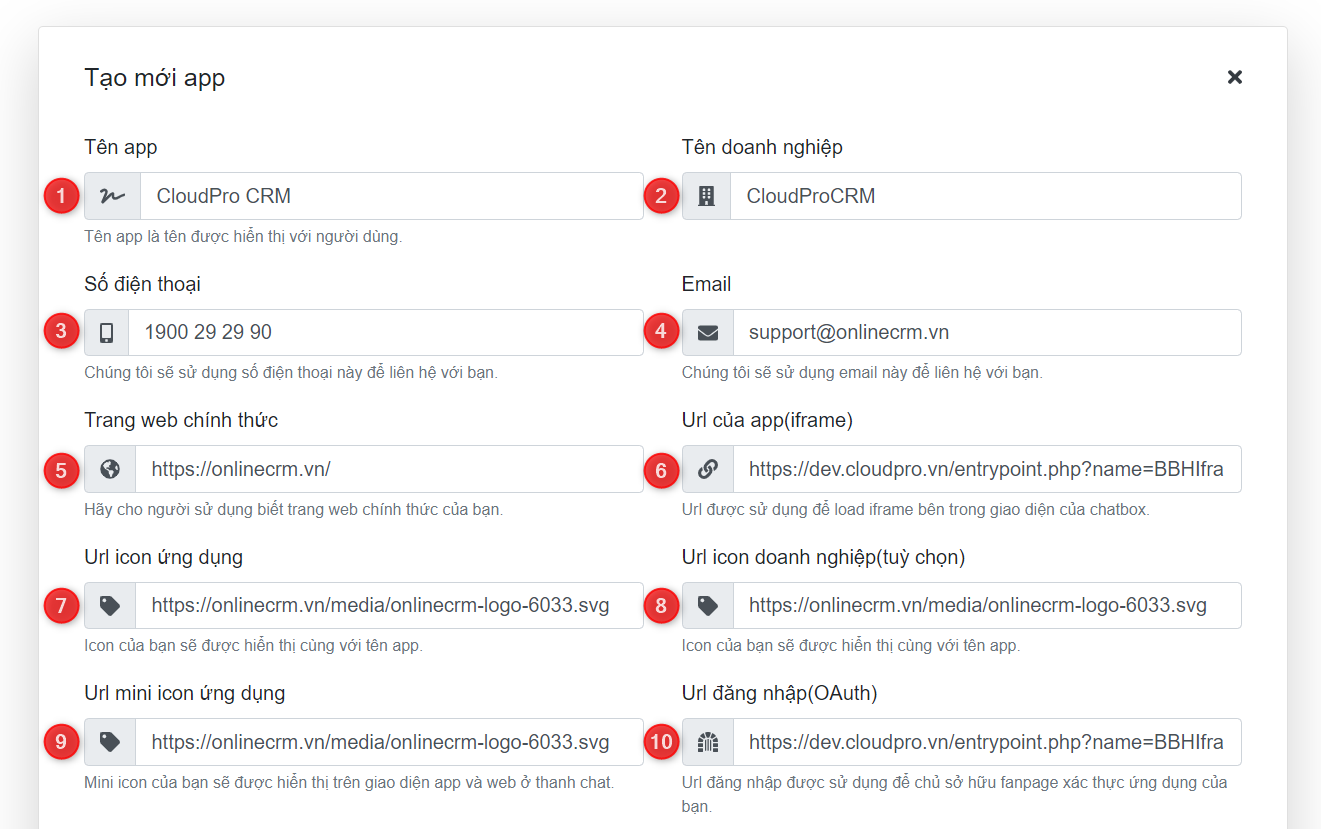
Bước 10. Tạo ứng dụng mới nhập đầy đủ thông tin và click tạo app
Lưu ý: Bạn phải điền đầy đủ thông tin không được thiếu trường nào

Trong form tạo ứng dụng mới, nhập vào các thông tin sau
1: Tên app: Nhập tên App bạn muốn tạo
2: Tên doanh nghiệp: Nhập tên doanh nghiệp của bạn
3: Số điện thoại: Nhập số điện thoại liên hệ của bạn hoặc doanh nghiệp bạn
4: Email: Nhập email của bạn hoặc email doanh nghiệp của bạn
5: Trang web chính thức: nhập thông tin trang web doanh nghiệp của bạn
6: Url của app: nhập vào url theo format <CRM_URL>/entrypoint.php?name=BBHIframe&mode=iframe
Ví dụ: https://dev.cloudpro.vn/entrypoint.php?name=BBHIframe&mode=iframe
7: Url icon ứng dụng: nhập vào url icon logo doanh nghiệp của bạn
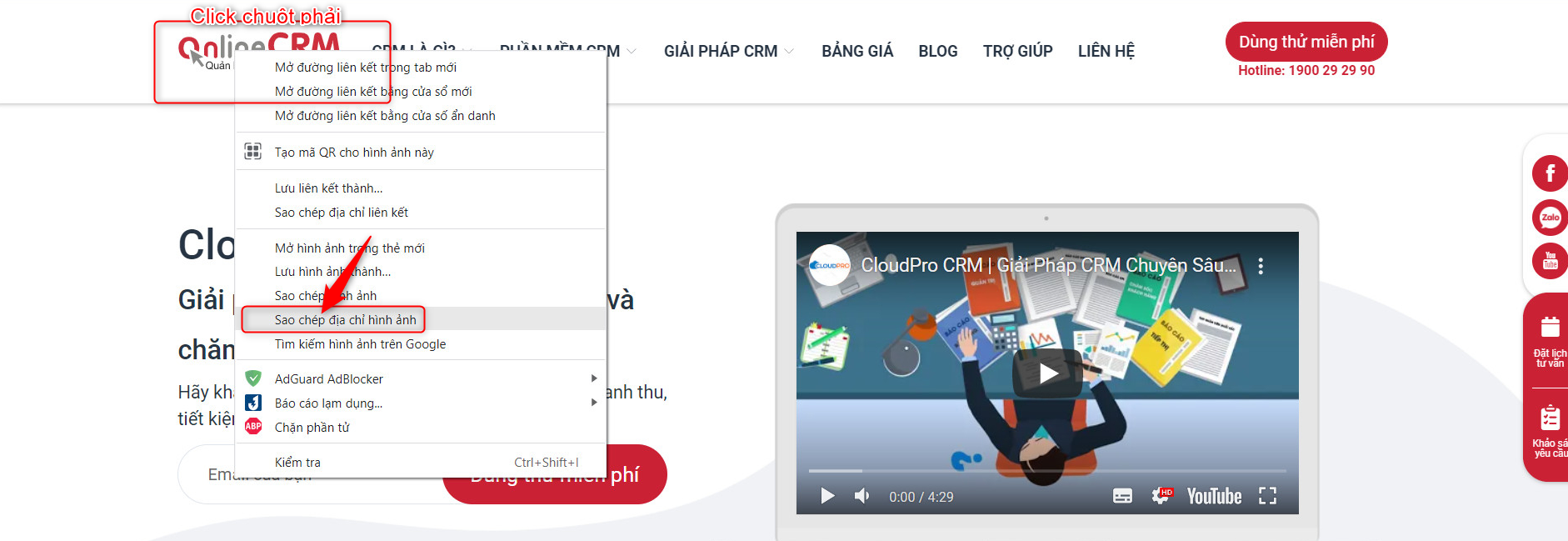
Cách lấy URL:
-
- Truy cập vào website doanh nghiệp của bạn
- Click chuột phải vào logo chọn sao chép địa chỉ hình ảnh

8: URL icon doanh nghiệp: bạn copy lại url đã lấy ở số 7
9: URL mini icon ứng dụng: bạn copy lại url đã lấy ở số 7
10: Url đăng nhập: nhập vào url theo format
<CRM_URL>/entrypoint.php?name=BBHIframe&mode=auth
Ví dụ: https://dev.cloudpro.vn/entrypoint.php?name=BBHIframe&mode=auth
- Danh mục: chọn CRM

- Quyền truy cập: chọn tất cả các quyền
- Mô tả về app: nhập vào đoạn text sau
Iframe show thông tin KH từ CRM kèm những button tiện ích (Tạo đơn hàng, Ghi chú, Xem Hóa đơn, Lịch sử giao dịch …)
- Hướng dẫn sử dụng app: nhập vào đoạn text sau
Kết nối với app để sử dụng
b. Cài đặt App
Bước 1: Click vào Cài đặt ứng dụng

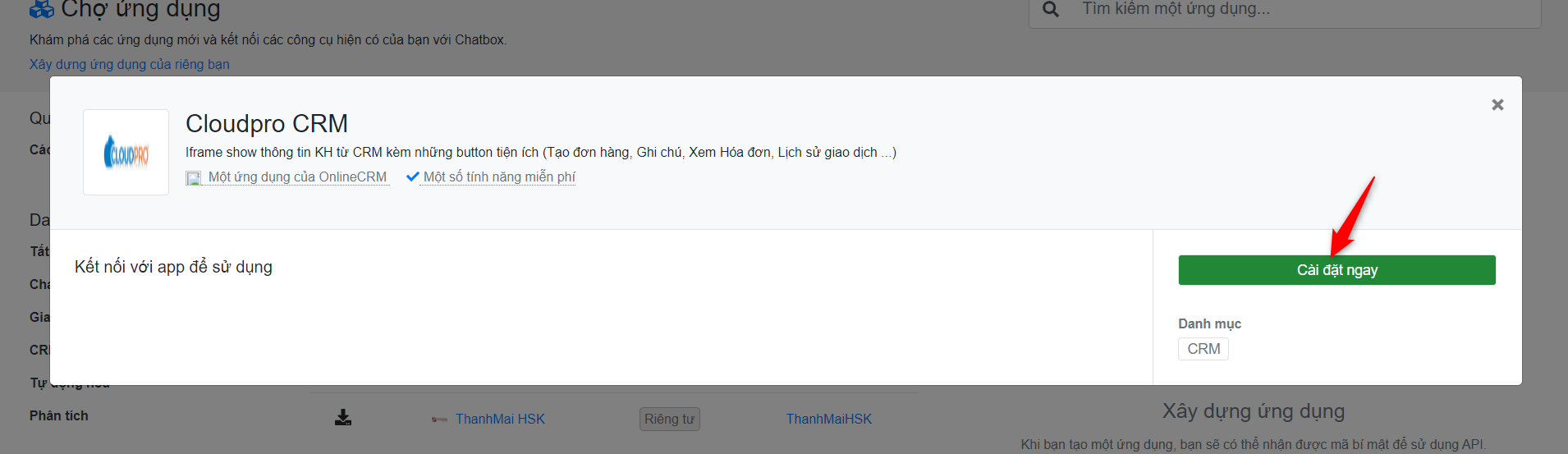
Bước 2: Và chọn Cài đặt ngay

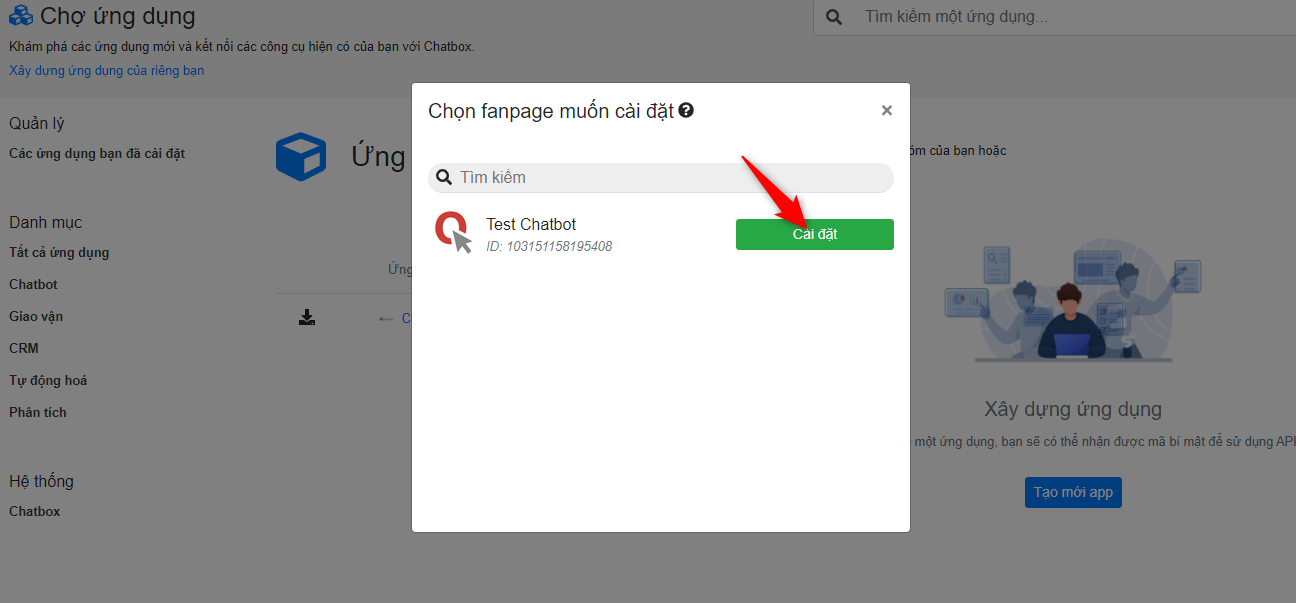
Bước 3: Hiển thị popup và Click vào page muốn cài đặt

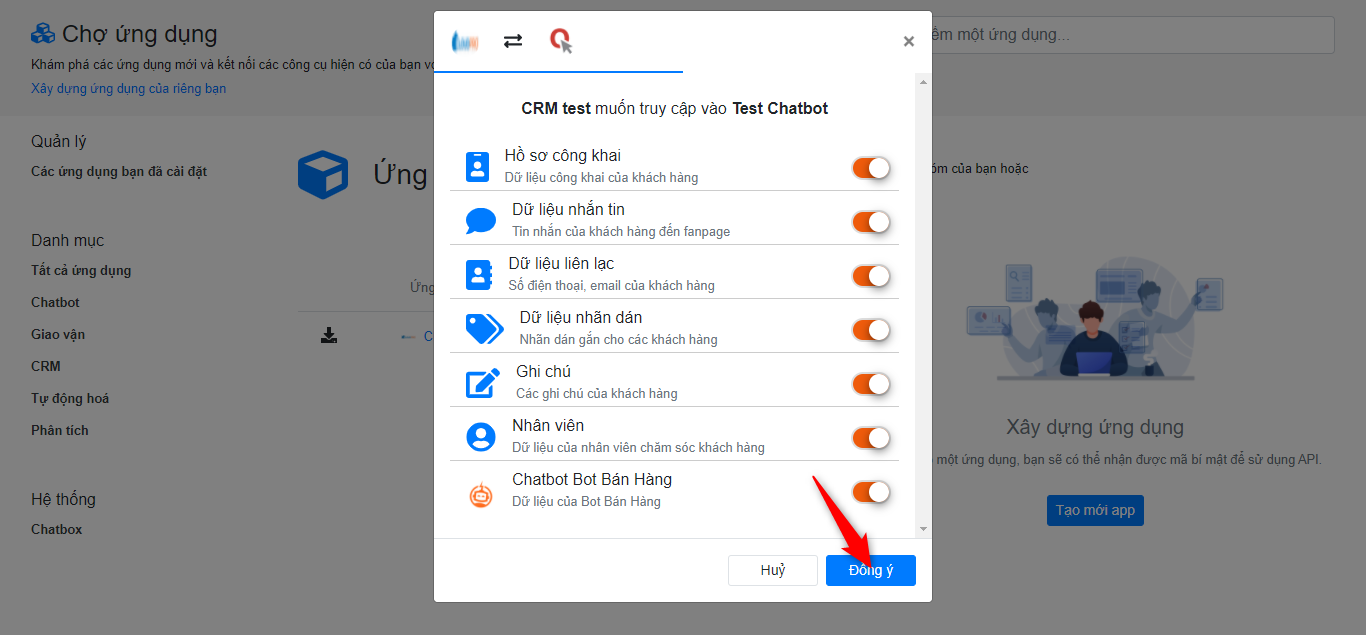
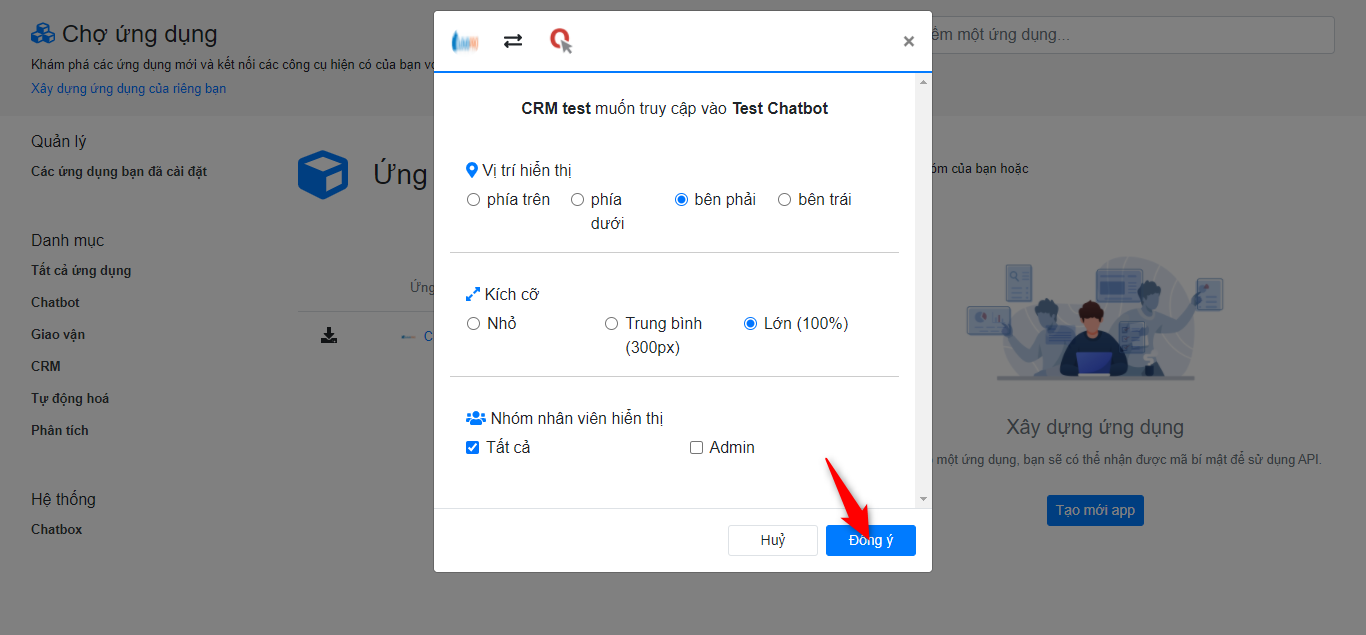
Bước 4: Click chọn Đồng ý

Bước 5: Click chọn và xác nhận Đồng ý

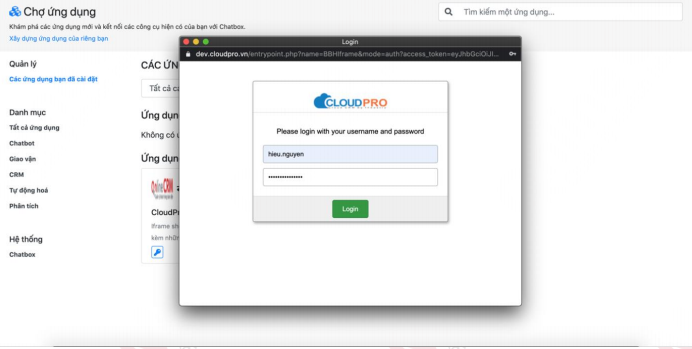
Bước 6: Popup đăng nhập CRM hiện ra, đăng nhập bằng tài khoản CRM được chỉ định là agent

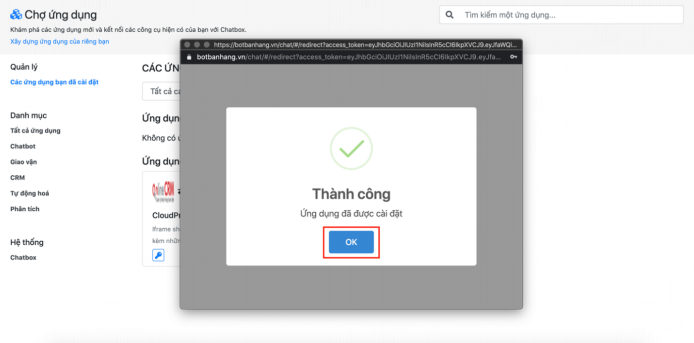
Bước 7: Sau khi đăng nhập thành công, bấm nút OK để kết thúc

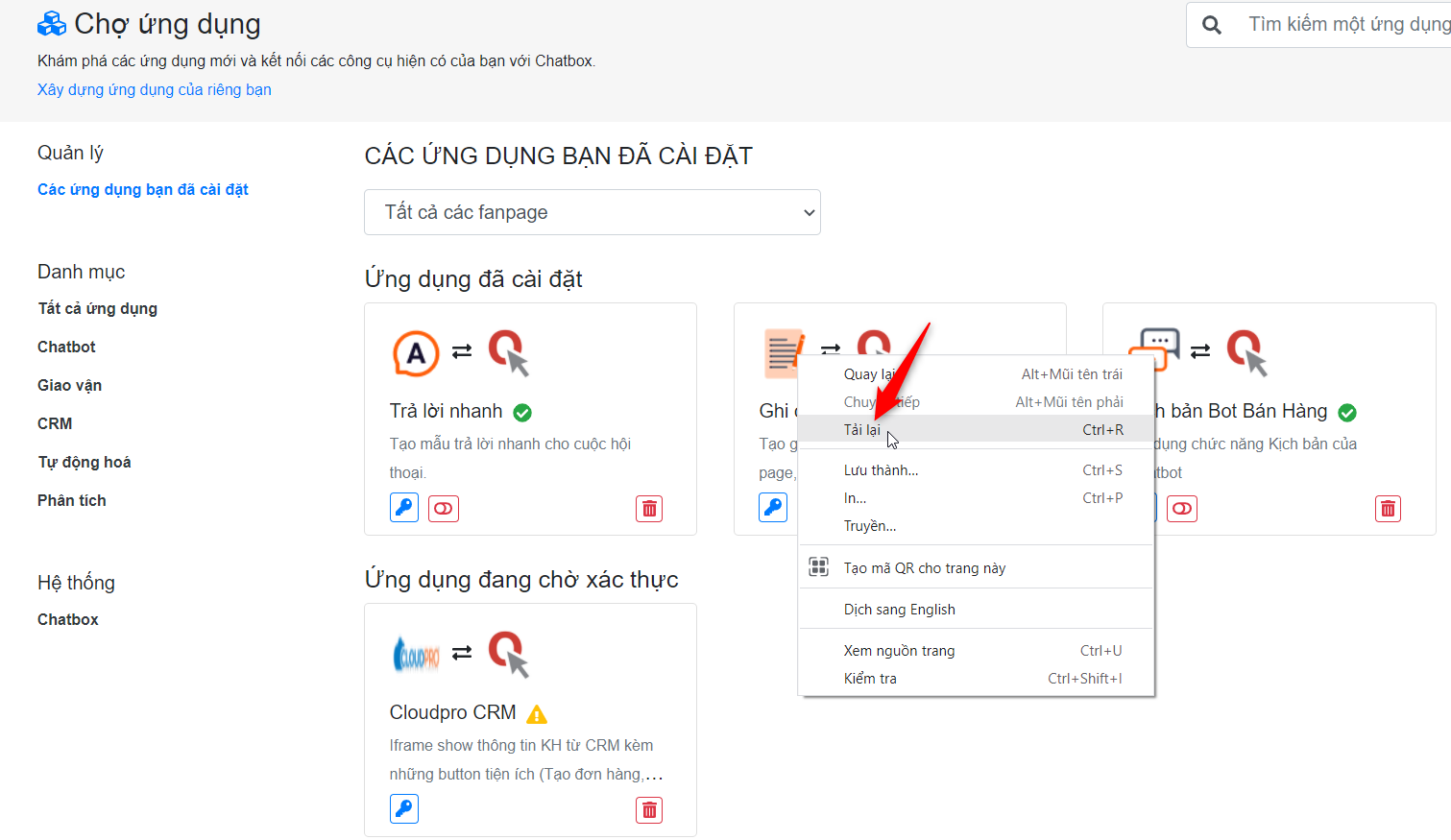
Bước 8: Thông thường sau khi cài đặt, app sẽ hiển thị ở mục Chờ xác nhận, bạn reload lại trang để kiểm tra

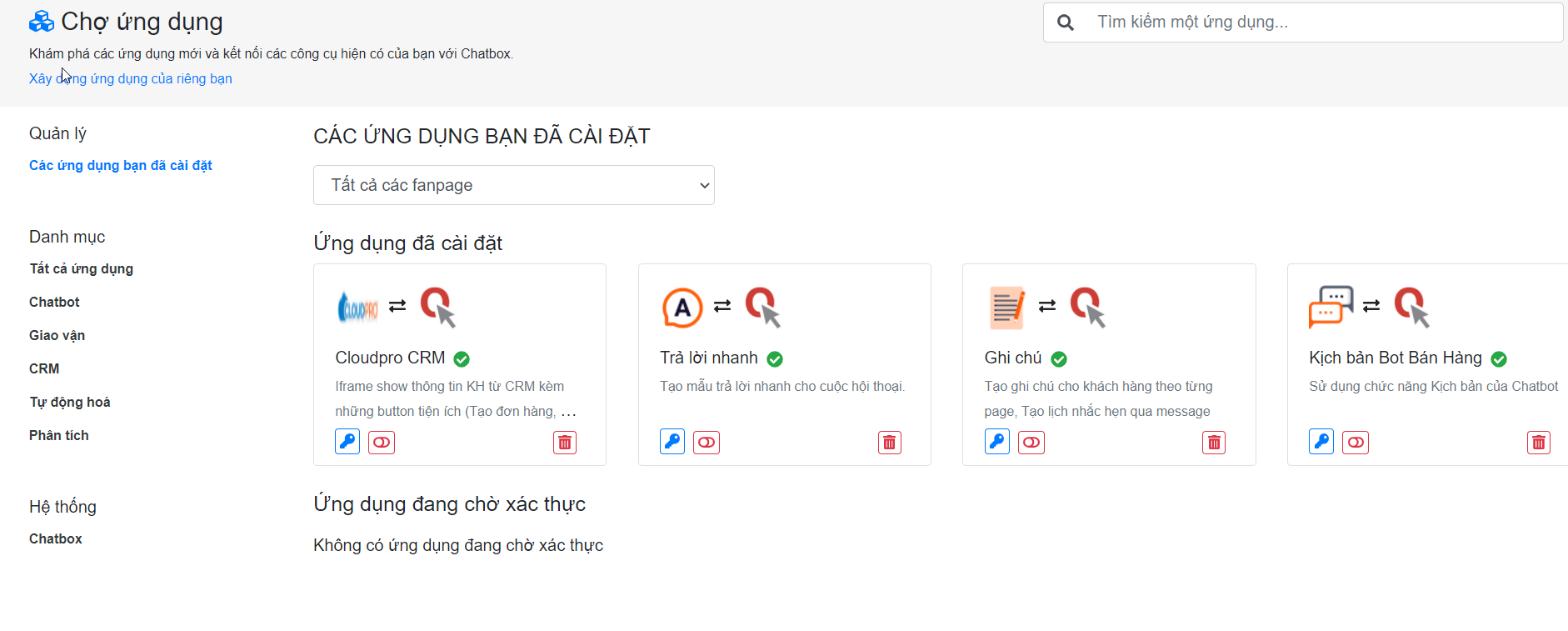
Bước 9: Nếu app được di chuyển lên mục Ứng dụng đã cài đặt và có dấu tick xanh là mọi thứ đã ổn, còn không thì phải xóa đi thực hiện lại bước cài đặt ứng dụng.

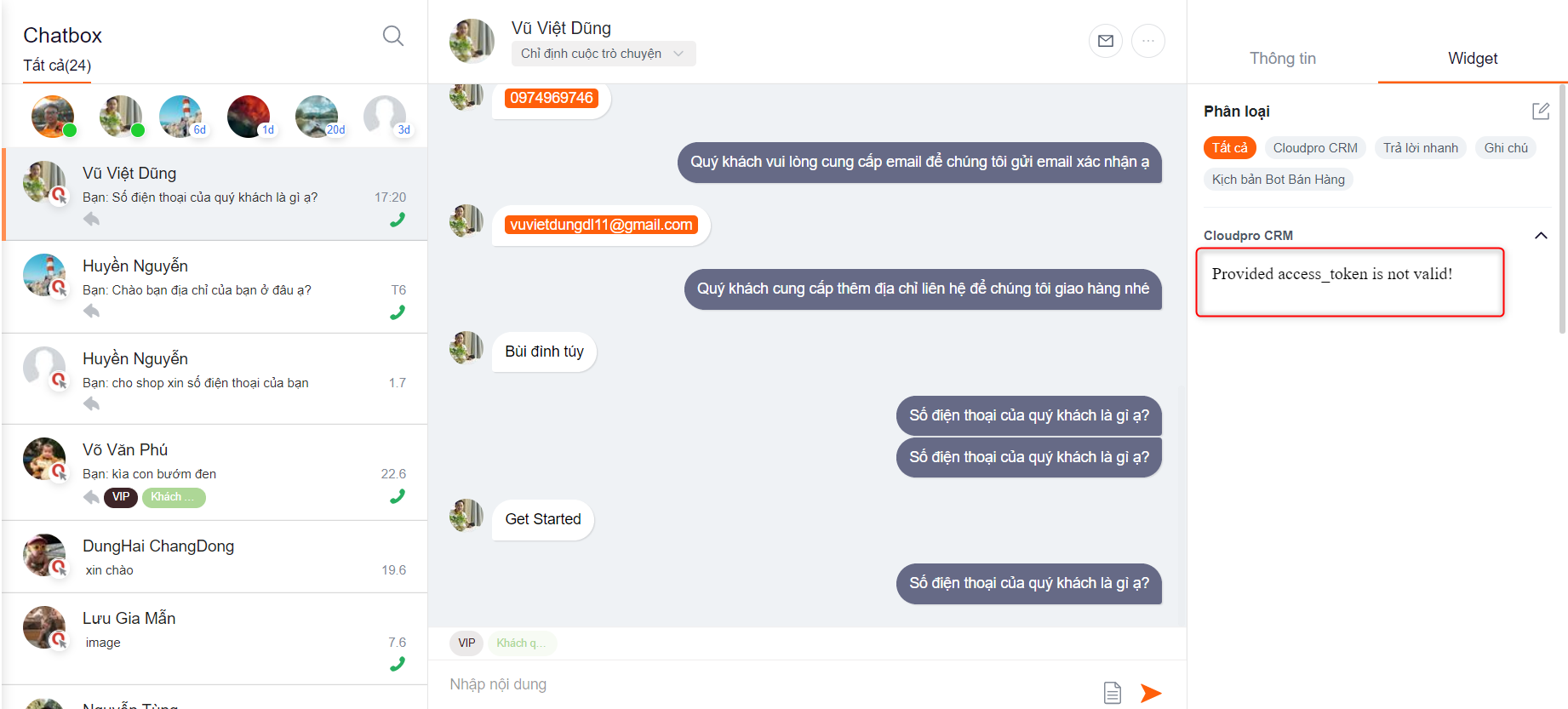
Bước 10: Cuối cùng, quay lại khung chat rồi reload màn hình để kiểm tra xem iframe đã hiển thị hay chưa.

Nếu ra thông báo như vậy là OK, bạn follow hướng dẫn tiếp theo.
II. Cấu hình phía CRM
Để người dùng có thể sử dụng được tính năng, trước tiên bạn cần chuẩn bị thông tin chatbot (Fanpage của công ty) để cấu hình tích hợp vào, thứ 2 bạn cần cấu hình thiết lập các điều kiện để hệ thống tự động đồng bộ thông tin Khách hàng về.
1. Cấu hình tích hợp Chatbot
Bước 1: Click vào menu “Tích hợp”, chọn “Cấu hình tích hợp Chatbot”, chọn Kết nối với Bot Bán Hàng

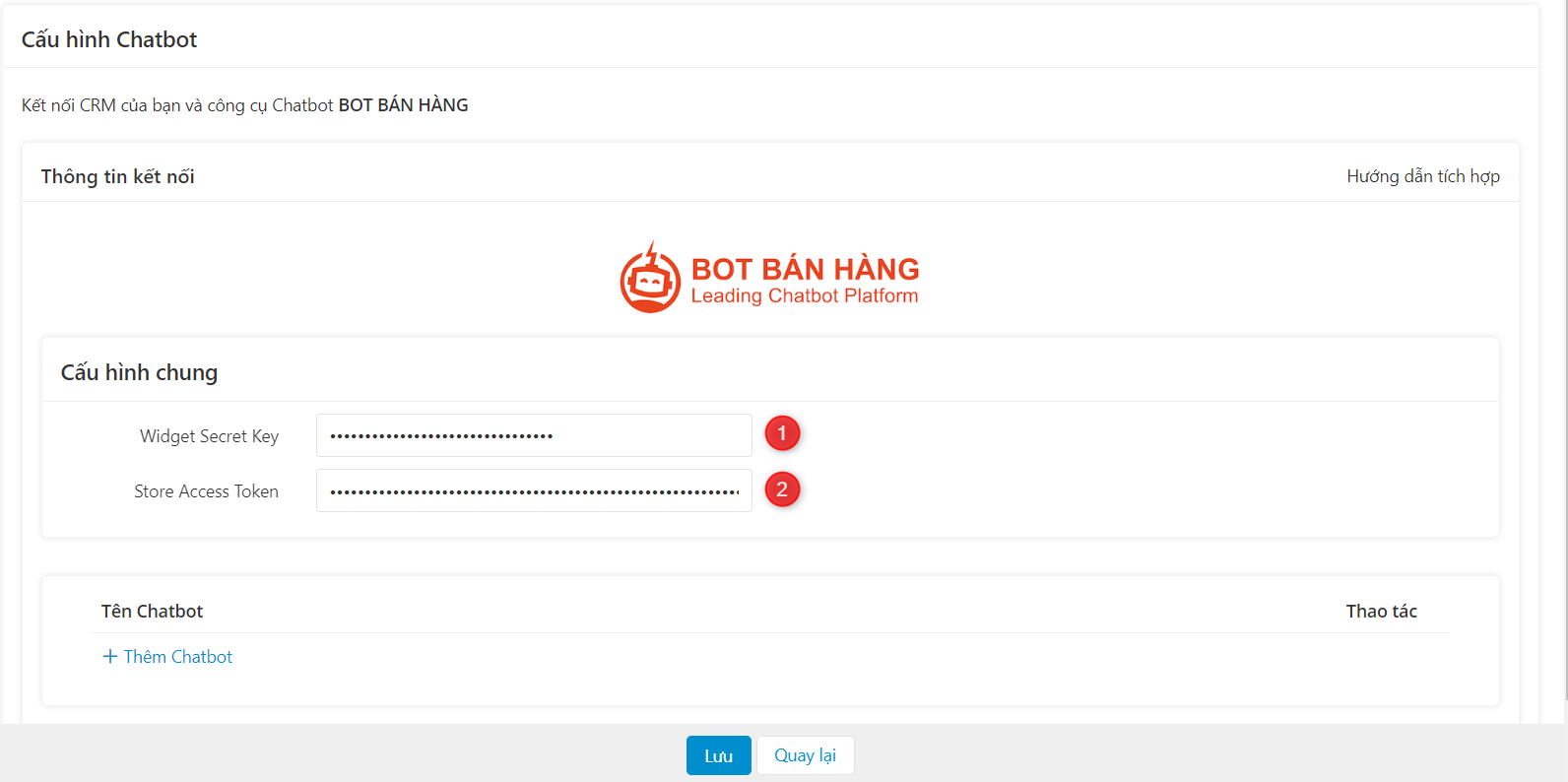
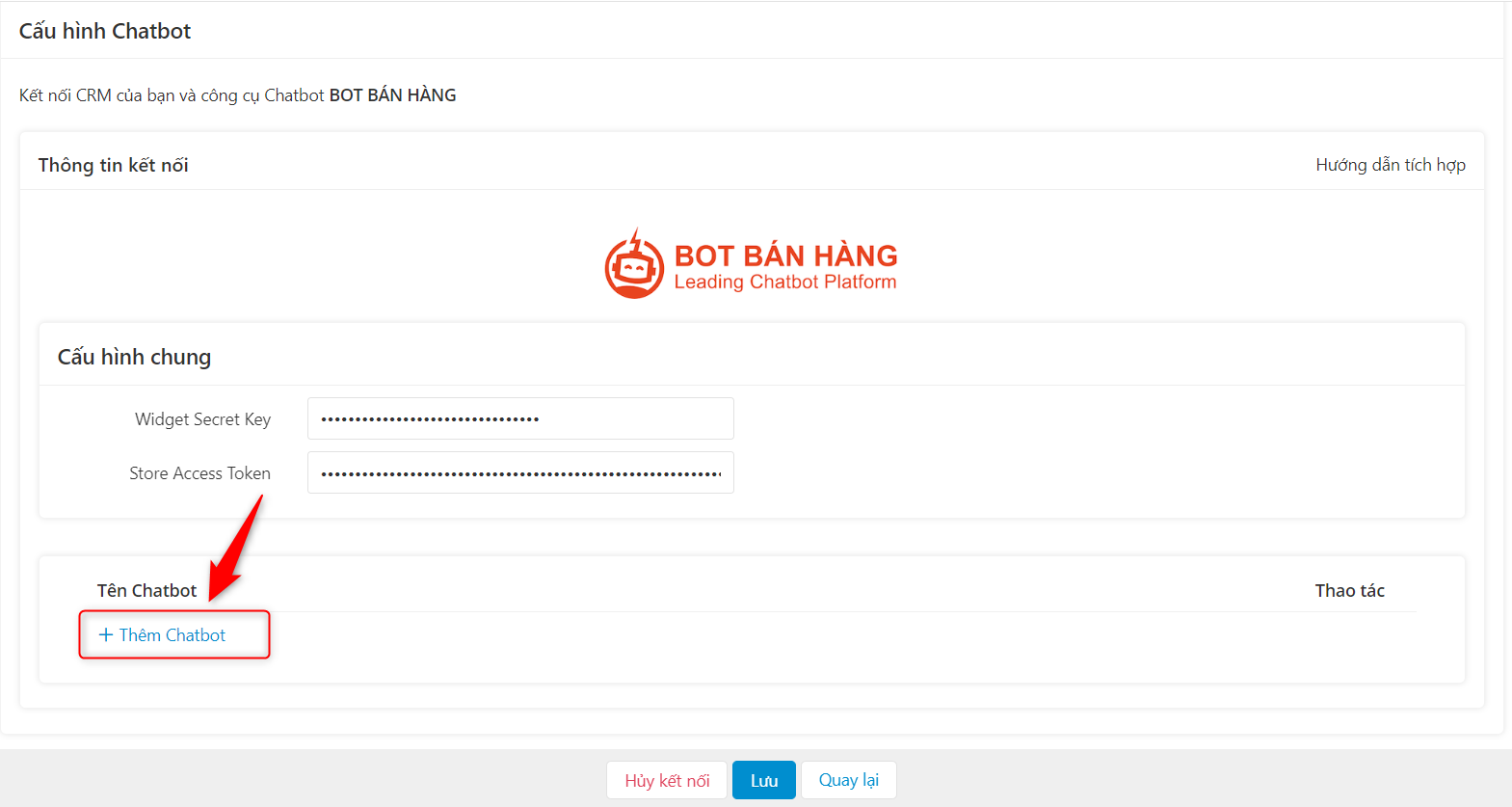
Bước 2: Cấu hình mã bí mật vào cấu hình Chatbot Bot Bán Hàng

Ghi chú:
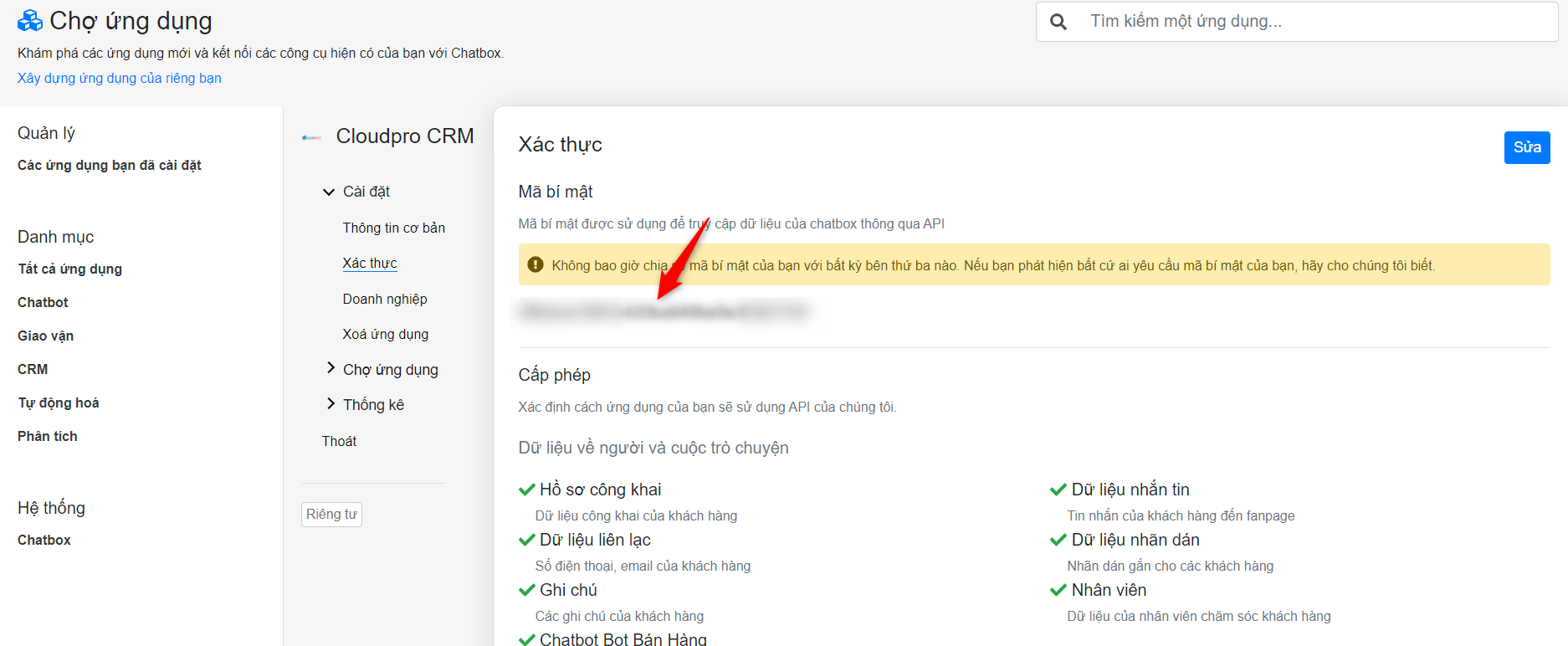
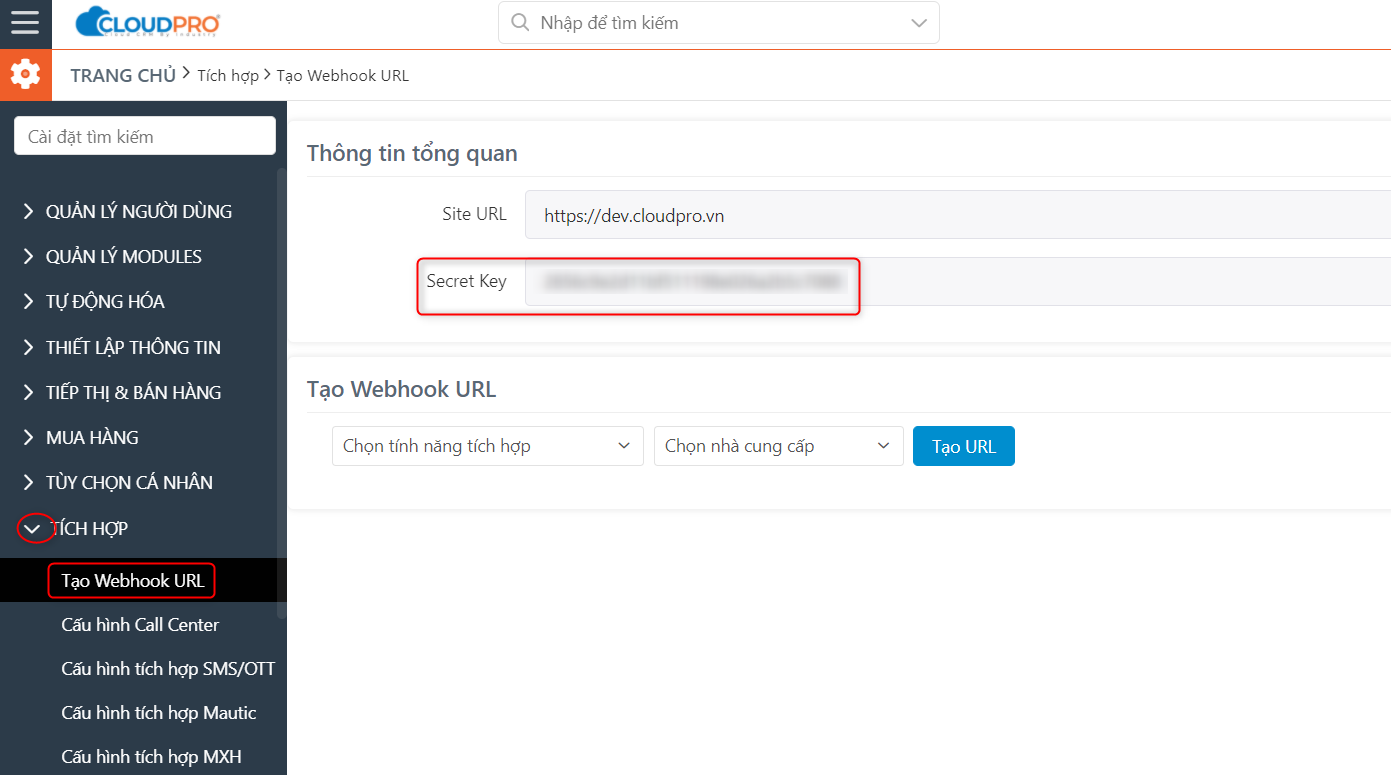
(1): Widget Secret Key: Mã bí mật của ứng dụng. Bạn lấy mã theo cách sau.
Click mở ứng dụng bạn đã cài trước đó, sau đó copy Mã bí mật.

(2): Store Access Token: Nếu bạn có dùng dịch vụ Selling Page của Botbanhang thì nhập mã xác thực của App Selling Page vào đây. Nếu bạn không dùng dịch vụ Selling Page thì bạn có thể nhập tự do 1 ký tự nào đó vào mục này.
Bước 3: Chọn Thêm Chatbot

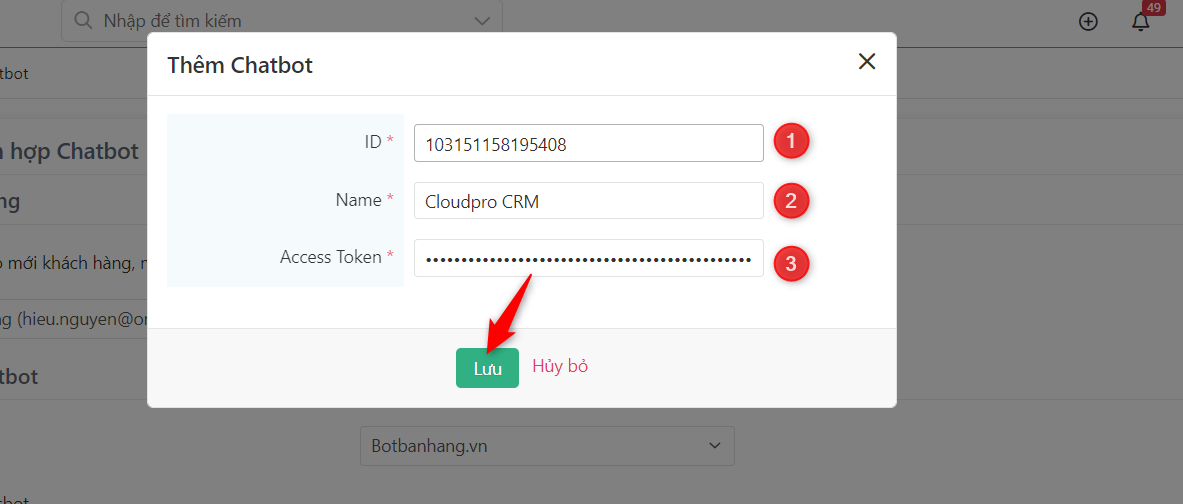
Bước 4: Tiến hành Thêm Chat Bot theo hướng dẫn, sau đó click Lưu

Ghi chú:
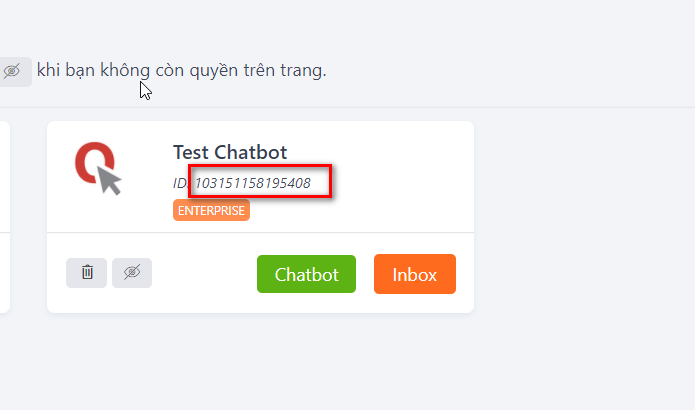
(1): ID của Chat Bot. Bạn lấy ID theo cách sau

(2): Name. Tên của Bot, bạn có thể điền tên Fanpage của doanh nghiệp mình vào
(3) Access Token: Mã xác thực của Bot. Để lấy mã xác thực bạn làm như sau
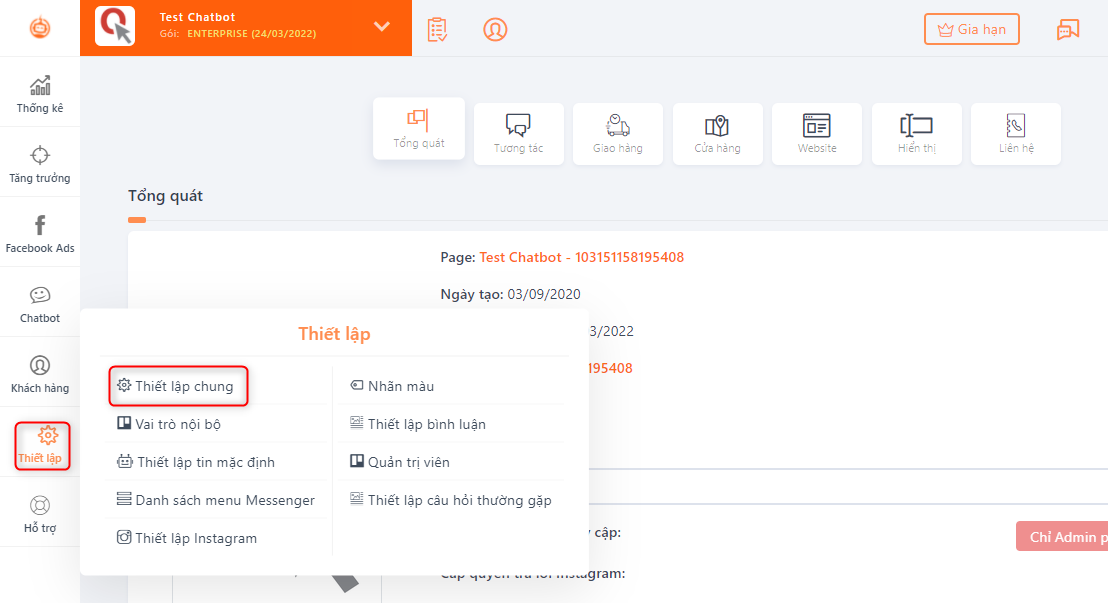
B1: Click vào ChatBot

B2: Vào menu thiết lập, click chọn thiết lập chung

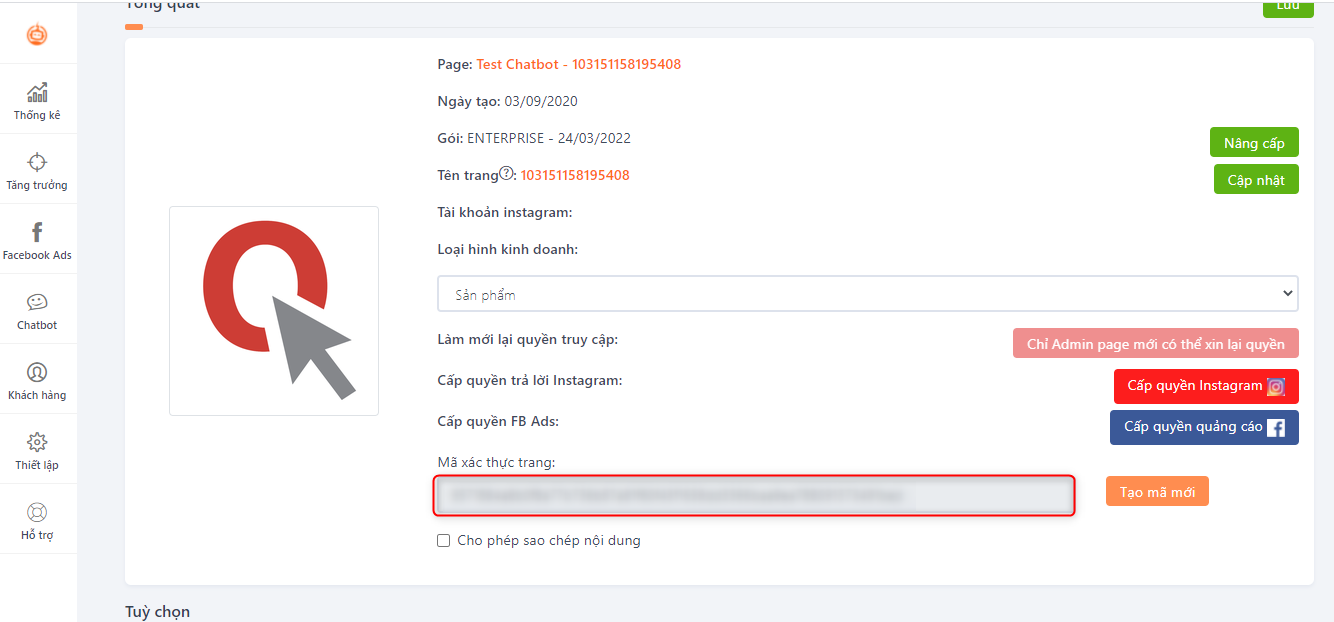
B3: Hiển thị giao diện và lấy mã xác thực trang

Lưu ý:
- Nếu bạn có nhiều Fanpage thì bạn tiến hành Add nhiều Fanpage vào trong CRM
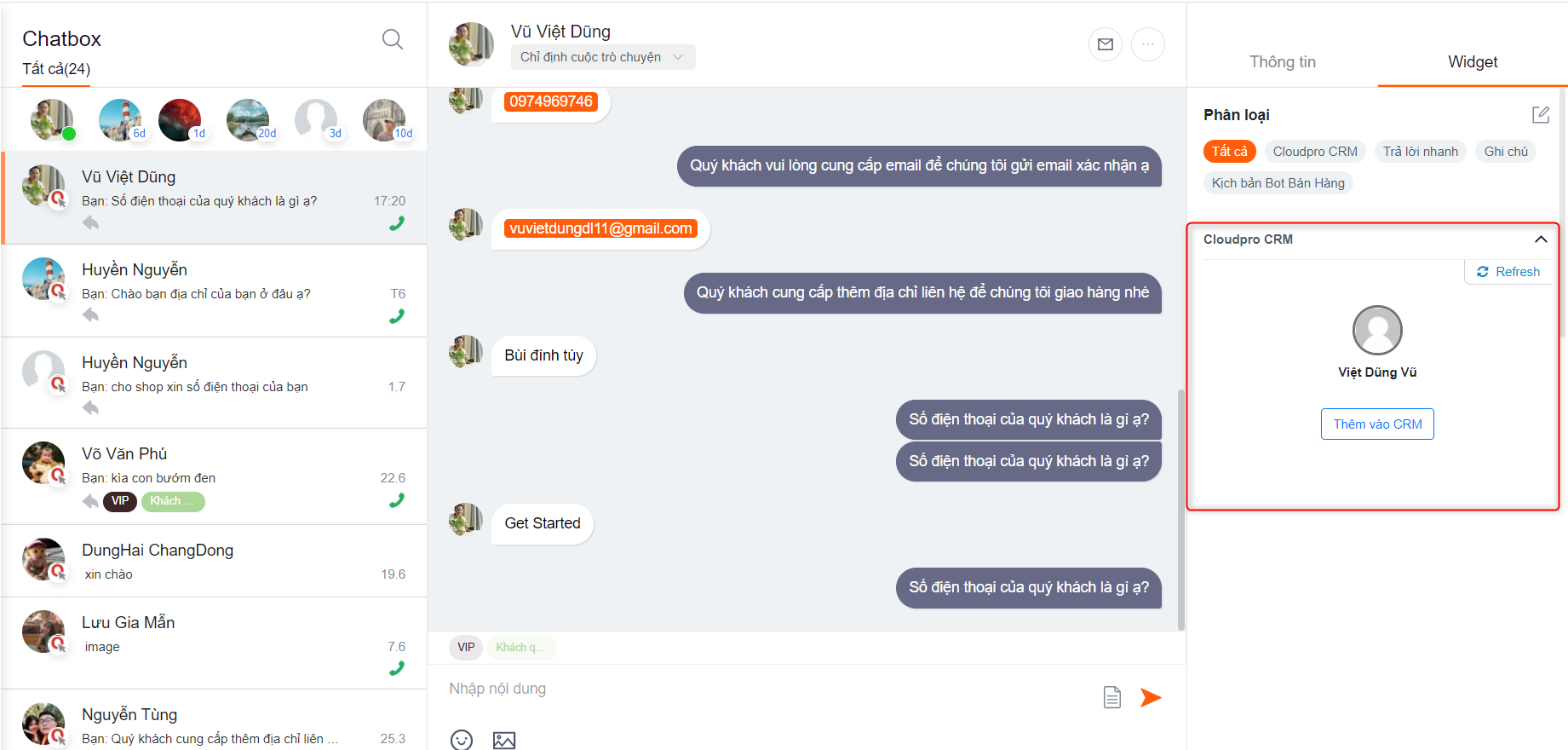
Bước 5: Sau khi config xong bạn tiến hành quay lại khung chat của Bot, reload lại xem iframe đã hiển thị chưa.

Ghi chú:
- iFrame thông tin chưa hiển thị dữ liệu là do bạn chưa thực hiện chạy kịch bản lấy thông tin người dùng về: Tham khảo xây dựng kịch bản và chạy thử nghiệm
- Bạn có thể thực hiện thêm bằng tay vào CRM để kiểm tra iFrame
- Nếu hiện thông báo lỗi như sau:

- Bạn tiến hành kiểm tra lại các thông tin cấu hình bot vào CRM vừa thực hiện.
Quan trọng:
- Doanh nghiệp của bạn có nhiều Fanpage thì bạn chỉ xây dựng 1 App và tiến hành Install App đó vào các Fanpage còn lại
- Yêu cầu tài khoản facebook của bạn ở các Fanpage đó phải là tài khoản có quyền quản trị
2. Cấu hình đồng bộ thông tin Khách hàng
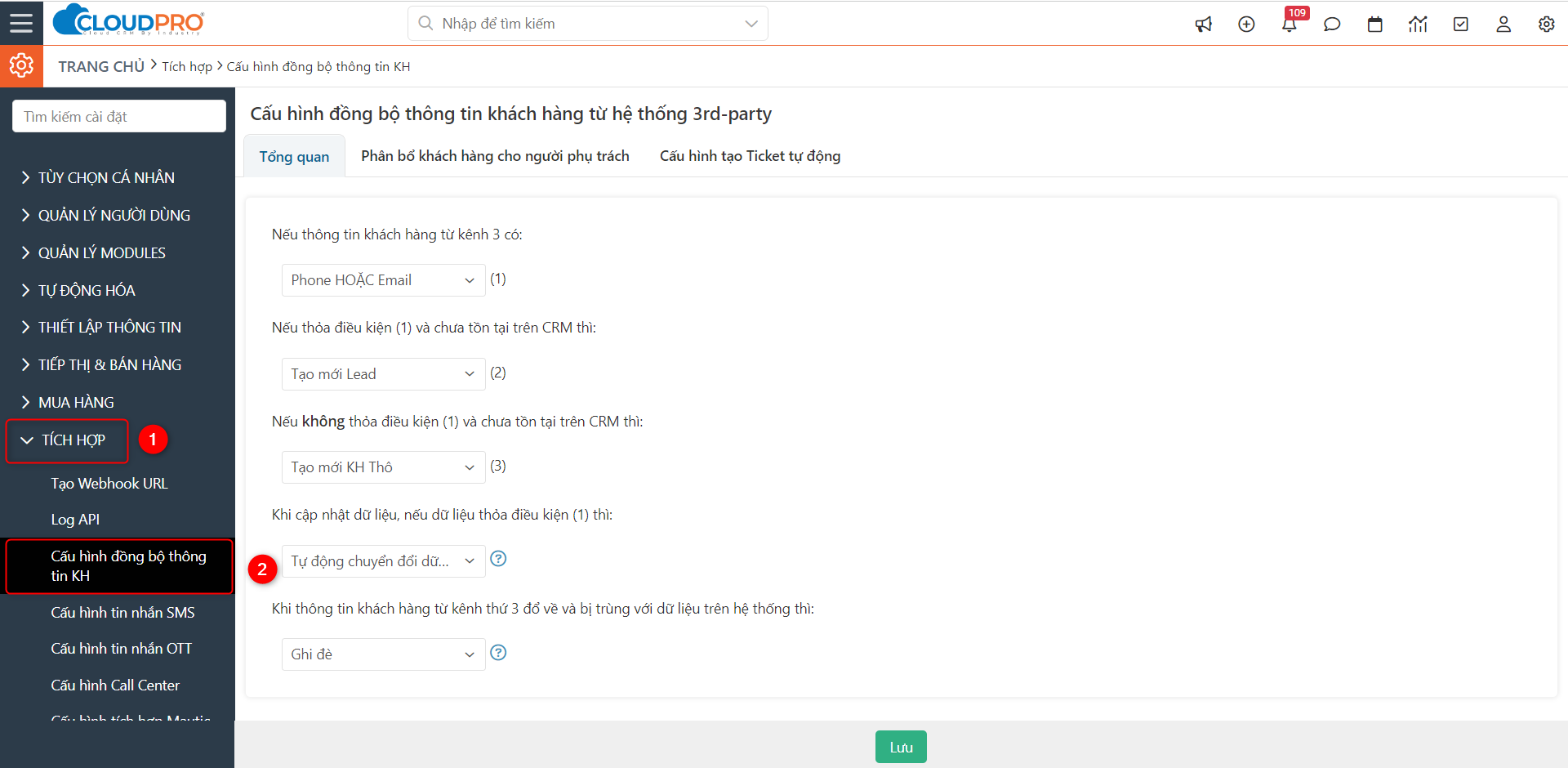
Bước 1: Click vào menu “Tích hợp”, chọn “Cấu hình đồng bộ thông tin KH”

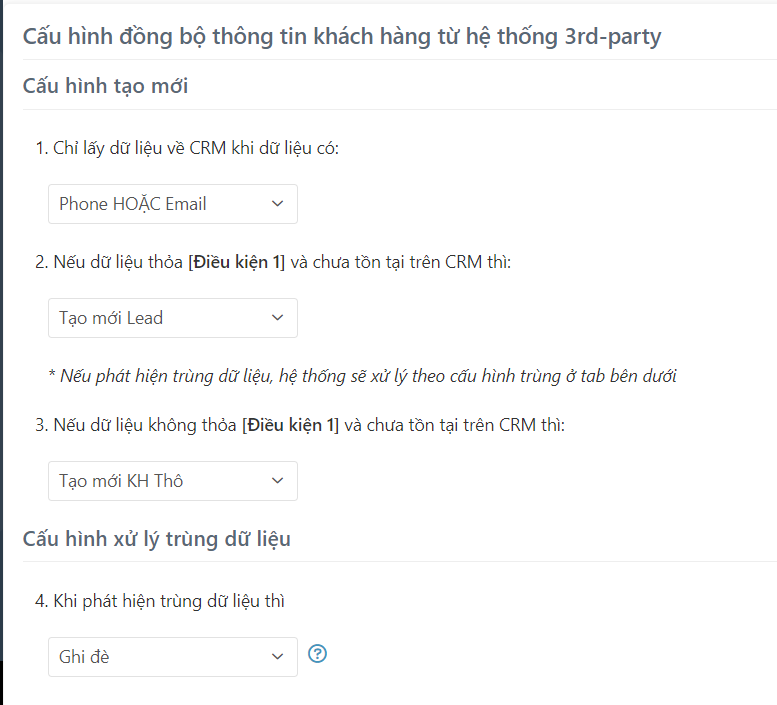
Bước 2: Tiến hành thiết lập các thông tin để hệ thống tự động đồng bộ Khách hàng

Ghi chú:
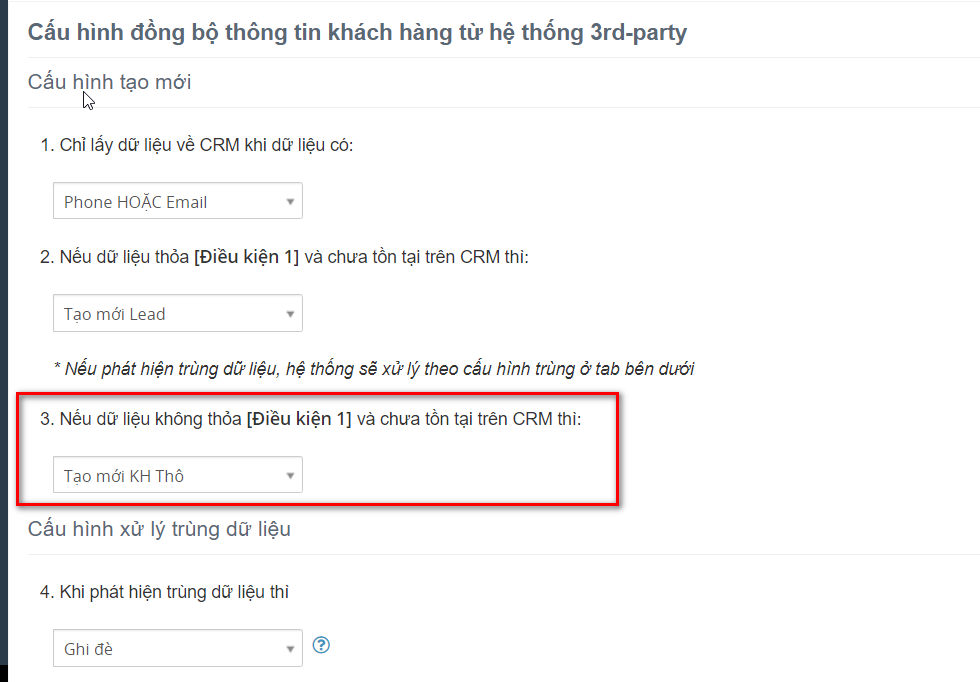
Cấu hình tạo mới
1.Chỉ lấy dữ liệu về CRM khi dữ liệu có:
Đây là thiết lập cho phép bạn chọn điều kiện khi Khách hàng cung cấp thông tin, bạn có thể chọn Khách hàng cung cấp thông tin là email, phone hoặc cả 2.
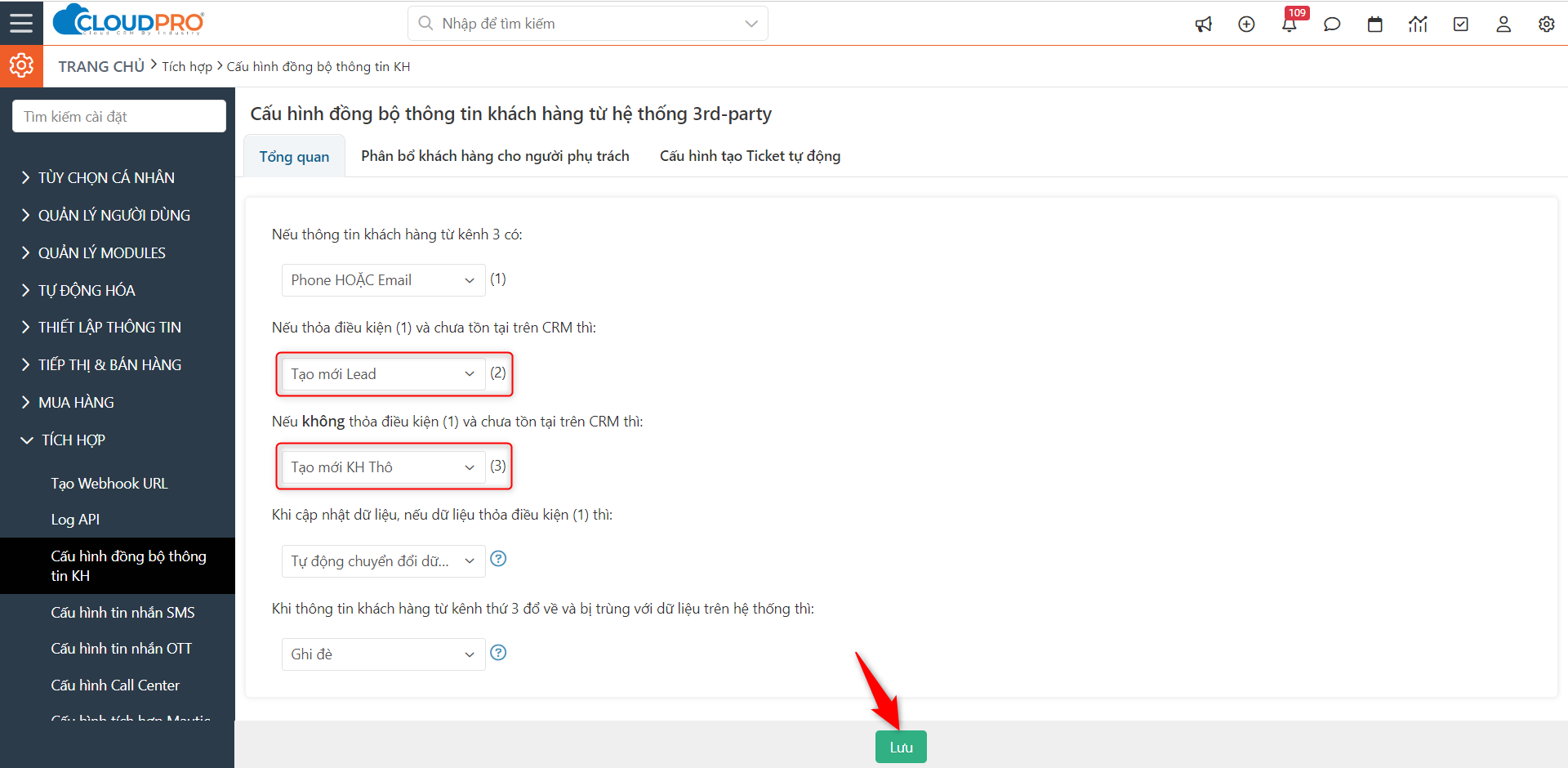
2. Nếu dữ liệu thỏa [Điều kiện 1] và chưa tồn tại trên CRM thì:
Đây là thiết lập cho phép bạn đồng bộ thông tin Khách hàng từ Bot về Module nào trên hệ thống CRM
3. Nếu dữ liệu không thỏa [Điều kiện 1] và chưa tồn tại trên CRM thì:
Đây là thiết lập cho phép bạn có lưu trữ thông tin Khách hàng về CRM không (và lưu trữ vào đâu) khi chưa thu thập được thông tin của Khách hàng như email, phone
Cấu hình xử lý trùng dữ liệu
4.Khi phát hiện trùng dữ liệu thì:
Đây là cấu hình cho phép bạn thiết lập khi phát hiện dữ liệu Khách hàng đã tồn tại trên hệ thống CRM và 1 dữ liệu Khách hàng mới tương tác trên Fanpage. Nếu phát hiện trùng lặp bạn có thể chọn thiết lập ghi đè, hoặc bỏ qua.
(Ghi đè: Sẽ lấy thông tin Khách hàng mới tương tác đè lên thông tin Khách hàng đã tồn tại trên CRM
Bỏ qua: Sẽ tạo mới thông tin Khách hàng trên CRM mà không quan tâm có trùng lặp hay không)
Gợi ý: Lựa chọn giá trị ghi đè để tránh trùng lặp dữ liệu Khách hàng
5.Nếu trong quá trình xử lý trùng, bất cứ khi nào dữ liệu thỏa [Điều kiện 1] thì:
Cấu hình này giúp cho bạn mapping được thông tin khách hàng nếu thông tin khách hàng đang lưu trữ trước đó không đúng như config đổ dữ liệu Khách hàng về mở Điều kiện 1.
Ví dụ: Bạn có thông tin Khách hàng là Nguyễn Văn A có số điện thoại là 123456 ở Module Lead.
Trong cấu hình đồng bộ Khách hàng về CRM bạn cấu hình nếu có số điện thoại hoặc email thì đồng bộ về Module Người liên hệ.
Lúc này Khách hàng Nguyễn Văn A tương tác fanpage của bạn và cung cấp số điện thoại 123456
- Tự động đồng bộ Khách hàng Nguyễn Văn A về Người liên hệ. Đồng thời tự động chuyển trạng thái Lead Nguyễn Văn A thành đã chuyển đổi và link với Người liên hệ Nguyễn Văn A.
III. Đồng bộ và kiểm tra dữ liệu từ Bot về CRM
Để thực hiện được việc này, đầu tiên bạn phải tạo ra 1 kịch bản xin thông tin người dùng.
Lưu ý:
- Đây chỉ là kịch bản test để bạn kiểm chứng được việc dữ liệu đã tự động được lấy về CRM chưa
- Còn xây dựng kịch bản 1 cách chuyển nghiệp như: khi khách hàng vào fanpage nhấn bắt đầu thì chạy kịch bản nào, nhân viên tư vấn trao đổi khách hàng cho thông tin email, số đt … tự động lấy về CRM thì bạn liên hệ với nhà cung cấp Bot bán hàng để được hướng dẫn chi tiết.
1. Xây dựng kịch bản mẫu
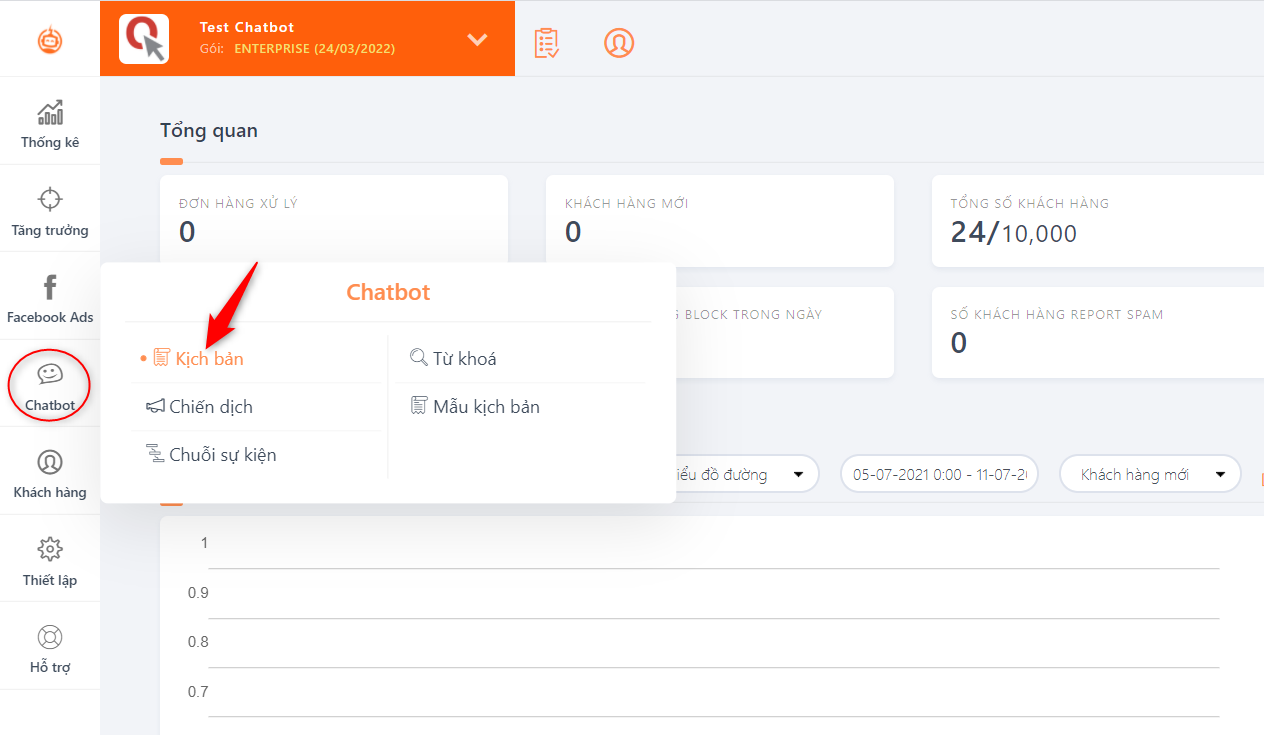
Bước 1: Click vào Chatbot để tiến hành tạo kịch bản

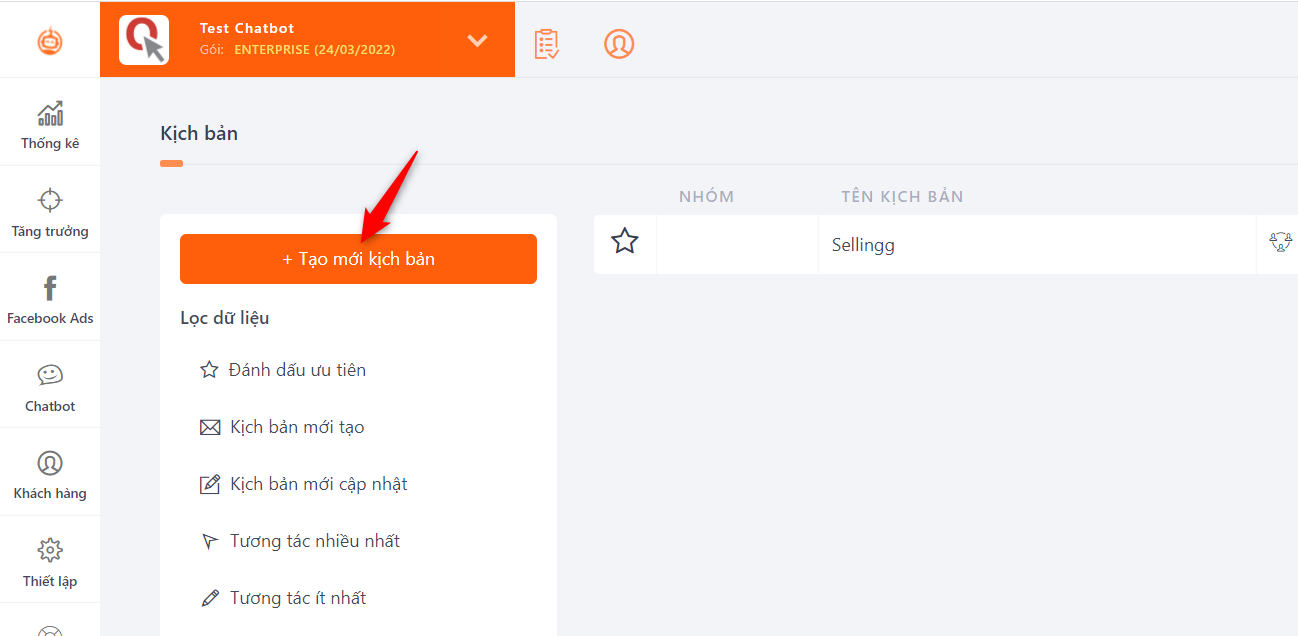
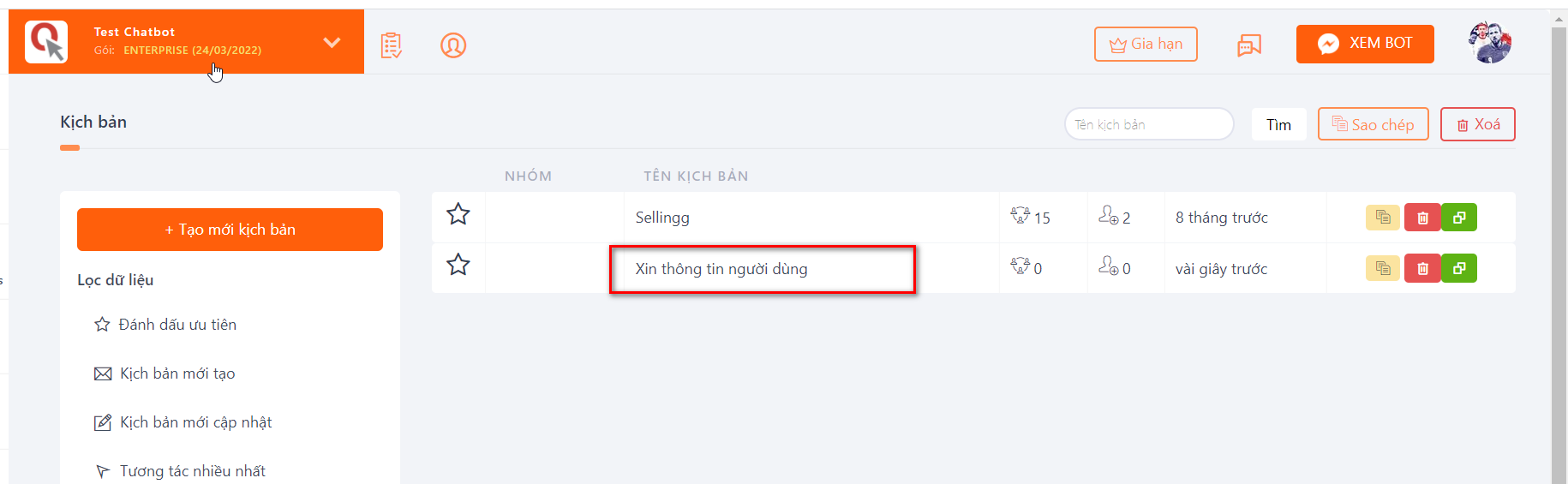
Bước 2: Vào Chatbot chọn Kịch bản

Bước 3: Click Tạo mới kịch bản

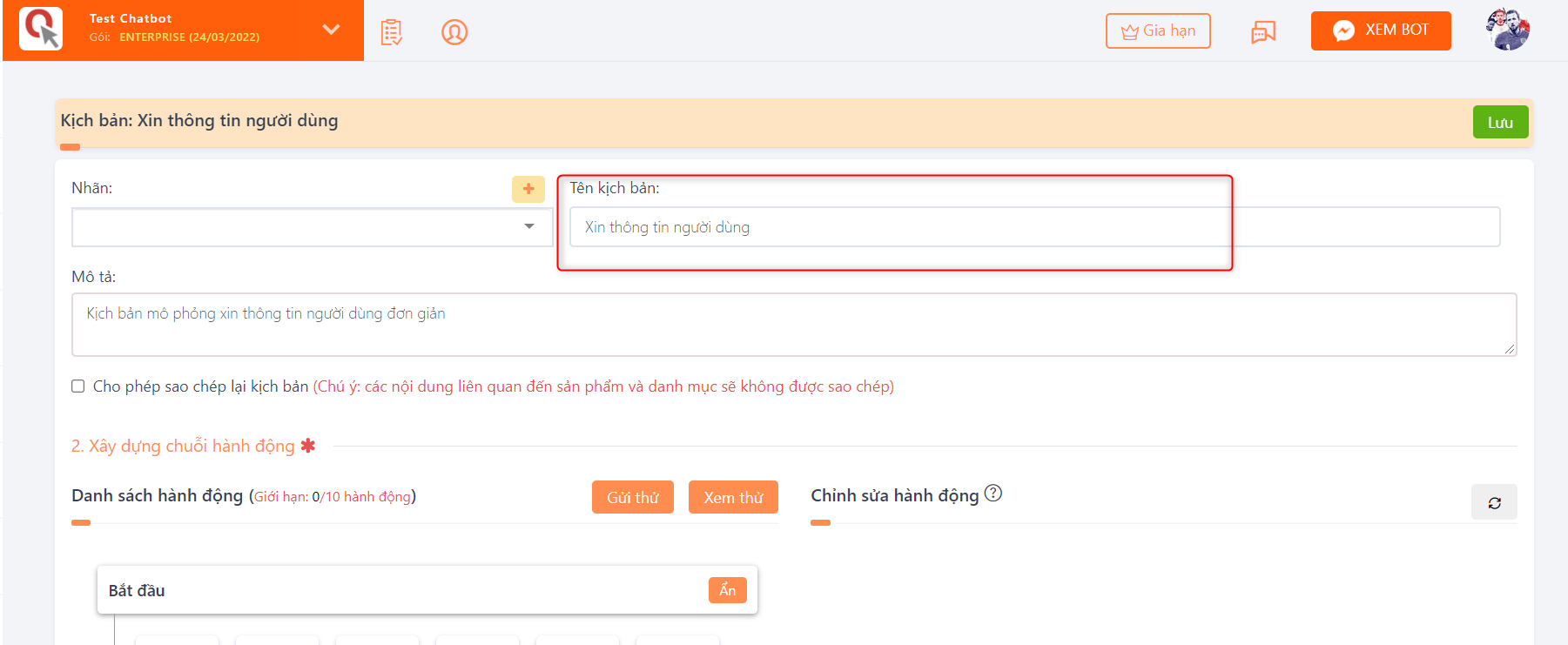
Bước 4: Tiến hành đặt tên cho kịch bản, ví dụ ở đây đặt tên cho kịch bản là Xin thông tin người dùng

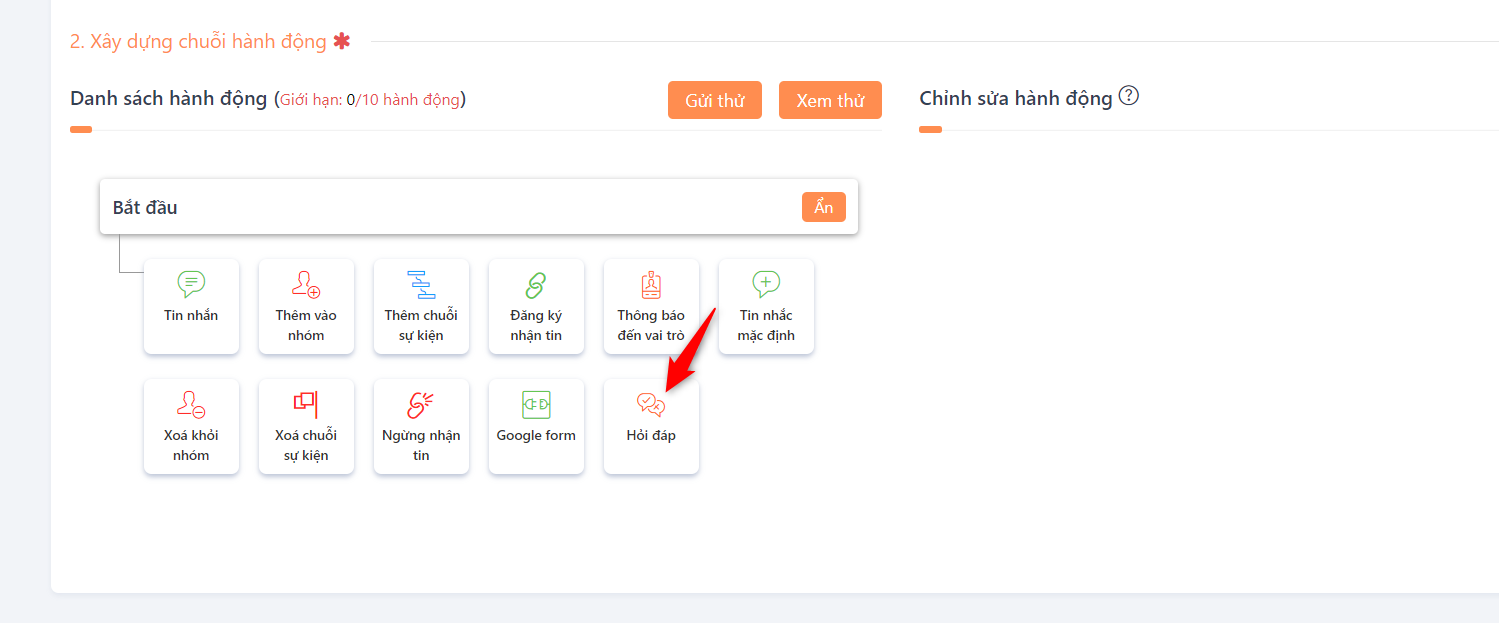
Bước 5: Bạn kéo xuống dưới phần xây dựng chuỗi hành động, click vào thêm hỏi đáp

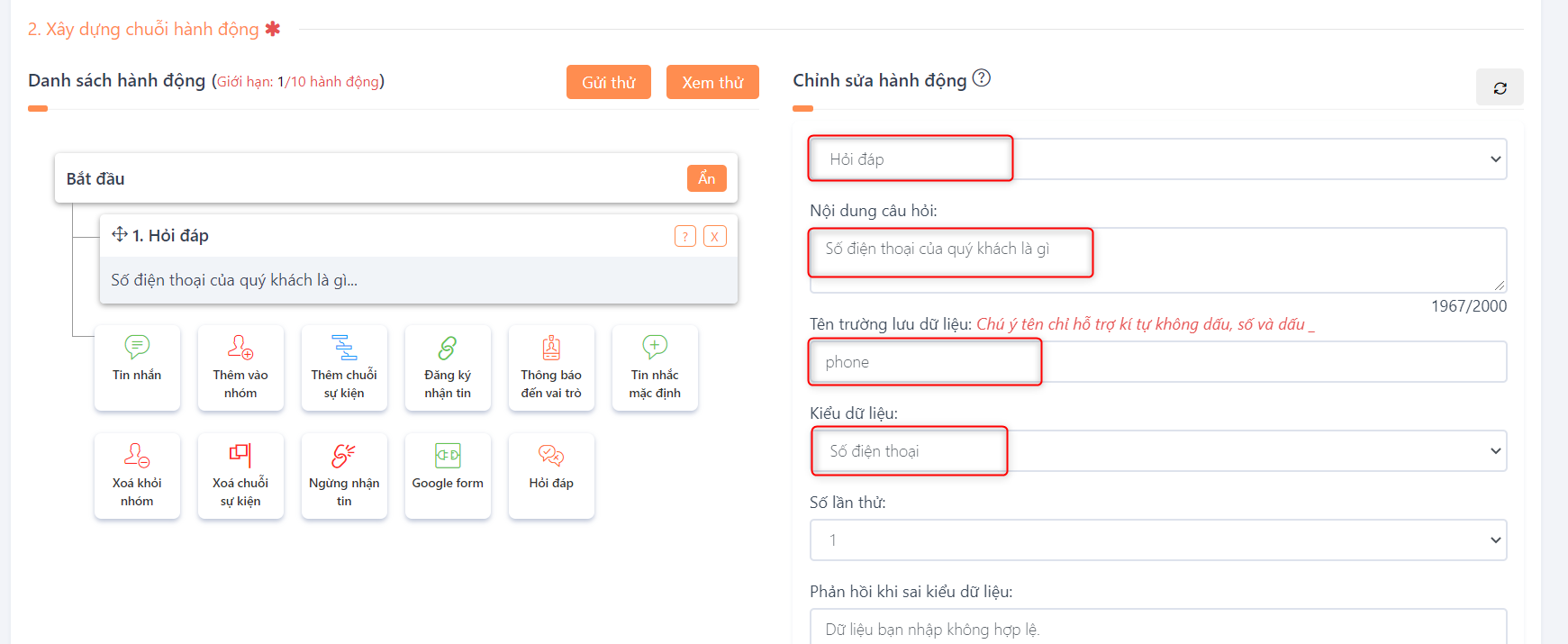
Bước 6: Tiến hành xây dựng chuỗi hành động như bên dưới

Ghi chú:
- Nhập nội dung câu hỏi, tên trường dữ liệu là: phone, kiểu dữ liệu chọn: Số điện thoại
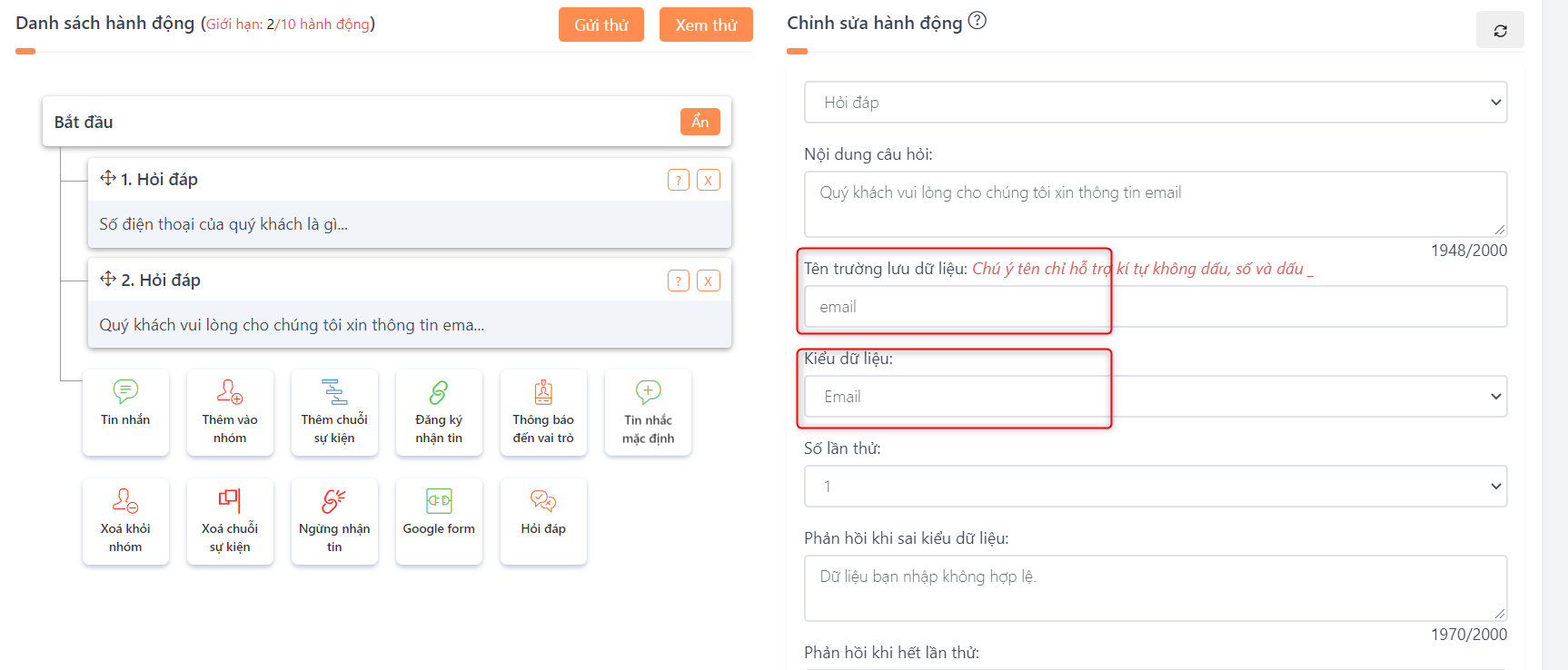
Bước 7: Thao tác tương tự để thêm 1 câu hỏi xin thông tin email

Ghi chú:
- Nhập nội dung câu hỏi, tên trường dữ liệu là: email, kiểu dữ liệu chọn: Email
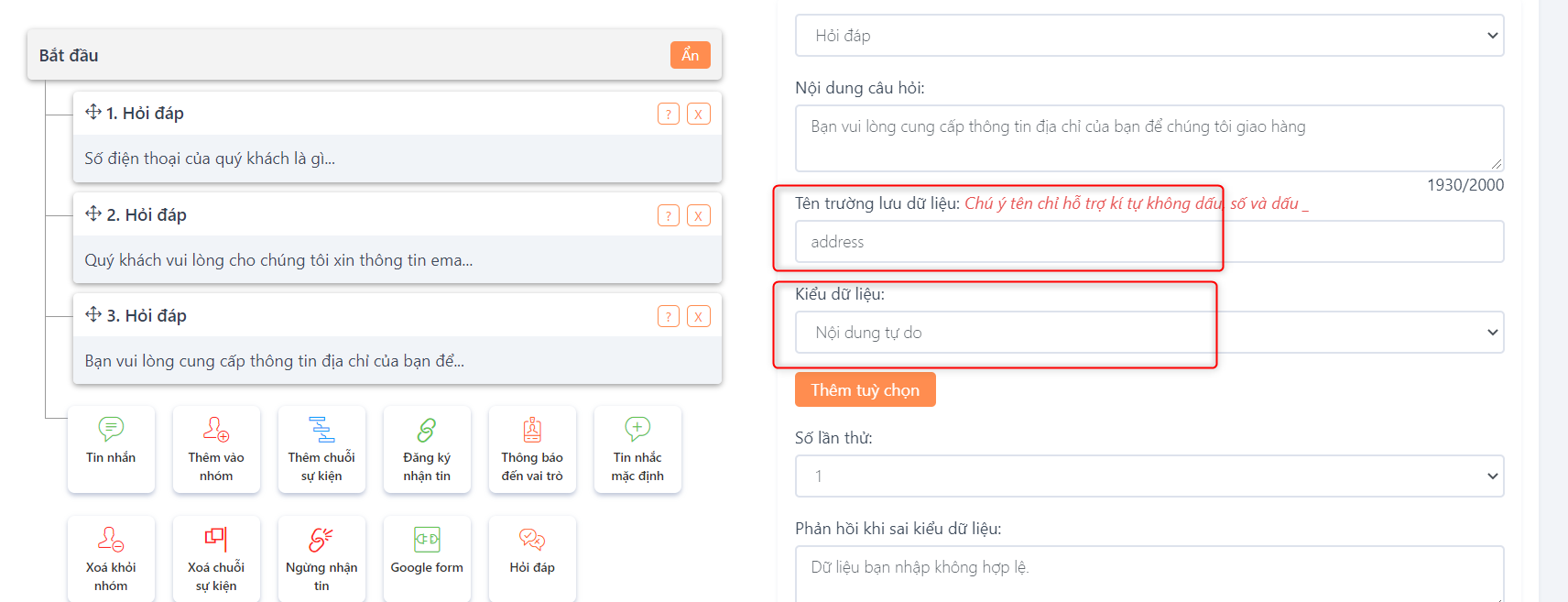
Bước 8: Tiếp tục thêm 1 câu hỏi xin thông tin địa chỉ

Ghi chú:
- Nhập nội dung câu hỏi, tên trường dữ liệu là: address, kiểu dữ liệu chọn: Nội dung tự do
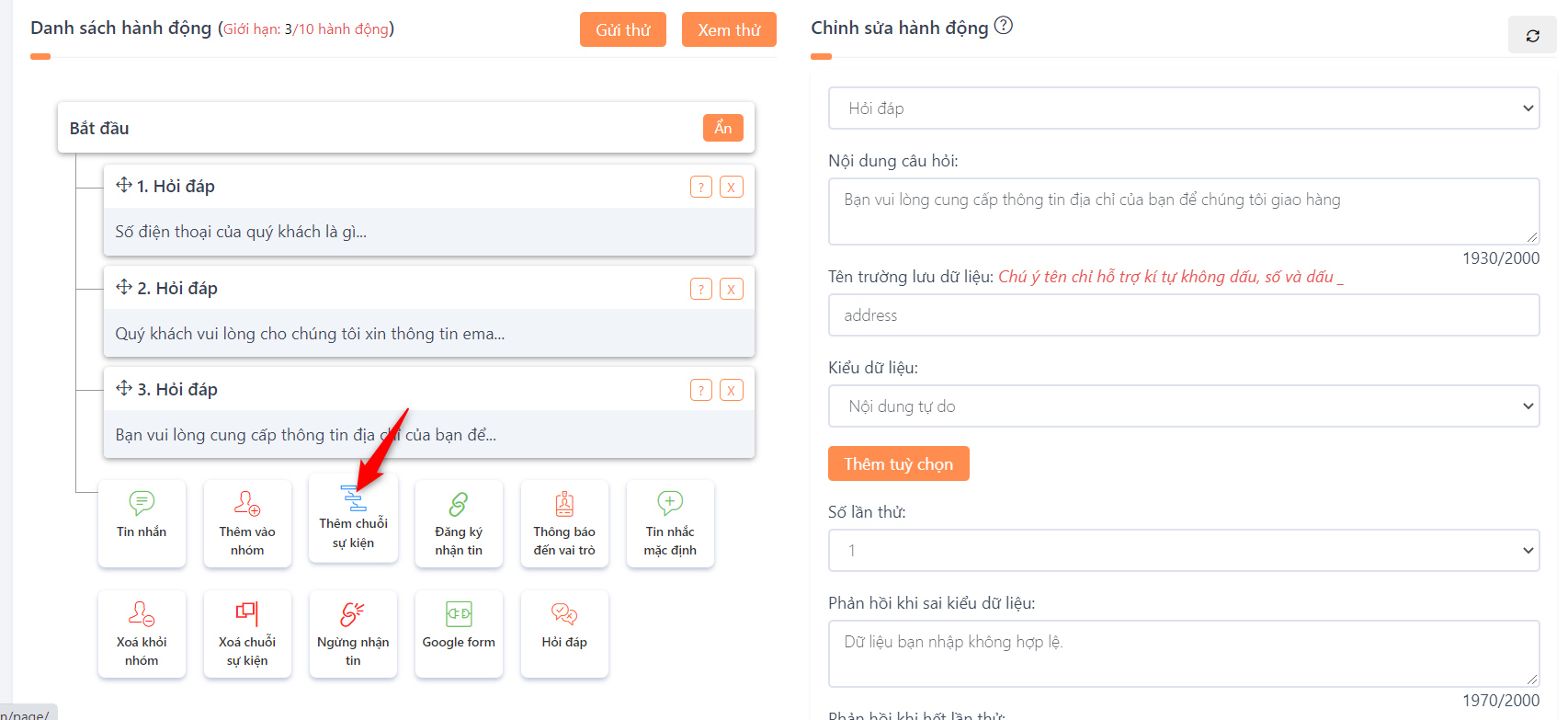
Bước 9: (Quan trọng) Thêm chuỗi sự kiện để lấy dữ liệu về CRM

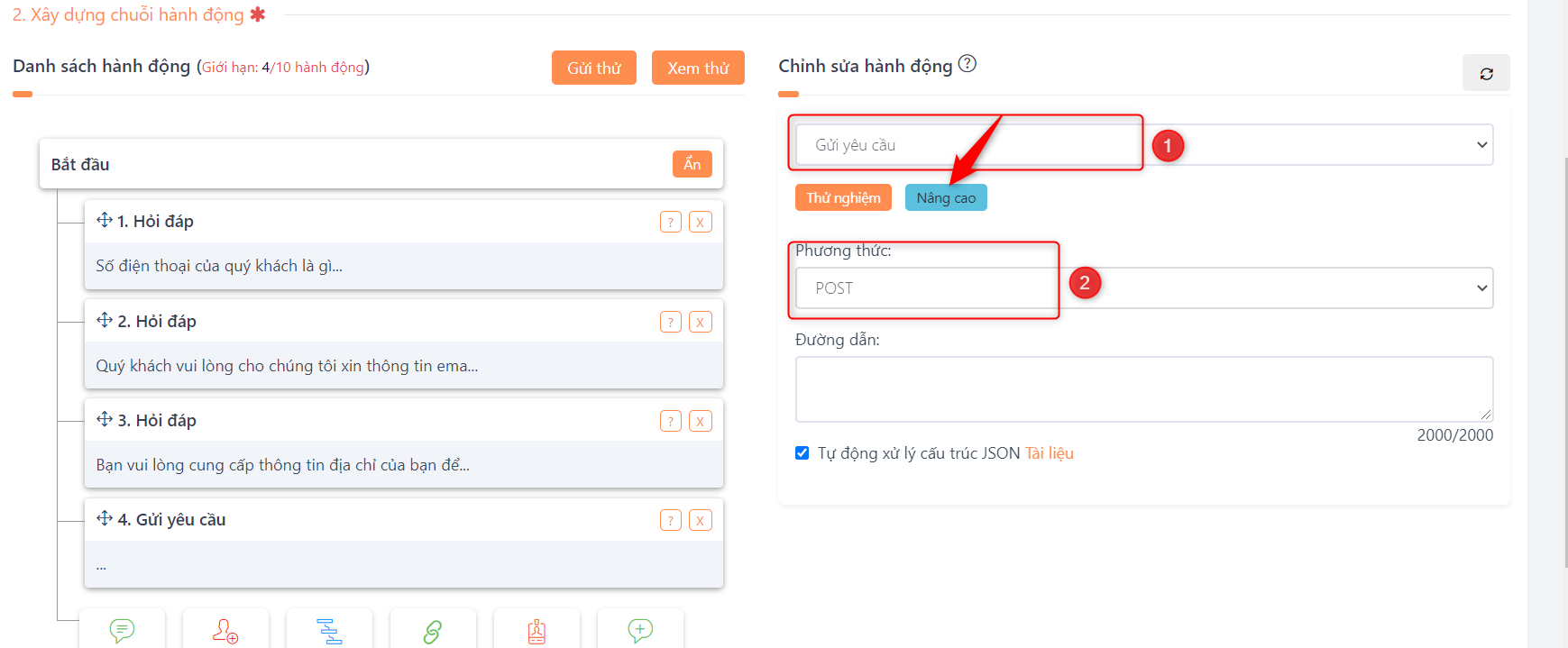
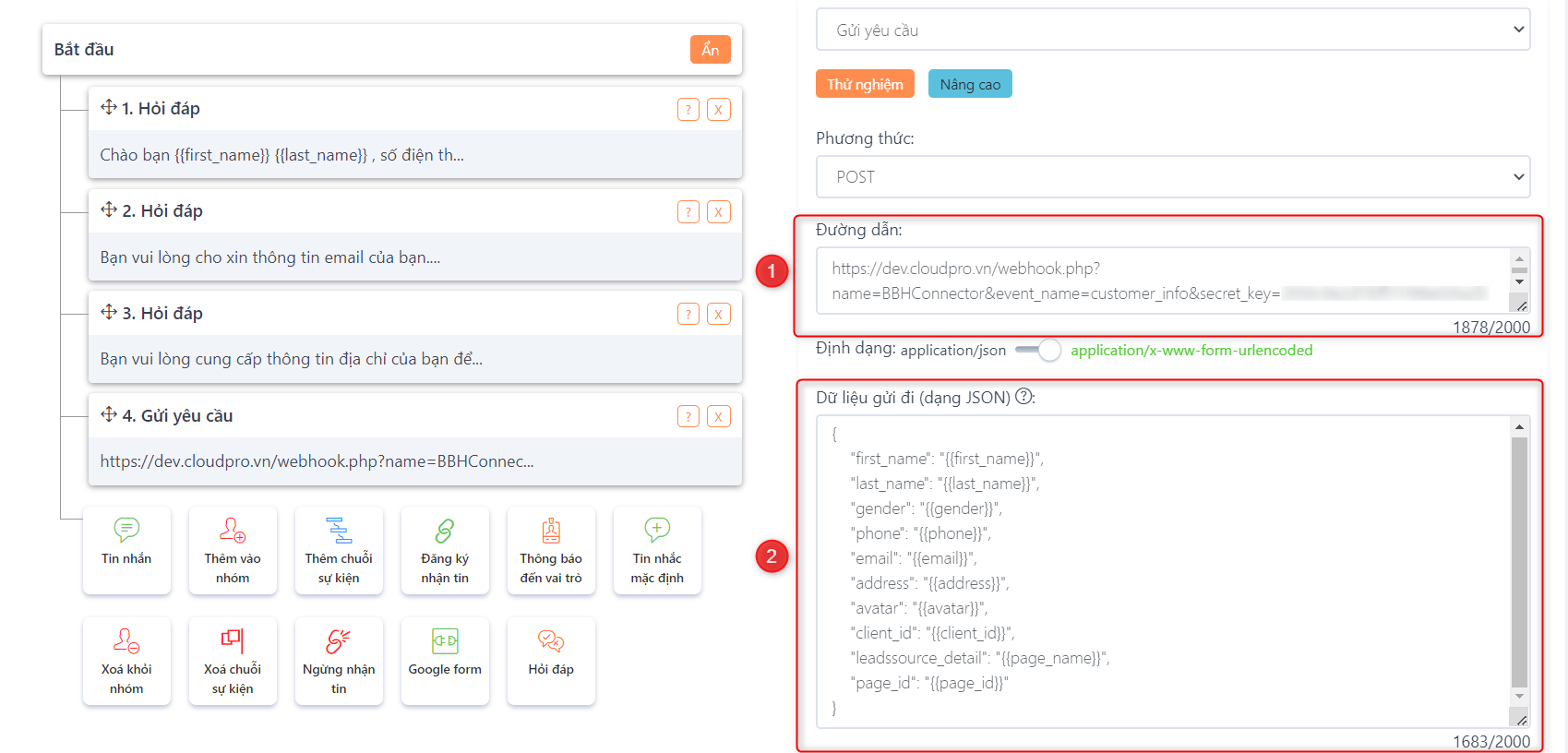
Bước 10: Chọn Gửi yêu cầu, phương thức là POST, sau đó click Nâng cao

Bước 11: Nội dung config bạn làm theo hướng dẫn bên dưới

Ghi chú:
(1): Đường dẫn, bạn nhập theo định dạng:
<CRM_URL>/webhook.php?name=BBHConnector&event_name=customer_info&secret_key=xxxxx
Trong đó:
- <CRM_URL> là đường link truy cập CRM của bạn ví dụ: https://dev.cloudpro.vn
- Secret_key bạn lấy như sau:

(2): Dữ liệu gửi đi, bạn nhập nội dung sau vào
{
"first_name": "{{first_name}}",
"last_name": "{{last_name}}",
"gender": "{{gender}}",
"phone": "{{phone}}",
"email": "{{email}}",
"address": "{{address}}",
"avatar": "{{avatar}}",
"client_id": "{{client_id}}",
"leadssource_detail": "{{page_name}}",
"page_id": "{{page_id}}"
}
Bước 12: Cuối cùng bạn nhấn Lưu để hoàn thành tạo kịch bản

2. Chạy thử kịch bản
Sau khi đã xây dựng xong kịch bản, bạn tiến hành chạy thử kịch bản xem dữ liệu khách khi inbox vào fanpage đã lấy về CRM hay chưa.
Ghi chú: Check lại cấu hình đồng bộ thông tin khách hàng lần nữa để kiểm tra bạn đang lấy dữ liệu khách hàng về đâu (khi khách hàng cung cấp số điện thoại hoặc email)

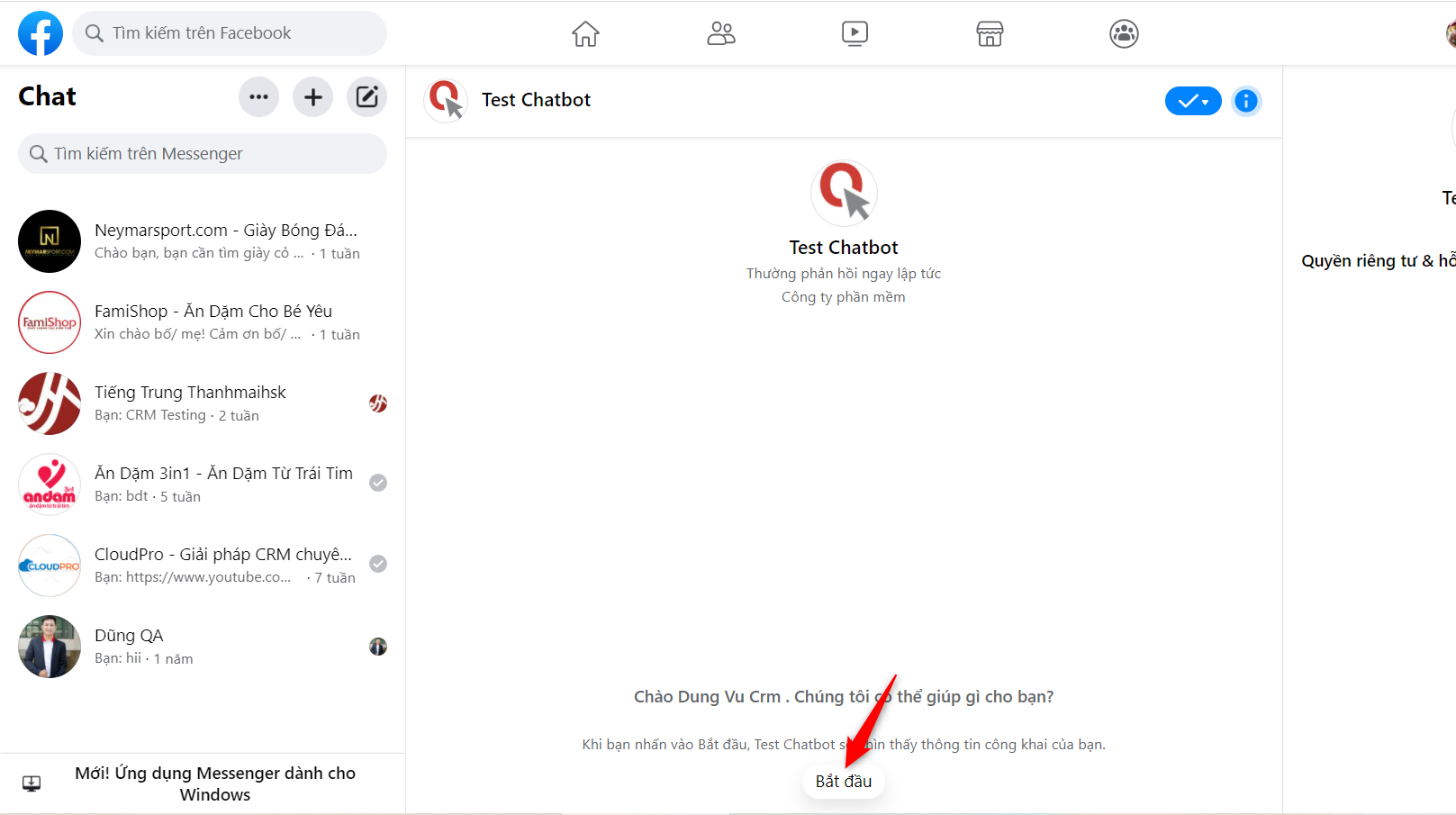
Bước 1: Dùng 1 Facebook cá nhân thực hiện inbox vào Fanpage đã cấu hình

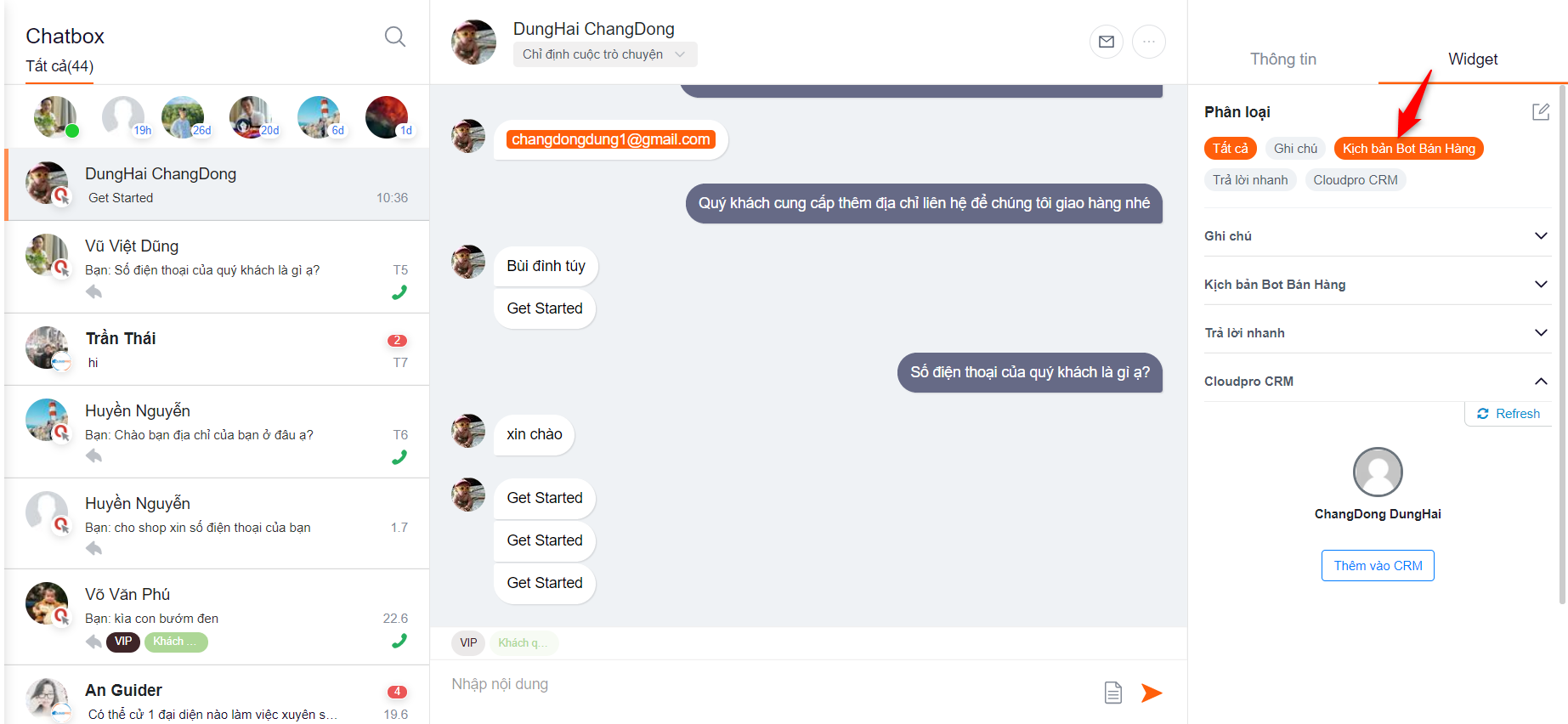
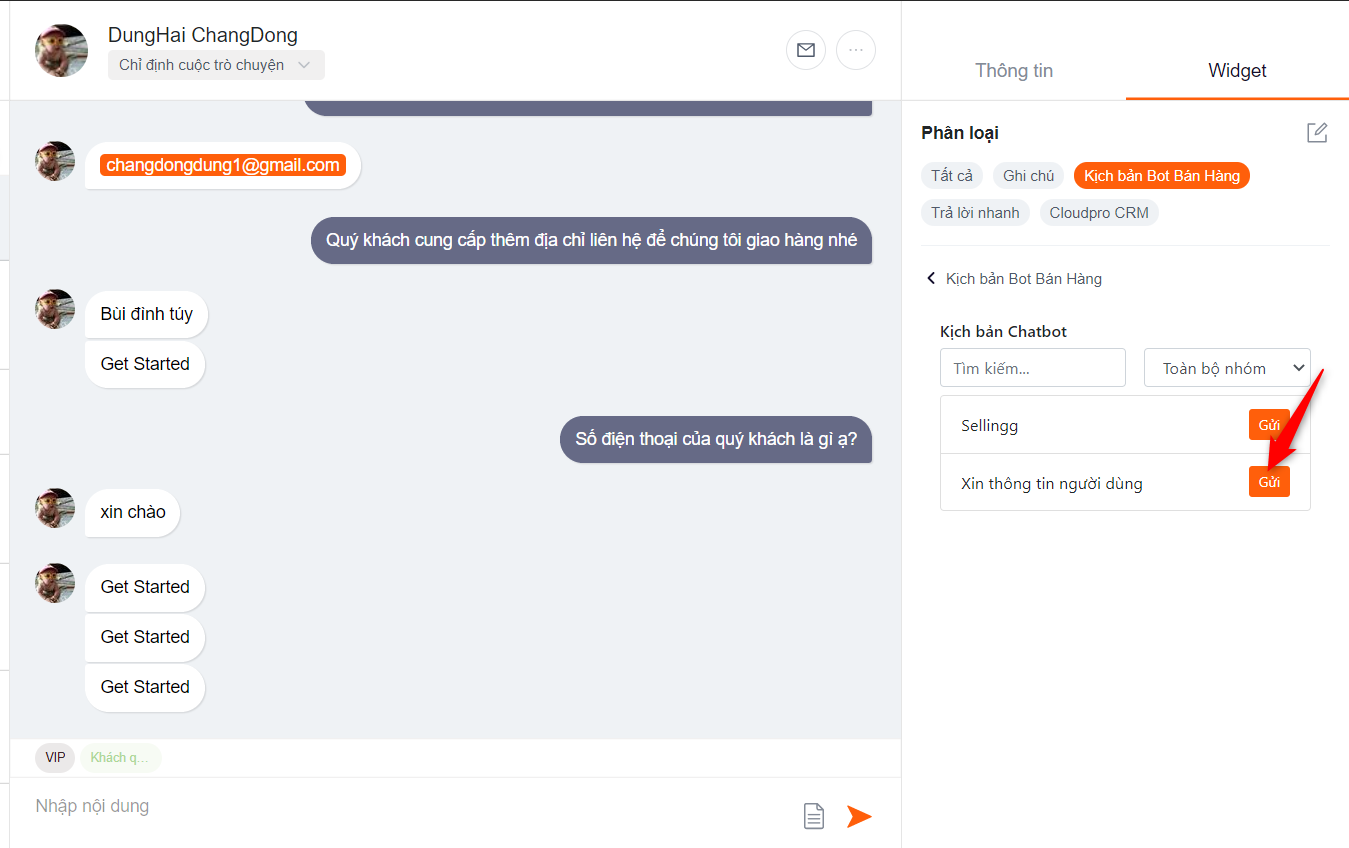
Bước 2: Quay trở lại Bot click vào tab kịch bản Chatbot

Bước 3: Bạn nhấn gửi kịch bản xin thông tin người dùng

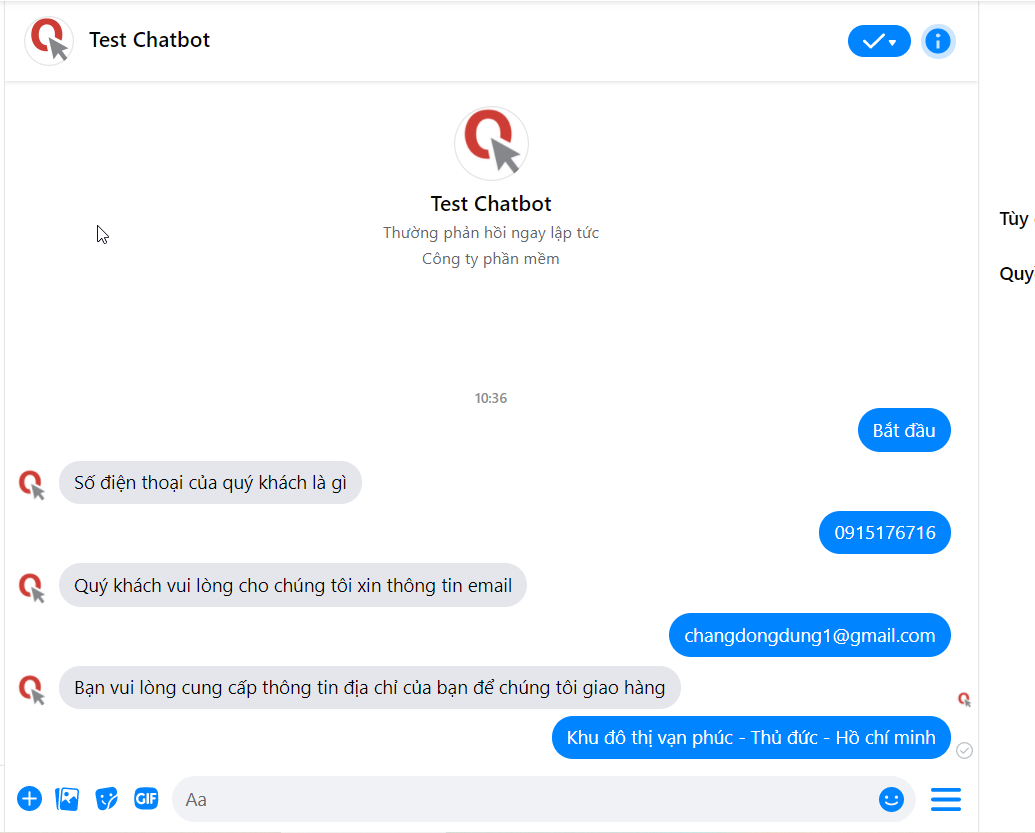
Bước 4: Quay lại Facebook cá nhân tiến hành tương tác các câu hỏi đã chạy

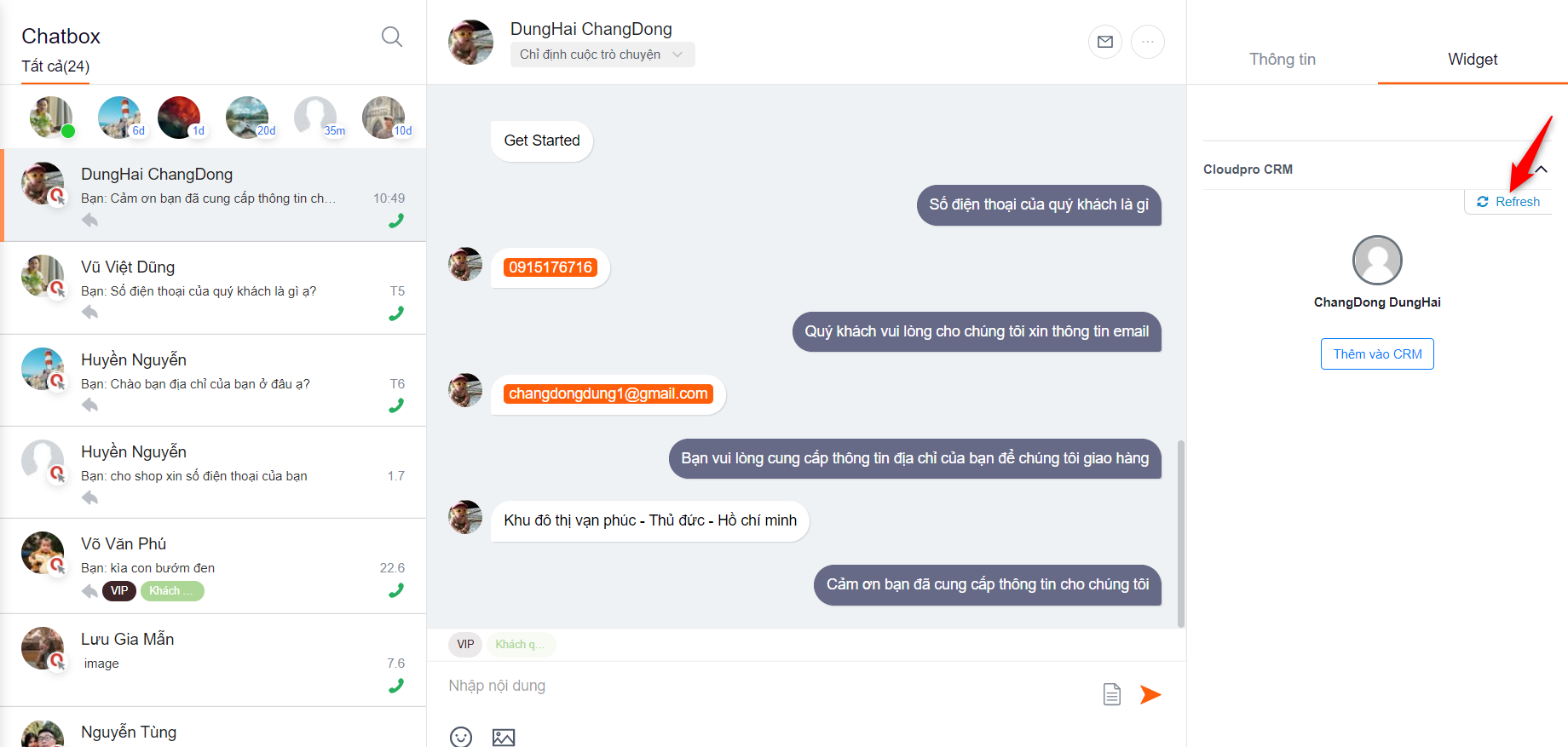
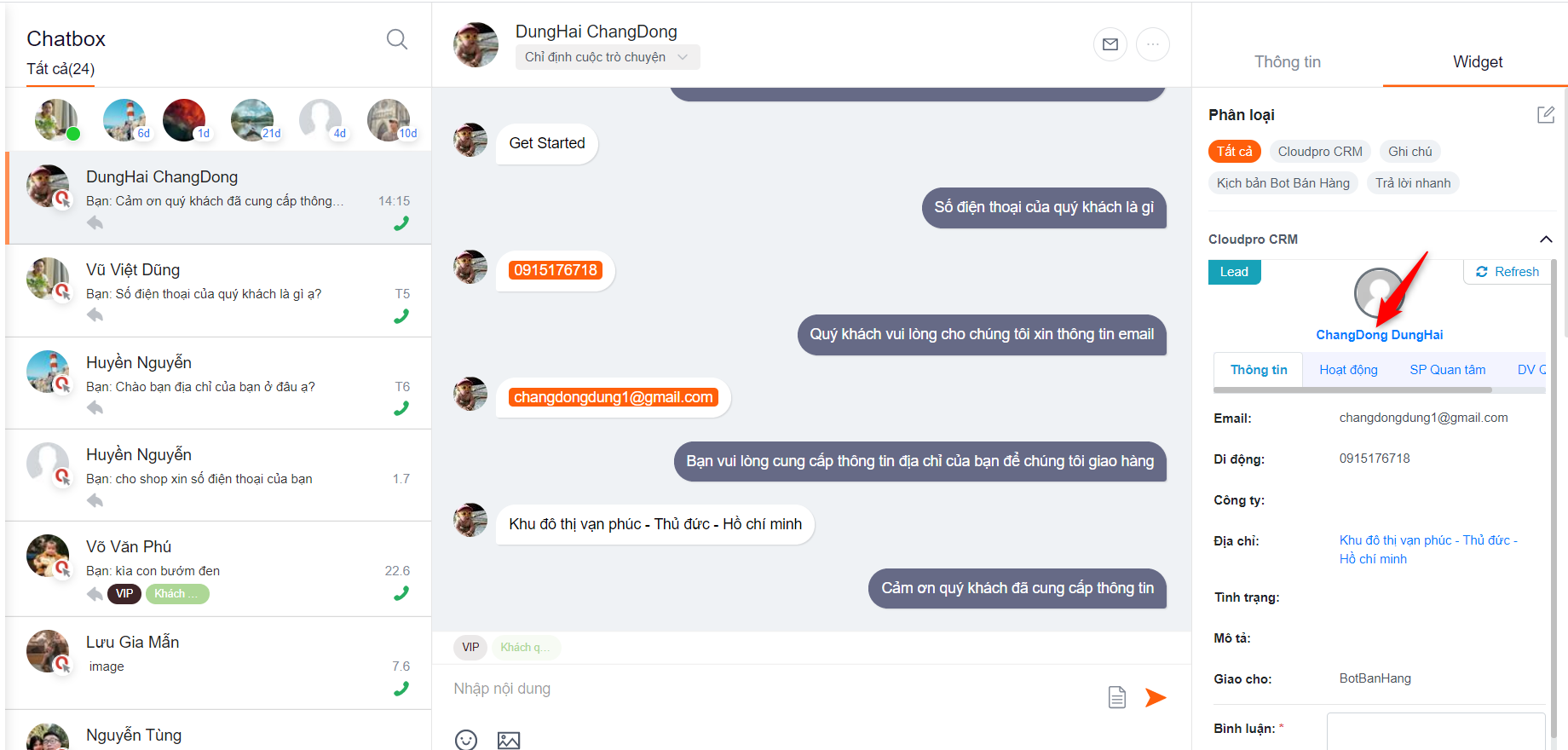
Bước 5: Quay lại Bot, nhấn Refresh kiểm tra thông tin xem đã lấy về và đồng bộ CRM chưa.

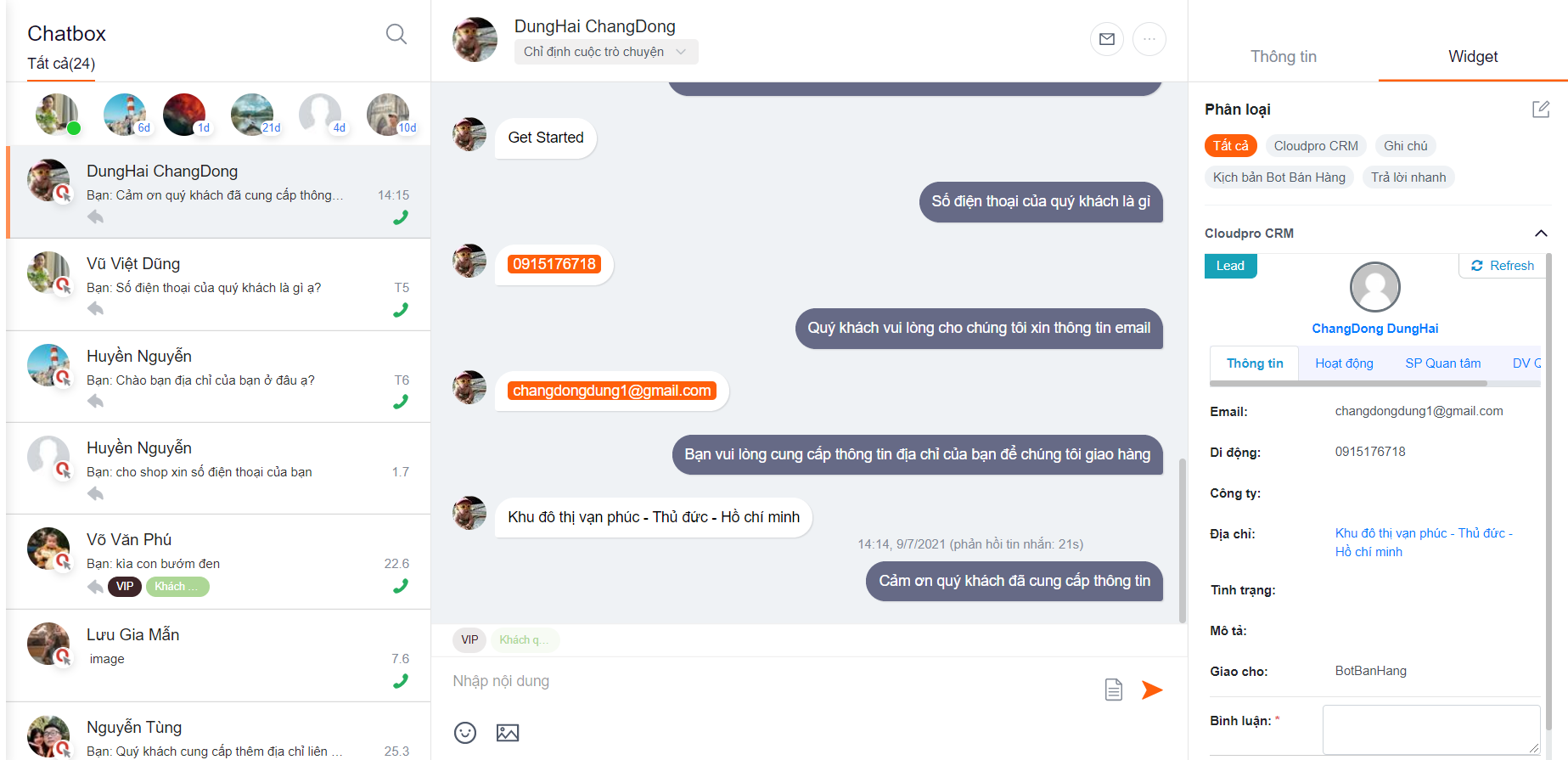
Bước 6: Kết quả sau khi đồng bộ thông tin dữ liệu từ Bot về CRM

3. Mẹo nhỏ để test
- Thay vì bạn phải gửi câu hỏi sau đó khách hàng cung cấp đủ thông tin rồi bạn mới kiểm tra được dữ liệu đã đẩy về CRM chưa, bạn có thể thực hiện như sau để kiểm tra việc đồng bộ dữ liệu từ Bot về CRM đã thành công hay chưa.
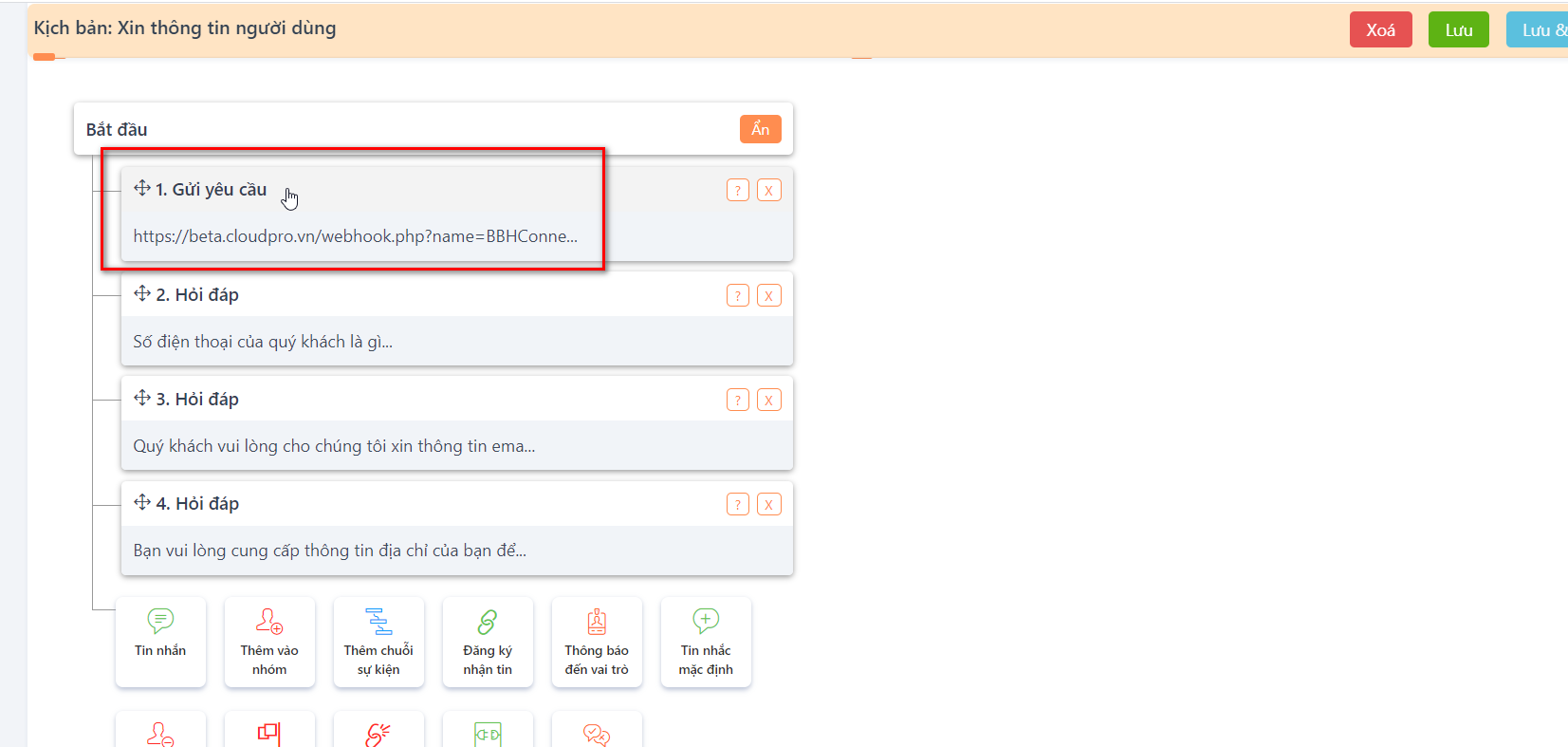
Trong kịch bản xin thông tin người dùng bạn kéo và di chuyển phần Gửi yêu cầu lên trên đầu kịch bản, điều này có nghĩa là khi bạn chạy kịch bản ngay lập tức thông tin KH sẽ được đồng bộ qua hệ thống CRM dựa theo cấu hình đã thiết lập


- Sau đó để thực hiện việc kiểm thử trên facebook đã tương tác trước đó bạn cần:
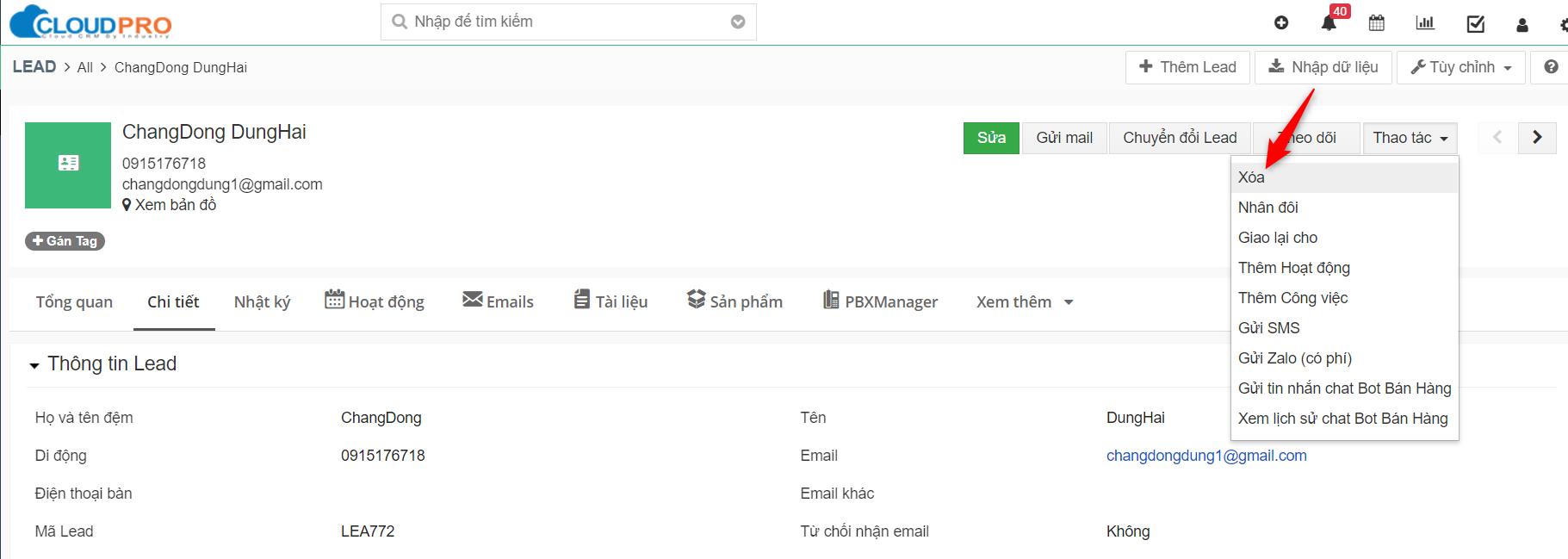
+ Xóa thông tin khách hàng đó đã phát sinh trên CRM


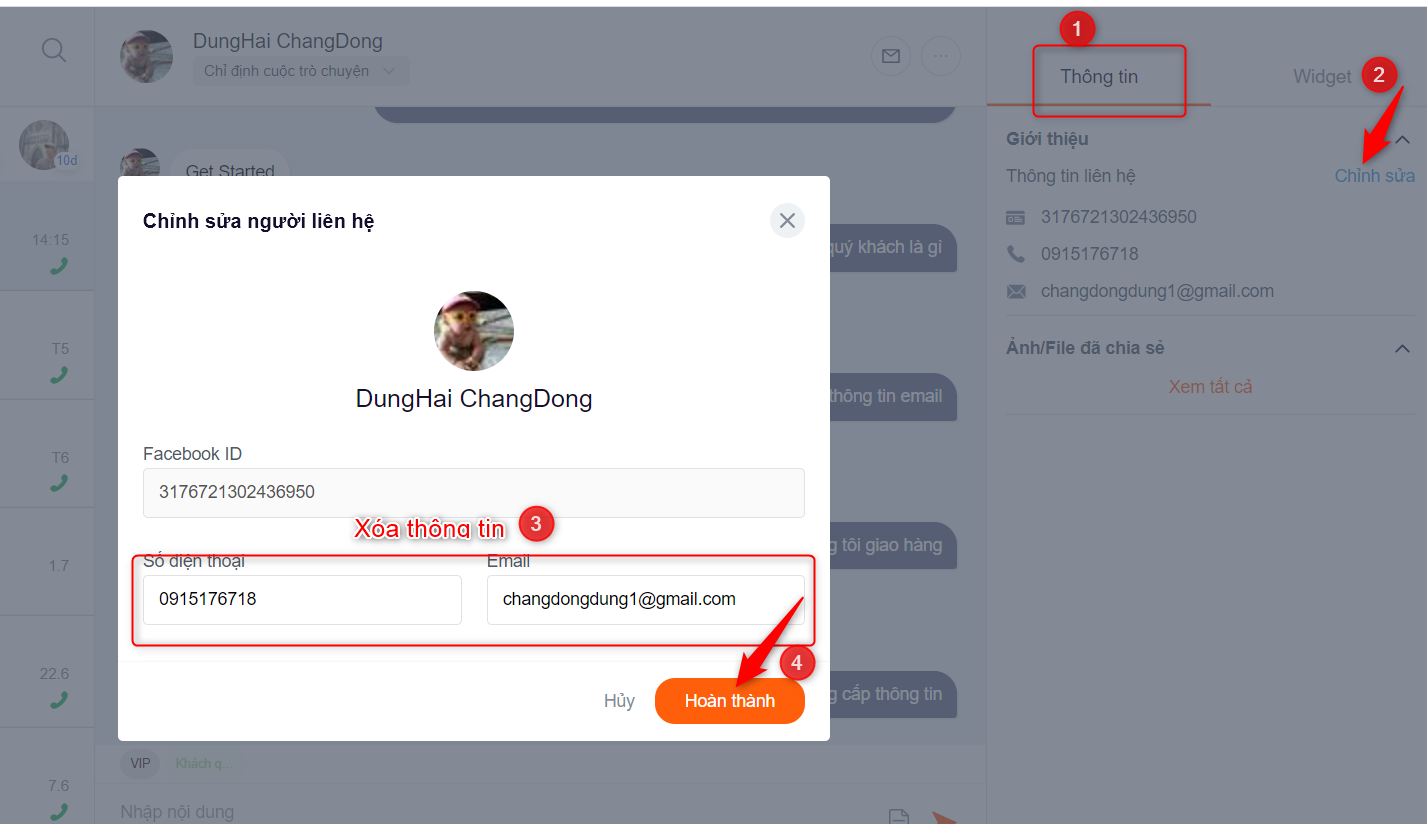
- Xóa thông tin KH đã lưu trữ ở Bot

- Sau khi đã hoàn thành các bước trên bạn thực hiện lại việc chạy thử kịch bản để kiểm tra dữ liệu đã đồng bộ về CRM ngay lập tức chưa.
Bài viết trên có hữu ích cho bạn không: