1. Webform là gì?
Web form là module có chức năng giúp bạn tạo ra 1 form đăng kí cho khách hàng, và có thể tích hợp form này vào website của bạn. Khi Khách hàng vào website và đăng kí thông tin vào webform thì toàn bộ thông tin đăng kí sẽ tự động được đẩy về phần mềm CRM.
Thông qua Webform thông tin khách hàng sẽ được tự động check trùng và phân khách hàng tiềm năng cho sales để thực hiện các bước tiếp theo. Bạn sẽ không còn mất nhiều thời gian cho các thao tác cập nhật lặp đi lặp lại này nữa.

2. Hướng dẫn sử dụng
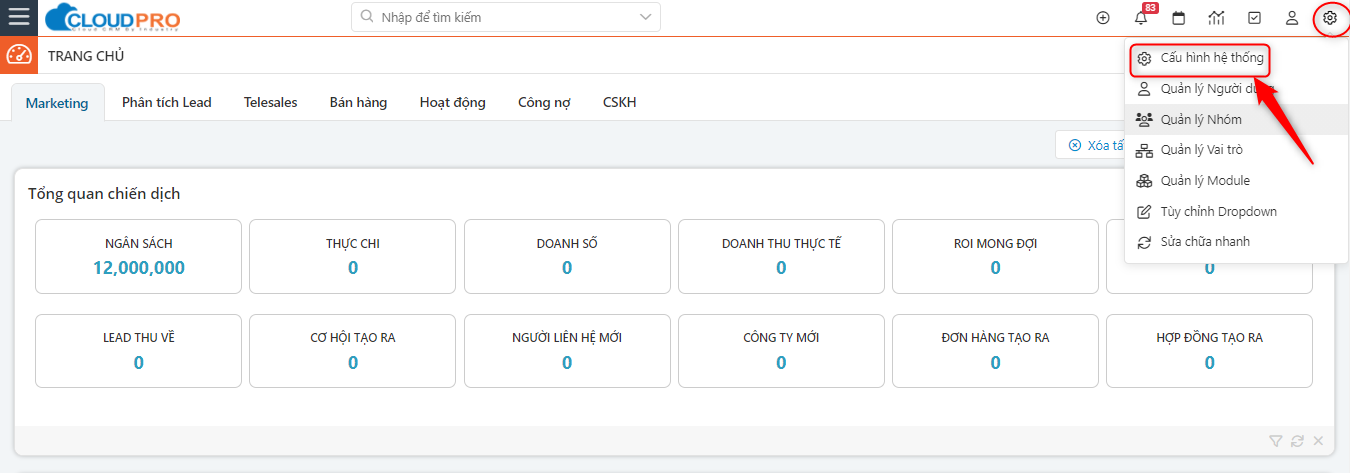
✍ Bước 1: Truy cập vào “Cấu hình hệ thống”

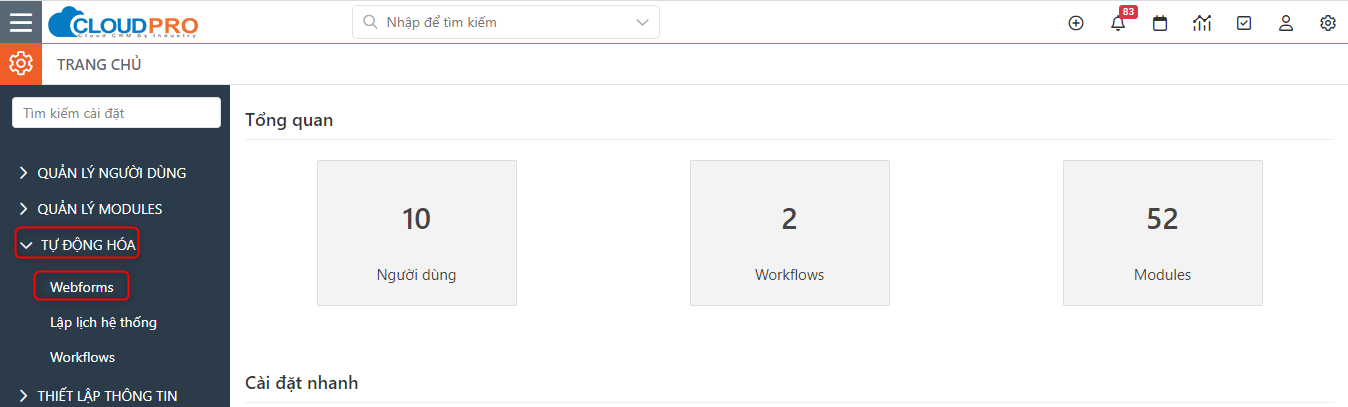
✍Bước 2: Vào mục “Tự động hóa”, chọn “Webforms”

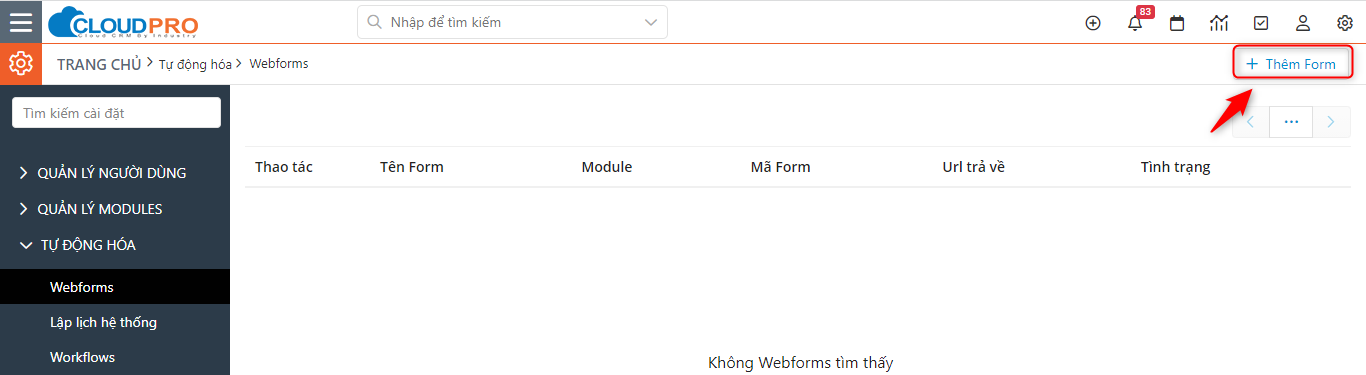
✍Bước 3: Chọn “Thêm Form” để tiến hành tạo mới 1 Webform mới

✍Bước 4: Tại màn hình tạo mới bạn tiến hành tạo 1 Webform theo hướng dẫn như sau:
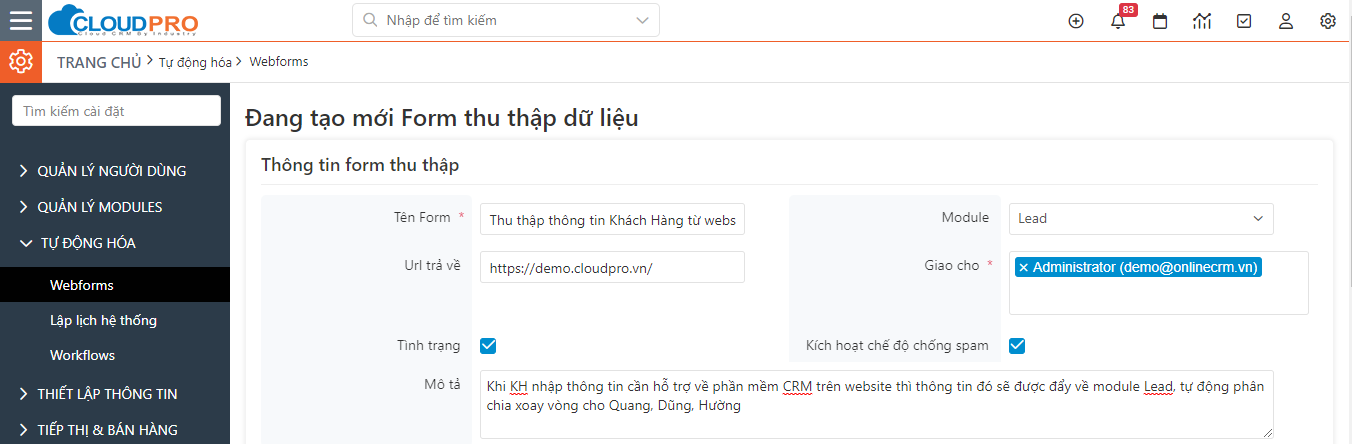
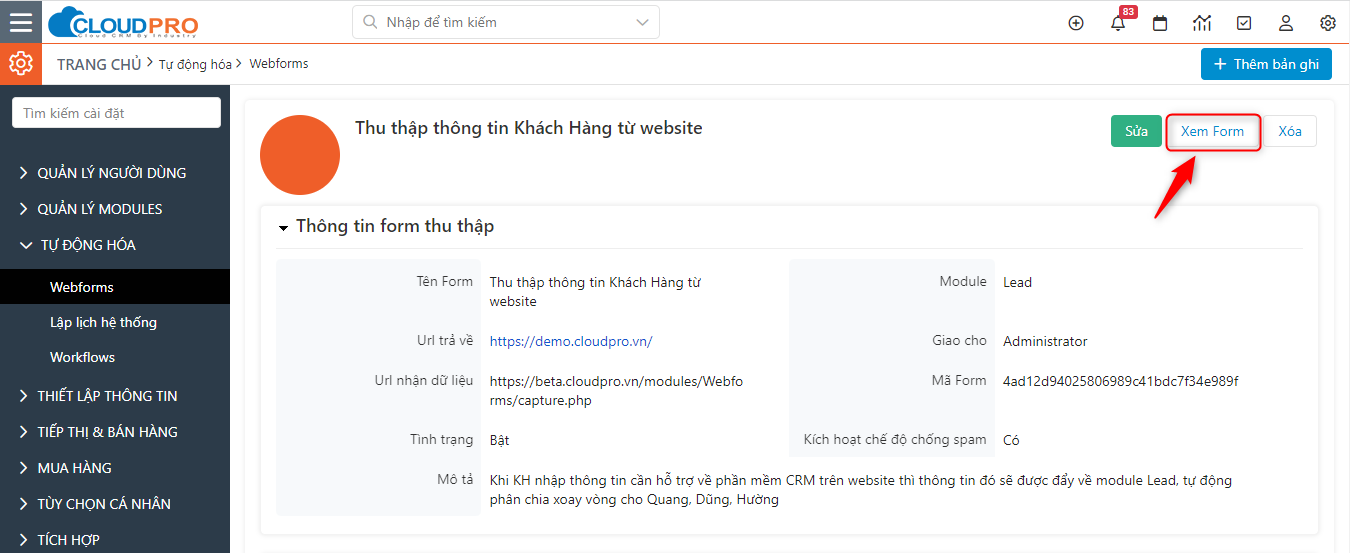
– Thông tin Form thu thập

1.Tên Form: Bạn nhập tên Form để quản lý trên phần mềm CRM
2. Module: Lựa chọn module (trong phần mềm CRM) mà bạn muốn lưu thông tin Khách hàng nhập trên Webform đẩy về (ví dụ như Lead, Người liên hệ,…)
3. Url trả về: Nhập thông tin đường link KH sẽ nhìn thấy sau khi submit form thành công. (Ví dụ sau khi đăng ký thành công sẽ trả về 1 màn hình cám ơn hoặc về màn hình trang chủ website,..)
4. Giao cho: Chọn người phụ trách quản lý Webform này.
5. Tình trạng: Tick vào để chọn tình trạng webform “Hoạt động”. Bạn có thể bỏ chọn nếu bạn không sử dụng webform này nữa.
6. Kích hoạt chế độ chống Spam: Chọn vào đây sẽ giúp chúng ta ngăn chặn những người cố tình tạo ra khách hàng ảo bằng cách chạy đoạn mã tự động. Đề nghị chọn chức năng này.

7. Mô tả: Nhập thêm thông tin chi tiết về Webform này.
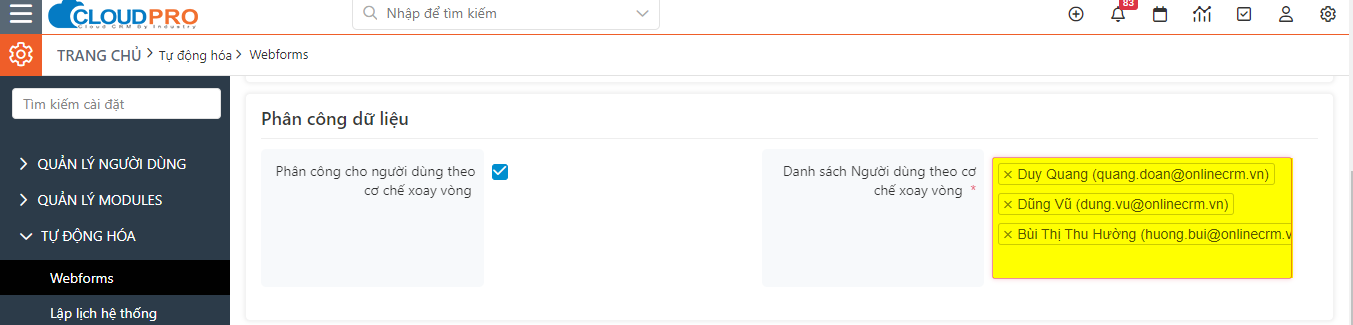
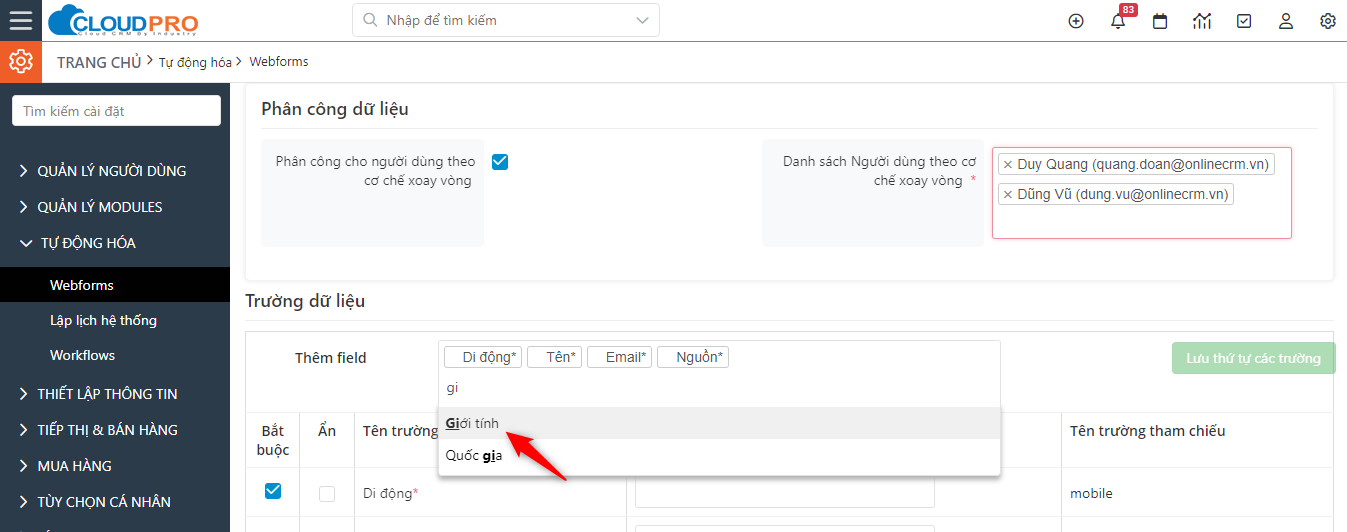
– Phân công dữ liệu:

1.Phân công cho người dùng theo cơ chế xoay vòng: Chức năng này cho phép chúng ta gán khách hàng đến từ webform cho những User khác nhau trong phần mềm CRM.
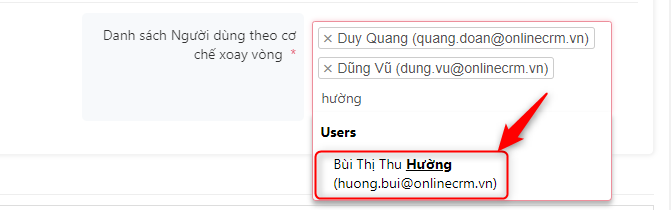
2. Danh sách người dùng theo cơ chế xoay vòng: Chúng ta có thể chọn User vào trong danh sách. Cơ chế hoạt động là khi có khách hàng đầu tiên từ webform đổ về sẽ gán cho User đầu tiên trong danh sách, lần lượt cho đến User cuối cùng được gán khách hàng, thì lại xoay vòng gán cho User đầu tiên. Cứ thế quá trình tiếp tục diễn ra.

– Trường dữ liệu:

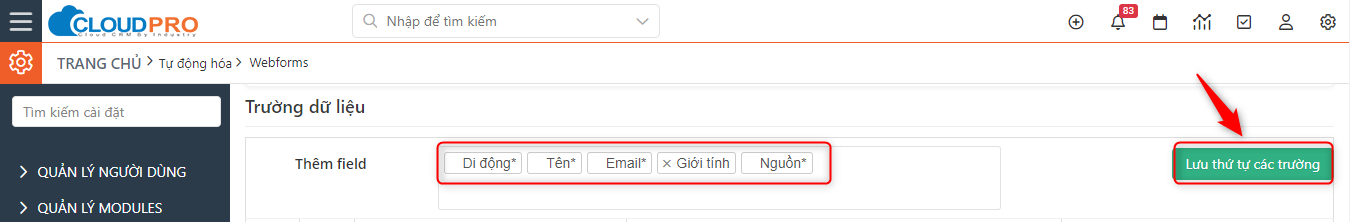
1.Thêm Field: thêm tất cả những trường nào chúng ta cần hiển thị trên webform và sắp xếp theo thứ tự mà chúng ta mong muốn bằng cách kéo thả các trường này. Sau khi thêm vào rồi mà không muốn nữa thì chúng ta có thể xóa bỏ bằng cách chọn vào dấu (x), sau đó chọn “Lưu thứ tự các trường”

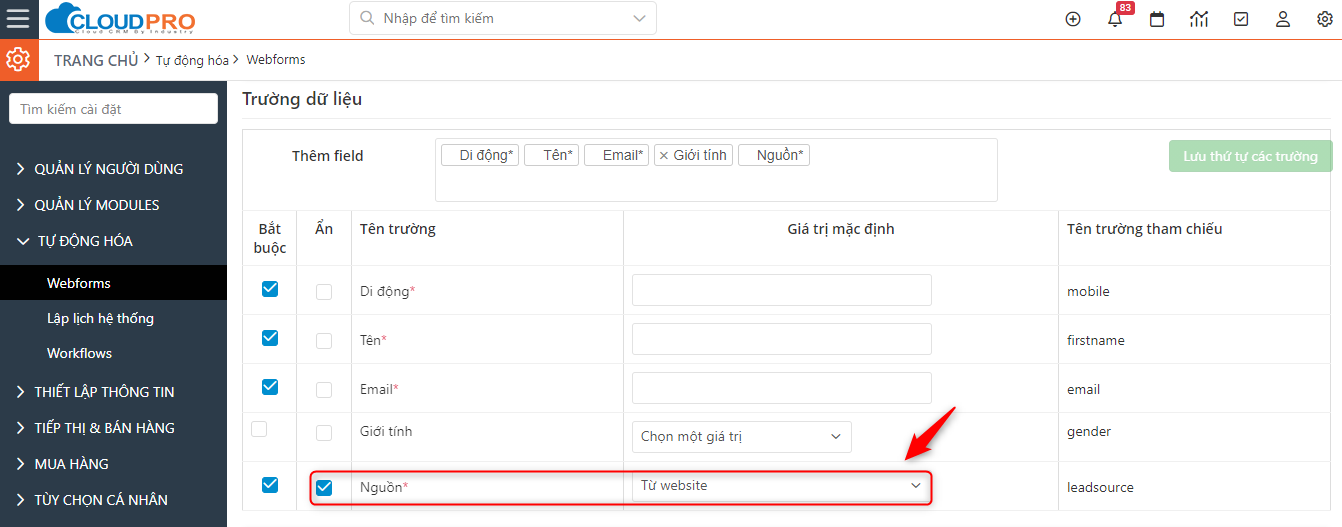
2. Bắt buộc: Tick chọn thì trường này bắt buộc khách hàng phải nhập thông tin trên webform.
3. Ẩn: Tick chọn thì trường này sẽ không hiển thị trên webform. Mục đích của phần này là chúng ta sẽ chọn giá trị cố định khi khách hàng được tạo từ webfrom.Ví dụ: Nếu bạn muốn biết khách hàng này đến từ nguồn nào, chúng ta sẽ chọn trường “Nguồn” và chọn “Ẩn” cho trường này, và chọn giá trị mặc định là “Website”. Khi khách hàng gửi thông tin qua webform sẽ không thấy trường Nguồn Lead này (Bởi gì nó đã bị ẩn) và khi khách hàng được lưu trong CRM thì trường Nguồn Lead này sẽ có giá trị là WebSite.

4. Tên trường: Tất cả các trường được chọn trong phần “Thêm Field” (1). Nó được hiển thị trong cột này.
5. Giá trị mặc định: Giá trị mà chúng ta nhập ở đây sẽ được ghi đè lên giá trị mà khách hàng nhập vào ở webform.
6. Tên trường tham chiếu: Trường này sẽ được tham chiếu với các trường trên website của chúng ta khi tạo webform.
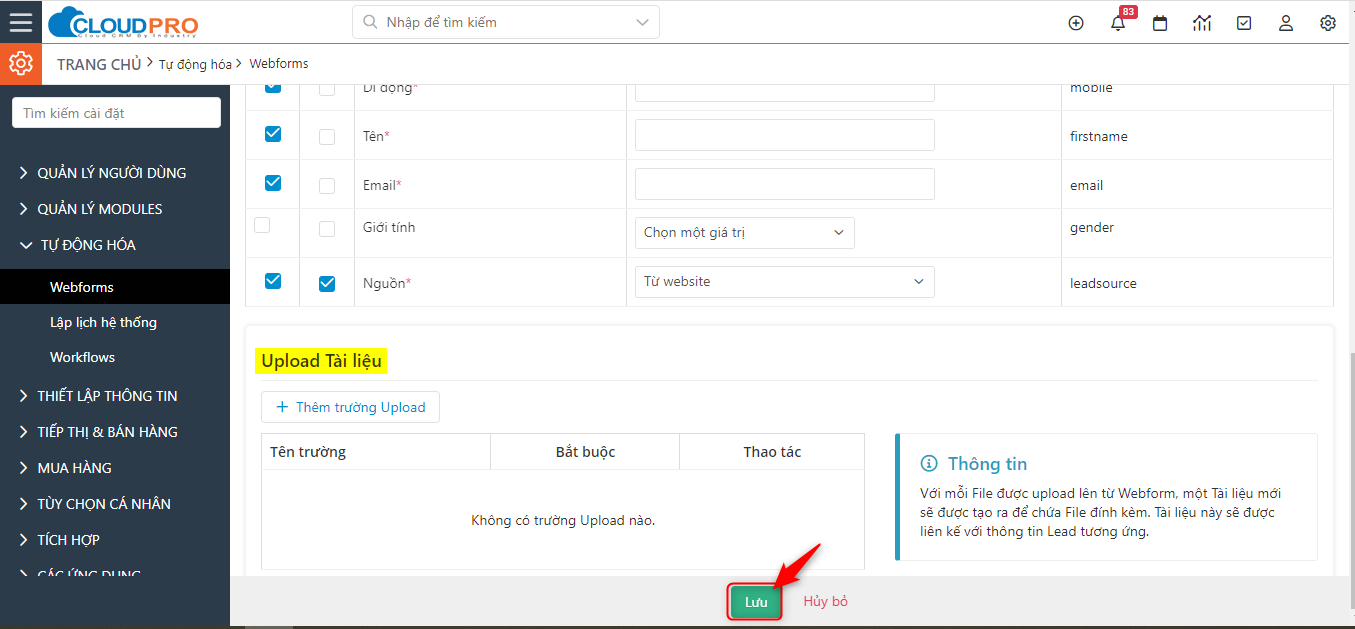
– Upload tài liệu:
Với mỗi File được khách hàng upload lên từ Webform, một Tài liệu mới sẽ được tạo ra để chứa File đính kèm. Tài liệu này sẽ được liên kế với thông tin khách hàng tương ứng trong module Lead.

Lưu ý:
– Bạn có thể up nhiều file miễn sao đảm bảo tổng dung lượng tối đa là 50MB
– Loại file: Document cho up file gì thì ở đây dc up file đó -> lưu vào document
– Chỉ nên ứng dụng cho 1 số trường hợp đơn giản thôi chứ ko phải lúc nào cũng tạo field up file
Ví dụ:
– Tạo cuộc thi cho HS giải toán thì cho nó up file bài giải lên
– Tạo form chứng thực KH (giống Zalo hay nhà mạng) thì cho KH up 2 ảnh mặt trước mặt sau CMND lên file rất nhẹ chứ ko phải cho up video hoặc cơ quan nhà nước thì tạo form cho người dân submit đơn đăng ký nhà đất, đơn đăng ký thủ tục hành chính chẳng hạn.
Sau khi điền đầy đủ thông tin và Chọn “Lưu”
✍Bước 5: Tại màn hình chi tiết của 1 webform vừa tạo, bạn chọn “Xem form” để lấy thông tin html

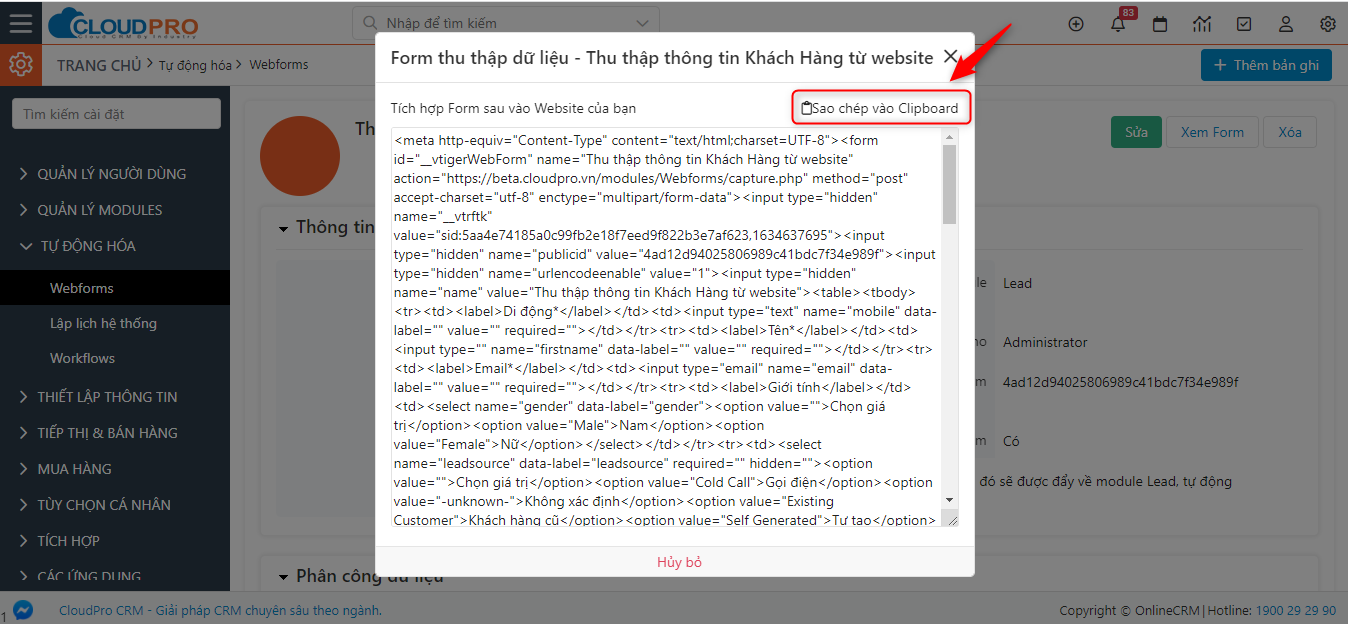
✍Bước 6: chọn “Sao chép vào Clipboard”

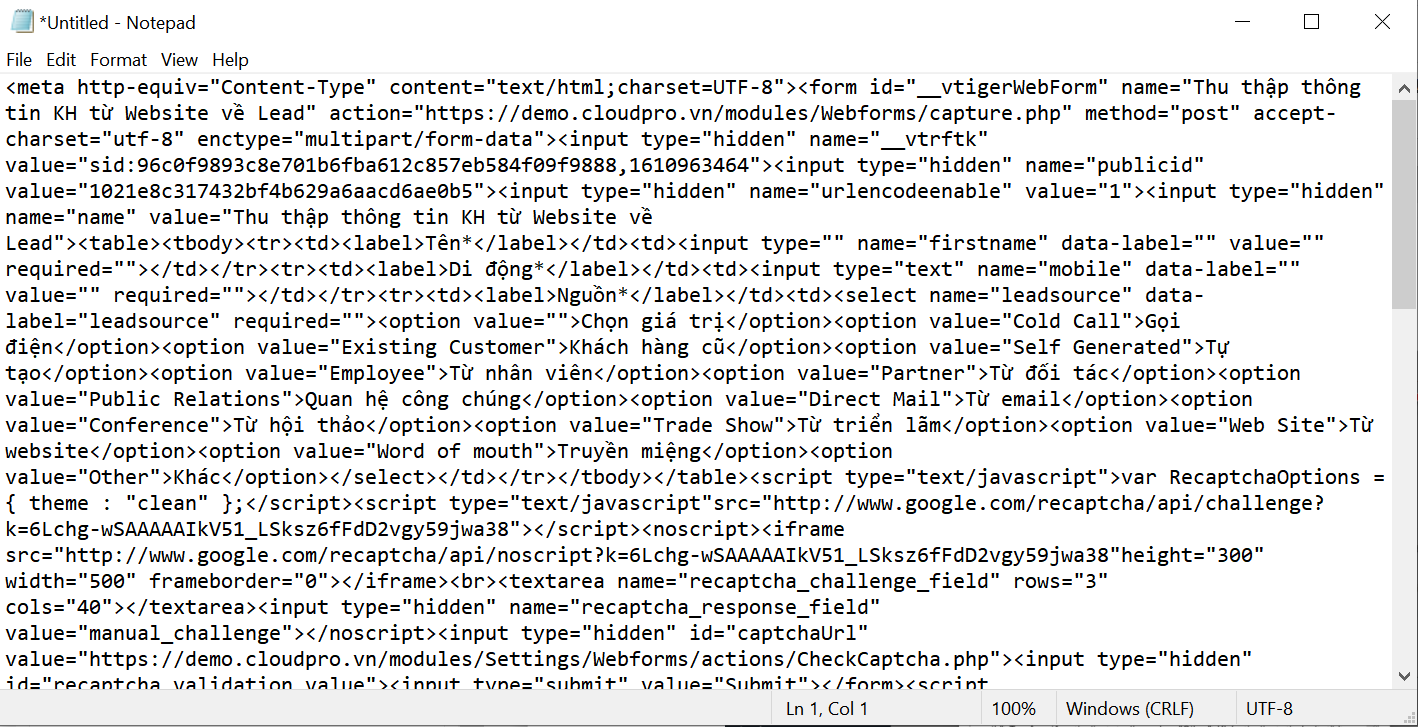
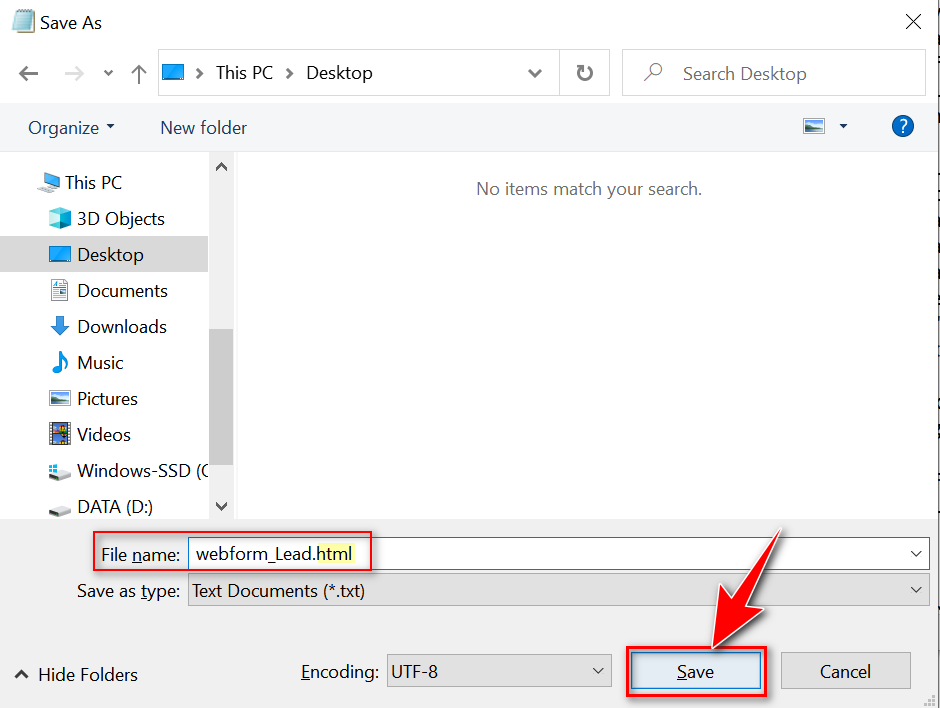
✍Bước 7: Sau đó bạn mở 1 notepad lên và dán phần thông tin vừa copy vào.

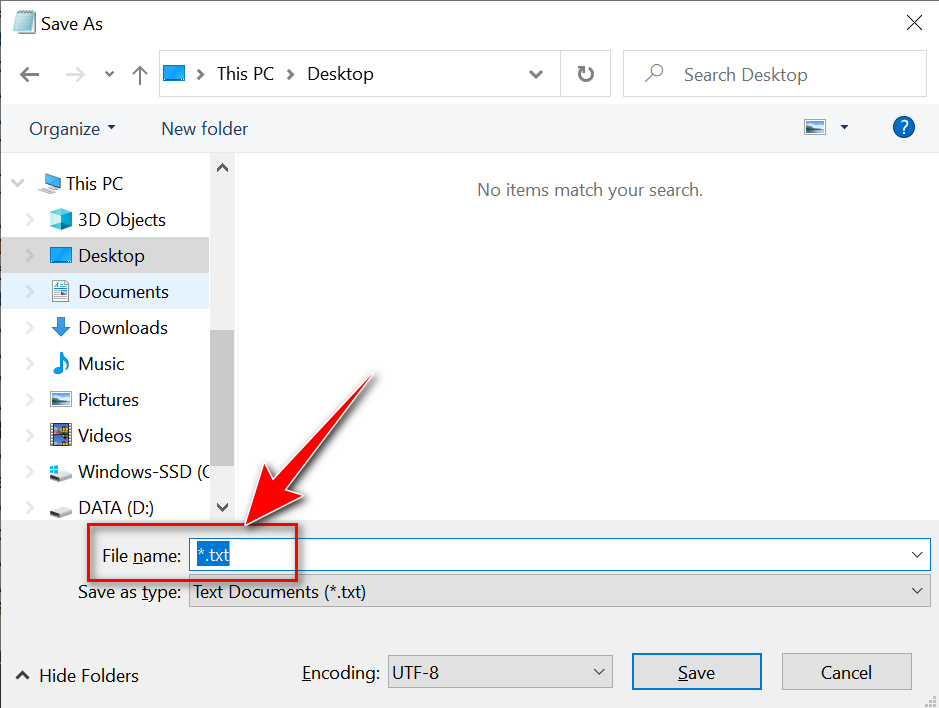
✍Bước 8: Lưu lại và đổi tên đuôi file từ txt –> html


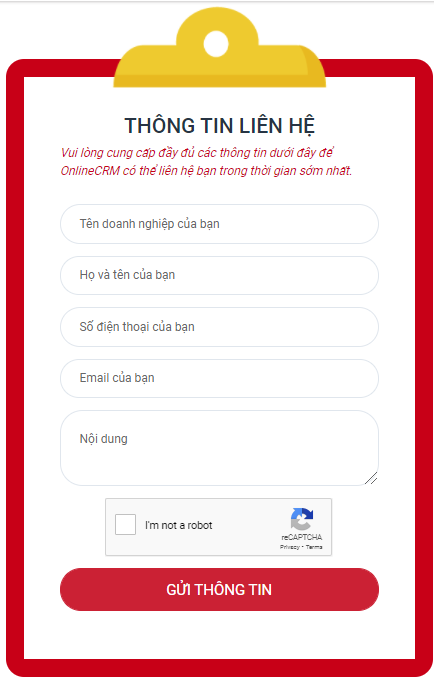
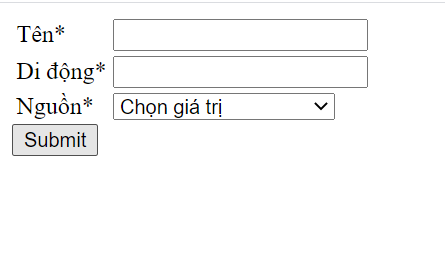
Sau khi đã cài đặt xong tất cả, thì mở webform của chúng ta như hình sau.


✍Bước 9: Sau khi tạo webform thành công, bên OnlineCRM sẽ gửi webform này cho bạn để bạn tích hợp vào website.
Bài viết trên có hữu ích cho bạn không: